Indholdsfortegnelse:
- Forbrugsvarer
- Trin 1: Idéen
- Trin 2: Nogle Binary-Watch Theory
- Trin 3: Kom på arbejde
- Trin 4: Valg af komponenter
- Trin 5: Skematisk
- Trin 6: PCB -layout
- Trin 7: 3D -design
- Trin 8: Koden
- Trin 9: Programmering
- Trin 10: Lodning
- Trin 11: Montering
- Trin 12: Konklusion og forbedringer

Video: The Ultimate Binary Watch: 12 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:25



Jeg blev for nylig introduceret til begrebet binære ure og begyndte at undersøge, om jeg kunne bygge et til mig selv. Jeg kunne dog ikke finde et eksisterende design, der var både funktionelt og stilfuldt på samme tid. Så jeg besluttede mig for at lave mit eget design helt fra bunden!
Forbrugsvarer
Alle filerne til dette projekt:
Bibliotekerne til Arduino -koden kan downloades fra GitHub her:
M41T62 RTC -bibliotek
FastLED -bibliotek
LowPower -bibliotek
Trin 1: Idéen
Jeg faldt for nylig over følgende video:
DIY binært armbåndsur
Videoen ovenfor viser et grundlæggende hjemmelavet binært ur. Jeg anede ikke, at der eksisterede sådan noget, men efter at have foretaget yderligere undersøgelser af emnet binære ure indså jeg hurtigt, at der var masser af forskellige designs derude! Jeg ville bygge en til mig selv, men kunne ikke finde et design, jeg kunne lide. De binære ure, som jeg fandt, manglede mange funktioner og så ikke særlig godt ud. Så jeg besluttede mig for at designe min egen helt fra bunden!
Det første trin var at fastsætte kriterierne for mit design. Dette er hvad jeg fandt på:
- Binær RGB -grænseflade
- Tidsvisning (med meget præcis tidvisning)
- Datovisning
- Stopur funktionalitet
- Alarmfunktion
- Batterilevetid på mindst 2 uger
- USB -opladning
- Software, der let kan tilpasses af brugeren
- Et rent og enkelt design
Disse kriterier blev grundlaget for hele projektet. Næste trin var at finde ud af, hvordan jeg ville have, at uret skulle fungere!
Trin 2: Nogle Binary-Watch Theory

Planen var enkel. Det binære ur ville fungere ligesom et almindeligt ur, bortset fra at grænsefladen ville være binær, specifikt BCD (Binary Coded Decimal). BCD er en type binær kodning, hvor hvert decimaltal er repræsenteret af et fast antal bits. Jeg har brug for 4 bits for at kunne repræsentere et ciffer fra 0-9. Og for en standard
hh: mm
tidsformat, har jeg brug for 4 af disse cifre. Det betyder, at jeg har brug for i alt 16 bits, som vil blive repræsenteret af 16 lysdioder.
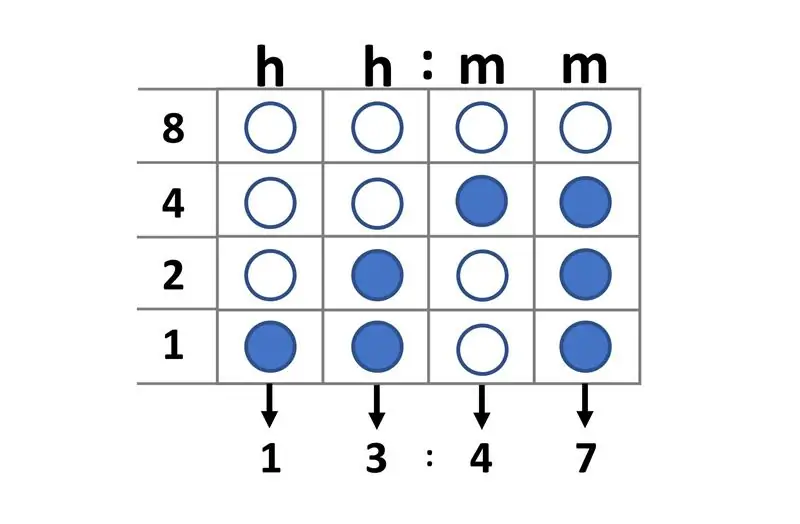
At læse tiden i BCD er ret let, når du først er vant til det. Rækken i bunden af uret repræsenterer den mindst signifikante bit (1) og rækken øverst er den mest betydende bit (8). Hver kolonne repræsenterer et ciffer i
hh: mm
tidsformat. Hvis en LED er tændt, tæller du denne værdi. Hvis en LED er slukket, ignorerer du den.
For at læse det første ciffer skal du blot summe alle de aktiverede lysdioder tilsvarende værdier i den første (venstre mest) kolonne. Gør det samme for de andre cifre fra venstre mod højre. Du har nu læst tiden i BCD!
Dette princip vil være det samme for resten af funktionerne på uret. Brugen af RGB -lysdioder hjælper med at skelne mellem forskellige funktioner og tilstande ved hjælp af forskellige farver. Farverne vælges af brugeren og kan let justeres til den farvepalet, de foretrækker. Dette giver brugeren mulighed for let at navigere gennem funktionerne uden at blive forvirret.
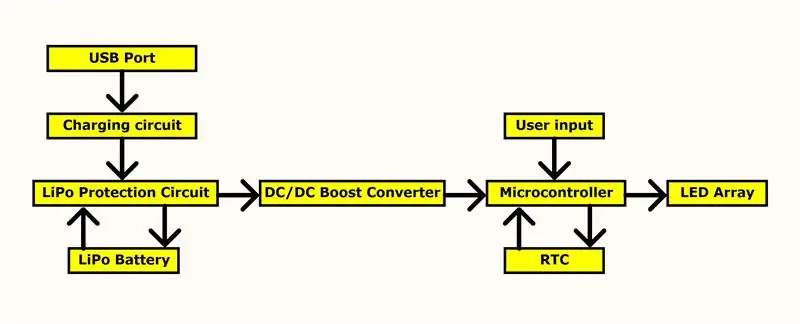
Det næste trin var at oprette et blokdiagram!
Trin 3: Kom på arbejde

