Indholdsfortegnelse:
- Forbrugsvarer
- Trin 1: Byg kredsløbet
- Trin 2: Programmering af Wemos - Oversigt
- Trin 3: Programmering af Wemos - Installer drivere
- Trin 4: Programmering af Wemos - Opdater Arduino IDE
- Trin 5: Programmering af Wemos - Blink -testen
- Trin 6: Programmering af Wemos - Opsætning af Blynk
- Trin 7: Programmering af Wemos - Installation af Blynk -biblioteket
- Trin 8: Programmering af Wemos - skitsen
- Trin 9: Programmering af Wemos - sidste trin
- Trin 10: Kontrol af Blynk med IFTTT og Google Home eller Alexa
- Trin 11: Konklusion

Video: Arduino-baseret stemmestyret IOT-relækontakt (Google Home og Alexa understøttet): 11 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:25

Dette projekt beskriver, hvordan man laver en Arduino-baseret, stemmestyret IOT-relækontakt. Dette er et relæ, som du kan tænde og slukke eksternt ved hjælp af en app til iOS og Android, samt knytte den til IFTTT og også styre den med din stemme ved hjælp af Google Home og/eller Alexa. Vi dækker alle trin, der er nødvendige for at oprette enheden, forbinde appen og oprette forbindelse til de forskellige IOT -tjenester.
Forbrugsvarer
- Wemos D1 Mini Lite ESP8285 (et par dollars på Amazon)
- 5V relæmodul til Arduino/Raspberry Pi
- 2N2222 NPN transistor
- 47K ohm modstand
- 1K ohm modstand
Trin 1: Byg kredsløbet



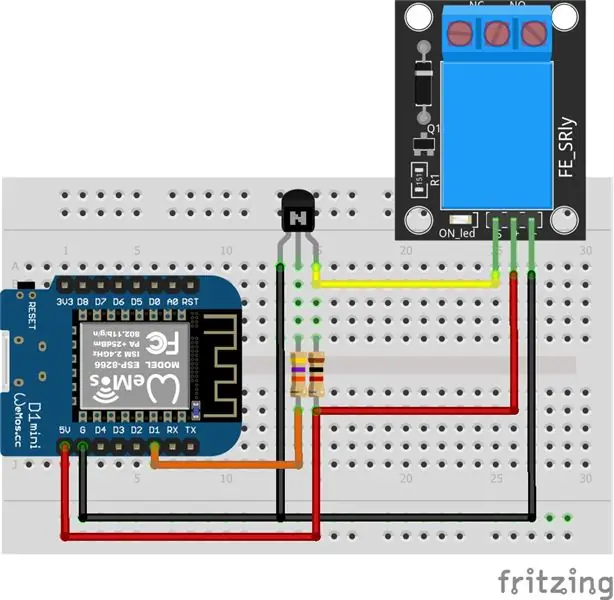
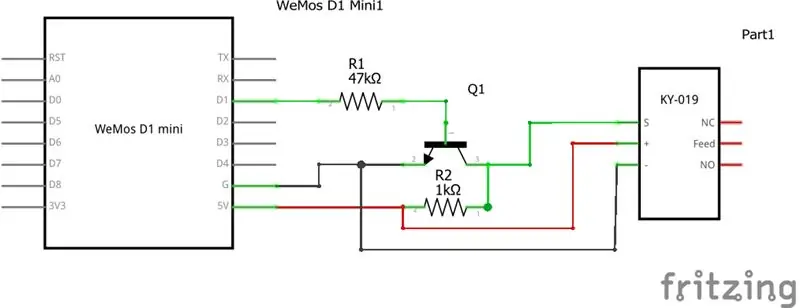
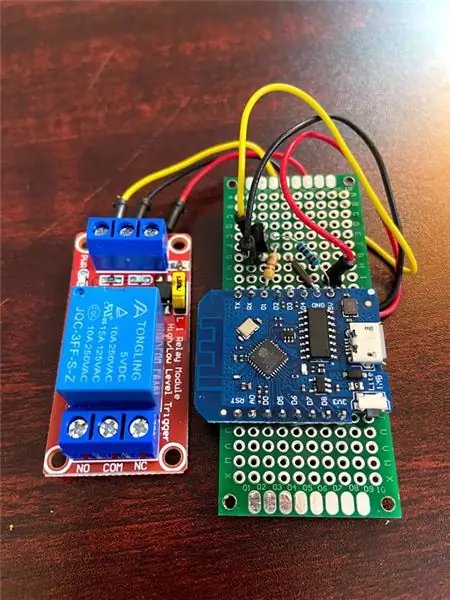
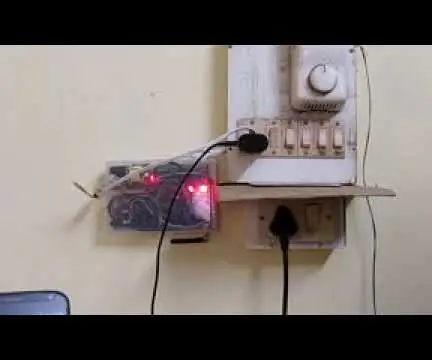
Det første trin er at tilslutte kredsløbet. Jeg har inkluderet et skematisk og et traditionelt ledningsdiagram, afhængigt af hvad du er vant til. Jeg lavede mit første kredsløb på et prototypet brødbræt og flyttede det derefter over til et printkort for en mere permanent opsætning og husede det i en 3D -printet projektboks.
