Indholdsfortegnelse:

Video: Arduino rullende tekstur: 3 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:27

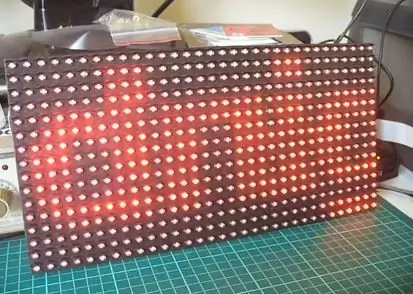
Formålet med dette projekt er at bygge et rullende tekstur, der viser tiden, mens den tales (f.eks. "Det er midnat").
Dette er et hurtigt projekt - vi giver dig nok til at komme i gang med hardware og skitse, og så kan du tage det videre, så det passer til dine behov.
Trin 1: Hardware

Du skal bruge tre hovedelementer -
- et Arduino Uno-kompatibelt bord
- et real-time ur kredsløb eller modul ved hjælp af enten en DS1307 eller DS3231 IC
- og en monokrom P10-stil LED-skærm
Du vil måske have en ekstern strømforsyning, men det kommer vi til senere.
Den første fase er at passe til dit ur i realtid. Klik her for selvstudiet, hvis du har brug for hjælp til det.
Nu håber jeg, at du tænker "hvordan indstiller du tiden?".
Der er to svar på det spørgsmål. Hvis du bruger DS3231, skal du bare indstille den i skitsen (se nedenfor), da nøjagtigheden er meget god, behøver du kun at uploade skitsen med den nye tid to gange om året for at dække sommertid.
Ellers tilføj en simpel brugergrænseflade-et par knapper kunne gøre det. Endelig skal du bare lægge hardwaren på bagsiden af DMD. Der er masser af muligheder for at imødekomme dine egne behov. En enkel løsning kan være at justere kontrolkortet, så du let kan få adgang til USB -stikket - og derefter stikke det ned med noget Sugru.
Med hensyn til at tænde uret - du kan køre et LED -display fra Arduino, og det kører med en god lysstyrke til indendørs brug. Hvis du vil have DMD til at køre fuldt, nethinde-brændende lysstyrke, skal du bruge en separat 5V 4A DC strømforsyning. Hvis du bruger to DMD'er - det går til 8A osv. Du skal blot slutte den eksterne strøm til en DMD's terminaler (tilslut den anden eller flere DMD'er til disse terminaler).
Hvis du ikke har lyst til at hugge enden af dit strømforsyningskabel, skal du bruge en DC -stikbrud.
Trin 2: Arduino -skitsen
Du bliver nødt til at installere følgende to Arduino -biblioteker - TimerOne og DMD. Upload derefter skitsen:
// for RTC #inkluderer "Wire.h" #define DS1307_I2C_ADDRESS 0x68 // DS1307 RTC er 0x68
// til LED display
#include "SPI.h" #include "DMD.h" #include "TimerOne.h" #include "SystemFont5x7.h" #include "Arial_black_16.h" #define DISPLAYS_ACROSS 1 // you could have more than one DMD in a række #define DISPLAYS_DOWN 1 DMD dmd (DISPLAYS_ACROSS, DISPLAYS_DOWN);
String finalString; // bruges til at holde sidste sætning til visning på DMD
void ScanDMD () // påkrævet for DMD
{dmd.scanDisplayBySPI (); }
ugyldig opsætning ()
{// for DMD Timer1.initialize (5000); Timer1.attachInterrupt (ScanDMD); dmd.clearScreen (sand);
// for RTC
Wire.begin (); // tænde I2C -byte sekund, minut, time, dayOfWeek, dayOfMonth, måned, år; // rediger variablerne og fjern kommentaren fra setDateDs1307 for at indstille tiden // kommenter derefter funktionen igen og upload skitsen igen second = 0; minut = 13; time = 23; dayOfWeek = 4; dayOfMonth = 19; måned = 5; år = 13; // setDateDs1307 (sekund, minut, time, dayOfWeek, dayOfMonth, måned, år); }
// sædvanlige RTC -funktioner
// Konverter normale decimaltal til binært kodet decimal byte decToBcd (byte val) {return ((val/10*16) + (val%10)); }
// Konverter binær kodet decimal til normale decimaltal
byte bcdToDec (byte val) {return ((val/16*10) + (val%16)); }
void setDateDs1307 (byte sekund, // 0-59
byte minut, // 0-59 byte time, // 1-23 byte dayOfWeek, // 1-7 byte dayOfMonth, // 1-28/29/byte måned, // 1-12 byte år) // 0- 99 {Wire.beginTransmission (DS1307_I2C_ADDRESS); Wire.write (0); Wire.write (decToBcd (anden)); // 0 til bit 7 starter uret Wire.write (decToBcd (minut)); Wire.write (decToBcd (time)); Wire.write (decToBcd (dayOfWeek)); Wire.write (decToBcd (dayOfMonth)); Wire.write (decToBcd (måned)); Wire.write (decToBcd (år)); Wire.write (00010000); // sender 0x10 (hex) 00010000 (binært) til kontrolregister - tænder firkantbølge Wire.endTransmission (); }
// Henter dato og klokkeslæt fra ds1307
void getDateDs1307 (byte *sekund, byte *minut, byte *time, byte *dayOfWeek, byte *dayOfMonth, byte *måned, byte *år) {// Nulstil registermarkøren Wire.beginTransmission (DS1307_I2C_ADDRESS); Wire.write (0); Wire.endTransmission ();
Wire.requestFrom (DS1307_I2C_ADDRESS, 7);
// Et par af disse har brug for masker, fordi visse bits er kontrolbit
*second = bcdToDec (Wire.read () & 0x7f); *minut = bcdToDec (Wire.read ()); *time = bcdToDec (Wire.read () & 0x3f); // Skal ændres, hvis 12 timer am/pm *dayOfWeek = bcdToDec (Wire.read ()); *dayOfMonth = bcdToDec (Wire.read ()); *måned = bcdToDec (Wire.read ()); *år = bcdToDec (Wire.read ()); }
void drawText (String oldString)
{dmd.clearScreen (sand); dmd.selectFont (Arial_Black_16); char newString [256]; int sLength = oldString.length (); oldString.toCharArray (newString, sLength+1); dmd.drawMarquee (newString, sLength, (32*DISPLAYS_ACROSS) -1, 0); lang start = millis (); lang timer = start; lang timer2 = start; boolsk ret = falsk; mens (! ret) {if ((timer+20) <millis ()) {ret = dmd.stepMarquee (-1, 0); timer = millis (); }}}
