Indholdsfortegnelse:
- Forbrugsvarer
- Trin 1: Gør tingene klar
- Trin 2: Opsætning af RPi
- Trin 3: Tilslutning af sensorer og tilføjelse af kode
- Trin 4: Design af en web -brugergrænseflade
- Trin 5: Oprettelse af database
- Trin 6: Kodning af webstedet: Frontend (html Css)
- Trin 7: Kodning af webstedet: Backend (eventlet) + Kodning Frontend (javascript)
- Trin 8: Lav en kappe

Video: Lokal vejrstation: 8 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:26

Da jeg ledte efter et godt projekt til mit første års skoleprojekt, havde jeg mange idéer om, hvad jeg skulle lave, men ingen af dem syntes jeg var udfordrende.
Senere tænkte jeg på at lave en vejrstation, der havde noget særligt i sig. Jeg ønskede at kunne gemme alle mine data og senere bruge dette til statistik. Dette projekt ville være specielt designet til personer, der har interesse i meteorologi og ønsker en hjemmeskabt vejrstation, der ikke koster så meget som dem, der er tilgængelige på markedet. Projektet er også designet til at opretholde evnen til at tilføje eller fjerne sensorer når som helst.
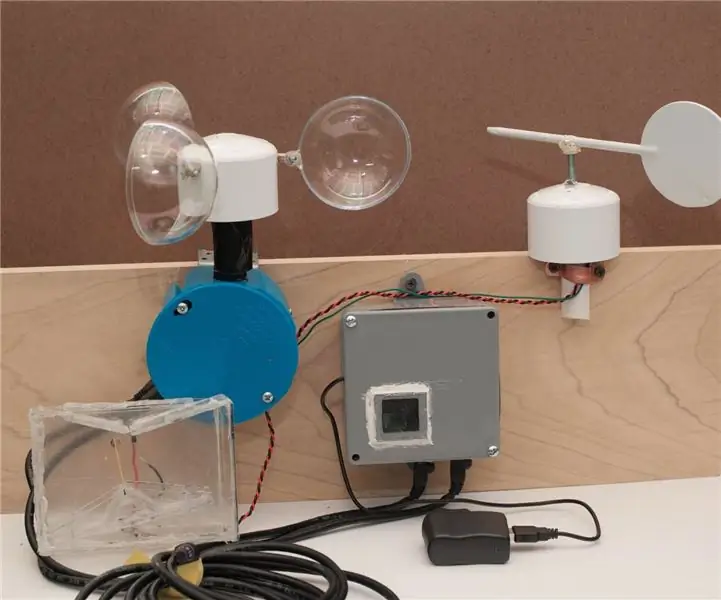
Jeg var virkelig glad, da jeg så mit slutresultat, som blev bedre end forventet.
Den er lavet af en Raspberry Pi 4, der kører linux.
- Apache -websted (html css js)
- Eventlet (backend -serverwebsted)
- MariaDB (databaseserver)
Forbrugsvarer
-
Raspberry Pi 4:
sd-kort (min. 16 GB)
-
Sensorer:
- QS-FS vindhastighedsføler
- Vindsensor Havesignaludgang Aluminiumlegering Vindretningsføler Vindfanehastighedsmåleinstrument https://www.banggood.com/Wind-Sensor-Garden-Signal-Output-Aluminum-Alloy-Wind-Direction-Sensor-Wind-Vane-Speed -Measuring-Instrument-p-1624988.html? Rmmds = myorder & cur_warehouse = CN
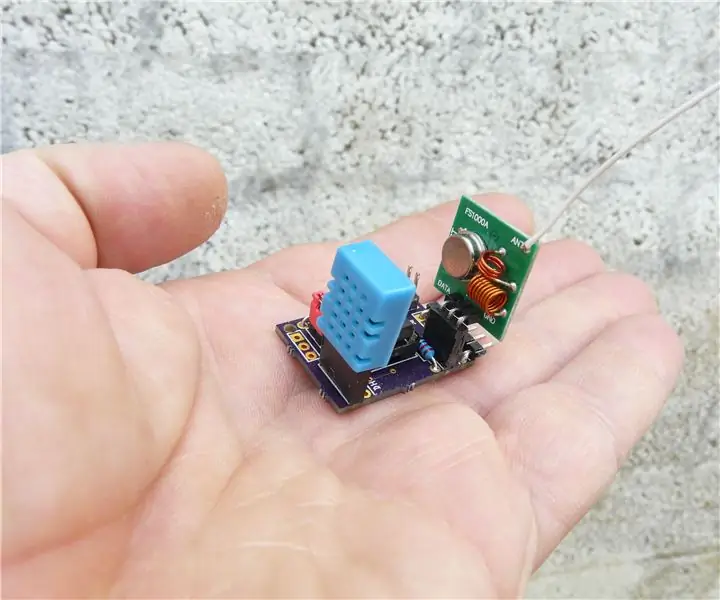
- DHT22 (fugtighed)
- BMP280 (lufttryk)
- DS18B20 (temperatur)
-
Strømforsyninger
- 5v strømforsyning (RPi)
- 9v strømforsyning (på en ekstern brødbrætstrømforsyning)
-
Brødbræt (x2)
T-skomager plus til RPi 4
- jumper ledninger
-
IC'er
- MCP3008
- PCF8574AN
- LCD -skærm 16x2
- LED (rød
-
Kabinet (optinal)
- vinkasser
- træstang (2m)
- træplanke (1m)
Trin 1: Gør tingene klar
Det er altid af stor betydning at få alle de ting, du har brug for, før du begynder at arbejde på et trin. Dette vil spare dig meget tid, mens du arbejder igennem det.
Så først, Hvad har du brug for:
-
Raspberry Pi 4:
sd-kort (min. 16 GB)
-
Sensorer:
- QS-FS vindhastighedsføler
- Vindsensor Havesignaludgang Aluminiumlegering Vindretningsføler Vindfanehastighedsmåleinstrument
- DHT22 (fugtighed)
- BMP280 (lufttryk)
- DS18B20 (temperatur)
-
Strømforsyninger
- 5v strømforsyning (RPi)
- 9v strømforsyning (på en ekstern brødbrætstrømforsyning)
- Brødbræt (x2)
- T-skomager plus til RPi 4
- jumper ledninger
-
IC'er
- MCP3008
- PCF8574AN
- LCD -skærm 16x2
- LED (rød)
-
Kabinet (optinal)
- vinkasser af træ
- træplanke (1m)
- stang (2m)
Du kan finde alle links, hvor jeg købte disse i forsyningsafsnittet under introduktionen.
Trin 2: Opsætning af RPi

