Indholdsfortegnelse:
- Trin 1: Video
- Trin 2: Ting vi har brug for
- Trin 3: Bygning af murstenene
- Trin 4: Depotfremstilling
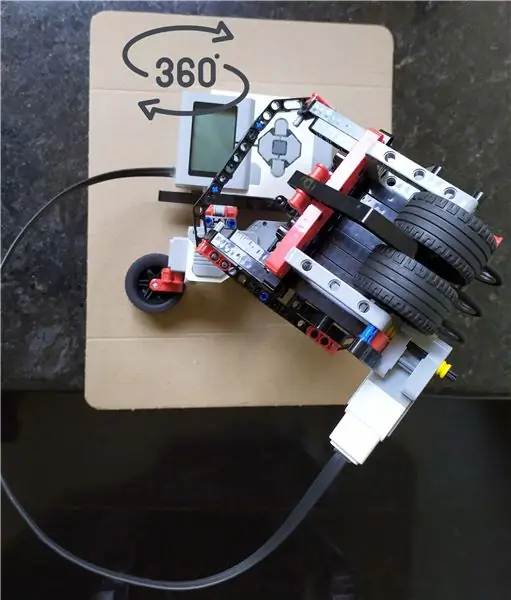
- Trin 5: Roterende platform
- Trin 6: RotorBlock
- Trin 7: Medium MotorSection
- Trin 8: Slottedweight Block
- Trin 9: Montering
- Trin 10: Ledningsføring
- Trin 11: SettingUp
- Trin 12: Registrering af EV3 Brick som Alexa Gadget
- Trin 13: Forberedelse af Ev3 -mursten
- Trin 14: Registrering og indstillinger
- Trin 15: Sådan opsættes Echo Dot?
- Trin 16: Parring af ekko med mursten
- Trin 17: Opret din Alexa -færdighed
- Trin 18: Definer færdighedsinteraktionsmodellen
- Trin 19: Implementering af færdighedslogikken
- Trin 20: Python -kode

Video: Talkative Lego Card Dealer: 20 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:26

De fleste mennesker spiller kortspil af underholdningsværdi, men de giver også flere fordele for vores følelsesmæssige og mentale helbred. Det er en af de mest populære indendørs aktiviteter.
De fleste kortspil som Rummy og Poker har brug for en dealer. Så her introducerer vi vores snakkesalige legokortforhandler. Du kan håndtere kortene ved blot at tale til det, og det giver også stemmesvar, ligesom de af de menneskelige forhandlere.
Dette er et fantastisk uddannelseslegetøj, der kan bygges i hjemmet med Alexa -højttaler og Lego Kit.
Trin 1: Video
Lad os se arbejdet, før vi går i gang. Her begynder det sjove!
Trin 2: Ting vi har brug for
- LEGO MindStorms EV3 programmeringssten / sæt x 1
- Amazon Alexa Echo Dot x 1
- Panasonic eneloop BK-3HCCE/4BN Genopladeligt batteri x 2
- Spillekort x 1
- Sandisk U1 A1 98Mbps 16GB Ultra MicroSDHC (MicroSD) hukommelseskort x 1
Trin 3: Bygning af murstenene

Vi bygger kortforhandleren med Lego Mindstorms ev3 31313 -sættet. For nemheds skyld i bygningen laves kortforhandleren ved at samle flere blokke med flere trin. Vi laver hver blok separat, og til sidst vil vi kombinere den sammen. Den interessante kendsgerning er, at den kun har brug for One Lego Mindstorms ev3 kit til at bygge det hele.
Du kan tjekke kataloget over Lego Mindstorms ev3 31313 her for at få viden om de mursten, der findes i dette kit. Så kommer her den separate blokfremstilling.
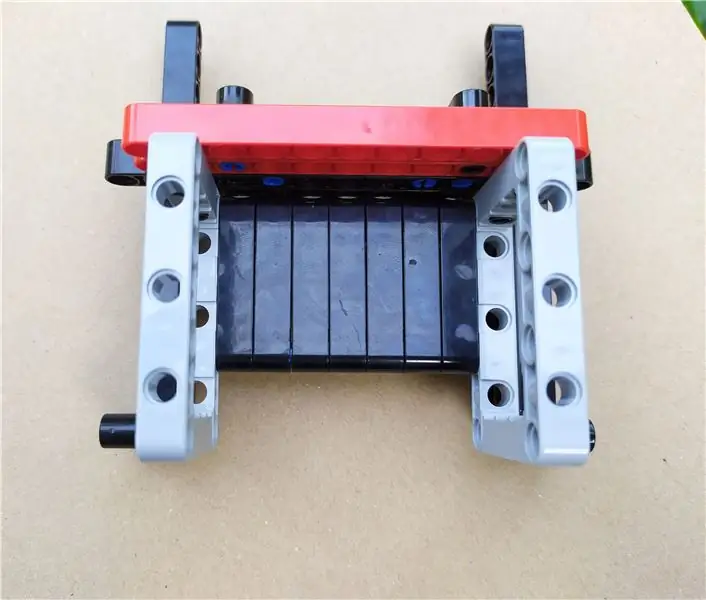
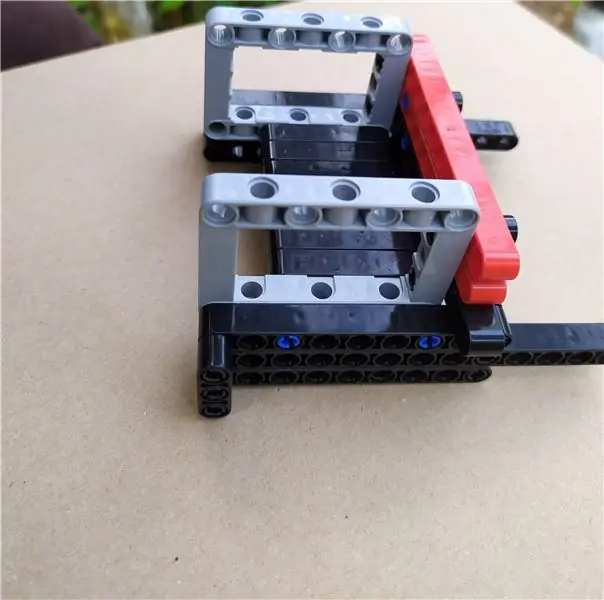
Trin 4: Depotfremstilling



