Indholdsfortegnelse:
- Forbrugsvarer
- Trin 1: Byg
- Trin 2: Kamera
- Trin 3: Overvåg
- Trin 4: Dekorer
- Trin 5: Programmering
- Trin 6: Forberedelse af Raspberry PI
- Trin 7: Software
- Trin 8: Programmering - Kameravisning
- Trin 9: Programmering - Big Dome -trykknap
- Trin 10: Send til Twitter
- Trin 11: Kombination af nogle elementer
- Trin 12: Ledningsføring
- Trin 13: MagicBox

Video: RaspberryPI fotokamera - MagicBox: 13 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-31 10:18



For et stykke tid siden havde jeg denne vanvittige idé om at lave en fotografisk maskine ud fra et Raspberry PI. I min by var der et lille show, hvor folk ville gå og vise, hvad de lavede eller havde lavet ved hjælp af elektronik, computere osv … Jeg var som en fattigmands Maker Faire, men i et lokalt omfang.
Den ene kom op, og sammen med min kone byggede vi denne ting.
Hvordan virker det ?
Du trykker på den blå knap - den begynder at blinke - og efter 3 sekunder tages et billede. På den anden side af kameraet er der en skærm, der viser en nedtælling, og efter billedet er taget, er forhåndsvisningen af fotoet.
Du kan nu vælge at sende den til Twitter og Facebook eller annullere og prøve igen. Det er så enkelt.
Alt er programmeret i Python ved hjælp af PI -rammebufferen - Ingen Xorg, ingen GUI bruges.
Her er en video af projektet, der fungerer
Forbrugsvarer
- Hindbær PI (jeg bruger version 2)
- Hindbær PI -kamera (ved hjælp af version 1)
- 3x Big Dome trykknapper
- TFT/LCD -skærm med VGA/HDMI
- MDF
- Metalhængsler, skruer osv.
- Elværktøj
- Fritid og masser af sjov
Trin 1: Byg


Det var sjovt at bygge det. En masse skæring, maling og boring.
Jeg brugte MDF -paneler til at bygge kameraets grundstruktur. De er lette og lette at arbejde med. Det var også en træsort, som lasermaskinen på den lokale Fablab kunne klippe.
Adgangen til ledningerne inde blev foretaget af skærmsiden ved hjælp af hydrauliske hængsler, så de kunne hjælpe med at løfte skærmen.
Trin 2: Kamera



Kamera
Kameraet er en æske med følgende dimensioner: 60cm x 40cm x 30cm Din kan være mindre, større, det er op til dig. Skal bare passe til den skærm, du skal bruge. MDF -panelerne blev laserskåret på den lokale Fablab. Der er brug for 3 huller i ryggen - to store kuppelknapper og et til skærmen. Foran, 2 huller - et til en stor kuppel -trykknap og et andet - mindre - til Raspberry PI -kameraet. Jeg har ikke specifikke målinger - forestil dig bare et kamera og brug det.
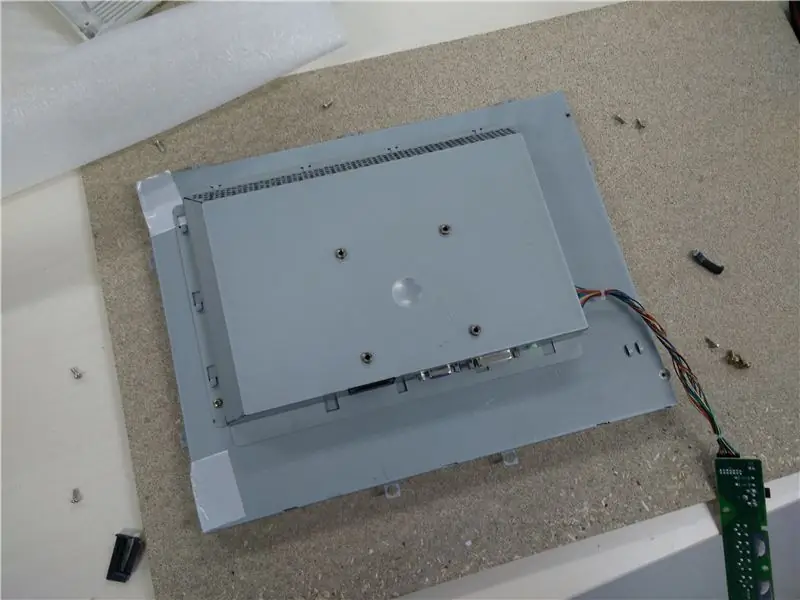
Trin 3: Overvåg



Overvåge
Skærmstøtten blev lavet til at tilføje små stykker træ til at understøtte den inden for dens dimensioner.
Det blev fjernet fra plasthuset og fastgjort med skruer. For at hjælpe med at løfte det blev der brugt to hydrauliske hængsler (brugt).
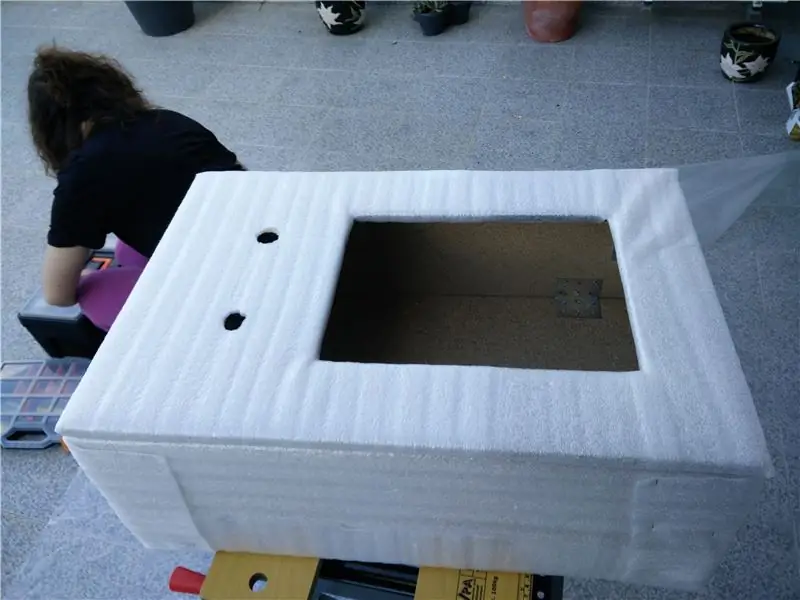
Trin 4: Dekorer




