Indholdsfortegnelse:
- Forbrugsvarer
- Trin 1: Ikke den første
- Trin 2: Tilslutning af RGB LED Matrix
- Trin 3: Design af kabinettet
- Trin 4: Opbygning af kabinettet
- Trin 5: Koden
- Trin 6: Alternativ kabinet

Video: Arduino RGB Matrix Word Clock: 6 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:27

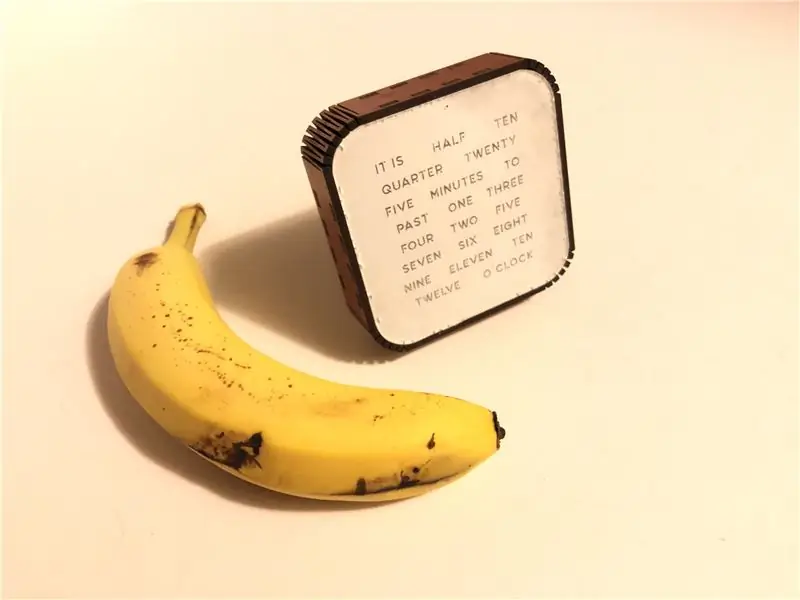
Glem tal, RGB LED Word Clock viser tiden som tekst! I stedet for to hænder eller et digitalt display viser Word Clock den aktuelle tid som ord i stærkt LED -lys ved hjælp af en standard 8x8 LED -matrix. For eksempel, hvis klokken var 10:50, ville LED -uret sige, at det er ti minutter til elleve. Klokken 10:30 ville det sige, at DET ER HALVT TID.
Forbrugsvarer
Hardware komponenter:
WS2812 LED 5050 RGB 8x8 64 LED Matrix til Arduino
Wemos D1 Mini Pro
M3 x 12 mm sekskantskruer Bolte
Software -apps og onlinetjenester: Arduino IDE
Håndværktøj og fremstillingsmaskiner:
Glowforge - Laserskærer eller laserskæring.
Trin 1: Ikke den første


Jeg har set denne type Word Clock før og ESP8622 ure, men ingen var så enkle. Jeg fandt en instruerbar af neotrace. Det var meget tæt på, hvad jeg havde brug for. Faktisk ville jeg klare det, indtil jeg fandt disse 8x8 matrixgitre på aliexpress. Jeg brugte koden og ændrede den lidt for at arbejde med mit layout.
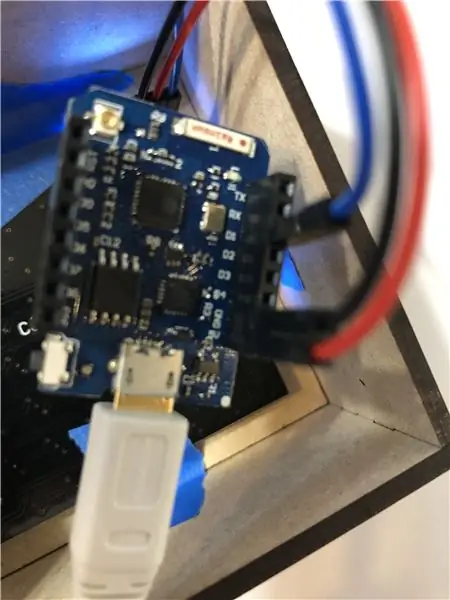
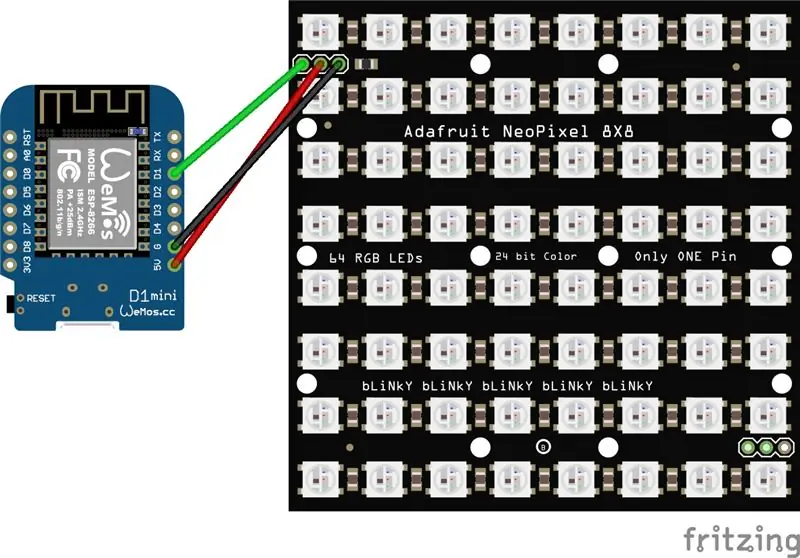
Trin 2: Tilslutning af RGB LED Matrix

