Indholdsfortegnelse:
- Trin 1: Opbygning af denne vejledning
- Trin 2: Værktøjer og materialer
- Trin 3: Måling af dele og testmontering
- Trin 4: Design af sagen
- Trin 5: Design af frontpladen og lasergravering af malingen
- Trin 6: Case Test-montering, samling og maling
- Trin 10: Testning og kodning
- Trin 11: Attributioner

Video: Rumskibs kontrolpanel - Laserskåret Arduino legetøj: 11 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:27

Fusion 360 -projekter »
For et par måneder siden besluttede jeg mig for at blive medlem af det lokale producentrum, da jeg i årevis har ønsket at lære værktøjerne inden for maker.
Jeg havde en lille smule Arduino-oplevelse og havde taget et Fusion-kursus her på Instructables. Jeg havde dog ingen erfaring med en laserskærer eller med nogen form for mellemliggende Arduino -programmering eller komponenter udover standard LED eller enkel sensor.
Da min nevøs 6-års fødselsdag kom om et par måneder, besluttede jeg, at jeg ville give ham en gave. Da han elsker alt pladsrelateret (især hvis det indeholder knapper og lys), kom jeg på den første idé om at lave ham et simpelt Arduino-baseret legetøj med nogle LED'er, knapper, en højttaler, skydere osv.
Så jeg trålede internettet til tutorials om simple Arduino legetøjsundervisninger for at blive inspireret af, men jeg kunne ikke helt finde præcis det, jeg ledte efter. Jeff High Smiths fantastiske rumskibslegetøj og Duncan Jaunceys remix af det var gode inspirationskilder, men var en lidt for stor mundfuld for mig, da jeg manglede: a) Nok erfaring til at bygge det, b) Nok tid til at få oplevelsen og c) Jeg ville have, at projektet kun skulle kontrolleres af en Arduino for at gøre det enklere (og billigere) end at skulle interface med f.eks. en Raspberry Pi eller lignende. Bob Landers smukke lille kontrolpanellegetøj var også en inspiration, men jeg ville bygge noget med lidt mere interaktivitet.
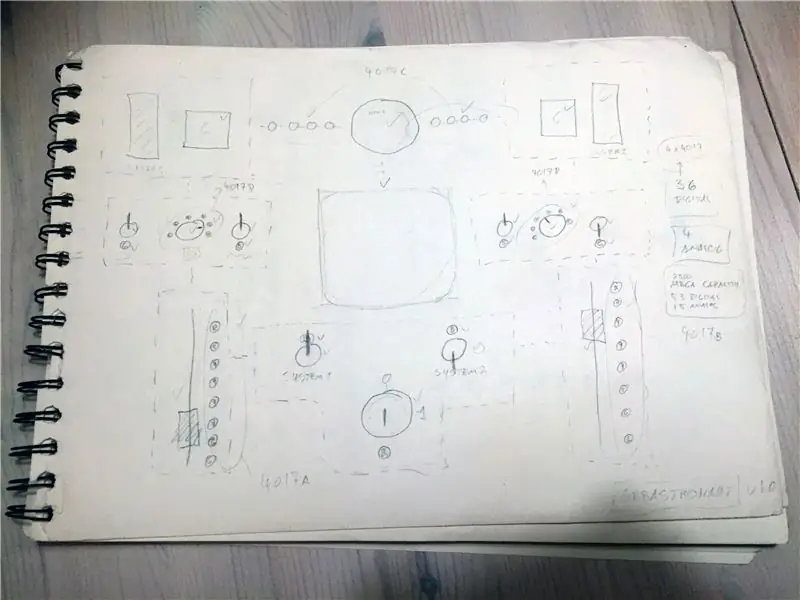
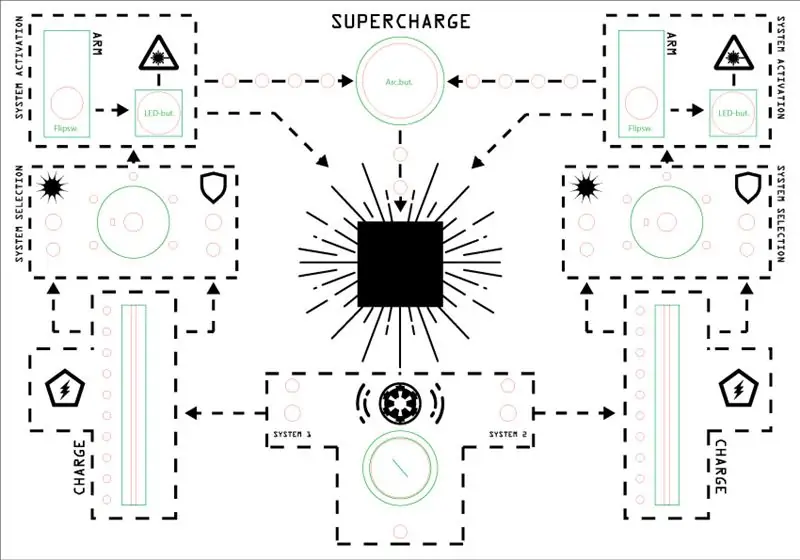
Så jeg begyndte at skitsere et par ideer til kontrolpanelet, indtil jeg nåede et kig, som jeg var glad for.
Med det oprindelige design på plads (godt skitseret temmelig hurtigt på et stykke papir i hvert fald) var jeg klar til faktisk at finde ud af, hvad der skulle til for at bygge dette - hvor mange og hvilke dele jeg skulle bruge, hvilken Arduino -controller at bruge osv. ANVENDELSESORD …
… for dem, der ønsker at vove sig ind på rejsen med at bygge dette: Brug af 4017 årtællerne er en unødigt kompliceret måde at styre lysdioderne på. Hvis du vil lave din egen version, vil jeg stærkt anbefale at bruge noget som WS2812B (eller lignende) lysdioder, da det vil gøre det meget lettere at styre lysdioderne (f.eks. Ved hjælp af FastLED -biblioteket).
Et andet medlem Instructable -medlem har også opdaget nogle uoverensstemmelser mellem skematikken og koden (med visse I/O -ben i koden, der ikke svarer til den viste skematiske). Jeg vil prøve at lave en opdateret version af skematikken, så snart jeg har tid. I mellemtiden skal du bruge koden som grundlag for I/O -pinopsætningen (ikke skematisk).
Trin 1: Opbygning af denne vejledning