Dette er blokken, hvor vi gemmer kortene, og distribueres også herfra.
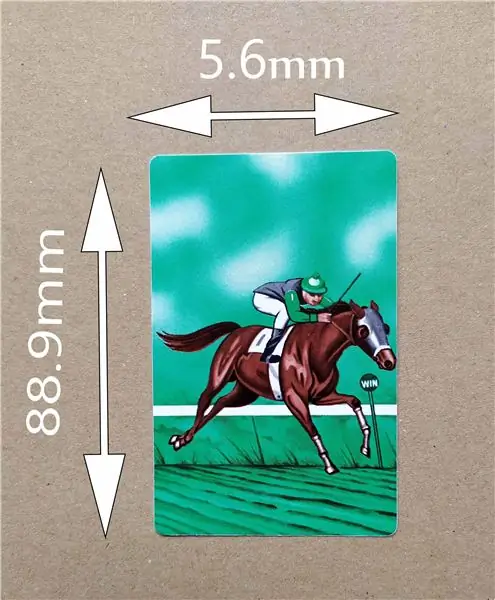
Her bruger jeg Bridge Cards til at lave stykket. Bridge -kort er en af to standardstørrelser på et spillekort - det andet er pokerkort. Brokort måler 3,5 tommer høje og 2,25 tommer brede (88,9 mm x 56 mm). Dette er lidt smallere end poker kort, der måler 3,5 tommer med 2,5 tommer (88,9 mm x63,5 mm).
Du kan justere depotstørrelsen i henhold til korttypen, uanset om det er poker- eller bridge -kort ved blot at tilføje eller fjerne denne mursten (4142135).
Middelmotoren er fastgjort til depotet til distribution af kort. Så er den første blok forbi. Så kan vi gå til den anden.
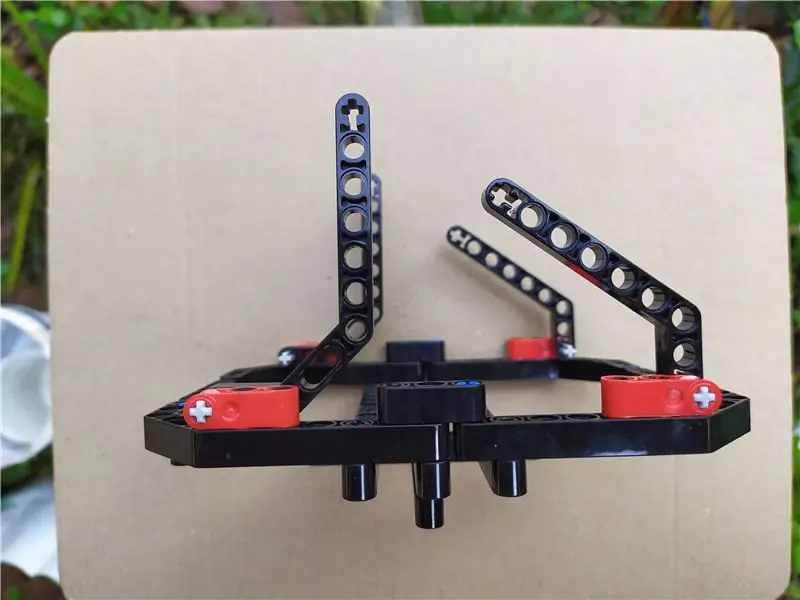
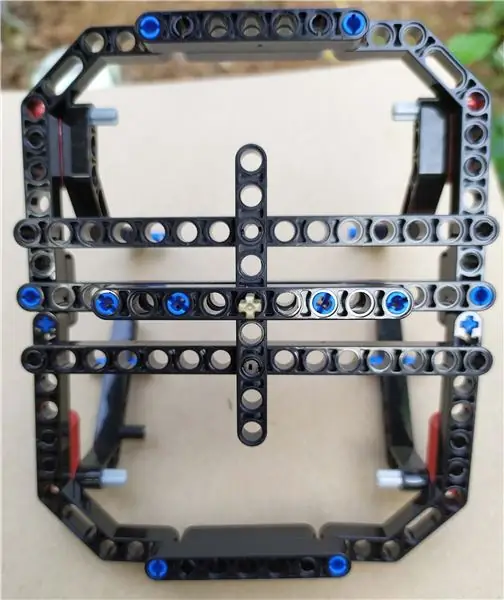
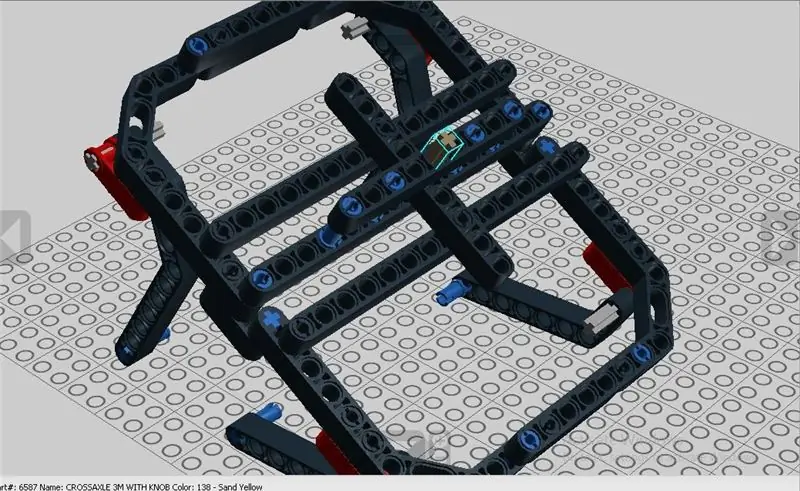
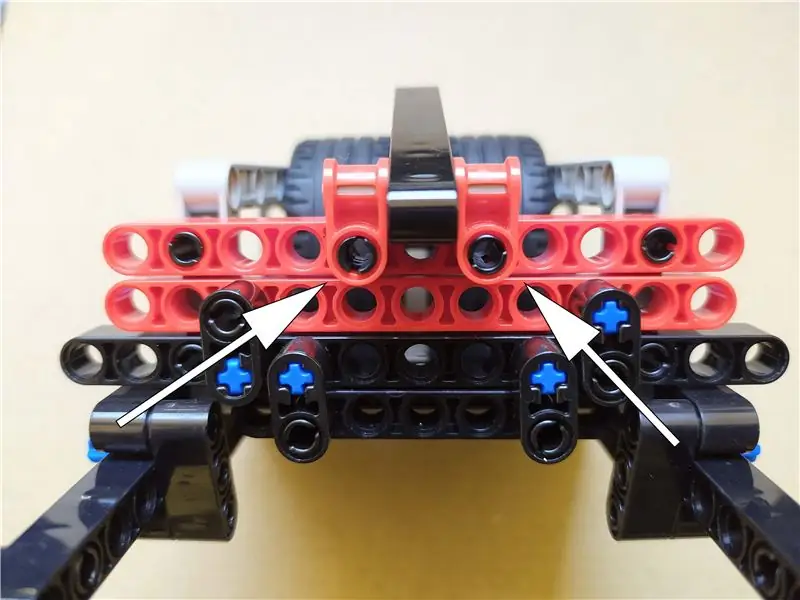
Trin 5: Roterende platform




