Indholdsfortegnelse:
- Trin 1: Downloading af Express til Pi
- Trin 2: Opsætning af Pi -server
- Trin 3: IFTTT -opsætning (udløser)
- Trin 4: IFTTT -opsætning (handling)
- Trin 5: Portvideresendelse
- Trin 6: Kontrol af dit arbejde indtil videre
- Trin 7: Opbygning af kredsløbet
- Trin 8: Test det

Video: Google Home -kontrollerede lysdioder: 8 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:28


På det seneste har jeg haft meget fritid på hænderne, så jeg har arbejdet på en masse projekter.
Dette projekt giver dig mulighed for at styre RGB -lysdioder via Google Home ved hjælp af en Raspberry Pi. Nu er der 3 dele af projektet, oprettelse af en Raspberry Pi, opsætning af Google Home med en brugerdefineret kommando ved hjælp af IFTTT og derefter oprette et kredsløb til lysene. Jeg lavede kredsløbet selv, men jeg vedder på, at du kunne få noget fra Adafruit, der gør, hvad der er nødvendigt.
Materialer til Raspberry Pi Part
- Raspberry Pi - enhver vil fungere, men jeg bruger en Zero
- Trådløs Dongle - hvis Pi ikke har indbygget Wifi
- Google Home - Valgfrit, hvis du har Google Assistant på din telefon
Materialer til kredsløbsdel- Lad ikke dette afskrække dig … Det er ret simpelt
- Protoboard
- Tråd
- LED Strip
- 12V strømforsyning - Alt over 2 ampere skal være fint
- DC Barrel Jack - Samme størrelse som din strømforsyning
- NPN BJT Power Transistors (x3) - Jeg bruger TIP31C
-
Male & Female Pin Headers - Valgfri, men anbefales stærkt
Trin 1: Downloading af Express til Pi

Jeg vil ikke gå for meget i detaljer om opsætning af Pi, fordi der er så mange tutorials derude til opsætning af dem.
Hvad du skal gøre, som jeg ikke dækker …
- Blinkende Raspberry Pi med nyeste Raspbian
- Konfigurer netværkskortet, så du kan få adgang til internettet fra Pi
- Indstil en statisk IP på Raspberry Pi
Nu er det her, det sjove begynder! Vi skal installere nodeJS, npm, express og express-generator.
sudo apt-get opdatering
sudo apt-get install nodejs npm
Når disse er installeret, skal du køre følgende
npm installer express express-generator
Express giver dig mulighed for at lave en meget grundlæggende webserver, som din Raspberry Pi kan bruge. Express-generator genererer bare automatisk filer til en ekspresserver.
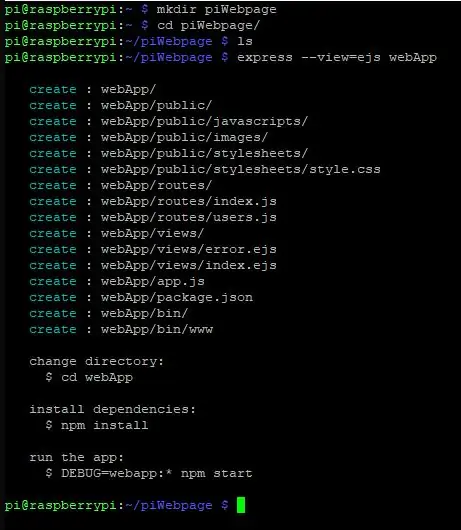
Lav en mappe og cd i biblioteket. Jeg kaldte min piWebpage. Kør nu følgende (også set på billedet)
mkdir piWebpage
cd piWebpage express --view = ejs webApp
Dette genererer en mappe med navnet webApp med alle ekspresfilerne i den. Hvis du planlægger at gøre mere med denne webside senere, og du kan lide PUG, skal du erstatte --view = ejs med --view = pug. Vi rører ikke websiden, så for denne applikation er det ligegyldigt, hvad vi bruger.
Trin 2: Opsætning af Pi -server
Gå ind i det nye webApp -bibliotek.
cd webApp
npm installation
npm installation vil tage noget tid, fordi det installerer alle afhængigheder for express.
Indsæt setColor.py i webApp -mappen. Denne fil har nogle forudindstillinger i den for grundlæggende farver. Tilføj gerne mere som du vil. Intervallet er 0 til 255, hvor 255 er i fuld farve. På et tidspunkt vil jeg sandsynligvis tilføje muligheden for at dæmpe lysene, men i øjeblikket er de fuld lysstyrke.
Gå ind på ruter
cd -ruter
Udskift nu index.js med den vedhæftede fil. Dette tilføjer nogle linjer for at modtage en POST -kommando, som er hvad Google Home sender. Fra den POST får vi valgt farven og beder Pi om at køre setColor python -scriptet for at justere lysene.
En sidste ting … Gå tilbage til webApp -mappen.
cd ~/piWebpage/webApp
Brug din foretrukne editor til at indsætte og gem koden herunder i din webApp.js. Overalt er fint, så længe det er før "module.exports = app;"
// Setup LED hardware driverconst {exec} = require ('child_process'); exec ('sudo pigpiod', (err, stdout, stderr) => {if (err) {console.log ('Error loading LED Driver'); return;} else console.log ('LED Driver Successfully Loaded'); });
Som kommentaren siger, er pigpiod hardware driveren til PWM signaler, som vi vil bruge til at justere LED farverne. Jeg tror, det allerede er installeret i Raspbian, men hvis ikke …
sudo apt-get install pigpiod
Nu til den rigtige test! Starter serveren!
DEBUG = webapp:* npm start
Trin 3: IFTTT -opsætning (udløser)


