Indholdsfortegnelse:
- Forbrugsvarer
- Trin 1: Helten
- Trin 2: Fjenderne
- Trin 3: Våbnet
- Trin 4: Uendelige eventyr
- Trin 5: Eventyr begynder

Video: Platform med uendelige niveauer på GameGo med Makecode Arcade: 5 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:25


GameGo er en Microsoft Makecode -kompatibel retro gaming bærbar konsol udviklet af TinkerGen STEM education. Den er baseret på STM32F401RET6 ARM Cortex M4 -chip og lavet til STEM -undervisere eller bare folk, der kan lide at have det sjovt med at skabe retro -videospil. Du kan følge denne vejledning og prøve spillet i Makecode Arcade -simulator og derefter køre det på GameGo.
I denne artikel skal vi lave et platformspil med uendelige tilfældigt genererede niveauer. I en platformspiller skal den spillerkontrollerede karakter hoppe og klatre mellem hængende platforme, mens forhindringer undgås. Miljøer har ofte ujævnt terræn af varierende højde, der skal krydses. Spilleren har ofte en vis kontrol over springens højde og afstand for at undgå at lade deres karakter falde til døden eller gå glip af nødvendige spring. Vi implementerer alle disse grundlæggende elementer og tilføjer også en brugerdefineret funktion, der genererer nye niveauer, når vi når slutningen af den sidste. Lad os begynde!
Forbrugsvarer
GameGo
Trin 1: Helten

Som et første skridt vil vi skabe vores alter-ego. Mine tegnefærdigheder er ret dårlige, så jeg besluttede lige at bruge en fra galleriet;) I modsætning til det tidligere spil, vi lavede, kan denne spilbare karakter kun bevæge sig til venstre og højre, og den kan også hoppe. Så i stedet for at have to forskellige sprites til hovedpersonen, er den ene nok denne gang - vi kan bare vende sprites billede, når vi ændrer retning.
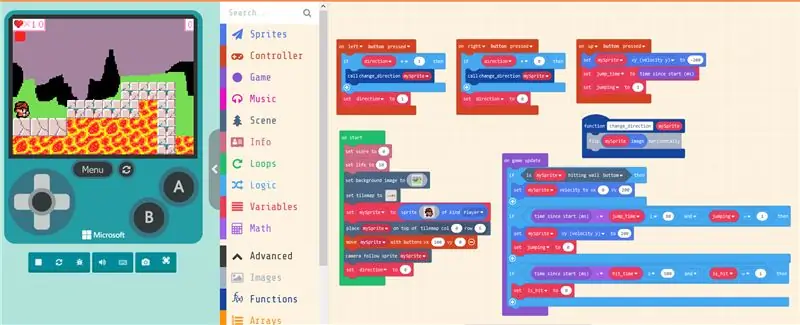
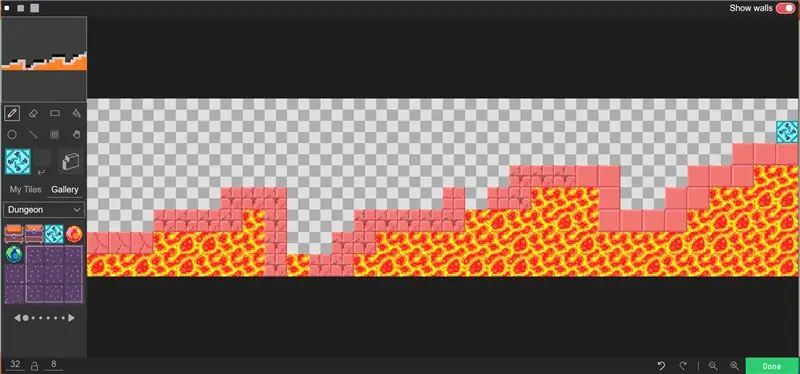
Den første ting at gøre er at tilføje baggrund og flisekort. Jeg har valgt et 32x8 langt flisekort - for det første niveau tegner vi det manuelt, som i skærmbillede 2. Derefter tilføjer vi vores spilbare karakter med sæt mySprite til sprite af slags Player blok og placerer den på toppen af flise 0-5. Vi har også indstillet kameraet til at bevæge sig med spilbar karakter og kontrollere dets venstre og højre bevægelse - vi sætter bevægelsens hastighed vy til 0, da vores karakter ikke burde kunne flyde frit på kortet langs y -retning. Tilføj to på… knap, der trykkes på, en til venstre knap, en til højre. Når der trykkes på venstre knap, kontrollerer vi, om vores retning var "venstre", før vi trykker på knappen. Hvis det var det, fortsætter vi bare med at gå til venstre. Hvis det ikke var vi nødt til at vende vores karakters sprite image. Lignende logik for højre bevægelse.
Alt godt for nu, det eneste problem ser ud til, at vores helt ikke ser ud til at overvinde nogen hindring. Så vi skal tilføje spring. Vi overvåger kontrollerne for op -knap -tryk, og når det opdages, sætter vi variabel springning til 1, noterer den tid, hoppebevægelser startede, og sæt karakterens spritehastighed vy til -200 (går op). Efter en bestemt periode sætter vi hastigheden til 200 (går ned), så vores helt ikke skyder op til himlen som en raket.
Jeg tror, vi skabte en helt, der var udfordringen værd nu! Nå, hvor er udfordringen?
Trin 2: Fjenderne