Nu da jeg havde en overordnet idé om, hvordan rumskibets kontrolpanel skulle se ud, og da jeg havde besluttet at gøre det relativt enkelt, var jeg sikker på, at det faktisk ville være en leg at bygge det …!
Godt … viste sig at vinden blev mere af en, godt hvis ikke en storm, så i hvert fald en kuling! Det var noget sværere end først forventet.
Projektet endte med at tage tæt på tre måneders fritid, og jeg afsluttede kun den sidste kodning dagen før min nevøs fødselsdag!
Byggeprocessen var imidlertid en fantastisk og sjov (og kun nogle gange frustrerende) læringsoplevelse med masser af forsøg og fejl og ting, som jeg ville gøre anderledes, hvis jeg skulle bygge det igen.
De fleste trin i denne vejledning vil derfor hver have to sektioner:
- En "Lang læsning" sektion for patientlæseren, hvor jeg beskriver min proces, tanker og (sandsynligvis) fejl i detaljer.
- En "Tl; dr" sektion til den mere utålmodige læser, hvor jeg kommer lidt hurtigere til sagen og præsenterer en opskrift, jeg skal følge (revideret ved at lære af mine fejl).
Nyd turen, og stil gerne spørgsmål!
Trin 2: Værktøjer og materialer

Med min skitse i hånden kunne jeg begynde at finde ud af, hvor mange lysdioder, knapper og andre ting, jeg havde brug for.
LANG LÆS
Da min skitse indeholdt mange LED'er (42 inklusive de tændte knapper), var det klart, at jeg var nødt til at gå efter en Arduino Mega. Men selv ved hjælp af Mega var der stadig ikke nok I/O-ben til at rumme alle LED'er, knapper, piezo-summer og potentiometre.
Så jeg trawlede endnu en gang på internettet for at få tips til, hvordan du styrer flere LED'er med bare et par I/O-ben og endte med at beslutte mig om "CD4017 årtælleren" efter at have læst denne pæne vejledning.
Hvis jeg skulle lave en opdateret version, ville jeg helt sikkert erstatte de fleste LED'er med noget som WS2812B-type LED'er, da de er meget lettere at kæde, programmere og lege med. Men da jeg ikke vidste det på tidspunktet for build, vil denne tutorial stadig fokusere på at bruge CD4017-metoden.
Jeg havde endnu ikke en klar idé om, hvordan kredsløbet ville se ud, så jeg ville være sikker på, at jeg kunne afbryde og tilslutte ledninger og komponenter undervejs. Jeg valgte derfor at lave (næsten) alle forbindelserne mellem komponenterne og tavlen ved hjælp af hun/hun -dupontkabler og hanstik.
For at gøre det lettere at forbinde komponenterne til arduinoen via dupontkablerne, besluttede jeg at købe et sensorskærm til Mega.
Hvad angår resten af værktøjerne og materialerne, kan du finde dem herunder.
TL; DR
Værktøjer:
