Indholdsfortegnelse:
- Trin 1: Hvorfor OSD -fotoramme?
- Trin 2: Hvorfor Face Aware?
- Trin 3: 2-lags design
- Trin 4: Opsætning af fotoserver Mulighed 1: Docker -billede
- Trin 5: Opsætning af fotoserver Mulighed 2: Byg fra kilde
- Trin 6: Klientmulighed 1: Webbrowser
- Trin 7: Klientmulighed 2: ESP32 + LCD
- Trin 8: ESP32 + LCD -samling
- Trin 9: ESP32 + LCD -software
- Trin 10: Nyd foto
- Trin 11: Hvad er det næste?

Video: Face Aware OSD -fotoramme: 11 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:25




Denne instruktion viser, hvordan du gør en fotoramme med ansigt opmærksom på skærmvisning (OSD).
OSD kan vise tid, vejr eller andre internetoplysninger, du ønsker.
Trin 1: Hvorfor OSD -fotoramme?


Jeg har 2 fotourprojekter på Instructables før:
www.instructables.com/id/ESP32-Photo-Clock…
www.instructables.com/id/Arduino-BiJin-ToK…
Begge henter et foto med skønheder og et timesbord fra Internettet hvert minut og vises på LCD -skærmen.
At vise skønheder er godt, men de er alle fremmede for mig. Hvad med at bruge personlige yndlingsbilleder og tilføje aktuel tid og yderligere øjeblikkelige oplysninger om det?
Dette projekt undersøger, hvordan man gør det.
Trin 2: Hvorfor Face Aware?




Lad os kontrollere, hvordan du tilføjer øjeblikkelig information OSD til et foto først:
- Tilfældigt vælge et foto fra en bestemt mappe
- Hent tid
- Hent øjeblikkelige oplysninger fra Internettet
- tegne tid og øjeblikkelige oplysninger på billedet
Trin 1-3 er lige frem; Trin 4 ser også enkel ud, men det er ikke så let at bestemme, hvor teksten skal tegnes.
Hvis tekststørrelsen er for lille, er det svært at læse i en rimelig afstand; Hvis tekststørrelsen er for stor, dækker den højst sandsynligt fotoobjekterne. Især hvis det er portrætfoto, foretrækkes tekst, der dækker ansigterne.
Da ansigternes placering for hvert foto ikke er den samme, for at undgå OSD -dækkede ansigter har vi først brug for en ansigtsregistreringsproces. Så kan vi finde et ikke-ansigt-område til at tegne teksten.
Trin 3: 2-lags design

Ansigtsdetekteringsprocessen kræver en vis behandlingsevne, derimod kan fotoramme være meget let. Så jeg opdelte det i 2-lags:
Server
Den ansigtsbevidste fotomotor er en Node.js -appserver. For hver HTTP -anmodning vil det:
- Vælg et foto fra fotomappen tilfældigt
- Ansigtsregistrering
- bestem ikke noget ansigt eller mindst ansigtsområde
- I mellemtiden kan du hente vejret eller andre nyttige øjeblikkelige oplysninger fra Internettet hver bestemt periode
- Tegn tid og øjeblikkelige oplysninger på billedet
- Returner fotoet med OSD i JPEG -format som HTTP -svar
Klient
Klienten kan være en webbrowser, en applet eller en IoT -enhed.
F.eks. en ESP32 dev boasrd med en 2-4 tommer LCD er meget velegnet til at placere på skrivebordet som en lille fotoramme.
Trin 4: Opsætning af fotoserver Mulighed 1: Docker -billede


