Indholdsfortegnelse:
- Forbrugsvarer
- Trin 1: Idéen
- Trin 2: Design - Lagersystem
- Trin 3: Design - Displayarm
- Trin 4: 3D-udskrivning og maling
- Trin 5: Elektronikken
- Trin 6: Softwareoversigt
- Trin 7: Datastrukturen
- Trin 8: Montering - Elektronik
- Trin 9: Montering - Lagersystem
- Trin 10: Conslusion

Video: Komponentlagringssystemet: 10 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:25

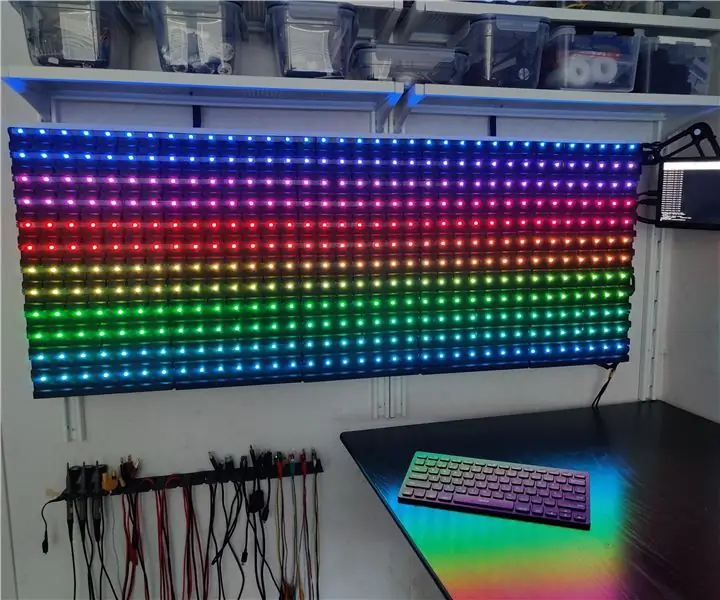
Ultimate Component Storage System er en unik løsning til organisering og opbevaring af elektroniske komponenter. Den tilpassede software giver mulighed for at katalogisere komponenter med en indbygget søgefunktion for at få hurtig adgang til bestemte komponenter. Lysdioder over hver skuffe bruges til at angive placeringen og status for individuelle eller en gruppe af komponenter.
Forbrugsvarer
Tak til DFRobot for at levere følgende dele til dette projekt!
2 x 5V @ 3A USB strømforsyning
Tilgængelig her (tilknyttet link):
1 x Raspberry Pi 4 Model B
Tilgængelig her (tilknyttet link):
1 x 8,9 "1920x1200 IPS Touch Display
Tilgængelig her (tilknyttet link):
1 x WS2812b LED-Strip, 30LED/m
Tilgængelig på Ebay
Alle filer til dette projekt kan findes på min GitHub:
Trin 1: Idéen

