Indholdsfortegnelse:
- Trin 1: Opsætning af din Dash -knap
- Trin 2: Installer Node JS på din enhed
- Trin 3: Find knappens adresse
- Trin 4: Test af din knap
- Trin 5: Konfigurer den oprindelige statskonto
- Trin 6: Endelig kode
- Trin 7: Indstilling af en SMS Trigger
- Trin 8: Tilpasning af dit dashboard
- Trin 9: Start af scriptet fra opstart
- Trin 10: Konklusion

Video: Amazon Dash Button Silent Doorbell: 10 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:27


Konstant at kigge ud af vinduet, så du kan opfange besøgende, før de ringer på døren? Træt af at hunde og baby går amok når som helst det ringer? Vil du ikke bruge en formue på en "smart" løsning?
At lave en stille dørklokke er lige så let som at hacke en Amazon Dash Button på $ 5! Den eneste anden ting, du har brug for, er en computer, der altid er hjemme - som f.eks. Den Raspberry Pi, du har siddet. Få tekstmeddelelser når som helst nogen skubber på din nye dørklokke og hold hele huset glad. (Det er endnu sejere at få notifikationer, hvis du har et smartwatch!)
Til dette projekt skal du bruge:
- En Amazon Dash -knap
- En computer, der bliver hjemme (som en Raspberry Pi)
Trin 1: Opsætning af din Dash -knap


At få din Dash -knap klar til hacking er ret ligetil - du skal bare gennemgå hele Amazon -installationsprocessen minus at vælge et produkt.
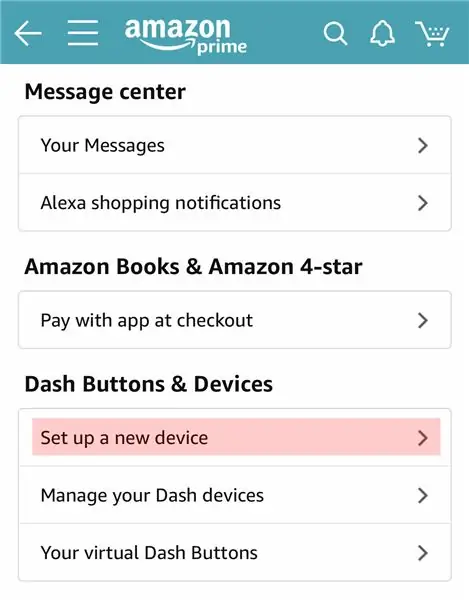
Denne opsætning kræver Amazon -appen, som er tilgængelig til iOS og Android. Når du er logget ind på Amazon inde i appen, skal du gå til Din konto -> Dash -knapper og enheder -> Konfigurer en ny enhed. Vælg "Dash Button", og følg vejledningen, indtil du bliver bedt om at vælge et produkt.
Luk appen. Aflys ikke opsætningen; ikke slå x - bare luk appen. Hvis du ved et uheld valgte et produkt eller genbruger en gammel Dash -knap, skal du bare fjerne enheden via Amazon -appen og følge disse trin igen.
Hvis du ønsker at ændre, hvordan din knap ser ud, er det let at fjerne etiketten.
Trin 2: Installer Node JS på din enhed
For at finde (og efterfølgende bruge) din Dash -knaps hardware -adresse skal vi bruge Node JS. Dette kan installeres på enhver computer - Mac, Linux (Raspberry Pi) eller Windows.
Vores sidste projekt afhænger af at have en computer, der er forbundet til det samme netværk som vores knap, der kører et uafbrudt Node -script, så husk det, når du vælger din enhed. Et hjemme-skrivebord eller Raspberry Pi ville være perfekt.
Jeg vælger at bruge en Pi 3, men en Pi Zero med en WiFi dongle ville også fungere!
Følg de relevante instruktioner for at installere Node JS på din computer:
- Hindbær Pi
- Mac OS
- Windows
Alex Horton skrev et fantastisk modul bare til det, vi prøver at gøre, kaldet node-dash-button. Vi skal installere det sammen med nodepakkehåndteringen (npm) og libpcap. Indtast disse kommandoer på kommandolinjen:
sudo apt-get install npm
sudo apt-get install libpcap-dev npm install node-dash-knap
Trin 3: Find knappens adresse


