Indholdsfortegnelse:

Video: TOYL Task Tracker: 3 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:27




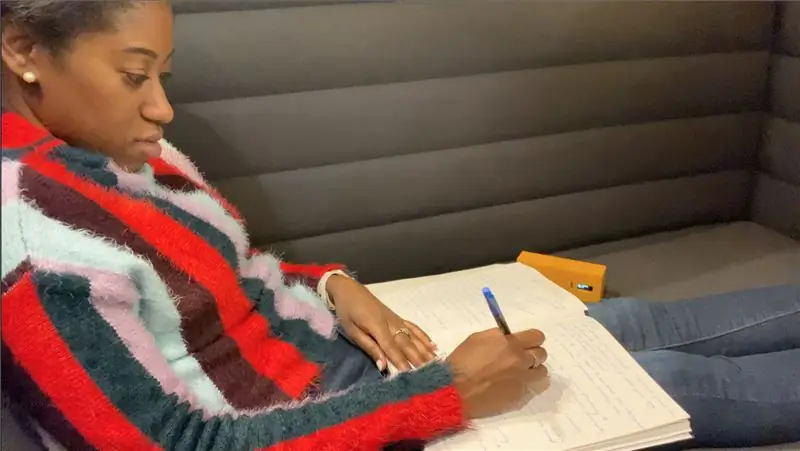
Hader du ikke bare det, når du planlægger at arbejde eller værre, er midt i en arbejdssession, og der kommer en meddelelse på din telefon-en "hurtig check" bliver timer senere. Ved du også, hvor meget tid du arbejder på bestemte opgaver i forhold til den tid, du har afsat til arbejde om ugen?
Indtast TOYL Task Tracker. Det giver dig mulighed for at slukke din telefon og fokusere på arbejde, samtidig med at du kan konfigurere den tid, du gerne vil arbejde om ugen-f.eks. 60 timer-og de opgaver, du gerne vil have udført. Når du sætter dig ned til en session, får du en idé om, hvor meget tid du har tilbage til dit samlede arbejde. Tracker har to tilstande: Timer, hvor du har forudindstillet, hvor meget tid du vil bruge pr. Opgave pr. Uge, og Stopur, hvor du simpelthen kan starte-stoppe timeren efter at have valgt en opgave.
Forbrugsvarer
Kredsløb
- Adafruit Feather Huzzah
- Adafruit FeatherWing
- Hovedstifter til mænd
- Kvinde header pins
- 500mAh batteri
- 100K ohm modstande x2
- Isoleringstape
- Strandet ledning
- Wire strippere
- Loddeventilator
Kabinet
- Uigennemsigtigt akrylark 24”x18”
- Dobbeltsidet tape
- Adgang til en laserskærer
- Vector software