void createTextTime (int hh, int mm)
// dette slår alle data i tid sammen til tekst som en sætning {finalString = ""; // slet sætningen ud for særlige tilfælde (nedenfor) finalString = finalString+"It's";
// tilføj nu timen
hvis (hh == 1 || hh == 13) {finalString = finalString+"en"; } hvis (hh == 2 || hh == 14) {finalString = finalString+"to"; } hvis (hh == 3 || hh == 15) {finalString = finalString+"tre"; } hvis (hh == 4 || hh == 16) {finalString = finalString+"fire"; } hvis (hh == 5 || hh == 17) {finalString = finalString+"fem"; } hvis (hh == 6 || hh == 18) {finalString = finalString+"seks"; } hvis (hh == 7 || hh == 19) {finalString = finalString+"syv"; } hvis (hh == 8 || hh == 20) {finalString = finalString+"otte"; } hvis (hh == 9 || hh == 21) {finalString = finalString+"ni"; } hvis (hh == 10 || hh == 22) {finalString = finalString+"ti"; } hvis (hh == 11 || hh == 23) {finalString = finalString+"elleve"; }
// tilføj nu referatet
switch (mm) {case 1: finalString = finalString+"oh one"; pause; case 2: finalString = finalString+"åh to"; pause; case 3: finalString = finalString+"åh tre"; pause; case 4: finalString = finalString+"åh fire"; pause; case 5: finalString = finalString+"åh fem"; pause; case 6: finalString = finalString+"åh seks"; pause; sag 7: finalString = finalString+"åh syv"; pause; case 8: finalString = finalString+"åh otte"; pause; case 9: finalString = finalString+"åh ni"; pause; case 10: finalString = finalString+"ti"; pause; sag 11: finalString = finalString+"elleve"; pause; sag 12: finalString = finalString+"tolv"; pause; sag 13: finalString = finalString+"tretten"; pause; sag 14: finalString = finalString+"fjorten"; pause; sag 15: finalString = finalString+"femten"; pause; sag 16: finalString = finalString+"seksten"; pause; sag 17: finalString = finalString+"sytten"; pause; sag 18: finalString = finalString+"atten"; pause; sag 19: finalString = finalString+"nineteen"; pause; sag 20: finalString = finalString+"tyve"; pause; case 21: finalString = finalString+"enogtyve"; pause; sag 22: finalString = finalString+"toogtyve"; pause; sag 23: finalString = finalString+"treogtyve"; pause; case 24: finalString = finalString+"fireogtyve"; pause; sag 25: finalString = finalString+"femogtyve"; pause; sag 26: finalString = finalString+"seksogtyve"; pause; sag 27: finalString = finalString+"syvogtyve"; pause; sag 28: finalString = finalString+"otteogtyve"; pause; sag 29: finalString = finalString+"niogtyve"; pause; sag 30: finalString = finalString+"tredive"; pause; sag 31: finalString = finalString+"enogtredive"; pause; sag 32: finalString = finalString+"toogtredive"; pause; sag 33: finalString = finalString+"tredive"; pause; sag 34: finalString = finalString+"fireogtredive"; pause; sag 35: finalString = finalString+"femogtredive"; pause; sag 36: finalString = finalString+"seksogtredive"; pause; sag 37: finalString = finalString+"syvogtredive"; pause; sag 38: finalString = finalString+"otteogtredive"; pause; sag 39: finalString = finalString+"niogtredive"; pause; sag 40: finalString = finalString+"fyrre"; pause; sag 41: finalString = finalString+"enogfyrre"; pause; sag 42: finalString = finalString+"toogfyrre"; pause; sag 43: finalString = finalString+"treogfyrre"; pause; sag 44: finalString = finalString+"fireogfyrre"; pause; sag 45: finalString = finalString+"femogfyrre"; pause; sag 46: finalString = finalString+"seksogfyrre"; pause; sag 47: finalString = finalString+"syvogfyrre"; pause; sag 48: finalString = finalString+"otteogfyrre"; pause; sag 49: finalString = finalString+"niogfyrre"; pause; sag 50: finalString = finalString+"halvtreds"; pause; sag 51: finalString = finalString+"enoghalvtreds"; pause; sag 52: finalString = finalString+"tooghalvtreds"; pause; sag 53: finalString = finalString+"treoghalvtreds"; pause; sag 54: finalString = finalString+"fireoghalvtreds"; pause; sag 55: finalString = finalString+"femoghalvtreds"; pause; sag 56: finalString = finalString+"seksoghalvtreds"; pause; sag 57: finalString = finalString+"syvoghalvtreds"; pause; sag 58: finalString = finalString+"otteoghalvtreds"; pause; sag 59: finalString = finalString+"nioghalvtreds"; pause; }
// middag?
hvis (hh == 12 && mm == 0) {finalString = finalString+"middag"; } // midnat? hvis (hh == 00 && mm == 0) {finalString = finalString+"midnat"; }
}
hulrum ()
{// få tiden fra RTC -byte sekund, minut, time, dayOfWeek, dayOfMonth, måned, år; getDateDs1307 (& sekund, & minut, & time, & dayOfWeek, & dayOfMonth, & måned, & år);
// konverter tiden til en sætningsstreng
createTextTime (time, minut);
// Send nu teksten til DMD
drawText (finalString); }
Skitsen har de sædvanlige funktioner til at indstille og hente tiden fra DS1307/3232 real-time ur-IC'er, og som sædvanlig med alle vores ure kan du indtaste tidsoplysningerne i variablerne i void setup (), derefter uncommentment setDateDs1307 (), upload skitsen, kommenter setDateDs1307 igen, og upload derefter skitsen endnu en gang. Gentag denne proces for at genindstille tiden, hvis du ikke tilføjede nogen hardware-baseret brugergrænseflade.
Trin 3:

