Indholdsfortegnelse:
- Trin 1: Lav fuglen
- Trin 2: Få fuglen til at bevæge sig
- Trin 3: Lav forhindringerne
- Trin 4: Få forhindringerne til at bevæge sig
- Trin 5: Få forhindringerne til at forsvinde
- Trin 6: Generer flere forhindringer
- Trin 7: Spil slut
- Trin 8: Fuglens fald

Video: Crashy Bird: 8 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:27


Du skal bruge: En computer En mikro-bit Et miro USB-kabel Det er alt hvad du skal bruge, men helst skal du have hele Micro-bit-kittet til at gøre dette. For at gøre kodningen skal du også gå til webstedets kode. Hvis du ikke kender dette websted, bør du prøve det.
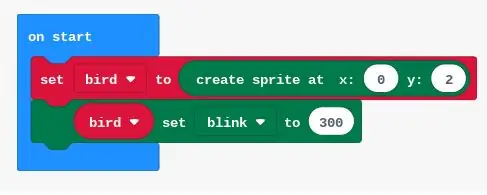
Trin 1: Lav fuglen

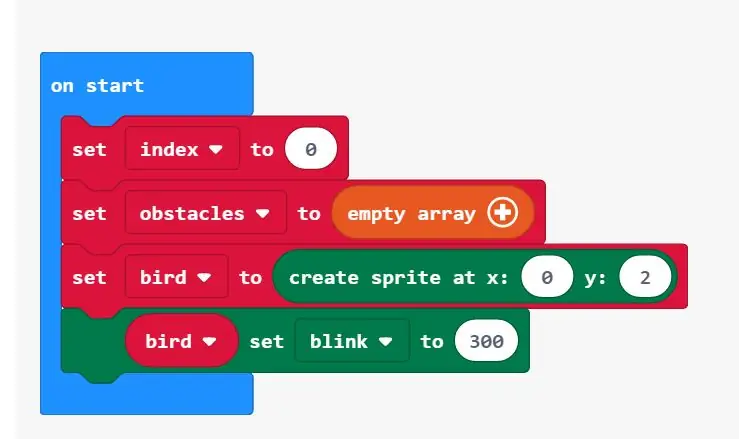
For at lave fuglen skal du først lave en variabel "fugl", derefter kommer du til kategorien "variabler" og ruller ned, og du finder "sæt sprite til" blank "" derefter går du til "spil", og du finder "opret sprite ved x blank, y blank ". Indstil x til 0 og y til 2. Nu skal du have en prik der, men vi vil få det til at blinke, så det er mere interessant. Så vi går tilbage til variabelkategorien, og der skal du finde "blank set blank to" på blanket du går tilbage til variabler og sætter "bird" ved det første blank og i den anden blok vælger blink. Koden skal ligne billedet øverst.
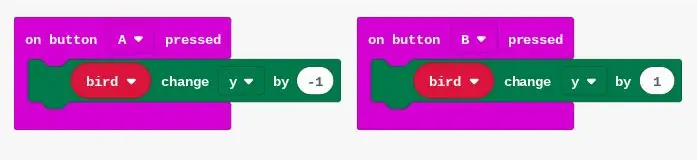
Trin 2: Få fuglen til at bevæge sig

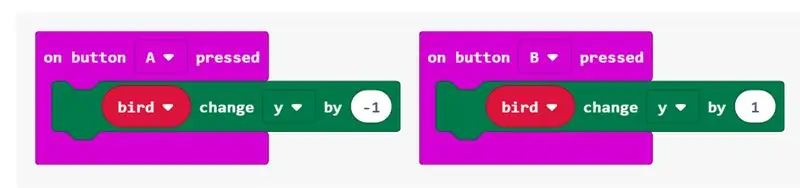
Så vi vil have fuglen til at gå op, og vi vil have, at fuglen skal ned. For at gøre det er enkelt, skal du gå til "input", der finder du "på knap A trykket", du skal sætte det i din kode. Gå derefter til kategorien kaldet "spil", der finder du "sprite change x by 1", tag det og sæt det inde "på knappen A trykket", og skift derefter x til y og 1 til -1. Gør det samme, men skift A i "på knappen A trykket" til B og ændr -1 til 1. Det skulle lade dig flytte din fugl. Billedet af koden vil være på billederne ovenfor.
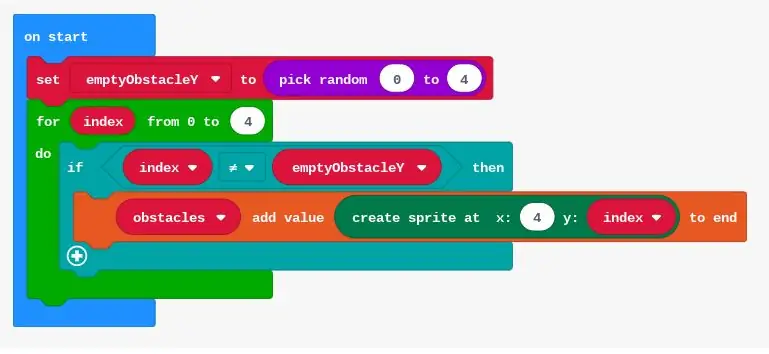
Trin 3: Lav forhindringerne

