Indholdsfortegnelse:
- Trin 1: Ingredienser
- Trin 2: Værktøjer
- Trin 3: Kodekrav
- Trin 4: Opsætning af Adafruit IO
- Trin 5: Opsætning af IFTTT
- Trin 6: Installation af ESP8266 -plader i Arduino IDE
- Trin 7: Installation af WiFi Manager -biblioteket
- Trin 8: ESP8266 -koden - med fejlfindingsudskrivning
- Trin 9: Lodning af det hele sammen
- Trin 10: 3D -udskrivning
- Trin 11: Giant LED Assembly
- Trin 12: Opsætning og betjeningsvejledning
- Trin 13: Hvad kan Giant LED ellers gøre

Video: Giant LED - Tracking Adam Savage: 13 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:27



Her finder du en gengivelse af en Giant LED, der er beregnet til at fungere som en Twitter-, YouTube- og Twitch-advarselslampe. Det er hovedformålet for mig at give en advarsel, når der er tweets, videoer eller trækstrømme af Adam Savage og det testede team, og for at være fair, et par andre mennesker, jeg følger, som Robert Cowan, Marty the Mechanic og mere.
Selvfølgelig kunne jeg bruge twitter, ryk osv. På min telefon eller bærbare, men der er så mange advarsler fra så mange tjenester og meddelelser, at jeg stort set slukker dem alle, plus telefonen går i lydløs tilstand efter kl. 22, da det også vil fungere med Webhooks Jeg har også en konfigureret til at modtage opdateringer fra nogle Biq Query -tabeller, der er arbejdsrelaterede for at lade mig vide, om de er blevet opdateret OK med et tilstrækkeligt antal poster hver dag.
Adafruit har en service kaldet Adafruit IO, som jeg gerne ville prøve, og jeg har ment hele året at prøve at genoprette ESP8266 efter at have hørt nogle gode ord om Wemos D1 Mini-udgivelsen 3. Det hele begyndte at hænge sammen, da jeg fandt en design til en LED på thingiverse fra Astro73. Jeg startede med det og omarbejdede det lidt til skala og også for at tilføje en trykknap i basen og nogle andre kosmetiske ændringer. Du kan finde remixet her
Plus det kan stemmestyres via Alexa nu også med fremkomsten af IFTTT alexa trigger word.
Trin 1: Ingredienser
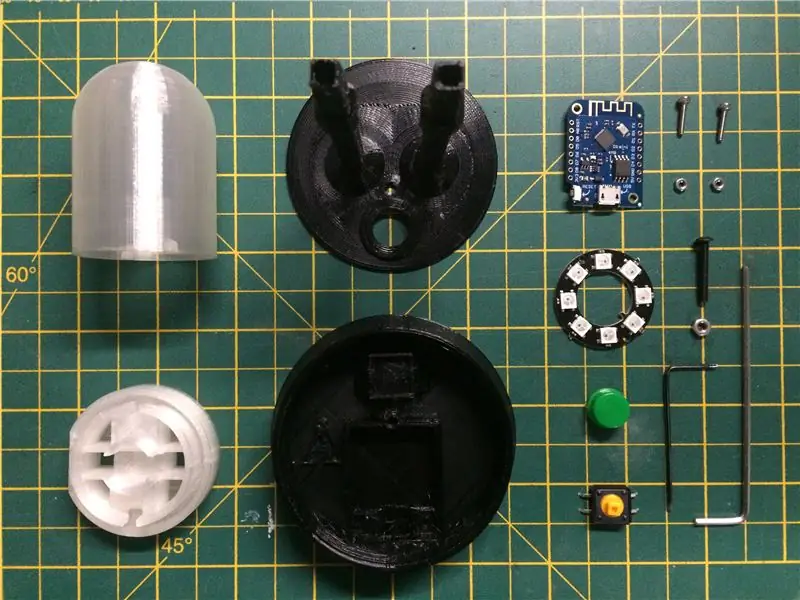
Hvis du vil lave en af disse, er listen over dele ganske lille og også relativt billigt. Hvis du ikke har noget imod ventetiden, kan du skaffe hoveddelene fra udlandet og reducere omkostningerne endnu mere. Hovedingrediensen er imidlertid Giant LED -etui og base. Hvis du har en 3D -printer, er du klar, hvis ikke er der et par online printervirksomheder, der vil udskrive delene. Der er kun 3, så det burde også være rimeligt billigt.
