Indholdsfortegnelse:
- Forbrugsvarer
- Trin 1: Idé
- Trin 2: Blokdiagram
- Trin 3: Programmering
- Trin 4: Skematisk og lodning
- Trin 5: Android App

Video: IoT Moon Lamp: 5 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:27

I denne instrukser viser jeg, hvordan man konverterer en simpel batteridrevet LED -lampe til en IoT -enhed.
Dette projekt omfatter:
- lodning;
- programmering af ESP8266 med Arduino IDE;
- laver Android -applikation med MIT App Inventor.
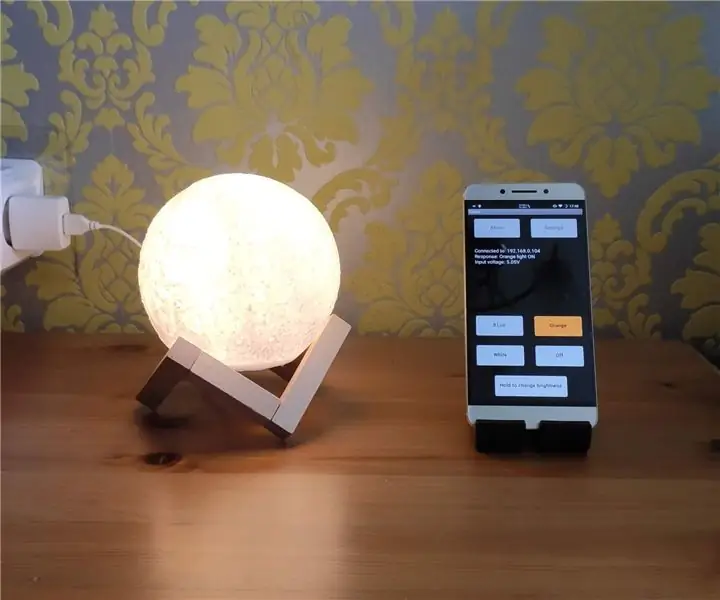
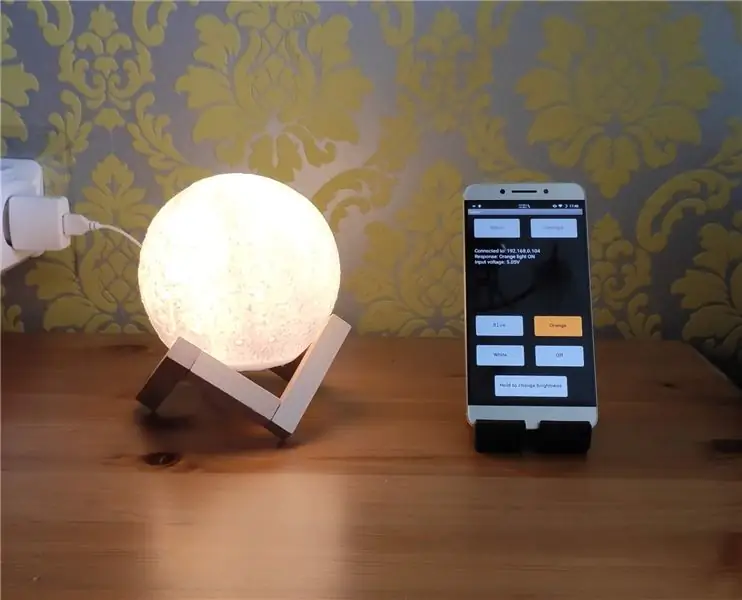
Formålet med interessen er denne måneformede lampe, jeg købte fra gearbest. Men virkelig denne vejledning kan tilpasses enhver lav DC spændingsenhed (vekselstrømforsynede enheder kræver ekstra kredsløb).
Forbrugsvarer
- Android smartphone (android versioner 7-9 testet).
- Loddeværktøjer.
- Prototyping PCB (protoboard).
- ESP-12E-kort (eller andet devboard med ESP8266 mikrokontroller).
- USB-seriel konverter til programmering.
- Flere forskellige værdier af passive komponenter (modstande og kondensatorer).
(Valgfrit. Se afsnittet "Blokdiagram")
- 3.3V@500mA LDO IC.
- 3.3V-5V logisk niveauomformerkort.
- 5V DC strømforsyning.
Trin 1: Idé

