Indholdsfortegnelse:
- Forbrugsvarer
- Trin 1: Panel -printkort
- Trin 2: Styr PCB
- Trin 3: 3D -trykt skelet
- Trin 4: Laserskåret top og bund
- Trin 5: Firmware
- Trin 6: Forbindelse

Video: Animeret stemningslys og natlys: 6 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:27





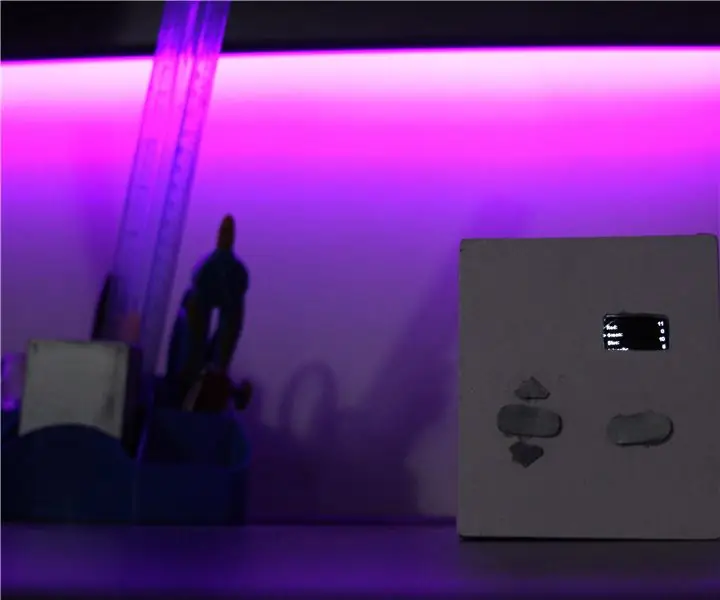
Med en fascination, der grænser op til besættelse af lys, besluttede jeg at oprette et udvalg af små modulære printkort, der kunne bruges til at skabe RGB -lysdisplays af enhver størrelse. Efter at have lavet det modulære printkort faldt jeg over tanken om at arrangere dem i en sekskant for at skabe et 3D -display, der kunne bruges til at skabe alt fra et simpelt soveværelses natlys til et stemningslys, der ikke ville være for malplaceret, sad på et bord i en eksklusiv restaurant.
Selvfølgelig kunne andre former også oprettes ved hjælp af de samme principper.
Her er nogle af de animationer, der aktuelt kører på lyset.
- Ild
- Regn
- Slange (Retro)
- Livets spil
- Bølgeform Oscillationer
- Fyrtårn
- Spinning Mønstre (Barber Shop)
Lyset er i øjeblikket skabt i to størrelser - Small (96 LEDs) og Large (384 LEDs), men dette kan skaleres efter behov.
Forbrugsvarer
WS2812B LED'er - AliExpress
PCB - ALLPCB
3 mm sort laserskåret plast - plastark Leverandør
Hvidt 3D -printfilament - Amazon
Elektroniske komponenter - Farnell / Newark
M3 bolte og gevindafstandsstykker - Amazon
Loddekolbe
Brødristerovn - Komponentmontering til overflademontering
Trin 1: Panel -printkort