Baggrund
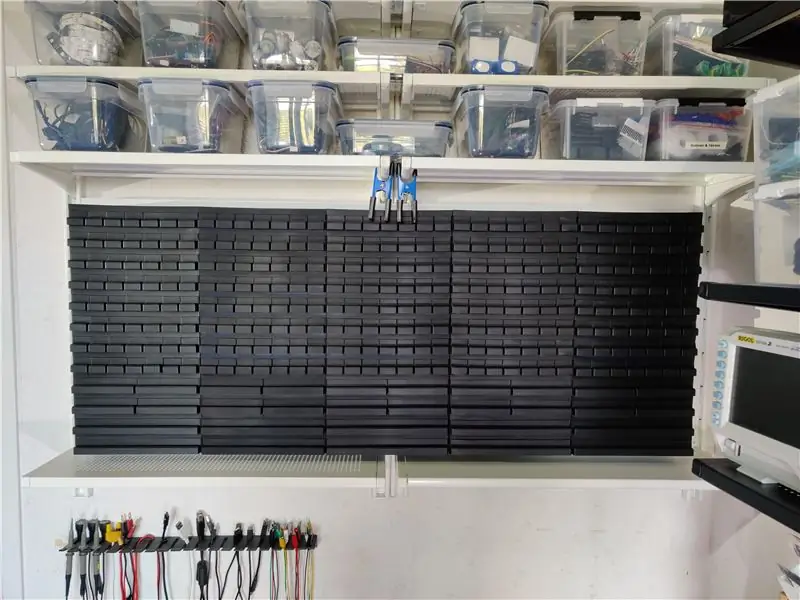
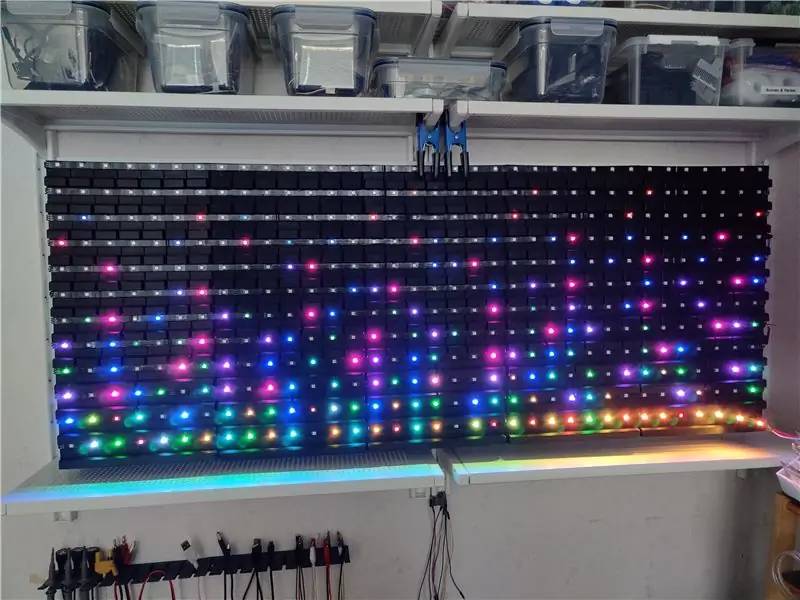
Jeg har altid haft problemer med at organisere og opbevare mine komponenter. Billedet ovenfor viser tilstanden af min nuværende komponentopbevaringsløsning. Selvom komponenter i flere kasser over hele værkstedet kan fungere for nogle, har det altid været ineffektivt i min egen arbejdsgang. Så jeg kom med et projekt for at løse dette problem.
Ideen
Ideen var at gemme alle komponenter i det samme lagersystem. Lagersystemet ville være sammensat af mange skuffer, og hver skuffe ville have en LED monteret over sig.
Brugeren ville bruge en brugerdefineret software til at interagere med lagersystemet. Når brugeren foretager en komponentsøgning, viser systemet de øverste søgeresultater på skærmen. På samme tid tændes lysdioderne, der svarer til søgningen, og angiver således komponentens placering i lagersystemet.
Udover at vise placeringen, vil farven på lysdioderne også angive status (dvs. mængde) for hver komponent.
Kravene
Ideen blev opdelt i følgende krav, som dette projekt har til formål at opfylde:
Opret et enkelt system til opbevaring og hentning af små og mellemstore komponenter
Opret en software -grænseflade til katalogisering og søgning gennem komponenterne
Brug RGB -lysdioder til at angive placeringen og status for hver komponent
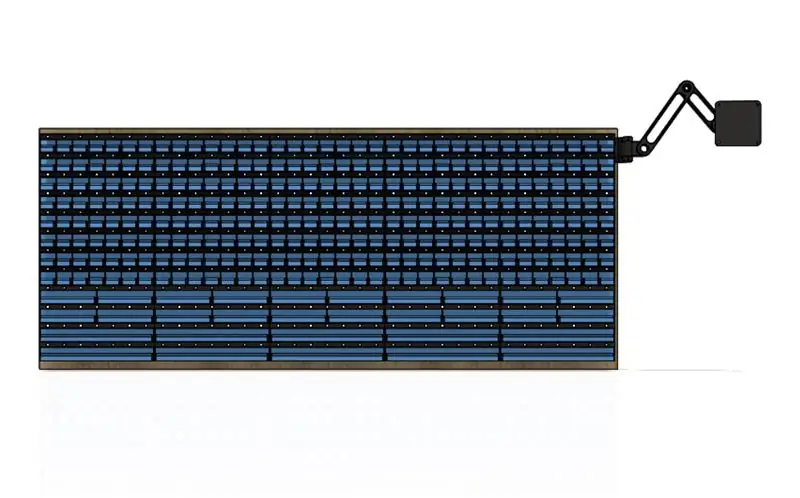
Trin 2: Design - Lagersystem