Relæet er et opto-isoleret H/L 5V relæ, hvilket betyder, at triggerkredsløbet først er optisk isoleret fra selve relæaktiveringen, hvilket fjerner ethvert potentielt problem med feedback fra relæet tilbage til Wemos-mikrokontrolleren. En god sikkerhed at have. For det andet er det høj/lav omskiftelig, hvilket betyder, at det kan konfigureres ved at flytte den gule jumper, du ser på billederne, fra at udløse når signalet er højt (+5V) eller udløse når signalet er lavt (0V). Wemos selv sender 3,3V fra sine digitale ben, og vi bruger D1 som vores trigger -kilde, hvilket betyder, at vi skal forstærke det lidt, så vi kommer tæt på et +5V digitalt signal for at udløse relæet. Alternativt kan du bruge et 3,3V relæ og fjerne transistorforstærkerkomponenten i kredsløbet og gå direkte fra D1 til signalstiften på relæet. Jeg havde ikke 3,3V relæer, så vi bruger et mere almindeligt 5V relæ og forstærkerkredsløbet.
DC+ og DC- på relæet tilsluttes 5V- og GND-benene på Wemos, som giver den nødvendige spænding til at betjene relæet. Relæet er vurderet fra små spændinger helt til netspænding, men jeg bruger dette til at styre et lavspændingsledningsapplikation. Hvis du bruger dette til at styre netspænding, skal du sørge for at vide, hvad du laver, du er kvalificeret og tager de nødvendige forholdsregler. Hvis ikke, skal du ikke bruge dette til at styre netværksspændingsapplikationer.
Pin D1 på Wemos forbinder til 47K ohm -modstanden, der føder ind i basen på NPN -transistoren. Emitteren binder tilbage til jorden. Kollektoren er forbundet til signalindgangen på relæet. Relæet er indstillet til at udløse ved lav, så når D1 afgiver et signal, forstærkes 3,3v signalet til ca. 5V, og relæet er åbent. Når D1 går lavt, går signalet til relæet lavt, og relæet lukker og fuldender et kredsløb.
Jeg glemte at tage billeder af mit midlertidige kredsløb på prototypebordet, men det lignede nøjagtigt Fritzing -diagrammet ovenfor, hvis det er nyttigt. Jeg inkluderede et antal billeder af mit sidste permanente kredsløb, så du kan se, hvordan det er forbundet, hvis du har brug for nogle indsigter eller har brug for synlighed på de specifikke komponenter, jeg bruger.
