Indholdsfortegnelse:
- Trin 1: Påkrævede komponenter
- Trin 2: Kom godt i gang:
- Trin 3: Sådan blinker Nextion -skærmen
- Trin 4: Afkod rammen og kod rammen
- Trin 5: Fontfarve, statuslinje og kommandoer
- Trin 6: Timer, variabel og skift billedet
- Trin 7: QR -kodegenerator på displayet
- Trin 8: Bølgeformgenerering på displayet
- Trin 9: Animation på skærmen
- Trin 10: Projekt: Home Automation

Video: Nextion Display - Interface og protokol forklaret med PIC og Arduino: 10 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:27


Nextion Display er meget let at bruge og let grænseflade med mikro controller's. Med hjælp af Nextion editor kan vi konfigurere displayet, og vi kan designe UI på displayet.
Så baseret på hændelser eller kommandoer vil Nextion -displayet virke på for at vise de programmerede kommandoer. Følgende er en serie af tutorials, der forklarer, hvordan du bruger Nextion sammen med arduino og sammen med enhver mikrokontroller. Brug nextion Editor
2. Flash med USB til Serial
3. Afkod rammen, og hvordan du danner rammen, der skal sendes til Nextion -display ved hjælp af PIC og Arduino
4. Skift skrifttypefarve, og rediger den viste tekst
5. Skift billederne på Nextion -displayet
6. Generer QR -kode på Nextion Display
7. Generer bølgeform på displayet
7. Opret animation på Display
8. Projekt: Home Automation
Trin 1: Påkrævede komponenter
Grundlæggende Nextion Display 4,3 tommer Display Næste Display i USA -
Nextion Display i Storbritannien -
Nextion Display i Indien -
Trin 2: Kom godt i gang:

Denne video vil være at vide, hvad der er næste skærm, og hvad denne editor gør..
Download editoren fra det officielle websted, nextion.itead.cc/resources/download/nextio…
Trin 3: Sådan blinker Nextion -skærmen

Denne video forklarer, hvordan displayet blinker ved hjælp af SD -kort og brug af USB til seriel konverter. Forbindelsesdiagram viser, hvordan du opretter forbindelse til skærm med USB til seriel.
Trin 4: Afkod rammen og kod rammen

Denne video viser, hvordan man dekoder rammen, og hvordan man danner rammen til at sende til Nextion -display ved hjælp af PIC eller en hvilken som helst mikro -controllere. Næste skærmgrænseflade med Arduino er dækket af følgende dele.
Trin 5: Fontfarve, statuslinje og kommandoer

Denne video forklarer, hvordan du ændrer skrifttypefarven, og hvordan du ændrer tekststrengen på Display. Denne video dækker også på statuslinjen på skærmen baseret på en given værdi.
Trin 6: Timer, variabel og skift billedet

Denne tutorial til næste skærmredaktør dækker brug af billede, kommandoer, intern timer og variabel. Denne vejledning dækker 3 måder at ændre billeder på displayet. Med Timer -funktionen kan vi udvikle-g.webp
Denne video dækker interface uden brug af stak eller bibliotek. I denne tutorial PIC controller interface med display ved hjælp af UART.
Trin 7: QR -kodegenerator på displayet

Denne tutorial om Nextion -display dækker, hvordan du genererer QR -kode på Nextion -display. I denne vejledning er data data over seriel forbindelse.
Denne vejledning dækker også grænseflade med Arduino pro mini board. Her er kode til arduino.
Github -placering til QR HMI -fil og Arduino.ino -fil.
Trin 8: Bølgeformgenerering på displayet

Denne vejledning dækker visning af bølgeform på næste skærm. I denne vejledning bruges arduino pro mini board til at sende dataene til visning.
Trin 9: Animation på skærmen

I denne Nextion -displaystudie har vi oprettet-g.webp
Næste skærm, der bruges her, er 3,5 tommer.
HMI- og. TFT -fil er på github
Trin 10: Projekt: Home Automation