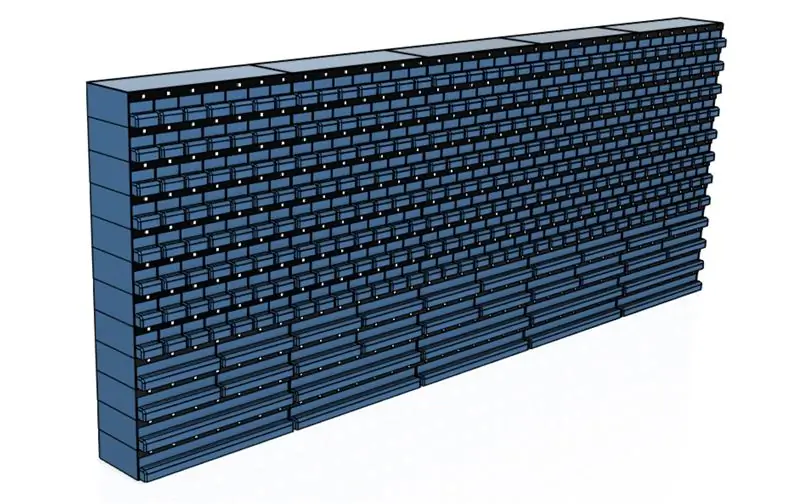
Jeg begyndte med 3D -modellering af selve lagersystemet.
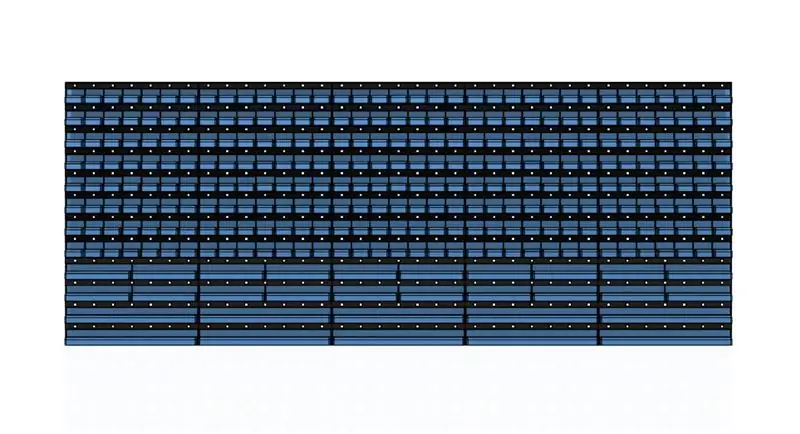
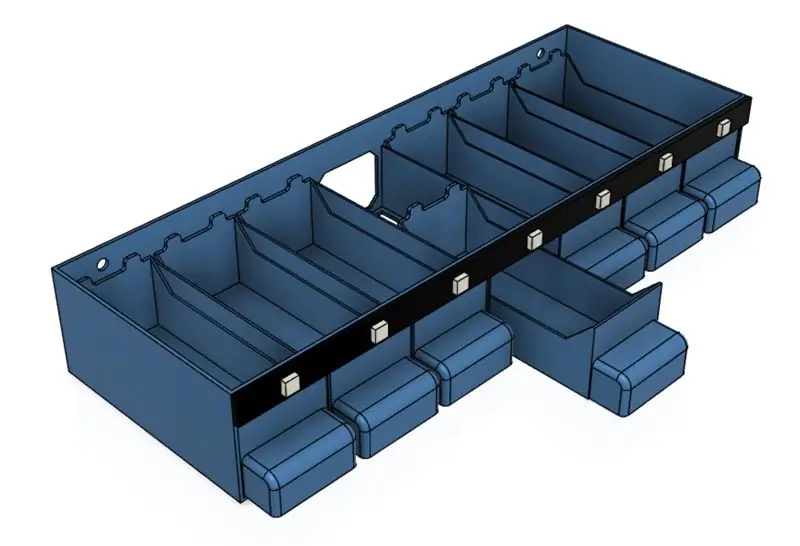
Jeg har designet opbevaringssystemet i form af en matrix af 3D-printede skuffer i forskellige størrelser. Skufferne er placeret i et 35 × 12 gitter for i alt 310 skuffer. Det er nok plads til at gemme alle mine nuværende komponenter og efterlade plads til fremtidig ekspansion.
Afstanden mellem skuffer i lodret retning er designet til at rumme en 10 mm bred LED-strimmel over hver skufferække. Afstanden i vandret retning er designet til at svare til LED-afstanden på LED-strimlen. Jeg regnede med, at brug af en 30LED/meter LED-strip ville give en passende størrelse af hver skuffe.
