Indholdsfortegnelse:
- Forbrugsvarer
- Trin 1: Kredsløbstilslutning
- Trin 2: Opsætning af Blynk -applikation
- Trin 3: Kode
- Trin 4: Indpakning …

Video: ESP8266 NodeMCU + LM35 + Blynk (IOT Weather Station/ Digital Temp Sensor): 4 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:27


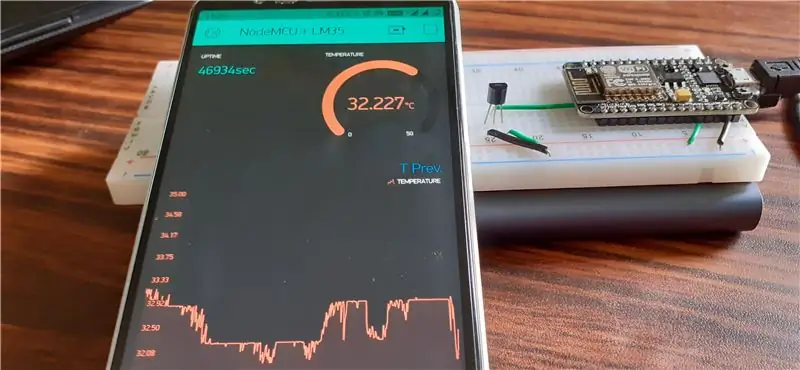
Hej fyre! I denne Instructable vil vi lære at tilslutte LM35 -sensoren til NodeMCU og vise disse temperaturoplysninger over internettet på en smartphone med Blynk -applikation.
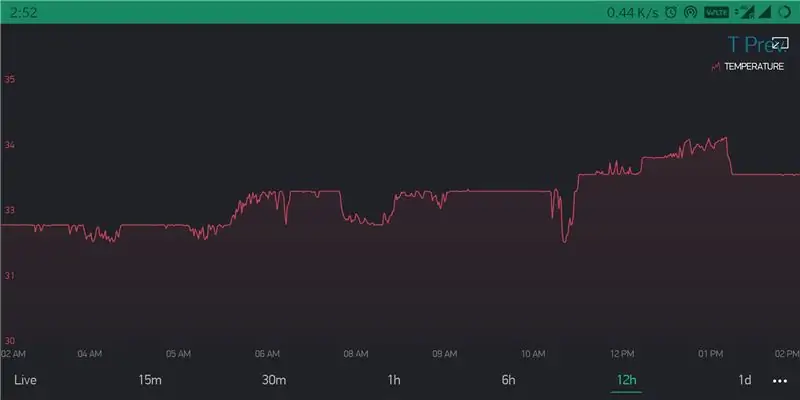
(Også i dette projekt vil vi bruge SuperChart -widget i Blynk -applikationen, så dataene gemmes i Blynk -skyen, og vi får vist alle tidligere data i et diagram. Kort sagt går ingen sensordata tabt, og du kommer til at se en sej graf.)
Forbrugsvarer
Kom godt i gang…
Liste over nødvendige elementer til dette projekt
1. NodeMCU
2. LM35
3. jumper ledninger
4. brødbræt
5. Arduino ide (med blynk -biblioteker installeret)
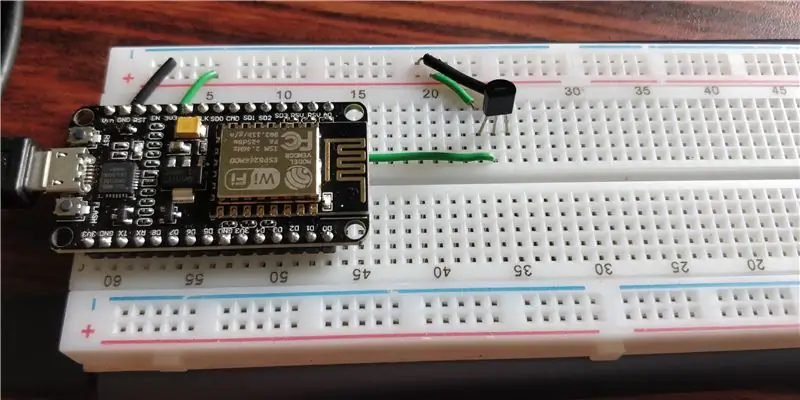
Trin 1: Kredsløbstilslutning

