Indholdsfortegnelse:
- Trin 1: Krav til hardware og software
- Trin 2: Tilpasning af UTFT Lib
- Trin 3: Initialisering af TFT Shield
- Trin 4: Grundlæggende Hello World
- Trin 5: UTFT -skrifttyper
- Trin 6: UTFT -former, linjer og mønster
- Trin 7: UTFT Bitmap
- Trin 8: Knapgrænseflade
- Trin 9: Flappy Bird
- Trin 10: Arbejde med projektet

Video: Arduino TFT Interfacing Basics: 10 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:28

TFT -berøringsskærme er den fantastiske grafiske grænseflade, der kan bruges med mikrokontrollere som Atmel, PIC, STM, da den har et bredt farveområde og god grafisk evne og en god kortlægning af pixels.
I dag skal vi til interface 2,4 tommer TFT LCD -skærm med Arduino.
Dette skjold er til Arduino UNO, men jeg vil lære at bruge det med Arduino Mega af en meget logisk årsag, "Programhukommelsen".
Ved at bruge dette farve TFT LCD -skjold kan vi vise tegn, strenge, knapinterface, bitmapbilleder osv. På farve TFT LCD.
Trin 1: Krav til hardware og software


For at lave skjoldgrænsefladen med Arduino mega har vi brug for følgende.
HARDWARE:
• Arduino mega
• TFT 2,4/2,8/3,2 tommer LCD
• USB -kabel
SOFTWARE
• Arduino IDE
• UTFT Library / spfd5408 Library
Skjoldet er oprindeligt lavet til Arduino UNO boards, som kan bruges sammen med Arduino mega.
Der er to hovedproblemer, når du bruger den med Arduino UNO: "Lagringshukommelse" og brug af pins.
Det er svært at bruge de ubrugte stifter, der er tilgængelige på UNO, hvorimod det er bedre med Arduino MEGA, da vi har flere I/O -ben tilbage.
I det næste trin viser jeg, hvordan du redigerer UTFT -biblioteket for at bruge TFT -skjoldet
Trin 2: Tilpasning af UTFT Lib

Dette bibliotek er en fortsættelse af mine ITDB02_Graph, ITDB02_Graph16 og RGB_GLCD biblioteker til Arduino og chipKit. Da antallet af understøttede displaymoduler og controllere begyndte at stige, følte jeg, at det var på tide at lave et enkelt, universelt bibliotek, da det vil være meget lettere at vedligeholde i fremtiden.
Arduino MEGA har 256 kb programhukommelse. Derudover er der 54 stifter.
De fleste af dem er gratis at bruge, og den analoge bare 5 er taget fra 16.
Dette bibliotek understøtter et antal 8bit, 16bit og serielle grafikdisplays og fungerer med både Arduino, chipKit boards og udvalgte TI LaunchPads.
BEMÆRK: På grund af bibliotekets størrelse anbefaler jeg ikke at bruge det på ATmega328 (Arduino Uno) og ATmega32U4 (Arduino Leonardo), da de kun har 32KB flashhukommelse. Det vil fungere, men du vil være stærkt begrænset i tilgængelig flashhukommelse til din applikation
Trin
- Download UTFT -biblioteket
- Pak biblioteket ud
- Åbn UTFT / hardware / avr i tilfælde af Arduino eller afhængigt af den anvendte mikrokontroller
- Åbn HW_AVR_defines ved hjælp af Notesblok
- Fjern kommentar til linje 7 for at aktivere UNO -skjold til MEGA
- Gem filen, og føj dette bibliotek til Arduino IDE
Nu er vi færdige med dette trin! I det næste trin viser jeg, hvordan jeg bruger biblioteket og definerer stifterne til Arduino Mega.
Trin 3: Initialisering af TFT Shield

