Indholdsfortegnelse:
- Forbrugsvarer
- Trin 1: Teknisk layout og koncept
- Trin 2: Generer sort -hvide billeder
- Trin 3: Elektronik og samling
- Trin 4: Scriptet
- Trin 5: En kludmaskeversion og yderligere applikationskoncepter
- Trin 6: Billedopsamling - mund og ansigter
- Trin 7: Indsamling - mønstre
- Trin 8: Billedopsamling - Tegn, symboler og tekst
- Trin 9: Alternativt layout: Adafruit Feather og E-paper Display

Video: Ansigtsmaske med E-Paper Display: 9 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:26




Corona -udbruddet har bragt et nyt stykke mode til den vestlige verden: ansigtsmasker. I skrivende stund blev de obligatoriske i Tyskland og andre dele af Europa til daglig brug i offentlig transport, til indkøb og forskellige andre lejligheder. Min datter, en jordemoder under uddannelse, har lavet mange masker til sin familie og kolleger og gav mig ideen til dette projekt, hvilket angav mig følgende:
Selvom ansigtsmasker kan være nyttige til at begrænse spredningen af virussen, og selvfremstillede fællesskabsmasker findes nu i flere former og størrelser og mønstre og selv med belysning, har de et fælles problem: de gør deres bærer ansigtsløs. I det mindste til en vis grad, da mund og næse skal være dækket. Hvilket gør ikke-verbal kommunikation vanskelig, og alle disse ansigtsløse ansigter skræmmer ikke kun små børn.
I det følgende vil jeg beskrive en ny løsning på dette problem: en ansigtsmaske med et integreret display. Placeret omtrent hvor din mund skal være, kan det give dig mulighed for at udtrykke din generelle humørstilstand - glad smilende, normal, anspændt, vred, irriteret, … - ved enten at vise et billede af en passende mund eller en skitse af en mund, nogle tekstbesked, symbol eller endda en animation.
Jeg vil ikke udelukke, at konceptet kunne have en vis brug i praksis, men det kunne i det mindste være sjovt at have på til fester. Og kan give dig chancen for at bære smilet fra din yndlingsberømthed, vampyr, ork, haj, kat, hund,….
Den følgende beskrivelse af prototypen er beregnet til at give dig mulighed for at bygge din egen version af enheden, forhåbentlig forbedret og tilpasset dine særlige behov og ønsker. Da layoutet er enkelt og enheden for det meste består af kommercielt tilgængelige dele, kræves der kun begrænsede tekniske færdigheder og udstyr til montering.
Vis os venligst dine versioner, layout, idéer til forbedringer og billeder, der skal vises på enheden.
Forbrugsvarer
- WaveShare fleksibel 2,9 '' e-papir display med driver HAT (€ 33 via Amazon.de)
-
Jeg købte komponenterne separat: WaveShare fleksibel 2,9 tommer e-Paper-skærm (via Eckstein, 19 €), 296x128 pixel s/h.
Wiki
WaveShare eInk display driver HAT (via Amazon.de, € 9)
- Raspberry Pi Zero, jeg brugte en version 1.3 -model, du kan også bruge en Raspberry Pi Zero W (Pimoroni.com, 10,51 €)
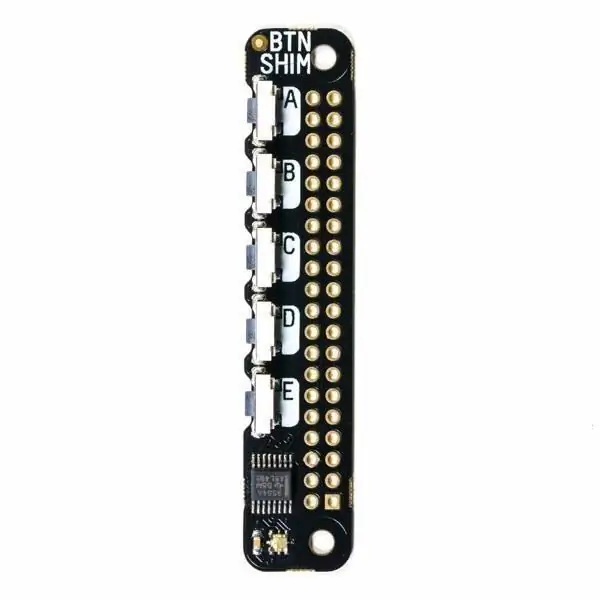
- Pimoroni Button shim (8,55 € på Pimoroni.co.uk)
- En tynd, stiv, men fleksibel plastplade som bagside til display (jeg brugte et ubrugt displaybeskyttelsesark til iPhone 5)
- USB powerbank og langt mikro -USB -kabel, eller i kombination med RPi Zero, Pimoroni Zero LiPo shim, LiPo og en LiPo oplader
- Kommerciel eller specialfremstillet ansigtsmaske (flad type)
-
Valgfrit: et længere båndkabel (FFC 24 pin 0,5 mm pitch) ville være nyttigt, f.eks. 60 cm-SAMTEC FJH-20-D-24.00-4 via Digi-Key (længste montering af hyldekablet jeg kunne finde) eller bare daisy-chain 20 cm FFC stykker ved hjælp af adaptere (som det er gjort her)
I slutningen af maj 2020 tilbyder Adafruit 25 cm 24 -pins forlængerkabler og forlængerstik: (kabel: https://www.adafruit.com/product/4230, 1,5 US $), stik: (https:// www.adafruit.com/product/4524)
- Valgfrit: patentfastgørelseselementer eller sybare velcrobånd til fastgørelse på displayet til en ansigtsmaske eller en kludkonvolut, gummibånd (brugt nogle fra et bh -reparationssæt)
- Dobbeltsidet tape til at fastsætte placeringen af displayet i konvolutten (eller du kan sy for at reparere det)
- Snorestrimmel til RPi Zero
Trin 1: Teknisk layout og koncept