IFTTT kan meget, og jeg vil stærkt anbefale at kigge rundt på nogle af applikationerne.
Først skal du oprette en konto. Brug den samme Google -konto, der er knyttet til dit Google Home, ellers synkroniseres de ikke sammen. Når du er færdig og logget ind, skal du klikke øverst til højre på IFTTT -siden, hvor det viser dit navn og din avatar. Klik derefter på Ny applet i rullemenuen.
Hvis du er nysgerrig, står IFTTT for IF This Then That, hvis du ikke bemærkede det ved skærmen, der dukker op. Så det, vi ønsker, er Hvis Google Assistant, så Webhook som vores muligheder.
Fortsæt ved at klikke på +dette, som indlæser en søgelinje. I søgningen skal du skrive Google Assistant og klikke på ikonet under søgningen.
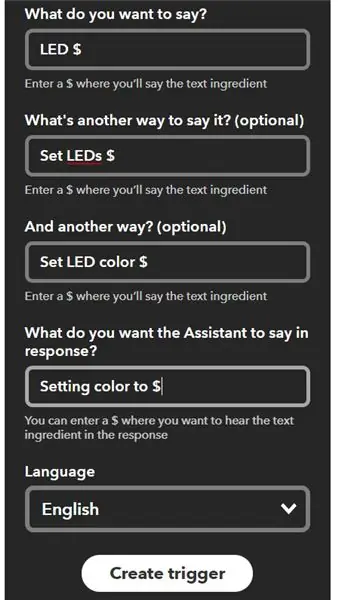
I Vælg en udløser skal du vælge den tredje mulighed kaldet Sig en sætning med en tekstingrediens. Nu giver dette dig mulighed for at have 3 kommandoer, der udfører den samme handling. Du tilføjer $ til sætning, hvor du vil nævne farven. For eksempel, hvis jeg naturligt ville sige Hey Google, Set LEDs Blue (lige så naturligt som at råbe på en enhed kan være), så ville jeg skrive i feltet Set LEDs $. Gør det for alle 3 felter med forskellige versioner af kommandoen.
De 3 jeg brugte var
Lysdioder $
Indstil lysdioder $
Indstil LED farve $
Det sidste felt er, hvad du gerne vil have, at dit Google Home svarer efter at have sagt din kommando. Det kan være hvad du vil, men jeg brugte Indstilling af farve til $. $ Betyder, at hun vil gentage farven tilbage.
Klik på Opret udløser
Trin 4: IFTTT -opsætning (handling)