Efter redigering af biblioteket skal du føje det til Arduino -biblioteket.
Dernæst viser jeg dig, hvordan du definerer det rigtige TFT -modul, du har
vi skulle finde dets modulnavn i biblioteket.
- åbne biblioteksfilen
- gå til dokumentationen
Du kan se disse filer i dokumentationen
• UTFT:
Denne fil viser alle de funktioner og kommandoer, der er inkluderet i dette bibliotek.
• UTFT_Krav
Denne fil har oplysninger om modulerne, og hvordan den er relateret til biblioteket, f.eks. Pins -konfigurationer
• UTFT_Supported_display_modules _ & _ controller
Dette er vores mål, denne fil har navnene på de moduler og skjolde, der understøttes af dette bibliotek, du kan se en liste over modulnavne og modulnavne til UTFT, som du skal bruge til at definere dit modul.
Trin til at definere TFT:
Åbn UTFT_Supported_display_modules _ & _ controller -filen fra biblioteket
- Åbn UTFT_Supported_display_modules _ & _ controller -filen fra biblioteket
- Find modellerne til UTFT til modulerne (skjold), som du har.
- For nu at definere en UTFT -funktion på Arduino IDE bruger vi kommandoen:
UTFT -navn (modul, Rs, Wr, Cs, Rst);
Åbn UTFT_Requirement -fil fra biblioteket
Fra dokumentet ved vi, at benene er placeret på A5-, A4-, A3- og A2 -benene.
vi bruger kommandoen:
UTFT myGLCD (ITDB28, 19, 18, 17, 16); # bemærk at stifter 19, 18, 17, 16 i Arduino Mega
UTFT myGLCD (ITDB28, A5, A4, A3, A2); # bemærk, at ben A5, A4, A3, A2 i Arduino UNO
Og færdig! Nu kan du bruge bibliotekseksemplerne på Arduino IDE med de følgende ændringer.
Trin 4: Grundlæggende Hello World

#include // Angiv hvilke skrifttyper vi skal bruge
ekstern uint8_t BigFont ; ekstern uint8_t SevenSegNumFont ; // Husk at ændre modelparameteren, så den passer til dit displaymodul! UTFT myGLCD (ITDB28, A5, A4, A3, A2); ugyldig opsætning () {myGLCD. InitLCD (); myGLCD.clrScr (); myGLCD.setFont (BigFont); } void loop () {myGLCD.setColor (0, 255, 0); // grøn myGLCD.print ("HELLO WORLD", 45, 100); mens (sand) {}; }
Trin 5: UTFT -skrifttyper

#include // Angiv hvilke skrifttyper vi skal bruge
ekstern uint8_t SmallFont ; ekstern uint8_t BigFont ; ekstern uint8_t SevenSegNumFont ; // Indstil stifterne til de korrekte til dit udviklingsskjold // ----------------------------------- ------------------------- // Arduino Uno / 2009: // ---------------- --- // Standard Arduino Uno/2009-skjold:, A5, A4, A3, A2 // DisplayModule Arduino Uno TFT-skjold:, A5, A4, A3, A2 // // Arduino Mega: // ----- -------------- // Standard Arduino Mega/Due-skjold:, 38, 39, 40, 41 // CTE TFT LCD/SD-skærm til Arduino Mega:, 38, 39, 40, 41 // // Husk at ændre modelparameteren, så den passer til dit displaymodul! UTFT myGLCD (ITDB32S, 38, 39, 40, 41); ugyldig opsætning () {myGLCD. InitLCD () myGLCD.clrScr (); } void loop () {myGLCD.setColor (0, 255, 0); myGLCD.setBackColor (0, 0, 0); myGLCD.setFont (BigFont); myGLCD.print ("! \"#$%& '()*+, -./", CENTER, 0); myGLCD.print (" 0123456789:;? ", CENTER, 16); myGLCD.print ("@ ABCDEFGHIJKLMNO ", CENTER, 32); myGLCD.print (" PQRSTUVWXYZ ^_ ", CENTER, 48); myGLCD.print (" `abcdefghijklmno", CENTER, 64); myGLCD.print ("pqrstuvwxyz {| ~ ", CENTER, 80); myGLCD.setFont (SmallFont); myGLCD.print ("! / "#$%& '()*+, -./0123456789:;?", CENTER, 120); myGLCD.print ("@ABCDEFGHIJKLMNOPQRSTUVWXYZ ^_", CENTER, 132); myGLCD.print ("` `abcdefghijklmnopqrstuvwxyz {|} ~", CENTER, 144); myGLCD.setFont (SevenSegNumFont); myGLCD.print ("0123456789", CENTER, 190); mens (1) {}; }
Trin 6: UTFT -former, linjer og mønster

