Indholdsfortegnelse:
- Trin 1: Hvad er det?
- Trin 2: Hvad har du brug for?
- Trin 3: Software?
- Trin 4: Biblioteker?
- Trin 5: Så - hvordan får vi dette til at fungere?
- Trin 6: Noter

Video: 8x8 maler: 6 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:25

Et simpelt værktøj til at skabe grafik på et 8x8 LED -modul.
Guys - jeg er dårlig. Nej - virkelig, virkelig dårligt, når det kommer til at tegne ikoner. Især tegning af ikoner på et 8x8 gitter, som de små WEMOS Matrix Displays til en WEMOS D1. Oveni det suger jeg på at tælle rækker og omdanne dem til en binær repræsentation.
Så jeg snød - og skabte denne lille ting kaldet 8x8 maler.
Trin 1: Hvad er det?

ESP8266 er vært for en webside, der repræsenterer 8x8 -gitteret i matrixdisplayet - klik på en af disse prikker, og den bliver rød/tændt, klik igen, og den slukker/sort. Dit display gør det samme, så du kan tjekke dit kunstværk i realtid på ægte hardware. Jeg er stadig ved at tegne noget til det, men nu ved jeg ret tidligt, hvornår jeg suger:)
På højre side af gitteret (på din skærm) finder du den binære repræsentation, der er klar til at kopiere og indsætte, i form af et byte -array (gemt i program) - bare tag det og indsæt det i din kode. Tilpas gerne arraynavnet, og hvis progmem ikke virker for dig: det er 8 bytes - så det vil sandsynligvis ikke overbelaste din hukommelse;)
Trin 2: Hvad har du brug for?
Dette er designet med tanke på en WEMOS D1, så du har brug for D1 og et LOLIN Matrix LED -skærm: D1:
Matrix LED Shield:
- det er ingen afliliate links - det er lige her, jeg får mine ting. Køb gerne andre steder.
Trin 3: Software?
Download projektet her:
Projektet kommer i to filer - den ene er skitsen, den anden indeholder den webside, din ESP sender.
Hvis du ikke er fortrolig med at downloade noget ukendt ZIP: her er hovedskitsen:
… og websiden:
Hvis du ikke bruger ZIP: begge filer går ind i en mappe. Websiden -delen skal være i en fil kaldet "index_html.h" - skitsen kan kaldes hvad som helst, så længe mappenavnet er det samme som INO's. Ja, Arduino …
Trin 4: Biblioteker?
Jo da. For at kompilere skal du have disse biblioteker installeret:
Wifi Manager
..og biblioteket til LED -matrixen: https://github.com/thomasfredericks/wemos_matrix_…..wich vil bede dig om at installere Adafruit GFX -biblioteket.
Begge (alle tre?) Biblioteker kan fås via den gode gamle Library Manager.
Trin 5: Så - hvordan får vi dette til at fungere?
Efter upload af koden laver din LED -skærm en lille animation - fortæller dig, at den vil oprette forbindelse til din Wifi. Så tag din telefon, åbn dine WLAN'er - se efter et nyt WLAN med navnet
8x8maler KONFIG
- opret forbindelse til det nye WLAN - din telefon burde spørge, hvis du vil oprette forbindelse til den WIFI (undskyld, tysk telefon her - ved ikke hvad den engelske meddelelse siger) - tryk på det. Hvis ingen sådan meddelelse vises: Åbn en browser (på din telefon, der er forbundet til ESP'ens WiFi), og gå over til "https://1.2.3.4".
Hvid skærm, store blå knapper? Det er Wifi Manager.
Tryk på "Konfigurer Wifi", vælg din wifi og indtast din adgangskode. Hit gem - animationen skal stoppe (matrixen bliver sort); ESP er nu forbundet til din wifi.
Åbn en browser efter eget valg, og brug denne adresse:
8x8maler
- det er det: du skulle nu se hovedgrænsefladen - glad ikonbygning !!
Trin 6: Noter