Månelampen drives af en Li-ION 18650-celle, og den har 3 driftstilstande:
- af;
- brugervejledning;
- auto.
I manuel tilstand styres lampen med trykknap, hvert tryk ændrer LED -lysets tilstand (blå tændt, orange tændt, både tændt, slukket), lysintensiteten ændres, mens der trykkes på knappen. I autotilstand ændres LED -lyset ved at trykke på eller ryste selve lampen.
Jeg besluttede mig for at tilføje ESP8266 til at fungere som en webserver, der lytter efter anmodninger og følgelig simulerer knappetryk. Jeg ville ikke bryde den originale lampefunktionalitet, ville bare tilføje yderligere kontrolfunktioner over WiFi, så jeg valgte ESP for at simulere knaptryk i stedet for direkte at styre lysdioder. Også dette tillod mig at minimalt interagere med originale kredsløb.
Da prototypen var udført kørte den ~ 80mA konstant fra batteriet i slukket tilstand (~ 400mA ved fuld lysstyrke). Standby -strøm er høj, fordi ESP8266 fungerer som en server og altid er forbundet til WiFi og lytter efter anmodninger. Batteriet var opbrugt efter halvanden dag kun i slukket tilstand, så senere besluttede jeg at bruge lamper USB -opladningsport til at forsyne al elektronik fra ekstern 5V strømforsyning og droppede batteri sammen (men dette er valgfrit).
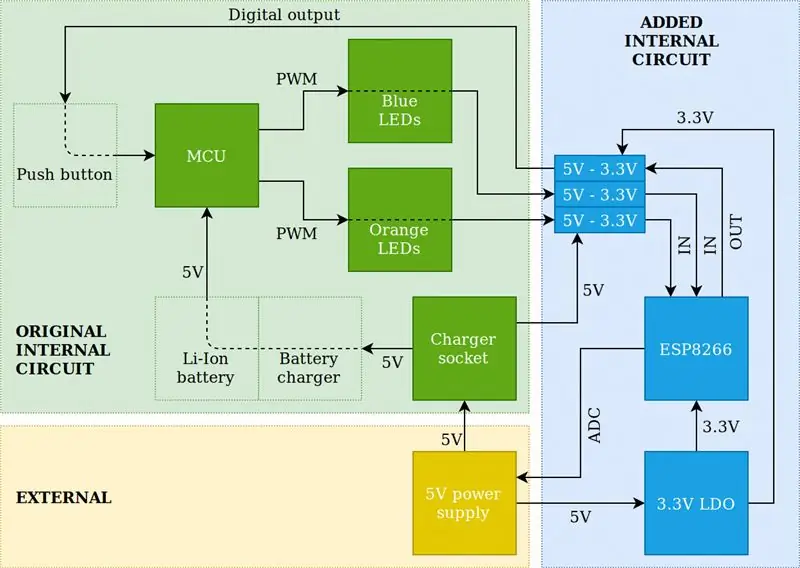
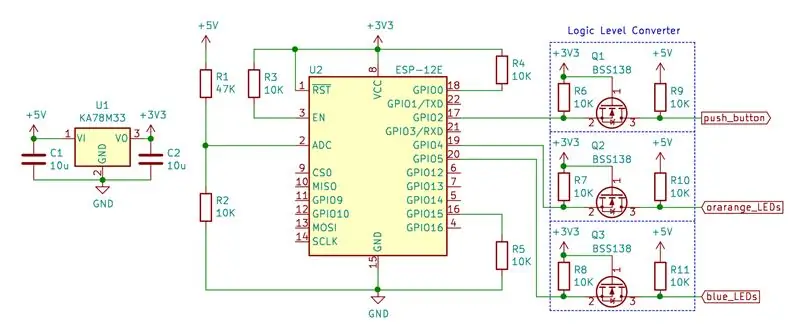
Trin 2: Blokdiagram

I blokdiagram kan du se, hvilke kredsløb der vil blive tilføjet, og hvordan eksisterende kredsløb vil blive ændret. I mit tilfælde fjernede jeg batteriet fuldstændigt og kortsluttede batteriopladernes IC -input med output (igen, dette er valgfrit). Gennemsigtige blokke i diagrammet angiver komponenter, der er omgået (selvom trykknappen stadig fungerer som oprindeligt tiltænkt).
Ifølge dokumentation tolererer ESP8266 kun 3,3V, men der er masser af eksempler på, at ESP8266 fungerer helt fint med 5V, så logisk niveauomformer og 3,3V LDO kan udelades, men jeg blev ved best practice og tilføjede disse komponenter.
Jeg brugte 3 ESP8266 I/O -ben og ADC -pin. En digital udgangsstift er til simulering af knaptryk, to digitale indgange er til at detektere, hvilken farve lysdioder der er tændt (ud fra dette kan vi finde ud af, i hvilken tilstand MCU er, og hvilken tilstand der er næste efter tryk på knappen). ADC -pin måler indgangsspænding (gennem en spændingsdeler), sådan kan vi overvåge det resterende batteriniveau.
Som ekstern strømforsyning bruger jeg gammel telefonoplader 5V@1A (brug ikke hurtigopladere).
Trin 3: Programmering