#include "UTFT.h" // Angiv, hvilke skrifttyper vi vil brugeextern uint8_t SmallFont ; // Indstil stifterne til de korrekte til dit udviklingsskjold // -------------- ---------------------------------------------- // Arduino Uno / 2009: // ------------------- // Standard Arduino Uno/ 2009-skjold:, A5, A4, A3, A2 // DisplayModule Arduino Uno TFT-skjold:, A5, A4, A3, A2 // // Arduino Mega: // ------------------- // Standard Arduino Mega/Due-skjold:, 38, 39, 40, 41 // CTE TFT LCD/SD Shield til Arduino Mega:, 38, 39, 40, 41 // // Husk at ændre modelparameteren, så den passer til dit displaymodul! UTFT myGLCD (ITDB32S, 38, 39, 40, 41); ugyldig opsætning () {randomSeed (analogRead (0)); // Opsæt LCD myGLCD. InitLCD (); myGLCD.setFont (SmallFont); }
hulrum ()
{int buf [318]; int x, x2; int y, y2; int r; // Ryd skærmen og tegn rammen myGLCD.clrScr (); myGLCD.setColor (255, 0, 0); myGLCD.fillRect (0, 0, 319, 13); myGLCD.setColor (64, 64, 64); myGLCD.fillRect (0, 226, 319, 239); myGLCD.setColor (255, 255, 255); myGLCD.setBackColor (255, 0, 0); myGLCD.print (" * Universal Color TFT Display Library *", CENTER, 1); myGLCD.setBackColor (64, 64, 64); myGLCD.setColor (255, 255, 0); myGLCD.print ("", CENTER, 227); myGLCD.setColor (0, 0, 255); myGLCD.drawRect (0, 14, 319, 225); // Tegn trådkors myGLCD.setColor (0, 0, 255); myGLCD.setBackColor (0, 0, 0); myGLCD.drawLine (159, 15, 159, 224); myGLCD.drawLine (1, 119, 318, 119); for (int i = 9; i <310; i+= 10) myGLCD.drawLine (i, 117, i, 121); for (int i = 19; i <220; i+= 10) myGLCD.drawLine (157, i, 161, i); // Tegn sin-, cos- og tan-linjer myGLCD.setColor (0, 255, 255); myGLCD.print ("Sin", 5, 15); for (int i = 1; i <318; i ++) {myGLCD.drawPixel (i, 119+ (sin ((i*1.13)*3.14)/180)*95)); } myGLCD.setColor (255, 0, 0); myGLCD.print ("Cos", 5, 27); for (int i = 1; i <318; i ++) {myGLCD.drawPixel (i, 119+ (cos (((i*1.13)*3.14)/180)*95)); } myGLCD.setColor (255, 255, 0); myGLCD.print ("Tan", 5, 39); for (int i = 1; i <318; i ++) {myGLCD.drawPixel (i, 119+ (tan (((i*1.13)*3.14)/180))); } forsinkelse (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); myGLCD.setColor (0, 0, 255); myGLCD.setBackColor (0, 0, 0); myGLCD.drawLine (159, 15, 159, 224); myGLCD.drawLine (1, 119, 318, 119); // Tegn en bevægende sinusbølge x = 1; for (int i = 1; i319) {if ((x == 159) || (buf [x-1] == 119)) myGLCD.setColor (0, 0, 255); ellers myGLCD.setColor (0, 0, 0); myGLCD.drawPixel (x, buf [x-1]); } myGLCD.setColor (0, 255, 255); y = 119+(sin (((i*1.1)*3.14) / 180)*(90- (i / 100))); myGLCD.drawPixel (x, y); buf [x-1] = y; } forsinkelse (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); // Tegn nogle fyldte rektangler for (int i = 1; i <6; i ++) {switch (i) {case 1: myGLCD.setColor (255, 0, 255); pause; sag 2: myGLCD.setColor (255, 0, 0); pause; sag 3: myGLCD.setColor (0, 255, 0); pause; sag 4: myGLCD.setColor (0, 0, 255); pause; sag 5: myGLCD.setColor (255, 255, 0); pause; } myGLCD.fillRect (70+ (i*20), 30+ (i*20), 130+ (i*20), 90+ (i*20)); } forsinkelse (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); // Tegn nogle fyldte, afrundede rektangler for (int i = 1; i <6; i ++) {switch (i) {case 1: myGLCD.setColor (255, 0, 255); pause; sag 2: myGLCD.setColor (255, 0, 0); pause; sag 3: myGLCD.setColor (0, 255, 0); pause; sag 4: myGLCD.setColor (0, 0, 255); pause; sag 5: myGLCD.setColor (255, 255, 0); pause; } myGLCD.fillRoundRect (190- (i*20), 30+ (i*20), 250- (i*20), 90+ (i*20)); } forsinkelse (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); // Tegn nogle fyldte cirkler for (int i = 1; i <6; i ++) {switch (i) {case 1: myGLCD.setColor (255, 0, 255); pause; sag 2: myGLCD.setColor (255, 0, 0); pause; sag 3: myGLCD.setColor (0, 255, 0); pause; sag 4: myGLCD.setColor (0, 0, 255); pause; sag 5: myGLCD.setColor (255, 255, 0); pause; } myGLCD.fillCircle (100+ (i*20), 60+ (i*20), 30); } forsinkelse (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); // Tegn nogle linjer i et mønster myGLCD.setColor (255, 0, 0); for (int i = 15; i <224; i+= 5) {myGLCD.drawLine (1, i, (i*1,44) -10, 224); } myGLCD.setColor (255, 0, 0); for (int i = 224; i> 15; i- = 5) {myGLCD.drawLine (318, i, (i*1,44) -11, 15); } myGLCD.setColor (0, 255, 255); for (int i = 224; i> 15; i- = 5) {myGLCD.drawLine (1, i, 331- (i*1,44), 15); } myGLCD.setColor (0, 255, 255); for (int i = 15; i <224; i+= 5) {myGLCD.drawLine (318, i, 330- (i*1,44), 224); } forsinkelse (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); // Tegn nogle tilfældige cirkler for (int i = 0; i <100; i ++) {myGLCD.setColor (tilfældig (255), tilfældig (255), tilfældig (255)); x = 32+tilfældig (256); y = 45+tilfældig (146); r = tilfældig (30); myGLCD.drawCircle (x, y, r); } forsinkelse (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); // Tegn nogle tilfældige rektangler for (int i = 0; i <100; i ++) {myGLCD.setColor (tilfældig (255), tilfældig (255), tilfældig (255)); x = 2+tilfældig (316); y = 16+tilfældig (207); x2 = 2+tilfældig (316); y2 = 16+tilfældig (207); myGLCD.drawRect (x, y, x2, y2); } forsinkelse (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); // Tegn nogle tilfældigt afrundede rektangler for (int i = 0; i <100; i ++) {myGLCD.setColor (tilfældig (255), tilfældig (255), tilfældig (255)); x = 2+tilfældig (316); y = 16+tilfældig (207); x2 = 2+tilfældig (316); y2 = 16+tilfældig (207); myGLCD.drawRoundRect (x, y, x2, y2); } forsinkelse (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); for (int i = 0; i <100; i ++) {myGLCD.setColor (tilfældig (255), tilfældig (255), tilfældig (255)); x = 2+tilfældig (316); y = 16+tilfældig (209); x2 = 2+tilfældig (316); y2 = 16+tilfældig (209); myGLCD.drawLine (x, y, x2, y2); } forsinkelse (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); for (int i = 0; i <10000; i ++) {myGLCD.setColor (tilfældig (255), tilfældig (255), tilfældig (255)); myGLCD.drawPixel (2+tilfældig (316), 16+tilfældig (209)); } forsinkelse (2000); myGLCD.fillScr (0, 0, 255); myGLCD.setColor (255, 0, 0); myGLCD.fillRoundRect (80, 70, 239, 169); myGLCD.setColor (255, 255, 255); myGLCD.setBackColor (255, 0, 0); myGLCD.print ("Det er det!", CENTER, 93); myGLCD.print ("Genstart i a", CENTER, 119); myGLCD.print ("få sekunder …", CENTER, 132); myGLCD.setColor (0, 255, 0); myGLCD.setBackColor (0, 0, 255); myGLCD.print ("Runtime: (msecs)", CENTER, 210); myGLCD.printNumI (millis (), CENTER, 225); forsinkelse (10000); }
Trin 7: UTFT Bitmap