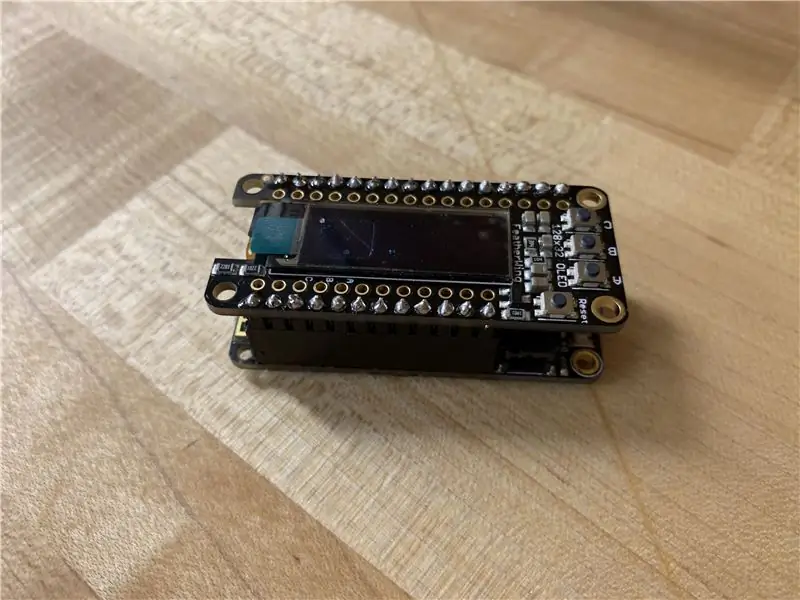
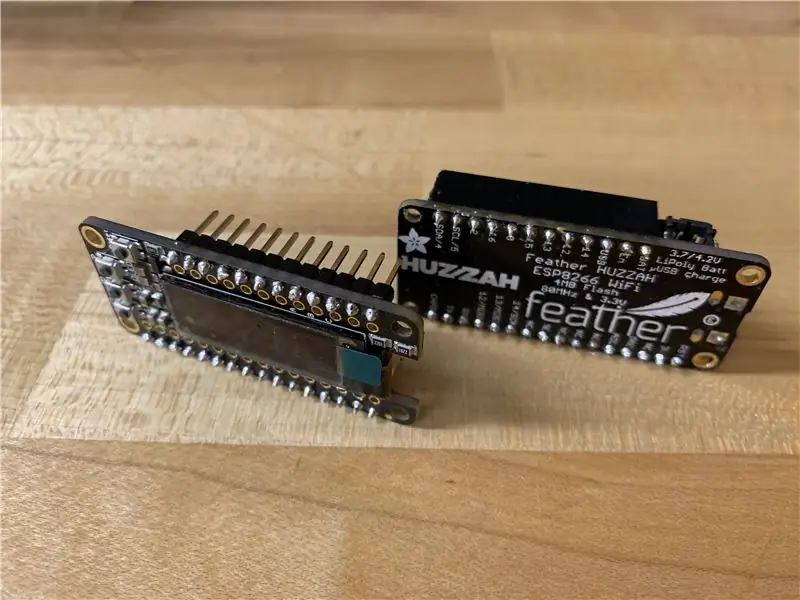
Trin 1: Lod dit kredsløb



Lod den kvindelige hovedstifter til Feather Huzzah. Denne vejledning er nyttig til Feather Huzzah hardwareopsætning. Derefter loddes de mandlige hovedstifter til FeatherWing. Lodning af dem på denne måde giver dig mulighed for at slutte sig til og adskille fjerfløjen fra fjerhuzzahen, når det kræves. Dette er især praktisk, når du skal tilføje modstande til din FeatherWing, hvilket er det næste trin. Tilslut 100K ohm modstande fra hver pin 0 og 2, forbundet til 3V.
Opsæt din Feather Huzzah hardware
Opsæt din Feather Wing hardware
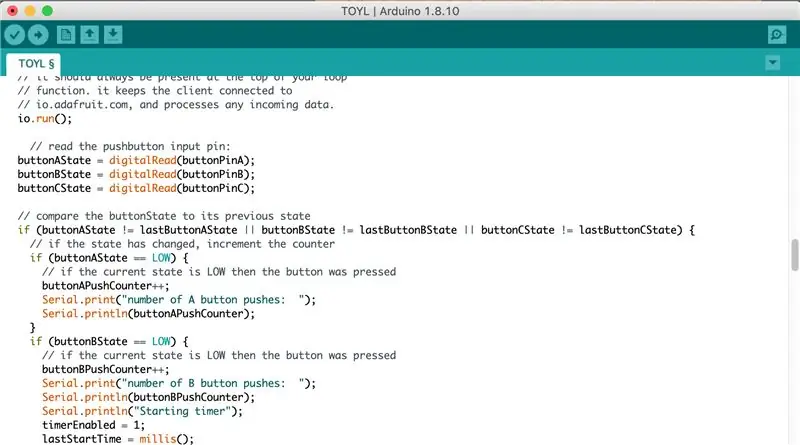
Trin 2: Tilføj din kode


Denne kode er en tilpasning af lektion 5 Internet of Things -kode, så længe tiden tillader det, jeg ville gerne erstatte Preceptitaton -tjenesten med en, der sporer opgaver, der tilføjes via ToDosit IFTTT -appleten. I øjeblikket skal du manuelt indtaste et sæt opgaver og bruge knap A til at bladre igennem dem. Derudover ville jeg gerne have kodet timeren til at tælle på minutter og stoppe, når jeg skifter til den næste opgave. En kæmpe tak til Becky Stern for at have oprettet basiskode til timeren og gennemgå opgaver. Hvis du er interesseret i at forbinde projektet til internettet, vil jeg stærkt anbefale at gennemgå dette sæt klasser.