Trin 2: Programmering af Wemos - Oversigt
En af de ting, jeg kan lide ved Wemos er, at de kan programmeres ligesom en Arduino ved hjælp af den samme IDE. Der er dog et par trin her.
- Installer Wemos -driverne på computeren kan tale med Wemos
- Opdater Arduino IDE, så Wemos -kortet er tilgængeligt
- Lav en hurtig "Blink" test for at sikre, at alt fungerer korrekt
- Bliv konfigureret med Blynk (jeg ved, det er forvirrende, men det er faktisk anderledes end "blinktesten")
- Få en ansøgningskode fra Blynk
- Opdater Wemos/Arduino -koden med Blynk -informationen
- Upload koden til din Wemos -opsætning.
Trin 3: Programmering af Wemos - Installer drivere

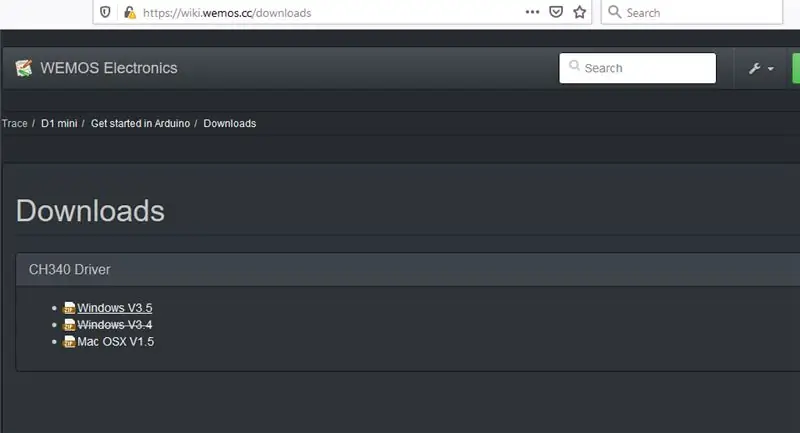
Gå her (dette link ser ud til at ændre sig med jævne mellemrum, jeg prøver at holde det opdateret):
www.wemos.cc/en/latest/ch340_driver.html
Og download den korrekte driverpakke til dit operativsystem. Udpak derefter zip'en til et bibliotek, og kør programmet "SETUP" for at installere det.
Da jeg gjorde dette første gang, fik jeg en underlig fejl om, at det ikke blev installeret. Jeg så en andens note om dette og deres løsning, som fungerede for mig. Så hvis du får en fejl, kan du prøve at bruge knappen "Afinstaller" og derefter bruge "Installer" igen. Forhåbentlig løser det problemet som det gjorde for mig.
Trin 4: Programmering af Wemos - Opdater Arduino IDE



Hvis du ikke har installeret Arduino IDE, er det et godt tidspunkt at gøre det nu. Du kan downloade den fra www.arduino.cc
Her er en reference til, hvad vi skal gøre i dette trin.
wiki.wemos.cc/tutorials:get_started:get_st…
-
Lad os installere det nye bord, så det vises som en mulighed i Arduino IDE. Trin 2 - 4 uddrages fra installationsguiden på den følgende github -side.
