Indholdsfortegnelse:
- Trin 1: KOMPONENTER
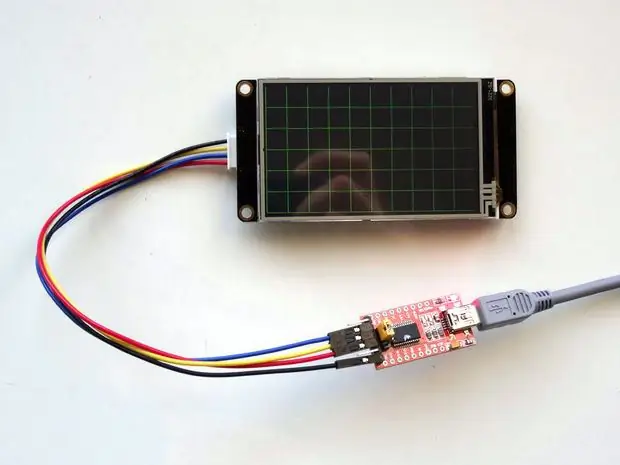
- Trin 2: Tilslut Nextion -skærmen til USB Serial Communication Module
- Trin 3: Start Nextion Editor, og vælg Display Type og Orientation
- Trin 4: I Nextion Editor: Tilføj og konfigurer tekstkomponenter
- Trin 5: I Nextion Editor: Upload projektet til Nextion -displayet
- Trin 6: HARDWARE -TILSLUTNINGER
- Trin 7: Start Visuino, og vælg Arduino Board -typen
- Trin 8: TILFØJELSE AF GPS -MODUL OG NEXTION -DISPLAY I VISUINO
- Trin 9: TILFØJELSE AF VISUINO -KOMPONENTER: MICRO SDCARD -KONFIGURATION
- Trin 10: KONFIGURERING AF NEXTION DISPLAY OG GPS
- Trin 11: Konfiguration af Sdcard og formateret tekstkomponent
- Trin 12: Upload koden til Mega Board
- Trin 13: Live Action

Video: GØR DIN EGEN GPS -BASEREDE DIGITAL DASHBOARD TIL EBIKE ELLER ELEKTRISK MOTORCYKLUS: 13 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:27



HEJ ALLESAMMEN
Denne gang kom jeg med nye instruerbare funktioner med både selvstændig skærm samt logger ved hjælp af arduino mega 2560 og Nextion Lcd display Og til sporingsformål kan du også logge NMEA -sætninger i Gps i sdcard, og selvfølgelig er projektet udført med magisk grafisk programmeringssoftware VISUINO. MANGE parameteroplysninger kan vises på Lcd i henhold til brugerkrav, men jeg vil vise dig de vigtigste. Yderligere oplysninger kan ekstraheres fra rå GPS -data via Visuino.log -fil genereret kan yderligere bruges til at spore i google map, google earth.
Jeg vil gerne igen takke Booian Mitov for at hjælpe mig med ledninger og skrive dette instruerbart.
Jeg har opdateret den instruerbare ved at tilføje en mere visuel lcd -grænseflade inklusive alle nødvendige filer.
Trin 1: KOMPONENTER



- Et Arduino Mega 2560 -kort (Du skal bruge et board med mindst 2 serielle porte, gerne 3, så Mega er et af de bedste valg)
- Et MicroSD -kortmodul (SPI -interface)
- Et serielt GPS -modul
- One Nextion Serial 2,8 tommer nx3224t028_011Display (jeg brugte, men enhver anden Nextion Display burde også fungere)
- SD -kort med en kapacitet på mindre end 32 GB og dets adapter til brug med Nextion -skærmen
- Andet SD -kort med en kapacitet på mindre end 32 GB
- 4 hun-hun-jumper-tråde til at programmere displayet
- Du skal også bruge et 5V USB til TTL Serial Converter -modul til at programmere displayet
- Få jumperwires til at forbinde komponenterne sammen
Trin 2: Tilslut Nextion -skærmen til USB Serial Communication Module


For at programmere Nextion Display med Nextion Editor skal du tilslutte det med en USB til TTL Serial Converter til din computer:
- Tilslut Nextion Wires -stikket til skærmen (billede 1)
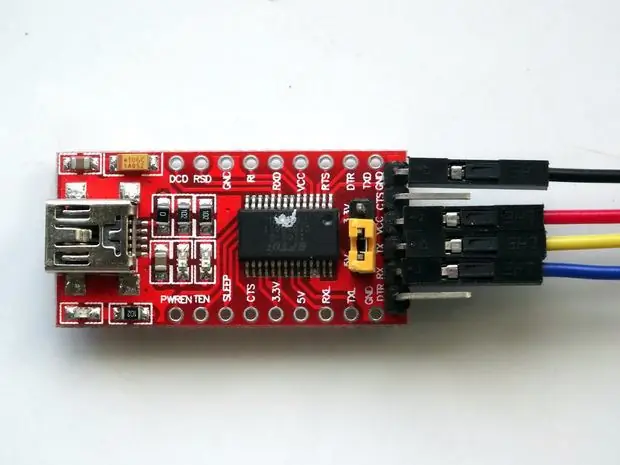
- Hvis din USB til seriemodul er konfigurerbar, skal du sørge for, at den er indstillet til at levere 5V strøm (billede 2) (I mit tilfælde havde jeg brug for at konfigurere den med en jumper til valg af strøm)
- Tilslut jordledningen (sort ledning) fra Nextion -skærmen til jordstiftet på USB til TTL Serial Converter Module (billede 2)
- Tilslut strømkablet (+5V) (rød ledning) fra Nextion -displayet til strømnettet (VCC/+5V) på USB til TTL Serial Converter Module (billede 2)
- Tilslut RX -ledningen (gul ledning) fra Nextion -displayet til TX -pin på USB til TTL Serial Converter Module (billede 2)
- Tilslut TX -ledningen (blå ledning) fra Nextion -skærmen til RX -stiften på USB til TTL Serial Converter Module (billede 2)
- Tilslut USB til TTL Serial Converter Module til computeren med et USB -kabel
Trin 3: Start Nextion Editor, og vælg Display Type og Orientation