// Instructables Internet of Things Klasseeksempelkode // Kredsløb Viser internetdata // Vejrdata indsamles i et feed // Flere NeoPixels visualiserer vejrforhold // // Ændret af Becky Stern 2017 // baseret på Adafruit IO -abonnementseksempel
// Adafruit investerer tid og ressourcer ved at levere denne open source -kode.
// Support venligst Adafruit og open source hardware ved at købe // produkter fra Adafruit! // // Skrevet af Todd Treece for Adafruit Industries // Copyright (c) 2016 Adafruit Industries // Licenseret under MIT -licensen. // // Al tekst ovenfor skal medtages i enhver omfordeling.
/************************ Adafruit IO -konfiguration ********************** *********
/ besøg io.adafruit.com, hvis du har brug for at oprette en konto, // eller hvis du har brug for din Adafruit IO -nøgle. #define IO_USERNAME "YourUsername Here" #define IO_KEY "YourIOKeyHere"
/****************************** WIFI -konfiguration **************** ***********************/
#define WIFI_SSID "WifiName"
#define WIFI_PASS "WifiPassword"
#inkludere "AdafruitIO_WiFi.h"
AdafruitIO_WiFi io (IO_USERNAME, IO_KEY, WIFI_SSID, WIFI_PASS);
/************************ Hovedprogram starter her ********************** ***********/
#include #include #include #include
#omfatte
#include #include #include
#define OLED_RESET 3
Adafruit_SSD1306 display (128, 32, & Wire, OLED_RESET);
// denne konstant ændres ikke:
const int buttonPinA = 0; // benene, som trykknapperne er fastgjort til const int buttonPinB = 16; // denne har allerede en pullup -modstand, de to andre har brug for en const int buttonPinC = 2;
// Variabler ændres:
int buttonAPushCounter = 0; // tæller for antallet af tastetryk int buttonAState = 0; // aktuelle tilstand for knappen int lastButtonAState = 0; // knapens tidligere tilstand
// Variabler ændres:
int buttonBPushCounter = 0; // tæller for antallet af knap, der trykker på int buttonBState = 0; // aktuelle tilstand for knappen int lastButtonBState = 0; // knapens tidligere tilstand
// Variabler ændres:
int -knapCPushCounter = 0; // tæller for antallet af knap, der trykker på int buttonCState = 0; // aktuelle tilstand for knappen int lastButtonCState = 0; // knapens tidligere tilstand
String displayForecast = "ukendt";
int timerVal = 0;
unsigned long lastStartTime = 0; bool timerEnabled = 0;
AdafruitIO_Feed *nedbør = io.feed ("nedbør"); // konfigurer fældet 'nedbør'
// AdafruitIO_Feed *taskmanager = io.feed ("taskmanager"); // konfigurer feedet til 'taskmanager'
ugyldig opsætning () {
pinMode (buttonPinA, INPUT); pinMode (buttonPinB, INPUT_PULLUP); pinMode (buttonPinC, INPUT);
// SSD1306_SWITCHCAPVCC = generer skærmspænding fra 3.3V internt
display.begynder (SSD1306_SWITCHCAPVCC, 0x3C); // Adresse 0x3C for 128x32
// Vis indledende displaybufferindhold på skærmen -
// biblioteket initialiserer dette med en Adafruit -stænkskærm. display.display (); forsinkelse (2000); // Pause i 2 sekunder
// Ryd bufferen.