Alle skuffer og skuffeholdere er designet til at blive udskrevet separat og samlet til den ønskede konfiguration. Skufferne fås i forskellige størrelser, og enhver konfiguration af skuffer fungerer sammen med softwaren efter nogle kodeændringer.
For at minimere filamentforbrug og udskrivningstid er vægtykkelsen på alle 3D-printede dele blevet holdt på et minimum. Når den er samlet, er den samlede lagerenhed robust nok til at rumme de fleste lette og mellemvægtige komponenter.
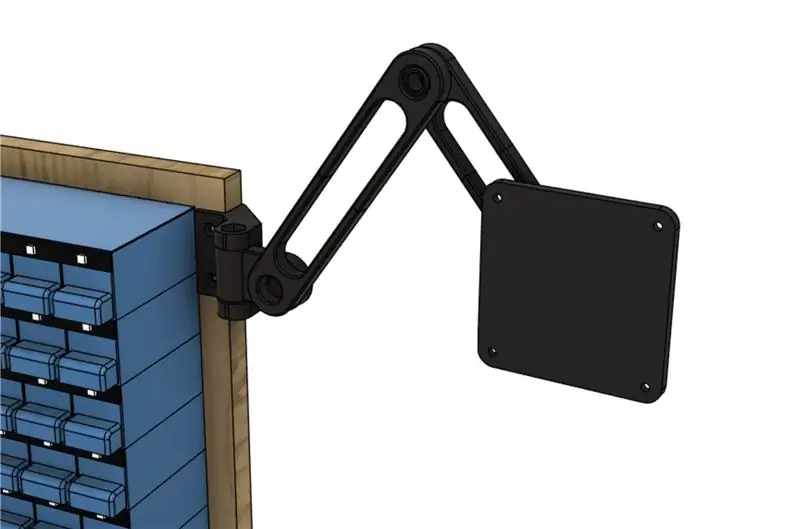
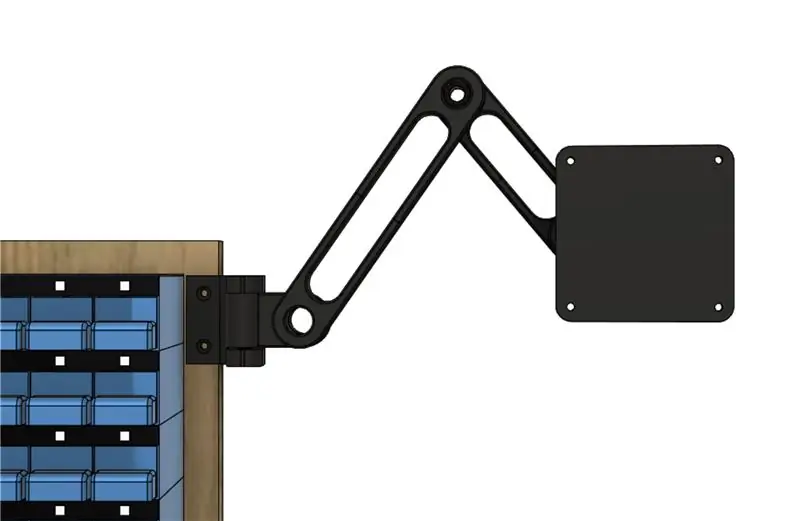
Trin 3: Design - Displayarm