#omfatte
#include // Angiv, hvilke skrifttyper vi skal bruge ekstern uint8_t SmallFont ; // Indstil stifterne til de korrekte til dit udviklingsskjold // ------------------ ------------------------------------------ // Arduino Uno / 2009: / / ------------------- // Standard Arduino Uno/ 2009-skjold:, A5, A4, A3, A2 // DisplayModule Arduino Uno TFT-skjold:, A5, A4, A3, A2 // // Arduino Mega: // ------------------- // Standard Arduino Mega/Due shield:, 38, 39, 40, 41 // CTE TFT LCD/SD -skærm til Arduino Mega:, 38, 39, 40, 41 // // Husk at ændre modelparameteren, så den passer til dit displaymodul! UTFT myGLCD (ITDB32S, A5, A4, A3, A2); ekstern usigneret int -info [0x400]; eksternt usigneret int -ikon [0x400]; ekstern usigneret int tux [0x400]; ugyldig opsætning () {myGLCD. InitLCD (); myGLCD.setFont (SmallFont); } void loop () {myGLCD.fillScr (255, 255, 255); myGLCD.setColor (255, 255, 255); myGLCD.print ("*** Et 10 x 7 gitter af et 32x32 ikon ***", CENTER, 228); for (int x = 0; x <10; x ++) for (int y = 0; y <7; y ++) myGLCD.drawBitmap (x*32, y*32, 32, 32, info); forsinkelse (5000); myGLCD.fillScr (255, 255, 255); myGLCD.setColor (255, 255, 255); myGLCD.print ("To forskellige ikoner i skala 1 til 4", CENTER, 228); int x = 0; for (int s = 0; s0; s--) {myGLCD.drawBitmap (x, 224- (s*32), 32, 32, ikon, s); x+= (s*32); } forsinkelse (5000); }
Trin 8: Knapgrænseflade