For at programmere Nextion Display skal du downloade og installere Nextion Editor.
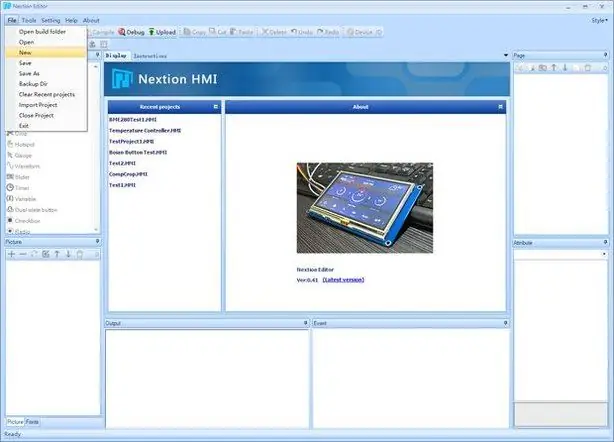
- Start Nextion Editor
- Vælg | Filer | Ny | i menuen
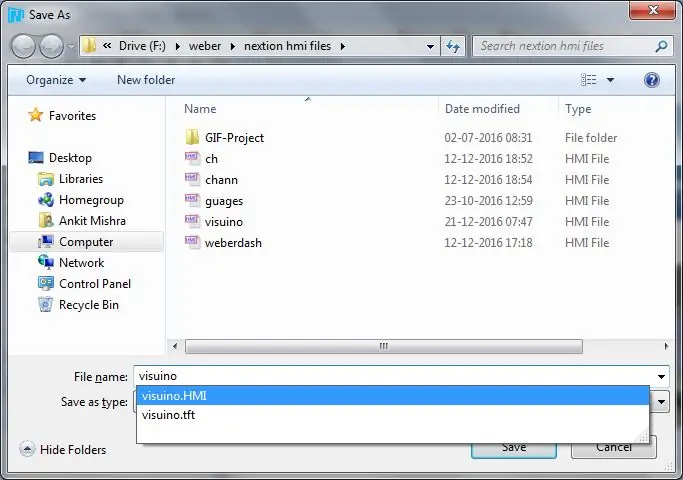
- I dialogboksen "Gem som" skal du skrive projektfilnavn og vælge en placering for at gemme projektet
- Klik på knappen "Gem"
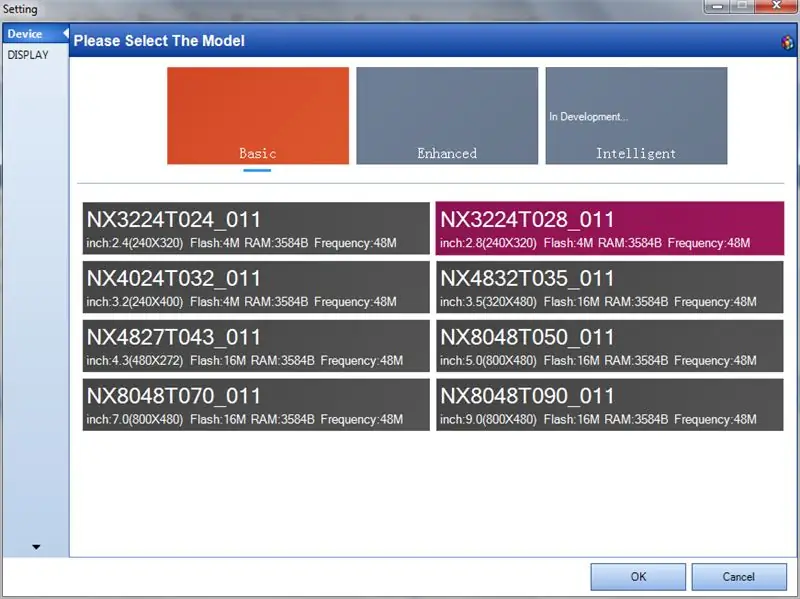
- Vælg skærmtypen i dialogboksen "Indstillinger"
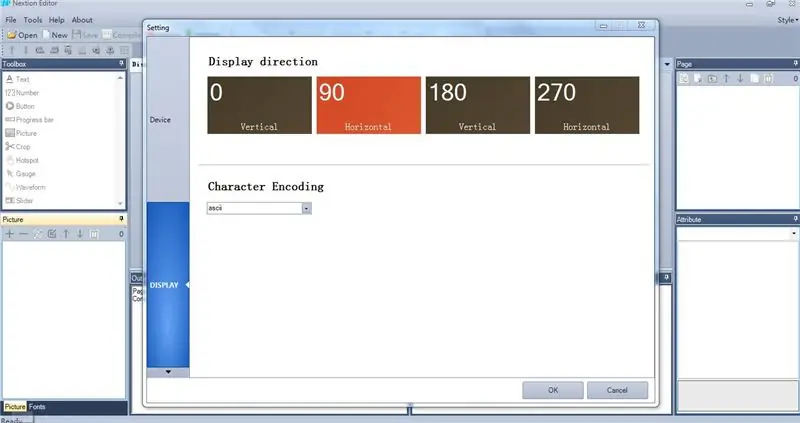
- Klik på fanen "DISPLAY" til venstre for at vise skærmindstillingerne
- Vælg Horisontal retning for displayet
- Klik på knappen "OK" for at lukke dialogboksen
Trin 4: I Nextion Editor: Tilføj og konfigurer tekstkomponenter




