Indholdsfortegnelse:
- Trin 1: Alle ønsker automatisering med et stort display
- Trin 2: Brugte ressourcer
- Trin 3: Pinout Raspberry Pi 3 Model B
- Trin 4: Montering
- Trin 5: Raspberry Pi 3 Model B PMW Pins
- Trin 6: QT -projektgrænseflade
- Trin 7: Kode: Deklarationer og variabler
- Trin 8: Konstruktør og Destructor
- Trin 9: Kode: SetPins
- Trin 10: Kode: UpdateStatus
- Trin 11: Slider -begivenheder
- Trin 12: Lamper Knapper Begivenheder
- Trin 13: ChangeImageButton
- Trin 14: Fan Button -begivenhed
- Trin 15: Afkrydsningsfeltbegivenhed, der viser eller skjuler musemarkøren
- Trin 16: Download filerne

Video: Alle ønsker automatisering med et stort display !: 16 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:26


Ja, endnu en video om DISPLAYS, et emne jeg virkelig kan lide! Ved du hvorfor?
For med det er det muligt at forbedre brugergrænsefladen.
Automatiseringsbrugere har brug for en god visuel indikation. Så jeg bringer dig et eksempel med en 7 tommer skærm, med kapacitiv berøring og en Raspberry Pi med QT Creator (grafisk bibliotek).
Trin 1: Alle ønsker automatisering med et stort display

I dette indlæg vil jeg præsentere en QT Creation-automatisering ved hjælp af nye komponenter og et eksempel på servomotoraktivering ved hjælp af PWM-exit fra Raspberry Pi. Vi vil også bruge et 4-relæ modul i vores automatisering.
Trin 2: Brugte ressourcer
· Raspberry Pi 3 model B+
· 2x Servos Towerpro MG996R
· 4-relæ modul
· 2x lamper
· Udvidelsesstik
· Fonte 5V
· Arduino strømadapter
· Jumpere
· Protoboard
· Vis 7 tommer HDMI LCD 7 '' (berøringsskærm)
· Ventilator
Trin 3: Pinout Raspberry Pi 3 Model B

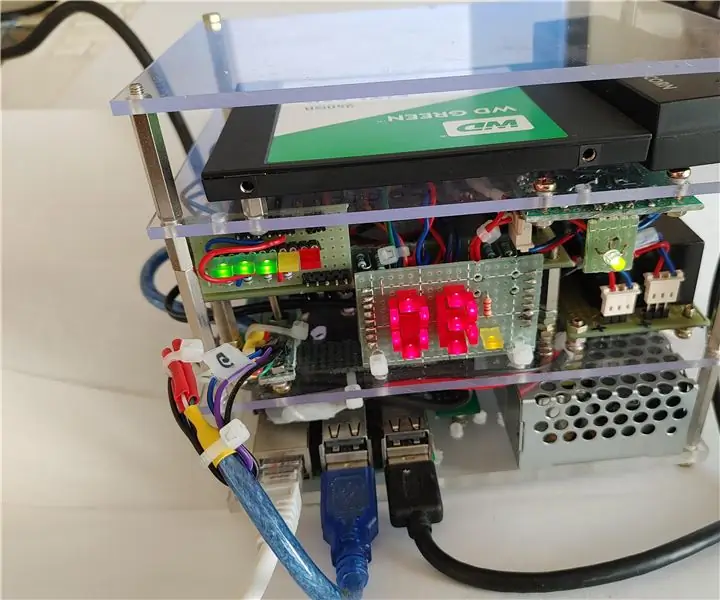
Trin 4: Montering


Trin 5: Raspberry Pi 3 Model B PMW Pins


PWM -benene i Raspberry Pi 3 er vist på billedet ovenfor. Vi bruger kanalen 0 til den ene servomotor og kanal 1 til den anden. Vi skal være opmærksomme på GPIO, der bruges af Wiring Pi (billede til højre), så vi bruger GPIO1 og GPIO24 og ikke BCM -benene (Broadcom SOC -kanal) GPIO10 og GPIO19.
www.electronicwings.com/raspberry-pi/raspberry-pi-pwm-generation-using-python-and-c
Trin 6: QT -projektgrænseflade


PS. Trykknapkomponenten understøtter ikke giffs, så vi vil bruge en etiket (lblFan) til at gengive giffen. Vi vil også bruge en usynlig trykknap kaldet imgFan, placeret over etiketten, på denne måde kan vi arbejde med klikhændelsen.
Der er en anden måde at få det til at fungere ved at oprette en klikbar etiketklasse, men vi har valgt at forenkle koden, så vi kommer ikke til at bruge denne måde.
Trin 7: Kode: Deklarationer og variabler

Trin 8: Konstruktør og Destructor

Trin 9: Kode: SetPins

Trin 10: Kode: UpdateStatus

Trin 11: Slider -begivenheder

Trin 12: Lamper Knapper Begivenheder

Trin 13: ChangeImageButton

Trin 14: Fan Button -begivenhed

Trin 15: Afkrydsningsfeltbegivenhed, der viser eller skjuler musemarkøren

Trin 16: Download filerne
INO
Anbefalede:
STORT alfanumerisk DISPLAY: 7 trin (med billeder)

STORT alfanumerisk DISPLAY: Der er få valgmuligheder, hvis du har brug for et display, der kan ses fra hele rummet, et stort display. Du kan lave en som min 'time squared' eller 'leds on glass', men det tager omkring 40 timers kedeligt arbejde. Så her er NEMT at lave et stort display. Det
Talende automatisering -- Lyd fra Arduino -- Stemmestyret automatisering -- HC - 05 Bluetooth -modul: 9 trin (med billeder)

Talende automatisering || Lyd fra Arduino || Stemmestyret automatisering || HC - 05 Bluetooth -modul: …………………………. Abonner venligst på min YouTube -kanal for flere videoer …. …. I denne video har vi opbygget en Talkative Automation .. Når du sender en stemmekommando via mobilen, vil den tænde hjemmeapparater og sende feedback i
Udvidelse til den DJ -software, du ønsker !: 6 trin

Udvidelse til uanset hvilken DJ -software du vil have !: Ikke alle kan bare hoppe ind på DJing dag ét og forventes at have alle mixere og pladespillere og hot cues pad klar på dag ét, men lad os være rigtige her: at blande på en bærbar computer er slemt. Det er det, det er til, for at løse alle dine økonomiske bekymringer vedrørende
FALLOUT Inspireret arkadeskab eller ethvert tema, du ønsker: 9 trin

FALLOUT Inspired Arcade Cabinet eller ethvert tema, du ønsker: At have et Arcade Cabinet er en fantastisk tilføjelse til enhver gamer's opsætning og en bucket list element for mange, men de kan normalt koste over $ 1.000. Så det, jeg besluttede at gøre, er at lave en med minimale forsyninger og udstyr ved hjælp af kreative måder undervejs til
Elektronisk alle årstider, alle helligdage, LED øreringe: 8 trin (med billeder)

Elektronisk alle årstider, alle helligdage, LED øreringe: OK, så vi er ved at lave nogle temmelig avancerede øreringe. Dette er IKKE et begynderprojekt, og jeg vil anbefale dem, der ønsker at tage dette på, starte med mindre projekter og arbejde dine færdigheder op til dette. Så først .. Ting vi får brug for. (DELE) (1) L