Som ethvert typisk elektronikprojekt er et blokdiagram en væsentlig del i den tidlige designfase. Ved hjælp af kriterierne lykkedes det mig at sammensætte blokdiagrammet ovenfor. Hver blok i diagrammet repræsenterer en funktion i kredsløbet, og pilene viser funktionernes forhold. Blokdiagrammet i sin helhed giver et godt overblik over, hvordan kredsløbet kommer til at fungere.
Det næste trin var at begynde at træffe beslutninger om individuelle komponenter for hver blok i blokdiagrammet!
Trin 4: Valg af komponenter
Der viste sig at være ret mange komponenter i dette kredsløb. Nedenfor har jeg udvalgt nogle af de mest essentielle sammen med en forklaring på, hvorfor jeg valgte dem.
Lysdioderne
For den binære grænseflade var valget temmelig ligetil. Jeg vidste, at jeg ville bruge lysdioder til displayet og fandt ud af, at jeg havde brug for 16 af dem (i et 4 × 4 gitter) for at vise så meget information som muligt. Under min undersøgelse af den perfekte LED blev APA102 ved med at komme op. Det er en meget lille (2 mm x 2 mm) adresserbar LED med en lang række farver og er rimelig billig. Selvom jeg aldrig havde arbejdet med dem før, så de ud til at passe perfekt til dette projekt, så jeg besluttede at bruge dem.
Mikrokontrolleren
Valget af en mikrokontroller var også ret simpelt. Jeg har haft stor erfaring med at bruge Atmega328P-AU i selvstændige applikationer og var meget fortrolig med dens funktioner. Dette er den samme mikrokontroller, der bruges i Arduino Nano -kortene. Jeg er klar over, at der sandsynligvis er en billigere mikrokontroller, som jeg kunne have brugt, men at vide, at Atmega328 ville have fuld understøttelse af alle Arduino -biblioteker, var en stor faktor for at vælge den til dette projekt.
RTC (realtidsur)
Det primære krav til RTC var nøjagtighed. Jeg vidste, at uret ikke ville have internetforbindelse og dermed ikke ville være i stand til at kalibrere sig selv igen via en internetforbindelse, brugeren skulle kalibrere det manuelt. Derfor ville jeg gøre tidtagningen så præcis som muligt. M41T62 RTC har en af de højeste nøjagtigheder, jeg kunne finde (± 2 ppm, hvilket svarer til ± 5 sekunder pr. Måned). Kombinationen af den høje nøjagtighed med I2C -kompatibiliteten og det ulta lave strømforbrug gjorde denne RTC til et godt valg for dette projekt.
