Indholdsfortegnelse:
- Trin 1: Her er hvad du har brug for
- Trin 2: Trin 1
- Trin 3: Trin 2
- Trin 4: Trin 3
- Trin 5: Trin 4
- Trin 6: Trin 5
- Trin 7: Trin 6
- Trin 8: Trin 7
- Trin 9: Trin 8
- Trin 10: Trin 9

Video: Lav en enkel app til din smartphone (ingen kodning nødvendig): 10 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:27



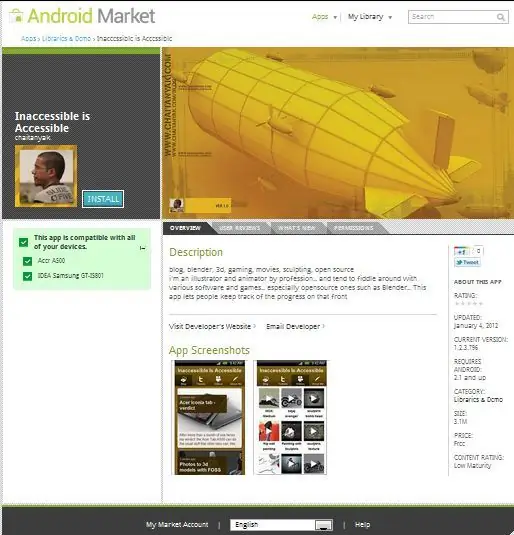
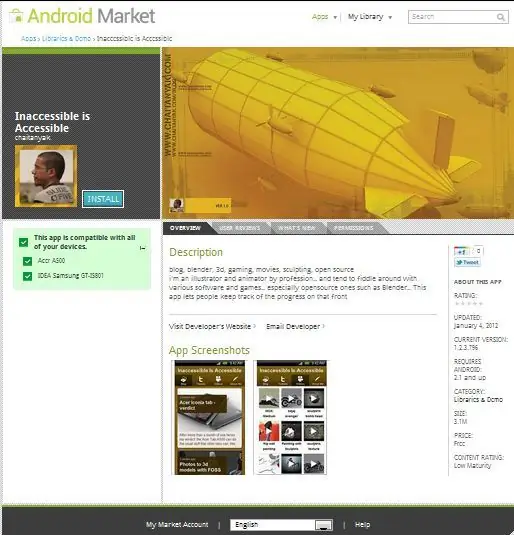
OPDATERING: Denne teknik er forældet, der er nu forskellige andre måder at lave en app på.. dette fungerer muligvis ikke mere. Min første publicerede app er tilgængelig til download på Android App Market her. Det følgende er en hurtig vejledning i, hvordan praktisk talt alle kan oprette en. Dette er en app, der kan vise info/mediefeed fra forskellige kilder (facebook, blogs, twitter, søgninger osv.)
Jeg var nødt til at finde ud af at bygge en simpel app på arbejde forleden.. så besluttede mig for at se på alle de online webapps, der gør det for dig ved hjælp af indhold fra dit websted, blog eller andre feeds.
Du finder en masse af dem, hvis du googler, men denne fungerer godt (og blev ikke blokeret af min firewall på kontoret).. har en masse tilpasningsmuligheder og dækker de fleste platforme (android, ios, Windows phone, bada..). Den hedder Conduit, prøv den på mobile.conduit.com.
OPDATERING:
Jeg bruger ikke længere dette websted.. fandt https://www.appyet.com/ at være langt bedre.
Trin 1: Her er hvad du har brug for

1) en computer med internetadgang 2) nogle billedredigeringsværktøjer og færdigheder 3) indhold i form af en blog, twitter, flickr, youtube osv. Alt med et rss -feed vil fungere. 4) en enhed til at teste eller bruge appen på - PC/MAC -browser, Android -enhed, IOS -enhed, Windows Phone, Badafor android og Windows -telefon genererer webstedet installationsfilen (.apk osv.), Som du umiddelbart kan teste på din enhed. Men for IOS og Bada skal du have en dev -licens valgfri: 6) Hvis du vil udgive din app på en hvilken som helst appstore/et marked, skal du have udviklerlicenser til android ($ 23), IOS ($ 99), Windows Phone ($ 99), Bada (gratis). jeg har to android -enheder og masser af venner og kolleger med Android -enheder også.. så fik Android -licensen.
Trin 2: Trin 1