Efter at have klikket på Opret udløser, indlæser du tilbage til hvis dette er denne visning, men dette er blevet erstattet med Google Assistant -logoet. Fortsæt ved at klikke +det
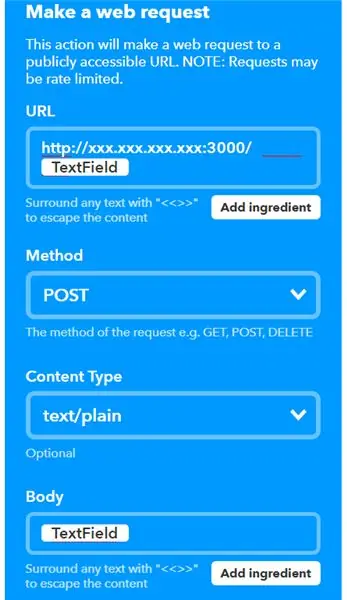
Det samme som før, hvor det bringer dig til søgelinjen. Indtast Webhooks, og klik på webhook -ikonet under søgelinjen. Under Vælg handling for Webhooks er der kun en mulighed, så klik på Foretag en webanmodning.
Her er det, hvor tingene bliver lidt vanskelige. Fordi Google ikke er en anden computer i dit hus, skal du bruge din eksterne IP -adresse. Dette vil kræve noget portvideresendelse, men vi kommer senere ind på det. For at få din eksterne IP -adresse skal du gå til
I URL -feltet skal du skrive https://xxx.xxx.xxx.xxx:3000/{{TextField}} (hvor x'erne er din eksterne IP -adresse). Hvis du er nysgerrig, har TextField den farve, du valgte, når du laver en kommando. Grunden til, at vi bruger 3000, er fordi det er den port, Raspberry Pi Express -serveren kører på. (Du kan ændre porten i koden, men vi bruger bare standardindstillingerne for Express)
Vælg POST for metode.
For indholdstype skal du vælge tekst/almindelig.
For krop, indtast {{TextField}}
Dem af jer, der ved, hvordan en POST -kommando fungerer, ville du tro, at hvis du analyserer egenskaben for anmodningen om, at du ville få farven. Af en eller anden grund er der aldrig lagt noget i anmodningens kropsfelt, så jeg analyserer faktisk webadressen for farven. Håber det snart bliver rettet, da det ville forenkle min kode i index.js -ruten. Men jeg afviger.
Klik til sidst på Opret handling og derefter på Afslut på den næste side. (Jeg har deaktiveret underretninger, men det er præference)
Trin 5: Portvideresendelse


Det er her tingene bliver svære at forklare, fordi alle routere er forskellige …
Nu har vi Google til at sende en kommando til vores hus ved hjælp af port 3000, men den ved ikke, hvilken enhed på LAN det skal gå til. For at afhjælpe dette skal vi videresende port 3000 til den lokale IP -adresse på din Raspberry Pi.
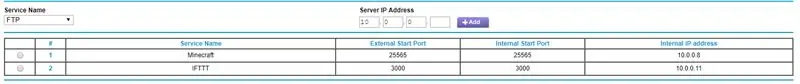
Gå ind på din router ved hjælp af enten 10.0.0.1 eller 192.168.1.1 (jeg har også set det, hvor det sidste ciffer er 254) og find port forwarding. I port forwarding, svarende til billedet, navngiver du en ny enhed (IFTTT) og videresender porten (3000) til Pi's IP -adresse (i mit tilfælde 10.0.0.11).
Gem din nye indstilling, genstart din router, og kontroller, om din Raspberry Pi -server stadig kører. Hvis det ikke kører, skal du starte det igen.
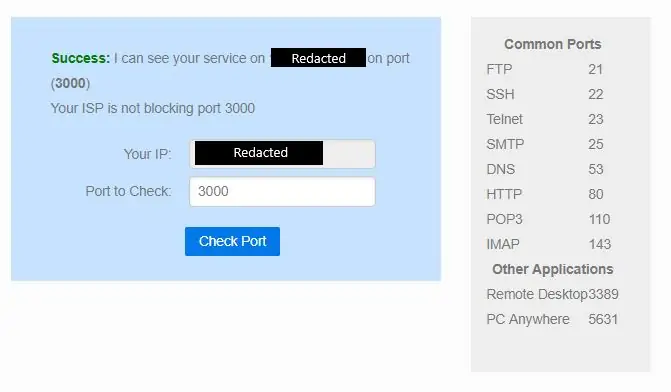
Gå tilbage til det praktiske websted https://canyouseeme.org/. Under din IP -adresse har den en portchecker. Forudsat at din portvideresendelse er korrekt, skal du indtaste 3000 og trykke på checkport. Det skulle komme tilbage med en succes.
Trin 6: Kontrol af dit arbejde indtil videre