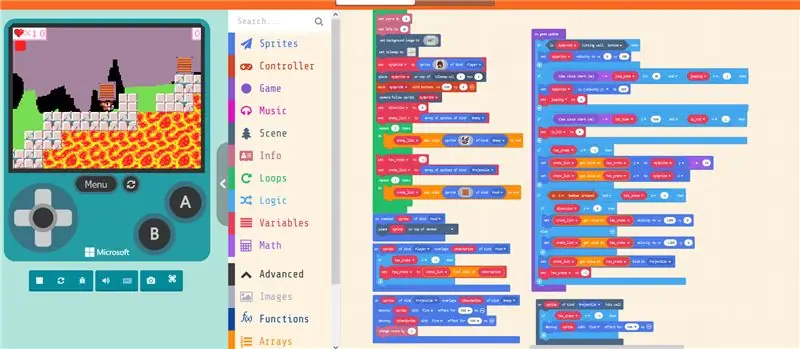
Vi vil bruge en array -struktur til at gemme fjendernes sprites. For type fjender tager vi en lille genvej og bruger flagermus:) ikke en coronavirus -reference, det er bare flagermus, der kan flyve, derfor behøver vi ikke at "simulere" tyngdekraften for dem, som vi gør med vores spilbare karakter. Brug på skabt sprite af slagsen Fjendeblok til at placere nyoprettede flagermus på tilfældige gydefliser (markeret med et lille hvidt mærke) og indstil deres vx -hastighed til -10 (langsomt til højre). Derefter gentager vi hver 2000 ms blok i spilopdateringen gennem hvert element i fjendeliste og ændrer tilfældigt deres retning, mens vi også vender flagermusens sprites om nødvendigt (for at afspejle ændringen i bevægelsesretning). Endelig tilføjer vi på sprite of kind Player overlapninger med otherSprite of kind Enemy -blok, hvor vi foretager en enkel kontrol af, om spilleren allerede er blevet ramt. Hvis det ikke var det, vi trak ét liv, sæt hit flag til 1 (er blevet ramt) og start timeren. Når 500 ms siden sidste hit -tid gik, ændrer vi flaghit tilbage til 0. Det gør vi for at spilleren skal undgå at miste for mange af dets dyrebare liv efter at have kollideret med en fjende.
Lad os kontrollere, hvordan vi har det. Nå, scenen virker bestemt livligere med alle flagermusene, der flyver rundt og bider vores spiller. Nu har vi brug for et våben til at udføre vores heroiske gerninger!
Trin 3: Våbnet