display.clearDisplay ();
// start den serielle forbindelse
Serial.begin (115200);
// opret forbindelse til io.adafruit.com
Serial.print ("Opretter forbindelse til Adafruit IO"); io.connect (); // konfigurer en meddelelsesbehandler til feedet 'nedbør'. // handleMessage -funktionen (defineret nedenfor) // vil blive kaldt, når en besked // modtages fra adafruit io. nedbør-> onMessage (handleMessage);
// vent på en forbindelse
mens (io.status () <AIO_CONNECTED) {Serial.print ("."); forsinkelse (500); }
// vi er forbundet
Serial.println (); Serial.println (io.statusText ());
}
void loop () {
// io.run (); er påkrævet for alle skitser.
// den skal altid være til stede øverst i din loop // -funktion. det holder klienten forbundet til // io.adafruit.com og behandler eventuelle indgående data. io.run ();
// læs trykknapindgangsstiften:
buttonAState = digitalRead (buttonPinA); buttonBState = digitalRead (buttonPinB); buttonCState = digitalRead (buttonPinC);
// sammenligne buttonState med sin tidligere tilstand
hvis (buttonAState! = lastButtonAState || buttonBState! = lastButtonBState || buttonCState! = lastButtonCState) {// hvis tilstanden har ændret sig, skal tælleren øges, hvis (buttonAState == LOW) {// hvis den aktuelle tilstand er LAV, så er knappen blev trykket på knappenAPushCounter ++; Serial.print ("antal A -tryk:"); Serial.println (buttonAPushCounter); } hvis (buttonBState == LOW) {// hvis den aktuelle tilstand er LOW, blev der trykket på knappen buttonBPushCounter ++; Serial.print ("antal B -tryk:"); Serial.println (buttonBPushCounter); Serial.println ("Starttimer"); timerEnabled = 1; lastStartTime = millis (); } hvis (buttonCState == LOW) {// hvis den aktuelle tilstand er LOW, blev der trykket på knappen buttonCPushCounter ++; Serial.print ("antal C -tastetryk:"); Serial.println (buttonCPushCounter); Serial.println ("Stop timer"); timerEnabled = 0; }} hvis (timerEnabled == 1) {// øger timeren kun, når den er startet timerVal = (millis () - lastStartTime)/1000; }
// vis position 1 - prognose