Vi har fundet en enkel måde at finde din stregknapadresse.
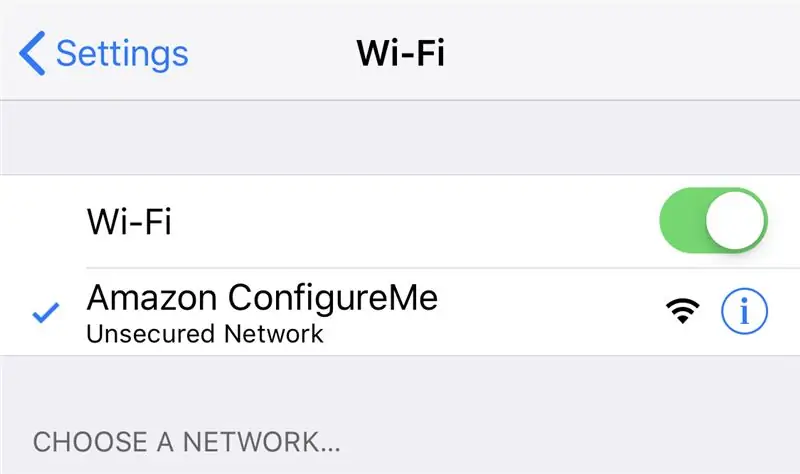
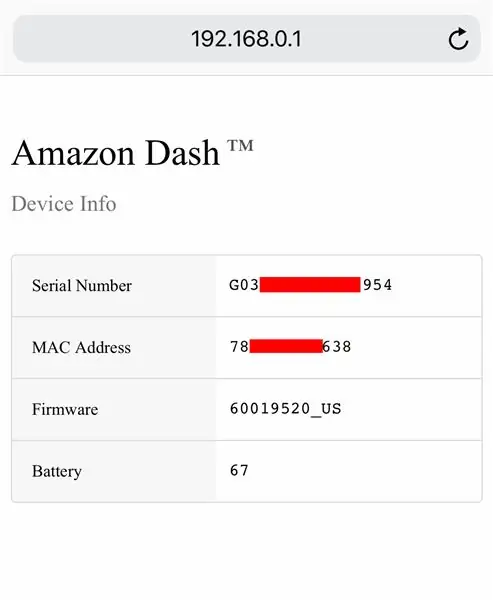
Først skal du holde knappen på din dash -knap nede i ca. 5 sekunder, indtil LED'en langsomt begynder at blinke blåt. Åbn dine wifi -indstillinger på din telefon og find wifi'en 'Amazon Configure Me'. Når du har forbindelse til dette, skal du åbne din webbrowser og gå til 'https://192.168.0.1'.
Den adresse, vi leder efter, er MAC -adresse og vil ligne "ab: 64: be: 8b: ce: 82".
Trin 4: Test af din knap
Du kan bekræfte, at du har fundet den korrekte adresse ved at skrive et simpelt script til at udskrive en besked, hver gang der trykkes på knappen.
Opret et nyt script inde i node-dash-button-biblioteket.
sudo nano button_test.js
Og kopier og indsæt følgende i filen:
var dash_button = require ('node-dash-button'), dash = dash_button ('xx: xx: xx: xx: xx: xx'), // ERSTAT MED DIN ADRESSE exec = require ('child_process'). exec; dash.on ('opdaget', funktion () {console.log ('Knap skubbet!');});
Udskift x'erne på den anden linje med din nyligt fundet knapadresse. Gem filen med Ctl-x, y.
Start scriptet, og tryk på din knap.
sudo node button_test.js
Du skulle se "Knap skubbet!" Print ud. Nu hvor vi kan registrere knappetryk, kan vi udløse handlinger baseret på dem!
Trin 5: Konfigurer den oprindelige statskonto