Ikke kun er jeg vild med at tegne ikoner - jeg er selv ved at kommentere. Jeg går normalt efter udtryksfulde variabelnavne - så skitsen burde ikke være så svær at følge.
Ja, jeg elsker mine funktioner - den letteste måde at læse skitsen på er at skjule alle og kontrollere de separate funktioner.
Jeg efterlod nogle Serial.print -udsagn i koden til fejlfinding - at kontrollere den serielle konsol, mens den kører, kan være en god idé:)
Websiden er gemt i en lang streng - helvede og fordømmelse - Strenge! Hvordan kunne jeg? Godt, jeg har plads til det, jeg ændrer det slet ikke (Globals From Hell) - så jeg er egentlig ligeglad. Hvis du gør det: Fortsæt, gør det bedre. Det er det smukke ved at programmere.
Websiden gør stort set alt i JavaScript - undskyld det; det var den mest kompakte løsning, jeg kunne finde på. Kommunikationen mellem ESP og browseren kunne gøres langt bedre med webSockets - men at gøre GET -Strings var det, jeg tænkte på, mens jeg skrev - husk: rør aldrig ved et kørende system:)
Websiden blev bygget ved hjælp af Firefox - doven mig, jeg testede ikke chrome/edge/opera/whateverYouUse. Hvis noget går i stykker.. Prøv Firefox.
2020 af Detlef Amend. Gratis software - god fornøjelse med det !!
Anbefalede:
Enkel 20 LED Vu -måler ved hjælp af LM3915: 6 trin

Enkel 20 LED Vu -meter Brug af LM3915: Ideen om at lave en VU -måler har været på min projektliste i lang tid. Og endelig kan jeg klare det nu. VU -måleren er et kredsløb til en indikator for lydsignalets styrke. VU -meterkredsløbet anvendes normalt på et forstærkerkredsløb, så
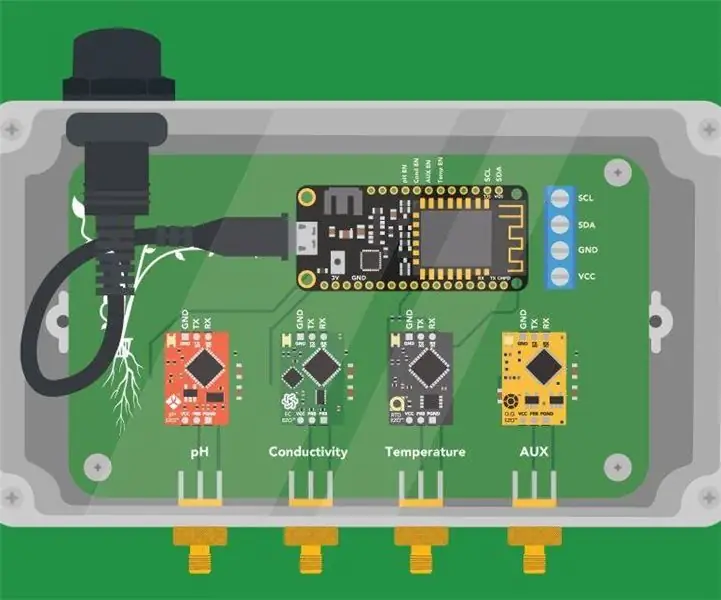
Sådan tilføjes opløst ilt til WiFi Hydroponics -måler: 6 trin

Sådan tilføjes opløst ilt til WiFi Hydroponics Meter: Denne vejledning viser, hvordan du tilføjer EZO D.O kredsløb og sonde til WiFi Hydroponics Kit fra Atlas Scientific. Det antages, at brugeren har wifi hydroponicsættet til at fungere og nu er klar til at tilføje opløst ilt. ADVARSEL: Atlas Sci
Stort VU -måler på glødelamper 220 Volt .: 18 trin (med billeder)

Stort VU -måler på glødelamper 220 Volt .: God eftermiddag, kære seere og læsere. I dag vil jeg fortælle dig om lydniveauindikatoren på 220 volt glødelamper
CO2 -måler, brug af sensoren SCD30 med Arduino Mega: 5 trin

CO2 -måler, der bruger sensoren SCD30 With Arduino Mega: Para medir la CO2 concentration, la humedad y la temperatura, el SCD30 requiere interactuar con el medio ambiente. la calibración ya no sea válida
Lav dit eget LED -tegn VU -måler: 4 trin (med billeder)

Lav dit eget LED -tegn VU -måler: I dette projekt vil jeg vise dig, hvordan du opretter et brugerdefineret LED -skilt, der reagerer på din musiks lydstyrke, ligesom en VU -måler gør. Lad os komme igang