Til vores projekt har vi brug for en RPi med den givne software installeret.
- Apache -websted (html css js)
- Flask Socket-IO (backend server-websted)
- MariaDB (databaseserver)
Inden installationen er det altid praktisk at sikre, at du har den nyeste software installeret på din RPi. For at gøre dette skal du blot udføre følgende kommando:
sudo apt opdatering
Apache:
Lad os først tale om Apache. Apache er en webserver, der bruges over hele verden. Det kører dit websted fejlfrit. Det eneste du skal gøre er at installere det og sætte dit websted i den rigtige mappe og der er det.
sudo apt installere apache2 -y
Det er det!
For at sikre, at alt er installeret korrekt, skal du surfe til din hindbær pi Ip-adresse i din browser og se, om du får standardwebstedet. Hvis du har problemer med dette trin, kan du tjekke RPi -webstedet her.
Eventlet:
Lad os nu installere Eventlet. Det vil køre vores backend -server og vil oprette forbindelse fra vores sensorer til vores websted. Til det har vi brug for et par pakker.
Kolbe-socketIO:
pip3 installer kolbe-socketio
Eventlet:
pip3 installere eventlet
Gevent:
pip3 installer gevent
Mariadb:
Mariadb er en MySQL -baseret database, der laver relationsdatabaser. Det bruges ofte på RPi, og derfor er der meget hjælp, du kan finde på internettet. For mere information kan du gå til dette link.
apt installere mariadb-server
Trin 3: Tilslutning af sensorer og tilføjelse af kode