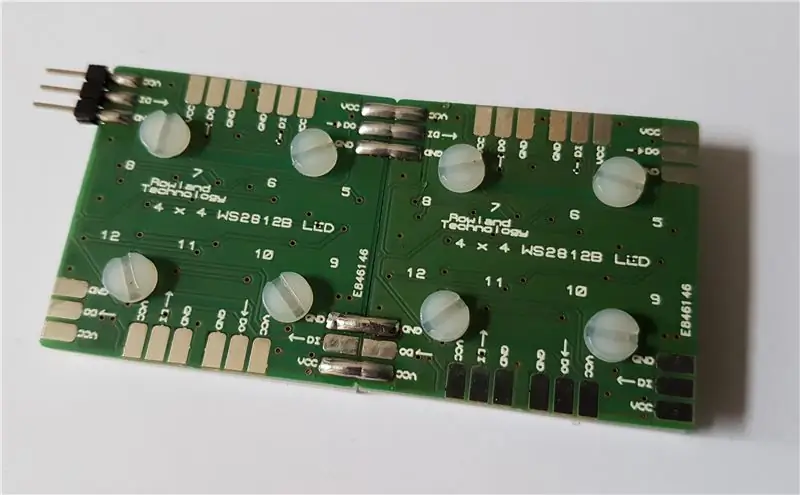
Fra rejsen ønskede jeg en række små PCB'er, der kunne rumme et antal LED -pixels og være forbundet på en meget enkel måde uden behov for yderligere ledninger eller stik. Jeg kom med et meget simpelt design, der gjorde det muligt at kæde WS2812B LED'er sammen og derefter føre kæden videre til den næste print.
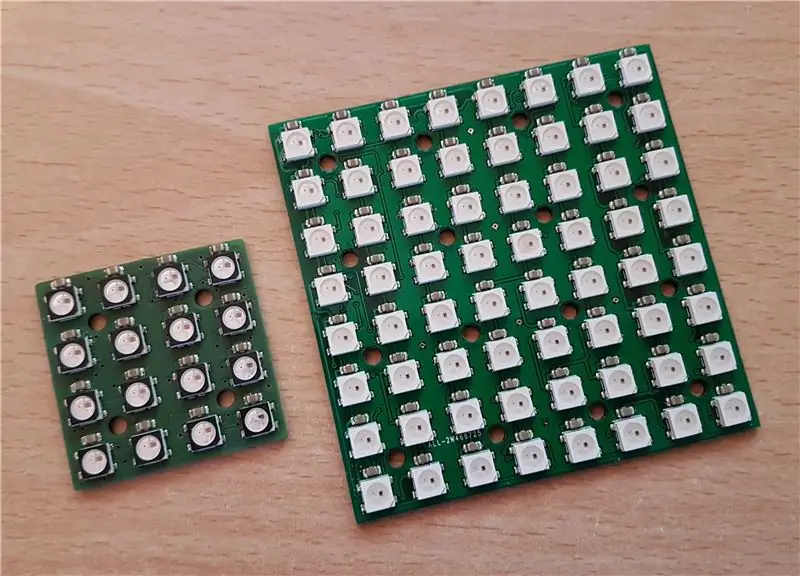
Jeg oprettede tre printkort med følgende pixeldimensioner.
- 1 x 8 - 9 mm x 72 mm
- 4 x 4 - 36 mm x 36 mm
- 8 x 8 - 72 mm x 72 mm
Til dette projekt bruges kun 4x4 og 8x8 boards til at skabe lysene.
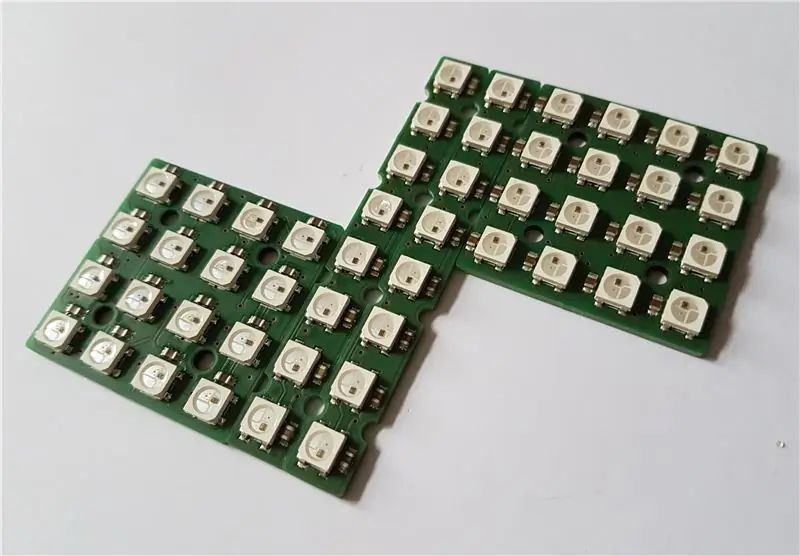
Lysdioderne er arrangeret i et gitter på 9 mm i både X- og Y -dimensioner, hvilket er ret tæt, men giver nok plads til at arbejde med, når der tages hensyn til printkortets stik. PCB'erne er oprettet, så LED 9mm -gitteret vedligeholdes, når det er sammenføjet. PCB'er forbindes simpelthen ved hjælp af strømning af loddetin fra det ene bord til det næste.
Hver LED har sin egen 100nF kondensator til elektrisk afkobling og for at hjælpe med at levere strøm til LED'en efter behov.