- *Sørg for, at du har FAT32 -formateret sdcard, sørg for at have genereret skrifttype, ellers viser Nextion -editor fejl ved kompilering.
- DU SKAL DOWNLOADE (images.png) BILLEDE BESLUTTET HER INDEHOLDENDE GPS -INFORMATIONSPARAMETER. (LATITUDE, LONGITUDE)
Følg nu disse trin
- KLIK nyt projekt
- navngiv det som visuino
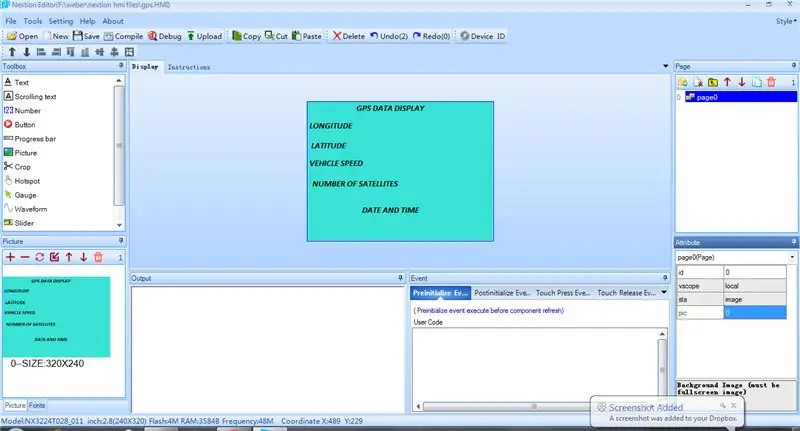
- Skift til fanen på enheden, og vælg nx3224t028_011 display, 90 vandret, tegnkodning ascii, Displayområde har en hvid 320*240 redigerbar skærm.
Nu har vi genereret skrifttyper:
- Vælg | Værktøjer | Fontgenerator i menuen
- følg guiden, og vælg den genererede skrifttype.
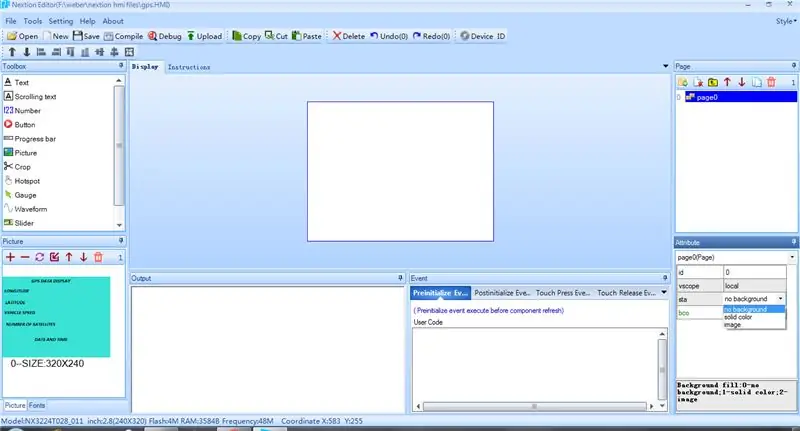
Dernæst tilføjer vi et billede:
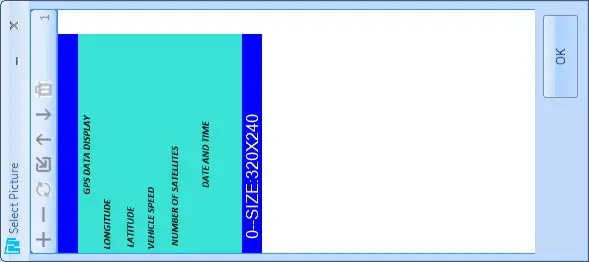
- Nu i nextion editor tilføj dette tapet i billedvinduet (venstre nederste hjørne vindue) ved at klikke på + knappen.
- I displayvinduet vises den hvide skærm, klik nu på dens attributtabel (vindue i nederste højre hjørne) klik på sta-> vælg billede pic-> dobbeltklik-> vælg billede
- dette vil blive brugt som baggrund for LCD -grænseflade.
Design Nextion -skærmen:
- Nu fra værktøjskassevinduet: klik på tekstkomponent-> t0 ny tekst vises på displayet-> træk over det nødvendige område foran breddegradstekst
- klik nu på dens attributstabel sta-> beskær billede picc-> dobbeltklik-> vælg billede 0 pco-> vælg sort farve txt-> x
- Gentag på samme måde processen med at tilføje fire flere tekstkomponenter t1, t2. Placer dem under hinanden ved at trække dem på skærmen. Nu skal du tilføje 4 flere tekstkomponenter for at vise længdegrad, hastighed, antal satellitter, dato og tid.
- på samme måde ved at gentage ovenstående procedure
Generer og upload filerne til Nextion SDCard:
- Klik på fanen kompiler (dette genererer tft -fil) Du kan også fejlsøge eller køre dette i simulatoren ved at klikke på fanen Fejlfinding, et nyt vindue vil dukke op. under vinduet "instruktionsindgangsområde" enter-> t0.txt = "555" vil dette medføre, at x-> 555 vises på skærmen Klik på fil-> åben build-mappe-> kopier denne visuino tft-fil til fat32-formateret sdcard.
- Indsæt dette sdcard i Nextion lcd, og tænd det.
- Efter vellykket opdatering. Sluk det, fjern derefter sdcardet og tænd det igen.
- NU VIL DU SE DIN NEXTION EDITOR INTERFACE på LCD.
- du kan direkte overføre visuino tft -fil vedhæftet her til sdcard.
- eller gå i næste trin for at overføre kompileret projekt via ftdi usb -modul.
Trin 5: I Nextion Editor: Upload projektet til Nextion -displayet
- Klik på knappen "Upload"
- I dialogboksen "Upload til Nextion Device" skal du klikke på knappen "Go" for at starte upload
- Når overførslen er færdig, skal du klikke på knappen "Afslut" for at lukke dialogboksen.
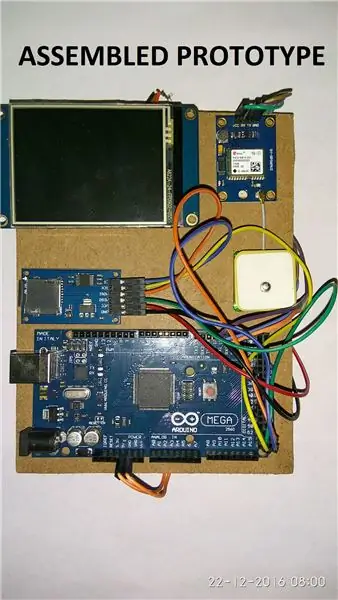
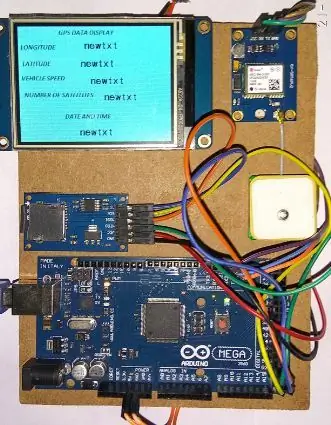
Trin 6: HARDWARE -TILSLUTNINGER