// if (buttonAPushCounter % 3 == 0) {// display.clearDisplay (); // display.setTextSize (1); // display.setTextColor (WHITE); // display.setCursor (0, 0); // display.print ("Prognose:"); // display.println (displayForecast); // display.setCursor (0, 16); // display.println ("anden linje"); // display.println ("eksempelindhold"); // display.display (); // // forsinkelse (2000); //}
// visningsposition 1 - Opgave 1
hvis (buttonAPushCounter % 3 == 0) {display.setTextSize (1); display.setTextColor (HVID); display.clearDisplay (); display.setCursor (0, 0); display.println ("Forskning - interviews"); display.println (); display.print ("Timer:"); display.println (timerVal); display.display (); }
// visningsposition 2 - Opgave 2
hvis (buttonAPushCounter % 3 == 1) {display.clearDisplay (); display.setCursor (0, 0); display.println ("Making Studio - Code"); display.println (); display.print ("Timer:"); display.println (timerVal); display.display (); }
// visningsposition 3 - Opgave 3
hvis (buttonAPushCounter % 3 == 2) {display.clearDisplay (); display.setCursor (0, 0); display.println ("DSV - Skitsering"); display.println (); display.print ("Timer:"); display.println (timerVal); display.display (); }
// gem den aktuelle tilstand som den sidste tilstand, // til næste gang gennem sløjfen lastButtonAState = buttonAState; lastButtonBState = buttonBState; lastButtonCState = buttonCState;
}
// denne funktion kaldes, når en besked
// modtages fra Adafruit IO. det var knyttet til // feedet i opsætningsfunktionen () ovenfor. void handleMessage (AdafruitIO_Data *data) {
Stringprognose = data-> toString (); // gem de indgående vejrdata i en streng
Serial.print ("modtaget <-"); Serial.println (prognose); displayForecast = prognose; // de følgende strenge gemmer de forskellige IFTTT vejrmeldingsord, jeg hidtil har opdaget String task1 = String ("Opgave 1"); Strengregn = String ("Regn"); String lightrain = String ("let regn"); String regndusj = String ("regnbruser"); String AMshowers = String ("AM -brusere"); String rainandsnow = String ("Regn og sne"); String sne = String ("Sne"); String snowshower = String ("snebrand"); String cloudy = String ("overskyet"); String mostcloudy = String ("Mest overskyet"); String delscloudy = String ("Delvist overskyet"); String clearsky = String ("Clear"); String fair = String ("Fair"); String sunny = String ("Sunny");