github.com/esp8266/Arduino
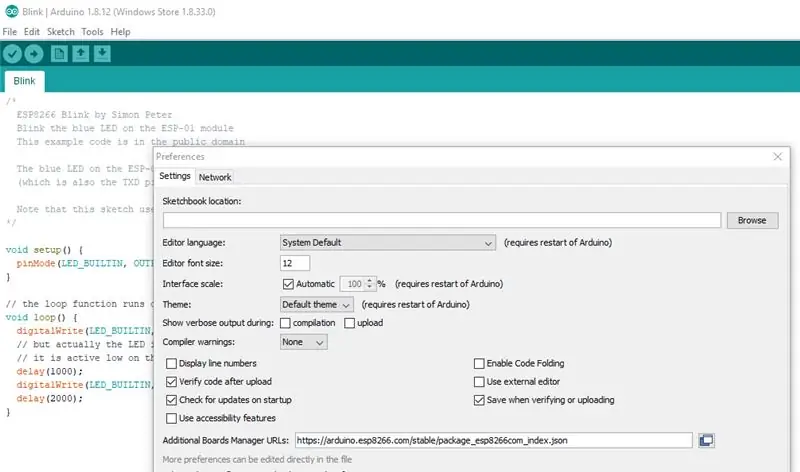
- Start Arduino IDE, og åbn vinduet Indstillinger.
- Indtast "https://arduino.esp8266.com/stable/package_esp8266com_index.json" i feltet Yderligere bestyrelsesleder -URL'er. Du kan tilføje flere webadresser og adskille dem med kommaer.
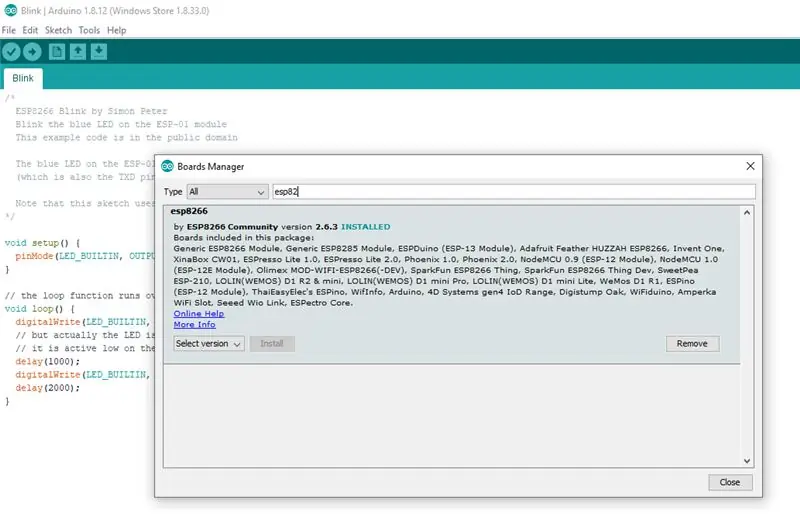
- Åbn Boards Manager fra Værktøjer> Board> Boards Manager (øverst), søg efter "esp8266" og installer den listede esp8266 -platform.
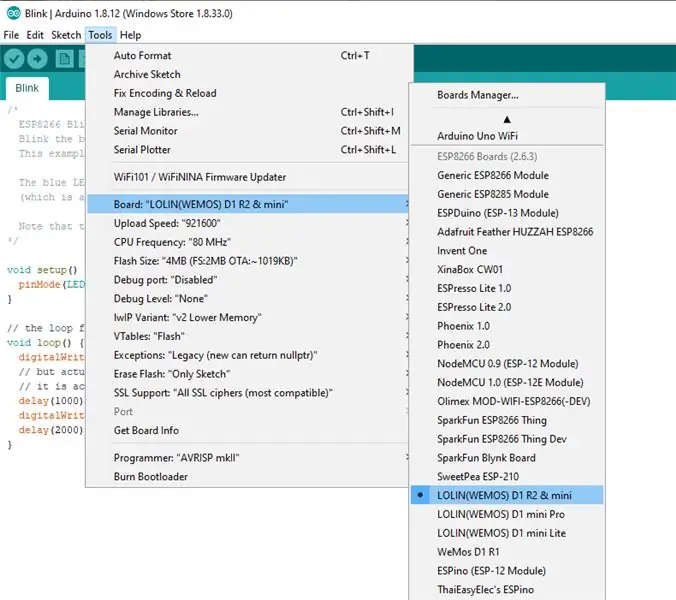
- På dette tidspunkt vil du se Wemos -tavler i Værktøjer → Board: xxx Vælg Wemos D1 Mini. I mit tilfælde, som du kan se på billedet, var det specifikke navn "LOLIN (WEMOS) D1 R2 & mini"
- Tilslut et USB -kabel mellem computeren og Wemos
- Bekræft, at "Port" nu er aktiv i menuen Værktøjer og ser korrekt ud.