Da lagringssystemet kræver en HDMI -skærm til brugergrænseflade, besluttede jeg at designe en justerbar arm til montering af skærmen og elektronik til.
Alle dele af displayarmen var designet til at blive 3D-printet og samlet med M8 bolte og møtrikker. Skærmarmen er designet til at rumme HDMI -skærmen, Raspberry Pi og alle ledninger.
Dele af displayarmen var baseret på dette design fra Thingiverse.
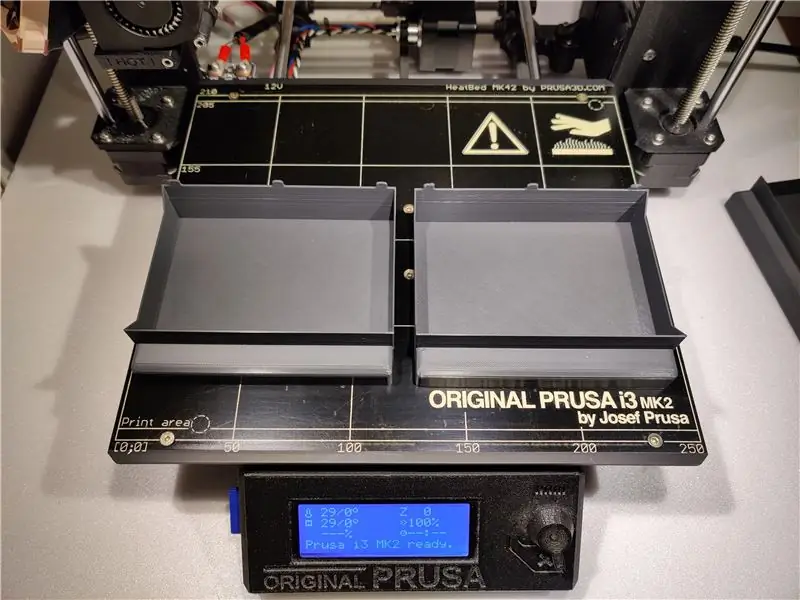
Trin 4: 3D-udskrivning og maling