For at forbinde sensorerne til vores RPi kan vi bruge et T-Cobbler plus. Dette er et praktisk lille værktøj, som gør det muligt at bruge alle dine pins på din RPi på et brødbræt.
I mit projekt har jeg 5 sensorer:
- QS-FS vindhastighedsføler
- Vindsensor Havesignaludgang Aluminiumlegering Vindretningsføler Vindfanehastighedsmåleinstrument
- DHT22 (fugtighed)
- BMP280 (lufttryk)
- DS18B20 (temperatur)
Vindhastighedssensor:
Først og fremmest startede jeg med vindhastighedsføleren, fordi jeg mest var begejstret for denne sensor. Det er en sensor med et analogt signal på 0-5v output og har brug for en spænding på mindst 7 volt for at fungere. Jeg vælger 9 -voltadapteren til at tænde den.
For at læse i denne sensor brugte jeg en MCP3008, som er en IC til at aflæse analoge signaler. IC'en kan fungere på 3.3V eller 5V, men jeg vælger 3.3V for at gøre den kompatibel med RPi. Dette betød, at jeg havde brug for at ændre udgangsspændingen fra 5V til 3,3V. Jeg gjorde dette ved at tilføje en spændingsdeler skabt af 2 modstande (2k og 1k ohm).
Vindretningsføler:
Vindretningen er lige så vigtig som vindhastigheden, så jeg vil forbinde dette næste.
Denne sensor har samme specifikation som vindhastighedsføleren. Det fungerer også på 9V og har en udgangsspænding på 5 volt. Også denne sensor vil vi forbinde til MCP3008 via en spændingsdeler.
DHT22 (fugtighed):
DHT22 aflæser luftfugtigheden. Det giver dig en værdi i procent, og dens værdi kan aflæses ved hjælp af I2C -protokollen på RPi. Derfor skal du aktivere I2C-portene i Raspi-config. Mere info her.
BMP280 (lufttryk):
BMP280 bruges til at aflæse lufttrykket. Dens værdi læses via SPI -bussen på RPi. Denne protokol skal også aktiveres i Raspi-config. Til min kode brugte jeg Adafruit -biblioteket.
DS18B20 (temperatur):
Den sidste sensor måler temperaturen. denne sensor er fra Dallas, og hvis du har haft lidt erfaring med Dallas, skal du nok allerede vide, at de bruger 1Wire-bussen. Vær ikke overrasket, hvis jeg siger, at denne protokol også skal aktiveres i Raspi-config.
Sådan sluttede jeg sensorerne:
Som pdf uploadede jeg en elektrisk og breadboard -ordning for at gøre det lidt lettere.
Efter at have været i stand til at forbinde sensorerne med succes, og du tilføjede den kode, der kræves for at læse alle sensorerne, kan du gå videre og gå til det næste trin. Hvis du kan lide at efterlade en sensor eller vil tilføje mere, kan du gøre det.
Trin 4: Design af en web -brugergrænseflade