- Laserskærer. Vores makerspace har en Universal Laser Systems VLS 3.50 45W, som jeg brugte til at skære og gravere akrylen, og en stor kinesisk 120w laser uden navn, som jeg brugte til at skære MDF. Du kan ganske let skære æsken og akrylen ved hjælp af standardværktøjer, men til gravering på akryl/maling er laseren at foretrække.
- Loddekolbe.
- Varm limpistol (valgfri, men rart at have)
- Skruetrækker sæt.
- Forsænkningsbit.
- Bor 2 mm-3 mm eller lignende.
- Boremaskine (enhver vil gøre, men en bænkboremaskine vil gøre det lettere).
- Malertape
- Klemmer
- Bremsekaliber
- En række små tænger
- Adobe Illustrator ($$) eller Inkscape (gratis) - eller anden vektorbaseret tegningssoftware.
- Autodesk Fusion 360 (ekstraudstyr) - til design af etuiet.
Materialer Til kabinet og samling:
- Akrylplader, 5 mm tykkelse. Fortrinsvis støbt akryl (da det ikke smelter og fusionerer så let som rullet akryl gør ved laserskæring).
- Akrylplade 2 mm.
- MDF, 6 mm tykkelse.
-
Sprøjtemaling, jeg brugte:
- Molotow Urban Fine -Art Artist Akryl - tør appelsin. Til frontpladens grafiske detaljer og håndtagene.
- Molotow Urban Fine -Art Artist Akryl - signal sort. Til sagen og frontpladen.
- En generisk ikke-akrylbaseret sort til det 2 mm beskyttende akrylark.
- Skruer - 2,5 x 13 mm (eller lignende - diameter må ikke overstige 4 mm.)
- Standard trælim (PVA) (til limning af trækassen)
- Kontaktlim eller akrylklæbemiddel (til limning af det 2 mm beskyttende akrylark til bunden af frontpladen).
- Multimeter (valgfrit, men super nyttigt til at finde shorts, testdioder og generel kontinuitetstest).
Elektronik:
- Arduino Mega 2560 R3
- Mega Sensor Shield V2.0 til Arduino Mega
- Dupont kabler hun/hun (100 stk. Burde være nok). Vælg (mindst) 30 eller 20 cm i længden - 10 cm vil være for kort.
- En hel flok lysdioder - både 3 mm og 5 mm.
- Hovedstifter til mænd
- PCB stripplade
- 4x 16-bens DIP IC-stik (til montering af årtiets tællere)
- 4x CD4017BE årti counter chips
- 2x Rødbelyst LED -kontakt m. flip cover
- 2x Enkelte lineære 10k glidepotentiometre
- 2x grønne firkantede belyste momentane trykknapper. Bemærk !!: De knapper, der er knyttet til, lyser IKKE med LED'er. De er glødelamper og lyser ikke, når de er tilsluttet. For at få dem til at lyse, skal du af solde glødepæren indeni og udskifte dem med en 3 mm LED. glødende.
- 6x 3-bens 2-position tænd/sluk-kontakter
- 1x nøglekontakt til sikkerhedslås (type DPST eller DPDT).
- 1x SPST tænd/sluk -vippekontakt
- 2x Piezo -summer
- 1x MAX7219 LED Dot matrix 8-cifret digitalt display kontrolmodul
- 2x Single lineære roterende 10k potentiometre
- 2x drejeknapdæksel til potentiometrene
- 22x 180 eller 200 ohm modstande
- 11x 150 ohm modstande
- 14x 100 ohm modstande
- 1x T-type "9v" snap-on batteristik kabel
- 1x 4-slids AA-batteriholder
Trin 3: Måling af dele og testmontering