// Disse if -sætninger sammenligner den indgående vejrvariabel med de lagrede betingelser og styrer NeoPixels i overensstemmelse hermed.
// hvis der er regn i prognosen hvis (forecast.equalsIgnoreCase (regn) || forecast.equalsIgnoreCase (lightrain) || forecast.equalsIgnoreCase (regndusch) || forecast.equalsIgnoreCase (AMshowers)) {Serial.println ("nedbør i prognose i dag ");
}
// hvis der er sne i prognosen hvis (forecast.equalsIgnoreCase (sne) || forecast.equalsIgnoreCase (rainandsnow) || forecast.equalsIgnoreCase (snowshower)) {Serial.println ("nedbør i prognosen i dag");
}
// hvis der er sol i prognosen hvis (forecast.equalsIgnoreCase (clearsky) || forecast.equalsIgnoreCase (fair) || forecast.equalsIgnoreCase (solrig)) {Serial.println ("en slags sol i vejrudsigten i dag");
}
// hvis der er skyer i prognosen hvis (forecast.equalsIgnoreCase (overskyet) || forecast.equalsIgnoreCase (mest overskyet) || forecast.equalsIgnoreCase (delvis skyet)) {Serial.println ("overskyet himmel i vejrudsigten i dag");
}
}
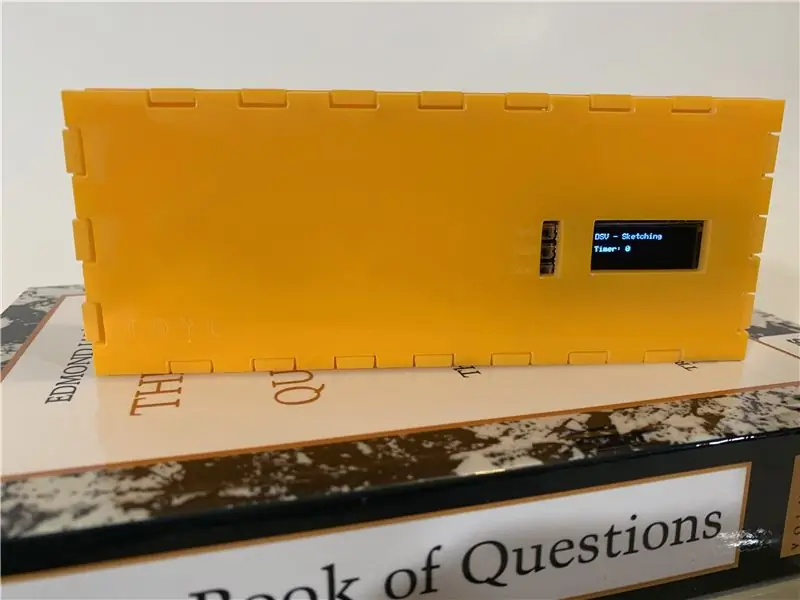
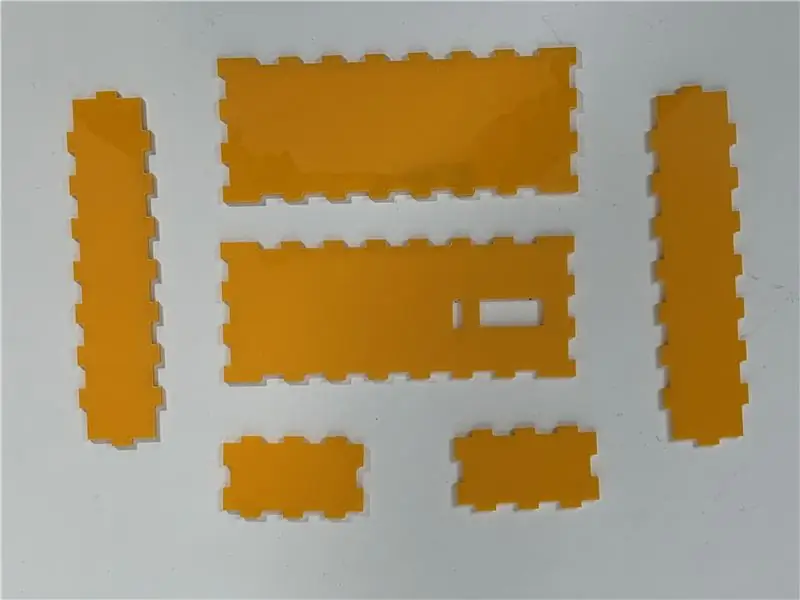
Trin 3: Opret beholderen / skallen




For skallen skal du starte med at bestemme, hvilken størrelse du gerne vil have, at din ramme skal være, eller du kan downloade min fil. Når du har fundet størrelsen, kan du bruge MakerCase til at oprette layoutet til vektorfilen.
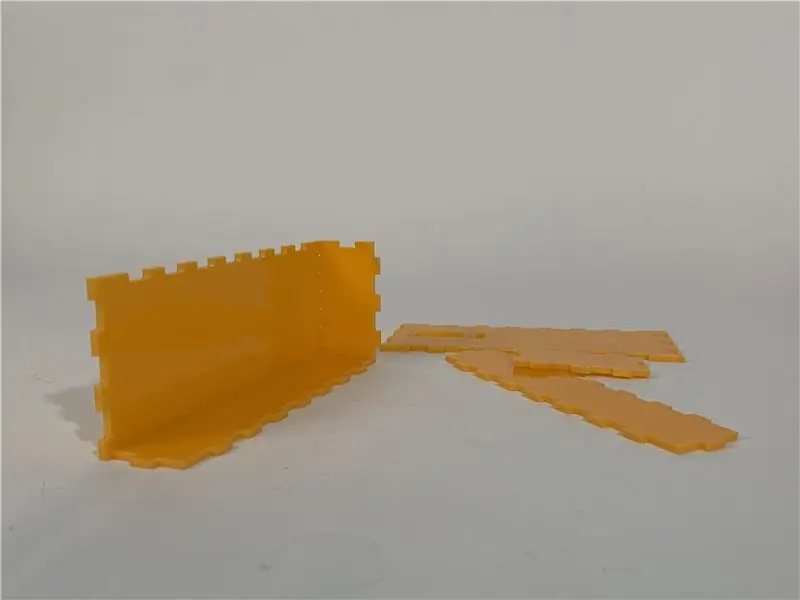
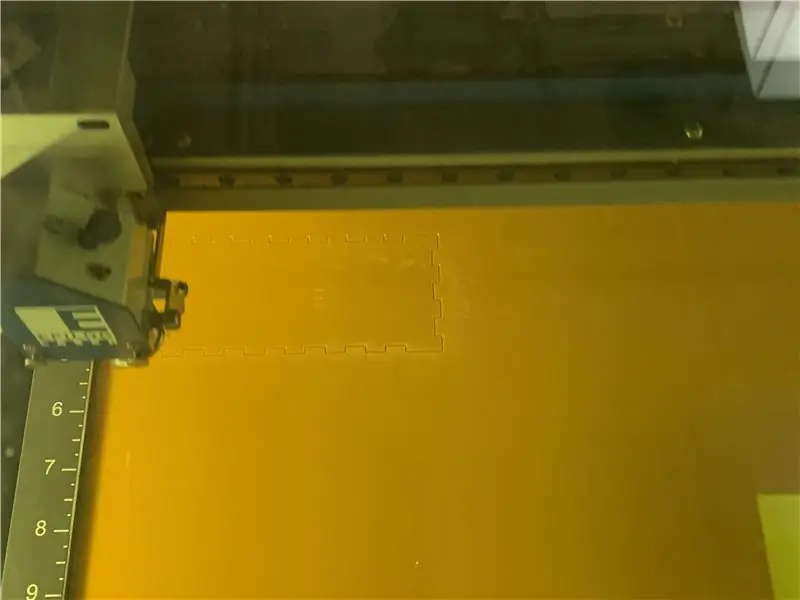
Kør filen gennem laserskæreren - det skal tage cirka 5 minutter. Sæt derefter skallen sammen.
Jeg tog ikke højde for materialets bredde, hvilket gør mine knapper svære at nå. Jeg mangler stadig at finde en måde at vedhæfte dem på. De er også meget små, hvilket gør dem svære at arbejde med.
Anbefalede:
