Indholdsfortegnelse:
- Forbrugsvarer
- Trin 1: Kode - Upload
- Trin 2: Kode (skift musik)
- Trin 3: Kode (skift billede / foto)
- Trin 4: 3D -model
- Trin 5: Montering

Video: Tobias - Arduino Music Box With TVout: 5 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:26



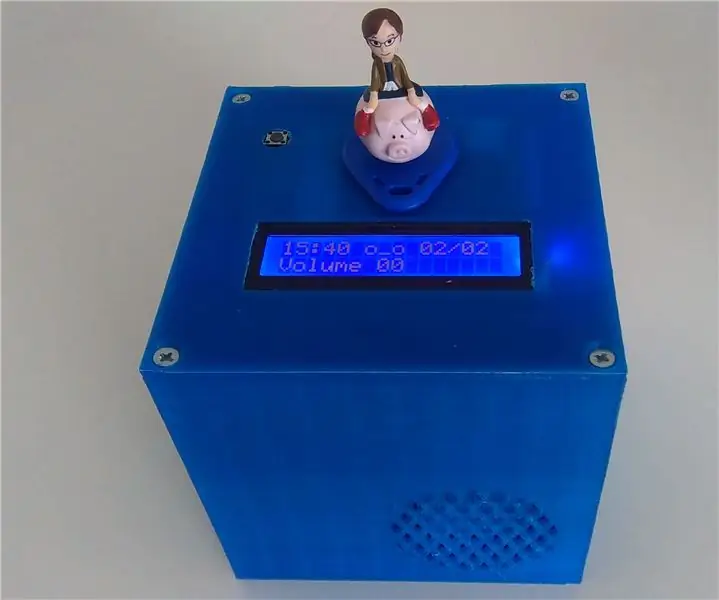
Lad mig først og fremmest introducere Tobias, min kærestes kæmpe bamse, som er inspirationen til dette projekt.
Tobias har en personlighed, opbygget over tid, mens vi spøgefuldt undrer os over, hvad han gør, mens hun er væk på arbejde.
Projektet var beregnet til at være en simpel gave, en Arduino med en piezo -højttaler, der spillede sin yndlingssang. Hurtigt kom det ud af min kontrol og blev til en musikboks:
- 3D -printet
- i stand til at afspille musik uden behov for en USB -forbindelse ved hjælp af AA -batterier
- med klaver “taster”, der lyser med hver note
- i stand til at gengive billeder på et gammelt CRT -fjernsyn via RCA -stik
Forbrugsvarer
- Arduino Nano
- Højttaler (jeg tog den fra en beskadiget gammel radio)
- Vippekontakt (3 ben) - funktionsvælger
- Rotationspotentiometer - lydstyrkekontrol
- 2x 220Ω modstand
- 1x 440Ω modstand eller 2x 220Ω modstand
- 1x 1kΩ modstand
- 11 3 mm lysdioder
- 2x RCA hunstik
- ledninger
- 3,5 mm hvid akryl
- varm lim eller superlim
Værktøjer:
- lodningssæt
- 3D printer
- computer med Arduino IDE for at uploade koden
Trin 1: Kode - Upload
Du får brug for:
- TVout -bibliotek - gør det muligt for Arduino at sætte billeder og lyd på et fjernsyn med RCA- eller SCART -forbindelse
- arduino -volume1 - Dette bibliotek forbedrer lydkvaliteten, det bruges i tilstand 1 (Arduino alene uden tv -forbindelse). I tilstand 2 er det imidlertid ikke muligt at bruge det samtidig med, at TVout-biblioteket bruger den samme timer som volumen1
Hvis du vil ændre musikken eller billedet, skal du se de næste trin, hvis ikke bare uploade koden til din Arduino, men først sørge for at have begge biblioteker installeret.
Trin 2: Kode (skift musik)

Her kan du finde sangen:
Jeg delte musikken i dele og tildelte bogstaver til hver del, der gentager sig selv. Derefter tildelte jeg en værdi på 1 til 16 for hver note og placerede dem på linje 0 i hvert array. Værdierne svarer til frekvensen af den note, der skal spilles (arrayfrekvens ). I linje 1 satte jeg varigheden af hver note ovenfor. Eksempel:
const byte melB1 [2] [6] PROGMEM = {
{11, 8, 0, 8, 7, 6}, // note
{1, 3, 1, 1, 1, 1}}; // varighed
Hvis du vil bruge en anden sang:
- ændre freq array med de nye ønskede frekvenser (noter)
- ændre arrays svarende til hver del af sangen
- i ugyldig musik () vælg den rækkefølge, der skal afspilles
- ændre “X” i matrixdeklarationen for antallet af elementer i hver linje og ændr også i det tilsvarende tomrum, eksempel:
melB1 [2] [X]
ugyldig melodiaB1 () {
for (a = 0; a <X; a ++) {
Trin 3: Kode (skift billede / foto)