Trin 5: Programmering af Wemos - Blink -testen

Inden vi går videre, skal vi sikre os, at vi kan kommunikere med Wemos -kortet, og alt ser ok ud. Den nemmeste måde at gøre dette på er at tilslutte et USB -kabel og prøve at skubbe et enkelt program til Wemos. Blink er det letteste eksempel og har sparet mig en masse besvær, når jeg arbejder med nye boards, at jeg altid gør dette først.
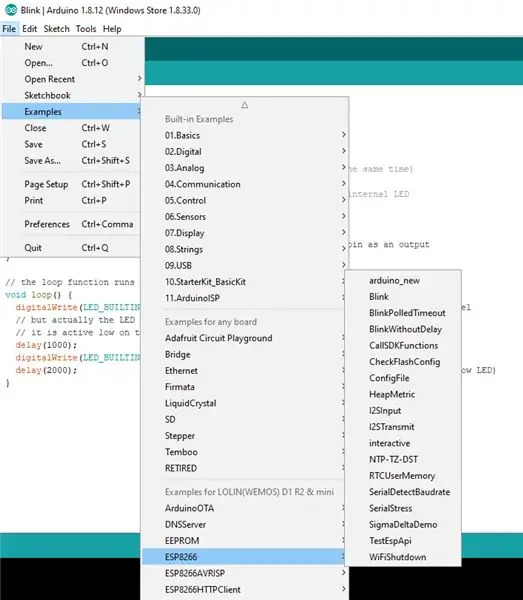
- Gå til: Filer> Eksempler> ESP8266> Blink, og indlæs blinkskitsen for en Wemos -enhed
- Kompiler og upload skitsen
Hvis den blå LED begynder at blinke cirka en gang i sekundet, er du god til at gå videre til næste trin! Hvis ikke, skal du gå tilbage og fejlfinde de foregående trin. Se om der er et problem med driverne og bestyrelseslederen. Jeg havde nogle problemer med brætpakken til ESP8266 og måtte afinstallere den helt og geninstallere den på grund af noget underligt med versioner, der skete. Giv ikke op, og internetsøgninger kan være din ven!
Forudsat at alt er godt, skal du gå til det næste trin.
Trin 6: Programmering af Wemos - Opsætning af Blynk



I disse næste trin skal vi oprette en konto hos Blynk og få et token, som vi kan bruge til at styre det kredsløb, vi har oprettet.
- Download appen, og opret en konto (den er gratis)
- Opret et nyt projekt
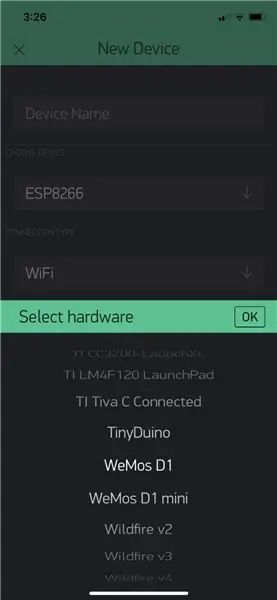
- Vælg Wemos D1 som hardware under Vælg enhed
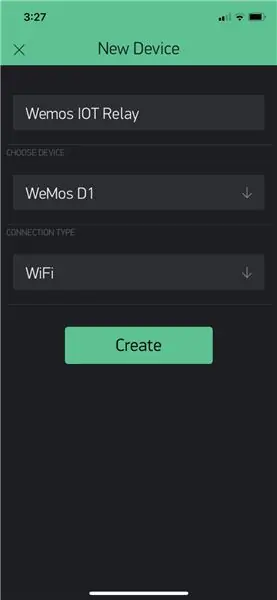
- Giv projektet et navn, og bevar stikketypen som WiFi
- Klik på Opret projekt
- På dette tidspunkt vil Auth Token blive sendt til den e -mailadresse, du brugte, da du oprettede din Blynk -konto. Gem det til senere, vi vil indsætte værdierne i skitsen i det næste trin.