1. Wemos D1 Mini R3
2. Neopixel 8 LED
3. Trykt fod og ben i sort PETG
4. Trykt objektiv og lysholder i gennemsigtig PLA
5. Trykknapkontakt 12 mm firkant x1
6. Rund trykknapshætte x1
7. USB -kabel og adapter til strøm
8. M3x20 knaphoved
9. M3 Møtrik
10. M2x8mm bolt x2
11. M2 møtrik x2
12. Nogle sort, rød og gul ledning
13. 300-500 Ohm modstand
14. Lille stykke varmekrymp
Du kan bruge andre ESP -enheder eller endda en Huzzah, men etuiet er designet til mini'en, der har monteringshuller og undgår at skulle lime den ind.
Trin 2: Værktøjer
For at oprette og bygge dette skal du bruge følgende
1. 3D -printer
2. 1,5 mm og 2 mm unbrakonøgle
3. Loddejern og loddetin
4. Wirecutters
5. Pliers
6. Sans for humor
7. Skalpel til trimning
Trin 3: Kodekrav
Så før vi dykker ned i bygningen, vil jeg skitsere nogle af de krav, som jeg ønskede at inkludere i dette. De fleste af disse havde jeg i tankerne, før jeg startede, og jeg havde skitseret et par strømme for at finde ud af, hvad jeg skulle prøve. Efterhånden som det fortsatte, opdagede jeg nogle problemer med tjenester, som jeg ville adressere.
Krav.
Jeg ville have LED'en til at vise mig, når en ny tweet eller video blev sendt, og det viser sig også, når en specifik Twitch -kanal starter. Jeg ville også have advarslen til at fortsætte, indtil jeg annullerede den, så hvis jeg var væk et stykke tid, ville jeg vide, hvad der var sket, mens jeg havde været væk. Jeg ville også have, at den skulle konfigureres til Wi-Fi-adgang uden også at skulle genopfriske softwaren. En sidste ting, der også dukkede op, var udover at reagere på begivenheder live, jeg havde brug for det for at kontrollere hvert 15. minut status for de data, der blev føjet til det
Så med det grundlæggende på plads, var den næste ting at finde ud af, hvordan hver del skulle udføres. Du kan se mine ideer herunder om, hvilken del der ville blive håndteret af hvilken type software eller platform.
1. Adafruit IO, dette bruges til at oprette feeds til advarslerne, du kan få en konto her
Jeg kommer til at bruge dette som en meddelelseskø -service, hvor jeg sender det beskeder fra IFTTT, og derefter modtager Giant LED disse meddelelser, så det kan handle på dem.
2. IFTTT, https://ifttt.com/ og dette bruges til at scanne de valgte Twitter-, YouTube- og Twitch -kanaler og derefter sende begivenheden til Adafruit IO
3. ESP8266 -kode for at læse disse feeds, og dette brændes ind i ESP8266 ved hjælp af standard Arduino IDE (v1.8.8)
4. Arduino -kode, indlæst på ESP8266 for at læse Adafruit IO -feeds og tænde Neopixel
5. Arduino -kode for at læse en trykknap for at slette advarslen
6. Vær i stand til at konfigurere WiFi -adapteren uden at skulle genstarte ESP, og til dette brugte jeg WiFi Manager -biblioteket af Tzapu, https://github.com/tzapu/WiFiManager, selvom opsætningsmulighederne behøvede en lille ændring for at passe til Adafruit IO biblioteker.
Trin 4: Opsætning af Adafruit IO

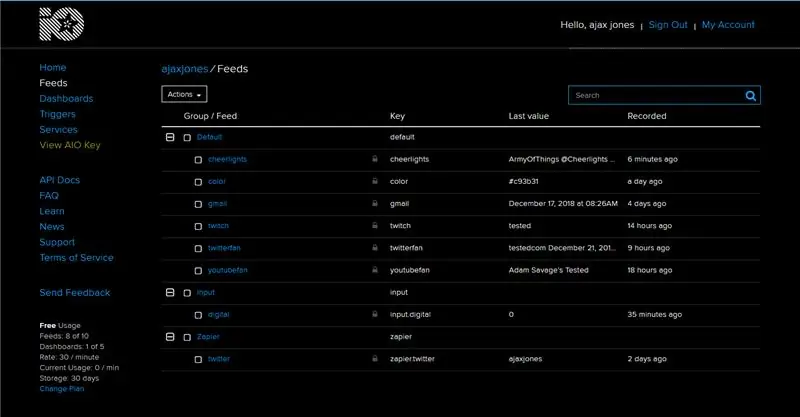
Dette er det første trin, da du får brug for de adgangsnøgler, du opretter her, og også skal oprette de feeds, som IFTTT sender begivenheder til. Du kan konfigurere både denne og IFTTT -kontoen og stort set få alt til at fungere, før du går videre til Arduino -delen af dette projekt.