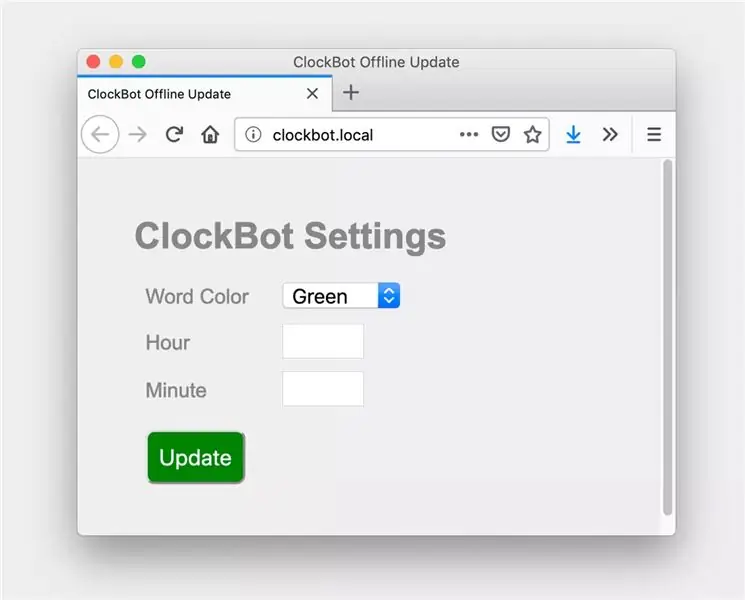
Kredsløbet er den letteste del. Tilslut bare +5v, jord og data. Upload koden i din færdige. Jeg havde et problem med IOS og wifi, så når det går ud, vil det konfigurere et adgangspunkt og vise sin egen side for at opdatere indstillingerne. Det vil ikke være så præcist uden en RTC, men det er mere kunst end ur.
Trin 3: Design af kabinettet


Jeg er så heldig at have en laser til rådighed, der gjorde det lettere at oprette kabinettet. Jeg brugte vidunderlig svg box generator Boxes.py til at lave den oprindelige struktur. Jeg vendte låget for at gøre "ansigtet" større. Dette giver en bedre betragtningsvinkel for uret.
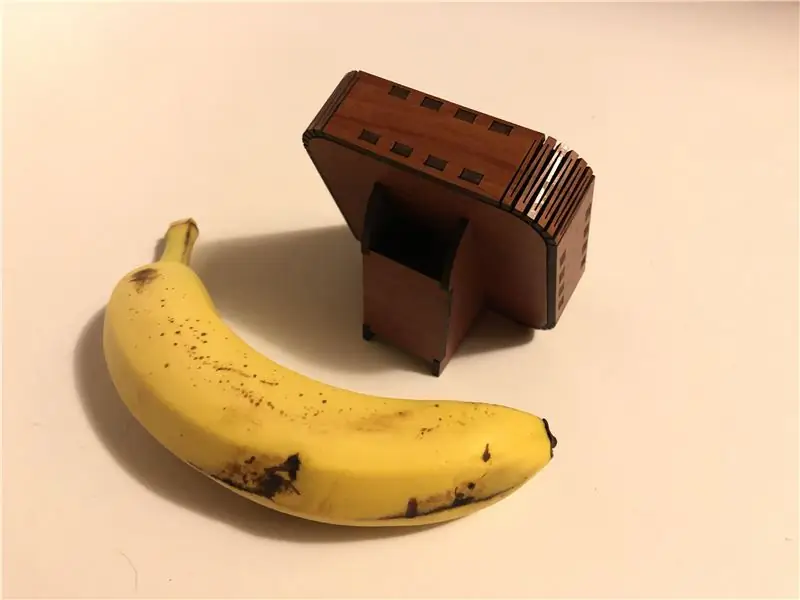
Trin 4: Opbygning af kabinettet