#include #include // Initialiser display // ------------------ // Indstil stifterne til de korrekte til dit udviklingsbord // ------- -------------------------------------------------- - // Standard Arduino Uno/2009 Shield:, 19, 18, 17, 16 // Standard Arduino Mega/Due-skjold:, 38, 39, 40, 41 // CTE TFT LCD/SD-skærm til Arduino Due:, 25, 26, 27, 28 // Teensy 3.x TFT Test Board:, 23, 22, 3, 4 // ElecHouse TFT LCD/SD Shield for Arduino Due:, 22, 23, 31, 33 // // Husk at ændre modelparameteren, så den passer til dit displaymodul! UTFT myGLCD (ITDB32S, 38, 39, 40, 41); // Initialiser berøringsskærm // ---------------------- // Indstil stifterne til den korrekte dem til dit udviklingsbord // ------------------------------------------- ---------------- // Standard Arduino Uno/2009 Shield: 15, 10, 14, 9, 8 // Standard Arduino Mega/Due skjold: 6, 5, 4, 3, 2 // CTE TFT LCD/SD Shield til Arduino Due: 6, 5, 4, 3, 2 // Teensy 3.x TFT Test Board: 26, 31, 27, 28, 29 // ElecHouse TFT LCD/SD Shield for Arduino Due: 25, 26, 27, 29, 30 // URTouch myTouch (6, 5, 4, 3, 2); // Angiv, hvilke skrifttyper vi vil bruge ekstern uint8_t BigFont ; int x, y; char stCurrent [20] = ""; int stCurrentLen = 0; char stLast [20] = "";/************************* ** Brugerdefinerede funktioner ** ********* *****************/void drawButtons () {// Tegn den øverste række af knapper for (x = 0; x <5; x ++) {myGLCD.setColor (0, 0, 255); myGLCD.fillRoundRect (10+ (x*60), 10, 60+ (x*60), 60); myGLCD.setColor (255, 255, 255); myGLCD.drawRoundRect (10+ (x*60), 10, 60+ (x*60), 60); myGLCD.printNumI (x+1, 27+ (x*60), 27); } // Tegn den midterste række af knapper for (x = 0; x <5; x ++) {myGLCD.setColor (0, 0, 255); myGLCD.fillRoundRect (10+ (x*60), 70, 60+ (x*60), 120); myGLCD.setColor (255, 255, 255); myGLCD.drawRoundRect (10+ (x*60), 70, 60+ (x*60), 120); hvis (x <4) myGLCD.printNumI (x+6, 27+ (x*60), 87); } myGLCD.print ("0", 267, 87); // Tegn den nederste række af knapper myGLCD.setColor (0, 0, 255); myGLCD.fillRoundRect (10, 130, 150, 180); myGLCD.setColor (255, 255, 255); myGLCD.drawRoundRect (10, 130, 150, 180); myGLCD.print ("Clear", 40, 147); myGLCD.setColor (0, 0, 255); myGLCD.fillRoundRect (160, 130, 300, 180); myGLCD.setColor (255, 255, 255); myGLCD.drawRoundRect (160, 130, 300, 180); myGLCD.print ("Enter", 190, 147); myGLCD.setBackColor (0, 0, 0); } void updateStr (int val) {if (stCurrentLen = 10) && (y = 10) && (x = 70) && (x = 130) && (x = 190) && (x = 250) && (x = 70) && (y = 10) && (x = 70) && (x = 130) && (x = 190) && (x = 250) && (x = 130) && (y = 10) && (x = 160) && (x0) {for (x = 0; x
Trin 9: Flappy Bird