Da jeg meget kan lide stilen på min Fuji X-T30, gik vi og lavede noget lignende.
Først dækkede vi det med skum, og derefter sprøjtede vi det sort. Efter malingen tilføjede vi aluminiumsfolie til sølvdelene og pakkede den ind
For at simulere objektivet brugte vi bare en rund Tupperware, hvor vi lavede et lille hul til Raspberry PI -kameramodulet.
Trin 5: Programmering
Programmering af kameraet var en udfordring, men det var super sjovt.
Der er ingen GUI - dette kører på CLI, og det kører på Python version 3.
Jeg startede først med at teste og programmere knapperne, derefter var det at tage billeder ved hjælp af de allerede leverede værktøjer og Python API. Jeg gik derefter videre til at overlejre billeder i kameraets output (til nedtællingen) og derefter til at interagere med Twitter og Facebook.
Efter at jeg var fortrolig med alt det, ligesom et puslespil, samlede jeg alle brikkerne sammen. Herinde går vi med den samme proces. Start langsomt og småt, og gå til hurtigt og stort.
Lad os først starte med at konfigurere Raspberry PI
Trin 6: Forberedelse af Raspberry PI



Jeg vil ikke forklare, hvordan du installerer Raspbian på Raspberry PI - der er mange tutorials derude, selv på Raspberry PI officielle websted.
Du skal bare have SSH -adgang til det, eller tilslutte det til en skærm og tilslutte et tastatur og en mus.
BEMÆRK: Når du starter med Raspberry PI -kameraet, skal du have det tilsluttet en skærm. Indtil der kan alle trin udføres ved hjælp af SSH.
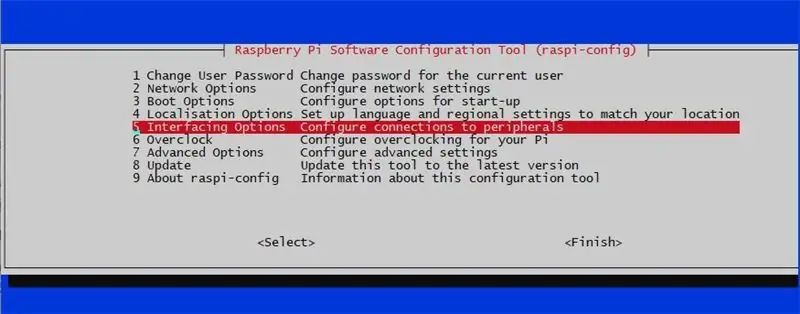
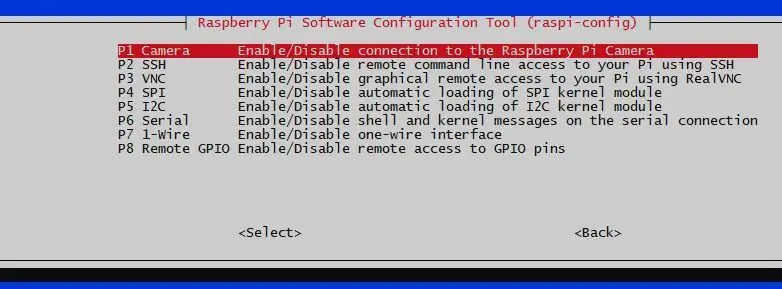
Efter opstart i dit Raspberry PI skal vi aktivere Raspberry PI -kameraet. Lad os bruge raspi-config værktøj til det.
sudo raspi-config
- Vælg mulighed 5 - Grænsefladeindstillinger
- Vælg P1 - Aktiver/Deaktiver forbindelse til Raspberry PI -kameraet
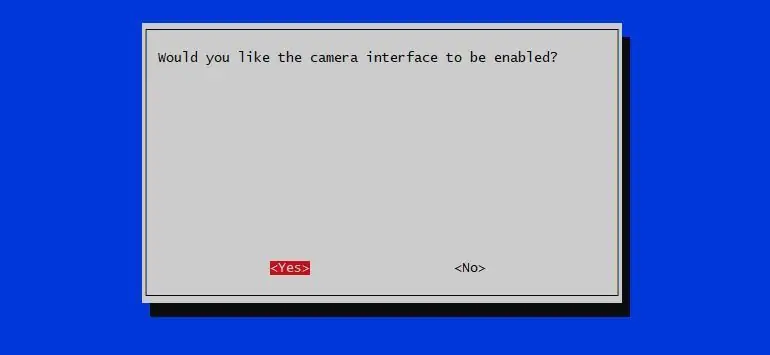
- Sig ja
- for OK
- Vælg Afslut
- Vælg Ja for at genstarte nu
Efter genstart kan vi fortsætte
Trin 7: Software
Vi skal bruge nogle Python -biblioteker til at blive installeret. Dette er blevet opdateret til den nyeste Raspbian -version - Buster
Lad os først indstille Python 3 som standard. Følg dette link for at vide, hvordan du konfigurerer det SYSTEM WIDE
Biblioteker:
- python-pil.imagetk til at manipulere billeder
- python-rpi.gpio for at få adgang til GPIO PINS
- python-picamera for at få adgang til Raspberry PI-kameraet
- Tweepy for at dele billedet til twitter
- facebook-sdk for at dele med en facebookside
sudo apt-get install python3-pil.imagetk python3-rpi.gpio python3-picamera python3-tweepy python3-pip
Brug Python pip til at installere facebook-sdk
sudo pip3 installer facebook-sdk
Trin 8: Programmering - Kameravisning