- MELLEM MEGA OG NEXTION
- VI BRUGER SERIALPORT 1
- PIN18 TX1 OF MEGA TO RX OF NEXTION
- PIN19 RX1 OF MEGA TO TX OF NEXTION
- VCC TIL VCC OG GND TIL GND
MELLEM SDCARD OG MEGA
- CS OF SDCARD TO PIN53
- SCK AF SDCARD TIL PIN52
- MOSI AF SDCARD TIL PIN51
- MISO OF SDACRD TIL PIN50
- VCC TIL VCC
- GND TIL GND
MELLEM GPS OG MEGA
- TX AF GPS TIL RX2 PIN17 OF MEGA
- VCC TIL VCC
- GND TIL GND
- VI VIL BRUGE SERIAL2
Trin 7: Start Visuino, og vælg Arduino Board -typen


Da Arduino MEGA har fire serielle porte, og det er nødvendigt for at programmere Arduino, skal du programmere Arduino MEGA, så lad serial0 stå til programmering.
For at starte programmeringen af Arduino skal du have Arduino IDE installeret herfra:
Sørg for, at du installerer 1.6.7 eller højere, ellers fungerer denne vejledning ikke
Visuino: https://www.visuino.com skal også installeres.
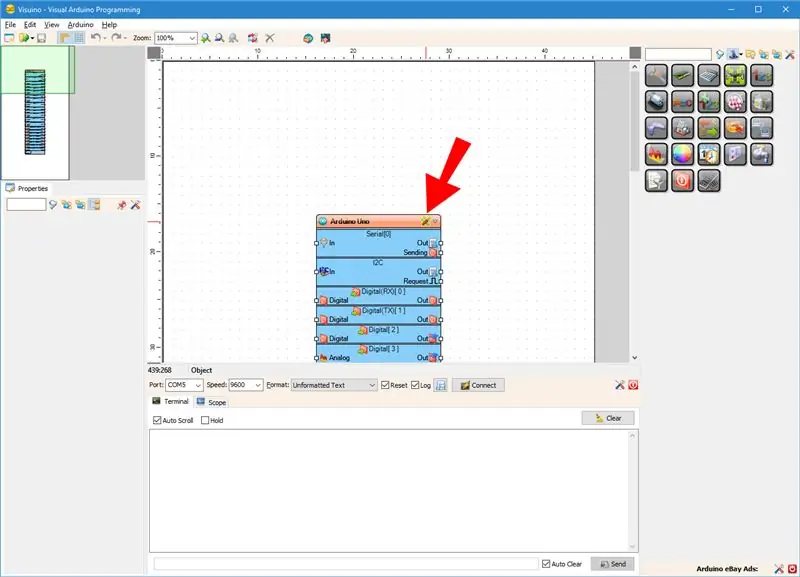
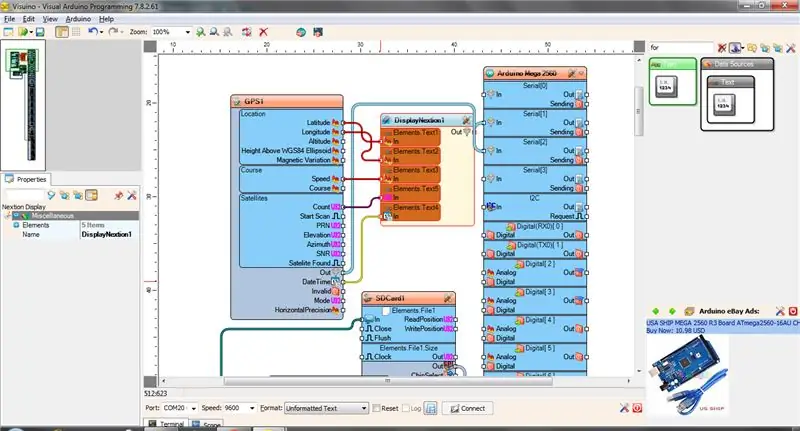
- Start Visuino som vist på det første billede