LM35 har 3 ben. (Når sensorens flade flade vender mod dig, lad pin1 være stiften længst til venstre, midterste pin vil være pin2 og pin til højre vil være pin3)
Pin1 er forbundet til 3.3v på NodeMCU.
Pin2 er forbundet til A0. (en og eneste analog pin på NodeMCU)
Pin3 er forbundet til Ground on NodeMCU.
(Jeg bruger ikke jumperwires, da jeg har tænkt mig at holde dette forbundet i nogen tid)
Trin 2: Opsætning af Blynk -applikation



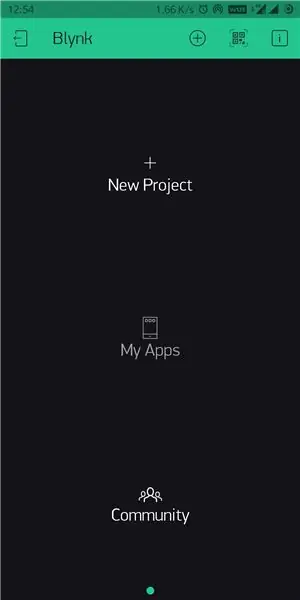
1. Installer Blynk -appen fra Playstore/ App store, og log ind på din konto.
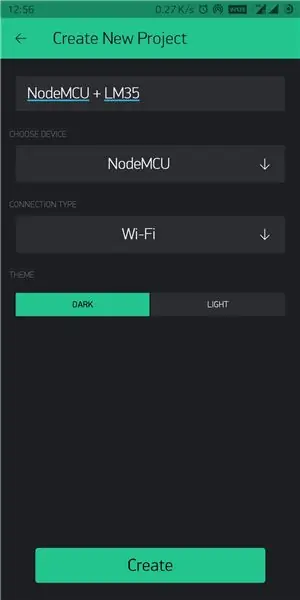
2. Opret et nyt projekt ved at vælge NodeMCU som enheden og Wi-Fi som forbindelsestype. (Godkendelsestoken sendes til dit mail -id, dette bruges senere i koden)
3. Klik på ikonet +, og tilføj følgende widgets - Visning af mærket værdi, måler og superdiagram. (ændre størrelsen på widgetsne efter din smag)
4. Vi vil bruge mærket værdi -widget til at vise oppetid. (antal sekunder fra det tidspunkt, vi startede NodeMCU) Ved at bruge dette har vi et par fordele- vi kan vide, om Nodemcu er forbundet til internettet eller ej (tælleren skal stige med 1 hvert sekund), og denne tæller nulstilles hver gang strøm nulstilles (så du får en grov ide, når strømforsyningen ikke er korrekt). vi bruger virtuel pin V6 til dette og aflæsningshastighed indstillet til 1 sekund.
5. Vi vil bruge måle -widgeten til at vise temperaturen. lad os sende data til blynk -appen via den virtuelle pin V5, displayområdet vil være 0 til 50 grader Celsius og aflæsningshastigheden indstillet til PUSH (da vi vil bruge superchart).
6. Nu kommer Superchart. Vi vil bruge dette til at se tidligere temperaturmålinger i en graf. I widgetindstillingerne tilføj temperatur som en datastrøm. ved at klikke på indstillingsikonet ved siden af den oprettede datastrøm, vælges input -pin som virtuel pin V5. (Du kan ændre resten af indstillingerne efter din smag).
** BEMÆRK: Hvis du ikke forstår, hvad jeg mente i ovenstående trin, kan du blot følge ovenstående billeder for at konfigurere applikationen.
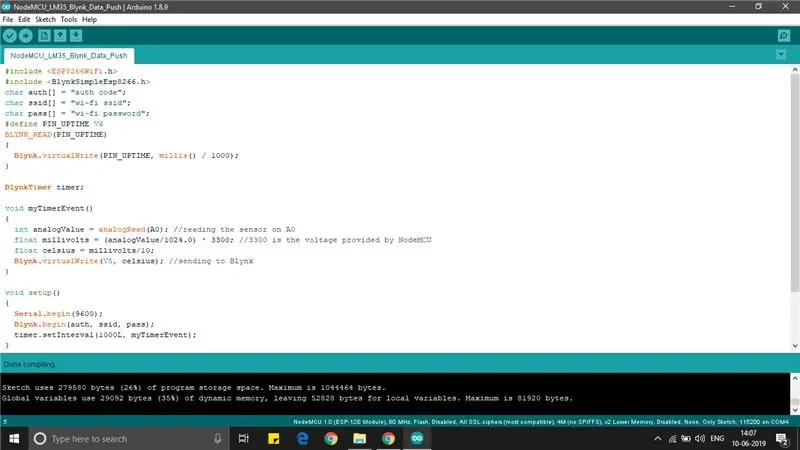
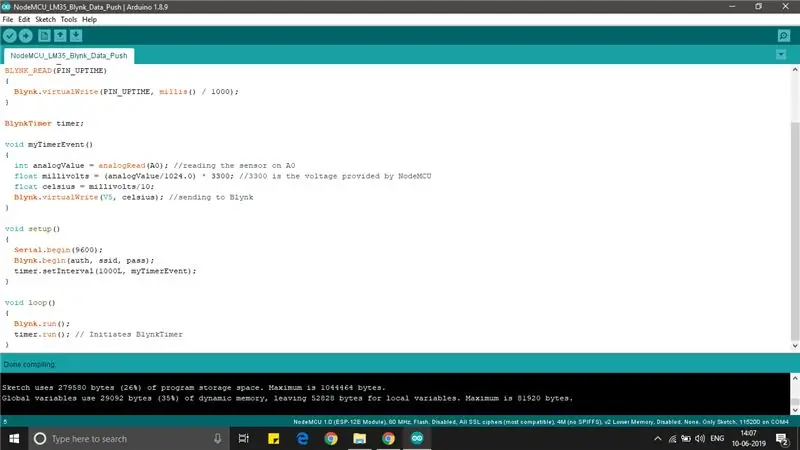
Trin 3: Kode