Et af de krav, jeg stillede til dette projekt, var, at dette program skulle køre i CLI -tilstand. Så vi skal vise kamerabilledet på konsollen. Til dette, lad os bruge Python Picamera. Lad os derefter bruge pil.imagetk til at vise et overlay oven på kameraets forhåndsvisning
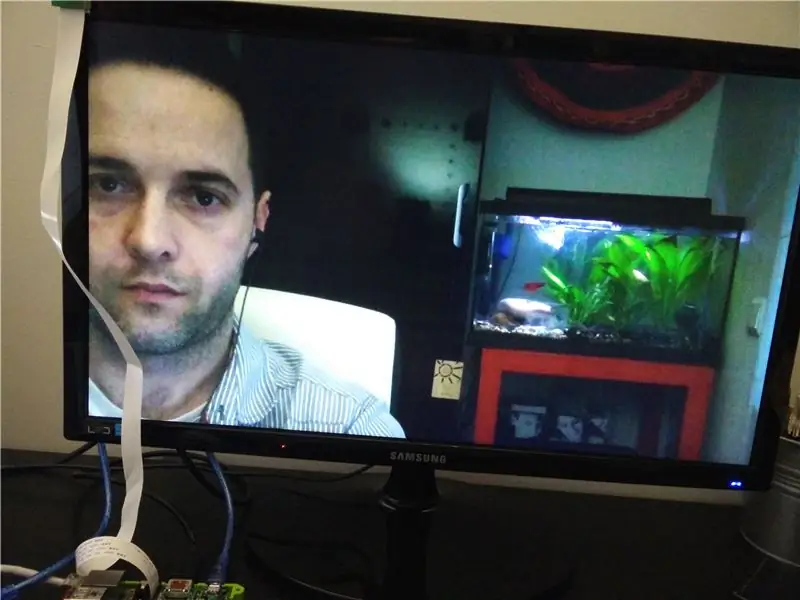
Vores lille program (vi skal udvikle små programmer, indtil et stort i slutningen) viser kameraets forhåndsvisning.
#!/usr/bin/env python
import tid import picamera fra tid import sleep kamera = picamera. PiCamera () # Indstil den opløsning, du vil have camera.resolution = (1280, 1024) camera.framerate = 24 camera.start_preview () prøv: mens (True): sleep (1) undtagen (KeyboardInterrupt, SystemExit): udskriv ("Afslutter …") camera.stop_preview ()
For at prøve det, skal du bare udføre det
python cameraPreview.py
Se et eksempel på kameraet med billeder på toppen
Da jeg ville have en nedtælling vist, før jeg tog billedet, havde jeg brug for billeder, der overlappede forhåndsvisningen af kameraet.
Opret et-p.webp" />
Følgende kode overlapper 1-p.webp
import picamerafrom PIL import Billede fra tid importer søvn med picamera. PiCamera () som kamera: camera.resolution = (1920, 1080) camera.framerate = 24 camera.start_preview () # load image img = Image.open ('1-p.webp
Prøv det:
python imageOverlay.py
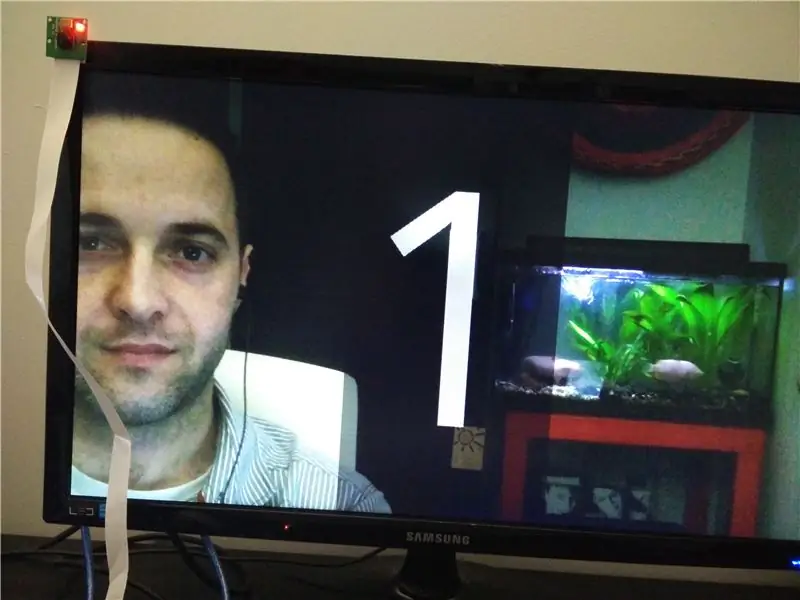
Lad os nu oprette en nedtælling med overlejringsbilleder. Ligesom du har oprettet 1-p.webp
Derefter skal du bare bruge følgende kode:
importer picamera
fra PIL import Billede fra tid importer søvn med picamera. PiCamera () som kamera: camera.resolution = (1280, 1024) camera.framerate = 24 camera.start_preview () # load image img1 = Image.open ('3.png') img2 = Image.open ('2.png') img3 = Image.open ('1.png') # create pad = Image.new ('RGB', (((img1.size [0] + 31) / / 32) * 32, ((img1.size [1] + 15) // 16) * 16,)) pad.paste (img1, (0, 0)) o = camera.add_overlay (pad.tobytes (), størrelse = img1.størrelse) o.alpha = 128 o.lag = 3 søvn (2) #fjern tidligere overlay kamera.fjern_overlay (o) pad.paste (img2, (0, 0)) o = kamera.add_overlay (pad. tobytes (), størrelse = img2.størrelse) o.alpha = 128 o.lag = 3 søvn (2) # fjern tidligere overlay -kamera. fjern_overlay (o) pad.paste (img3, (0, 0)) o = kamera. add_overlay (pad.tobytes (), størrelse = img3.størrelse) o.alpha = 128 o. lag = 3 søvn (2)
Udfør det nu:
python imageOverlayCounter.py
Og se nedtællingen
Wow - lidt meget kode og intet billede taget … Lad os løse det ved at kombinere alt sammen - forhåndsvis kamera, nedtælling og tag et billede
import picamerafrom PIL import Image from time import sleep def overlayCounter (): # load image img1 = Image.open ('3.png') img2 = Image.open ('2.png') img3 = Image.open ('1.-p.webp
Prøv det:
python -billedeWithTimer.py
Og her har vi Yoda
Trin 9: Programmering - Big Dome -trykknap