- Når du kommer til den tomme lærredskærm, skal du bare stryge til venstre, og du får widgetmenuen. Vælg "Knap" for at tilføje en "knap" til projektet
- Vælg knappen, og konfigurer derefter nålen ved at klikke på den og vælge "Digital" og "D1" som pi og klik på "Ok"
- På dette tidspunkt skal alt være klar. For at gøre dette aktivt vil du vælge trekantikonet øverst til højre, men det fungerer ikke lige endnu, før vi får uploadet og konfigureret skitsen, hvilket er det næste trin!
Trin 7: Programmering af Wemos - Installation af Blynk -biblioteket
For at kunne uploade en Blynk -baseret skitse skal vi installere deres bibliotek. Detaljerne kan findes her.
github.com/blynkkk/blynk-library/releases
Tjek også deres baggrund for deres baggrund her (https://blynk.io/en/getting-started)
Dette var forvirrende for mig i starten, men det er meget lettere end det lyder. Bare pak filen ud til dit Arduino -bibliotek. For mig var dette i / user / Documents / Arduino. Der var allerede en mappe kaldet "biblioteker" der. Zip -filen indeholder et bibliotek og et værktøjskatalog. Når du pakker det ud til Arduino -biblioteket, tilføjer det dets indhold til biblioteker og opretter værktøjer, hvis det ikke allerede eksisterede.
Trin 8: Programmering af Wemos - skitsen
Vi er næsten færdige på dette tidspunkt. Skitsen er ret enkel, den er lige fra Blynk og forbinder hovedsageligt Blynk -tjenesten og tavlen. Du kan bruge deres bygherre her:
examples.blynk.cc/?board=WeMos%20D1&shield=ESP8266%20WiFi&example=Widgets%2FTerminal
Eller du kan bruge denne prøve, som burde fungere for dig. Sørg bare for, at du erstatter værdierne for auth -token og dine legitimationsoplysninger til dit wifi -netværk.
/*************************************************************
Download det nyeste Blynk-bibliotek her: https://github.com/blynkkk/blynk-library/releases/latest Blynk er en platform med iOS- og Android-apps til at styre Arduino, Raspberry Pi og lignende over internettet. Du kan nemt bygge grafiske grænseflader til alle dine projekter ved blot at trække og slippe widgets. Downloads, docs, tutorials: https://www.blynk.cc Sketch generator: https://examples.blynk.cc Blynk community: https://community.blynk.cc Følg os: https://www.fb. com/blynkapp Blynk -biblioteket er licenseret under MIT -licens Denne eksempelkode er i det offentlige domæne. ************************************************** ************ Du kan sende/modtage data ved hjælp af WidgetTerminal -objekt. App -projektopsætning: Terminalwidget knyttet til Virtual Pin V1 *************************************** **********************//*Kommenter dette for at deaktivere udskrifter og spare plads*/ #define BLYNK_PRINT Serial #include #include // Du bør få Auth Token i Blynk -appen. // Gå til Projektindstillinger (møtrikikon). char auth = "YourAuthToken"; // Dine WiFi -legitimationsoplysninger. // Indstil adgangskode til "" for åbne netværk. char ssid = "DitNetværksnavn"; char