LANG (-ish) LÆS
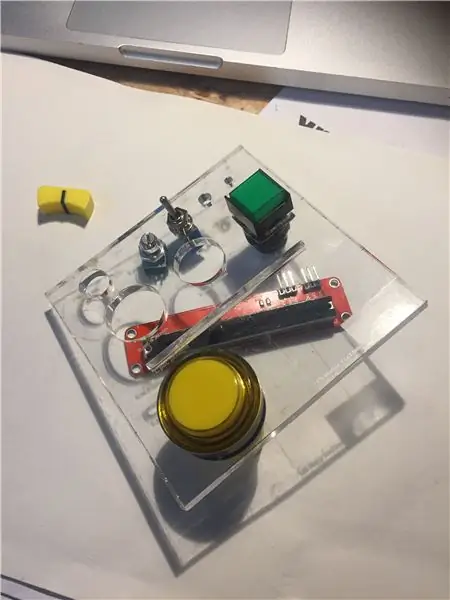
Med alle delene i hånden kunne jeg nu begynde at måle hver af de enkelte komponenter for at sikre, at når jeg begyndte at designe det endelige design i Illustrator eller Inkscape, ville alle delene passe, og ingen af dem ville overlappe hinanden på undersiden af frontpladen.
Især nøglekontakten var meget dyb, og derfor skulle den endelige dybde (eller højde, uanset hvordan du vil sige det) i boksen passe til dette, og tage dette i betragtning, når de interne komponenter placeres i kassen (f.eks. Arduino Mega, årtiets tællere osv.).
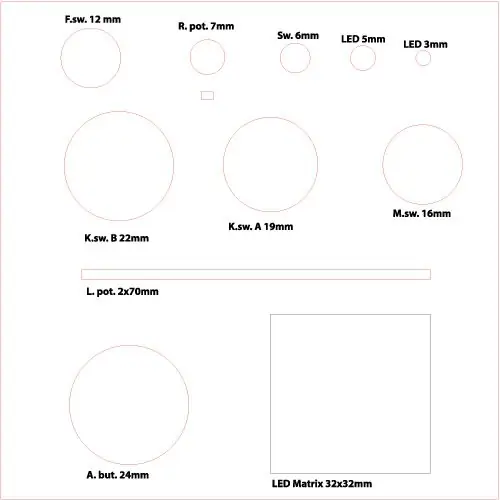
Derefter lavede jeg en enkel vektortegning i Illustrator, der skildrede alle de forskellige komponentdiametre/bredder, lagde et 5 mm akryl teststykke i laserskæreren og skar det ud.
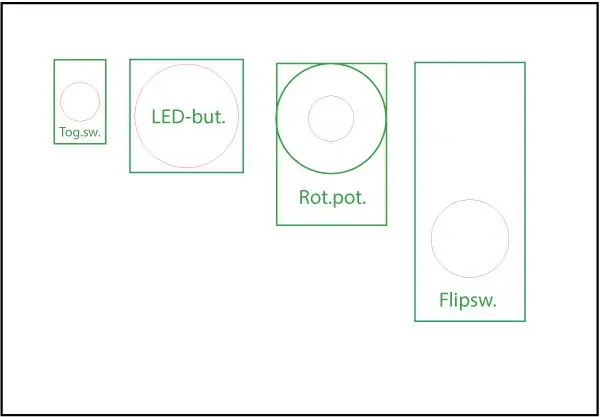
Efter at have sørget for, at alle komponenterne passede tæt ind i deres respektive huller/slots, fortsatte jeg med at tegne hver af komponenterne i Illustrator (se foto) for at gøre det let at bruge i det endelige design.
TL; DR
- Mål alle dine komponenter ved hjælp af calipre.
- Brug målingerne til at producere en vektortestfil med alle knap-/komponentstørrelser i Illustrator.
- Skær testfilen ud på 5 mm akryl på laserskæreren.
- Brug teststykket til at se, om alle komponenterne sidder tæt.
- Hvis det er nødvendigt, skal du justere hulstørrelserne i vektorfilen og lave et nyt teststykke med de reviderede størrelser.
- Brug de sidste målinger til at lave en ny Illustrator -fil og trække alle dine komponenter i den korrekte skala.
- ELLER gør ikke noget af ovenstående. Jeg vil levere den sidste vektorfil i de næste trin, hvis du bare vil bruge den.
Trin 4: Design af sagen


