Indholdsfortegnelse:
- Trin 1: Iron Man -videoen
- Trin 2: Skitsering
- Trin 3: Blæk / omrids
- Trin 4: Scanning
- Trin 5: Brug af Inkscape til at få en god bitmap
- Trin 6: Test farve
- Trin 7: Begyndende farvelægning - Base og skygge
- Trin 8: Farvning - højdepunkter og skinnende bidder
- Trin 9: Tilføjelse af en baggrund
- Trin 10: Alt færdigt

Video: Skitse til digital kunst - Iron Man: 10 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:25

Jeg har været i gang med at lave noget tegneserie for nylig. Noget, som jeg gjorde meget, da jeg var yngre. Jeg har på det sidste arbejdet med et par stykker som Batman, Cyborg Superman og The Flash. De blev alle udført i hånden, herunder farvningen. Til Iron Man -kunstværket tænkte jeg også, at jeg ville inkorporere noget digital kunst, hvilket er noget, jeg er ret ny til.
Hvis du gerne vil se lidt mere om dette eller nogle af de andre, jeg har gjort, kan du tjekke dem ud her.
Til dette projekt brugte jeg:
- Mekaniske blyanter
- Mellemstoppet markør
- Tyk markør
- Viskelæder
- Paint.net
- Inkscape
Bemærk - Dette kunstværk er stærkt baseret på den originale omslagskunst af et nummer af Iron man.
Trin 1: Iron Man -videoen


Dette er en hurtigere version af hele processen, hvis du kan lide at se den slags ting. Hvis ikke, indeholder følgende trin alle billeder og trinoplysninger.
Trin 2: Skitsering


Jeg starter generelt med en grov skitse, som du kan se på de to første billeder. Dette får bare den kropsform, der er repræsenteret i mit referencebillede.
Jeg forfiner derefter skitsen med en detaljeret blyantsporing, og sørg for at tilføje, hvor jeg vil have skygge og eventuelle superhårde linjer.
Trin 3: Blæk / omrids



Jeg bruger en kombination af mellemstore og fede spidsmarkører til at lave omridset og mørkt sort blæk. Dette tager sig af enhver af de hårde mørke skygger og alle detaljer, der skal være fremtrædende. Når jeg er færdig med det, rammer jeg typisk hele siden med et viskelæder for at rydde op i resterende blyantmærker.
Trin 4: Scanning




Jeg er ikke helt sikker på, hvordan dette fungerer på alles computer eller hvert program, men jeg kan fortælle dig, hvordan jeg gjorde det. Jeg bruger et program kaldet paint.net, der fungerer godt til dette.
Jeg satte papiret og tegnede på scannerens seng på min printer og gik derefter til menuen Filer i programmet paint.net. Derinde valgte jeg indstillingen "Erhverv" og gjorde det derefter fra scanner eller kamera. Jeg valgte min printer og scannede den derfra.
Når jeg var i programmet, justerede jeg lysstyrken og kontrasten for at gøre billedet 100% sort og hvidt og derefter rydde lidt op med markørværktøjet ved hjælp af sorte og hvide farver. Derefter eksporterede jeg billedet som en-p.webp
Trin 5: Brug af Inkscape til at få en god bitmap


For at få et rigtig godt bitmap eller gennemsigtigt billede, der ville være let at farve, kørte jeg det gennem Inkscape ved hjælp af indstillingen Spor til bitmap i topmenuen. Den skaber en skarp kontur af billedet meget mere end pain.net kan. Så eksporterede jeg bare den på samme måde og bragte lige tilbage til paint.net.
Trin 6: Test farve


Først rodede jeg rundt med bare at farve ansigtsmasken. Jeg ville se, hvordan det ville fungere med at bruge et lag under det originale lag og derefter stable farverne. Det fungerede fint, så jeg besluttede at komme videre.
Trin 7: Begyndende farvelægning - Base og skygge


Jeg efterlignede alle farverne i det originale billede bedst, jeg kunne kun justere dem lidt til en farve, jeg nød, men det så stadig anstændigt ud. Grundfarven, der først blev anvendt, er mellemfarven. Dette blev tilføjet til et lag under den blækkede kontur.
Det næste lag (som var over det farvede lag) havde en meget lavere opacitet og blev indstillet til sort. Dette tillod mig at sætte skyggen lige ovenpå, som skabte alle farverne med lav rækkevidde automatisk.
Trin 8: Farvning - højdepunkter og skinnende bidder


At skabe den reflekterende rustning var lidt af en udfordring. Jeg tilføjede igen et andet lag, denne gang over omridset, men under skyggelaget. Inde i dette lag skabte jeg et helt nyt sortiment af farver baseret på de originale grundfarver. Disse farver inkluderede en lav midte og høj for hver farve, uanset om den er rød eller gul. Disse blev derefter tilspidset til hinanden med den lyseste (eller letteste) i midten af det område, jeg ønskede at se "skinnende" ud. Disse blev derefter tilspidset fra lys til mørkt.
Trin 9: Tilføjelse af en baggrund