Nu … det øjeblik, du har ventet på … Fortæl Google en kommando, f.eks. Lysdioder blå (hvis du fulgte mit eksempel).
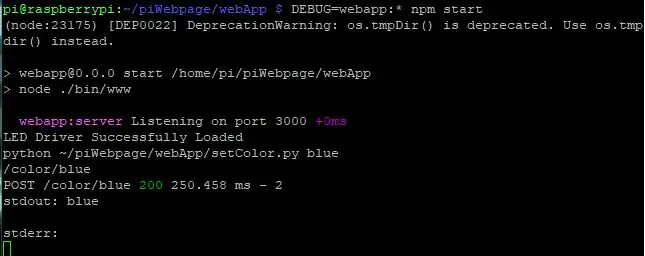
Forudsat at alt gik korrekt, får du output vist på billedet. Vi har ikke et kredsløb endnu, så alt du kan se er tekst på en skærm. Der er normalt en anden eller to forsinkelser, før den behandles fra Google og vises på Pi.
(Spring til næste trin, hvis dette kom ud på samme måde som billedet)
Nu er der et par ting at se på, hvis det ikke virkede …
På billedet er der en streg, der siger
POST /farve /blå 200 250,458 ms - 2
200 er den vigtige del. Hvis du ikke ser en 200, så var der en dårlig POST, hvilket betyder, at din server ikke vidste, hvad han skulle gøre med dataene. Gå tilbage til trin 2, og kontroller din index.js -fil.
Også på billedet
stdout: blå
stderr:
Dette er output fra python -filen, der kører lysdioderne. Hvis du ser en fejl der, kan det være, at du ikke har driveren installeret på trin 2.
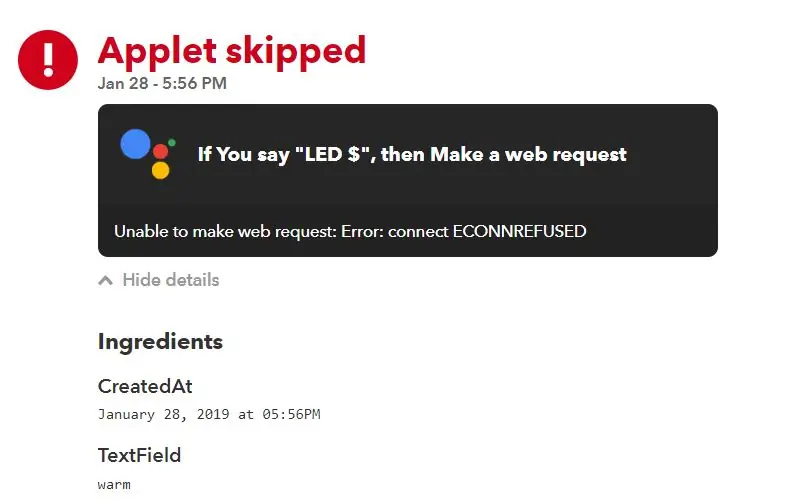
Endelig, hvis der slet ikke dukkede noget op … din IFTTT var muligvis ikke konfigureret korrekt eller ikke kunne oprette forbindelse til serveren. Gå tilbage til IFTTT -siden, og klik på Aktivitet i den øverste navigationslinje. Derinde kan du se hver gang din app har kørt, og hvis der var en fejl, kan du se, hvad den var. Jeg lavede en Google -kommando med Pi -serveren slukket og fik fejlen på billedet.
Trin 7: Opbygning af kredsløbet