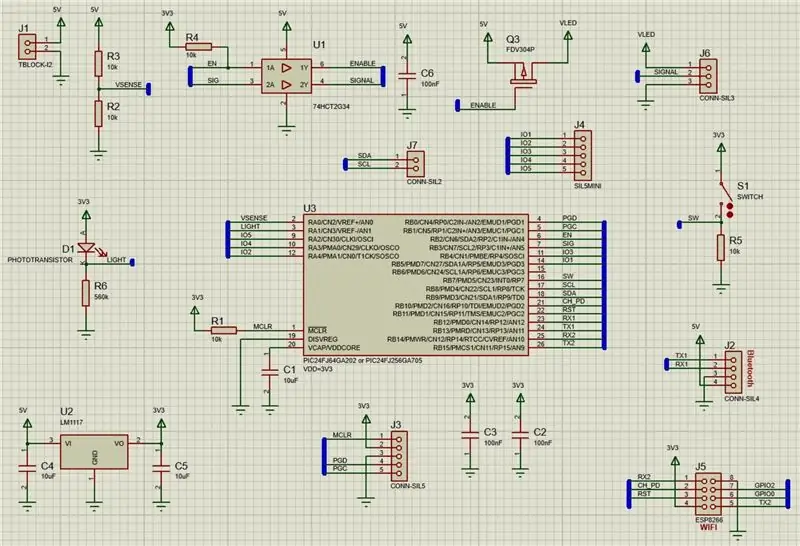
Vist er skematisk for 4x4 pixel board komplet med de øverste kobber og bund kobber lag for at illustrere både LED layout og kant stik layout. Markeringer blev tilføjet til silke -skærmen for at gøre det tydeligt i retning af dataoverførsel mellem stik.
Brædderne har også M3-monteringshuller på en 18 mm x 18 mm afstand for at forenkle monteringen og for at styrke forbindelserne mellem kortene.
Tilføjelse af et laserskåret 3 mm mælkehvidt akrylark som vist giver en flot diffust effekt til lysdioderne.
Pladerne blev fremstillet ved hjælp af påføring af loddemasse på de nederste kobberoverflademonteringspuder ved hjælp af en stencil. Jeg lagde derefter komponenterne på brættet for at kontrollere, om det var korrekt, før jeg bagte i min brødristerovn for at flyde loddet. Jeg har dækket denne type DIY lavpris PCB -fremstilling i flere af mine andre Instructables -bygger.
Advarsel - BRUG IKKE nogen ovn, der bruges til mad til madlavning af PCB, da dette kan føre til forurenet mad. Jeg fik min PCB -brødrister til £ 10 ($ 15) på eBay.
Trin 2: Styr PCB