Til våbnet hentede jeg inspirationen fra et gammelt Nintendo -spil om to jordegernbrødre:) Lad os tilføje kasse -sprites til niveauet, på samme måde som vi tilføjer fjender. Vi initialiserer også has_crate -variablen til -1, hvilket indikerer, at vores karakter ikke bærer en kasse. I on sprite of kind Spiller overlapper med otherSprite of kind Madblok, kontrollerer vi, om vi allerede holder en kasse, og hvis vi ikke gør det, sætter vi variabelen has_crate til indekset for kasse -sprite på listen. Så i spilopdateringsblokken flytter vi den sprite sammen med spillerens sprite, og hvis der trykkes på knappen A, ændrer vi kassens vx -hastighed til 1200 eller -1200 (afhængigt af karakterens bevægelsesretning). Vi sætter også has_crate -variablen tilbage til -1 igen og ændrer typen af sprite i kassen, der blev lanceret i luften lige nu til Projectile.
Endelig har vi brug for, at kasserne rent faktisk ødelægger fjenderne, når de skydes i gang (men ikke når fjenderne tilfældigt snubler over en kasse! Derfor har vi tildelt kasser til at skrive mad og kun ændre den til projektil, når de er lanceret) og selvdestruerer, når de rammer væggen. Vi bruger en anden on sprite of kind Projektiloverlapninger med otherSprite of kind Enemy -blok til det - i så fald ødelægger vi begge sprites og hæver score med en. Hvis projektil rammer muren, ødelægger vi dens sprite.
Næsten færdig nu! Spillet kan spilles nu, men næsten ingen udfordring stadig - kun et niveau og ret simpelt på det. Vi kunne lave flere niveauer i hånden eller skrive en algoritme, der ville generere disse niveauer automatisk for os - selvom de selvfølgelig ikke vil være så smukke som menneskeskabte niveauer.
Trin 4: Uendelige eventyr



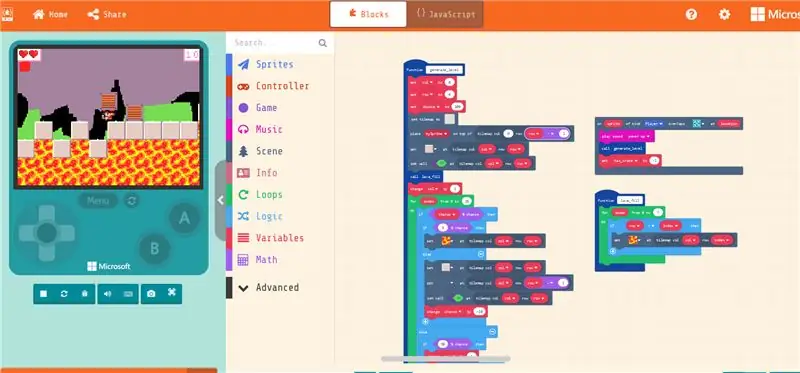
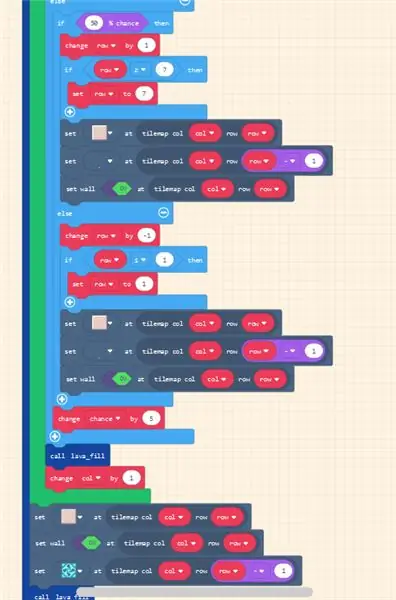
Funktionen til tilfældig niveaugenerering ser lidt skræmmende ud i starten, men det er virkelig en simpel række trin til algoritmisk at generere et nyt niveau, på den måde at et nyt niveau er acceptabelt for spilbar karakter. For det første sørger vi for at få vores karakter til det nye niveau - ved at bruge på sprite of kind Player -overlapninger … på stedet - bruger vi portaldørfliser som trigger til et nyt niveau. I generere_level funktion initialiserer vi variabler række, kol og tilfældighed. Vi opretter også et nyt flisekort, samme størrelse som før, men tomt. Her er dog en lille advarsel - for at kunne bruge sæt… på tilemap -række… col… -blok, skal tilemapet have disse særlige fliser --- det er lidt modintuitivt og måske en fejl i Makecode. Så hvad du skal gøre er at oprette et tilemap, sætte alle de flisetyper, du vil bruge i tilfældig generation OG derefter slette dem.
Vi lagde den første flise (0x6) og afspilleren manuelt oven på den. Derefter gentager vi næste trin 30 gange - næste trin er en simpel serie af sand -falsk kontrol, som afgør, om den næste kolonne flise os skal være 1) samme niveau som tidligere 2) en op eller 3) en ned. Der er også meget lille chance for, at næste flise bliver en lavaflise - vi vil ikke have for mange af disse! Efter hver genereret flise fylder vi rummet under det med lava - bare for smukhedens skyld. Som et sidste trin tilføjer vi fjenderne og kasserne og placerer dem oven på tilfældige gydefliser.
Trin 5: Eventyr begynder