I stedet for at kopiere adafruit-eksemplerne kan du finde det grundlæggende her https://learn.adafruit.com/gmailbox/adafruit-io-se… som får dig til at konfigurere.
Derefter skal du for GIANT LED'en også tilføje følgende feeds til standardkanalerne
1. farve - dette lader os eksternt ændre farve med noget som Alexa
2. ryk
3. twitterfan
4. youtubefan
Så skal du også oprette en ny gruppe, hvis du ikke allerede har kaldt input, så i denne gruppe skal du også oprette et feed kaldet digitalt. Dette vil også lade os se effekten af at trykke på knappen, hvis vi ønskede at udvide brugen af denne enhed til andre formål.
Hvis du også vil på dette tidspunkt er at spille med instrumentbrættet, så du kan tilføje disse feeds til det til information og fejlfindingsformål.
Trin 5: Opsætning af IFTTT


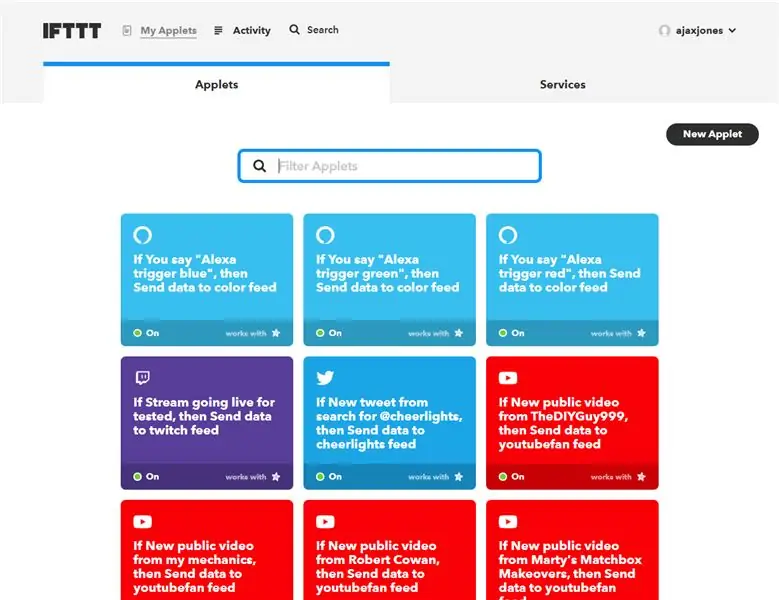
Du kan også følge Adafruit-guiden her, https://learn.adafruit.com/gmailbox/ifttt-setup. Du kan derefter vælge handlingerne Twitter, youtube og twitch for at konfigurere dine overvågningslister og derefter sende disse videre til de relevante feeds. Jeg har vedhæftet en simpel video, så du kan se, hvor hurtigt det kan være.
Desuden, hvis du vil stemme styre farven på din LED af Alexa, er der nu en Amazon Alexa -applet. For at indstille en af disse skal du vælge appen og vælge ordet blå, derefter forbinde den med det Adafruit -feed, du har konfigureret, kaldet farve, og indtast 0000ff som de data, der skal sendes til den kanal. Du kan også videregive ekstra kommandoer på denne måde til GIANT LED, f.eks. Nulstilling eller genstart, hvis du vil.
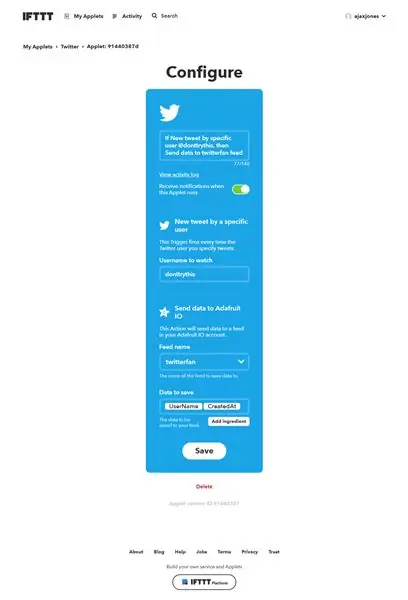
Når du konfigurerer IFTTT -udløseren, skal du vælge de data, der sendes, og dette kaldes "Ingredienser" i IFTTT. Det første stykke, vi har brug for, er "Brugernavn", derefter et mellemrum og derefter "CreatedAt"
Vi vælger begge elementer, så når dataene ankommer til ESP8266, kan vi derefter opdage, om det er et nyt tweet, og at det er forskelligt fra tidligere tweets af de samme brugere. Du kan se, hvad dette skal kunne lide fra det vedhæftede billede.