Med lysdioderne udført ønskede jeg derefter muligheden for at styre lysdioderne fra en mikrokontroller. Jeg startede med at bruge en Arduino nano, og det fungerede fantastisk, men jeg ville tilføje lidt mere funktionalitet til lyset, og det blev mere og mere besværligt at hacke på Arduino -kortet. Derfor besluttede jeg at oprette en anden brugerdefineret PCB til at drive lyset.
Her er nogle af de funktioner, jeg tilføjede til mit controller board.
- Højere hastighed mikrokontroller med mere ROM og RAM.
- Logisk niveau FET for at give mig mulighed for globalt at tænde og slukke lysdioderne - nyttigt, når der tændes og for lav effekt.
- Højhastighedsbuffer til konvertering af 3V3 -signal fra mikrokontrolleren til 5V for at drive lysdioderne.
- Skift for at give brugeren mulighed for at styre lyset.
- Fototransistor - for at skalere lysstyrken på lysdioderne, så de passer til omgivende lysniveauer.
- Strømforsyningsovervågning - for at sikre, at vi ikke forsøgte at trække mere strøm, end strømforsyningen kan levere.
- Bluetooth -stik - HC05/HC06.
- WIFI -stik - ESP8266.
- I2C -stik.
- Fremtidigt udvidelsesstik.
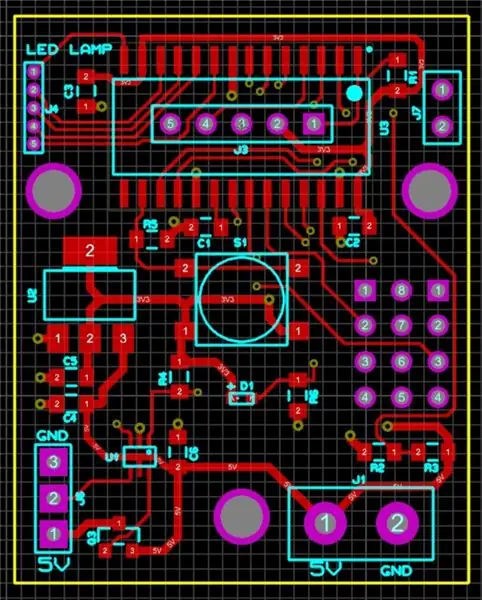
Skematikken for tavlen er vist såvel som de øverste og nederste kobberlag. Det vedhæftede BillOfMaterials -dokument lister de komponenter, jeg monterede på styrekortet.
En lyssensor er temmelig vigtig for designet, da lysstyrken på WS2812B LED'erne meget hurtigt kan blive for meget at se på og endda smertefuld ved fuld lysstyrke. Med en lyssensor kan LED -lysstyrken automatisk skaleres, hvilket betyder, at displayet altid er behageligt at se på. Levende i et lyst solbelyst værelse og alligevel behageligt at se som nattelys i et mørkt rum.
Igen for at bygge tavlen blev loddemassen påført ved hjælp af en stencil, komponenter placeret med hånden med en pincet og derefter bagt i min trofaste brødristerovn.
PCB'en drives af en 5V DC -forsyning, den kan enten komme direkte fra en strømforsyning af strømforsyningen eller via en 2A USB -opladerstik.
Også vist er mit tidligere forsøg med at bruge en Arduino.
Trin 3: 3D -trykt skelet