Efter 3D -modellering af alle delene var det tid til at begynde at udskrive de hundredvis af skuffer.
Jeg brugte min Prusa MK2S til alle 3D-printede dele af dette projekt. Jeg brugte PLA filament med 0,2 mm laghøjde og 0% fyldning.
Støttemateriale var kun nødvendigt på den mellemstore skuffeholder og den store skuffeholder. Jeg bestemte den perfekte tolerance mellem skuffer og skuffeholdere til 0,2 mm. Din kilometertal kan meget afhængigt af din 3D-printer.
Efter udskrivning af alle de separate dele brugte jeg superlim til at samle alle skuffeholdere i 35 × 12 -gitteret.
Jeg havde ikke nok filament i samme farve, så jeg besluttede at tilføje et lag sort maling for at give opbevaringssystemet et jævnt udseende.
Til reference krævede hele mit 35 × 12 lagersystem med 310 skuffer omkring 5 kg filament for at udskrive.
Trin 5: Elektronikken


Hvad angår elektronikken, var valget af hardware ret ligetil.
Jeg valgte en Raspberry Pi 4 Model B tilsluttet en HDMI -skærm som brugergrænseflade. Du kan også bruge en hovedløs Raspberry Pi og interface med systemet via SSH. Ældre versioner af Raspberry Pi fungerer muligvis også, hvis de er i stand til at køre Python 3. Neopixel -biblioteket, der bruges i dette projekt, understøttes ikke på Python 2.
Til LED'erne valgte jeg 30LED/m, WS2812b, LED-strip uden særlig grund. Andre LED-strips fungerer også, hvis de understøttes af Neopixel-biblioteket.
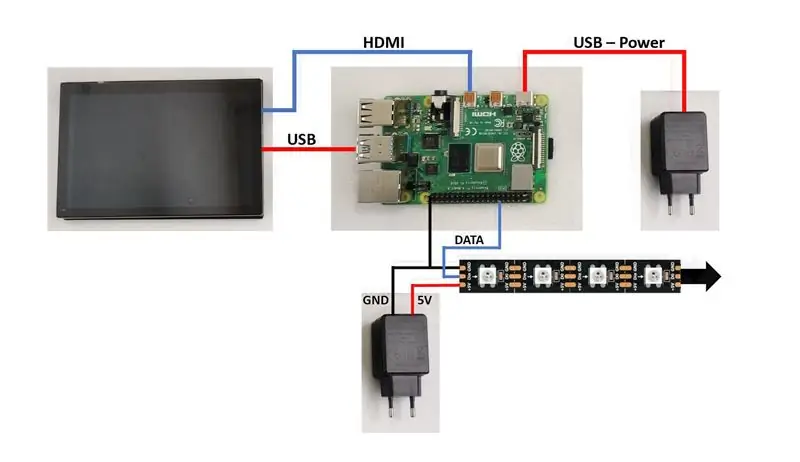
Hvad angår ledningerne, bruges tre USB-C-kabler til at levere strøm til Raspberry Pi, displayet og lysdioderne. Et HDMI -kabel bruges til at forbinde skærmen og Raspberry Pi.
Arduino Uno og USB -kablet vist på billedet er valgfrit. Du kan sende data til Arduino via Serial og bruge dem som LED -controller. For nemheds skyld valgte jeg ikke at bruge Arduino i dette projekt.
En god designpraksis ville være at inkludere en niveauskifter på datalinjen for lysdioderne, da Raspberry Pi GPIO kun er 3V3. Jeg har ikke haft nogen problemer indtil videre, men hvis jeg gør det, vil jeg implementere noget som "74AHCT125 Quad Level-Shifter".
En vejledning om brug af Neopixel med Python og Raspberry Pi findes her.
Trin 6: Softwareoversigt

Mens alle delene blev 3D-printet, arbejdede jeg på softwaren, der styrer hele systemet.
Softwaren er skrevet i Python 3 og er beregnet til at køre som en konsolapplikation på Raspberry Pi. Softwarens funktionalitet kan opdeles i følgende dele:
- Læs brugerinput
- Læs fra fil / skriv til fil
- Send resultaterne til konsollen og lysdioderne
Jeg vil give en forenklet beskrivelse af hvert trin nedenfor.
Læs brugerinput
Når der modtages et brugerinput, bruges en række Regex -udtryk til at bestemme brugernes anmodning. Brugeren har følgende funktioner at vælge imellem:
| Fungere | Opkaldseksempel |
|---|---|
| Liste over alle komponenter: | alle |
| Søg efter en komponent efter id: | ID22 |
| Søg efter en komponent efter parametre: | R, 22, SMD |
| Skift mængden af en komponent: | ID35+10 |
| Tilføj en ny komponent: | PI89: PI90, 100 stk., C, 470u, SMD: tilføj |
| Fjern en eksisterende komponent: | ID10: rm |
| Syntaks hjælp: | Hjælp |
Læs fra fil / skriv til fil
Komponentdataene gemmes i en.txt -fil. Afhængigt af input, søger softwaren enten efter data i filen eller skriver nye data til filen. Nye data skrives ved fjernelse, tilføjelse eller ændring af komponenter.
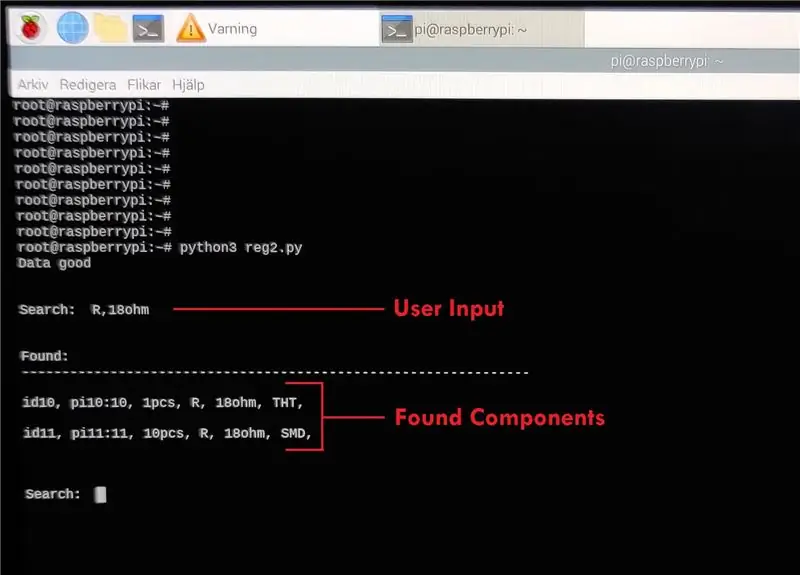
Output resultaterne
Softwaren sender resultaterne fra operationen til konsollen. Hvis der er foretaget en søgning, genererer og udsender den samtidig LED -dataene på samme tid.
Trin 7: Datastrukturen