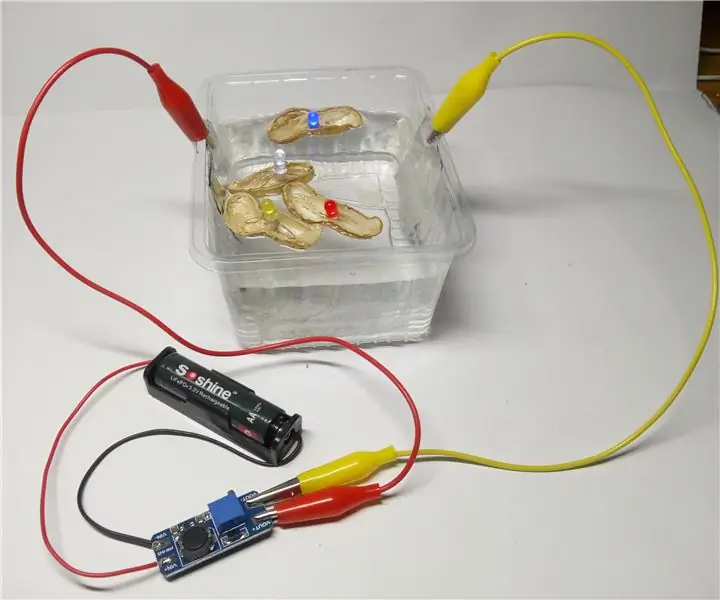
Den store dome -trykknap er en stor rund knap - med omkring 100 mm ud diameter med en lille LED. Det siger, at det fungerer ved 12V, men 3,3v af Raspberry PI er nok til at tænde det
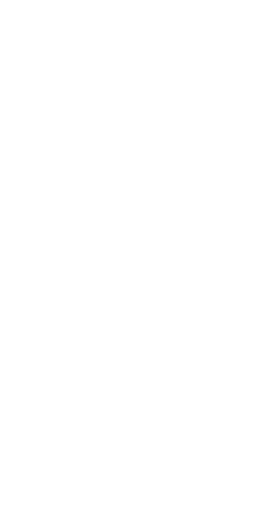
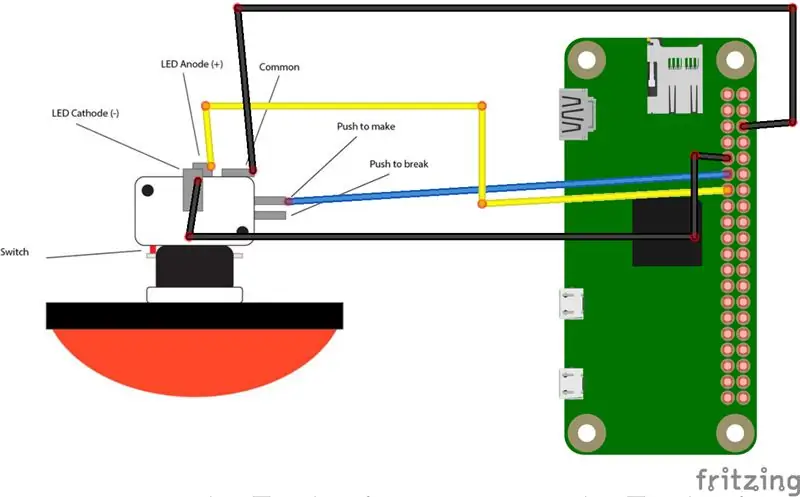
Brug skematikken til test
Koden:
fra RPi import GPIO
takeButton = 17 ledButton = 27 GPIO.setmode (GPIO. BCM) GPIO.setup (takeButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (ledButton, GPIO. OUT) #Light led GPIO.output (ledButton, True) # Blokeringsfunktion GPIO.wait_for_edge (takeButton, GPIO. FALLING) print ("Button Pressed") GPIO.output (ledButton, False) GPIO.cleanup ()
Nogle forklaringer på koden En af formerne for at få værdier fra GPIOS er gennem afbrydelser (andet er polling) - kantdetektering.
Kanten er navnet på overgangen fra HIGH til LOW (faldende kant) eller LOW til HIGH (stigende kant). Når PIN -koden ikke er forbundet til noget, vil enhver læsning være udefineret. En løsning er at have en pull up/down -modstand i PIN -koden. Raspberry PI gør det muligt at konfigurere pull up/down modstande via software.
Linjen
GPIO.setup (takeButton, GPIO. IN, GPIO. PUD_UP)
konfigurerer den pinkode til at gøre netop det - træk op
Hvorfor trække op? Den store dome -trykknap har 2 pinkoder - tryk for at bryde eller tryk for at lave (ligesom de små trykknapper, der ofte følger med Arduino/Raspberry PI -sæt). Jeg har koblet den til knappen "tryk for at lave" på knappen. Når der trykkes på, lukker kredsløbet, og elektricitet passerer (normalt åben).
Linjen
GPIO.wait_for_edge (takeButton, GPIO. FALLING)
vil vente (effektivt suspendere udførelsen af scriptet), indtil det registrerer faldet af PIN -koden - slipper du knappen, reduceres strømmen af strøm, og PIN -koden går fra 3,3v til 0v
LED -pinkoden er bare for at tænde LED'en på knappen
Mere information om push -switches fra Arduino Tutorials, Wikipedia om push to make eller push to break og GPIO -afbrydelser
Lad os nu kombinere en trykknap med kameraet - Tag kun et billede, når der trykkes på knappen
import af billeder fra tiden importere søvn fra RPi importere GPIO fra PIL import Billede # BEMÆRK: Dette er hvad der vil være annulleringsknappen i hovedprogrammet # Jeg bruger det bare her for at gøre det tydeligt i videoen takeButton = 24 ledCancel = 5 GPIO.setmode (GPIO. BCM) GPIO.setup (takeButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (ledCancel, GPIO. OUT) def onLeds (): GPIO.output (ledCancel, True) sleep (1) def offLeds (): GPIO.output (ledCancel, False) # Funktion til at overlay image def overlayCounter (): #load images img1 = Image.open ('3.png') img2 = Image.open ('2.png') img3 = Image.open ('1.png') # Opret et overlay # Anvendes med img1, fordi alle har samme størrelse pad = Image.new ('RGB', (((img1.size [0] + 31) // 32) * 32, ((img1.size [1] + 15) // 16) * 16,)) # indsæt overlayet - 3 pad.paste (img1, (0, 0)) ov = camera.add_overlay (pad.tobytes (), størrelse = img1.størrelse) ov.alpha = 200 # lag er 3, fordi kameraforhåndsvisning er på lag 2 ov.lag = 3 søvn (1) camera.remove_overlay (ov) # indsæt overlay - 2 pad.paste (img2, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img2.size) ov.alpha = 200 # lag er 3, fordi kameraforhåndsvisning er på lag 2 ov.layer = 3 sleep (1) camera.remove_overlay (ov) # indsæt overlay - 1 pad.paste (img3, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img3.size) ov.alpha = 200 # lag er 3, fordi kameraets forhåndsvisning er på lag 2 ov.layer = 3 sleep (1) camera.remove_overlay (ov) kamera = picamera. PiCamera () camera.resolution = (1280, 1024) camera.framerate = 24 camera.start_preview () GPIO.wait_for_edge (takeButton, GPIO. FALLING) onLeds () overlayCounter () camera.capture ('pushTesting.jpg') camera.stop_preview () offLeds () GPIO.cleanup ()
Lidt kode forklaring
Det starter kameraets forhåndsvisning og venter der, indtil der trykkes på en knap. Når der er trykket på knappen, lyser LED'en, og nedtællingen starter. Når man når slutningen, tages billedet, og LED'en slukkes
Trin 10: Send til Twitter