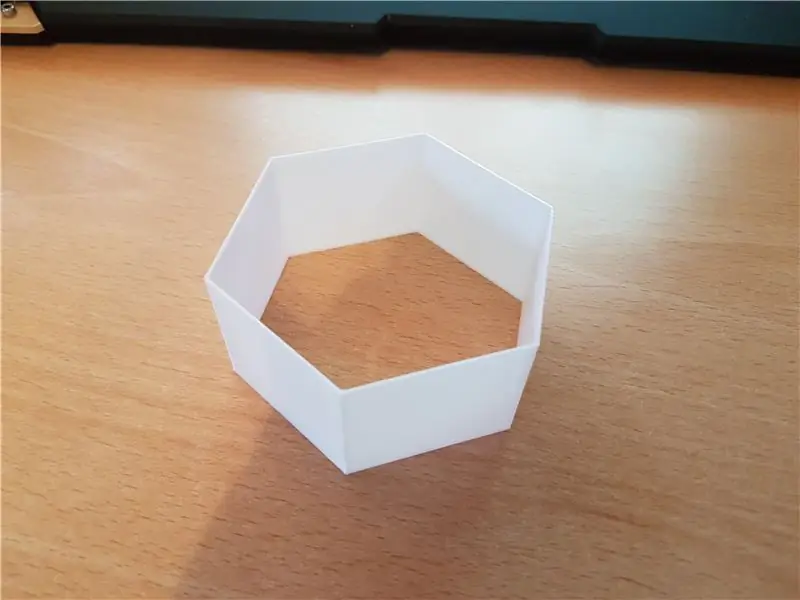
Jeg legede oprindeligt med at bruge laserskårne plastfolier som diffusorer, men det efterlod et ret grimt mellemrum mellem hver af panelerne. Jeg endte med at 3D -udskrive den omgivende diffusor, da dette tillod mig at oprette en flot sømløs indpakning til de seks LED -printkort. Det tillod mig også at reducere diffusorens tykkelse betydeligt, hvilket giver et meget skarpere samlet display.
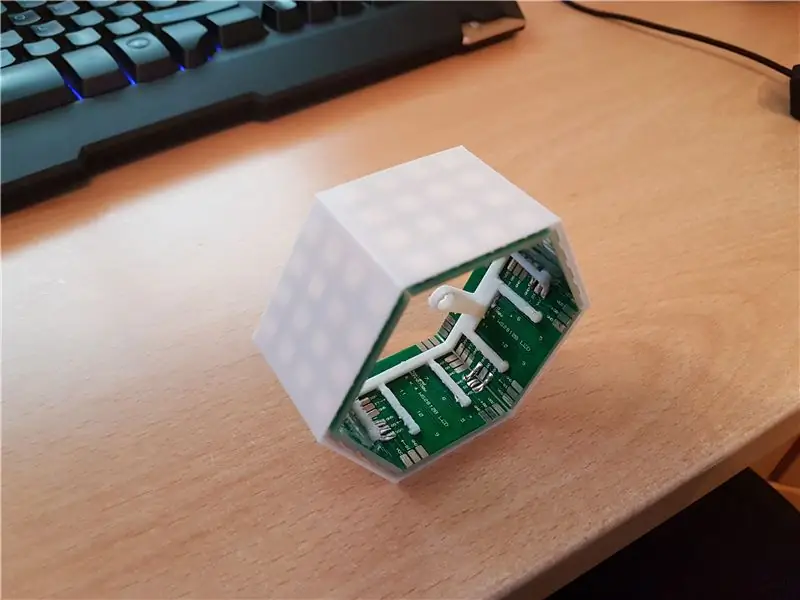
Internt holdes de seks LED -printkort sammen ved hjælp af et 3D -printet skelet. Dette skelet går ind i de forskellige M3 -huller på displayets printkort, der holder dem i et flot sekskantet mønster.
Det 3D -printede skelet indeholder også huller, der gør det muligt at montere kontrolkortet tæt på det øverste laserskårne panel, så kontakten er tilgængelig, og lyssensoren får en god aflæsning af det omgivende lysniveau.
Med brædderne på plads mellem skelettet og diffusoren kan jeg derefter let lodde brædderne sammen ved at flyde loddemetal mellem PCB -forbindelsespuderne. Jeg starter med at tilføje loddetin til den fjerneste pude og derefter rotere lyset på kanten for at lade tyngdekraften hjælpe med at strømme loddet til den tilstødende pude. Gentag for de tre forbindelser, og flyt derefter til det næste bord til bordforbindelse. På den sjette samling mellem PCB'er tilslutter jeg kun strøm- og jordskinnerne, så dataforbindelsen ikke er tilsluttet. Dette giver to cirkulære strømstier for hvert bord til at indsamle deres strøm, svarende til hvordan en ringledning fungerer til dit hus interne netledninger.
Også ved hjælp af 3D -printeren er der nogle afstandsstykker, så de øverste og nederste laserskårne paneler kan holdes pænt på plads.
3D -printerfilerne blev designet ved hjælp af Sketchup, og kilden er vedhæftet.
Trin 4: Laserskåret top og bund
De laserskårne dele er meget enkle sekskantede former med huller på det rigtige sted til monteringsboltene.
Toppanelet har et lille hul til lyssensoren og et andet større hul til trykkontakten. Mens bundpanelet er udstyret med et hul til USB -strømkablet samt to små huller, der gør det muligt at bruge et bindebånd til at aflaste kablet.
Tegningerne til disse dele er inkluderet i Sketchup -filen i det foregående trin.
Trin 5: Firmware