I en nøddeskal fungerer programmet sådan (for mere information se selve koden):
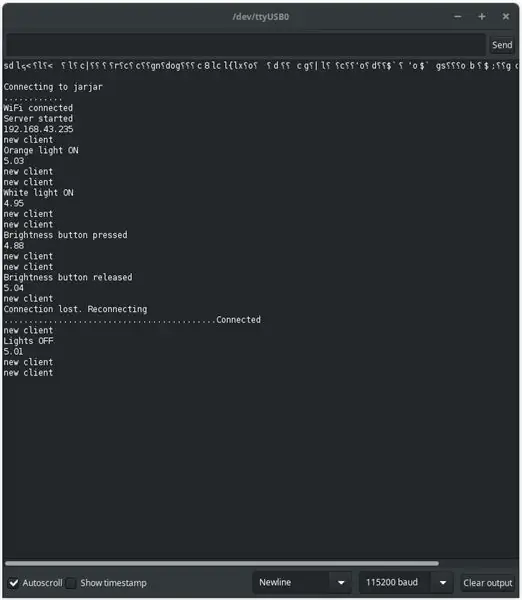
ESP8266 opretter forbindelse til dit WiFi -adgangspunkt, hvilke legitimationsoplysninger du skal indtaste i begyndelsen af koden forud for programmering, den får IP -adresse fra din routers DHCP -server, for at finde ud af IP, som du skal bruge senere, kan du kontrollere routers webgrænseflade DHCP -indstillinger eller indstille debugging flag i kode til 1, og du vil se, hvad IP ESP fik i seriel skærm (du bør reservere denne IP i dine routerindstillinger, for at ESP altid vil få samme IP ved opstart).
Når initialiseret MCU altid udfører den samme rutine for altid:
- Kontroller, om der stadig er forbindelse til AP, hvis ikke prøv at genoprette forbindelse, indtil det lykkes.
-
Vent på, at klienten sender HTTP -anmodning. Når anmodning sker:
- Kontroller indgangsspændingen.
- Kontroller i hvilken tilstand lysdioder er.
- Match HTTP -anmodning med kendte LED -tilstande (blå tændt, orange tændt, både tændt, slukket).
- Simuler så mange trykknapper efter behov for at opnå den ønskede tilstand.
Jeg vil kort beskrive programmeringsinstruktioner, hvis det er første gang, du programmerer ESP8266 MCU, efter mere detaljerede instruktioner.
Du skal bruge Arduino IDE og USB-seriel interface-konverter (f.eks. FT232RL). Følg disse instruktioner for at forberede IDE.
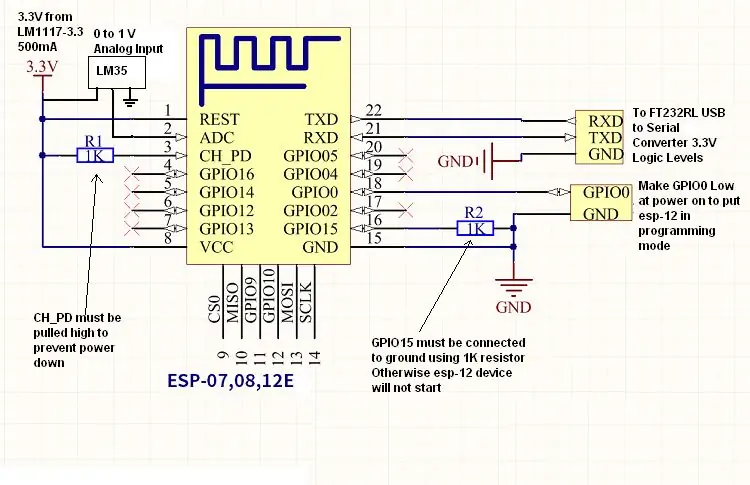
Følg kredsløbsdiagrammet for at forbinde ESP-12E-modulet til programmering. Nogle tips:
- brug ekstern 3.3V@500mA strømforsyning (i de fleste tilfælde er USB-seriel strømforsyning ikke nok);
- kontrollere, om din USB-serielle konverter er 3.3V logisk niveau kompatibel;
- Kontroller, om USB-serielle konverterdrivere er installeret korrekt (fra Windows enhedshåndtering), du kan også kontrollere, om det fungerer korrekt fra IDE, bare korte RX- og TX-ben, end fra IDE, vælg COM-port, åbn seriel skærm og skriv noget, hvis alt virker du skal se tekst, som du sender, vises i konsollen;
- af en eller anden grund kunne jeg kun programmere ESP, da jeg først sluttede USB-seriel konverter til pc og derefter tændte ESP fra ekstern 3.3V kilde;
- efter vellykket programmering glem ikke at trække GPIO0 højt ved næste opstart.
Trin 4: Skematisk og lodning