Nu har vi tilsluttet sensorerne, vi har brug for et design til vores websted.
Vi vil have, at webstedet skaber et let udseende, mens alle realtidsdata for sensorerne vises.
Vi ønsker også at kunne se historien for disse måleværdier pr. Tidsinterval.
Så først begyndte jeg at kigge lidt rundt på nettet efter lidt inspiration. Mest af alt, hvor bare wheater info -sider uden egentlig det design, jeg ledte efter. Vejrstationer, der allerede var på markedet, havde sandsynligvis et display. Og ud af det display kom min inspiration. De fleste skærme har et design med et gitterlook. Dette gav mig ideen om at oprette hjemmesiden, hvor alle sensorer ville blive vist.
Men jeg sagde også, at jeg ville lave en side, hvor du kan se historien om hver sensor dens værdier.
På grund af den grund lavede jeg også en 2. side i mit design med denne. På denne side kunne jeg se nogle ekstra oplysninger om min sensor, som ikke ville blive vist på min forside og selvfølgelig historiedelen.
Efter et par timer fik jeg udarbejdet mit fulde design!
Designet blev lavet ved hjælp af Adobe XD.
Trin 5: Oprettelse af database

For at få en pause fra designdelen startede jeg på min database.
Denne database ville indeholde alle sensorer (5), alle aktuatorer (2) og de værdier, som disse sensorer havde.
Databasen er ganske let og har et par relationer.
Du kan se databasemodellen på billedet.
Trin 6: Kodning af webstedet: Frontend (html Css)
Tilbage til hjemmesiden!
Nu har jeg et design, jeg kan begynde at kode det som html css for virkelig at bruge det.
På hjemmesiden:
Jeg startede med at betragte hver sensor som et element på mit websted. Så jeg senere kunne lade denne del generere efter min Javascript -kode.
Jeg indsatte også tilfældige JS-holder klasser i elementerne. Disse ville gøre det muligt at ændre indholdet af dette element
Dette tog mig meget tid, fordi jeg ikke er så god til netop dette sprog.
Efter at have lavet hjemmesiden var det tid til at starte på historiksiden.
På historiksiden:
Denne side var lidt lettere at genskabe. På denne side var der også js-holdere til at få informationen om sensoren ind, en realtime værdi slot og vise tabellen med alle de målte værdier.
For at oprette en fanemulighed på mit websted for at vælge mellem tabel eller diagram, var jeg nødt til at tilføje en smule Javascript for at få elementerne til ikke at blive vist eller blive vist.
Nu har vi et fantastisk websted, men kan ikke vise noget på det? Lad os ordne det.
Du kan finde min kode på mit github-lager:
Trin 7: Kodning af webstedet: Backend (eventlet) + Kodning Frontend (javascript)
Bagende:
Mens backend -serveren allerede er installeret, skal vi stadig implementere dette i vores projekt. Først skal vi tilføje noget import for at få alt til at fungere korrekt.
fra kolbeimport Kolbe, anmodning, jsonify fra flask_socketio import SocketIO fra flask_cors import CORS
For at få serveren til at starte skal vi tilføje følgende:
socketio.run (app, debug = Falsk, host = '0.0.0.0')
Nu er serveren online, men den kan ikke tale med frontend.
Det modtager eller returnerer ikke noget. Lad os ændre det.
Hvis du vil bede om alle sensorerne i databasen, vil wel tilføje en rute:
@app.route (slutpunkt + '/sensorer', metoder = ['GET']) def get_sensors (): if request.method == 'GET': s = DataRepository.get_sensors () returner jsonify (sensorer = s), 200
Denne kode bruger en klasse kaldet DataRepository og taler til databasen. Her giver det os de sensorer tilbage, vi bad om.
Vi har også brug for en rute til at spørge informationen om 1 specifik sensor og en anden til værdierne for en given sensor.
Disse er alle ruter, men for at gøre realtidsdata mulige. Vi skal sende hvert interval de data, sensorerne lige har læst. For at gøre dette bruger vi Socket-IO-forbindelsen. Det er en forbindelse etableret fra det øjeblik, nogen indlæser webstedet med JS, og det holder denne forbindelse åben. Dette er en fuld dupleksforbindelse, hvilket betyder, at det er en forbindelse, der fungerer på begge måder (send og modtag) på samme tid. For at bruge dette skal vi tilføje følgende kode.
@socketio.on ('connect') def initial_connection (): print ('A new client connect') socketio.send ("U bent geconnecteerd") # # Send til klienten!
Denne kodefred køres, når en klient opretter forbindelse.
For at få en besked fra frontend kan du bruge denne kode.
@socketio.on ('meddelelse') def message_recieved (): pass
Du kan også sende beskeder. Dette gøres af følgende.
socketio.emit ('Update_RTD', dict_results, broadcast = True)
Det første givne argument kan være alt hvad du vil, men vil svare til det, du putter i din JS, og du kan også sende objekter med det. Dette er valgfrit.
Javascript:
Det er vigtigt at tilføje lidt JS for at få serveren forbundet med backend -serveren for at kunne vise de aktuelle data og få info fra databasen.
Vi kalder de socketIO -funktioner, vi lavede for at modtage og sende data.
Når vi modtager data som et Json-objekt, vil vi afmontere dem for at få de oplysninger, vi ønsker, og derefter lægge dem i de JS-indehavere, vi lægger på vores websted.
Du kan finde min kode på mit github-lager:
Trin 8: Lav en kappe