Trin 6: Installation af ESP8266 -plader i Arduino IDE
Det er her tingene er lidt vanskeligere og det kan tage lidt mere tid at få ordnet det. Ud over ESP8266 har du også brug for Adafruit IO -bibliotekerne, og du kan følge denne vejledning for dem.
learn.adafruit.com/gmailbox/arduino-setup
Der er en enkel forklaring på, hvordan man tilføjer ESP8266 -kortene også her
Glem ikke at sørge for, at din Arduino IDE også er op til den nyeste version, og jeg brugte 1.8.8 på det tidspunkt, jeg skrev dette.
Et andet bibliotek, vi bruger, er SimpleTimer, da dette giver os mulighed for at oprette en baggrundsur, så vi med jævne mellemrum kan kontrollere feedsne, instruktioner til dette kan findes på simpletimer https://playground.arduino.cc/Code/SimpleTimer# Hent
Trin 7: Installation af WiFi Manager -biblioteket
For at gøre det muligt for os at få fjernkonfiguration af WiFi -opsætningen skal vi bruge Tzapu Wifi Manger, detaljer om dette og hvordan du installerer bibliotekerne kan findes her, github.com/tzapu/WiFiManager
Dette er en ret simpel installation af eksterne biblioteker, og indstillingen er allerede i sektionen Administrer bibliotek i din Arduino IDE -værktøjssektion.
Trin 8: ESP8266 -koden - med fejlfindingsudskrivning
// Denne kode indeholder udskrivningssætninger, så du kan overvåge dens drift via den serielle skærm
// Baseret på Adafruit IO RGB LED Output Eksempel // Adafruit investerer tid og ressourcer ved at levere denne open source -kode. // Support venligst Adafruit og open source hardware ved at købe // produkter fra Adafruit! // // Skrevet af Todd Treece for Adafruit Industries // Copyright (c) 2016-2017 Adafruit Industries // Licenseret under MIT-licensen. // // Al tekst ovenfor skal medtages i enhver omfordeling. // bruger simpletimer https://playground.arduino.cc/Code/SimpleTimer#Do… // https://playground.arduino.cc/Code/SimpleTimer#Do… // resten af koden af Ajax Jones https:// lekeplads.arduino.cc/Code/SimpleTimer#Do // https://playground.arduino.cc/Code/SimpleTimer#Do… // ******************* ******* Konfiguration *********************************/ #define IO_USERNAME”din IO Brugernavn "#define IO_KEY" din IO -nøgle "// lad stå tomt, da vi får dem gennem Wifi Manager, ser ud til at fungere fint på denne måde #define WIFI_SSID" "#define WIFI_PASS" "// vi inkluderer ikke dette som AdafruitIO vil inkludere dens version // #include //https://github.com/esp8266/Arduino // nødvendig til bibliotek #include #include #include "WiFiManager.h" //https://github.com/tzapu/WiFiManager # omfatte SimpleTimer -timer; #include "AdafruitIO_WiFi.h" AdafruitIO_WiFi io (IO_USERNAME, IO_KEY, WIFI_SSID, WIFI_PASS); // *********************** NeoPixel -konfigurationer *********************** ********* // #include "Adafruit_NeoPixel.h" #define PIXEL_PIN 5 #define PIXEL_COUNT 8 int NUM_LEDS = PIXEL_COUNT; #define PIXEL_TYPE NEO_GRB + NEO_KHZ800 Adafruit_NeoPixel pixels = Adafruit_NeoPixel (PIXEL_COUNT, PIXEL_PIN, PIXEL_TYPE); // Hovedfarver og standardfarven lang default_color = 865554; lang RØD_farve = 2689027; // rød #290803 lang GRØN_farve = 865554; // grøn #0d3512 lang BLÅ_farve = 856117; // blå #0d1035 lang PURPLE_color = 2364968; // lilla #241628 lang BRIGHTRED_color = 15990784; // lys rød #f40000 // ------------------------------------------ ----------------------------------------------- // tid idé taget fra https://www.safaribooksonline.com/library/view/arduino-cookbook-2nd/9781449321185/ch12.html https://playground.arduino.cc/Code/SimpleTimer#Do… https:// legeplads. arduino.cc/Code/SimpleTimer#Do… const long oneSecond = 1000; // et sekund er tusind millisekunder const lang oneMinute = oneSecond * 60; const long fiveMinutes = oneMinute * 5; const lang fifteenMinutes = fiveMinutes * 3; const long oneHour = femten minutter * 4; // Twitter -brugere, vi bedst kan lide, og disse vil blinke, og alle andre tweets, vi har valgt, vil bare ændre farven String SuperTweet = {"ajaxjones", "donttrythis", "prodnose", "testcom"}; String SuperTuber = {"testet", "cowan", "marty"}; // indstiller advarselstatus, så vi kan blive ved med at blinke med lysdioderne i hovedsløjfen bool WHIZZY_TWEET = false; bool WHIZZY_TUBER = falsk; bool WHIZZY_TWITCH = falsk; // Gemmer den sidste tweet og youtube, så vi kan stikke tjenesten til at dobbelttjekke nu og da String lasttweet = ""; String lasttube = ""; String lasttwitch = ""; // digital pin 5, det er den knap, vi bruger til at nulstille advarselsfarverne #define BUTTON_PIN 4 // knapstatus, ikke rigtig den bruges, da vi leder efter knappen på interupt bool current = false; bool sidste = falsk; // konfigurer 'farve' -feedet, bare så vi kan teste og sende farver efter behov eller bruge Alexa trigger AdafruitIO_Feed *color = io.feed ("farve"); // konfigurer feedet 'twitterfan' - Blue AdafruitIO_Feed *twitter = io.feed ("twitterfan"); // konfigurer feedet 'youtubefan' - Red AdafruitIO_Feed *youtube = io.feed ("youtubefan"); // konfigurer feedet med "ryk" - Purple AdafruitIO_Feed *twitch = io.feed ("twitch"); // konfigurer det 'digitale' feed AdafruitIO_Feed *digital = io.feed ("input.digital"); // ------------------------------------------------ ----------------------------------------- ugyldig opsætning () {// indstil knappenål som input, vi bruger INPUT_PULLUP, da vi ikke behøver at bruge eksterne modstande pinMode (BUTTON_PIN, INPUT_PULLUP); // Vedhæft en afbrydelse til ISR -vektoren for knappen attachInterrupt (digitalPinToInterrupt (BUTTON_PIN), handleInterrupt, FALLING); // Start seriel, og vent på, at seriel skærm åbnes, og opret derefter forbindelse til io.adafruit.com Serial.begin (115200); mens (! Seriel); // neopixel begin pixels.begin (); // Indstil den oprindelige tilstand til en rød, så vi ved, at vi er offline og arbejder setAll (0xf4, 0x00, 0x00); // rød // til test, dette viser status for WiFi WiFi.printDiag (Serial); WiFiManager wifiManager; // indstil tilbagekald, der bliver kaldt, når forbindelse til en tidligere WiFi mislykkes, og går ind i Access Point -tilstand wifiManager.setAPCallback (configModeCallback); // nulstil gemte indstillinger, fjern en kommentar til denne næste linje for at tvinge testen af WiFi Manager, så du kan oprette forbindelse // bruge din telefon eller tablet til at lede efter det gigantiske LED -netværk, der vises //wifiManager.resetSettings (); // indstiller timeout, indtil konfigurationsportalen slukkes // nyttigt for at få det hele til at prøve igen eller gå i dvale // i sekunder wifiManager.setTimeout (240); hvis (! wifiManager.autoConnect ("GIANT LED")) {Serial.println (F ("kunne ikke oprette forbindelse og hit timeout")); // nulstil og prøv igen forsinkelse (3000); ESP.reset (); forsinkelse (1000); } // til test kan vi se, om vi har de rigtige legitimationsoplysninger til at forbinde //Serial.println (WiFi. SSID ()); //Serial.println(WiFi.psk());//WiFi.begin(WIFI_SSID, WIFI_PASS); // mens (WiFi.status ()! = WL_CONNECTED) {// forsinkelse (500); //Serial.print ("."); //} Serial.println (); Serial.println (F ("WiFi tilsluttet")); Serial.println (F ("IP -adresse:")); Serial.println (WiFi.localIP ()); // nu opretter vi forbindelse til IO -tjenesten Serial.print (F ("Opretter forbindelse til Adafruit IO")); io.connect (); // konfigurer en meddelelsesbehandler til feedet 'farve'. color-> onMessage (handleMessage); // konfigurer en meddelelsesbehandler til feedet 'twitterfan'. twitter-> onMessage (twitterMessage); // konfigurer en meddelelsesbehandler til feedet 'youtubefan'. youtube-> onMessage (youtubeMessage); // konfigurer en meddelelsesbehandler til feedet 'ryk'. ryk-> onMessage (twitchMessage); // vent på en forbindelse, mens (io.status () <AIO_CONNECTED) {Serial.print (F (".")); forsinkelse (500); } // vi er forbundet Serial.println (); Serial.println (io.statusText ()); //Serial.println(sizeof(SuperTweet)); //Serial.println(sizeof(SuperTweet[0])); // Udskriv en liste over de Twitter -konti, vi venter