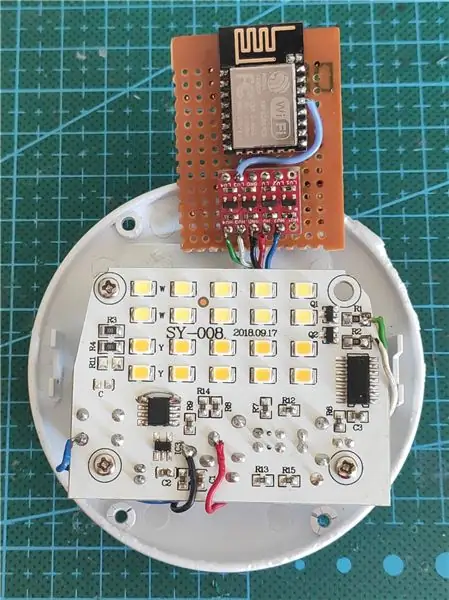
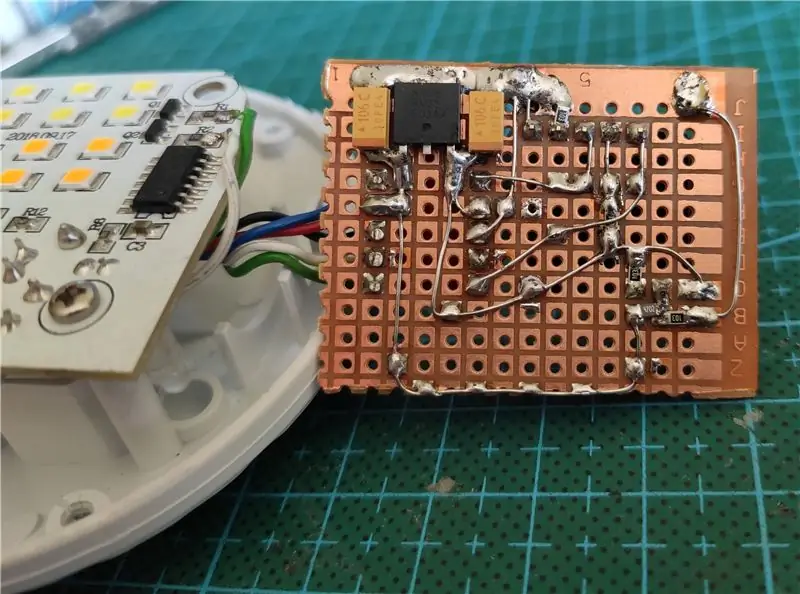
Følg skematisk for at lodde alle komponenter til protoboard. Som nævnt før er nogle komponenter valgfri. Jeg brugte KA78M33 3.3V LDO IC og dette logiske niveauomformerkort fra sparkfun, alternativt kan du selv lave omformer som vist i skematisk (du kan bruge enhver N-kanal mosfet i stedet for BSS138). Hvis du bliver ved med at bruge Li-ION-batteri, vil +5V strømnet være batteriets positive terminal. ESP8266 ADC referencespænding er 1V, mine valgte modstandsdelerværdier gør det muligt at måle indgangsspænding så højt som 5,7V.
Der skal være 5 tilslutninger til den originale lampe -print: +5V (eller +batteri), GND, trykknap, PWM -signaler fra lamper MCU til styring af blå og orange lysdioder. Hvis du tænder lampen fra en 5V -kilde, som jeg gjorde, vil du gerne kortslutte batteriopladere IC VCC -pin med OUTPUT -pin, på den måde vil al elektronik blive drevet direkte fra +5V og ikke fra batteriopladerens OUTPUT.
Følg det andet billede for alle loddepunkter, du skal lave på PCB -lamper.
BEMÆRKNINGER:
- Hvis du besluttede at kortslutte +5V med batteriopladerens IC -udgang, skal du fjerne batteriet helt, før du gør det, du vil ikke slutte +5V direkte til et batteri.
- Vær opmærksom på, hvilken trykknapstift du lodder ESP -udgang, fordi 2 ben på en trykknap er forbundet til jorden, og du ikke vil kortslutte, når ESP -udgangen går HØJ, bedre dobbelttjek med multimeter.
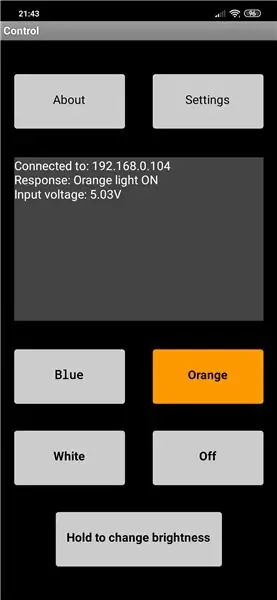
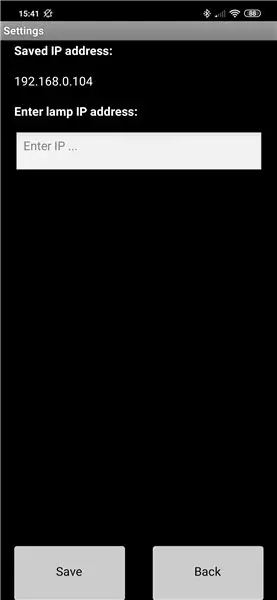
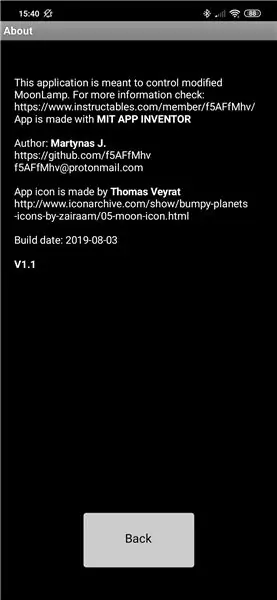
Trin 5: Android App