#include #include #include // ==== Oprettelse af objekter UTFT myGLCD (SSD1289, 38, 39, 40, 41); // Parametre bør justeres til din Display/Schield -model UTouch myTouch (6, 5, 4, 3, 2); // ==== Definere skrifttyper ekstern uint8_t SmallFont ; ekstern uint8_t BigFont ; ekstern uint8_t SevenSegNumFont ; ekstern usigneret int bird01 [0x41A]; // Bird Bitmapint x, y; // Variabler for koordinaterne, hvor displayet er blevet trykket // Floppy Bird int xP = 319; int yP = 100; int yB = 50; int movingRate = 3; int fallRateInt = 0; float fallRate = 0; int score = 0; int lastSpeedUpScore = 0; int højeste score; boolsk screenPressed = false; boolsk gameStarted = false; ugyldig opsætning () {// Start visning af myGLCD. InitLCD (); myGLCD.clrScr (); myTouch. InitTouch (); myTouch.setPrecision (PREC_MEDIUM); højeste score = EEPROM.read (0); // Læs den højeste score fra EEPROM initiateGame (); // Start spillet} void loop () {xP = xP-movingRate; // xP - x koordinat af søjlerne; område: 319 - (-51) drawPilars (xP, yP); // Tegner søjlerne // yB - y -koordinaten for fuglen, som afhænger af værdien af den faldendeRate -variabel yB+= fallRateInt; fallRate = fallRate+0,4; // Hver indtrængning stiger faldhastigheden, så vi kan effekten af acceleration/ tyngdekraft fallRateInt = int (fallRate); // Kontrollerer kollision, hvis (yB> = 180 || yB <= 0) {// top og bund gameOver (); } hvis ((xP = 5) && (yB <= yP-2)) {// øvre søjle gameOver (); } hvis ((xP = 5) && (yB> = yP+60)) {// lavere søjle gameOver (); } // Tegner fuglen drawBird (yB); // Efter at søjlen er passeret gennem skærmen hvis (xPRESET = 250) && (x = 0) && (y = 0) && (x = 30) && (y = 270) {myGLCD.setColor (0, 200, 20); myGLCD.fillRect (318, 0, x, y-1); myGLCD.setColor (0, 0, 0); myGLCD.drawRect (319, 0, x-1, y); myGLCD.setColor (0, 200, 20); myGLCD.fillRect (318, y+81, x, 203); myGLCD.setColor (0, 0, 0); myGLCD.drawRect (319, y+80, x-1, 204); } ellers hvis (x højeste score) {højeste score = score; EEPROM.write (0, højeste score); } // Nulstiller variablerne til at starte positionsværdier xP = 319; yB = 50; fallRate = 0; score = 0; lastSpeedUpScore = 0; movingRate = 3; gameStarted = false; // Genstart spil initateGame (); }
Trin 10: Arbejde med projektet