DC-DC Boost-konverter
Valg af DC-DC Boost Converter IC blev gjort ved blot at se på kredsløbet og finde ud af, hvilke spændinger og strømme der var påkrævet. Kørsel af kredsløbet på en lav spænding ville reducere strømforbruget, men jeg kunne ikke gå under 4,5V (den minimale mikrokontroller spænding ved 16MHz ur), og jeg kunne ikke gå over 4,5V (maksimal spænding for RTC). Dette betød, at jeg var nødt til at køre kredsløbet på præcist 4,5V for at kunne betjene komponenterne inden for deres anbefalede specifikationer. Jeg beregnede, at kredsløbets maksimale strøm ikke ville overstige 250mA. Så jeg begyndte at lede efter en boost -konverter, der kunne opfylde kravene og hurtigt faldt over TPS61220. TPS61220 krævede minimale eksterne komponenter, var temmelig billig og kunne opfylde strøm- og spændingskravene.
Batteriet
Det primære krav til batteriet var størrelsen. Batteriet skulle være lille nok, så det kunne passe ind i urets kabinet uden at få det til at se omfangsrigt ud. Jeg regnede med, at batteriet ikke kunne overstige 20 mm × 35 mm × 10 mm. Med disse størrelsesbegrænsninger og det nuværende krav om 250mA var mit valg af batterier begrænset til LiPo -batterier. Jeg fandt et "Turnigy nano-tech 300mAh 1S" batteri på Hobbyking, som jeg besluttede at bruge.
Opladnings -IC
Der var ikke noget særligt krav til ladekontrollen, bortset fra at den skulle være kompatibel med et 1S LiPo -batteri. Jeg fandt MCP73831T, som er en fuldt integreret ladestyring designet til enkeltcellede opladningsapplikationer. En af dens funktioner er muligheden for at justere ladestrømmen gennem en ekstern modstand, som jeg fandt temmelig nyttig i denne applikation.
LiPo -beskyttelse
Jeg ville inkludere spændings- og strømovervågning for at beskytte batteriet mod enhver farlig overopladning og overladning. Der var et begrænset antal IC'er, der leverede sådanne funktioner, og en af de billigere muligheder var BQ29700 IC. Det krævede en minimal mængde eksterne komponenter og inkluderede al den nødvendige beskyttelse til et encellet LiPo-batteri.
Nu da komponenterne blev valgt, var det tid til at oprette skematisk!
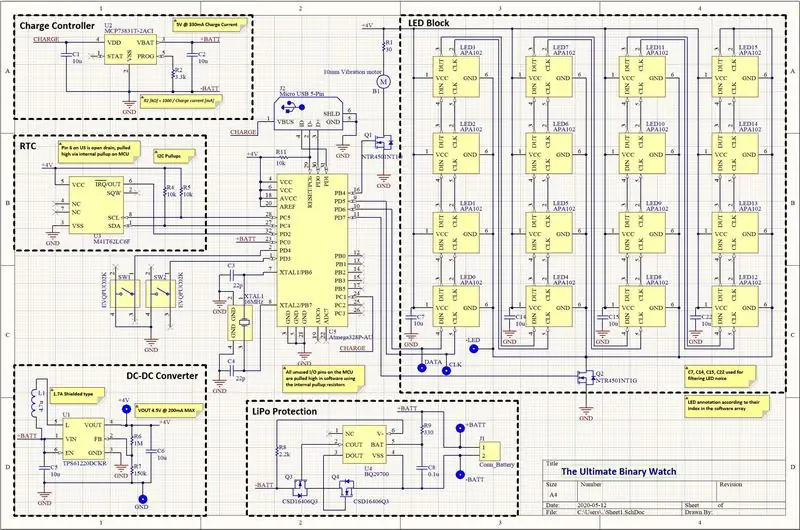
Trin 5: Skematisk