Ok, dette vil være et langt og meget kompliceret trin. Så lad os komme i gang. For at starte med dette har vi brug for alle forhindringer i et array eller en linje. Så vi skal lave en variabel kaldet "forhindringer", derefter skal du rulle ned for at finde knappen "sæt (vælg variablen) til (blank)" du skal vælge variablen som "forhindringer", og derefter skal du gå til kategori "arrays" der skal du rulle ned for at finde "tom array", du skal tage det og lægge det i det tomme rum. Så vil du have, at forhindringerne skal være tilfældige, og også have et hul i forhindringerne, som fuglen skal igennem. For at gøre det skal vi først lave hullet. Vi skal først lave en variabel kaldet "emptyobstacle". Derefter kommer vi til at bruge det samme "sæt (vælg variablen) til (blank)" i variablen, vi skal bruge variablen "emptyobstacles" i blanket, vi skal gå til kategorien "matematik" der skal du har "vælg tilfældigt fra 0 til 10" tag det og læg det i tomrummet. Skift derefter 10 til en 4. Nu kan hullet være tilfældigt. Vi skal nu lave "for" -sløjfen for at udgøre en hindring for hvert åbent rum i arrayet. For at gøre det går vi til kategoriens sløjfer, og der har vi et "for indeks fra 0 til 4 gør", vi har brug for denne, så vi sætter den under "ved start", så går vi til logik og tager "hvis sandt så" og sæt det i "for indeks fra 0 til 4", så går vi tilbage til logikkategorien og tager "blank = blank", og vi erstatter true med det. På den første blank sætter vi "index" og på den anden blank sætter vi "tomme hindringer". og vi ændrer "=" til ikke -lige "-tegnet. Efter det går vi til kategorien" array "og tager derefter" tilføj en variabel tilføj værdi blank for at afslutte "vi vælger variablen som" forhindringer ", så går vi til kategorien "spil", og der tager vi "opret sprite ved x: blank, y: blank", så sætter vi det i blanket. Efter det erstatter vi blanket i spilkategorien, vi erstatter x -blanket med 4 og anden med indeks. Nu skal du have en fugl og forhindringer. Koden vil være oppe i billederne og kontrollere, om du gjorde dette korrekt.
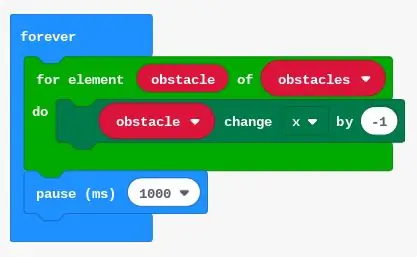
Trin 4: Få forhindringerne til at bevæge sig

Nu har vi brug for forhindringer for at bevæge os, for så kan spillet fortsætte. Så nu for at gøre det først, er vi nødt til at skabe en anden variabel "forhindringer". Derefter går vi til loop -kategorien, og der tager vi "for element blank af vælg en variabel gør" så sætter vi det i "forever" og derefter går vi til spilkategorien, og vi tager "vælg en variabel ændring x efter blank" vi vælger variablen som "forhindring", og vi sætter -1 tomt. Derefter går vi til kategorien "grundlæggende", og der sætter vi "pause ms blank", og vi erstatter emnet med 200. Der er det fjerde trin. Billedet af koden er øverst.
Trin 5: Få forhindringerne til at forsvinde