pass = "YourPassword"; // Vedhæft virtuel seriel terminal til Virtual Pin V1 WidgetTerminal terminal (V1); // Du kan sende kommandoer fra Terminal til din hardware. Brug bare // den samme virtuelle pin som din terminalwidget BLYNK_WRITE (V1) {// hvis du skriver "Marco" i Terminal Widget - vil den svare: "Polo:" if (String ("Marco") == param.asStr ()) {terminal.println ("Du sagde: 'Marco'"); terminal.println ("Jeg sagde: 'Polo'"); } andet {// Send det tilbage terminal.print ("Du sagde:"); terminal.write (param.getBuffer (), param.getLength ()); terminal.println (); } // Sørg for, at alt er sendt terminal.flush (); } ugyldig opsætning () {// Debug -konsol Serial.begin (9600); Blynk.begin (auth, ssid, pass); // Du kan også angive server: //Blynk.begin(auth, ssid, pass, "blynk-cloud.com", 80); //Blynk.begin(auth, ssid, pass, IPAddress (192, 168, 1, 100), 8080); // Dette udskriver Blynk Software -version til Terminal Widget, når // din hardware får forbindelse til Blynk Server terminal.println (F ("Blynk v" BLYNK_VERSION ": Enhed startet")); terminal.println (F ("-------------")); terminal.println (F ("Skriv 'Marco' og få et svar, eller skriv")); terminal.println (F ("alt andet og få det udskrevet tilbage.")); terminal.flush (); } void loop () {Blynk.run (); }
Trin 9: Programmering af Wemos - sidste trin


Når skitsen er indlæst, skal du kompilere og uploade skitsen, og du skal være klar til at teste din opsætning!
Åbn Blynk -appen, klik på trekanten i øverste højre hjørne for dit Wemos -projekt
Klik derefter på knappen! Du skal høre reliklikket og status -LED'erne på relækortet angiver, at relæet har ændret tilstand.
Nu kan du tilslutte relæet til enhver lavspændingsapplikation, der kræver en simpel switch og styre det fra din Blynk -app. Den sidste ting, vi skal gøre, er at binde IFTTT og bruge Google eller Alexa til at styre Blynk -systemet, så vi ikke behøver at gøre det fra vores Blynk -app.
Trin 10: Kontrol af Blynk med IFTTT og Google Home eller Alexa
Jeg antager på dette tidspunkt, at du har en vis fortrolighed med IFTTT. Hvis ikke, er der nogle fremragende selvstudier derude, som hjælper dig med at lære at bruge og udnytte IFTTT. Det er meget kraftfuldt og noget, du gerne vil lære, hvis du ikke allerede kender det.
- Opret en ny applet i IFTTT
- Vælg Google Assistant som "If This", og brug en "Simple Phrase" som udløser. For mig, da dette skulle tænde eller slukke for min pejs, var min sætning "tænd for pejsen"
- Søg efter og brug Webhooks i delen "Så det"
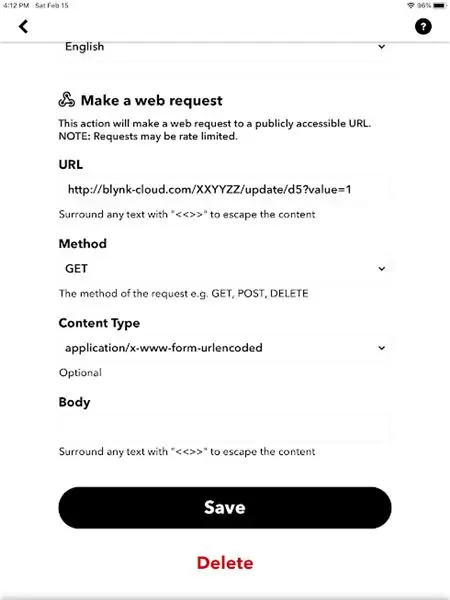
- Vælg "Foretag en webanmodning"
-
For den webadresse, du vil bruge:
"https://blynk-cloud.com/XXXXYYYYZZZZZ/update/d5?value=1"
- Indstil metoden til GET, indholdstypen til urlenkodet, og du kan efterlade KROPPEN tom og derefter gemme
Vent et par minutter, og prøv derefter din sætning med din Google Home -enhed. Jeg lagde mærke til, at det tager cirka to minutter, før det er klar.