Ved hjælp af Altium Designer kunne jeg sammensætte ovenstående skema ved hjælp af anbefalinger fra hver af komponentens datablade. Skematikken er opdelt i forskellige blokke for at gøre den mere læsbar. Jeg tilføjede også nogle noter med vigtig information, hvis nogen andre ville genskabe dette design.
Det næste trin var at lægge skematikken på et printkort!
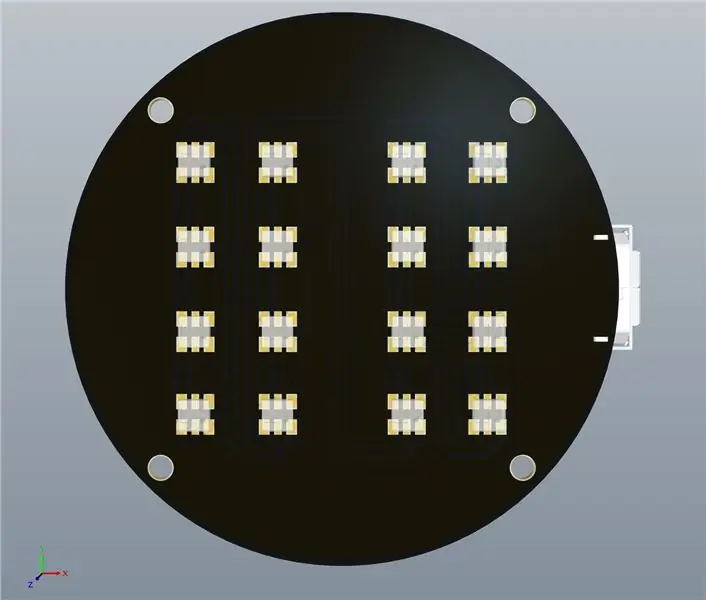
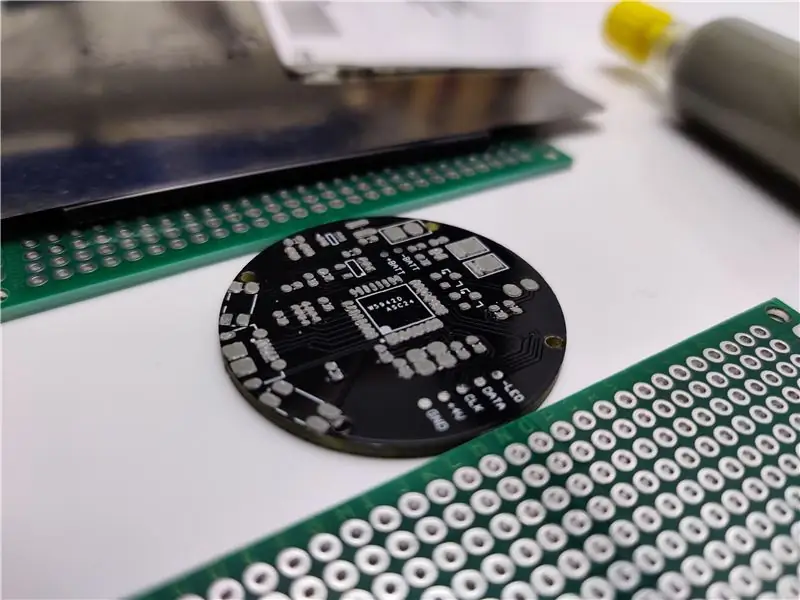
Trin 6: PCB -layout