For nemheds skyld har jeg forudbygget et Docker-billede til ansigtsbevidst foto OSD Node.js-appserver.
Hvis du endnu ikke har konfigureret Docker, skal du følge vejledningen til Docker Kom godt i gang:
www.docker.com/get-started
Kør derefter følgende kommando: (erstat/sti/til/foto til din egen fotosti)
docker run -p 8080: 8080 -v/path/to/photo:/app/photo moononournation/face-aware-photo-osd: 1.0.1
Test det ved at gå til https:// localhost: 8080/
Du finder muligvis, at visningstiden ikke er i din tidszone:
docker run -p 8080: 8080 -e TZ = Asia/Hong_Kong -v/path/to/photo:/app/photo moononournation/face -aware -photo -osd: 1.0.1
Hvis du bor i Hong Kong som mig, kan du tilføje Hong Kong vejrinformation:
docker run -p 8080: 8080 -e TZ = Asia/Hong_Kong -e OSD = HK_Weather -v/path/to/photo:/app/photo moononournation/face -aware -photo -osd: 1.0.1
Hvis du gerne vil udvikle dine egne OSD -oplysninger:
mkdir -p ~/git
cd ~/git git klon https://github.com/moononournation/face-aware-photo-osd.git docker run -it -p 8080: 8080 -e TZ = Asia/Hong_Kong -e OSD = HK_Weather -e DEBUG = Y -v/sti/til/foto:/app/foto -v ~/git/face-aware-photo-osd/app.js: /app/app.js moononournation/face-aware-photo-osd: 1.0. 1
Rediger update_osd () -funktionen i app.js for at skræddersy dine egne OSD-oplysninger. Efter udvikling skal du blot fjerne DEBUG = Y -miljøet fra docker -kommandoen.
Trin 5: Opsætning af fotoserver Mulighed 2: Byg fra kilde
Hvis du kender Node.js, kan du opbygge app -serveren fra kilde.
Få kilden:
git-klon
Installer pakker:
cd ansigt-bevidst-foto-osd
npm installation
Opret fotomappe og kopier dine egne fotos til mappen.
Kør app -server:
node app.js
Trin 6: Klientmulighed 1: Webbrowser

Simpelthen browser til https:// localhost: 8080/
Siden er scriptet automatisk indlæs et passende sidestørrelsesbillede hvert minut.
P. S. Hvis du søger fra en anden maskine, der ikke kører appserveren, skal du huske at skifte localhost til appserverens værtsnavn eller IP -adresse.
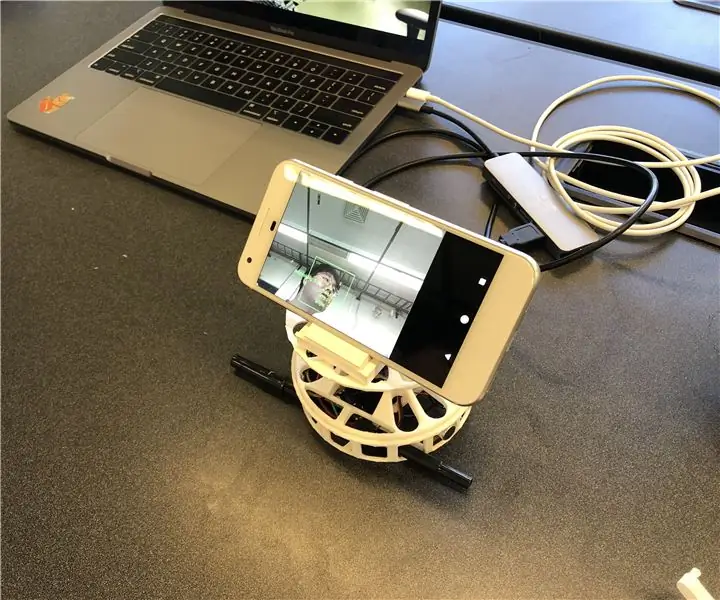
Trin 7: Klientmulighed 2: ESP32 + LCD




En fotoramme -klient kan være lige så enkel som et ESP32 dev board og en LCD.
Her er den nødvendige hardware:
ESP32 Dev Board
Ethvert ESP32 dev-bord skulle være ok, denne gang bruger jeg et board kaldet MH-ET LIVE.
LCD display
Enhver Arduino_GFX understøttet LCD, kan du finde i øjeblikket understøttet skærm på GitHub readme:
github.com/moononournation/Arduino_GFX
Jumper Wire
Nogle Jumper Wires afhænger af dev board og LCD pins layout. I de fleste tilfælde er 6-9 hun til hun jumper-ledninger nok.
LCD -stativ
Nogle understøttelser hjælper LCD'en med at stå lige, denne gang bruger jeg en kortholder.
Trin 8: ESP32 + LCD -samling