Du kan finde kildekoden i mit Github -lager.
Link:
Giv tommelfinger op, hvis det virkelig hjalp dig, og følg min kanal for interessante projekter:)
Del denne video, hvis du vil.
Glad for at du har abonneret:
Tak fordi du læste!
Anbefalede:
Home Automation Basics: 6 trin (med billeder)

Home Automation Basics: Hej allesammen. Denne instruktive vil guide dig til at forstå det grundlæggende i hjemmeautomatisering. Da dette er på grundlæggende niveau, kommer vi kun til at bruge kun Arduino og få andre komponenter.Story om det instruerbare:- Jeg lærer stadig om Arduino p
Interfacing enhver Arduino med en mobiltelefon: 6 trin (med billeder)

Grænseflade for enhver Arduino med en mobiltelefon: Når du bruger en Arduino, kan det resultere ganske irriterende i ikke at kunne bruge den, bare fordi du ikke har en computer til rådighed. Måske er Windows eller Mac OS ikke kompatibelt, du har slet ingen computer, eller du vil bare have mere frihed til int
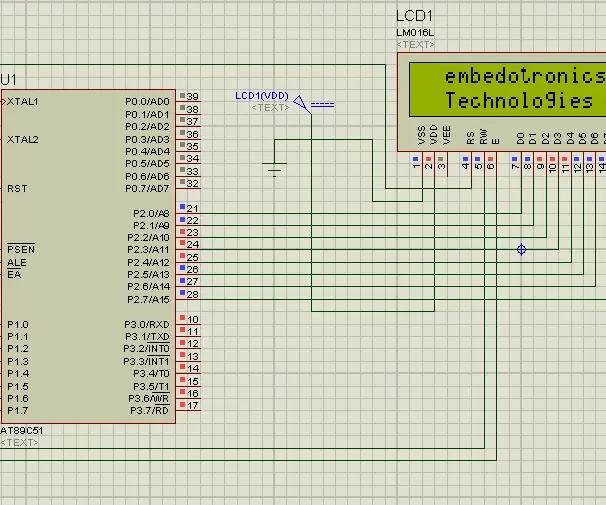
Interfacing 8051 Microcntroller Med 16*2 Lcd i Proteus Simulation: 5 trin (med billeder)

Interfacing 8051 Microcntroller Med 16*2 Lcd i Proteus Simulation: Dette er et meget grundlæggende projekt på 8051. I dette projekt vil vi fortælle dig om, hvordan vi kan interface 16*2 lcd til 8051 microcontroller. Så her bruger vi fuld 8 bit tilstand. I den næste vejledning fortæller vi også om 4 bit -tilstand
Programmer Pro-mini ved hjælp af Uno (Arduino Basics): 7 trin (med billeder)

Program Pro-mini Brug af Uno (Arduino Basics): Hej alle sammen, I denne instruktør vil jeg gerne dele dig min erfaring med min nyligt købte Arduino pro-mini, og hvordan jeg formåede at uploade koden til den for første gang ved hjælp af min gamle Arduino Uno.Arduino pro-mini har følgende funktioner: Det er i
Breadboard Basics for Absolute Beginners: 10 trin (med billeder)

Breadboard Basics for Absolute Beginners: Formålet med denne instruktive er ikke at give dig en komplet guide om breadboard, men at vise det grundlæggende, og når disse basics er lært, ved du stort set alt hvad du skal, så jeg gætter på at du kan kalde det en komplet guide, men i en anden betydning. Nogen