Nu hvor vi kan udløse en kommandolinjemeddelelse, når vi trykker på knappen Dash, kan vi udløse alle mulige andre ting! I dette tilfælde vil jeg udløse en sms - vi vil ikke have, at den, der står ved døren, venter, indtil vi tjekker vores e -mail.
Der er et par måder at udløse en tekstmeddelelse på - tjenester som Twilio eller PushBullet. En af de letteste måder, jeg fandt, var gennem Initial State. Det krævede minimal ekstra kodning og gav mig en oversigt over, hvornår min knap var blevet trykket.
Gå til https://iot.app.initialstate.com og opret en ny konto.
Du skal installere Initial State SDK for NodeJS på din stationære/bærbare/Raspberry Pi. Ved en kommandoprompt (glem ikke at SSH først i din Pi), kør følgende kommando:
cd/home/pi/node_modules/node-dash-button
sudo npm installer initial-state
For at teste streameren skal du oprette en testfil:
nano stream_test.js
Og kopier og indsæt følgende (findes også her):
var IS = require ('initial-state');
var bucket = IS.bucket ('NodeJS_SDK_Example', 'YOUR_ACCESS_KEY_GOES_HERE'); // Skub hændelse til initial state bucket.push ('Demo State', 'active'); setTimeout (funktion () {// Push en anden hændelse bucket.push ('Demo State', 'inactive');}, 1000);
Gem scriptet med Ctl-x, y.
Inden vi kan køre dette script, skal vi dog tilføje en unik adgangsnøgle til den anden linje.
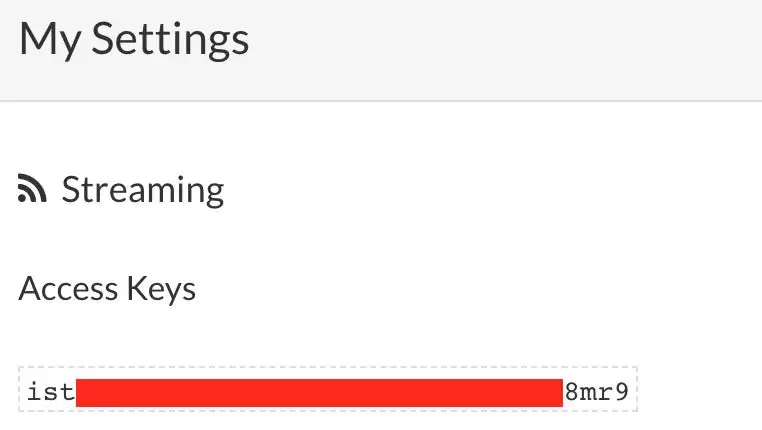
På linje 2 vil du se en linje, der starter med var bucket = IS.bucket (…. Denne linje opretter en ny databucket med navnet "NodeJS_SDK_Example" og er knyttet til din konto. Denne tilknytning sker på grund af den anden parameter på samme din adgangsnøgle til din oprindelige statskonto er en lang række bogstaver og tal. Hvis du går til din oprindelige statskonto i din webbrowser, skal du klikke på dit brugernavn øverst til højre og derefter gå til "mine indstillinger", finder du din adgangsnøgle der.
Kør testskriptet for at sikre, at vi kan oprette en datastrøm til din Initial State -konto. Kør følgende:
node stream_test.js
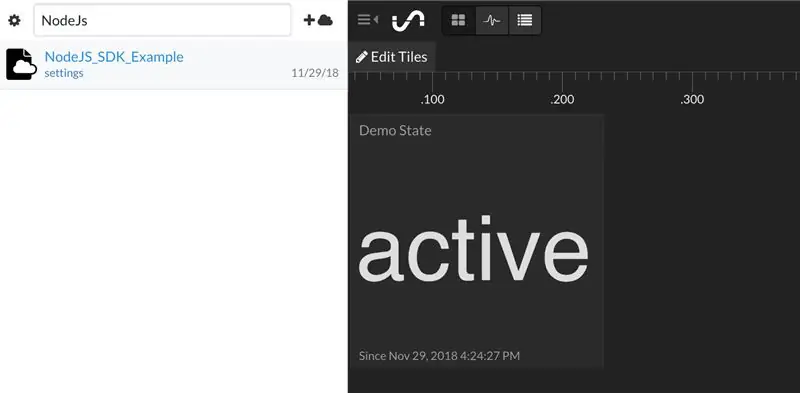
Gå tilbage til din Initial State -konto i din webbrowser. En ny dataskovl kaldet "NodeJS_SDK_Example" skulle have vist sig til venstre i din loghylde (du skal muligvis opdatere siden). Klik på denne spand for at se testdataene.
Nu er du klar til at sende dine tryk på knappen til den oprindelige tilstand!
Trin 6: Endelig kode