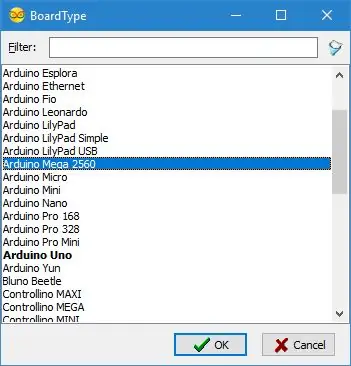
- Klik på knappen "Værktøjer" på Arduino -komponenten (billede 1) i Visuino
- Når dialogen vises, skal du vælge Arduino MEGA som vist på billede 2
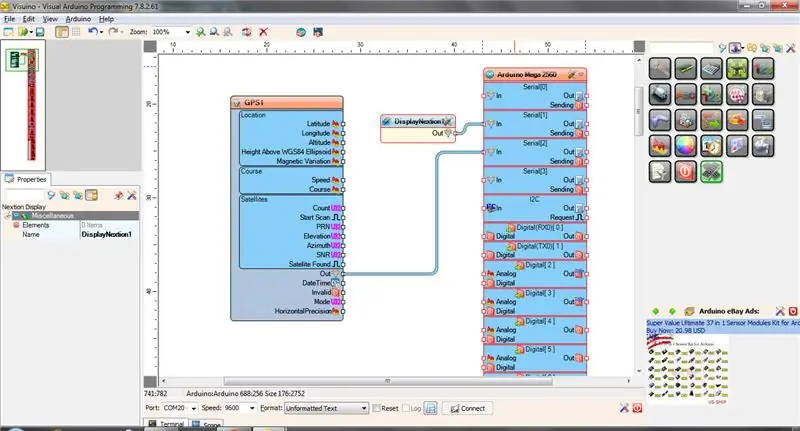
Trin 8: TILFØJELSE AF GPS -MODUL OG NEXTION -DISPLAY I VISUINO




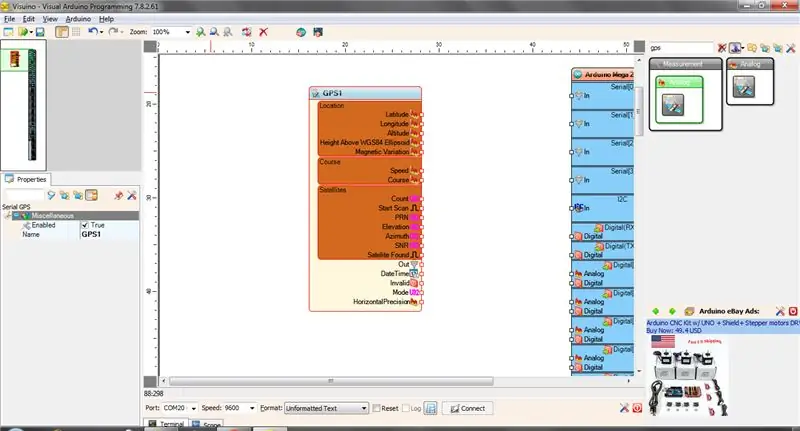
- Skriv "GPS" i filterboksen i komponentværktøjskassen, vælg derefter "Serial GPS" -komponenten (billede 1), og slip den i designområdet
- Tilslut "Out" -stiften på GPS1 -komponenten til "In" -stiften af "Serial [2]" på Arduino MEGA -komponenten
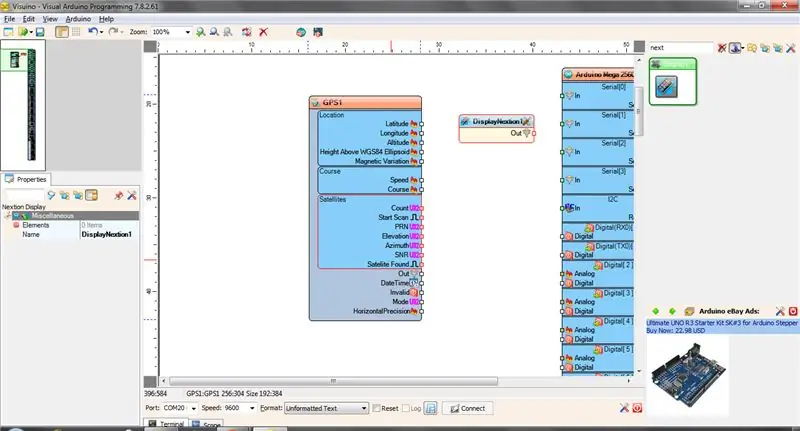
- Skriv "næste" i filterboksen i komponentværktøjskassen, vælg derefter "Nextion Display" -komponenten, og slip den i designområdet
- Slut komponentens "Out" pin til "In" pin "Serial [1]" på Arduino MEGA komponenten
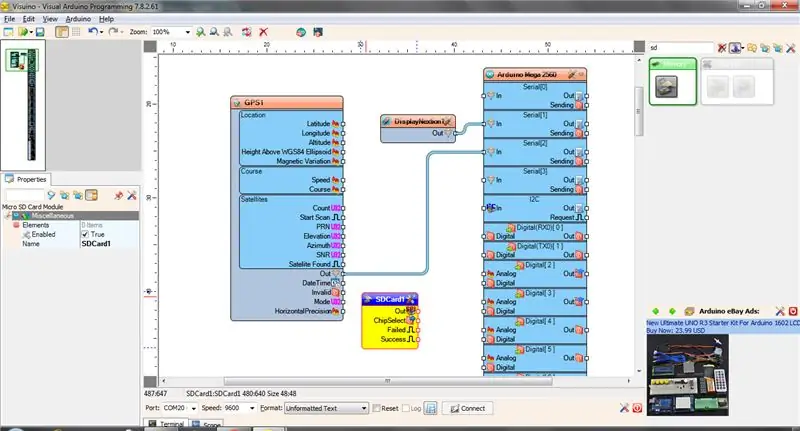
Trin 9: TILFØJELSE AF VISUINO -KOMPONENTER: MICRO SDCARD -KONFIGURATION