på (byte idx = 0; idx <sizeof (SuperTweet) / sizeof (SuperTweet [0]); idx ++) {Serial.print (F ("SuperTweet [")); Serial.print (idx); Serial.print ("] = '"); Serial.print (SuperTweet [idx]); Serial.println ("'"); } // Udskriv en liste over de YouTube -konti, vi venter på (byte idx = 0; idx get (); // anmod om de eksisterende tilstande i feeds, så du bliver nødt til at trykke på nulstillingen, når den starter youtube -> get (); twitter-> get (); twitch-> get (); for (int i = 0; i get (); twitter-> get (); twitch-> get (); Serial.print ("få nogle tweets"); Serial.print ("oppetid (r):"); Serial.println (millis () / 1000);} // ---------------- -------------------------------------------------- ----------------------- void loop () {// io.run (); er påkrævet for alle skitser. io.run (); timer. run (); if (WHIZZY_TWEET == true) {RunningLights (0x0d, 0x10, 0x35, 250);} if (WHIZZY_TUBER == true) {RunningLights (0x29, 0x08, 0x03, 250);} if (WHIZZY_TWITCH == true) {RunningLights (0x24, 0x16, 0x28, 250);}} // --------------------------------- -------------------------------------------------- ------ // indstil afbrydelsen til at slette advarslen, når der trykkes på knappen, og tjek internet void handleInterrupt () {WHIZZY_TWEET = falsk; WHIZZY_TUBER = falsk; WHIZZY_TWITCH = falsk; nuværende = sand; // send den aktuelle tilstand til feedet 'input.digital' på adafruit io, så vi kan se den digital-> save (current); for (int i = 0; i ")); Serial.print (nuværende); Serial.print (F (" og standardfarve ")); Serial.println (default_color); current = false; digital-> save (nuværende); mens (WiFi.status ()! = WL_CONNECTED) {delay (500); setAll (0xeb, 0xfb, 0x03); // Gul ebfb03}} // -------------- ---------------------------------------------------------- ------------------------- // dette kaldes, når der kommer en 'twitter'-besked-sæt LED'en til Blue void twitterMessage (AdafruitIO_Data *data) {String tweeter = (data-> toString ()); tweeter.toLowerCase (); if ((lasttweet! = Tweeter) && (tweeter! = "")) {Lasttweet = tweeter; setAll (0x0d, 0x10, 0x35); // Indstil tweet blå farve Serial.print (F ("Tweet:")); Serial.print (tweeter); // tjek for en favorit -tweeter for (byte idx = 0; idx = 0) {// Lad os lave deres tweets whizzy #0d1035 WHIZZY_TWEET = true; Serial.print ("by"); Serial.print (SuperTweet [idx]);}} Serial.println ("");}} // --------- ---------------------------------------------------------- ---------------------------- - // dette kaldes, når der kommer en 'youtube'-besked- indstil LED'en til RØD tomrum youtubeMessage (AdafruitIO_Data *data) {String tuber = (data-> toString ()); tuber.toLowerCase (); hvis ((sidste rør! = knold) && (knold! = "")) {sidste rør = knold; setAll (0x29, 0x08,0x03); // Indstil youtube rød farve 290803 Serial.print (F ("Youtube:")); Serial.println (knold); // tjek for en favorit Youtuber for (byte idx = 0; idx = 0) {// Lad os gøre deres videoer til en vild #0d1035 WHIZZY_TUBER = true; Serial.print ("af"); Serial.print (SuperTuber [idx]); }} Serial.println (""); }} // ---------------------------------------------- ------------------------------------------- // dette kaldes hver gang a 'twitch' besked ankommer - indstil LED'en til PURPLE void twitchMessage (AdafruitIO_Data *data) {String twitch = (data-> toString ()); twitch.toLowerCase (); hvis ((lasttwitch! = twitch) && (twitch! = "")) {lasttwitch = twitch; setAll (0x24, 0x16, 0x28); // Indstil ryk lilla farve #241628 Serial.print (F ("Twitch:")); Serial.println (rykninger); // Ingen check for en favorit Twitcher vi følger kun en WHIZZY_TUBER = true; Serial.println (""); }} // ---------------------------------------------- ------------------------------------------- // denne funktion kaldes når som helst modtages en "farve" -meddelelse // som angiver standardfarven ved opstart baseret på den sidste farvefeedværdi void handleMessage (AdafruitIO_Data *data) {// udskriv RGB -værdier og hex -værdi Serial.print (F ("modtaget