Vi har allerede installeret Initial State Node SDK, så alt hvad vi skal gøre er at tilføje det til vores kode!
Her er en ændret version af det button_test.js script, vi brugte tidligere:
var dash_button = require ('node-dash-button'), dash = dash_button ('xx: xx: xx: xx: xx: xx'), // ERSTAT MED DIN ADRESSE exec = require ('child_process'). exec; var IS = require ('initial-state'); var bucket = IS.bucket ('Doorbell', 'YOUR_ACCESS_KEY'); dash.on ('opdaget', funktion () {console.log ('Knap skubbet!'); bucket.push ('Fordør', 'Nogen er her!');});
Kopier og indsæt dette script i en ny fil (stadig inde i node-dash-button-biblioteket):
sudo nano doorbell.js
Du vil bemærke, at vi på linje 5 og 6 inkluderer modulet Initial State og angiver vores bucket -parametre. Du skal sætte din unikke adgangsnøgle fra før på linje 6.
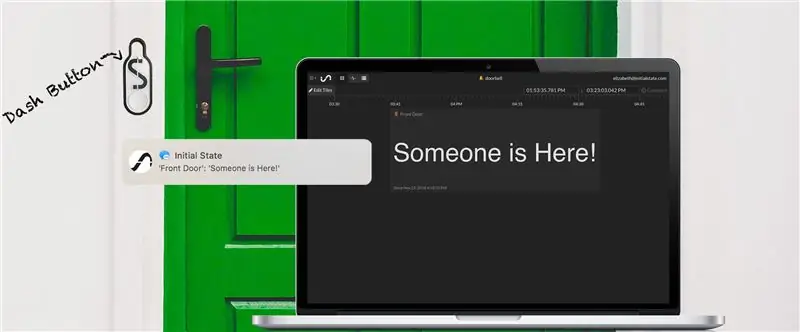
Linje 10 er, hvor vi rent faktisk sender data til den oprindelige tilstand. I dette tilfælde har jeg navngivet min spand "Doorbell" og streamer "Someone is Here!" ved min hoveddør. Hvis du har flere Dash -knapper, kan du sende dem alle til spanden "Doorbell", men navngive dem efter deres placering (dvs. "Garage Door", "Bedroom" osv.).
Gem scriptet med Ctl-x, y.
For at teste dit script, kør:
sudo node doorbell.js.
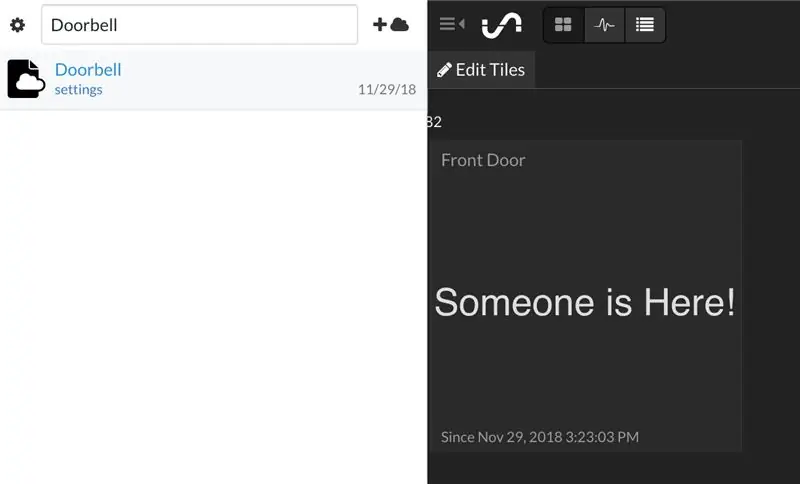
Når du trykker på din knap, skal du kunne gå til din Initial State -side og se en ny spand ved navn "Doorbell" i sidebjælken. Lad os nu tilføje en udløser!
Trin 7: Indstilling af en SMS Trigger