Med alle komponentmålingerne på plads kunne jeg nu begynde at designe kontrolpanelhuset.
LANG LÆS
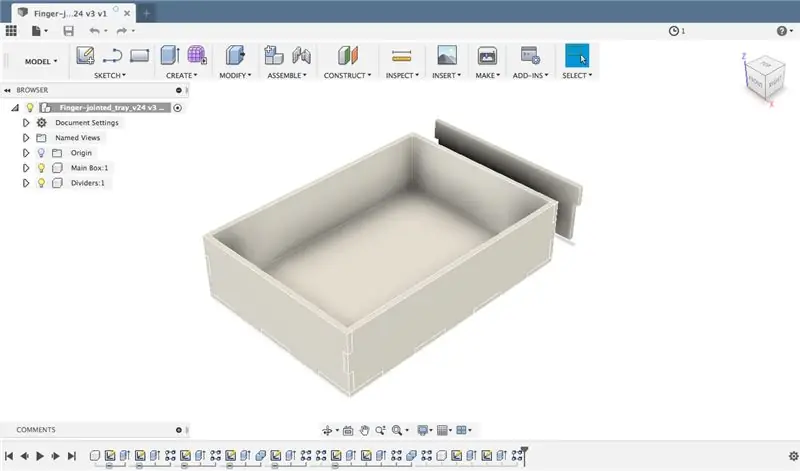
Af en eller anden grund besluttede jeg at gøre denne proces meget sværere for mig selv end nødvendigt og valgte at lave en parametrisk defineret fingerforbundet sag i Fusion 360. Nå - for at være ærlig, ville jeg virkelig bare lære Fusion 360 bedre, så det var ikke ' t helt beslutningen om en gal, men jeg kunne meget lettere have brugt (ganske glimrende) MakerCase -værktøjet og være færdig med det.
I stedet valgte jeg at følge The Hobbyist Makers parametric finger jointed box tutorial, som jeg kan varmt anbefale, hvis du vil blive bedre til 3D parametrisk design. Men at lave en komplet 3D -model til et så enkelt design som mit er lidt overkill, da du alligevel skal eksportere hver overflade som en 2D -vektortegning, så du kan lige så godt lave det i Illustrator til at begynde med.
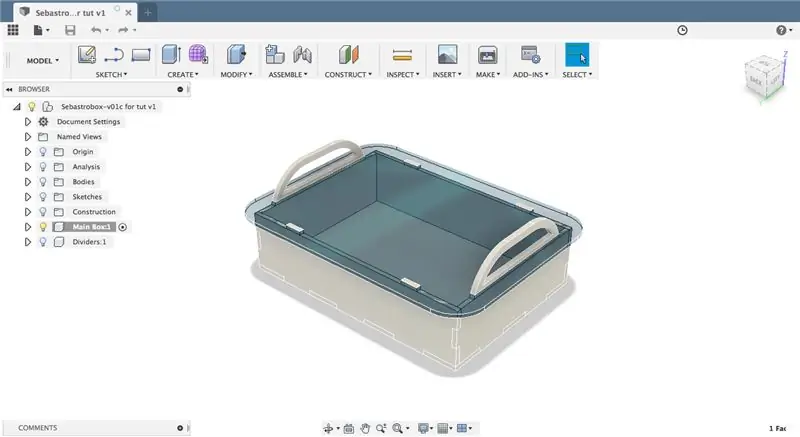
Uanset hvad fortsatte jeg i Fusion 360, indtil jeg var tilfreds med designet. Da jeg vidste (godt, håbede i det mindste) min nevø ville bære denne ting meget rundt, ville jeg gøre det let for ham ved at tilføje nogle håndtag. Håndtagene er en del af trækassen og stikker ud gennem akrylpladen, hvilket giver greb og hjælper med at låse sagen på plads.
Med designet på plads eksporterede jeg alle delene fra til 2D.dxf vektorfiler ved hjælp af "simple sketch" -metoden beskrevet i Taylor Sharpes Instructable.
Jeg ændrede derefter dxf -filerne i Illustrator og tilføjede en lille luge til adgang til batterirummet og huller til tilslutning til Arduino Mega (som jeg også havde målt i det foregående trin). Jeg tilføjede også et hul til en tænd/sluk -kontakt til lyden på siden af sagen og små borhuller i bunden.
De endelige tegninger til sagen er vedhæftet dette trin (i formatet.ai,.svg og.pdf), mens frontpladens design kommer op i de næste trin.
TL: DR
- Brug MakerCase til at lave din grundlæggende æske med fingeraftryk til sagen.
- Rediger MakerCase -vektorfilerne i Illustrator, så de passer til dine behov - husk at tilføje en låg til batteriet og huller til Arduino -portene.
- ELLER download bare de planer, der er knyttet til dette trin.
Trin 5: Design af frontpladen og lasergravering af malingen