Først skal vi tilføje og tilslutte MicroSD -komponent i Visuino for at styre MicroSD -modulet:
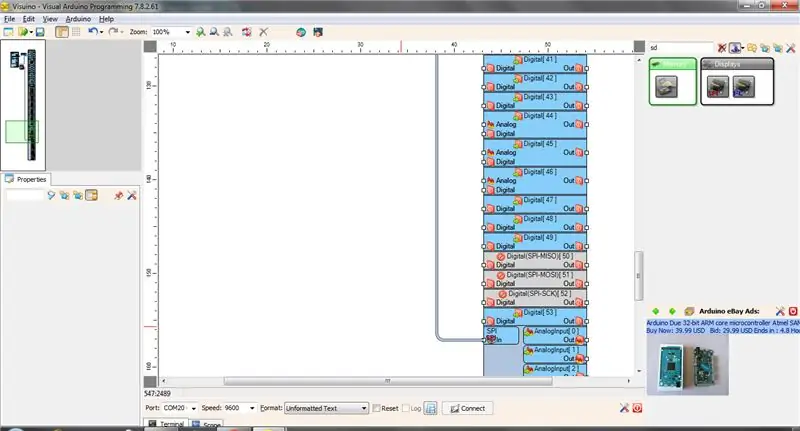
- Skriv "sd" i filterboksen i komponentværktøjskassen, vælg derefter "Micro SD Card Module" -komponenten (billede 1), og slip den i designområdet
- Tilslut "Out" -stiften på SDCard1 -komponenten til "In" -stiften på "SPI" -kanalen på Arduino -komponenten (billede 2)
- Tilslut "ChipSelect" -udgangsstiften på SDCard1 -komponenten til "Digital" -indgangsstiften på "Digital [53]" -kanalen på Arduino Mega 2506 -komponenten (billede 3)
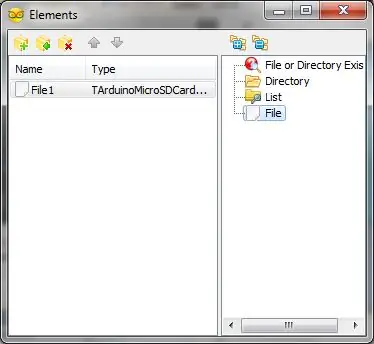
For at registrere dataene skal vi tilføje filelement til MicroSD -komponenten og angive dets filnavn:
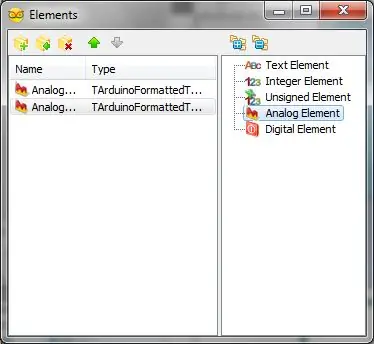
- Klik på knappen "Værktøjer" på SDCard1 -komponenten (billede 1)
- I "Elements" -editoren skal du vælge elementet "File" i det højre vindue, og derefter klikke på knappen "+" til venstre (billede 2) for at tilføje filelement
- I Object Inspector skal værdien af egenskaben "Path Name" i File1 -elementet indstilles til "GPSLog.txt6"
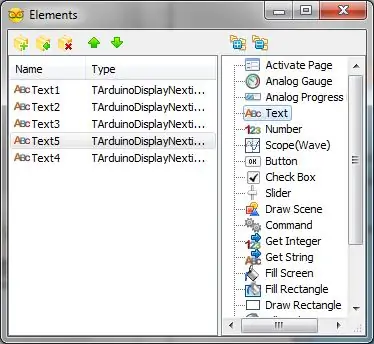
Trin 10: KONFIGURERING AF NEXTION DISPLAY OG GPS