Jeg brugte GIMP til at ændre et foto til sort og hvid, trin:
Farver / mætning = 0
Billedet skal ændres til en opløsning på 95x95 pixel. TVout -biblioteket giver mulighed for højere opløsninger, men på grund af størrelsen på den kode, jeg havde til hensigt at bruge, blev jeg tvunget til at sænke opløsningen.
- Rektangel Vælg værktøj (Billedformat - fast 1: 1)
- Rediger/kopier
- Fil/Opret/Fra Udklipsholder
- Billede/skalabillede (95x95)
Det er bydende nødvendigt at konvertere billedet til sort / hvid og ikke gråtoner.
- Fuzzy Select Tool og Free Select Tool til at vælge de områder, jeg vil have vist sort.
- Blyant (sort) for at gøre vores valg sort
- Vælg / inverter (inverterer vores udvalg)
- Blyant (hvid) for at farve resten af området hvidt
- Farver / lysstyrke-kontrast (kontrast til maks. For at sikre, at sort er sort)
Nu hvor vi har billedet i sort / hvid med en opløsning på 95x95 pixels
File/Export As (. BMP)
For at konvertere det nye billede til kode brugte jeg Image2Code
Hvilket giver os et næsten godt udvalg. Derefter kopierede jeg og indsatte det i Arduino IDE.
Brug af Rediger / Find:
- søg efter alle “0xFF” og erstattet det med “0” (Erstat alle)
- gør det samme for “0x00” og erstat det med “1”
- Slet alle "{" og "}"
"0" bliver en sort pixel
"1" bliver en hvid pixel
Trin 4: 3D -model

For at oprette boksen 3D -model brugte jeg SketchUp. På grund af begrænsningerne i min 3D -printer og de vanskeligheder, jeg forestillede mig, ville det være at lave de interne forbindelser, besluttede jeg at oprette modellen i 4 dele.
Jeg uploadede SketchUp -filen, hvis du vil ændre noget på designet, hvis ikke, skal du bare udskrive.stl -filerne
Trin 5: Montering



Montering er ikke kompleks, men det er svært på grund af boksens størrelse og mængden af ledninger, der skal tilsluttes.
Anbefalede:
Kids MP3 Music Box: 6 trin (med billeder)

Kids MP3 Music Box: Da jeg ledte efter nogle nye DIY -projekter omkring arduino, fandt jeg nogle gode ideer til RFID -baserede MP3 -afspillere til børn. Og der er en stor professionel legetøjskasse på markedet - disse fyre regerer. De lavede en god forretning ud af deres smarte idé. Kontrollere
Sådan adskilles en computer med nemme trin og billeder: 13 trin (med billeder)

Sådan adskilles en computer med nemme trin og billeder: Dette er en instruktion om, hvordan du adskiller en pc. De fleste af de grundlæggende komponenter er modulopbyggede og nemme at fjerne. Det er dog vigtigt, at du er organiseret omkring det. Dette hjælper med at forhindre dig i at miste dele og også ved at lave genmonteringen til
Laser Box Music Laser Light Show: 18 trin (med billeder)

Laser Box Music Laser Light Show: Jeg har tidligere udgivet en Instructable, der beskrev, hvordan man bruger computerens harddiske til at lave et musiklaserlysshow. Jeg besluttede mig for at lave en kompakt version ved hjælp af en elboks og RC -bilmotorer. Inden jeg begynder, skal jeg nok fortælle dig den lase
Bluetooth -højttaler med Music Visualizer: 10 trin (med billeder)

Bluetooth -højttaler med Music Visualizer: I denne instrukser viser jeg dig, hvordan jeg bygger denne Bluetooth -højttaler, der har en musikvisualiseringsværktøj øverst. Det ser virkelig fedt ud og gør lyden af din sang mere fantastisk. Du kan beslutte, om du vil tænde visualiseren eller ej
Cedar (Cigar?) Box Speaker Box: 8 trin (med billeder)

Cedar (Cigar?) Box Speaker Box: Inspireret af Munny -højttalerne, men ikke villig til at bruge mere end $ 10, her er min instruktion ved hjælp af gamle computerehøjttalere, en trækasse fra genbrugsbutikken og masser af varm lim