Desktop COVID19 -tracker med ur! Raspberry Pi Powered Tracker: 6 trin

Desktop COVID19 -tracker med ur! Raspberry Pi Powered Tracker: Vi ved, at vi kan dø når som helst, selv jeg kan dø, mens jeg skriver dette indlæg, trods alt, jeg mig, du, vi er alle dødelige. Hele verden rystede på grund af COVID19 -pandemien. Vi ved, hvordan vi kan forhindre dette, men hej! vi ved, hvordan vi skal bede, og hvorfor vi skal bede, gør vi det
Movie Tracker - Raspberry Pi Powered Theatrical Release Tracker: 15 trin (med billeder)

Movie Tracker - Raspberry Pi Powered Theatrical Release Tracker: Movie Tracker er et clapperboard -formet, Raspberry Pi -powered Release Tracker. Den bruger TMDb API til at udskrive plakaten, titlen, udgivelsesdatoen og oversigten over kommende film i din region i et bestemt tidsinterval (f.eks. Filmudgivelser i denne uge) den
Aerobic Arduino - en fitness -tracker på $ 15 med en Arduino: 9 trin (med billeder)

Aerobic Arduino - en fitness -tracker på $ 15 med en Arduino: Stem venligst for dette i fitnessudfordringen i stedet for en Fitbit eller et smartwatch, du kan bygge en Arduino -drevet fitness -tracker for kun $ 15! Den sporer dine armers pumpebevægelse, mens du kører, og bruger et accelerometer til at registrere dette. Det er
Task Manager - et husholdningsopgavehåndteringssystem: 5 trin (med billeder)

Task Manager - et husholdningsledelsessystem: Jeg ville forsøge at løse et reelt problem i vores husstand (og jeg forestiller mig mange andre læsere), som er, hvordan jeg tildeler, motiverer og belønner mine børn for at hjælpe med huslige gøremål. Indtil nu har vi beholdt et lamineret ark
Sådan adskilles en computer med nemme trin og billeder: 13 trin (med billeder)

Sådan adskilles en computer med nemme trin og billeder: Dette er en instruktion om, hvordan du adskiller en pc. De fleste af de grundlæggende komponenter er modulopbyggede og nemme at fjerne. Det er dog vigtigt, at du er organiseret omkring det. Dette hjælper med at forhindre dig i at miste dele og også ved at lave genmonteringen til