LANG LÆS
Med den endelige samlede størrelse af sagen og frontpladen på plads, kunne jeg nu endelig komme til den (endnu mere) sjove del: Designet på frontpladen!
Da jeg allerede havde målt og tegnet et lille bibliotek af alle delene i Illustrator (i trin 3), og jeg havde den første håndtegnede skitse at referere til, var det "bare" et spørgsmål om at placere delene på den rene frontpladevektor tegning (eksporteret fra Fusion i det foregående trin) i Illustrator og tilføjelse af nogle cool space -grafik.
Med det indledende vektordesign på plads, var det lasertid!
At finde den rigtige proces:
Til udformningen af frontpladen ville jeg have, at frontpladens baggrund blev malet sort og mellemrumsgrafikken på den skulle skille sig ud i en signalfarve (orange i mit tilfælde). Men jeg kunne ikke rigtig finde nogen tutorials om denne proces med laserætsning gennem maling. Der var ganske få eksempler på at forstærke et allerede ætset stykke med maling eller ætsning en gang på en uigennemsigtig overflade eller ved hjælp af speciel laserætsemaling, der klæber til overfladen, når det laseres (hvilket var lidt det modsatte af, hvad jeg ville have). Jeg fandt senere denne video, der viser mere eller mindre præcis, hvad jeg ønskede at opnå - men da var det for sent, og jeg havde allerede brugt alt for meget tid på at teste forskellige typer maling, forskellige mængder lag maling og en millioner forskellige indstillinger på ULS -laseren: |
Heldigvis behøver du ikke at gøre det, og jeg vil spare dig for de fleste af de pinefulde detaljer om de mange tests og forsøg og fejl, og bare præsentere dig for de vigtigste fund:
Laseretsningsprocessen - TL; DR:
Processen med at skære frontpladen ud og ætsning af designet på den består af et par separate trin, kort sagt:
- Skær selve frontpladen og alle hullerne og åbningerne til knapperne og komponenterne ud.
- Mal undersiden af frontpladen med et lag sort akryl spraymaling og lad den tørre helt.
- Sæt den malede frontplade ind i laserskæreren igen, og æts designet i den malede overflade.
- Mal den (nu laseretsede) underside af frontpladen igen med et lag af den orange akryl spraymaling og lad den tørre.
Laseretsningsprocessen - LÆNG LÆNG:
Laserætsningsprocessen i detaljer:
- Skær selve frontpladen og alle hullerne og åbningerne til knapperne og komponenterne ud. I de designfiler, der er knyttet til dette trin, er der tre forskellige lag: A. Det afskårne lag (røde linjer) B. Vektorgraveringslaget (blå linjer) C. Rastergraveringslaget (sorte funktioner) I dette trin skal du kun bede laserskæreren om at skære det røde lag og det blå lag ud. Det røde lag skal skæres hele vejen igennem, mens det blå lag blot skal indgraveres i en fin streg i akrylen. De blå kryds markerer borepunkterne (til senere, når vi skal bore monteringshullerne i frontpladen), mens det blå kryds over planeten i nederste venstre hjørne er en justeringsmarkør, som vi vil bruge, når vi indgraverer frontpladen i trin 3 i processen.
- Mal undersiden af frontpladen sort. Bemærk, at da designfilerne er spejlet, er undersiden faktisk siden opad, når den placeres i laserskæreren. Inden du begynder at male, bør du helt sikkert bruge noget malertape til at maskere de dele af akrylen, som du ikke vil have malet! Jeg prøvede et par forskellige typer sort maling, men endte med at bruge Molotow Urban Fine- Art Artist Akryl signal sort, fordi det er fantastisk! Det har en meget høj koncentration af pigment, så du behøver kun virkelig at påføre et lag maling for at dække akrylen helt (hvilket også vil være praktisk i det næste trin). Når undersiden er malet sort, skal den tørre helt og fortsæt til næste trin.
- Når frontpladen er sortmalet, skal du placere den tilbage i laserskæreren og (om nødvendigt) bruge justeringsmarkøren (beskrevet i trin 1) for at justere laseren perfekt til frontpladen (se vedhæftede fotos). Til ætsningen brugte jeg VLS 3.50 -laseren, der leveres med et materialebibliotek med masser af forudindstillinger. Men det kommer ikke rigtig med nogen forudindstillinger til "ætsning af maling" af akryl, så jeg var nødt til at eksperimentere lidt. Til de første teststykker, jeg lavede, havde jeg brugt flere lag maling, hvilket betød, at jeg måtte pille meget med forudindstillingerne for at få laseren til at ætse hele vejen igennem malingslaget. Men kun ved brug af ét lag maling var standardindstillingen for "rastergravering" til 5 mm akryl på VLS 3.50 tilstrækkelig til at ætse malingslaget af! Så brug den vedhæftede designfil til at sende rastergraveringslaget (sorte streger) til laseren og begynd at æste nogle store mønstre ind i malingen og akryl!
- Alle de rummelige designfunktioner på frontpladen skal nu ætses ind i bunden af frontpladen - det vil sige, at du skal kunne se igennem akrylen, hvor malingen er ætset af. Men vi ønsker ikke, at teksten, symbolerne og linjerne på frontpladen skal være gennemsigtige! Vi vil have dem til at lyse i lys orange! Tag derfor din orange akrylmaling (jeg brugte en fra samme Molotow -serie som den sorte maling i trin 2) og mal et lag eller to på den sorte underside af frontpladen. Igen skal du maskere de dele, du ikke vil have orange maling på - især firkanten midt på frontpladen! Pladsen skal forblive gennemsigtig, da vi senere vil montere en enkel LED-skærm på den. Mens du er i gang med det, kan du lige så godt male håndtagene på sagen også (se vedhæftede billede).
Med malingen og laseretsningen var jeg klar til at teste delene.
Trin 6: Case Test-montering, samling og maling