Jeg valgte PIC24FJ256GA702 -enheden som min vigtigste mikrokontroller, da den kører temmelig hurtigt ved op til 32MHz ved hjælp af sin interne oscillator og har tons tilgængelig programhukommelse og RAM til at skabe flotte animationer.
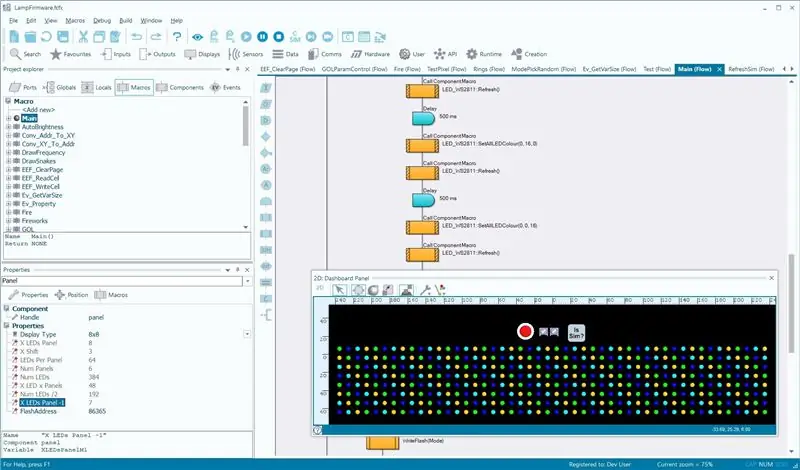
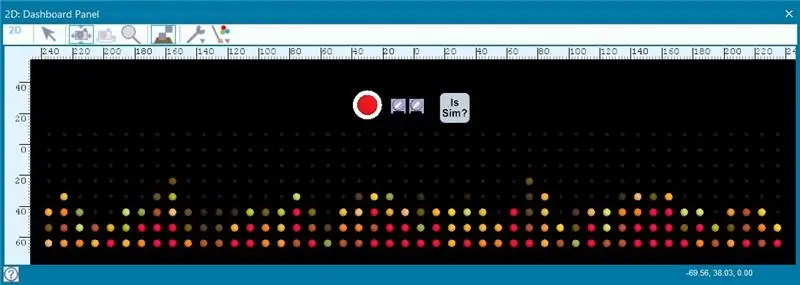
For at udvikle firmwaren brugte jeg Flowcode, da det tillod mig at simulere og fejlsøge koden, da jeg gik, hvilket hjalp med at producere en god effektiv kode, der kører med høj hastighed. Flowcode er gratis tilgængelig helt ulåst i 30 dage, og derefter kan du vælge at købe eller blot tilmelde dig prøveperioden igen. Det har også et dejligt onlinesamfund, der er villige til at chippe ind og hjælpe, hvis jeg skulle ramme nogen vægge undervejs. Når man siger, at al softwaren kunne laves ved hjælp af Arduino IDE eller lignende, ville man bare miste muligheden for at simulere.
Jeg brugte en PICkit 3 til at programmere PIC'en ombord på min kontrol-print. Dette kan integreres i Flowcode, så det kompileres og programmeres via PICkit med et enkelt museklik, svarende til download -knappen i Arduino.
Den mikrocontroller, jeg valgte, havde ikke indbygget EEPROM, hvilket oprindeligt var et problem, da jeg ville gemme den aktuelt valgte animationstilstand. Den havde imidlertid brugerprogrammerbar flashhukommelse, og jeg kunne derfor opnå denne funktionalitet på en rundkørsel.
Flowcode -programmet, jeg oprettede, er vedhæftet. Egenskabsvinduet giver dig mulighed for at vælge størrelsen på det viste displaykort. dvs. 4x4 eller 8x8, og dette opretter en masse parametre såsom antal lysdioder osv., der derefter driver de forskellige animationer, så et program kan bruges på begge skærmstørrelser.
Brugergrænsefladen til lyset er ret enkel. Tryk på kontakten i mindre end tre sekunder, og lyset skifter til den næste tilstand. Før hver tilstand starter, vises tilstandsindekset på hvert LED -panel. Tryk på kontakten i mere end tre sekunder, og lyset slukker. Et yderligere tryk på kontakten vil bringe lyset tilbage og tilbage til den tidligere valgte tilstand. Et tab af strøm til lyset vil resultere i, at lyset genoptager sin nuværende drift, når strømmen genoprettes, herunder tænd/sluk -status.
Her er de forskellige animationstilstande, lyset i øjeblikket kan gøre med den nuværende firmware.
- Farvefarve - Blandede farver i ringe
- Livets spil - Livsformbaseret simulering
- Spinnemønstre - Animerede mønstre i 2, 3 eller 4 farver
- Bølgegenerator - Farvede sinusbølger
- Fixed Color - Seks individuelle farvedrejende paneler
- Skygge - Animerede panelfarver Alle/Individuelle
- Fyrtårn - Roterende enkelt panel
- Ringe - Animerede vandrette ringe
- Brand - Animeret brandeffekt
- Rain - Animeret farvet regneffekt
- Fyrværkeri - Animeret farvet fyrværkerieffekt
- Skift - Animeret rulleeffekt
- Snake - Animerede retro slangekampe
- Slanger - Animerede roterende slanger
- Tilfældig - Tilstande 1 til 14 med langsom overgang (ca. 60 sekunder)
- Tilfældig - Tilstande 1 til 14 med hurtig overgang (ca. 30 sekunder)
Hver tilstand har et eller flere randomiseret element, herunder animationshastighed og andre parametre. Nogle tilstande indeholder også randomiserede elementer, der kan drive eller variere over tid, hvilket giver mulighed for mere dynamiske animationer. For eksempel har ilden en randomiseret mængde brændstof, der tilføjes på hver cyklus, denne mængde har faste øvre og nedre grænser. Over tid kan disse grænser stige eller falde, så ildens intensitet kan fylde displayet eller synke til kun de nederste få pixels.
Trin 6: Forbindelse