Depot, der er lavet ovenfor, er fastgjort til den roterende platform, så kortene let kan fordeles til spillerne af den roterende platform gennem de pågældende vinkler. Dette er også knyttet til den store motor til rotationer. Billedet ovenfor viser de stik, som Depot opretter forbindelse til.
Der er også en aksel i den roterende platform til forbindelse med den store motor som vist ovenfor.
Så den anden blok er slut. Lad os komme ind på den næste.
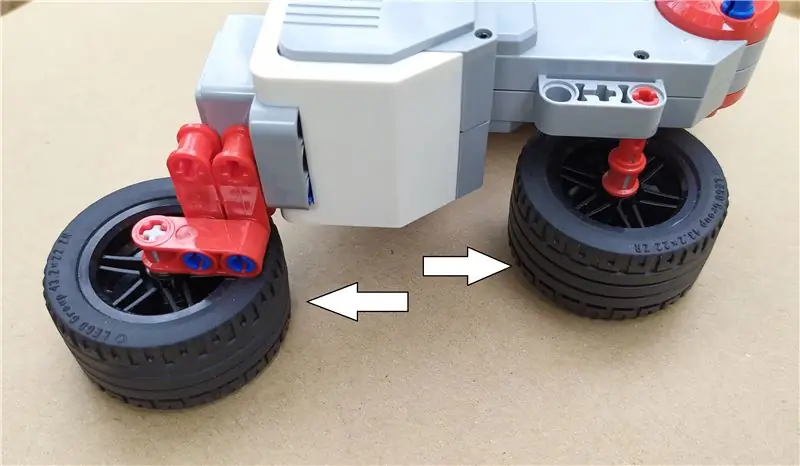
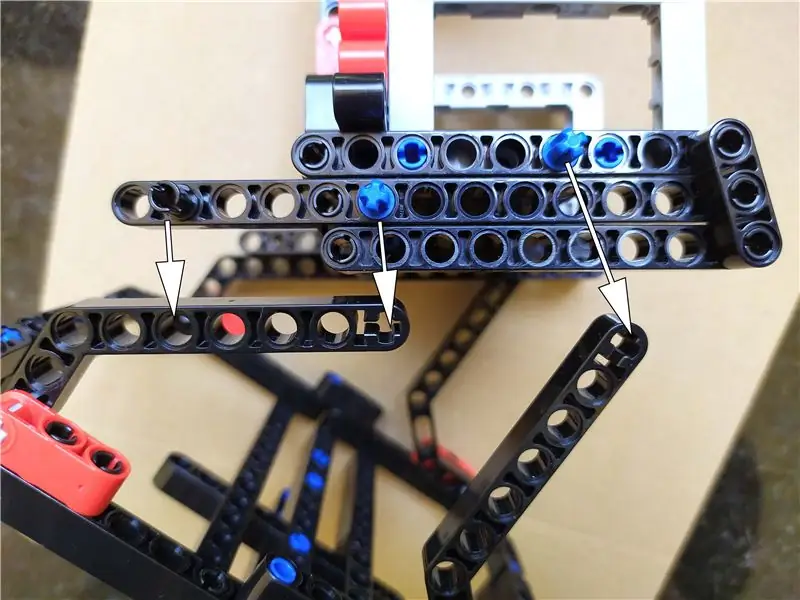
Trin 6: RotorBlock


