Indholdsfortegnelse:
- Forbrugsvarer
- Trin 1: Forberedelse
- Trin 2: Installation
- Trin 3: Kode
- Trin 4: Tilføj effekter
- Trin 5: Færdig

Video: Arduino LED figur stativ: 5 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:26


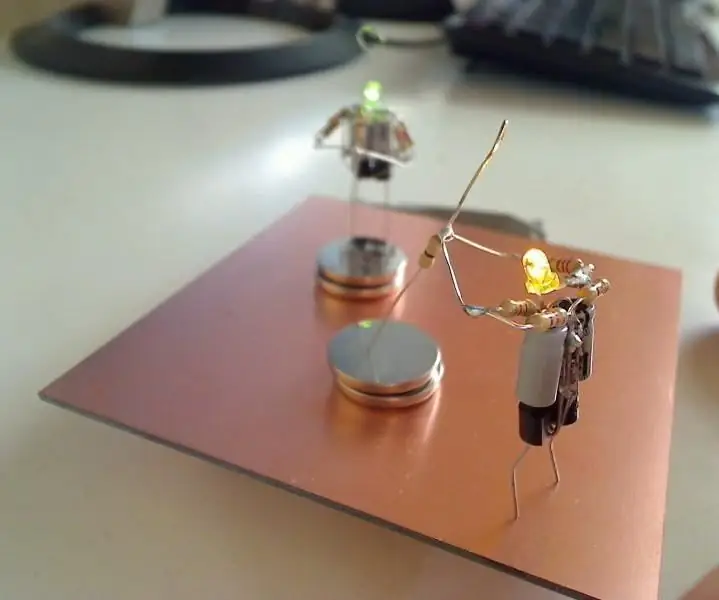
I denne vejledning vil jeg guide dig gennem en simpel trin for trin -guide til, hvordan du får en LED -figur til at skille sig ud af bølgepap og et Arduino -modul til at styre lysene. Det er virkelig enkelt og let, og det har store effekter, når det er gjort, især i mørket.
Forbrugsvarer
Væsentlige:
Bølgepap
Ledninger
LED -lys (farver er valgfri)
Figur eller displaymodel
Arduino modul
Modstande 10K
(bemærk antallet af LED -lamper og modstande er det samme)
Brødbræt
Varm limpistol eller lim
Valgfri:
Trykt baggrund
Ler
Lodde
Trin 1: Forberedelse