Kabinettet tog meget arbejde og kan udføres, som du vil. Sådan gjorde jeg det.
Jeg tog nogle vinkasser.
En af dem brugte jeg som boksen til at indeholde min RPi og de fleste af mine sensorer.
Vindhastighedsføleren og vindretningssensoren var naturligvis ikke placeret indeni, men oven på en tværstang placeret på en stang. På denne stang hang jeg den vinkasse, hvor jeg også lavede en dør til.
Du kan se, hvordan jeg afsluttede mit projekt ved at se på fotos.
Dette er naturligvis et eksempel på, hvordan du kan gøre det. Du kan gøre med det, hvad du vil.
Anbefalede:
Komplet DIY Raspberry Pi vejrstation med software: 7 trin (med billeder)

Komplet DIY Raspberry Pi vejrstation med software: Tilbage i slutningen af februar så jeg dette indlæg på Raspberry Pi -webstedet. http://www.raspberrypi.org/school-weather-station-…They havde oprettet Raspberry Pi vejrstationer til skoler. Jeg ville helt have en! Men på det tidspunkt (og jeg tror stadig som i skrivende stund
Mini vejrstation med Attiny85: 6 trin (med billeder)

Mini Weather Station With Attiny85: I en nylig instruerbar Indigod0g beskrev en mini -vejrstation, der fungerer ret godt ved hjælp af to Arduinos. Måske er det ikke alle, der ønsker at ofre 2 Arduinos for at få fugtigheds- og temperaturmålinger, og jeg kommenterede, at det burde være muligt at d
Vejrstation med Arduino, BME280 og display til at se trenden inden for de sidste 1-2 dage: 3 trin (med billeder)

Vejrstation Med Arduino, BME280 & Display til at se trenden inden for de sidste 1-2 dage: Hej! Her på vejledninger er vejrstationer allerede blevet introduceret. De viser det aktuelle lufttryk, temperatur og fugtighed. Det, de hidtil manglede, var en præsentation af forløbet inden for de sidste 1-2 dage. Denne proces ville have en
Vejrstation med lav effekt: 6 trin (med billeder)

Low Power Weather Station: Nu i den tredje version og efter at have været testet i over to år, bliver min vejrstation opgraderet til bedre laveffektydelse og dataoverførselspålidelighed. Strømforbrug - ikke et problem i andre måneder end december og januar, men
Vejrstation med datalogning: 7 trin (med billeder)

Vejrstation med datalogning: I denne instruktive vil jeg vise dig, hvordan du laver vejrstationssystem selv. Alt du behøver er grundlæggende viden inden for elektronik, programmering og en lille smule tid. Dette projekt er stadig undervejs. Dette er kun første del. Opgraderinger vil være