Nu skal vi bruge Python og tweet et tweet!:) Du skal bruge et billede til at poste - vælg klogt.
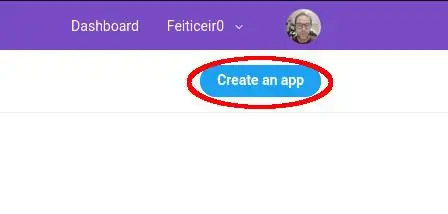
Først skal vi få adgang til twitter API, og til det skal vi oprette en APP. Gå til https://apps.twitter.com a opret en ny applikation.
Du skal ansøge om en udviklerkonto - udfyld nogle spørgsmål, og bekræft din e -mail -adresse. Derefter kan du oprette en ny APP.
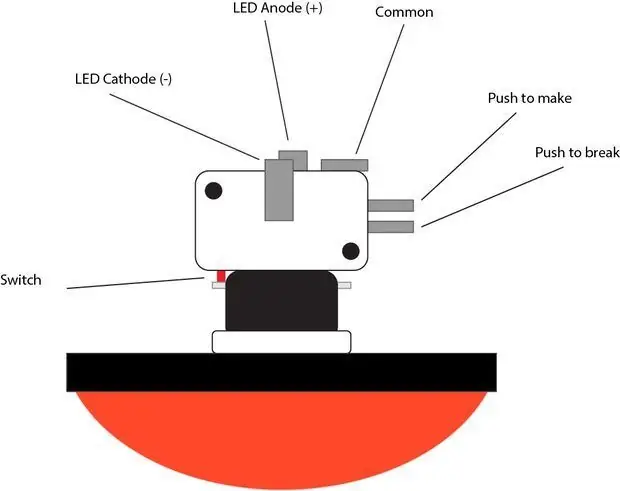
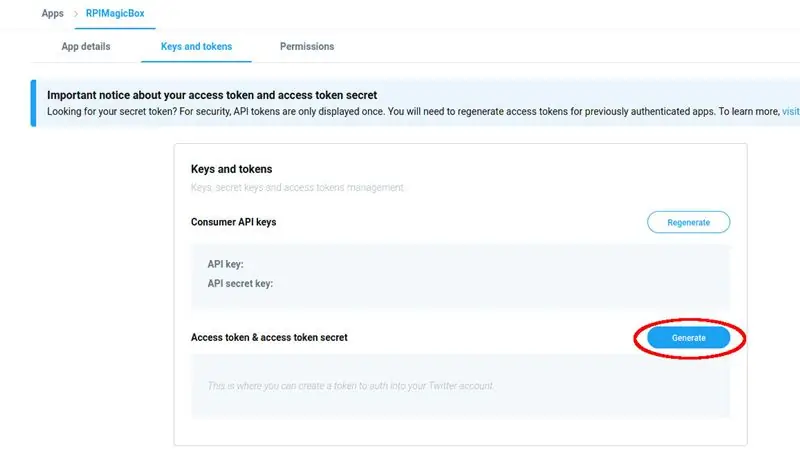
Efter oprettelse af APP'en skal du navigere til nøgler og tokens og generere et adgangstoken og adgangstokenhemmelighed. Der vises et vindue med tasterne KUN ENKELT - KOPIER DEM OG GEM DEM SENERE.
Brug følgende kode til at sende et billede til din twitter -konto. Glem ikke at udfylde:
- forbrugernøgle
- forbruger_hemmelighed
- access_token
- access_token_secret
twitter -besked er teksten, der skal sendes i tweetet.
jpg_foto_to_send er et billede, der vil blive vedhæftet tweetet. Hav venligst et billede i den samme mappe som Python -scriptet, og skift navnet i koden.
import tweepy # Twitter -indstillinger def get_api (cfg): auth = tweepy. OAuthHandler (cfg ['consumer_key'], cfg ['consumer_secret']) auth.set_access_token (cfg ['access_token'], cfg ['access_token_secret']) retur tweepy. API (auth) # Send til twitter def sendToTwitter (): cfg = {"consumer_key": "", "consumer_secret": "", "access_token": "", "access_token_secret": ""} api = get_api (cfg) # Statusmeddelelse tweet = "Twitter -besked" status = api.update_with_media ("jpg_foto_to_Send", tweet) sendToTwitter ()
Tjek dit Twitter -feed for dit tweet.
Her er tweetet
Eller nedenstående:
#RaspberryPI MagicBox. Tag billeder, gennemgå dem, og vælg at sende dem til twitter og Facebook. Drevet af Raspberry PI. @@ Raspberry_Pi#RaspberryPI#RaspberryPIProjectpic.twitter.com/cCL33Zjb8p
- Bruno Ricardo Santos (@feiticeir0) 29. februar 2020
Trin 11: Kombination af nogle elementer