Android app blev lavet med MIT app opfinder, for at downloade en app og/eller klone projekt for dig selv, gå til dette link (du skal bruge en Google konto for at få adgang til den).
Ved første lancering skal du åbne indstillinger og indtaste din ESP8266 IP -adresse. Denne IP gemmes, så det er ikke nødvendigt at indtaste den igen, efter at programmet genstartes.
App testet med flere Android 9 og Android 7 enheder.
Anbefalede:
E-Ink: Moon / ISS / People in Space : 6 trin

E-Ink: Moon / ISS / People in Space …: Jeg havde en Hindbær og en e-Paper HAT, og jeg ville bruge den til at vise oplysninger som hvor er ISS eller hvor mange mennesker der nu er i rummet .. .Jeg sagde at se om der er API'er på Internettet for at få disse data, og jeg fandt dem. OK, gotcha !!!! Vent
Smart Walkway Lighting System- Team Sailor Moon: 12 trin

Smart Walkway Lighting System- Team Sailor Moon: Hej! Dette er Grace Rhee, Srijesh Konakanchi og Juan Landi, og sammen er vi Team Sailor Moon! I dag bringer vi dig et todelt DIY -projekt, som du kan implementere lige i dit eget hjem. Vores sidste smarte gangbelysningssystem indeholder et ul
Moon Clock With Dragon: 8 trin (med billeder)

Moon Clock With Dragon: *** Posten på min blog https://blog.familie-fratila.de/bone-dragon-moonlight-clock/ *** For noget tid siden byggede jeg et ur til min stue, da jeg fandt ikke noget at købe, der havde mindst tolerable designs :-) Selvfølgelig havde min søn, der så dette, et krav
Earth & Moon Magic Mirror: 4 trin

Earth & Moon Magic Mirror: Tablet Powered Magic Mirror Clock, der viser Månen / Jorden og aktuelle ydre forhold
Tiny Moon Tide Clock: 5 trin (med billeder)

Tiny Moon Tide Clock: Dette er et projekt, der udføres med Alaska SeaLife Center. De var interesserede i et havrelateret projekt, der skulle involvere deres studerende i elektronisk konstruktion og overvågning af havmiljøet. Designet er relativt billigt at bygge