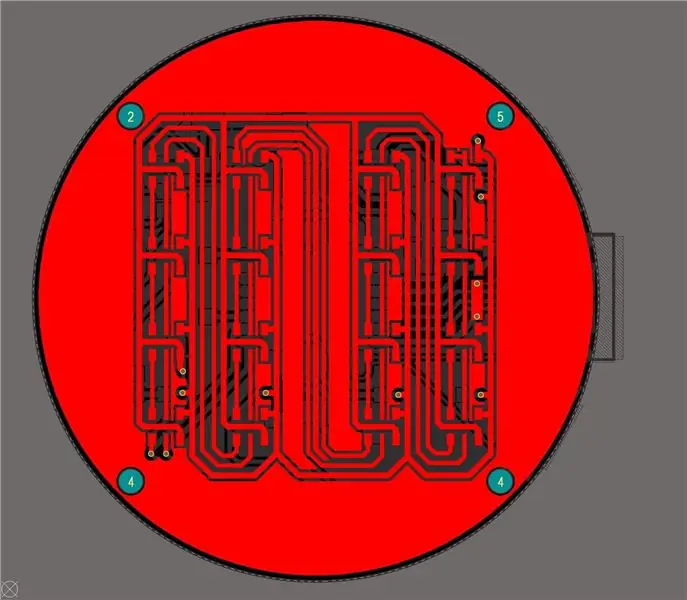
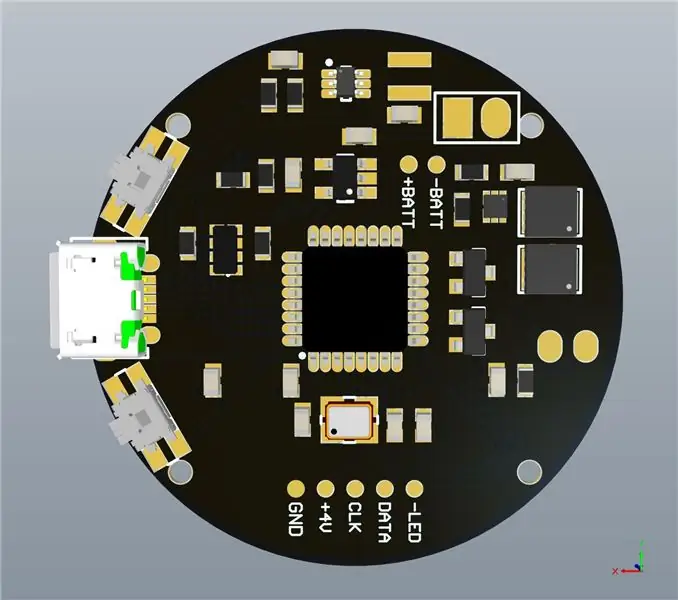
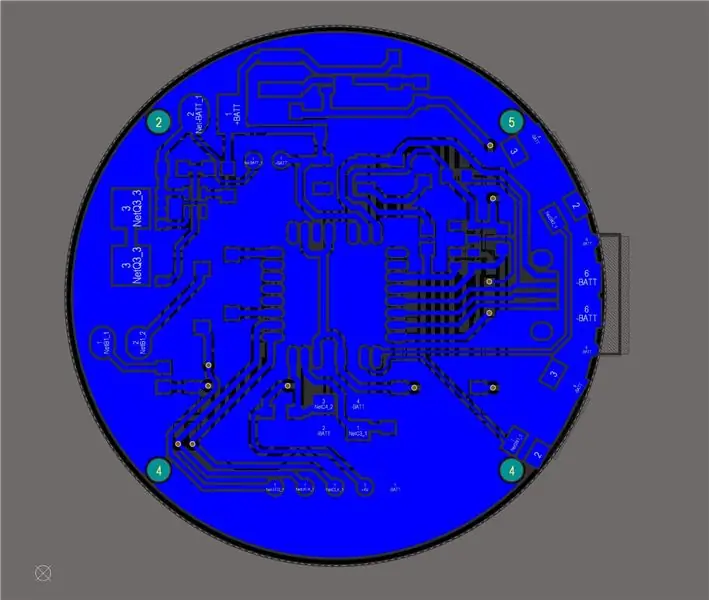
PCB -layoutet viste sig at være den mest udfordrende del af dette projekt. Jeg valgte at bruge et 2-lags PCB for at holde PCB-produktionsomkostningerne på et minimum. Jeg valgte at bruge en standard urstørrelse på 36 mm, fordi det syntes at passe til lysdioderne ret godt. Jeg tilføjede nogle 1 mm skruehuller for at fastgøre printkortet i urets kabinet. Målet var at bevare et rent og flot design ved at placere alle komponenterne (undtagen lysdioderne selvfølgelig) på bundlaget. Jeg ville også bruge det absolut minimale antal vias for at undgå at have synlige vias på det øverste lag. Dette betød, at jeg var nødt til at føre alle sporene på et enkelt lag, mens jeg sørgede for at holde de "støjende" dele af kredsløbet væk fra de følsomme signalspor. Jeg sørgede også for at holde alle sporene så korte som muligt, placere bypass -kondensatorerne tæt på belastningen, bruge tykkere spor til komponenter med høj effekt og ellers følge alle de almindelige gode fremgangsmåder ved PCB -design. Routingen tog en del tid, men jeg synes, det blev meget godt.
Det næste trin var at oprette en 3D -model til urkabinettet!
Trin 7: 3D -design