- Dobbeltklik på nextion display, elementer editor vil dukke op
- Tilføj elementet "tekst"
- Vælg det nyligt tilføjede element
- nu under egenskabsfanen navngiv det som "t0".
- Tilslut disse tekstkomponenter til gps -modulets breddegrad.
Tilføj på samme måde den næste tekstkomponent, omdøb den til "t1" og tilslut den til GPS -modulets længdegrad.
Tilføj på samme måde tekstkomponenter til hastighed, antal satellitter, dato og klokkeslæt og tilknyt det til gps -modul. Navngiv derefter "t2", "t3" osv. Med stigende tal for at matche navnene på Nextion -komponenterne, der er angivet i Nextion Editor.
Trin 11: Konfiguration af Sdcard og formateret tekstkomponent




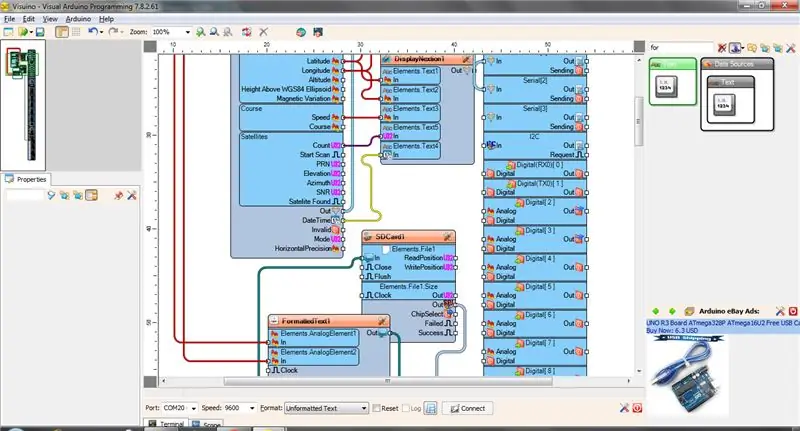
- Skriv "form" i filterboksen i komponentværktøjskassen, vælg derefter komponenten "Formateret tekst" (billede 1), og slip den i designområdet
- Dobbeltklik på komponenten FormattedText1 for at åbne elementeditoren (billede 2)
- I Elements Editor tilføjes to "Analog element" -elementer (billede 2)
- Tilslut "Analog Element1" til breddegrad
- Tilslut "Analog element2" til længdegrad
- Tilslut "Out" -pinden på FormattedText1 -komponenten til "In" på sdcard1 -komponenten (billede 3)
- Tilslut "Out" -stiften på SDCard1 -komponenten til "In" -stiften på "SDI" -kanalen på Arduino MEGA -komponenten (billede 4)
Trin 12: Upload koden til Mega Board


- I Visuino skal du trykke på F9 eller klikke på knappen vist på billede 1 for at generere Arduino -koden, og åbne Arduino IDE
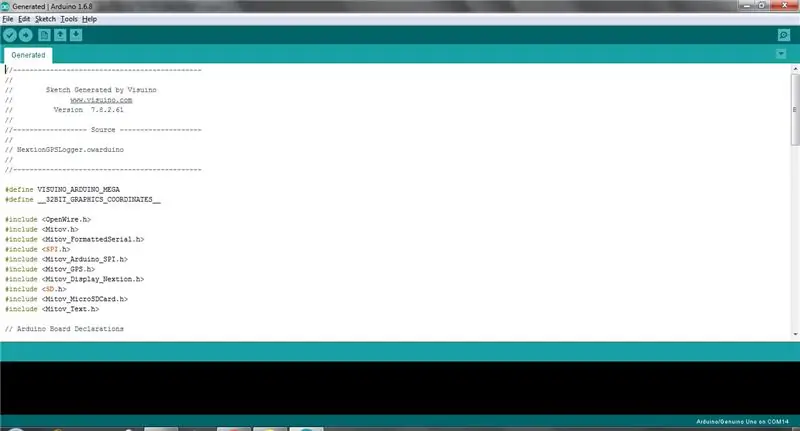
- I Arduino IDE skal du klikke på knappen Upload for at kompilere og uploade koden (billede 2)
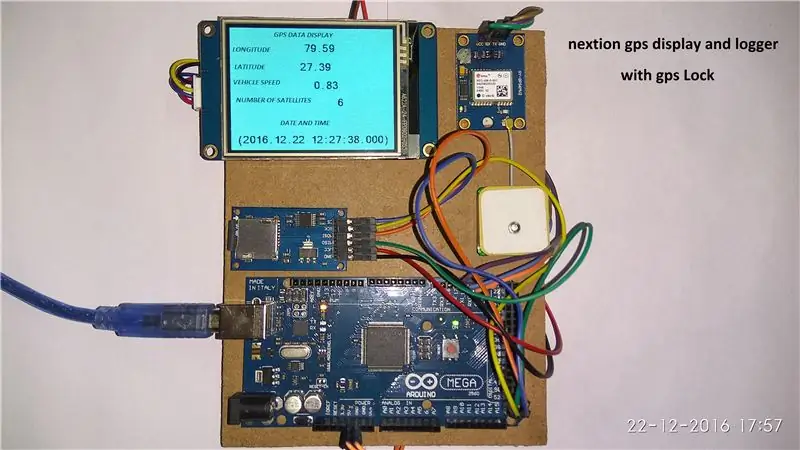
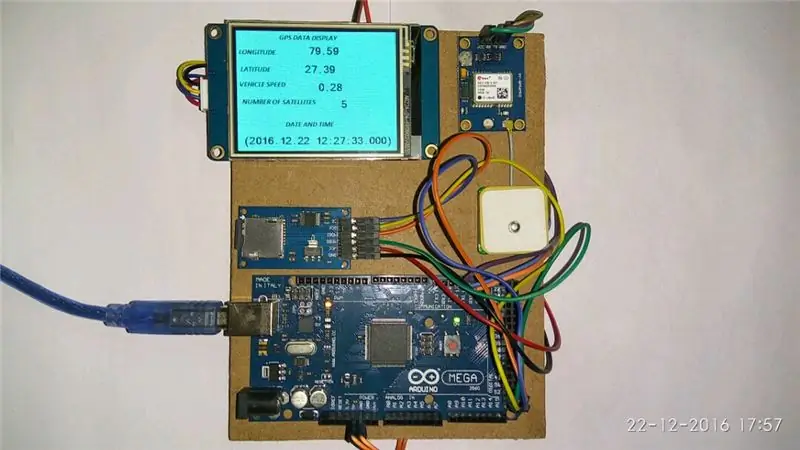
Trin 13: Live Action