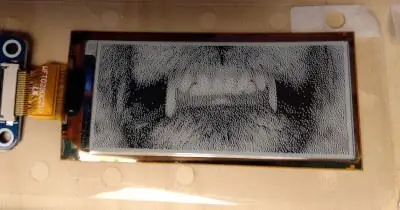
WaveShare tilbyder en fleksibel 2,9 tommer e-papirskærm i størrelsen 6,6 x 2,9 cm og en opløsning på 296 x 128 pixels plus en Raspberry Pi HAT for at forenkle kontrollen med deres e-ink-skærme. Størrelsen og opløsningen på 2,9 '' skærmen gør det muligt at vise en mund i næsten fuld størrelse, og da den er fleksibel, kan den placeres over buede overflader. Et lille stik skal tilsluttes displayet, som derefter skal tilsluttes RPi HAT med et 24 -polet fladbåndskabel.
Brug af en Raspberry Pi Zero som mikrokontroller giver en bred vifte af muligheder for at styre displayet., For prototypen valgte jeg knapskiven fra Pimoroni, da det er en enkel og billig hyldeløsning, der kan bruges i kombination med andre HAT'er/pHAT'er og tilbyder muligvis nok kontrolmuligheder til de fleste formål. Optimeret programmering (enhver hjælp velkommen!) Kan muligvis reducere systemets strømforbrug til et minimum.
En enkel måde at generere de nødvendige sort / hvide billeder vil blive beskrevet i et senere trin. I princippet kan du vise "animerede GIF" -lignende film, men husk på, at forfriskningshastigheder er over et sekund/billede, men delvis opdatering af skærmen kan være nyttig.
En begrænsning af det nuværende layout skyldes det relativt korte kabel, der forbinder RPi og displayet. Kablet, der følger med HAT, er 20 cm langt, det længste analoge kabel, jeg kunne finde, var 60 cm langt (men ikke tilgængeligt i maj 2020). For at have Hindbær i rækkevidde af dine hænder, f.eks. i et håndledsbånd, kunne man sammenkoble flere af disse kabler med stik imellem. i øjeblikket tyede jeg til muligheden for at bære RPI Zero som snor (se billeder).
Du må bære skærmmasken uden RPi, da e-Paper-displayet kræver ekstern strøm bare for at ændre, men ikke for at vise et billede. Så du kan bare vælge din "lignelse af dagen", vedhæfte RPi'en med displayet, indlæse det tilsvarende billede på displayet og derefter afbryde RPi'en.
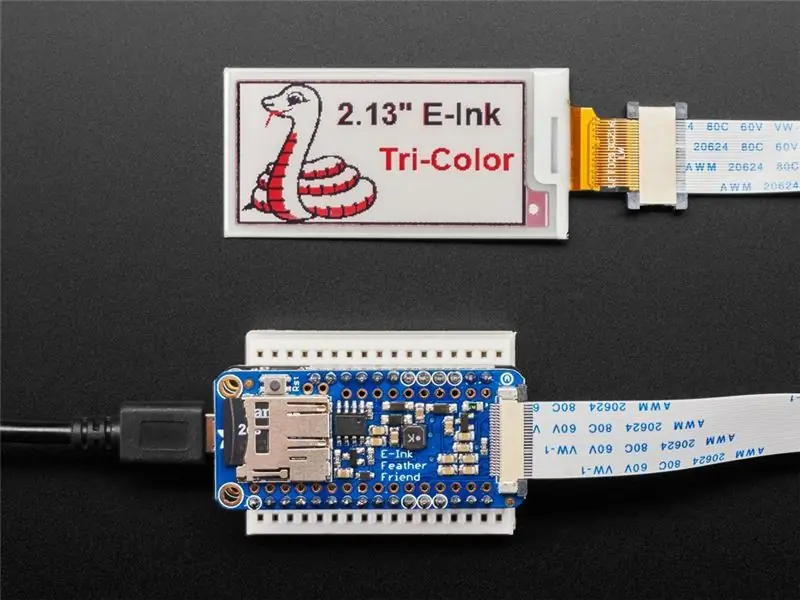
Til en børneversion kan du bruge den fleksible 2,13 '' skærm, der tilbydes af WaveShare. Da den har en opløsning på 212x104 pixel, skal du generere bmp -filer i denne størrelse. Tilpasning af scriptet til denne visning er meget enkel.
Adafruit tilbyder lignende fleksible displays og et driver board, der passer til deres Feather board -familie. Dette ville gøre det muligt at vedtage dette koncept, der skal bruges med en mikrokontroller. Se trin 9 for flere detaljer.
Trin 2: Generer sort -hvide billeder