BEMÆRK: en anden ting at være opmærksom på her. Bemærk, at jeg bruger "d5" i mit API -opkald, men jeg tilsluttede pin D1 på kortet. Det tog mig cirka en dag at finde ud af, at GPIO -pin -nummereringen og den skærmtrykte nummerering på tavlen ikke er det samme. Efter at have ændret værdier med direkte URL -opkald og testet spændingerne på forskellige stifter med en voltmåler, kunne jeg bemærke, at et opkald til d1 via API ændrede spændingen, men ikke ved D1 på tavlen. d5/GPIO 5 svarede faktisk til D1 på tavlen. Når jeg lavede den justering, fungerede alt smukt!
Tilslutning af Alexa er identisk med Google home, bare ved hjælp af Alexa -tjenesten på IFTTT i stedet.
Trin 11: Konklusion
På dette tidspunkt skal du have et fungerende stemmestyret IOT-relæ ved hjælp af Wemos D1 mini lite. Nyd og held og lykke!
Igen er elektricitet farligt, så tag passende forholdsregler, og hvis du ikke er kvalificeret, skal du ikke gøre det.
Anbefalede:
Talende automatisering -- Lyd fra Arduino -- Stemmestyret automatisering -- HC - 05 Bluetooth -modul: 9 trin (med billeder)

Talende automatisering || Lyd fra Arduino || Stemmestyret automatisering || HC - 05 Bluetooth -modul: …………………………. Abonner venligst på min YouTube -kanal for flere videoer …. …. I denne video har vi opbygget en Talkative Automation .. Når du sender en stemmekommando via mobilen, vil den tænde hjemmeapparater og sende feedback i
Stemmestyret hjemmeautomatisering (som Alexa eller Google Home, ingen wifi eller Ethernet påkrævet): 4 trin

Stemmestyret hjemmeautomatisering (som Alexa eller Google Home, ingen wifi eller Ethernet påkrævet): Det er dybest set sms -baserede arduino -styrede relæer med opsætning af Google -assistent til at sende meddelelser på stemmeanvisning. Det er meget let og billigt og fungerer som Alexa -reklamer med dine eksisterende elektriske apparater (hvis du har Moto -X smartp
Stemmestyret switch ved hjælp af Alexa og Arduino: 10 trin (med billeder)

Stemmestyret switch ved hjælp af Alexa og Arduino: Hovedformålet med dette projekt er at bruge temperatursensor til at styre switch (relæ) til at tænde eller slukke for enheden.Liste over materialer 12V Relay Module == > $ 4,2 Arduino uno == > $ 8 DHT11 temperatursensor == > $ 3 ESP8266 modul
Stemmestyret Arduino Robot + Wifi -kamera + Gripper + APP & Manuel brug og forhindring for at undgå tilstand (KureBas Ver 2.0): 4 trin

Stemmestyret Arduino Robot + Wifi -kamera + Gripper + APP & Manuel brug og forhindring for at undgå tilstand (KureBas Ver 2.0): KUREBAS V2.0 er tilbageHan er meget imponerende med nye funktioner. Han har en griber, Wifi -kamera og en ny applikation, der producerede til ham
Tilføjelse af en antenne til en understøttet router: 11 trin

Tilføjelse af en antenne til en underdrevet router: Jeg har en D-Link router af typen 2,4 gHz. Det understøtter 802.11b, og jeg bruger det til alle de bærbare computere, jeg reparerer og tester. Jeg vil lejlighedsvis skubbe signalet til den anden ende af huset, og jeg valgte at gøre dette frem for at købe en ny tilføjelsesantenne