Lad os nu kombinere Big Dome Push -knappen, trykke på den, tælle ned, tage et billede, beslutte, om vi vil sende det til twitter eller ej.
Vi tilføjer endnu et overlejringsbillede og bruger alle de tre trykknapper. Når billedet er taget, lyser alle de 3 knapper LED'er.
Vi tilføjer et andet billede, der viser ikonerne til at sende til sociale netværk
SelectOption-p.webp
Aenviar-p.webp
I videoen vises ikke den blå trykknap (kameraets forside), men LED'en er tændt, og den begynder at blinke, så snart der trykkes på den.
Koden er vedhæftet, hvis du foretrækker det
Dette er den sidste testkode før hovedprogrammet.
# coding = utf-8 import picamera import _thread import subprocess as sp from time import sleep from RPi import GPIO from PIL import Image import threading # Twitter import tweepy # Facebook import facebook # Button to take picture takeButton = 17 # SocialNetwork Button socialNetworkButton = 23 # Annuller billede CancelButton = 24 # Take picture button LED takePicButtonLed = 27 # Post to Social Network button LED postSNLed = 22 # Cancel button LED cancelButtonLed = 5 GPIO.setmode (GPIO. BCM) GPIO.setup (takeButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (socialNetworkButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (cancelButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (takePicButtonLed, GPIO. OUT) GPIO.setup (postSNLed, GPIO. OUT) GPIO.setup (cancelButtonLed, GPIO. OUT) # Twitter -indstillinger def get_api (cfg): auth = tweepy. OAuthHandler (cfg ['consumer_key'], cfg ['consumer_secret']) auth.set_access_token (cfg ['access_token'], cfg ['access_token_secret']) return tweepy. API (auth) # Send til twitter def sendToTwitter (): cfg = {"con sumer_key ":" "," consumer_secret ":" "," access_token ":" "," access_token_secret ":" "} api = get_api (cfg) # Statusmeddelelse tweet =" MagicBox instruerbar test. #MagicBox #RaspberryPI #Raspberry #Instructables "status = api.update_with_media (" pushTesting.jpg ", tweet) #Facebook AOth def get_api_facebook (cfg): graph = facebook. GraphAPI (cfg ['access_token']) #Få sidetoken til post som siden. Du kan springe # følgende over, hvis du vil skrive som dig selv. resp = graph.get_object ('mig/konti') page_access_token = Ingen for side i resp ['data']: if side ['id'] == cfg ['page_id']: page_access_token = side ['access_token'] graf = facebook. GraphAPI (side_access_token) retur graf # Send til facebook def sendToFacebook (): #Værdier for adgang cfg = {"page_id": "", "access_token": ""} api = get_api_facebook (cfg) caption = "Caption the image" albumid = "" api.put_photo (image = open ("pushTesting.jpg", "rb"), caption = "Caption the image ") # Light only TakePicButtonLed def onlyTakePicLed (): GPIO.output (takePicButtonLed, True) GPIO.output (postSNLed, False) GPIO.output (cancelButtonLed, False) # Light only Cancel and SocialNetwork button def cancelPostLEDS (): GPI O.output (takePicButtonLed, False) GPIO.output (postSNLed, True) GPIO.output (cancelButtonLed, True) # Blink take picture LED while count down def countingTimerPicture (): GPIO.output (takePicButtonLed, True) sleep (0.5) GPIO.output (takePicButtonLed, False) sleep (0.5) GPIO.output (takePicButtonLed, True) sleep (0.5) GPIO.output (takePicButtonLed,Falsk) søvn (0,5) GPIO.output (takePicButtonLed, True) søvn (0,5) GPIO.output (takePicButtonLed, False) # Blink postSNLed mens du sender til sociale netværk def blinkPosting (stop_event): # Start mens (ikke stop_event.is_set ()): print ("off") GPIO.output (postSNLed, False) sleep (0.5) print ("on") GPIO.output (postSNLed, True) sleep (0.5) def timer (): GPIO.output (takePicButtonLed, True) sleep (1) GPIO.output (postSNLed, True) sleep (1) GPIO.output (cancelButtonLed, True) sleep (1) def showAllLeds (): GPIO.output (takePicButtonLed, True) GPIO.output (postSNLed, True) GPIO.output (cancelButtonLed, True) # Vis en forhåndsvisning på lag 1 def displayPreview (imgName): # Da PIL -billedshowet er et lort # bruger vi overlayet fra kameraet til at vise # forhåndsvisningen img = Image.open (imgName) polstring = Image.new ('RGB', (((billedstørrelse [0] + 31) // 32) * 32, ((billedstørrelse [1] + 15) // 16) * 16,)) padding.paste (img, (0, 0)) ov = camera.add_overlay (padding.tobytes (), size = img.size) ov.layer = 1 # Vis en forhåndsvisning på lag 3 def displayPreview3 (imgName): # Da PIL -billedshowet er en crapp # bruger vi overlayet fra kameraet til at vise # preview img = Image.open (imgName) padding = Image.new ('RGB', ((((img.size [0] + 31) // 32) * 32, ((img.size [1] + 15) // 16) * 16,)) padding.paste (img, (0, 0)) ov = camera.add_overlay (padding.tobytes (), size = img.size) ov.alpha = 150 ov.layer = 3 return ov # Function overlaySocialNetwork def overlaysn (): imgsn = Image.open ('SelectOption.png') # Create Overlay pad = Image.new ('RGB', (((imgsn.size [0] + 31) // 32) * 32, ((imgsn.size [1] + 15) // 16) * 16,)) # Indsæt overlejringspladen. Indsæt (imgsn, (0, 0)) ov = kamera.add_overlay (pad.tobytes (), størrelse = imgsn.størrelse) ov.alpha = 100 ov.lag = 3 retur ov # Funktion til overlejring image def overlayCounter (): #load images img1 = Image.open ('3.png') img2 = Image.open ('2.png') img3 = Image.open ('1.png') # Opret et overlay # Brugt med img1, fordi alle har samme størrelse pad = Image.new ('RGB', (((img1.size [0] + 31) // 32) * 32, ((img1.size [1] + 15) // 16) * 16,)) # indsæt overlayet - 3 pad.paste (img1, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img1.size) ov.alpha = 200 # lag er 3, fordi kameraforhåndsvisning er på lag 2 ov. lag = 3 søvn (1) camera.remove_overlay (ov) # indsæt overlay - 2 pad. paste (img2, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img2.size) ov.alpha = 200 # lag er 3, fordi kameraforhåndsvisning er på lag 2 ov.layer = 3 sleep (1) camera.remove_overlay (ov) # paste overlay - 1 pad.paste (img3, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img3.size) ov.alpha = 200 # lag er 3, fordi kameraforhåndsvisning er på lag 2 ov.layer = 3 søvn (1) camera.remove_overlay (ov) # Hovedfunktion # Ryd skærm, så opstartsbeskederne ikke er til stede # sandsynligvis kunne det være bedre at gøre dette i bash tmp = sp.call ('clear', shell = True) kamera = picamera. PiCamera () camera.resolution = (1280, 1024) camera.framerate = 24 camera.brightness = 55 camera.sharpness = 0 camera.contrast = 0 #camera.exposure_co mpensation = 0 #camera.exposure_mode = 'auto' #camera.meter_mode = 'average' #Testing her prøv: mens (True): camera.start_preview () #Vis LED Kun til kun at tage billedeTakePicLed () #Vent på knappen skal tages Billede GPIO.wait_for_edge (takeButton, GPIO. FALLING) # Start en tråd for at tælle med lysdioderne, mens billederne vises # Kan sandsynligvis bruges i overlayCounter -funktionen, # fordi den også har timere til at vise billederne, men de ledte effekter ville ikke # være den samme _thread.start_new_thread (countingTimerPicture, ()) # Vis billedoverlejringen i kameraets billedoverlayCounter () # Vis alle lysdioder, mens du tager billedshowAllLeds () camera.capture ('pushTesting.jpg') kamera. stop_preview () #display image displayPreview ('pushTesting.jpg') # Show overlay oo = overlaysn () # Show LEDs to Cancel or Post to Social Networks cancelPostLEDS () GPIO.add_event_detect (socialNetworkButton, GPIO. FALLING) GPIO.add_event_detect (cancelButton), GPIO. FALLING) mens (True): hvis GPIO.event_detecte d (socialNetworkButton): camera.remove_overlay (oo) GPIO.output (cancelButtonLed, False) o = displayPreview3 ('Aenviar.png') #print "Social Networks Button" sendToTwitter () sendToFacebook () camera.remove_overlay (o) break if GPIO.event_detected (cancelButton): #print "Canceled" camera.remove_overlay (oo) break # reset GPIOS GPIO.remove_event_detect (socialNetworkButton) GPIO.remove_event_detect (cancelButton) GPIO.remove_event_detect (takeButton) camera (stopButton): "Forladt …") #offLeds () GPIO.cleanup ()
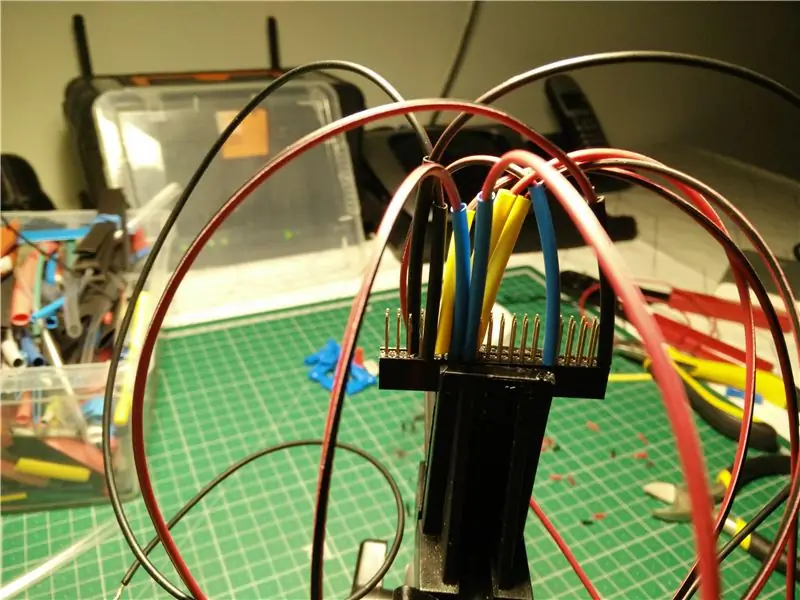
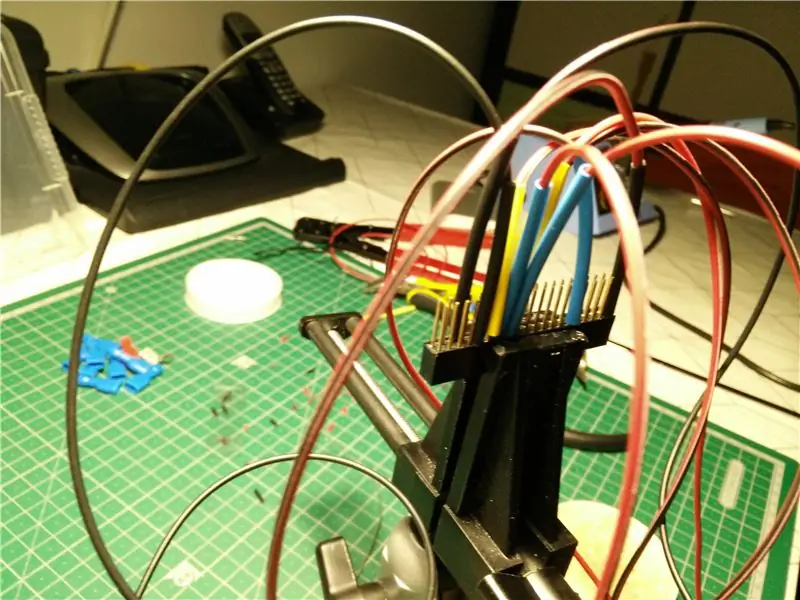
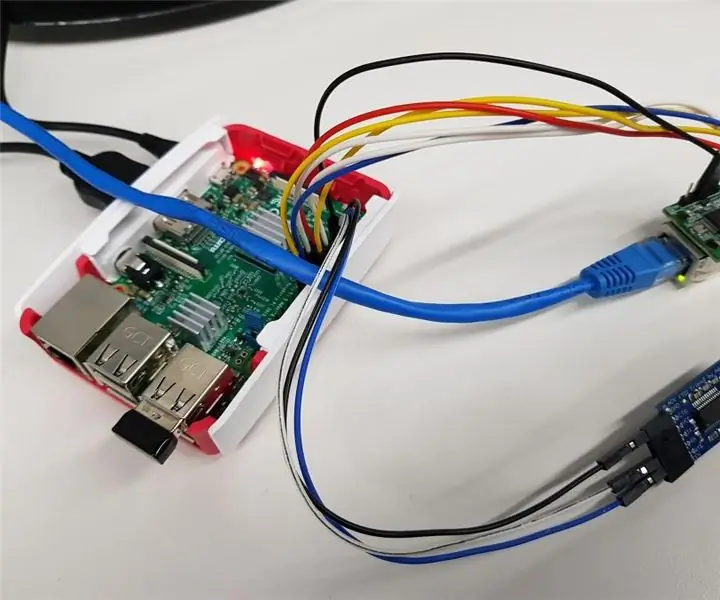
Trin 12: Ledningsføring