Voila! Vi færdiggjorde vores platformspil, og vores helt kan tage på et uendeligt eventyr, besejre flagermus og ødelægge kasser. hvis du støder på problemer, kan du downloade koden fra vores GitHub -depot.
Det er bare en blueprint, og der er helt sikkert nogle forbedringer, der kan foretages, for eksempel forskellige slags fjender, bonusser, bedre niveaugenerering og så videre. Hvis du laver en forbedret version af spillet, kan du dele det i kommentarerne herunder! For mere information om GameGo og anden hardware til producenter og STEM -undervisere, besøg vores websted, https://tinkergen.com/ og tilmeld dig vores nyhedsbrev.
TinkerGen har oprettet en Kickstarter -kampagne for MARK (Make A Robot Kit), et robotsæt til undervisning i kodning, robotik, AI!
Anbefalede:
(Multiplayer) Fighting on GameGo With Makecode Arcade: 6 trin

(Multiplayer) Fighting on GameGo With Makecode Arcade: GameGo er en Microsoft Makecode -kompatibel retro gaming -bærbar konsol udviklet af TinkerGen STEM -uddannelse. Den er baseret på STM32F401RET6 ARM Cortex M4 -chip og lavet til STEM -pædagoger eller bare folk, der kan lide at have det sjovt med at lave retrovideo
Battle City Remake på GameGo With Makecode Arcade: 4 trin (med billeder)

Battle City Remake på GameGo With Makecode Arcade: GameGo er en Microsoft Makecode -kompatibel retro gaming bærbar konsol udviklet af TinkerGen STEM education. Den er baseret på STM32F401RET6 ARM Cortex M4 -chip og lavet til STEM -pædagoger eller bare folk, der kan lide at have det sjovt med at lave retrovideo
Kredsløb Lær NANO: Et printkort. Let at lære. Uendelige muligheder .: 12 trin (med billeder)

Kredsløb Lær NANO: Et printkort. Let at lære. Uendelige muligheder.: Start i en verden af elektronik og robotik kan være ret skræmmende i starten. Der er mange ting at lære i begyndelsen (kredsløbsdesign, lodning, programmering, valg af de rigtige elektroniske komponenter osv.), Og når det går galt
Langtrækkende trådløs vandstandsindikator med alarm - Rækkevidde Op til 1 Km - Syv niveauer: 7 trin

Langtrækkende trådløs vandstandsindikator med alarm | Rækkevidde Op til 1 Km | Syv niveauer: Se det på Youtube: https://youtu.be/vdq5BanVS0YDu har muligvis set mange kablede og trådløse vandstandsindikatorer, der giver rækkevidde op til 100 til 200 meter. Men i denne instruktive vil du se en trådløs vandstandsindstilling med lang rækkevidde
Børn kan også lave uendelige spejle !: 8 trin (med billeder)

Børn kan også lave uendelige spejle !: Dream AcadeME er en non -profit alternativ uddannelsesorganisation. Vores filosofi fokuserer på børneorienteret læring forbundet med STEAM (videnskab, teknologi, teknik, kunst og matematik), natur og socialkonstruktivisme, en tilgang, hvor børn