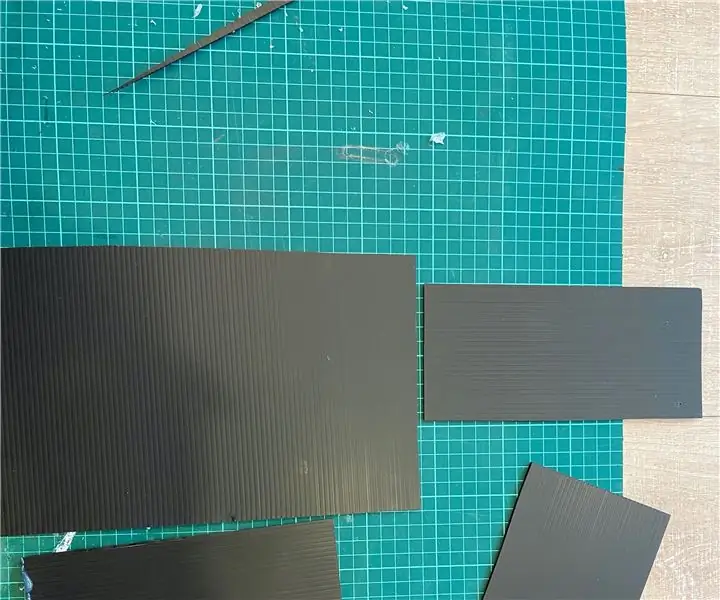
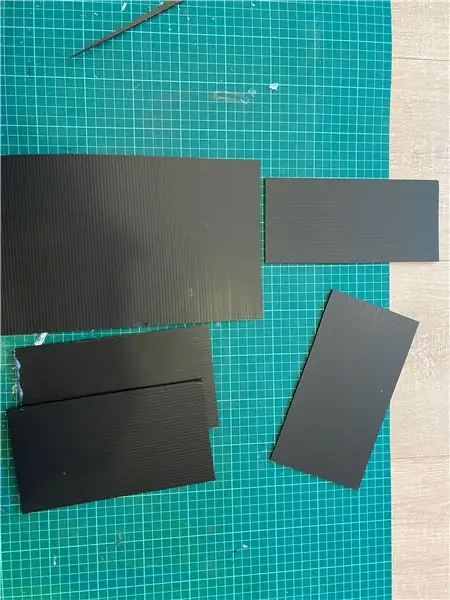
Efter at have fået alt materialet er den første ting at gøre at bestemme størrelsen på figuren. Figurens størrelse hjælper med at bestemme mængden af bølgepap og ledningernes længder. Efter at have fundet ud af størrelsen på figuren og modellen. lav en kasse lavet af bølgepap med den farve du ønsker. Vælg derefter, hvor placeringen af lysene skal gå, og bor hullerne, så LED -lysene kan gå ind.
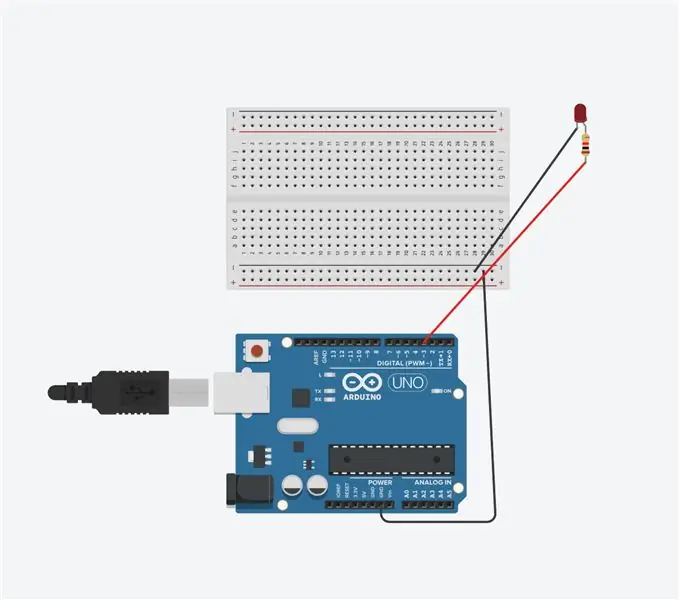
Trin 2: Installation