Ledningerne er bare tilslutning af Big Dome -trykknapperne til Raspberry PI.
Følg bare Fritzing Schematic.
Forbindelserne er:
ForbindelseRPI GPIO PIN GND Grøn trykknapGND (#3) GND Gul trykknapGND (#9) GND Blå trykknapGND (#39) Tag billede (blå trykknap "Tryk for at lave") 17 (BCM) Send til sociale netværk (grønt tryk) Knap "Push to make") 23 (BCM) Annuller (gul trykknap "Push to make") 24 (BCM) Blå trykknap LED27 (BCM) Grøn trykknap LED22 (BCM) Gul trykknap LED5 (BCM)
Varmekrympningen er også farvekodet
- Sort er GND -forbindelser
- Gul er "push to make" forbindelser
- Blå er LED -forbindelser
GPIO. BCM -numre vs GPIO. BOARD -forbindelser
Da mine forbindelser er BCM, synes jeg nu, det er et godt tidspunkt at tale om det og forskellen mellem BCM og BOARD.
Den største forskel er, hvordan du refererer til GPIO -pinkoderne, som igen vil drive, hvordan du laver forbindelserne. GPIO.board refererer pinkoderne til det nummer, der er trykt på ethvert GPIO -layout på internettet.
GPIO. BCM refererer til PIN -numrene, som Broadcom SOC ser dem. Dette vil sandsynligvis ændre sig langs nyere versioner af Raspberry PI.
På pinout.xyz -stedet er tavlens numre dem lige ved siden af benene, og BCM refereres sådan - BCM X (hvor X er tallet)
Trin 13: MagicBox