Du kan generere de billeder, der skal vises ved hjælp af vektorgrafik (f.eks. InkScape) eller pixelgrafik (f.eks. GIMP) -programmerne, men det endelige output skal være en 296 x 128 pixel sort-hvid bmp-fil.
Så for at et farvebillede skal vises på e-papirdisplayet, skal det konverteres til et sort / hvidt billede.
Du kan enten bruge bmp -billeder fra samlingen (sidste trin), eller du kan generere nogle af dine egne. som beskrevet i det følgende. Der kan være forskellige måder at nå målet på, men jeg brugte en meget enkel og ligetil procedure ved hjælp af GIMP:
- Bare få en billedfil med munddelen med en størrelse på minimum 296 pixel bred 128 pixel høj. Dette kan kræve et portræt i høj opløsning foran.
- Vælg et område med et bredde til højde -forhold på ca. 2,32 til 1, og brug Billede - Skrump til valg*
- Brug derefter Image - Scale image* til at krympe til 296 pixel bredt (eller 128 pixel højt).
- Som det næste skal du vælge et stort område på 296 x 128 pixel og afkorte billedet til markering som ovenfor.
- Da størrelsen skal være nøjagtigt 296x128 pixel, skal du bruge Image-Adjust Canvas Size* til at korrigere, hvis det kræves
- Konverter nu billede til gråtoner ved hjælp af Image - Mode - Grayscale. Dette trin er ikke strengt nødvendigt, men kan være ganske nyttigt til justeringer og optimering (se trin 9).
- Konverter derefter til et s / h bitmap ved hjælp af Image - Mode - Indekseret* med indstillinger "1 bit" og "Floyd -Steinberg" dithering
- Endelig eksporter bitmapet som BMP til en passende mappe
- Du kan prøve at optimere resultaterne ved at ændre parametre som kontrast eller lysstyrke i billedet i gråtoner. Farvekomponenter- Udtrækskomponenter-RGB-grøn kanal er en enkel mulighed for at forbedre billeder og forbedre røde komponenter som munden. Gå tilbage til trin 7.
- For en "animeret GIF" -lignende film kan du forberede et antal på hinanden følgende billeder som ovenfor og navngive og nummerere BMP'erne på en logisk måde. Du kan derefter vise dem den ene efter den anden på displayet.
- Placer filerne i pic-undermappen fra mappen e-paper, hvis det er nødvendigt, omdøb dem (f.eks. Image_1.bmp, …)
- Erstat de bmp-filnavne, der er angivet i eksempelskriptet, med dem i dine filer.
Bemærkninger:
- Jeg er ikke sikker på, om jeg fik de engelske navne på alle GIMP -kommandoer rigtigt, da jeg bruger en tysk version.
- For nogle af eksemplerne på billeder blev der brugt udvalg af billeder taget fra internettet, så disse bruges muligvis ikke i publikationer eller til kommercielle formål.
Trin 3: Elektronik og samling