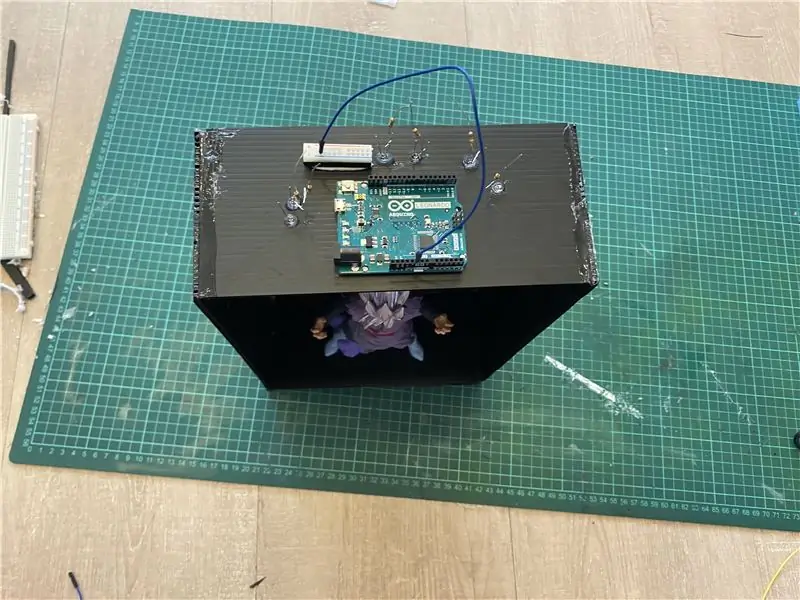
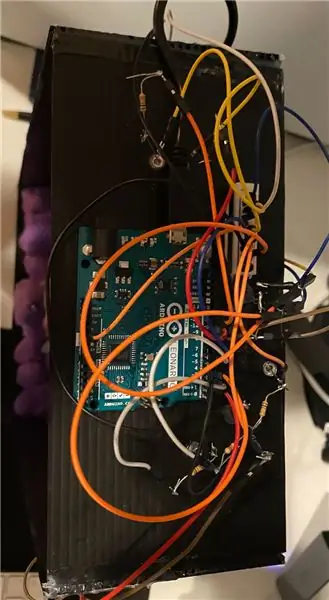
Efter den indledende planlægning af alle målinger og hvor alt skal gå, skal du stikke Arduino -modulet og brødbrættet på kassen og begynde at indsætte LED -lysene i hullerne. Efter at du har indsat LED -lysene i hullerne, skal du tilføje lidt lim eller varm lim for at få LED'en til at sidde fast på overfladen. Derefter loddes eller tilsluttes alle ledninger til LED -lysene, og tilslut modstandene på enten den positive eller den negative ende af LED -lysene. Indsæt derefter den ene ende i en D -stift og den anden ende i en strømkilde med deres respektive positivitet.
Trin 3: Kode

Det tredje trin er koden. Koden er hjertet i projektet, og koden styrer lysene og gør displayet til NÆSTE NIVEAU. Koden her er virkelig let, og jeg har lavet kommentarer, der gør det muligt for alle at ændre koden til deres egen brug.
Trin 4: Tilføj effekter




Efter tilføjelse af koden er alt stort set udført, og alt hvad du skal gøre for at bringe projektet til det næste niveau er at tilføje lidt kreativitet. Jeg har tilføjet en baggrund og lidt lilla ler på jorden for at gøre det mere tiltalende. Jeg blokerede også alle ledninger for at gøre hele skærmen bedre.
Trin 5: Færdig

Alt gjort, du kan tjekke den video, jeg lavede af mit projekt, og se resultaterne !!
Anbefalede:
Lille LED -blinkende figur: 6 trin

Lille LED -blinkende figur: Du kan nemt blinke LED'en med arduino eller 555 timer. Men du kan lave et blinkende kredsløb uden sådanne IC'er. Dette er en simpel blinkende figur lavet af diskrete dele
Med et mikrofon hjemmelavet stativ (Bozuk Mikrofon Ile El Yapımı stativ): 11 trin

Med et mikrofon hjemmelavet stativ (Bozuk Mikrofon Ile El Yapımı stativ): Bozulmuş Mikrofon ile kameranıza stativ yapabilirsiniz..Du kan lave dit kamera med en stativmikrofon
DIY LED SOFTBOX -stativ til produktfotografering: 27 trin (med billeder)

DIY LED SOFTBOX -stativ til produktfotografering: Lær hvordan du laver en SOFTBOX LED -lampe i hjemmet let pap DIY #DIY #Softbox #Light #Film #Studio #HowToMake #Cardboard #LED #Bulb #DiyAtHome ▶ Følg bare trin for trin -instruktionerne i videoen og have det sjovt ved at prøve selv !!! ▶ Venligst
$ 3 & 3 trin bærbar stativ (med læsebriller og pennebakke): 5 trin

$ 3 & 3 trin bærbar stativ (med læsebriller og penne): Denne $ 3 & 3 trin bærbar stativ kan laves inden for 5 minutter. Den er meget stærk, let og kan foldes til at have med, uanset hvor du går
LED -stativ: 4 trin

LED -stativ: Jeg købte for første gang nogle lysemitterende dioder, jeg fik dem i en pose, og det var upraktisk for mig, så jeg besluttede at få mig til at stå lidt. Vi vil lave hvis fra træplade. Lad os begynde