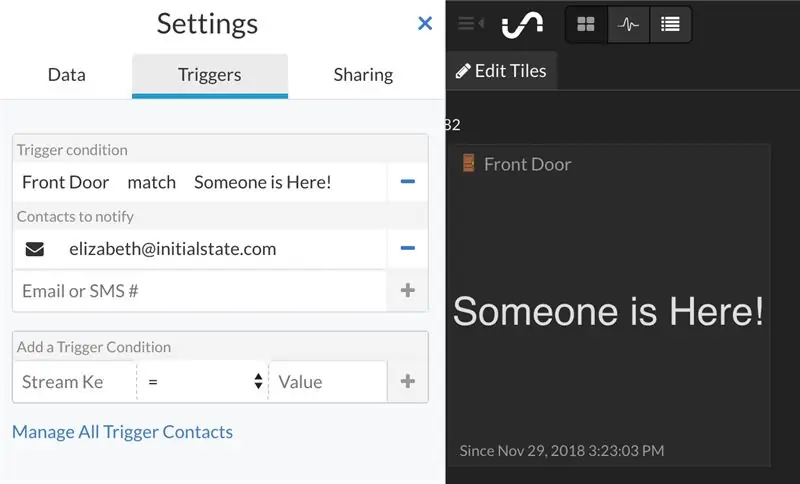
"Triggers" er Initial State's version af meddelelser, og de er super nemme at tilføje. Klik bare på "Indstillinger" under dørklokkespanden, og klik derefter på fanen "Udløsere".
Du kan vælge det signal, du vil udløse fra rullelisten. Vores spand har kun én - "Front Door" - så vælg det. Vælg derefter indstillingen "match" og tilføj den besked, du streamer, når der trykkes på din knap - i dette tilfælde "Der er nogen her!"
Tilføj endelig dit telefonnummer for at modtage SMS -beskeder. Du skal indtaste en bekræftelseskode, der sendes til din telefon, første gang du bruger dette nummer.
Sørg for, at du trykker på "+" -tegnet ved siden af dit telefonnummer, ellers udløses ikke udløseren.
Klik på "Udført" nederst på fanen Triggers for at gemme din trigger.
Nu er du klar til at modtage tekstadvarsler! Tryk på din knap (mens doorbell.js -scriptet kører). Du bør få en tekst på 8 sekunder eller mindre!
Din lydløse dørklokke er klar til at gå! Hvis du vil sikre dig, at dit script genstarter ved strømafbrydelse, skal du fortsætte med at læse. Jeg vil også gå over til at tilføje emojis til din spand og signalere navne.
Trin 8: Tilpasning af dit dashboard