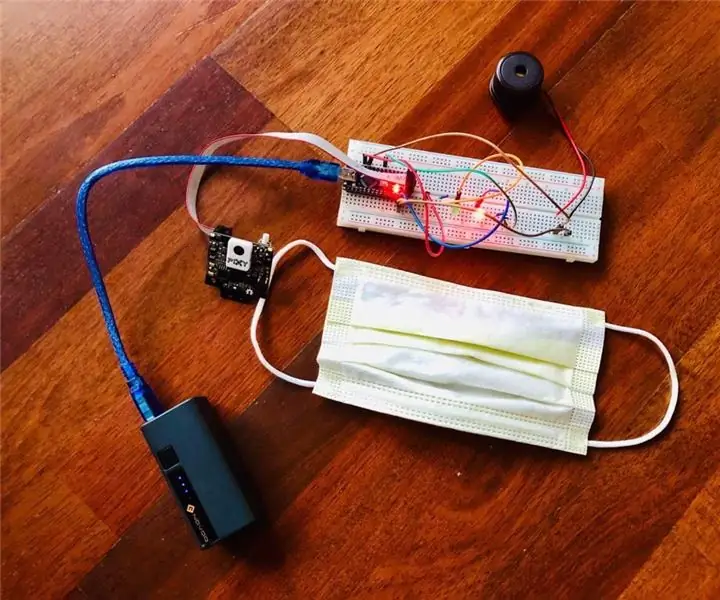
Montering af de elektroniske dele er relativt enkel. Knappeskiven, hvis den bruges direkte til RPi'en, skal loddes til RPi's GPIO som angivet i producentens instruktioner. Da mellemstykket er meget tyndt, kan der placeres en HAT på GPIO'en med mellemlægsskive. Brug så lidt loddemateriale som muligt, og prøv ikke at forurene GPIO -benene over mellemlægsområdet, desolder om nødvendigt. I kombination med WaveShare e-Paper HAT kan du endda tilføje et Pimoroni ZeroLiPo-mellemlæg til GPIO ud over knapskiven, hvilket muliggør brug af en lille LiPo som strømkilde. Læg derefter e-Paper HAT'en til GPIO'en ved hjælp af de stand-offs, der følger med HATEN.
Tilslut e-papirdisplayet og det flade forbindelseskabel til e-papiradapteren og derefter til e-papirhatten som beskrevet af producenten (blå producenter for enden af FFC-kablet nedad). Indstil de to kontakter på HAT i overensstemmelse med kravene i det anvendte display, for det fleksible 2,9 '' display til "A" og "0".
Sørg for, at du har installeret al den nødvendige software og biblioteker installeret.
Du kan først bruge eksempler på scripts givet af Pimoroni og WaveShare til at kontrollere komponenternes funktionalitet og derefter teste den projektspecifikke kode (vist i et senere trin).
Da hard- og softwaren fungerer, kan du nu vedhæfte skærmen og e-Paper-adapteren til displaykonvolutten eller masken. Jeg vil foreslå at reparere display og adapter på en fleksibel, men tilstrækkelig stiv bagside, jeg brugte et tyndt plastark og dobbeltsidet tape. Nu kan bagsidearket bruges til at fastgøre displayet til din maske eller til en større beskyttelseskonvolut, f.eks. ved at sy eller bruge dobbeltsidet tape, patentlukkere eller små magneter.
Da FFC-kablet, der forbinder RPI og skærm, kun er 20 cm langt, brugte jeg en snor, der var viklet omkring HAT-stand-offs for at gøre Raspberry Pi bærbar tæt på ansigtet. Som diskuteret ville længere kabel eller en kabelforlængelse være praktisk.
Til prototypen brugte jeg et lommelignende stykke plastikpapir (20x9,5 cm), faktisk noget emballagemateriale, der havde været ved hånden. Jeg skar derefter et hul til displayet og fikserede displayet / bagpladen derinde. Jeg fastgjorde derefter fire plastlåse på hjørnerne, se billeder. For at holde det hele på plads i ansigtet brugte jeg to gennemskinnelige gummibånd med kroge fra et bh -reparationssæt. Så de går rundt om dit hoved, og længdejusteringer er meget enkle.
Trin 4: Scriptet
Eksemplet script er en fusion af demoskripter leveret af WaveShare til displayet HAT (se Github her) og af Pimoroni for Button Shim (se her). Enhver ros til dem, jeg tager enhver skyld. Eventuelle bemærkninger og forslag til optimering er velkomne.
WaveShare -scriptet kræver, at flere biblioteker installeres, som angivet i dokumentationen på GitHub. Det samme gør Pimoroni -scriptet, men her er der et værktøj til at gøre jobbet for dig.
Brug bedst et nyblinket SD-kort med Raspian, og tilføj derefter Pimoroni-værktøjet vha
sudo apt-get install pimoroni
og brug den til at installere knap -afstandskoderne (findes under "andre") og afhængighederne.
For WaveShare -delen skal du kopiere deres drivere og eksempler fra GitHub -siden og installere den og eventuelle afhængigheder som beskrevet der (!). De fleste afhængigheder er muligvis allerede opfyldt.