Gå til https://mobile.conduit.com/ og slå url til din webside, cms (blogs osv.) Baserede sider fungerer bedst. Tryk på knappen "Opret".
Trin 3: Trin 2

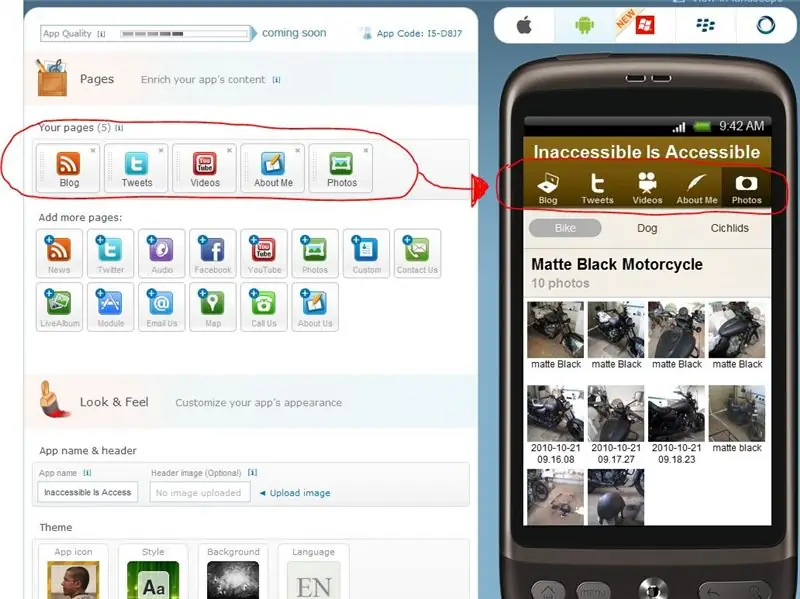
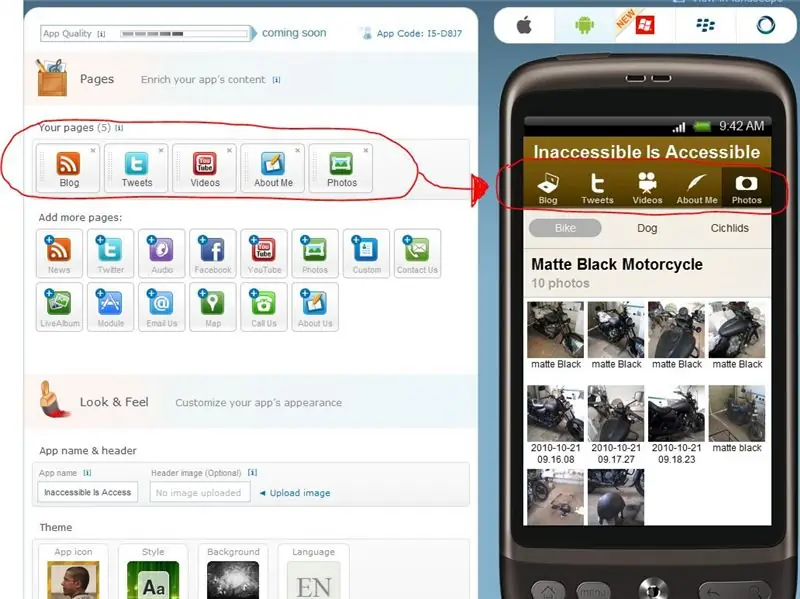
Webstedet registrerer alle feeds på din side og opretter "sider" til appen fra dem. (se billede) herfra er det ret simpelt.
Trin 4: Trin 3
tilføj flere sider, hvis du vil. Du har et par layoutmuligheder for hver enkelt. Mange DJ'er og musikere har brugt siden Audio.. det lader brugeren afspille musik fra din samling enten ved hjælp af en "Media RSS" eller Soundcloud. Sporet vil endda afspilles i baggrunden, mens brugeren gennemser de andre appsider!
Trin 5: Trin 4
Rediger udseendet ved at justere farver og uploade header- eller baggrundsbilleder. et app -billede er også påkrævet. Webstedet fortæller dig de nødvendige størrelser og formater, når du klikker på knapperne "tilføj billede" eller "upload billede"
Trin 6: Trin 5