Her i denne blok vedhæfter vi Medium Motor med den intelligente Ev3 -mursten. Dette afsnit danner hjernen hos kortforhandleren.
Når platformen roterer, skal vi balancere siden med den store motor, ellers vil det føre til forkert rotation. Så vi bruger gummihjulene målrettet. Dette afsnit bevæger sig ikke (stationær del). Så kan vi gå videre til det næste afsnit.
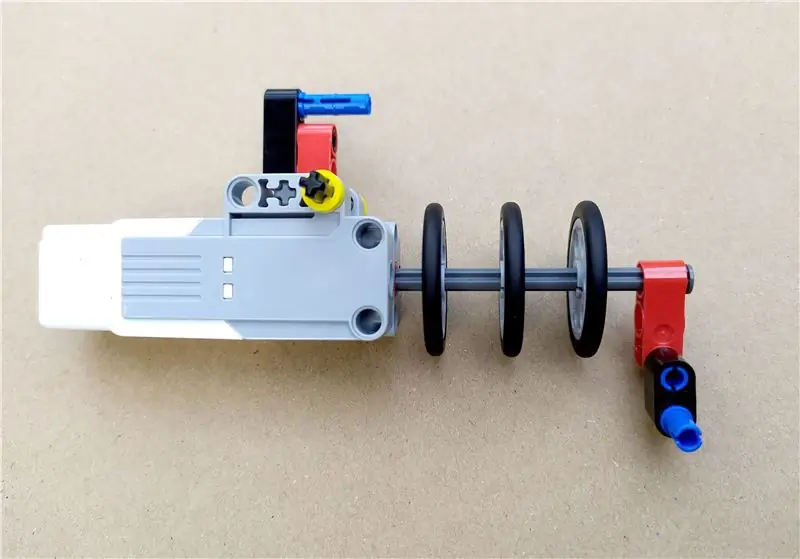
Trin 7: Medium MotorSection



EV3 Medium Servomotor er fantastisk til applikationer med lavere belastning og højere hastighed, og når der er brug for hurtigere responstider og en mindre profil, er det derfor, jeg vælger medium motor her, også ved vi alle, at den vejer mindre end den store motor. Så det reducerer hele vægten af den roterende platform i høj grad, hvilket sandsynligvis vil føre til en jævn bevægelse af platformen.
Denne motor bruges til at fordele kortene til spillerne. Det er forbundet med depotet.
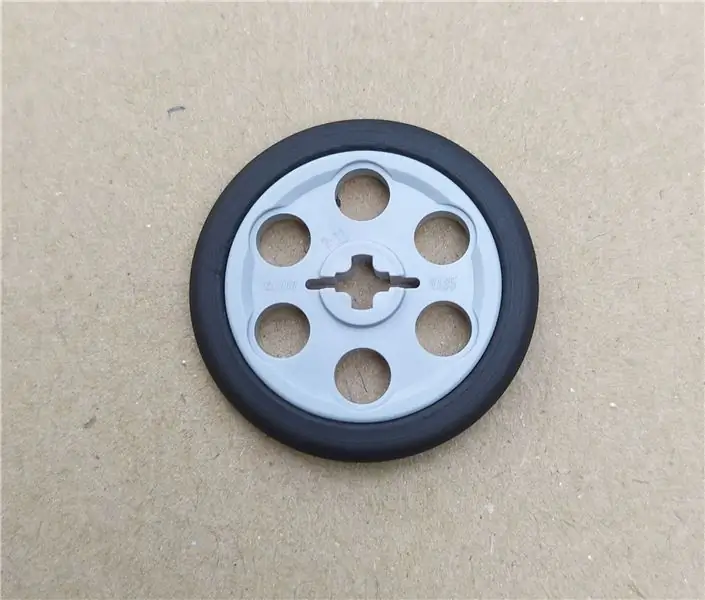
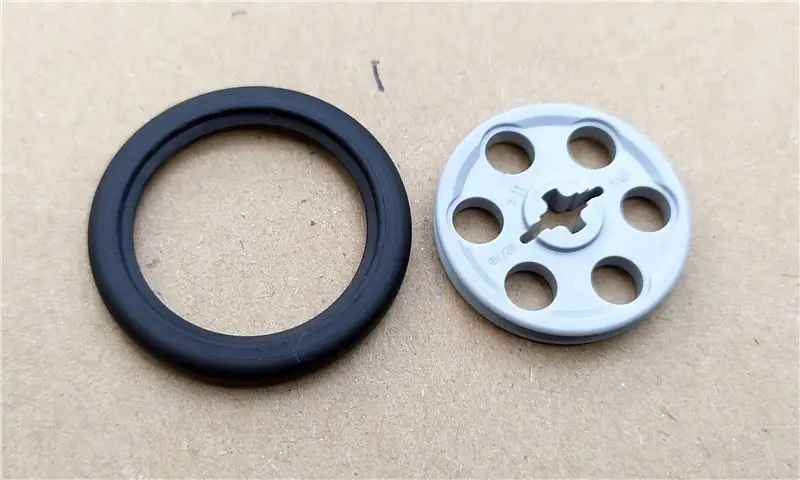
Kilebælte-hjulet og dækket er nøgledelen i denne sektion, fordi det skubber kortet ud af depotet. Vi brugte tre her til hurtigere bevægelser. Jeg tror, i instruktionen for at lave denne blok. Du kan ikke finde gummidækket med hjulet (fordi delen 602841 mangler i lego designer studio). Så glem ikke at fastgøre dækket med hjulet.
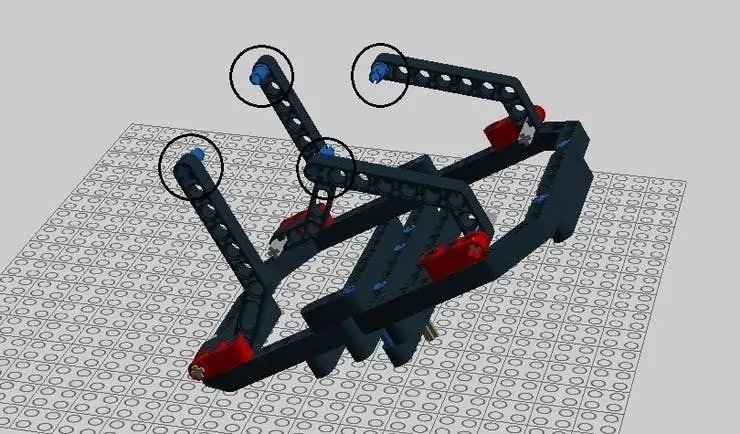
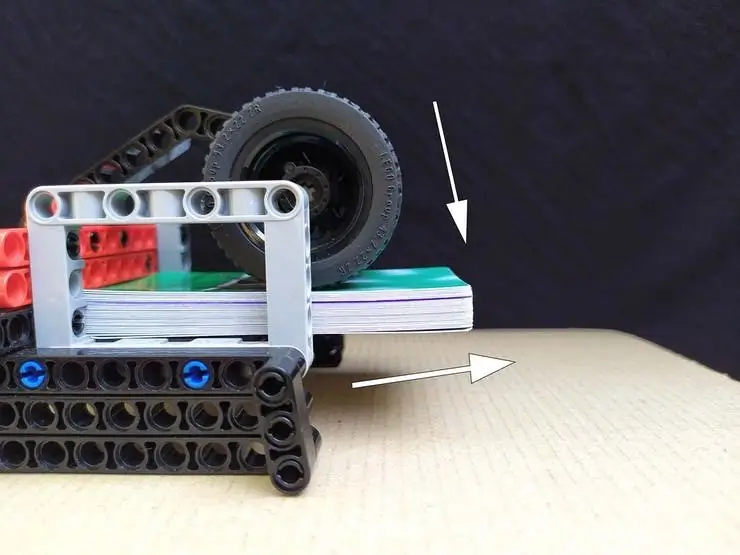
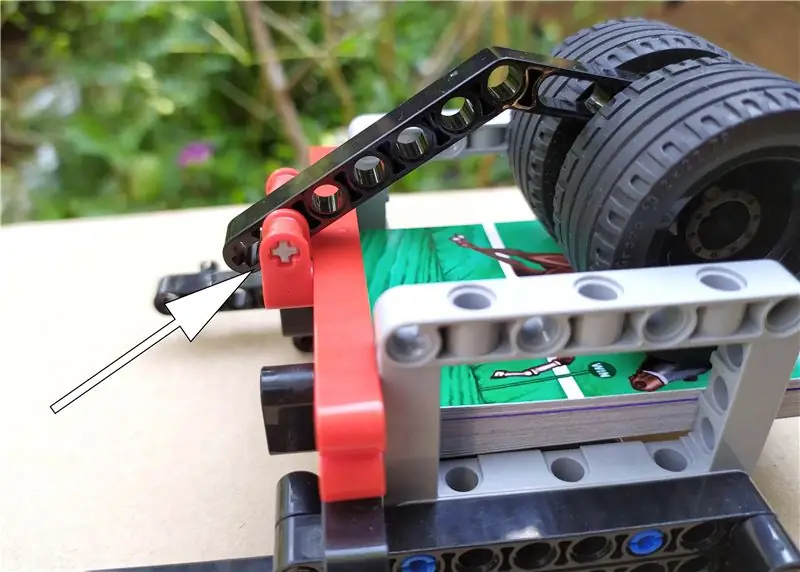
Trin 8: Slottedweight Block