ESP32 med pin header på oversiden foretrækkes. Hvis stifthovedet på undersiden, skal du blot lægge brættet på hovedet;>
Tilslut ESP32 og LCD med jumperwires, og sæt det derefter på stativet.
Her er eksemplet på forbindelsesoversigten:
ESP32 -> LCD
Vcc -> Vcc GND -> GND GPIO 5 -> CS GPIO 27 -> DC (hvis tilgængelig) GPIO 33 -> RST GPIO 18 -> SCK GPIO 19 -> MISO (ekstraudstyr) GPIO 22 -> LED (hvis tilgængelig) GPIO 23 -> MOSI / SDA
Trin 9: ESP32 + LCD -software

Arduino IDE
Download og installer Arduino IDE, hvis du endnu ikke gør det:
www.arduino.cc/en/main/software
ESP32 Support
Følg installationsvejledningen for at tilføje ESP32 -support, hvis du endnu ikke gør det:
github.com/espressif/arduino-esp32
Arduino_GFX bibliotek
Download de nyeste Arduino_GFX -biblioteker: (tryk på "Klon eller download" -> "Download ZIP")
github.com/moononournation/Arduino_GFX
Importer biblioteker i Arduino IDE. (Arduino IDE "Skitse" menu -> "Inkluder bibliotek" -> "Tilføj. ZIP bibliotek" -> vælg downloadet ZIP -fil)
Kompiler og upload
- Åbn Arduino IDE
- Åbn ESP32PhotoFrame -prøvekode ("File" -> "Eksempel" -> "GFX -bibliotek til Arduino" -> "WiFiPhotoFrame")
- Udfyld dine WiFi AP -indstillinger i SSID_NAME og SSID_PASSWORD
- Erstat dit serverværtsnavn eller din IP og port i HTTP_HOST og
- Tryk på Arduino IDE "Upload" -knappen
- Hvis du finder retningen ikke korrekt, skal du ændre værdien "rotation" (0-3) i ny klassekode
Trin 10: Nyd foto

Det er tid til at sætte IoT fotorammen på dit skrivebord og nyde det!
Trin 11: Hvad er det næste?
- Tilføj dine egne øjeblikkelige oplysninger
- Finjuster kildefotostørrelsen for bedre ansigtsgenkendelsesnøjagtighed
- Automatisk opgave at lægge de nyeste fotos i serverfotomappen
- Tag flere billeder;>
Anbefalede:
Face Touch Alarm: 4 trin (med billeder)

Face Touch Alarm: Berøring af vores ansigt er en af de mest almindelige måder, hvorpå vi inficerer os selv med vira som Covid-19. En akademisk undersøgelse i 2015 (https://www.ncbi.nlm.nih.gov/pubmed/25637115) fandt ud af, at vi rører vores ansigter i gennemsnit 23 gange i timen. Jeg bestemmer
Speaker-Aware Camara System (SPACS): 8 trin

Speaker-Aware Camara System (SPACS): Forestil dig et konferenceopkald, hvor flere højttalere omgiver et kamera. Vi støder ofte på, hvor den begrænsede synsvinkel på et kamera ofte undlader at se på den person, der taler. Denne hardware begrænsning forringer betydeligt brugeroplevelsen. Hvis
Sådan adskilles en computer med nemme trin og billeder: 13 trin (med billeder)

Sådan adskilles en computer med nemme trin og billeder: Dette er en instruktion om, hvordan du adskiller en pc. De fleste af de grundlæggende komponenter er modulopbyggede og nemme at fjerne. Det er dog vigtigt, at du er organiseret omkring det. Dette hjælper med at forhindre dig i at miste dele og også ved at lave genmonteringen til
Kontrollerende LED Matrix Array med Arduino Uno (Arduino Powered Robot Face): 4 trin (med billeder)

Kontrol af LED Matrix Array med Arduino Uno (Arduino Powered Robot Face): Denne instruktør viser, hvordan du styrer en række 8x8 LED -matricer ved hjælp af en Arduino Uno. Denne vejledning kan bruges til at oprette en enkel (og relativt billig skærm) til dine egne projekter. På denne måde kan du vise bogstaver, tal eller brugerdefinerede animationer
Texas Big Face - 3D Face Projection Sådan: 10 trin (med billeder)

Texas Big Face - 3D Face Projection Sådan: Opretter " levende statuer " ved at projektere dit ansigt på skulpturer.A Sådan gør du: David Sutherland, Kirk Moreno i samarbejde med Graffiti Research Lab Houston* Flere kommentarer har sagt, at der er nogle lydproblemer. Det er