Den vedhæftede kode til dette trin er den sidste.
Du kan køre det på hindbær PI -støvle uden selv at skulle logge ind. For at gøre det skal du bare oprette dette lille script i det bibliotek, du har placeret koden - skift stier i overensstemmelse hermed
#!/bin/bash
cd/home/pi/magicbox python MagicBox.py
Gør det eksekverbart
chmod +x start_magicbox.sh
Nu skal du kalde det i /etc/rc.local, lige før exit 0 -instuktionen
sudo vi /etc/rc.local
/home/pi/magicbox/start_magicbox.sh &
gem og afslut.
Nu, ved hver genstart, udføres Python -programmet
BEMÆRK: Alle billedfilerne skal være i samme bibliotek som scriptet. Du skal have:
- 1.png
- 2.png
- 3.png
- Aenviar.png
- SelectOption.png
Du kan få alle disse filer på MagicBox's github.
Anbefalede:
RaspberryPi Islamic Prayers Watch & Alarm: 15 trin (med billeder)

RaspberryPi Islamic Prayers Watch & Alarm: Muslimer rundt om i verden har fem bønner hver dag, og hver bøn skal være på et bestemt tidspunkt på dagen. på grund af den elliptiske måde, hvorpå vores planet bevæger sig rundt om solen, hvilket får solen til at stige og falde, varierer året rundt, at
RaspberryPi 3/4 forlængerkort til tilføjelse af ekstra funktioner til Raspberry Pi: 15 trin (med billeder)

RaspberryPi 3/4 udvidelseskort til tilføjelse af ekstra funktioner til Raspberry Pi: vi ved, at hindbær pi 3/4 ikke leveres med indbygget ADC (analog til digital konverter) og RTC (ur i realtid), så jeg designer et printkort, der indeholder 16 kanal 12bit ADC, RTC, SIM7600 4G -modul, trykknapper, relæer, USB -strømafbrydelse, 5V strømafbrydelse, 12V strømforsyning
IoT Base Platform With RaspberryPi, WIZ850io: Platform Device Driver: 5 trin (med billeder)

IoT Base Platform Med RaspberryPi, WIZ850io: Platform Device Driver: Jeg kender RaspberryPi platform til IoT. For nylig blev WIZ850io annonceret af WIZnet. Så jeg implementerede en RaspberryPi -applikation ved Ethernet SW -modifikation, fordi jeg let kan håndtere en kildekode. Du kan teste Platform Device Driver via RaspberryPi
Overvåg og registrer temperatur med Bluetooth LE og RaspberryPi: 9 trin (med billeder)

Overvåg og registrer temperatur med Bluetooth LE og RaspberryPi: Denne instruktive handler om, hvordan man sammensætter et multi-node temperaturovervågningssystem med Bluetooth LE-sensorfejl fra Blue Radios (BLEHome) og RaspberryPi 3B Takket være udviklingen af Bluetooth LE-standarden er der nu let tilgængelig
Sådan adskilles en computer med nemme trin og billeder: 13 trin (med billeder)

Sådan adskilles en computer med nemme trin og billeder: Dette er en instruktion om, hvordan du adskiller en pc. De fleste af de grundlæggende komponenter er modulopbyggede og nemme at fjerne. Det er dog vigtigt, at du er organiseret omkring det. Dette hjælper med at forhindre dig i at miste dele og også ved at lave genmonteringen til