Urkabinettet blev designet efter et meget konventionelt, klassisk urdesign ved hjælp af Fusion 360. Jeg brugte en standard 18 mm afstand til urremmen for at gøre uret kompatibelt med en lang række andre stropper. Udskæringen til printkortet er designet 0, 4 mm større end selve printkortet, så det kan rumme enhver unøjagtighed i fremstillingen. Jeg inkluderede nogle skruestænger til montering af printkortet og en lille kant til printpladen at lægge på. Jeg sørgede for at fordybe printet fem millimeter fra toppen for at undgå, at lysdiodernes skarpe kanter sidder fast på tøjet. Højden på kabinettet blev udelukkende bestemt af batteriets tykkelse. Resten af kabinettet var designet til at se godt ud med afrundede kanter og polerede hjørner. Jeg var nødt til at holde designet 3D-print venligt, så jeg kunne 3D-printe det derhjemme uden støttemateriale.
Nu hvor hardwaren var færdig, var det tid til at begynde at arbejde med softwaren!
Trin 8: Koden

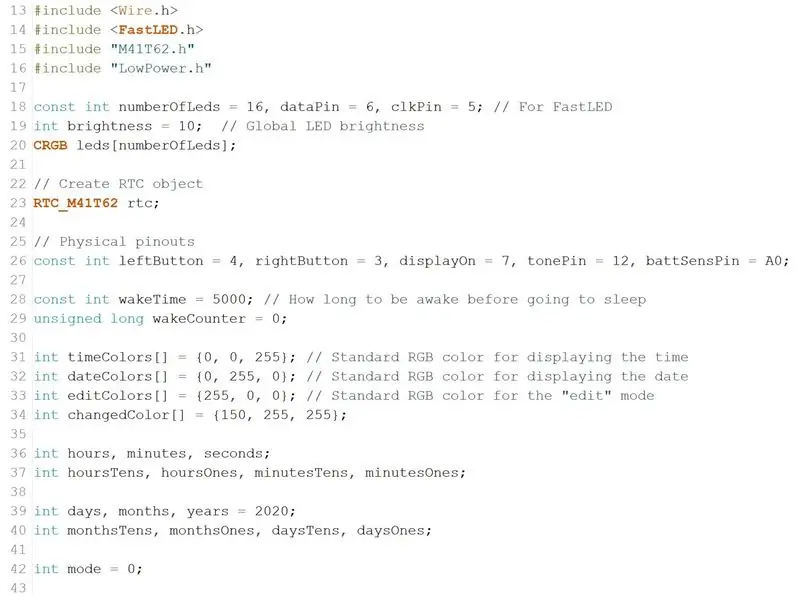
Jeg begyndte koden med at inkludere alle de nødvendige biblioteker. Dette inkluderer biblioteket til kommunikation med RTC og til at køre LED'erne. Derefter oprettede jeg separate funktioner til hver af tilstande. Når brugeren skifter tilstand ved at trykke på en knap, kalder programmet på den funktion, der svarer til den pågældende tilstand. Hvis brugeren ikke trykker på en knap inden for en bestemt tid, går uret i dvale.
Dvaletilstand angives ved, at alle lysdioder falmer, indtil de er helt slukket. Brug af dvaletilstand øger batteriets levetid kraftigt og holder lysdioderne slukkede, når de ikke er i brug. Brugeren kan vække uret ved at trykke på den øverste knap. Når det vågner, vil uret kontrollere batteriniveauet for at sikre, at det ikke kræver opladning. Hvis opladning er påkrævet, blinker LED'erne rødt et par gange, før klokkeslættet vises. Hvis batteriet er under et kritisk niveau, tændes det slet ikke.
Resten af tiden gik programmeringen til at gøre de andre tilstande så intuitive som muligt. Jeg regnede med, at det ville være den mest intuitive at have den samme knap, der var ansvarlig for den samme funktionalitet på tværs af alle tilstande. Efter nogle test er dette den knapkonfiguration, jeg fandt på:
- Topknap Tryk: Vågn op / skift mellem tilstandene "Display Time", "Display Date", "Stopwatch" og "Alarm".
- Topknap Hold: Indtast tilstanden "Indstil tid", "Indstil dato", "Start stopur" eller "Indstil alarm".
- Knap nederst: Forøg lysstyrken.
- Nederste knap Hold: Gå ind i "Vælg farve" -tilstand.
Den nederste knap er altid ansvarlig for lysstyrke og farvejusteringer, uafhængigt af hvilken tilstand du er i. Når brugeren går ind i "Vælg farve" -tilstand, begynder lysdioderne at cykle gennem alle de mulige RGB -farver. Brugeren kan sætte animationen på pause og vælge den farve, de foretrækker til den pågældende tilstand (visningstid i rødt, visningsdato i blå osv.). Farverne skal let tilpasses af brugeren for at hjælpe dem med at skelne mellem de forskellige tilstande.
Nu hvor koden var færdig, var det tid til at uploade den til mikrokontrolleren!
Trin 9: Programmering