TL; DR
Opbygningen af kredsløbet var en proces i flere trin:
- Test af komponenterne ved hjælp af et multimeter.
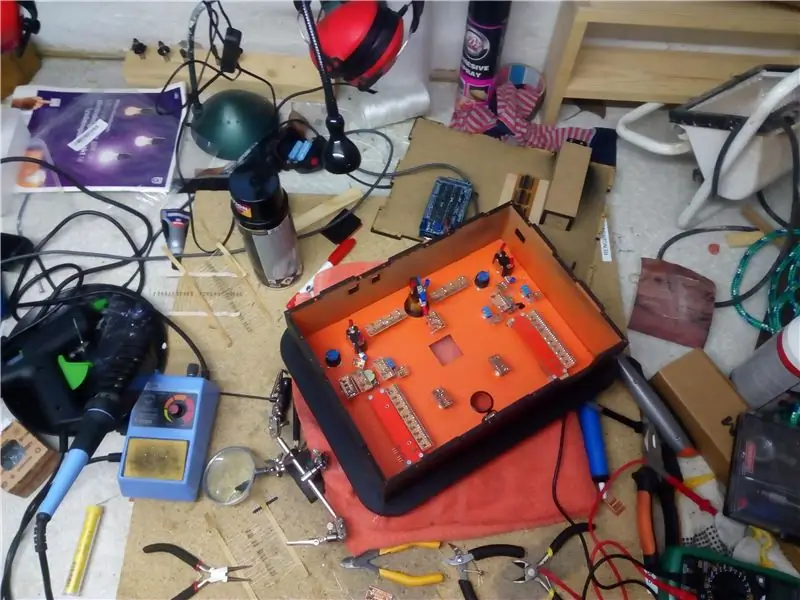
- Montering af komponenterne (lysdioder, knapper, display osv.) På frontpladen.
- Lodning af hanstik til alle de (nødvendige) komponenter.
- Brug multimeteret til at teste for shorts og kontinuitet.
- Montering af Arduino Mega (med sensorskjold) på indersiden af bunden af kabinettet.
- Tilslutning af alle komponenterne (korrekt) til Arduino -sensorskærmen ved hjælp af dupontkabler.
- Lod lod batteristikkets ledninger til Arduino Mega jackstikket.
LANG LÆS
… og havde jeg været en klogere person, ville jeg have fulgt de nøjagtige trin i den specifikke rækkefølge … Men jeg var ikke en smart person og måtte derfor gennemgå timers udskiftning af defekte komponenter, der allerede var blevet limet på og monteret på frontplade, shorting LED'er og andre sjove aktiviteter!
Men mine fejl skulle ikke forhindre dig i at gøre et bedre stykke arbejde, så jeg giver en detaljeret forklaring på hvert trin herunder, og du kan finde billeder fra processen ovenfor.
- Test dine komponenter ved hjælp af et multimeter, før du monterer dem. Kontroller, om alle lysdioder fungerer, om knapperne åbnes og lukkes korrekt, om potentiometrene fungerer osv. Det er også en god idé at lave en lille testopsætning med MAX7219-ledet display (se f.eks. Denne fine tutorial), for at sikre, at alt fungerer. Det vil spare dig for en masse hovedpine senere.
- Monter dine komponenter på frontpladen. Alle knapperne kan let monteres på frontpladen, da de alle har møtrikker og gevindaksler. De løse lysdioder skal dog limes på brættet ved hjælp af varm lim (se billeder).
- Lodde hanstik til alle komponenter. Da jeg havde besluttet mig for at bruge dupont -stikkabler til alle mine komponenter, betød det ironisk nok, at jeg var nødt til at lodde meget, da hver LED og hver knap skulle have loddelede hanstik. For at hjælpe med at gøre dette lidt lettere, skar jeg stykker af stripplade ud og lodde de mandlige headerstifter og (om nødvendigt) modstande til dette. Derefter lodde jeg det færdige stripplade til den respektive komponent på kontrolpanelet (se billeder). De fire 4017 årtællere blev alle monteret på en strippladeblok for at (om nødvendigt) gøre det lettere at skifte tilslutninger (se billeder).
- Test for shorts og kontinuitet. Brug multimeteret til at kontrollere, om alle dine loddeforbindelser opretter forbindelse, og kontroller, om nogen af dem laver for meget forbindelse til ting, de ikke burde forbinde til!
- Monter Arduino Mega i bunden af kabinettet, så strømstikket og usb-stikket på kortet matcher hullerne på bagsiden af kabinettet (se billeder). Du skal også montere 4017 årti modblokken på bunden af sagen samt at have skåret, samlet og monteret batterirummet (vedhæftet dette trin) (se billederne).
- Det er nu tid til at forbinde alle komponenterne ved hjælp af hun/hun -dupontkablerne. Se skematikken i trin 8 i denne instruktion for at sikre, at du tilslutter alt korrekt.
- Af en eller anden underlig årsag er sensorskærmen, som jeg købte, ikke udstyret med en "Vin" -nål for at muliggøre en reguleret 7-12 volt indgang. Så jeg måtte lodde på batteristikkets ledninger til Arduino Megas strømstikstik (se billede).
Så jeg tror … nu er det tid til at tilslutte det..!
Trin 10: Testning og kodning