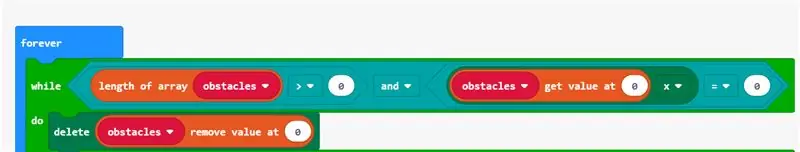
Vi er nu nødt til at få de forbigående forhindringer til at forsvinde. For at gøre det skal vi først gå til kategorien "loop" og der tage "while blank do" og sætte det i "forever", så skal vi gå til logik og sætte "blank og blank" i blank. Derefter skal vi gå tilbage og sætte "blank = to blank" i begge blank i logikblokken. Derefter skal vi gå til kategorien "array", og der tager vi "længden af array blank", og vi erstatter blanket med variablen "forhindringer", og vi ændrer lighedstegnet til større end og vi skriver 0 i blanket. Derefter går vi til "game" og tager "blank x", går derefter til logik og får den samme blok som før, så går vi til "array" og tager "get value at blank" vi sætter 0 ved blank. så sætter vi = og erstatter blank med 0. Gå derefter tilbage til "spillet" og få "delete blank". Derefter går vi til kategorien "array" og finder "blank fjerne værdi ved 0" og sætter det ind i blanket. Nu får dette forhindringerne til at forsvinde ved x = 0, og spillet vil ikke være begrænset med antallet af forhindringer. Billedet af koden vil være øverst.
Trin 6: Generer flere forhindringer

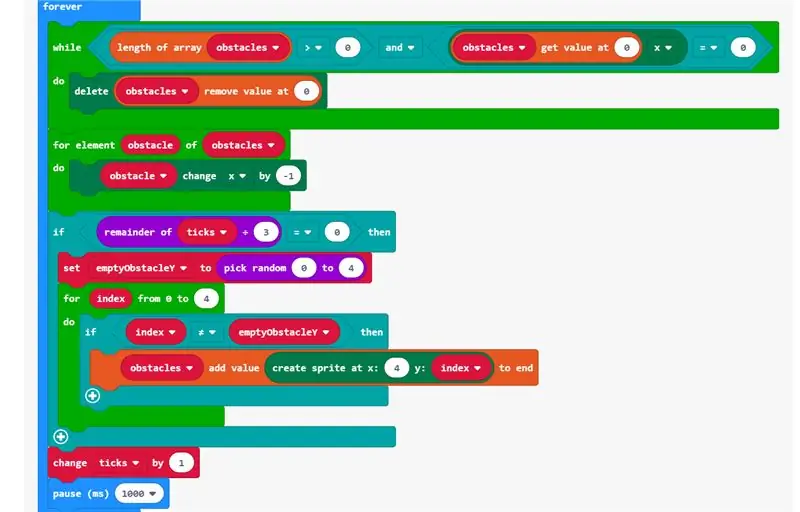
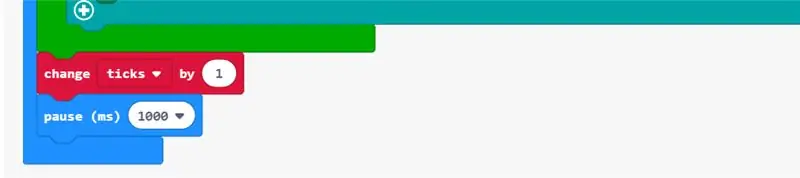
Vi er nu nødt til at generere flere forhindringer, så for at gøre det skal vi lægge al den kode, der er relateret til forhindringer, i evigt blokken. Nu skal vi have plads mellem forhindringerne og for at gøre det skal vi bare tilføje flåter. Vi kan gøre det ved at gå til kategorien "variabler" og indsætte "ændringsflåter med 1", og vi sætter det også i evigt blokken, og så skal vi have mellemrum mellem forhindringerne. Den evige blok kommer til at være i billedet øverst.
Trin 7: Spil slut

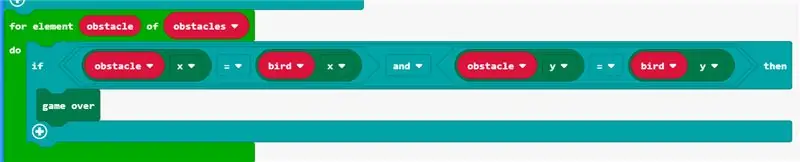
Vi har nu brug for, at spillet slutter, hvis fuglen rører ved forhindringerne. For at gøre det skal vi nu gå til kategorien "loop", og der skal vi tage "for element blank of blank do" Så skal vi sætte variablen "forhindring" i det første blank og derefter i det næste blank skal vi sætte variablen "forhindringer". Nu skal vi gå til kategorien "logik" og tage "hvis sandt så gør det" og sætte det i do. Derefter går vi tilbage til "logikken" og får "blank and blank", og vi erstatter det med true. Derefter tager vi "blank = blank" fra logikkategorien og sætter det i begge emner. Derefter går vi til "spil" og tager "sprite x" og sætter det i det første emne i "blank = blank", og vi tager det igen og lægger det også i det andet emne. Derefter ændrer vi den første sprite med den variable fugl og den anden sprite med den variable forhindring. Derefter gør vi det samme i det andet emne i "tomt og tomt", men vi ændrer x til y for begge variablerne. Derefter går vi til spilkategorien igen og tager spillet over blok og sætter det i blokken "hvis så" under "derefter". Nu slutter dit spil, når fuglen rører forhindringerne. Denne kode skal også være i evigt blokken. Billedet af denne kode vil være på billedet øverst.
Trin 8: Fuglens fald