Placer scriptet i mappen python-eksempler på WaveShare-skærmsoftwaren, og kopier bmp-filerne til pic-undermappen.
Brug af scriptet er relativt enkelt. Hvis det er tilfældet, skal du ændre navnene på bmp-filerne i BMP-listerne til dem, du gerne vil vise. Du kan udarbejde backup -lister og bare erstatte den ønskede i den aktive liste ved at kopiere ind.
Kør scriptet. Tjek om tingene kører godt. Du kan derefter fjerne HDMI- og USB-adapterne (med nogle USB-hubs kan fjernelse stoppe RPi) og placere skærmmasken på dit ansigt og snoren om din hals. Kig i spejlet og spil for at kontrollere, om alt fungerer godt.
Scriptet er blevet stribet til det minimum, der kræves for at læse knapperne og vise bmps. Så hvis du gerne vil vise tekst, linjer eller geometriske figurer, skal du tilføje de nødvendige elementer fra 2in9d -eksempelscriptet.
Billederne, som skal findes i mappen "pic", er angivet på listen "BMP'er", som består af 5 underlister med navnene på 5 billeder hver eller 25 billeder i alt. Det første billede i hver underliste er knyttet til knap A, det andet til knap B osv. Underlisterne kan vælges ved et langt tryk på knapperne A til E, dvs. panel 1 vælges ved hjælp af knap A, panel 2 med knap B osv. Scriptet definerer flere tråde, der kører i baggrunden, og ser efter hver knap, der skal trykkes, enten kort eller holdt i mere end 2 sekunder, hvilket resulterer i en ændring af flagvariabler. Sløjfen i hovedprogrammet opdager bare, om der blev trykket på en knap, og hold læseflagene button_was_held og button_was_pressed, og hvilke flag (panel_flag, button_flag) er hævet. Derefter indstiller den de tilsvarende variabler (panel eller billede) i overensstemmelse hermed. Endelig vælges det billede, der svarer til “BMP’er [panel] [billede]” fra listen og skrives til displayet. Derefter nulstilles flagene til deres grundtilstande "nul" eller "Falsk".
Resten af scriptet handler mest om indstilling af variabler, initiering af displayet og en vis fejlhåndtering. Du kan køre scriptet fra IDE eller fra konsollen ved hjælp af "python3 Button_shim_2in9_1.py". Alternativt kan scriptet køre direkte efter opstart.
Scriptet er stadig under optimering, så tjek for opdateringer.
Den seneste version (2020-maj-10) indeholder en funktion til visning af billederne i listen BMP'er, display_galleri () og en til visning af dem i samling_x-lister, display_collections (). Ikke inkluderet i listen nedenfor, se vedhæftede fil.
Vær opmærksom på, at for at undgå "ghosting" skal du slette ethvert billede, hvis displayet ikke bruges i flere dage.
#!/usr/bin/env python
# fra Pimoroni knap shim script import tid import signal import knapper shim # import og start visning # fra WaveShare-papir script #-*-kodning: utf-8-*-import sys import os picdir = os.path.join (os.path.dirname (os.path.dirname (os.path.realpath (_ file_))), 'pic') libdir = os.path.join (os.path.dirname (os.path.dirname (os.path.realpath (_file_)))) 'lib') hvis os.path.exists (libdir): sys.path.append (libdir) import logning fra waveshare_epd import epd2in9d importtid fra PIL import Billede, ImageDraw, ImageFont import spor tilbage #Indstil output log niveau logging.basicConfig (level = logging. DEBUG) '' '' kræves ikke her font15 = ImageFont.truetype (os.path.join (picdir, 'Font.ttc'), 15) font24 = ImageFont.truetype (os.path. join (picdir, 'Font.ttc'), 24) '' '#set BMP list BMPs =
Trin 5: En kludmaskeversion og yderligere applikationskoncepter