tag venligst opsætningen i det åbne område for at få Gps -rettelse
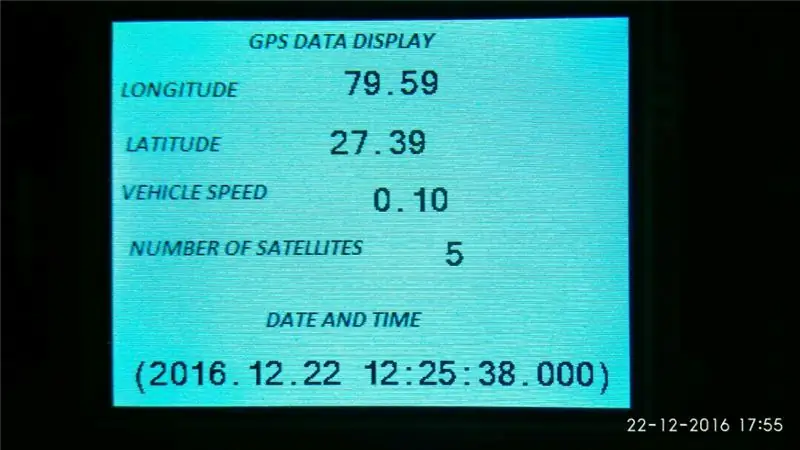
Når du får gps fix vil alle oplysninger blive vist og logget.
tag sdcardet ud, og kontroller, om gpstxt6 -filen blev oprettet.
Anbefalede:
Sådan laver du din egen WIFI -gateway til at forbinde din Arduino til IP -netværk?: 11 trin (med billeder)

Sådan laver du din egen WIFI -gateway til at forbinde din Arduino til IP -netværk?: Som så mange mennesker synes du, at Arduino er en meget god løsning til hjemmeautomatisering og robotik! Men når det kommer til kommunikation, kommer Arduinos bare med serielle links. Jeg arbejder på en robot, der skal være permanent forbundet med en server, der kører ar
Gør dit gamle tv eller din CRT -skærm til en retro gamingstation: 5 trin

Gør dit gamle tv eller CRT -skærm til en retro gamingstation: I denne instruktion vil jeg vise dig, hvordan du gør dit gamle tv eller CRT -skærm til en retro gamingstation. Du kan også bruge dit nye fjernsyn eller LED -skærm, der bringer din barndoms hukommelse tilbage
Gør din videobåndoptager til en RF- eller A/V -sender: 4 trin

Gør din videobåndoptager til en RF- eller A/V -sender: Dette er ret simpelt. Skub en antenne bag på udgangen af en vcr. Og indstil dit tv. Men denne metode ser forfærdelig ud og fungerer kun på cirka 1 meter. Dette forhindrer ikke nogen i at stikke i en tv -forstærker. Det ville være ulovligt, men
Sådan gør du din LG EnV 2 -mobiltelefon til et bærbart opkaldsmodem til din bærbare computer (eller skrivebord): 7 trin

Sådan gør du din LG EnV 2 -mobiltelefon til et bærbart opkaldsmodem til din bærbare computer (eller skrivebord): Vi har alle på et tidspunkt haft brug for at bruge internettet, hvor det bare ikke har været muligt, f.eks. I bilen , eller på ferie, hvor de opkræver et dyrt beløb i timen for at bruge deres wifi. endelig har jeg fundet på en simpel måde at få
Gør din Windows XP eller Vista til en Mac og Linux: 10 trin

Gør din Windows XP eller Vista til en Mac og Linux: Denne instruktion viser dig, hvordan du gør din Windows -pc til en mac og pc, samt kører Linux. - Jeg anbefaler, at du har mindst 2 GB RAM -og over 10 GB harddiskplads (hvis du vil have linux) anbefales vista eller XP - jeg gør dette på