Denne blok er forbundet med depotet. Disse bruges til at give vægten for kortene, der er placeret i depotet. Så kortet nedenunder kan let slettes ud af depotet. Når et kort er slettet ud, vil vægten automatisk falde af tyngdekraften.
Hængselmekanismen baner vej for, at vægtspor kan bevæge sig op og ned. (Se billedet ovenfor)
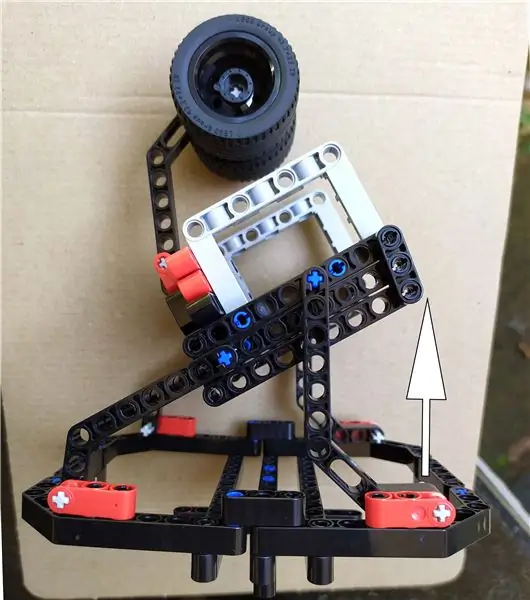
Trin 9: Montering