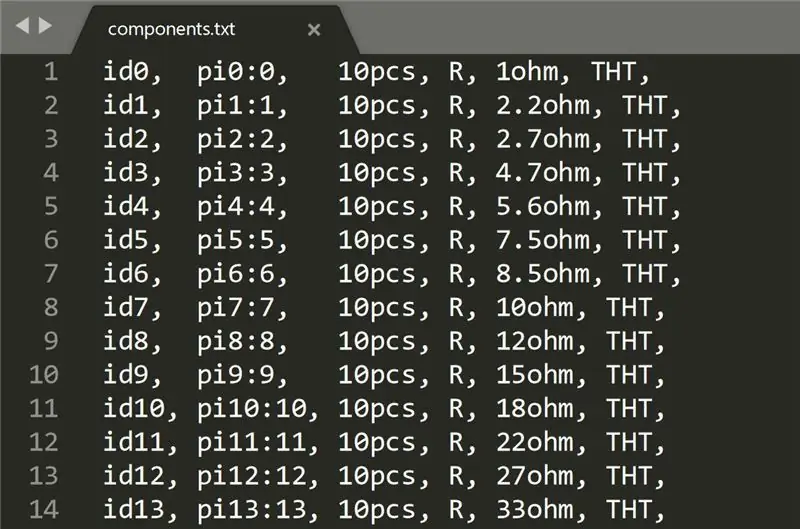
Komponentdataene i.txt -filen følger en specifik struktur. Hver række i filen indeholder oplysninger om en enkelt komponent, der er gemt i systemet. Hver komponent er sammensat af flere parametre, der er adskilt med et komma.
Nogle parametre er obligatoriske og bruges af softwaren til at holde styr på komponentplacering og LED -farver. De skal derfor følge et bestemt format.
De obligatoriske parametre og deres formater er:
-
ID (i formatet IDX, hvor X er et eller flere cifre)
ID'et fungerer som en unik identifikator for hver komponent. Det bruges til at søge og slette komponenter
-
PI (i formatet PIX: X hvor X er et eller flere cifre)
PI'en beskriver, hvilke lysdioder der svarer til hvilken komponent
-
Mængde (i formatet Xpcs, hvor X er et eller flere cifre)
Mængden bruges til at bestemme LED -farven for hver komponent
Andre parametre er simpelthen beregnet til brugeren. Softwaren behøver ikke interagere med dem, og deres format er derfor valgfrit.
Trin 8: Montering - Elektronik