Kontrolkortet er tilsluttet strømforsyningen ved hjælp af et USB A -kabel eller et DC -stik, der begge kan købes til meget lave priser på websteder som eBay.
Betjeningskortet er forbundet til skærmkortets ikke-tilsluttede IN-stik ved hjælp af et tilgængeligt kantstik og et standard 3-vejs servobåndkabel.
De øverste og nederste laserskårne plader holdes derefter på plads ved hjælp af M3 pandehovedbolte og M3 gevindskårne afstandsstykker.
Fremtidige opgraderinger
At have mulighed for at tilføje Bluetooth og WIFI til mit kontrolkort giver mulighed for fremtidige opgraderinger såsom animationsopdateringer og smart integration med ting som Amazon Alexa via onlinetjenester som ITTT. Det er noget, jeg i øjeblikket undersøger.
Det ville være rart at kunne indstille farven på lampen, animationstilstanden eller endda vise en tekstbesked bare ved at tale med din smarte assistent.
Tak fordi du kiggede på min opbygning, og jeg håber, at jeg har inspireret dig til at følge i mine fodspor eller skabe noget lignende.


Runner Up i konkurrencen Make it Glow
Anbefalede:
MQTT stemningslys med ESP32: 4 trin (med billeder)

MQTT Mood Lights Med ESP32: Jeg havde længe været fristet til at hoppe på LED -vognen, så jeg løb ud og hentede en LED -strip til at lege med. Jeg endte med at lave disse stemningslys. De kan styres med MQTT, hvilket gør det muligt at tilføje alle slags smarts.Dette er en
Musikreaktive stemningslys: 5 trin (med billeder)

Music Reactive Mood Lights: Intro and Background. Tilbage i førsteårsåret (foråret 2019) ville jeg pifte mit kollegieværelse op. Jeg kom på ideen om at bygge mine egne stemningslys, som ville reagere på den musik, jeg lyttede til på mine hovedtelefoner. Helt ærligt havde jeg ingen særlig inspiration
WIFI -kontrolleret stemningslys: 4 trin (med billeder)

WIFI -kontrolleret stemningslys: Dette er et WIFI -kontrolleret stemningslys, jeg har designet og lavet! Diameteren er 10 cm og højden er 19 cm. Jeg har designet den til "LED STRIP -hastighedsudfordringen". Denne stemning kan kontrolleres via internet på enhver enhed i dit lokale netværk! Jeg
Dusty Wall Arduino Animeret LED -lampe med lyseffekt: 11 trin (med billeder)

Dusty Wall Arduino Animeret LED -lampe med lyseffekt: Jeg havde lige en baby, og efter at have lavet sit soveværelse, havde jeg brug for et lys på en væg. Da jeg elsker LED meget, besluttede jeg mig for at skabe noget. Jeg kan også lide fly generelt, så hvorfor ikke lægge et fly fra en tegneserie på væggen, her som det starter, og hvordan jeg gjorde
Animeret chokoladeæske (med Arduino Uno): 3 trin (med billeder)

Animeret chokoladeæske (med Arduino Uno): Engang så jeg en smuk æske chokolade i en butik. Og jeg tænkte på, at jeg skulle lave en fantastisk gave ud af denne æske - en animeret æske med chokolade. Hvad vi har brug for: Сlear plastik chokoladeæske 9V batteri Batterikabeladapter uSD 1GB Arduino U