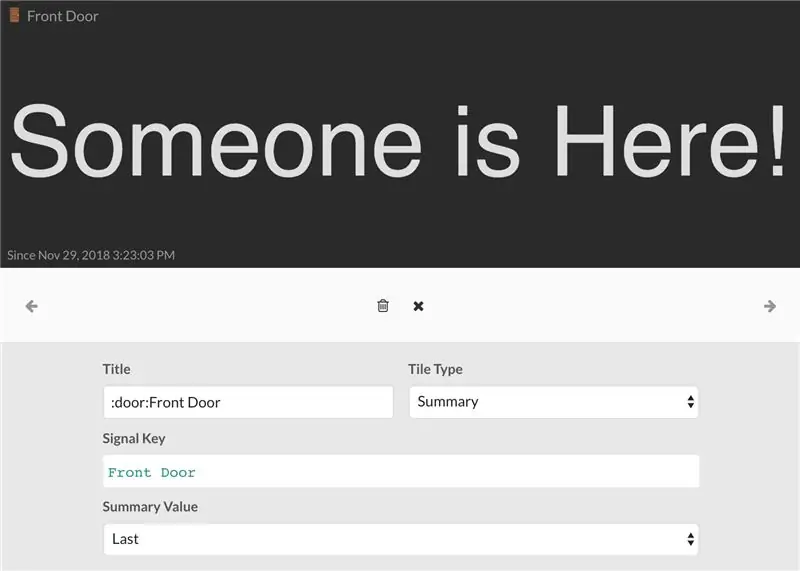
Hvis du vil pynte på dit Initial State -dashboard, er tilføjelse af emojis eller helt at ændre navne superenkelt.
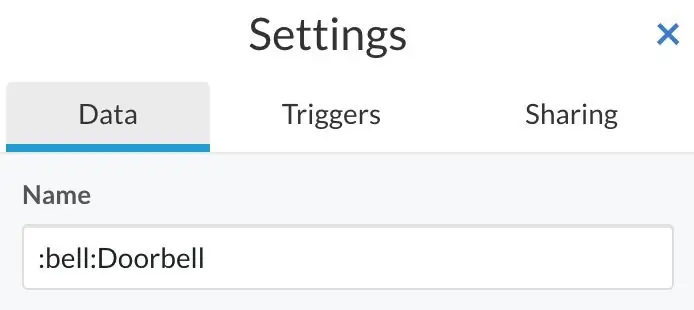
Hvis du vil ændre navnet på en flise, skal du blot højreklikke på flisen og vælge "rediger flise". Inde i titelboksen, der kommer op, kan du sætte genvejen til enhver emoji. Hvis du klikker på "x" øverst i konfigurationsvinduet, gemmes dine ændringer.
Du kan også gøre dette med navnet på din spand ved at klikke på "Indstillinger" under skovlnavnet og derefter redigere feltet Navn.
Du kan tilføje et baggrundsbillede til dit dashboard for at give dine data mere personlighed og kontekst.
Trin 9: Start af scriptet fra opstart
Det script, du kører på din hjemmecomputer eller Pi, er nøglen til vores lydløse dørklokke. Hvis der sker noget som en strømafbrydelse, vil vi sikre os, at vores script kommer i gang igen.
På en Mac Vi kommer til at bruge en service kaldet crontab og nano -teksteditoren:
env EDITOR = nano crontab -e
Inde i filen skal du tilføje:
@reboot nohup sudo node /Users/UserName/node_modules/node-dash-button/doorbell.js &
Sørg for at erstatte "Brugernavn" med dit eget. Hvis du navngav dit script noget andet eller lagde det i en anden mappe, skal du erstatte /Users/UserName/node_modules/node-dash-button/doorbell.js med den korrekte sti. Stien i mit eksempel er hovedbrugermappen efterfulgt af mappen node_modules/node-dash-button. Du kan nemt kopiere en fils stienavn ved at følge disse instruktioner.
Gem filen med Ctl-x, y. Du kan teste, om det virker, ved at genstarte din computer.
På en Windows Følg instruktionerne her for at starte dit nodeskript ved genstart. Sørg for at angive hele scriptets sti.
På en Raspberry Pi/Linux -maskine Det er ret ligetil at køre et script fra boot på Pi. Vi kommer til at bruge en service kaldet crontab:
sudo crontab -e
Vælg din foretrukne teksteditor (jeg kan godt lide nano), og tilføj i bunden af filen (under alle kommentarerne):
@reboot nohup sudo node /home/pi/node_modules/node-dash-button/doorbell.js &
Hvis du navngav dit script noget andet eller lagde det i en anden mappe, skal du erstatte /home/pi/node_modules/node-dash-button/doorbell.js med den korrekte sti. Stien i mit eksempel er hoved Pi-biblioteket efterfulgt af biblioteket node_modules/node-dash-button.
Gem filen! Du skal genstarte, for at den får virkning, men hvis du også vil genstarte, hvis internetforbindelsen går ned, tilføjer vi en anden opgave til vores crontab i dette næste trin.
For at håndtere netværksfald, besluttede jeg mig for bare at implementere en måde, hvorpå Pi kunne registrere en netværksforbindelse og genstarte, hvis den ikke er der.
Først skal vi oprette et script for at kontrollere WiFi og derefter udløse nedlukning:
cd
sudo nano /usr/local/bin/checkwifi.sh
Placer følgende inde i filen, og sørg for at udskifte IP -adressen med din routers IP -adresse:
ping -c4 IP_ADDRESS> /dev /null
hvis [$? ! = 0] derefter sudo /sbin /shutdown -r nu fi
Pinget kontrollerer en forbindelse. Hvis det vender tilbage med en udgangskode uden nul, sender scriptet kommandoen til lukning. Gem og afslut scriptet. Sørg nu for, at dens tilladelser er i orden:
sudo chmod 775 /usr/local/bin/checkwifi.sh
Ligesom vores doorbell.js script, tilføjer vi dette script til crontab:
sudo crontab -e
Placere
*/5 * * * */usr/bin/sudo -H /usr/local/bin/checkwifi.sh >>/dev/null 2> & 1
under linjen tilføjede vi tidligere. Dette kører vores checkwifi -script hvert 5. minut. Afslut nu crontab og genstart Pi:
sudo genstart
Alt skal være opsat og fungere! Du kan også opsætte en måde at overvåge kørende processer på en Pi ved at følge denne vejledning.
Trin 10: Konklusion