Jeg vil foreslå, at du opretter din egen fil til dit kabinet. Det afhænger af tykkelsen af dit materiale. Jeg har inkluderet SVG -cutfilen til reference. Jeg spraymalede et tyndt stykke klart akryl og graverede derefter malingen af med laseren og skar den ud.
Trin 5: Koden

Jeg klipte og indsatte kode fra forskellige stykker, ikke sikker på hvor effektiv den er eller elegant, men den virker. Det er ret ligetil at læse igennem det. Men jeg ville være glad for tilføjelser eller koderettelser.
Jeg vil fortsætte med at arbejde til og fra på dette projekt. Hvad angår koden, er den god nok til, at jeg ved det. Hvis nogen vil bidrage, kan du tilføje det til github -projektet.
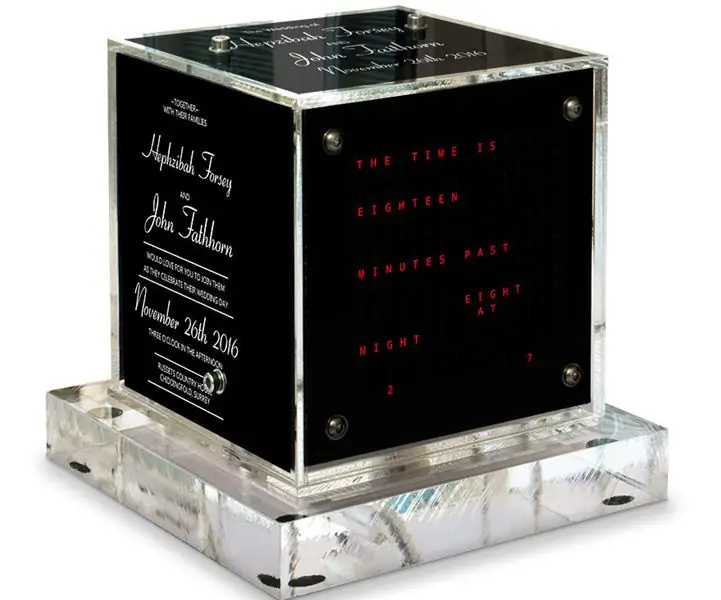
Trin 6: Alternativ kabinet


Jeg lavede endnu et kabinet, denne er endnu mindre. Som du kan se, er der masser af måder at præsentere uret på.
Anbefalede:
Digital Clock LED Dot Matrix - ESP Matrix Android App: 14 trin

Digital Clock LED Dot Matrix - ESP Matrix Android App: Denne artikel er stolt sponsoreret af PCBWAY. PCBWAY laver prototyper af PCB af høj kvalitet til mennesker over hele verden. Prøv det selv og få 10 PCB'er for kun $ 5 på PCBWAY med meget god kvalitet, tak PCBWAY. ESP Matrix Board, som jeg udvikler
Budget Arduino RGB Word Clock !: 7 trin (med billeder)

Budget Arduino RGB Word Clock !: Hej alle sammen, her er min guide til, hvordan du laver din egen enkle & billigt ordur! Værktøjer, du skal bruge til dette projekt Loddejern & Loddekabler (Ideelt set mindst 3 forskellige farver) 3D -printer (Eller adgang til en, du kan også
IoT Smart Clock Dot Matrix Brug Wemos ESP8266 - ESP Matrix: 12 trin (med billeder)

IoT Smart Clock Dot Matrix Brug Wemos ESP8266-ESP Matrix: Lav dit eget IoT Smart Clock, der kan: Display ur med et smukt animationsikon Display Påmindelse-1 til Påmindelse-5 Vis kalender Vis muslimsk bønnetid Vis vejrinformation Vis Nyheder Vis råd Vis Bitcoin rate Display
O-R-A RGB Led Matrix Wall Clock and More ** opdateret juli 2019 **: 6 trin (med billeder)

O-R-A RGB Led Matrix vægur og mere ** opdateret juli 2019 **: Hej. Her er jeg med et nyt projekt ved navn O-R-AIt er et RGB LED Matrix vægur, der viser: time: minut temperatur fugtighed aktuelt vejrstilstand ikon Google Kalender begivenheder og 1 times påmindelsesmeddelelser på et bestemt tidspunkt det viser:
Arduino Word Clock Mini: 20 trin (med billeder)

Arduino Word Clock Mini: Arduino Word Clock Mini- Anniversary Clock Relativt let at bygge Word Clock ved hjælp af en Arduino Nano og fire MAX7219 32 mm Dot Matrix Display Moduler Valg af stilarter, billedramme eller Perspex terning med forskellige basemuligheder. Specifikationer Mini Arduino Word Clo