HEX -værdi: ")); Serial.println (data-> værdi ()); lang farve = data-> toNeoPixel (); // default_color = farve; Serial.print (F ("Modtaget HEX lang:")); Serial.println (farve); for (int i = 0; i <PIXEL_COUNT; ++ i) {pixels.setPixelColor (i, farve); } showStrip (); } // ----------------------------------------------- ------------------------------------------ void RunningLights (byte rød, byte grøn, byteblå, int WaveDelay) {int Position = 0; for (int j = 0; j <NUM_LEDS; j ++) {Position ++; // = 0; // Position + sats; for (int i = 0; i <NUM_LEDS; i ++) {setPixel (i, ((sin (i + Position) * 127 + 128) / 255) * rød, ((sin (i + Position) * 127 + 128) / 255)*grøn, ((sin (i + Position)*127 + 128) / 255)*blå); } showStrip (); forsinkelse (WaveDelay); }} // ---------------------------------------------- ------------------------------------------- // Neopixel-rutiner void setAll (byte rød, byte grøn, byte blå) {for (int i = 0; i getConfigPortalSSID ()); // indtastet konfigurationstilstand, sæt Neo Pixel til lilla #241628 = 2364968 // setAll (0x24, 0x16, 0x28); setAll (0xeb, 0xfb, 0x03); // Gul ebfb03}
Trin 9: Lodning af det hele sammen



Alt i dette design er loddet sammen og skal være ret let at administrere. Jeg har brugt 3 forskellige farvede ledninger til at gøre tingene lette, og den første ting er at måle ledning til neopixel til WEMOS. Jeg flettede dem og lagde et lille stykke varmekrymp på og lodde dem derefter som vist, så det ville ligge fladt i linsen.
Knappen var den næste og passer godt ind i basen. Den ene side af knappen går til Gnd, og denne er snoet sammen med jordkablet på neopixel. Jeg hermetiserede dem og lodde dem som en i jordnålen på WEMOS.
Netledningen til Neopixel går til 5v PIn. Signaltråden eller Di (data in) i neopixel er loddet til Wemos pin som D1. Der er nogle steder, der foreslår at indsætte en 300-500 Ohm modstand i serie med dette, men endnu har jeg ikke haft nogen problemer, så nu er det bare en direkte forbindelse.
For at sikre god praksis og på råd fra websteder som Adafruit har jeg sat en 330R -modstand i serie med Di -linjen til neopixel. Det er for at forhindre, at den første lysdiode i ringen slipper de magiske nisser ud og simpelthen gøres ved at skære tråden og sætte en modstand i. Et lille stykke heatsink vil stoppe enhver afvigende shorts. Du kan skære modstanden ret kort og bare sætte en bøjle i hver ende og gøre det samme med tråden.
Den anden ledning til knappen går direkte til pin D2. Der er ikke behov for en pullup -modstand, da dette håndteres i softwaren ved at lægge en PULLUP -kommando mod denne pin.
Det er stort set alt, hvad der er til det.
Trin 10: 3D -udskrivning
Vedhæftet her er de STL -filer, vi bruger til Giant LED. Filerne er en remix/omarbejde af astro73, og du kan også få fat i alle filerne fra
Til benene og basen brugte jeg en Sunlu PETG+ filament, der fungerer rigtig godt på Prusa i3, og jeg brugte enten 10 eller 20% gyroidfyldning.
Til selve LED'en har jeg brugt Sunlu transparent PLA og brugt omkring 10% fyldning med koncentriske top- og bundlag.
For hver bruger jeg kun Prusa PET- og Prusa PLA -indstillingerne i Slic3r, og de har alle fungeret fint. Jeg får en smule snor på benene, men jeg stryger bare en blæsebrænder over dem, og snoren forsvinder:)
Trin 11: Giant LED Assembly



Alle stykker går virkelig let sammen, du skal trykke en M3 møtrik ind i bunden, så skruen kan holde tingen sammen. Du skal også først koble NeoPixel til WEMOS gennem benene. Jeg overvejede, hvordan jeg satte nogle stik i, men besluttede, at det ikke ville komme til at skille fra hinanden i fremtiden.
Objektivet er bare et skub pasform på benene, og de er igen boltet til basen med en enkelt M3x20mm bolt. Du skal muligvis køre en kniv rundt om indersiden af knaphullet, så det bevæger sig fint og frit. Wemos holdes på plads med 2 M2x8 bolte skruet nedefra.
For at afslutte kan du lime et stykke filt på bunden for at stoppe enhver glidning, hvis det kræves.