Jeg vedhæfter den nødvendige kodefil på denne side.
Trin 4: Indpakning …


Upload koden til NodeMCU ved at slutte den til din pc. tryk på afspilningsknappen i Blynk -appen, nu skal du modtage data til din smartphone, og det er det, du kan koble den fra pc'en og tilslutte den til en powerbank og placere hele temperaturfølerapparatet, hvor det er nødvendigt.
** BEMÆRK: Få ting at bemærke-
1. UPTIME: Når Blynk -appen opretter forbindelse til NodeMCU over internettet, anmoder den om oppetid hvert sekund. Hvis denne tæller ikke går op hvert sekund, betyder det simpelthen, at netværksforbindelsen på hver telefonside eller NodeMCU -side er svag eller ødelagt (eller NodeMCU er ikke drevet).
2. SUPERCHART: Du kan eksportere dine registrerede sensordata som en CSV -fil eller endda slette tidligere data for at starte på ny. (temperaturaflæsningshastigheden skal indstilles til PUSH for at kunne bruge Superchart)
3. Jeg har tilføjet noter til få billeder. (kan rydde lidt i tvivl)
Håber du nød dette instruerbare!
Anbefalede:
Super Weather Station hængende kurv: 11 trin (med billeder)

Super Weather Station Hængende kurv: Hej alle sammen! I dette T3chFlicks blogindlæg viser vi dig, hvordan vi lavede en smart hængekurv. Planter er en frisk og sund tilføjelse til ethvert hjem, men kan hurtigt blive kedelige - især hvis du kun nogensinde husker at vande dem, når du
NaTaLia Weather Station: Arduino Solar Powered Weather Station Gjorde den rigtige vej: 8 trin (med billeder)

NaTaLia Weather Station: Arduino Solar Powered Weather Station Gjorde den rigtige vej: Efter 1 års vellykket drift på 2 forskellige steder deler jeg mine solcelledrevne vejrstation projektplaner og forklarer, hvordan det udviklede sig til et system, der virkelig kan overleve over lang tid perioder fra solenergi. Hvis du følger
DIY Weather Station & WiFi Sensor Station: 7 trin (med billeder)

DIY Weather Station & WiFi Sensor Station: I dette projekt vil jeg vise dig, hvordan du opretter en vejrstation sammen med en WiFi -sensorstation. Sensorstationen måler lokale temperatur- og fugtighedsdata og sender den via WiFi til vejrstationen. Vejrstationen viser derefter t
Particle Photon IoT Personal Weather Station: 4 trin (med billeder)

Particle Photon IoT Personal Weather Station:
IoT Weather Station Brug af Blynk -applikation: 5 trin

IoT Weather Station Brug af Blynk -applikation: Dette projekt er relateret til indledende trin i IoT -verden, her vil vi interface DHT11/DHT22 -sensor med NodeMCU eller et andet ESP8266 -baseret kort og modtage data på internettet, vi skal bruge Blynk -applikation, brug følgende vejledning link hvis du er