Samlingen kan opdeles i to dele, den første del er displayarmen og elektronikken.
Jeg samlede de 3D-printede dele ved hjælp af de nødvendige bolte og møtrikker. Jeg fastgjorde derefter den 3D-printede arm til HDMI-skærmen ved hjælp af 4 mm skruer. Raspberry Pi blev fastgjort et bekvemt sted, og ledningerne blev tilsluttet i henhold til diagrammet i "Trin 5: Elektronikken".
Et forsøg blev gjort på at styre ledningerne ved at spole det rundt om skærmbeslaget. Jeg brugte kabelbindere til at lede strøm- og datakablerne langs skærmarmen til tilslutning til resten af lagersystemet.
Trin 9: Montering - Lagersystem




Den anden del af samlingen er selve lagersystemet.
Ved hjælp af de medfølgende skruehuller fastgjorde jeg alle de separate skuffesamlinger på et stykke malet krydsfiner, der fungerer som bagplade.
Derefter fastgjorde jeg LED-strimlerne på hver række og forbandt alle rækker sammen til en enkelt LED-strimmel. Konfigurationen af hver række og retning af LED-stripen er ligegyldig, da den kan omkonfigureres i software.
For at afslutte monteringen fastgjorde jeg skærmarmen med elektronikken på siden af krydsfinerens bagplade.
Jeg sorterede alle komponenterne i deres nye hjem og tilføjede dem til.txt -fildatabasen.
Trin 10: Conslusion



Projektet er nu afsluttet, og jeg er virkelig glad for, hvordan det blev!
Jeg har kun haft tid til at bruge mit nye lagersystem i et par dage, og det har fungeret godt. Jeg er spændt på at se, hvordan dette system ændrer min arbejdsgang i fremtiden, da det var formålet med hele dette projekt.
Jeg håber, at du nød dette projekt, og hvis du har tanker, kommentarer eller spørgsmål, så lad dem være herunder.
Anbefalede:
Sådan gør du: Installation af Raspberry PI 4 Headless (VNC) med Rpi-imager og billeder: 7 trin (med billeder)

Sådan gør du: Installation af Raspberry PI 4 Headless (VNC) med Rpi-imager og billeder: Jeg planlægger at bruge denne Rapsberry PI i en masse sjove projekter tilbage i min blog. Tjek det gerne ud. Jeg ville tilbage til at bruge min Raspberry PI, men jeg havde ikke et tastatur eller en mus på min nye placering. Det var et stykke tid siden jeg konfigurerede en hindbær
Arduino Halloween Edition - Pop -out -skærm med zombier (trin med billeder): 6 trin

Arduino Halloween Edition - Zombies Pop -out -skærm (trin med billeder): Vil du skræmme dine venner og lave skrigende støj i Halloween? Eller vil du bare lave en god sjov? Denne pop-out-skærm fra Zombies kan gøre det! I denne Instructable vil jeg lære dig, hvordan du nemt laver jump-out zombier ved hjælp af Arduino. HC-SR0
Sådan adskilles en computer med nemme trin og billeder: 13 trin (med billeder)

Sådan adskilles en computer med nemme trin og billeder: Dette er en instruktion om, hvordan du adskiller en pc. De fleste af de grundlæggende komponenter er modulopbyggede og nemme at fjerne. Det er dog vigtigt, at du er organiseret omkring det. Dette hjælper med at forhindre dig i at miste dele og også ved at lave genmonteringen til
Ciclop 3d Scanner My Way Trin for trin: 16 trin (med billeder)

Ciclop 3d Scanner My Way Step by Step: Hej alle sammen, jeg kommer til at indse den berømte Ciclop 3D -scanner.Alle trin, der er godt forklaret på det originale projekt, er ikke til stede.Jeg lavede nogle rettelser for at forenkle processen, først Jeg udskriver basen, og end jeg genstarter printkortet, men fortsæt
Sådan styrer du husholdningsapparater med fjernsyn med fjernbetjening med timerfunktion: 7 trin (med billeder)

Sådan styrer du husholdningsapparater med fjernsyn med fjernbetjening med timerfunktion: Selv efter 25 års introduktion til forbrugermarkedet er infrarød kommunikation stadig meget relevant i de seneste dage. Uanset om det er dit 55 tommer 4K -fjernsyn eller dit billydsystem, har alt brug for en IR -fjernbetjening for at reagere på vores