Dette var valgfrit, men jeg syntes, at det tilføjede lidt ekstra til det samlede stykke. Jeg rykkede lige et par gratis grunge -billeder ud af Pixabay.com og tweakede dem for at lave baggrunden og derefter slørede dem og tilføjede lidt baggrundsskygge.
For at skabe revnerne i rustningen har jeg lige fjernet alt det hvide i et af grungebillederne ved hjælp af et plugin i paint.net kaldet Black and Alpha+, som fjerner alle uønskede hvide farver. Jeg kopierede og indsatte det derefter i et lag over hele billedet og slettede de dele, hvor jeg ikke ville have det til stede; primært over hans øjne og reaktoren eller hvad det nu er på hans arm.
Trin 10: Alt færdigt

Det er stort set det. Hvis du har leget med et af disse programmer, skulle konceptet med dette virke relativt let. Jeg ved, at det var sjovt for mig at lære. Hvis du har brug for at vide mere om, hvordan du bruger disse programmer, er der utallige videoer og artikler, der forklarer, hvordan du bruger næsten alle aspekter af dem begge. Jeg har også et par på vores YouTube -kanal vedrørende Inkscape, der kan være nyttige.
Anbefalede:
Kom godt i gang med STM32f767zi Cube IDE og upload din tilpassede skitse: 3 trin

Kom godt i gang med STM32f767zi Cube IDE og upload dig tilpasset skitse: KØB (klik på testen for at købe/besøg websiden) STM32F767ZISUPPORTED SOFTWARE · STM32CUBE IDE · KEIL MDK ARM µVISION · EWARM IAR EMBEDDED WORKBENCH · ARDUIN er tilgængelig bruges til at programmere STM mikrokontrollere
Tilføjelse af WiFi AutoConnect -funktionen til en eksisterende skitse: 3 trin

Tilføjelse af WiFi AutoConnect -funktionen til en eksisterende skitse: I et nyligt indlæg lærte vi om AutoConnect -funktionen til ESP32/ESP8266 -kortene, og et af de stillede spørgsmål handlede om at tilføje den til eksisterende skitser. I dette indlæg lærer vi, hvordan man gør netop det, og vi vil bruge netværkstidsprojektet
UChip - Enkel skitse til fjernbetjeningsmotorer og/eller servoer via 2,4 GHz radio Tx -Rx !: 3 trin

UChip - Enkel skitse til fjernbetjeningsmotorer og/eller servoer via 2,4 GHz radio Tx -Rx !: Jeg kan virkelig godt lide RC -verdenen. Brug af et RC -legetøj giver dig følelsen af, at du har kontrol over noget ekstraordinært, på trods af at det er en lille båd, bil eller drone! Det er dog ikke let at tilpasse dit legetøj og få dem til at gøre, hvad du vil have det
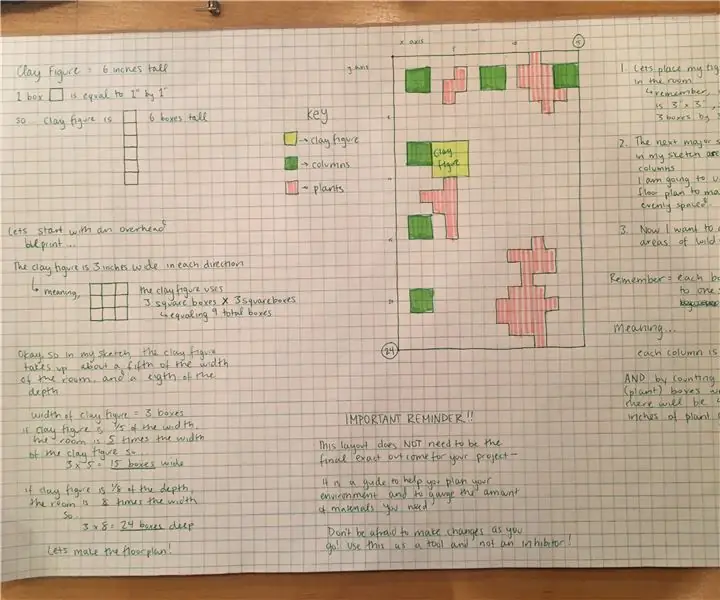
Lav en skaleret plan fra en skitse: 10 trin (med billeder)

Lav en skaleret blueprint fra en skitse: Oprettelse af et skaleret blåt tryk for at hjælpe 3D -konstruktionen af en 2D -skitse
Interfacing RFID-RC522 Med Arduino MEGA en enkel skitse: 4 trin

Interfacing RFID-RC522 Med Arduino MEGA en simpel skitse: Hej der i denne tutorial vil jeg hjælpe dig med at interface RFID-RC522 med Arduino Mega 2560 for at læse RFID og vise data på den serielle skærm. så du kan forlænge det på egen hånd Du har brug for: Arduino Mega eller Arduino Uno