Du kan nu teste appen ved hjælp af Conduits "Re.vu" app og din apps app kode … eller du kan udgive den til det mobilformat, du vil teste den i. Jeg gjorde det sidste, så vil tale om det fra nu af.
Trin 7: Trin 6


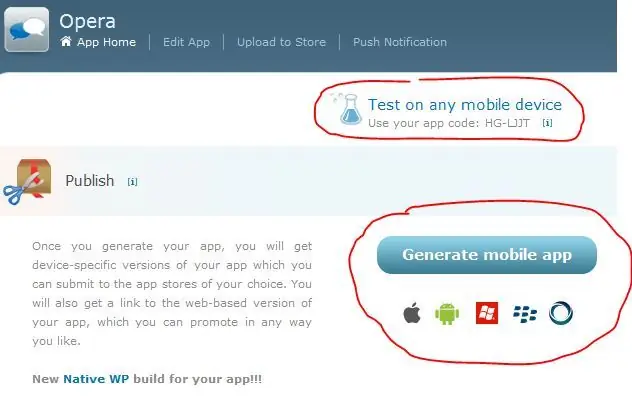
Inden du trykker på "Generer mobilapp", skal du gå tilbage til redigeringssiden og tage nogle app -skærmbilleder af appen i emulatoren (jeg brugte Windows 'Snipping -værktøj til dette). Når du trykker på "Generer mobilapp" kommer du til en side, hvor du kan udfylde oplysninger om din app og uploade billeder til stænkskærmen og appskærmbilleder til appbutikkerne.
Trin 8: Trin 7


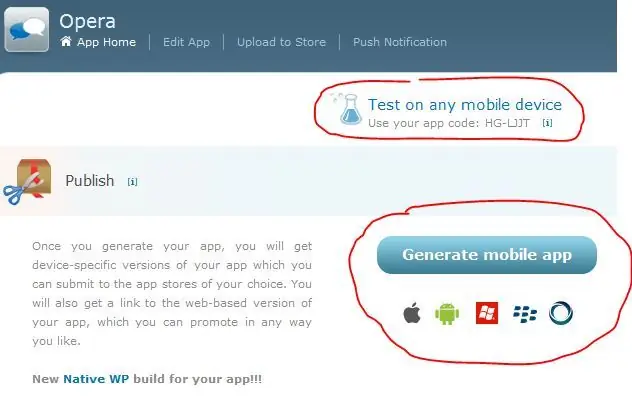
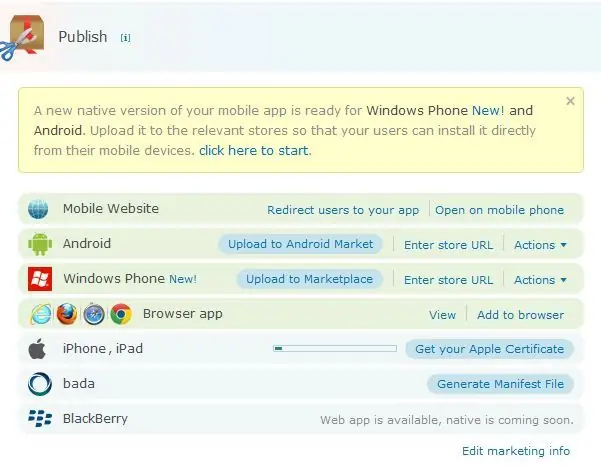
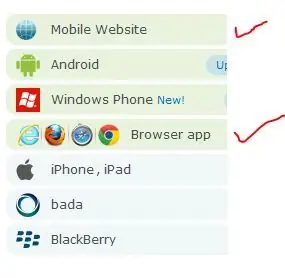
Tryk på den store "Generer" -knap. Det bringer dig til appens startside, hvor du kan se, at den er i gang med at generere Android-, Windows Phone- og Browser -apps. IOS -appen kræver et æble -certifikat (som jeg ikke har endnu, så sprunget over) På dette tidspunkt kan du allerede bruge et par versioner af din app: Mobilwebstedet og Browser -appen.. er klar, og du kan sende dem til dine venner.
Trin 9: Trin 8