Når tiden er hentet i void loop (), sendes den til funktionen createTextTime (). Denne funktion opretter tekststrengen, der skal vises ved at starte med "It's", og bestemmer derefter, hvilke ord der skal følges afhængigt af den aktuelle tid. Endelig konverterer funktionen drawText () strengen, der holder teksten til visning, til en tegnvariabel, der kan overføres til DMD.
Anbefalede:
Halloween -projekt med kranium, Arduino, blinkende lysdioder og rullende øjne - Maker, MakerED, MakerSpaces: 4 trin

Halloween -projekt med kranium, Arduino, blinkende lysdioder og rullende øjne | Maker, MakerED, MakerSpaces: Halloween Project with Skull, Arduino, Blinking LEDs and Scrolling EyesSoon er Halloween, så lad os oprette et skræmmende projekt, mens vi koder og gør det selv (tinker lidt …). Tutorialen er lavet til folk, der ikke har en 3D-printer, vi vil bruge en 21 cm plas
Rullende robot med ESP32 -ting og TB6612FNG -driver, styret af Android over BLE: 11 trin

Rolling Robot With ESP32 Thing and TB6612FNG Driver, Controlled by Android Over BLE: Hej alle sammen Dette er min første instruerbare. En rullende robot (kaldet Raidho - fra runen, der er forbundet med bevægelse) baseret på ESP32 Thing, TB6612 FNG og BLE. En del, der kan virke ejendommelig, er, at billederne ikke er fra fremstillingsprocessen
Sådan laver du rullende display ved hjælp af Arduino og Bluetooth: 4 trin

Sådan laver du rullende display ved hjælp af Arduino og Bluetooth: Besøg min YouTube -kanal I dette indlæg vil jeg diskutere om " Hvordan kan du lave et rullende display ved hjælp af arduino og styre det via smartphone ". Ved at bruge Bluetooth kan du sende maksimalt 63 tegn og gennem progra
RULLENDE INSTAGRAMFØLGERE I 8X32 LED DOT MATRIX DISPLAY VED BRUG AF ESP32: 4 trin

SCROLLING INSTAGRAM FOLLOWERS I 8X32 LED DOT MATRIX DISPLAY BRUG AF ESP32: Dette er min 2. instruerbare og undskyld for mit sjove engelsk. I denne instruktive vil vi rulle vores instagram følgere i 8X32 dot matrix led display. Uden at spilde tid kan vi komme i gang
16x64 P10 rullende LED -display ved hjælp af PIC16F877 mikrokontroller: 5 trin (med billeder)

16x64 P10 rullende LED -display ved hjælp af PIC16F877 mikrokontroller: I denne instruktør beskrives, hvordan du tilslutter 16 x 64 (p10) LED -matrixdisplay med PICI6F877A mikrokontroller. En data sendes til mikrokontrolleren via UART, som er gemt i EEPROM, og dataene vil blive vist på LED -matrixdisplayet. Det