Her samler vi hele de blokke, som vi har bygget før. Det er faktisk ret simpelt.
Først kan vi forbinde Slotted Weight Block med depotet. Nu udgør det depotet.
Derefter kan vi forbinde depotet med den roterende platform. Som du kan se er depotet ikke justeret lige med platformen (forreste sektion er hævet til bestemte vinkler). Der er en vis logik bag det. Ved denne konfiguration vil det kun distribuere et kort ad gangen. Antag, at når vi justerer det lige, vil det føre til forkert fordeling af kort. Derefter fastgøres denne platform med rotatorblokken (stor motorsektion).
Murstensbygningen er slut. Her leverede jeg billeder af samling, fordi det er meget let at visualisere situationerne end de normale instruktioner. Derefter kan vi gå over til ledninger til ev3 mursten til motorer.
Bemærk: Bygningsinstruktioner for hver blok er vedhæftet GitHub -repoen som PDF
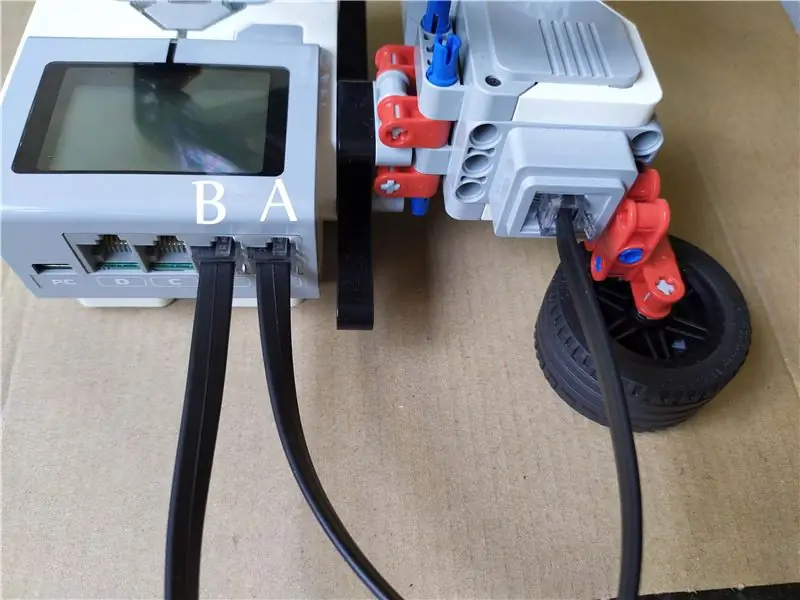
Trin 10: Ledningsføring


Her består egentlig hardware af en mellemstor og stor motor og også en ev3 -mursten. Motorerne skal tilsluttes en af portene (A, B, C, D) på ev3 -klodsen for at fungere korrekt. Tilslutninger foretages ved hjælp af kablerne, der følger med i sættet. Som du kan se i sættet, er den samme type kabel tilgængelig i tre forskellige længder. Vi bruger
1 X 50 cm kabel til mellemmotor 1 X 25 cm kabel til stor motor Som du kan se, har motoren brug for lange kabler for at opnå mindst en 360-graders rotation. Derfor bruger jeg 50 cm -kablet til det, ellers stopper det platformens bevægelse. For den store motor er 25 cm kablet nok.
Forbindelserne er Port A - Medium Motor
Port B --- Stor motor
Ledningerne er lige færdige. Lad os komme ind på softwaredelen.
Trin 11: SettingUp



Opsætning af enheden er meget let.
- Installer ev3dev til programmering af din EV3 Brick
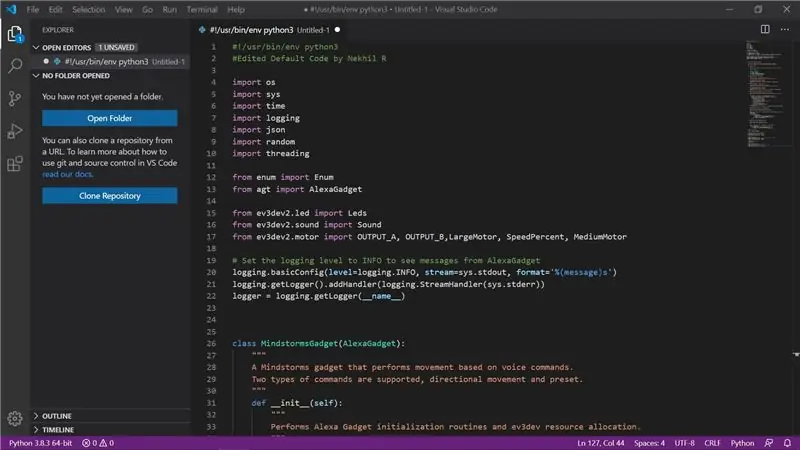
- Installer Visual Studio Code til redigering af kode
- Installer Alexa Gadgets Python -software på din EV3 -mursten
Når du downloadede ev3 -softwaren, skal du blinke den til et SD -kort. Jeg foretrækker klasse 10 SD -kort. Til blinkende bruger vi Etcher eller Rufus. For at starte op skal du lægge SD -kortet i murstenen. For at lægge SD -kort er bare hænder nok, men når du fjerner, foretrækker jeg en pincet.
Så til ev3 -klodsen har den brug for 6 x AA -batteri med hver 1,5V. Jeg foretrækker genopladelige batterier med høj energilagringskapacitet (høj mah). Jo højere mAh -klassificering et batteri har, jo længere vil batteriet holde. mAH er en enhed for elektrisk ladning. Til dette projekt bruger jeg Panasonic Eneloop genopladeligt batteri med en kapacitet på op til 2550 mah.
Start derefter ev3 -klodsen op ved et langt tryk på centerknappen.
Hvis du ikke har nogen idé om det grundlæggende i ev3 mursten, skal du bare gå her. Derefter skal du slutte ev3 -klodsen til internettet ved at dele din computers internetforbindelse. Til tilslutning til computeren er der forskellige metoder, her bruger jeg USB -kablet, der følger med selve sættet. Jeg synes, det er en let metode. Se her for at oprette forbindelse til internettet via USB. Dette er de andre måder at netværke på.
Det vil anbefale udvidelser, der gør det let at oprette forbindelse til og programmere din EV3 Brick. Som du kan se, når du downloader filen cardealer.zip og åbner med Visual Studio Code Editor, vil den automatisk anbefale udvidelserne. Så installer ev3dev-browserudvidelsen vist. Hvis du har Python installeret på din computer, kan du også installere denne udvidelse. (Installer det ikke, hvis du ikke allerede har Python installeret.) Python er det sprog, der bruges her til programmeringen.
Trin 12: Registrering af EV3 Brick som Alexa Gadget