Grunden til, at vi er nødt til at gøre dette, er fordi Raspberry Pi ikke har nok strøm … Så løsningen er … MERE KRAFT (Tim værktøjsmanden Taylor grynter i det fjerne). AKA anden strømforsyning (12V 2A)
Materialer til kredsløbsdel
- Protoboard
- Tråd
- RGB LED Strip
- 12V strømforsyning - Alt over 2 ampere skal være fint
- DC Barrel Jack - Samme størrelse som din strømforsyning
- NPN BJT Power Transistors (x3) - Jeg bruger TIP31C
- Male & Female Pin Headers
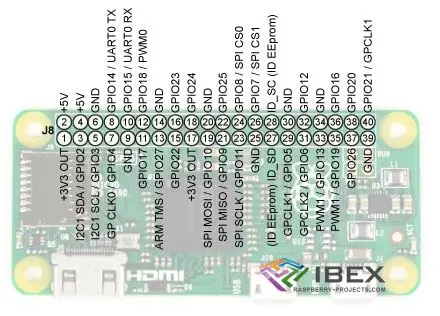
Ved hjælp af det praktiske billede, jeg stjal fra interwebs med GPIO i Pi Zero, kan du se GPIO17, GPIO18 og GPIO 27 er lige ved siden af hinanden med en GND. Vi bruger den firkant med 4 ben (ben 11, 12, 13, 14).
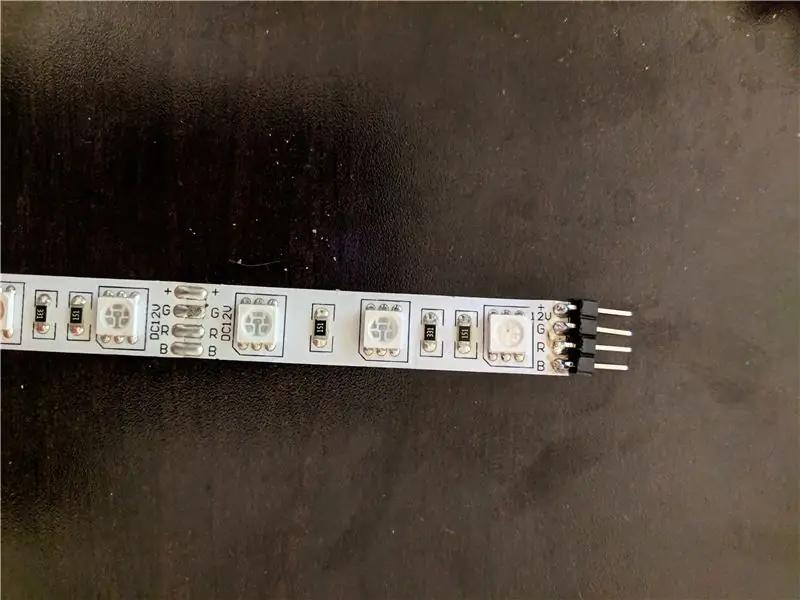
Først og fremmest vil jeg anbefale lodning af hanhoveder på din LED -strimmel som det ses på billedet (ikke mit bedste arbejde). Dette giver mulighed for en let afbrydelse, hvis du nogensinde har brug for det. Jeg brugte kvindelige headers til tilslutning af LED -båndet til mit protoboard og mandlige headers fra protoboardet til Raspberry Pi. (Brug altid hunforbindelser til strøm/signalkilde). Du behøver ikke at flytte alle Pi's pins ved siden af hinanden som jeg gjorde … Jeg ville bare have det til at se rent ud, men det var meget arbejde.
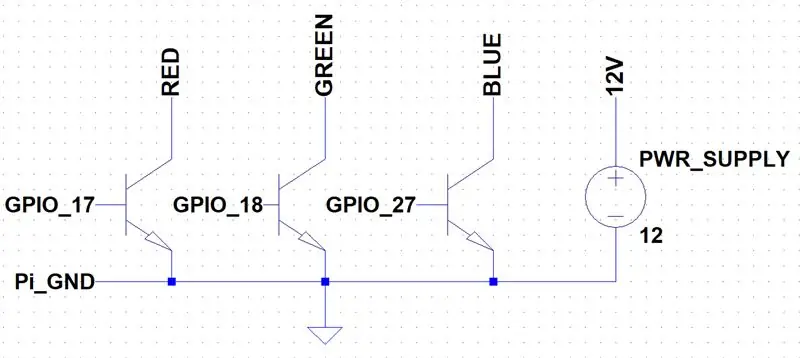
Forklaring på kredsløb
For dem af jer, der ikke er bekendt med transistorer, er transistorer dybest set en digital switch. GPIO -benene fra Pi udløser de tre kontakter (rød, grøn og blå). Ser man specifikt på RØD i kredsløbsdiagrammet, når GPIO_17 er tændt, "lukker" kontakten, der forbinder RØD med GND, hvilket får de røde lys til at tænde. Når GPIO_17 slukker, er kontakten åben, og lyset er derfor slukket.
Base - GPIO'er
Samler - Farver (RØD, GRØN, BLÅ)
Emitter - Jord (af både strømforsyningen og Pi)
Sørg for at tilslutte Pi's jord til strømforsyningens jord. Lysene vil stadig fungere, men de vil se meget svage ud, indtil jorden er forbundet.
Jeg har en 4. transistor udseende enhed på mit protoboard. Det er en L7805CV, der bruges til at konvertere 12V til 5V, så jeg kunne drive Pi'en på det samme kredsløb. Det fungerede, men blev ved med at varme op, så jeg fjernede forbindelserne.
Trin 8: Test det