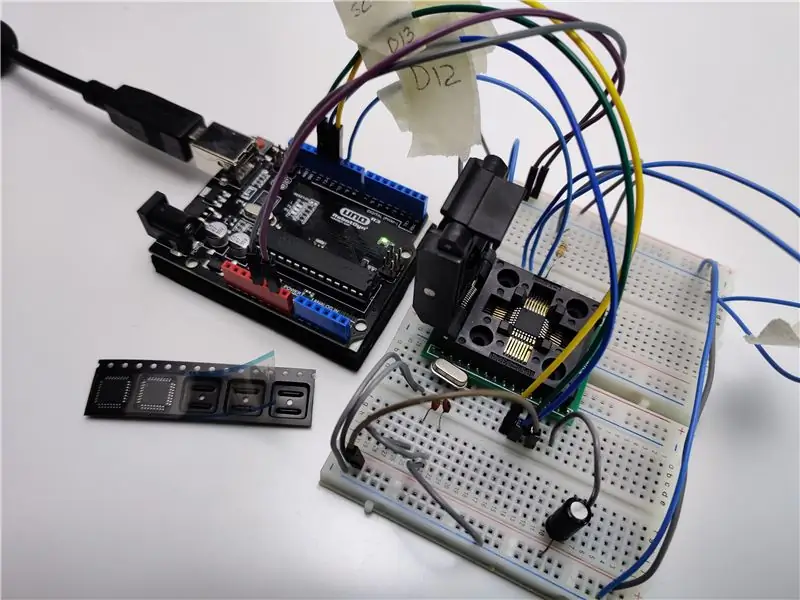
Det var næsten tid til lodning og samling, men før det havde jeg brug for at programmere mikrokontrolleren. Jeg fulgte denne vejledning
Brænd bootloaderen til en ATmega328P-AU SMD
om, hvordan man brænder en bootloader og programmerer mikrokontrolleren ved hjælp af en almindelig Arduino Uno som programmør.
Det første trin var at gøre Arduino Uno til en internetudbyder ved at uploade "ArduinoISP" -eksempelkoden. Jeg brugte et brødbræt sammen med en programmeringsstik og tilsluttede skematikken fra selvstudiet. Efter det kunne jeg brænde bootloaderen til mikrokontrolleren ved blot at trykke på "Burn Bootloader" i Arduino IDE.
Når mikrokontrolleren havde en bootloader, fjernede jeg simpelthen den eksisterende mikrokontroller fra Arduino Uno og brugte Arduino Uno -kortet som en USB til seriel adapter til at uploade koden til mikrokontrolleren i programmeringsstikket. Efter upload var færdig, kunne jeg begynde lodningsprocessen.
Det næste trin var at samle alle komponenterne og lodde dem sammen!
Trin 10: Lodning




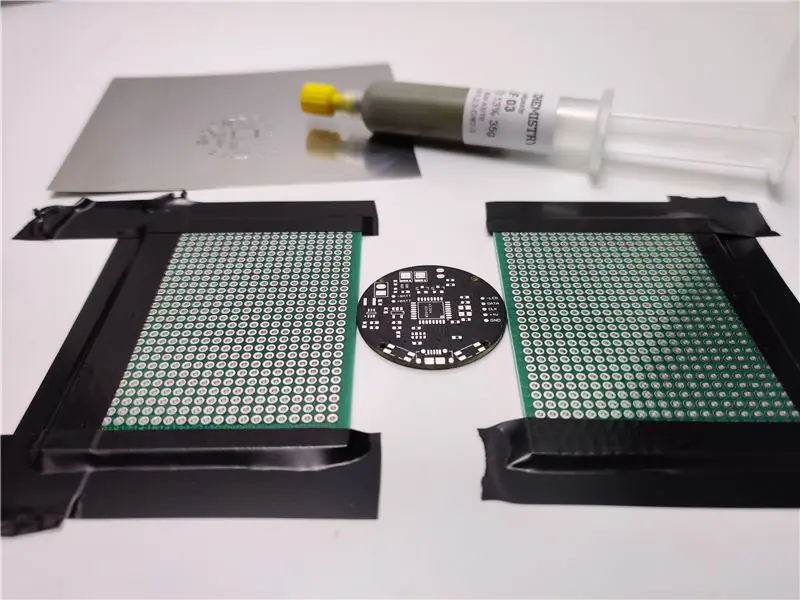
Lodningsprocessen blev delt i to dele. Først skulle det nederste lag loddes, og derefter det øverste lag.
Jeg sikrede urets printkort mellem et par prototype -plader ved hjælp af tape. Dette sikrede, at printkortet ikke bevægede sig under lodning, hvilket er meget vigtigt. Jeg lagde derefter lodde stencilen over PCB og brugte en generøs mængde loddemasse til at dække alle loddepuderne. Jeg fortsatte med at bruge en tynd pincet til at placere alle komponenterne på deres tilsvarende puder. Derefter brugte jeg en varmepistol til at omlodde alle komponenterne på plads.
Da bundlaget var loddet, gav jeg det en hurtig visuel inspektion for at sikre, at lodningen var vellykket. Jeg vendte derefter om brættet og gentog lodningsprocessen på den anden side, denne gang med alle lysdioderne. Det var meget vigtigt ikke at overophedes brættet ved lodning af det øverste lag, da alle komponenter i bunden risikerer at falde af. Heldigvis forblev alle komponenterne på plads, og efter lodning af knapperne på plads ved hjælp af et almindeligt loddejern var printet færdigt!
Det var nu tid til den sidste samling!
Trin 11: Montering