I den nuværende prototypeversion kan displayet enten bæres over et sædvanligt ansigtsmærke eller fastgøres til eksisterende masker med velcrobånd eller magneter. Men du vil faktisk gerne integrere displayet i en maske, med en mulighed for hurtig placering og fjernelse.
Det, jeg hidtil har gjort, var at bruge en maske, jeg købte i en lokal skrædderbutik ("Schneiderei Schmargendorf") lavet af en temmelig tyk klud, identificerede det rigtige område, displayet skulle placeres og derefter skære et hul i det ydre lag af maske. Til displaykablet blev der skåret en slids i indersiden i en passende position. Bagpladen blev skåret til den minimale nødvendige størrelse og flere små huller skubbet ind for at tillade syning. Derefter blev displayet fastgjort på bagpladen ved hjælp af dobbeltsidet tape, og det blev også påført kanterne for at fastgøre pladen og displayet til kludlaget. Derefter blev displayet placeret i masken, kablet flyttede til spalten og kluden blev monteret på bagpladen. Det kan være nyttigt at styrke de afskårne kanter på kluden før dette, f.eks. Med en lille mængde superlim. I tilfælde af at fastsætte bagpladen ved at sy, efter at du har kontrolleret, at alt passer godt. Tilslut kablet til HAT og start Pi.
Begrænsningen ved denne fremgangsmåde er, at du ikke må vaske masken med et fast integreret display. Men der ville være flere andre måder at fastgøre displayet til masken. En mulighed kan være at tilføje et andet, aftageligt vævslag til en maske og holde displayet på plads med velcrobånd eller patentlukning. På den måde kan den let fjernes til maskevask eller flyttes til en anden maske.
Senere kan forbedrede versioner integrere en dedikeret displayholder for at opnå et mere professionelt udseende.
---------------------------- Selvom den oprindelige idé var en ansigtsmaske med display, kan et meget lignende layout også bruges til navneskilte eller et display integreret i tøj eller håndledsbånd.
Eller tænk på en "Hvem er jeg" -version med et hovedbånd med integreret display, der viser billeder eller udtryk tilfældigt valgt fra en større samling.
En idé, jeg synes er temmelig latterlig, men ikke ønsker at lade den stå uden omtale, ville være en Niqab med sådan et display.
Har du yderligere ideer? Lad mig venligst vide!
Da hele projektet stadig er i gang, skal du kigge efter opdateringer fra tid til anden.
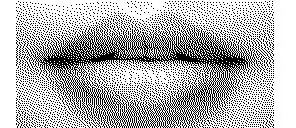
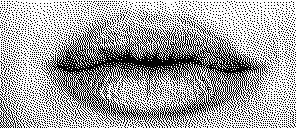
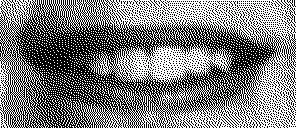
Trin 6: Billedopsamling - mund og ansigter