Når du er færdig med kredsløbet, skal du genstarte din Pi, før du opretter forbindelser. Dette skyldes, at benene sandsynligvis stadig er aktive fra servertesten. Alternativt kan du dræbe serveren og pigpiod -tjenesten.
Tilslut lysdioderne og jumperne fra protoboardet til Pi. Dobbelttjek alle tilslutninger, før du giver strøm. Hvis du har tilsluttet den forkert, kan du stege din Pi (intet tryk).
Tjekliste
- Tjek ledninger
- Power Pi
- Strømkredsløb
- Start Server (DEBUG = webapp:* npm start, mens du er i ~/piWebpage/webApp -biblioteket)
- Fortæl Google om at gøre dit bud!
TILLYKKE du sprængte ikke noget, og du kan nu styre dine lysdioder fra Google Home.
Efterlad kommentarer, hvis du har problemer, så gør jeg mit bedste for at vende tilbage til dig!
Anbefalede:
Magic Hercules - Driver til digitale lysdioder: 10 trin

Magic Hercules - Driver til digitale lysdioder: Hurtig oversigt: Magic Hercules -modulet er en konverter mellem den velkendte og enkle SPI til NZR -protokollen. Modulindgange har en tolerance på +3,3 V, så du sikkert kan tilslutte alle mikrokontrollere, der arbejder ved en spænding på +3,3 V.Brug af
Nabolagets brede synkroniserede lysdioder: 5 trin (med billeder)

Nabolagets brede synkroniserede lysdioder: Jeg havde nogle trådløse LED -bjælker, som jeg troede, jeg kunne slukke for ferien. Men i min gård kunne de også lige så godt have været forbundet. Så hvad er den sejere udfordring? LED -dekorationer ved alle husene på min blok med en synkroniseret dis
Party Bluetooth -højttaler med RGB -lysdioder: 7 trin

Fest Bluetooth -højttaler med RGB -lysdioder: Hej, det er min første instruktion, jeg skal vise dig, hvordan jeg lavede denne festhøjttaler med RGB -lysdioder. Dette projekt er inspireret af JBL Pulse, og disse instruktører er dog et meget billigt og let at lave projekt med de fleste ting kan være
Udstillingshal med lysdioder: 12 trin

Udstillingshal med lysdioder: Hej alle sammen! På denne side vil jeg vise dig konceptet med bærbar lysløsning til modeller af bygninger.Der er listen over forsyninger.For udstillingshallens layout (design): 1. Karton (ca. 2x2 m) 2. Sporepapir (0,5
Sonoff B1 Firmware Home Automation Openhab Google Home: 3 trin

Sonoff B1 Firmware Home Automation Openhab Google Home: Jeg kan virkelig godt lide Tasmota -firmwaren til mine Sonoff -switches. Men a var ikke rigtig tilfreds med Tasmota-firmwaren på min Sonoff-B1. Det lykkedes ikke fuldt ud at integrere det i min Openhab og kontrollere det via Google Home. Derfor skrev jeg mit eget firma