Samlingen var meget enkel. Jeg tilsluttede batteriet til printkortet og placerede batteriet og printkortet i det 3D -trykte kabinet. Jeg fortsatte med at skrue de fire skruer i monteringshullerne i hvert hjørne af printkortet ind. Derefter fastgjorde jeg urremme ved hjælp af 18 mm fjederstænger, og uret var komplet!
Trin 12: Konklusion og forbedringer


Uret fungerer som forventet, og jeg er meget tilfreds med, hvordan det blev. Jeg har ikke haft nogen problemer med det indtil videre, og batteriet forbliver næsten fuldt opladet efter en hel uges brug.
Jeg kan tilføje andre funktioner til uret i fremtiden. Da USB -porten er tilsluttet mikrokontrolleren, kan firmwaren til enhver tid opdateres med nye funktioner. For nu vil jeg dog fortsætte med at bruge denne version af uret og se, hvordan det holder efter længere tids brug.
Hvis du har tanker, kommentarer eller spørgsmål til dette projekt, kan du efterlade dem herunder. Du kan også sende dem til [email protected].


Første præmie i urkonkurrencen
Anbefalede:
RaspberryPi Islamic Prayers Watch & Alarm: 15 trin (med billeder)

RaspberryPi Islamic Prayers Watch & Alarm: Muslimer rundt om i verden har fem bønner hver dag, og hver bøn skal være på et bestemt tidspunkt på dagen. på grund af den elliptiske måde, hvorpå vores planet bevæger sig rundt om solen, hvilket får solen til at stige og falde, varierer året rundt, at
Binary Tree Morse Decoder: 7 trin (med billeder)

Binary Tree Morse Decoder: a.articles {font-size: 110.0%; skrifttype-vægt: fed; skrifttype: kursiv; tekst-dekoration: ingen; baggrundsfarve: rød;} a.articles: svæve {baggrundsfarve: sort;} Denne vejledning forklarer, hvordan man afkoder morse kode ved hjælp af en Arduino Uno R3.T
Vortex Watch: an Infinity Mirror Armbåndsur: 10 trin (med billeder)

Vortex Watch: et Infinity Mirror Armbåndsur: Målet med dette projekt var at skabe en bærbar version af et uendeligt spejlur. Den bruger sine RGB -lysdioder til at angive tid ved at tildele timer, minutter og sekunder til henholdsvis rødt, grønt og blåt lys og overlappe disse nuancer til
Ultimate Electronics Helper -- Variabel bænk -top -PSU med hjælpende hænder: 12 trin (med billeder)

Ultimate Electronics Helper || Variabel bænk -top -PSU med hjælpende hænder: Når du arbejder med elektronik, er der stort set altid brug for to værktøjer. I dag laver vi disse to væsentlige ting. Og vi vil også tage det et skridt videre og flette disse to sammen til den ultimative elektronikhjælper! Jeg taler selvfølgelig om dig
Sådan adskilles en computer med nemme trin og billeder: 13 trin (med billeder)

Sådan adskilles en computer med nemme trin og billeder: Dette er en instruktion om, hvordan du adskiller en pc. De fleste af de grundlæggende komponenter er modulopbyggede og nemme at fjerne. Det er dog vigtigt, at du er organiseret omkring det. Dette hjælper med at forhindre dig i at miste dele og også ved at lave genmonteringen til