Trin 12: Opsætning og betjeningsvejledning




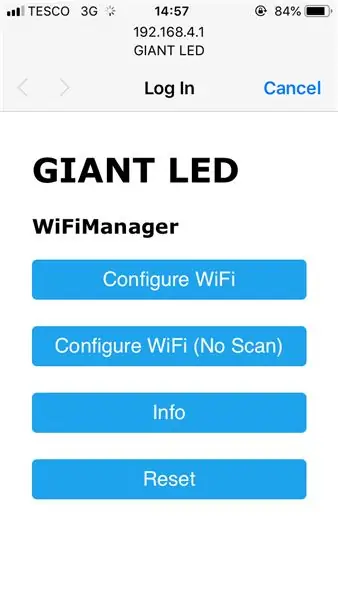
Når alt er klar og softwaren uploadet, skal du bruge lidt strøm til usb'en, og GIANT LED'en skal komme op, og LED'en bliver RØD og derefter skifte til en gul farve. Dette viser, at den er offline og venter på wifi -konfiguration. Brug en telefon eller lignende til at kigge efter det GIANT LED wifi -netværk og opret forbindelse, og du får skærmen WiFi Manager. Det vil have scannet dit lokalområde, og du indtaster bare dine wifi -detaljer, ESP genstarter, og du vil nu være online med grønt lys. Det vil også oprette forbindelse på dette tidspunkt til IO, og advarselslamperne vil komme op, da det endnu ikke har set nogen tidligere meddelelser. Tryk på knappen et par gange, og GIANT LED er nu klar til opdateringer.
Du kan gå ind på Adafruit IO -instrumentbrættet på dette tidspunkt og tilføje nogle data til hvert feed og se lysene gå i alarmtilstand.
Hav det sjovt !
Trin 13: Hvad kan Giant LED ellers gøre


Når du har det grundlæggende i et design som dette, og med IFTTT kan du bruge det til mange ting. Gmail -indbakke -advarsel er en let, og da Adafruit også arbejder med Webhooks, kan andre programmer også sende data til den. Jeg har en, der er oprettet i øjeblikket for at holde styr på nogle Big Query -datauploads som en del af et arbejdsprojekt.
Med knappen kan du også bruge den til at signalere andre GIANT LED'er, du kan også have en i forskellige huse og bruge den som en fjernindikator for at få den anden part til at trykke på knappen for at annullere lyset.
Her er et nyttigt link på webhook -metoden til at sende data til feedet. I dette tilfælde bruger den en IFTTT -applet, men du kan lige så let bruge en CURL -metode med python.
io.adafruit.com/blog/notebook/2018/11/26/f…
Faktisk er det endda muligt at montere en OLED 128x32 i basen for at supplere LED'en med noget tekstindhold, og jeg arbejder i øjeblikket på det og vil opdatere STL'erne og levere koden til også at bruge IO'en med dette.
Anbefalede:
GIANT RC PLANE: 9 trin (med billeder)

GIANT RC PLANE: Hej alle sammen, jeg er Ensar. I dag vil jeg skrive om mit længste projekt. Jeg har gjort det i efteråret 2018, og i dag har jeg en energi til at fortælle dig. Jeg vil give dig DXF -filer til lasergravering og Arduino -koder. Abonner venligst på min YouTube -kanal. Jeg spe
Moving and Talking Giant Lego Hulk MiniFig (10: 1 skala): 14 trin (med billeder)

Moving and Talking Giant Lego Hulk MiniFig (10: 1 Scale): Jeg har altid leget med legoer som barn, men jeg havde ikke nogen af de 'fancy' legoer, bare klassiske legoklodser. Jeg er også en stor fan af Marvel Cinematic Universe (MCU), og min yndlingsfigur er Hulk. Så hvorfor ikke kombinere de to og lave en kæmpe
Alexa-kontrolleret Adam Savage Pumpkin: 5 trin (med billeder)

Alexa-kontrolleret Adam Savage Pumpkin: Alle lysene i mit hus er smarte, så jeg er ret vant til at råbe ad dem for at tænde og slukke, men det ender med at få mig til at se dum ud, når jeg råber på et lys, der ikke er . Og jeg ser især dum ud, når jeg råber på lys. Normalt er det ikke for meget
Giant Analog CO2 Meter: 6 trin (med billeder)

Giant Analog CO2 Meter: Den nuværende atmosfære over et bjerg på Hawaii indeholder omkring 400 ppm kuldioxid. Dette tal er ekstremt vigtigt for alle, der lever på planetens overflade. Vi er nu omgivet af enten benægtere af denne bekymring eller dem, der vrider deres
Giant Retro gamepad: 11 trin (med billeder)

Giant Retro Gamepad: Så vi besluttede at lave en kæmpe fungerende gamepad … ¯ _ (ツ) _/¯ Den grundlæggende idé var at bruge lidt skrot og tilføje lidt billig elektronik for at gøre det funktionelt, samtidig med at de samlede omkostninger holdes nede . Jeg havde allerede de fleste materialer liggende omkring mig