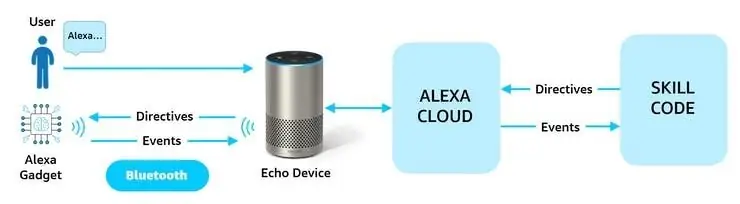
For at din EV3 Brick kan fungere med Alexa og din Echo -enhed som en Alexa Gadget, skal du registrere din gadget i Alexa Developer Console. Registrering af din gadget knytter din unikke gadget til din konto og er påkrævet for at din oprettelse kan fungere korrekt med Alexa. En Alexa Gadget er et Alexa -tilsluttet tilbehør, der interagerer med kompatible Amazon Echo -enheder via Bluetooth.
Amazon -id og Alexa Gadget Secret skal noteres, fordi det entydigt identificerer vores gadget. Ovenstående figur viser, hvordan en gadget interagerer med en Echo -enhed, og hvor Alexa Gadgets -grænsefladerne passer ind.
Når du har registreret din Alexa Gadget. Lad os forberede ev3 -klodsen
Trin 13: Forberedelse af Ev3 -mursten

Din EV3 Brick opretter forbindelse til din Echo -enhed ved hjælp af Bluetooth, som du skal aktivere på din mursten, for at prøvekoden fungerer korrekt. Når Bluetooth er aktiveret, er du klar til at arbejde med noget kode!
På dette tidspunkt kan du skifte til det Visual Code Workspace, du har oprettet under installationsvejledningen. Explorer -panelet skal vise de missionmapper, der er på din computer.
Trin 14: Registrering og indstillinger

I mappen carddealer vil du se en INI -fil og en Python -fil. Åbn filen carddealer.ini, som indeholder følgende konfigurationsdetaljer:
[GadgetSettings]
amazonId = YOUR_GADGET_AMAZON_ID
alexaGadgetSecret = YOUR_GADGET_SECRET
[GadgetCapabilities]
Alexa. Gadget. StateListener = 1.0 - wakeword
INI (eller initialiserings) filen definerer parametre for, hvordan din EV3 Brick skal fungere som en gadget. Gadgetindstillinger: Angiver det Amazon -id og Alexa Gadget Secret, du modtog, da du oprettede din gadget i Amazon Developer Console. Det godkender din EV3 Brick og giver den mulighed for at oprette forbindelse til din Echo -enhed og Alexa.
Trin 15: Sådan opsættes Echo Dot?

Inden opsætning skal du downloade eller opdatere Alexa -appen i din mobilenheds appbutik.
- Åbn Alexa -appen
- Gå til indstillingsmenuen
- Vælg Tilføj enhed.
- Vælg Amazon Echo, og derefter Echo Dot
- Plugin din enhed
- Følg instruktionerne for at konfigurere din enhed
Trin 16: Parring af ekko med mursten

For at arbejde med Alexa skal EV3 -klodsen oprette en Bluetooth -forbindelse med Echo -enheden.
Echo -enheden og gadgeten opdager hinanden via klassisk Bluetooth som følger:
- Brugeren sætter gadget'en i parringstilstand. Denne procedure afhænger af gadgeten. For eksempel kan en knap -gadget bruge et langt tryk. Hvis din gadget har en berøringsskærm, kan en bruger muliggøre parring via en mulighed på skærmen.
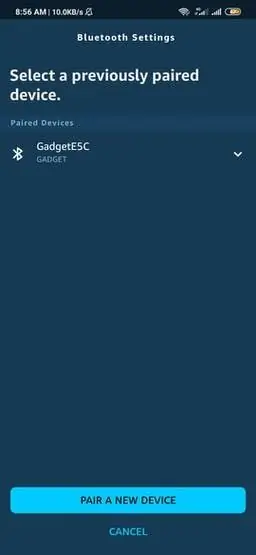
- Brugeren sætter Echo -enheden i parringstilstand. For Echo -enheder uden skærm kan en bruger sætte en Echo -enhed i parringstilstand ved hjælp af Amazon Alexa -appen. I Alexa -appen går brugeren til Indstillinger, vælger Echo -enheden og vælger derefter Par Alexa Gadget under Tilsluttede enheder. Hvis Echo-enheden har en skærm, følger brugeren instruktionerne på skærmen for at starte parring. (skærmbilleder er givet som reference)
Bare klik på "par en ny enhed". Vær tålmodig, det tager noget tid. Her bruger jeg echo dot 3. generation
Trin 17: Opret din Alexa -færdighed