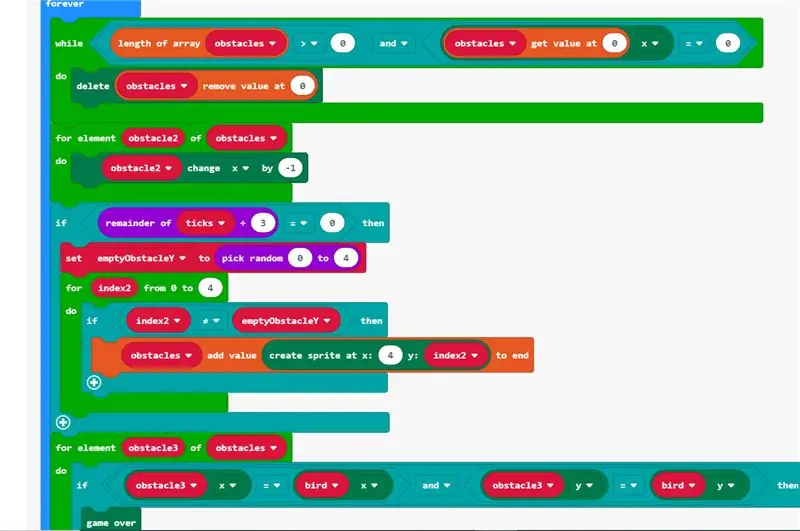
Nu har vi også brug for, at fuglen falder, så det er sværere for spilleren. Du kan gøre det ved at gå til spilkategorien og tage "sprite change x med 1" og ændre "sprite" med variablen bird og x til y og sætte det ind for evigt. Den endelige kode vil være i billeder. Nogle ændringer, du kan foretage, er at have en sang i baggrunden eller have en partitæller.
Anbefalede:
Muscle Powered Flappy Bird: 9 trin (med billeder)

Muscle Powered Flappy Bird: Du husker måske, da Flappy Bird tog verden med storm og til sidst blev så populær, at skaberen fjernede den fra appbutikker for at undgå uønsket omtale. Dette er Flappy Bird, som du aldrig har set før; ved at kombinere et par stykker fra hylden
Bird Feeder Monitor V2.0: 12 trin (med billeder)

Bird Feeder Monitor V2.0: Dette er et projekt til at overvåge, fotografere og registrere antallet og den tid, fugle besøger vores fuglefoder. Flere Raspberry Pi's (RPi) blev brugt til dette projekt. Den ene blev brugt som en kapacitiv berøringssensor, Adafruit CAP1188, til at detektere, genoptage
Animatronic Bird Creature: 3 trin

Animatronic Bird Creature: Velkommen! I dag vil jeg vise dig, hvordan du vækker en simpel skeletfugl, som jeg fandt i dollarbutikken, til live. Med denne viden vil du være i stand til at tilpasse den og blive til en fremmed fugl. Først får du brug for skelettet
Bird House -højttalere: 5 trin

Bird House -højttalere: Min familie bruger meget tid i gården på at se film, holde fester og nyde dagen. Jeg fandt mig selv til at trække radioer og højttalere meget udenfor. Selvfølgelig er der en bedre løsning. Mit mål var at have et permanent udendørs system med f
Arduino Flappy Bird - Arduino 2,4 "TFT Touchscreen SPFD5408 Bird Game Project: 3 trin

Arduino Flappy Bird | Arduino 2,4 "TFT Touchscreen SPFD5408 Bird Game Project: Flappy Bird var for populært spil derude på få år, og mange mennesker skabte det på deres egen måde, det gjorde jeg også, jeg lavede min version af flappy bird med Arduino og den billige 2,4 " TFT Touchscreen SPFD5408, så lad os komme i gang