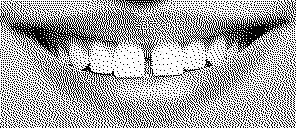
Her finder du en samling billeder, der kan bruges på 2,9 tommer skærm med fokus på ansigter, normalt begrænset til munddelen. Blandt andet indeholder den dronningen HM (2x), præsident Obama, Ghandi, Dalai Lama, Stalin, Paul Newman, Pavarotti og min kat.
Vær opmærksom på, at da jeg brugte billeder fra internettet som kilde til nogle af dem, kan der stadig være ophavsretlig beskyttelse, og de bruges muligvis ikke til kommercielle formål.
Trin 7: Indsamling - mønstre



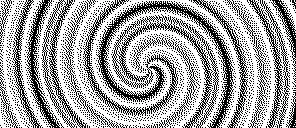
Her er et antal mønstre, der kunne vises, mest genereret ved hjælp af GIMP.
Trin 8: Billedopsamling - Tegn, symboler og tekst



Flere eksempelbilleder til 293x128 -skærmen:
Tegn og symboler, tekster.
Igen: nogle billeder eller symboler (f.eks. Hindbær, æble, instruktioner) er muligvis ophavsretligt beskyttet og må ikke bruges til kommercielle formål.
Trin 9: Alternativt layout: Adafruit Feather og E-paper Display


Jeg indså i dag (21. maj-2020), at Adafruit også tilbyder fleksible e-papirskærme af samme størrelse og dimensioner (https://www.adafruit.com/product/4262, 27 US $) samt 25 cm 24 -benede 0,5 mm pitchforlængerkabler (https://www.adafruit.com/product/4230, 1,5 US $) og forlængerstik (https://www.adafruit.com/product/4524).
De har en e-papirdriver til deres Feather board-familie (Adafruit eInk Feather Friend med 32KB SRAM, https://www.adafruit.com/product/4446, 9 US $), der følger med en SD-kortholder til at holde alle disse billeder.
Jeg antager, at dette muligvis tillader et mere kompakt og energieffektivt layout end Raspberry Zero -versionen beskrevet heri, og ville være en perfekt løsning, hvis du foretrækker at bruge en STM32F405, 32u4 eller nRF52840 platform. Desværre ser det ikke ud til at være trivielt at kombinere Adafruit's eInk Feather Friends og WaveShare -displays.
Jeg kan virkelig godt lide at se en version med BLE og en app til at styre, hvilke billeder der vises.
WaveShare tilbyder et Arduino -skærmdriverskjold og en ESP3266 -baserede skærmdrivere, hvis du foretrækker disse.
Anbefalede:
Stemmeaktiveret ansigtsmaske: 3 trin

STEMME AKTIVERET ANSIGTSMASK: LAVE MÅNEDER TILBAGE TILKÆMPET TYLER GLAIEL Gjorde en stemmeaktiveret ansigtsmaske, som gik VIRAL … EFTER DET MANGE Gjorde DET, MEN INGEN AF DEM GAVE ALLE DETALJERNE NØDVENDIGE FOR DETS KOMPLET. TYLER TAGTE SELV NED i DIY GUIDEEN OG GITHUB CO
Ansigtsmaske -detektor => Covid -forebyggende !: 5 trin

Ansigtsmaske -detektor => Covid -forebyggende !: Sundhedsembedsmænden er nummer 1, som folk ønsker, at folk skal gøre under denne pandemi, er at bære en maske, når de skal ud på offentlige steder, men nogle mennesker holder stadig det blinde øje til advarslen. Indtast ….. COVID PrevEnter! Denne robot bruger Pixy2 -kameraet
TTGO (farve) Display Med Micropython (TTGO T-display): 6 trin

TTGO (farve) Display Med Micropython (TTGO T-display): TTGO T-Display er et bord baseret på ESP32, der indeholder et 1,14 tommer farvedisplay. Brættet kan købes for en præmie på mindre end 7 $ (inklusive forsendelse, præmie set på banggood). Det er en utrolig præmie for en ESP32 inklusive et display. T
Sådan adskilles en computer med nemme trin og billeder: 13 trin (med billeder)

Sådan adskilles en computer med nemme trin og billeder: Dette er en instruktion om, hvordan du adskiller en pc. De fleste af de grundlæggende komponenter er modulopbyggede og nemme at fjerne. Det er dog vigtigt, at du er organiseret omkring det. Dette hjælper med at forhindre dig i at miste dele og også ved at lave genmonteringen til
Programmerbart ur med display med fire tegn: 5 trin (med billeder)

Programmerbart ur med display med fire tegn: Du vil tale om byen, når du bærer dette modbydelige, overdimensionerede, helt upraktiske armbåndsur. Vis dit foretrukne fejlsprog, sangtekster, primtal osv. Inspireret af Microreader -kittet besluttede jeg at lave et kæmpe ur ved hjælp af