Lad os gå igennem trinene til at oprette din færdighed:
1. Log ind på developer.amazon.com.2. Hold markøren over Alexa i øverste overskrift, og klik på Alexa Skills Kit.
3. Klik på Opret færdighed øverst til højre på skærmen.
4. Indtast et færdighedsnavn, måske “CARDDEALERS”. Det navn, du giver din Skill, vil også være den måde, du åbner færdigheden på. For eksempel “Alexa, open carddealers”.
5. Vælg dit standardsprog. Sørg for, at sprogvalget stemmer overens med det sprog, der bruges på din Echo -enhed.
6. Vælg Custom for "Vælg en model, der skal tilføjes til din færdighed".
7. Vælg Alexa-Hosted for indstillingen "Vælg en metode til at være vært for din færdigheds backend-ressourcer".
8. Klik på Opret færdighed øverst til højre.
9. Når du klikker på Opret færdighed, vil du se en modal, mens din færdighed forberedes på at blive tilpasset.
Derefter skal vi aktivere brugerdefineret grænsefladekontroller i konsollen. Det er det! Med Custom Interface Controller slået til, kan du skrive kode, der sender brugerdefinerede direktiver til din EV3 Brick og programmere, hvordan du vil have den til at reagere.
Trin 18: Definer færdighedsinteraktionsmodellen
Færdighedsinteraktionsmodellen definerer, hvordan du kan tale til dine evner, og hvilken slags kommandoer den kan forvente at reagere på. Interaktionsmodellen indeholder hensigter, slots, prøveudtalelser, som du definerer og programmerer imod i din færdigheds kode
1. Klik på JSON Editor i Alexa Developer Console under interaktionsmodel.
2. I mappen carddealer vil du se en mappe kaldet skill-nodejs. I den mappe er der en model.json -fil. Kopier interaktionsmodellen JSON fra den fil, og indsæt den i editoren, eller træk og slip JSON -filen på dropzonen for at uploade den.
Efter at have indsat JSON i Alexa skill JSON Editor, skal du klikke på Gem model og derefter bygge model vist øverst i konsolgrænsefladen. Det kan tage noget tid for modellen at bygge, så vær tålmodig
Trin 19: Implementering af færdighedslogikken

Der er meget at lære om at skabe færdigheder, men med henblik på denne mission, vil vi guide dig igennem brugen af den Alexa-Hostede færdighedsindstilling, du valgte tidligere, og dele yderligere ressourcer til sidst. Med en Alexa-hostet færdighed kan du begynde at skrive kode til din færdighed direkte i Alexa Developer Console.
1. Klik på Kode i den øverste navigationslinje i Alexa Developer Console.
2. I VS-kode skal du åbne filen index.js i mappen carddealer/skill-nodejs/lambda.
3. Kopier koden i index.js -filen til index.js -filen i Alexa Developer Console Code Editor.
4. Kopier indholdet af package.json- og util.js -filerne til de respektive filer i Alexa Skill Code Editor.
5. Opret en ny fil ved at klikke på ikonet Ny fil øverst til venstre i Kodeditor, og udfyld stien og filnavnet som /lambda/common.js
6. Når common.js-filen er oprettet, skal du sørge for, at filen er åben, og derefter kopiere koden i filen common.js fra carddealer/ skill-nodejs/ mappen i VS Code til filen common.js i Alexa Skill Kode Editor.
Du kan teste dygtigheden ved at implementere den. Når du tester færdigheden, skal du skifte testen fra Fra til Udvikling ved hjælp af rullemenuen under navigationslinjen.
Trin 20: Python -kode

Python -koden ovenfor opsætter de motorer, der er forbundet til EV3 -klodsen, og fortæller EV3RSTORM, hvordan man bevæger sig, når den modtager kommandoer fra Alexa -færdigheden, herunder:
- Kortene fordeles ved de kombinerede rotationer af store og mellemstore motorer i den angivne retning.
- Kortene vil kun blive givet væk ved rotation af mellemmotoren
Hele koden er angivet i GitHub Repo.
Projektet er klar, bare bland kortene og placer det i depotet og nyd spillet!


Runner Up i legetøjs- og spiludfordringen
Anbefalede:
DIY Paper Circuit Card: 6 trin (med billeder)

DIY Paper Circuit Card: Hvem kan ikke lide at få eller give håndlavede kort? At lave papir kredsløbskort er den perfekte forening af STEAM. Lad børnene frigøre deres kreativitet, mens de eksperimenterer med papirkredsløbskort, der virkelig lyser op. Lav et glødende kort til venner og
Lego Lego Skull Man: 6 trin (med billeder)

Lego Lego Skull Man: Hej i dag skal jeg lære dig at lave en sej lille bateridrevet led lego skull man. Dette ville være fantastisk til halloween, der kommer snart. Eller det ville endda være et fantastisk simpelt projekt at lave når dit bræt eller bare en lille kappe
Pokemon Card Door: 12 trin (med billeder)

Pokemon Card Door: Har du lige trukket en anden Magikarp? Få en hel mængde Pokemon -kort bokset væk for at skjule din indre nørd for samfundet? Nå skjul ikke mere! Det er tid til at bruge denne æske med almindelige (eller sjældne) kort til god brug og afsløre din Pokemon -masteridentitet! Www.youtube
Magnetic Stripe Card Spoofer: 6 trin (med billeder)

Magnetic Stripe Card Spoofer: Denne instruktive demonstrerer, hvordan man bruger en elektromagnet, et simpelt forstærkerkredsløb og en personlig musikafspiller til at fremkalde signaler i en magnetstribe kortlæser, hvilket får den til at tro, at du har skubbet et kort igennem det. Denne instruktion
Instructables Holiday Card: 6 trin (med billeder)

Instructables Holiday Card: Ikke helt et RoboCard, men dette er et uofficielt officielt hjemmelavet feriekort, som Instructables HQ sandsynligvis ikke ville sende til sine kunder. Det er den tid på året, hvor vi spændt venter på, at den store fyr skal levere de ting, du har drømt om