Du har nu en stille dørklokke for at forhindre de Amazon -leveringsfolk i at vække dig! Lad mig vide, hvis du har spørgsmål eller kommer med unikke ændringer.
Anbefalede:
UK Ring Video Doorbell Pro, der arbejder med mekanisk klokke: 6 trin (med billeder)

UK Ring Video Doorbell Pro, der arbejder med mekanisk klokke: **************************************** **************** Vær opmærksom på, at denne metode kun fungerer med vekselstrøm lige nu.Jeg vil opdatere, hvis/når jeg finder en løsning til dørklokker, der bruger jævnstrømI mellemtiden, hvis du har en jævnstrøm levering, skal du ikke
Trådløs dørklokke - (Raspberry PI & Amazon Dash): 4 trin (med billeder)

Trådløs dørklokke - (Raspberry PI & Amazon Dash): Hvad gør det? (se video) Når der trykkes på knappen, opdager Raspberry, at ny enhed logger på det trådløse netværk. På denne måde kan den genkende den knap, der bliver trykket på, og videregive oplysningerne om denne kendsgerning til din mobil (eller en enhed i din
XiaoMi Vacuum + Amazon Button = Dash Cleaning: 5 trin (med billeder)

XiaoMi Vacuum + Amazon Button = Dash Cleaning: Denne instruktion forklarer, hvordan du bruger dine ekstra Amazon Dash Buttons til at styre XiaoMi Vacuum. Jeg fik en flok Amazon -knapper liggende fra det tidspunkt, de var $ 1, og jeg havde ingen brug af dem. Men ved modtagelsen af et nyt robotstøvsuger beslutter jeg mig
Reparation Radio Aux Jack / Tilføj medie Bluetooth -modtager bag Dash: 6 trin (med billeder)

Reparation Radio Aux Jack / Tilføj medie Bluetooth -modtager bag Dash: Jeg har for nylig bemærket, at mit 2013 Silverado aux -stik var løst. Det kom ikke som en overraskelse, da jeg ofte bruger det og bare lader aux -ledningen hænge fra stikket. For at fikse det, skulle jeg bare tage et par paneler af bindestreg, fjerne og tage apa
Silent Annoyatron: 4 trin

Silent Annoyatron: Du tror måske, at en stille version af ThinkGeeks Annoyatron ville være meningsløs. Men du tager fejl, for det er faktisk en helt ny måde at føre psykologisk krigsførelse på dine embedsmænd. Slut det bare til deres computers mikrofon eller linje