Du har nået det sidste trin i selvstudiet! Godt klaret!
Kodning af kontrolpanelet var en rejse i sig selv med masser af googling, testprogrammering og rewiring. Jeg var heldig at kunne få mere erfaren udviklingsbistand fra både min bror og min roomie, ellers havde jeg aldrig været færdig i tide til min nevøs fødselsdag.
På trods af dette har den såkaldte "endelige" kode, der endte med at blive overført til Arduino, stadig mange mangler, og er - helt ærligt - lidt af et rod. Heldigvis udviklede vi ikke kode til et egentligt rumskib, så i dette særlige tilfælde vil koden mere end være tilstrækkelig:)
Koden er heller ikke særlig veldokumenteret, og da vi har været tre mennesker, der arbejder på det, kan det være lidt af en prøve at prøve at løse det, selv for mig.
Uanset hvad, koden er vedhæftet og - krydser fingre - vil stadig fungere, hvis og når du prøver det:)
Tak fordi du fulgte med - jeg håber, du har været i stand til i det mindste at bruge nogle af tingene i denne vejledning.
Da dette er min allerførste instruktive, ville jeg være mere end glad for at høre din feedback og få dine tips om, hvordan jeg kan forbedre den (og eventuelle fremtidige).
Nyd videoen af det endelige projekt og glad for at lave: D
/ Niels aka. Nilfisken
Trin 11: Attributioner
I løbet af designet af kontrolpanelet har jeg brugt forskellige open source -materialer - hovedsageligt grafik af forskellig art. Skaberne af disse skal (og burde) nævnes:
Fra det fremragende websted TheNounProject har jeg brugt følgende ikoner:
- "Boom" af VectorBakery (CC BY)
- "Lydvibration" af Symbolon (CC BY)
- "Eksplosion" af Oksana Latysheva (CC BY)
- "Pentagon Danger" af Blackspike (Public Domain)
- "Galactic Empire" af Franco Perticaro (CC BY)
- "Laserstråle" af Ervin Bolat (CC BY)
- "Saturn" af Lastspark (CC BY)
- "Elektrisk" af Hea Poh Lin (CC BY)
Den anvendte skrifttype er:
"Oilrig" af ternet blæk (se licens her)
Også en kæmpe tak til alle jer andre "vejledere" derude, der giver gratis tips og tricks og oplevelser, og som alle kan nyde. Uden dig havde jeg aldrig været i stand til at bygge et projekt som dette.


Runner Up i første gang forfatter
Anbefalede:
Nasa kontrolpanel for børn: 10 trin (med billeder)

Nasa Kontrolpanel for børn: Jeg byggede dette til min svigerinde, der driver en dagpleje. Hun så min pilsner, jeg byggede for næsten tre år siden til en firma maker faire og kunne virkelig godt lide den, så jeg byggede denne til hende til en julegave. Link til mit andet projekt her: https: //www
Enkel gestusstyring - Styr dine RC -legetøj med armens bevægelse: 4 trin (med billeder)

Enkel gestusstyring - Styr dine RC -legetøj med armens bevægelse: Velkommen til min 'ible' #45. For et stykke tid siden lavede jeg en fuldt fungerende RC-version af BB8 ved hjælp af Lego Star Wars-dele … https://www.instructables.com/id/Whats-Inside-My-R…Da jeg så, hvor sejt det var Force Band lavet af Sphero, tænkte jeg: "Ok, jeg kan
Ultimativ skrivebordshåndtering, med kontrolpanel: 4 trin

Ultimate Desk Management, With Control Pannel: Tilmeld dig mit 'Elektronik i en nøddeskal' kursus her: https: //www.udemy.com/electronics-in-a-nutshell/? … Tjek også min youtube kanal her for at se flere projekter og elektronikundervisning: https://www.youtube.com/channel/UCelOORs7UioZ4TZF … Som jeg
Web-tilsluttet SMART LED-animationsur med webbaseret kontrolpanel, synkroniseret tidsserver: 11 trin (med billeder)

Web-tilsluttet SMART LED-animationsur Med webbaseret kontrolpanel, tidsserver synkroniseret: Historien om dette ur går langt tilbage-mere end 30 år. Min far var banebrydende for denne idé, da jeg bare var 10 år gammel, længe før LED -revolutionen - tilbage da LED'erne var 1/1000 lysstyrken i deres nuværende blændende glans. En sand
KerbalController: et brugerdefineret kontrolpanel til raketspil Kerbal Space Program: 11 trin (med billeder)

KerbalController: et brugerdefineret kontrolpanel til Rocket Game Kerbal Space Program: Hvorfor bygge en KerbalController? Nå, fordi at trykke på knapper og kaste fysiske switches føles så meget mere væsentligt end at klikke med musen. Især når det er en stor rød sikkerhedsafbryder, hvor du først skal åbne låget, skal du trykke på kontakten