Hjemmeautomatiseringsprojekt ved hjælp af Nextion 3,5 tommer skærm og ESP8266.
Dette projekt har login -side for begrænset adgang til hjemmesystem. Numerisk tastaturbaseret login bruges.
Link til kode og TFT -fil
Anbefalede:
Menstruationscyklus forklaret - Med Makey Makeys & Scratch: 4 trin

Menstruationscyklus forklaret - Med Makey Makeys & Scratch: For en uge siden arbejdede jeg sammen med 7. klassere med at lave en "menstruationscykluskalender", som er det emne, de lærer om i biologiklassen. Vi brugte mest materialer, men naturfaglæreren og jeg besluttede at inkludere en Makey Makey til
Internetur: Vis dato og klokkeslæt med en OLED ved hjælp af ESP8266 NodeMCU med NTP -protokol: 6 trin

Internetur: Vis dato og klokkeslæt med en OLED Brug af ESP8266 NodeMCU Med NTP -protokol: Hej fyre i denne instruks vil vi bygge et internetur, som får tid fra internettet, så dette projekt ikke har brug for nogen RTC til at køre, det skal kun bruge en fungerende internetforbindelse Og til dette projekt har du brug for en esp8266, som vil have en
Mini Combat Robot for All Ages - Fairyweight (150 Gram) Forklaret !: 5 trin

Mini Combat Robot for All Ages - Fairyweight (150 Gram) Forklaret !: I denne Instructable vil jeg forklare alt om kamprobotter - svarende til showet Battlebots, men i mindre skala. I slutningen af denne vejledning har du grundlæggende viden om, hvordan de fungerer, hvor man får et kamprobotsæt, hvordan man bygger videre på
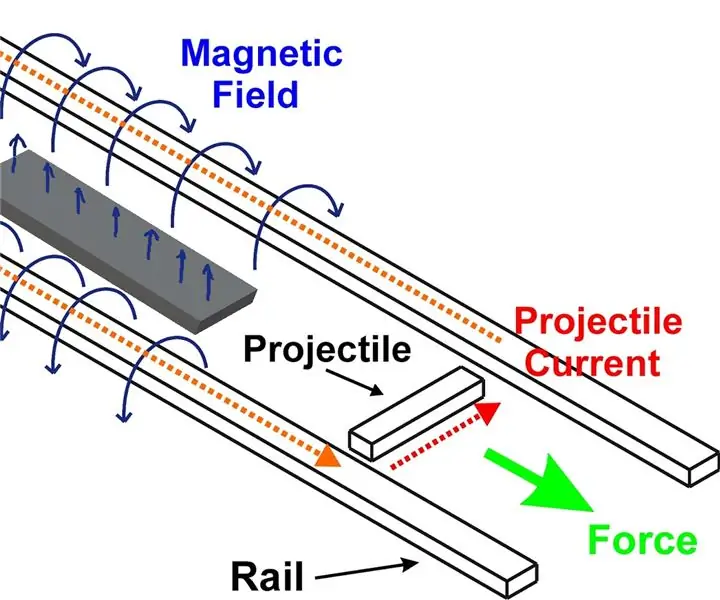
Sådan laver du en Railgun (videnskab forklaret): 17 trin

Sådan laver du en Railgun (videnskab forklaret): ADVARSEL: Læs " VIGTIGT " trin, så du ikke skader dig selv eller får elektrisk stød, hvis du beslutter dig for at lave den forbedrede version af railgunLagt af: Duncan YeeOverview Konceptet med en railgun består af at drive et ledende objekt
Introduktion til spænding, strøm, modstand og effekt forklaret for begyndere: 3 trin

Introduktion til spænding, strøm, modstand og effekt forklaret for begyndere: Denne video er relateret til grundlæggende elektroniske termer, og let at forstå, jeg vil prøve at forklare let med vandanalogikoncept, så det hjælper at forstå batter og derefter teori, så se venligst denne video for at afklare dit koncept om strøm, spænding