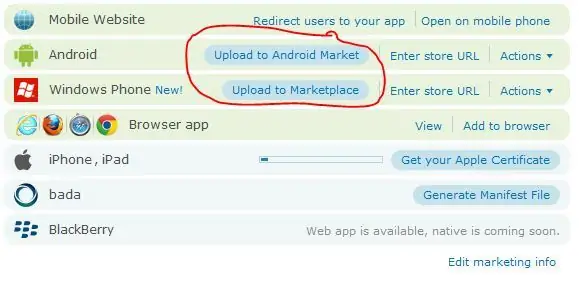
Når genereringen er udført for Android- og Windows Phone -apps, skal du klikke på knapperne "Upload til Android Market" eller "Upload til Marketplace" for at gå til siden, der fortæller dig, hvordan du skal publicere det på de respektive markeder. Denne proces tager lidt længere tid, men du behøver ikke vente med at prøve den på din enhed! Rul bare ned til "Upload til butik" -afsnittet i vejledningen, og klik for at udvide den. Der finder du et downloadlink til app -installationsprogrammet! Læg det på din enhed og installer! det er det.
Trin 10: Trin 9
For at offentliggøre på et af markederne skal du betale et engangsgebyr. I mit tilfælde betalte jeg et gebyr på $ 25 til Android -markedet og kunne indsende APK -filen med skærmbilleder osv. Den næste dag var appen i markedet. har ikke offentliggjort til de andre markeder eller appbutikker.. fordi udviklergebyret er $ 99 for IOS og Windows phone (du kan allerede allerede teste din Windows -app..og distribuere den via andre kanaler) Bada er gratis.. så registrerer mig der nu.
Anbefalede:
Lav en let Infinity Mirror Cube - INGEN 3D -udskrivning og INGEN programmering: 15 trin (med billeder)

Lav en let Infinity Mirror Cube | INGEN 3D -udskrivning og INGEN programmering: Alle kan lide en god uendelig terning, men de ser ud til at være svære at lave. Mit mål for denne Instructable er at vise dig trin for trin, hvordan du laver en. Ikke kun det, men med de instruktioner, jeg giver dig, kan du lave en
$ 5 DIY YouTube -abonnentdisplay ved hjælp af ESP8266 - Ingen kodning nødvendig: 5 trin

$ 5 DIY YouTube -abonnentdisplay ved hjælp af ESP8266 - Ingen kodning påkrævet: I dette projekt viser jeg dig, hvordan du kan bruge ESP8266 -kortet Wemos D1 Mini til at vise enhver YouTube -kanals abonnentantal for mindre end $ 5
LED -ur ved hjælp af 555 og 4017 (ingen programmering nødvendig): 8 trin (med billeder)

LED -ur ved hjælp af 555 og 4017 (ingen programmering nødvendig): Her vil jeg introducere et projekt, jeg designede og lavede for omkring 7 år siden. Ideen med projektet er at bruge tæller -IC'er som 4017 til at generere signaler, der styrer blinkende LED'er arrangeret som analoge ure
Arduino/Android til begyndere, ingen kodning påkrævet - Data og kontrol: 15 trin

Arduino/Android til begyndere, ingen kodning påkrævet - Data og kontrol: Opdatering 23. april 2019 - For dato/tid -plots, der kun bruger Arduino millis (), se Arduino dato/tid plotting/logning ved hjælp af Millis () og PfodApp Den seneste gratis pfodDesigner V3 .0.3610+ genererede komplette Arduino -skitser for at plotte data mod dato/klokkeslæt u
Laptop -køler / stativ uden omkostninger (ingen lim, ingen boring, ingen møtrikker og bolte, ingen skruer): 3 trin

Nul omkostninger bærbar køler / stativ (ingen lim, ingen boring, ingen møtrikker og bolte, ingen skruer): OPDATERING: VENLIGST STEMNING FOR MIN & INSTRUKTABEL, TAK ^ _ ^ DU KAN OGSÅ LIGE STEMME FOR MINE ANDRE TILMELD DIG PÅ www.instructables.com/id/Zero-Cost-Aluminum-Furnace-No-Propane-No-Glue-/ ELLER KAN STEMME FOR MIN BEDSTE VENNES
