Indholdsfortegnelse:
- Trin 1: OM DETTE PROJEKT
- Trin 2: Hardware påkrævet
- Trin 3: Kredsløb og forbindelser
- Trin 4: ARBEJDE
- Trin 5: HTML & JAVASCRIPT KODE
- Trin 6: VIGTIGE BEMÆRKNINGER
- Trin 7: KODE
- Trin 8: Videovejledning

Video: Styring af 7-segment LED-display ved hjælp af ESP8266 webserver: 8 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:28

Mit projekt har en Nodemcu ESP8266, som styrer et 7-segment display via http-serveren ved hjælp af html-formular.
Trin 1: OM DETTE PROJEKT
Det er et IOT -projekt udviklet ved hjælp af ESP8266 (NodeMCU) wifi -modul. Motivet for projektet er at oprette en webserver på modulet, der kan være vært for flere klienter over netværket. Her er grundlæggende viden om html og javaScript nødvendig for at forstå mit projekt. Nogle forhåndstemaer, som jeg vil diskutere her vedrørende ESP8266 og javaScript, er:
1. Upload af filer på SPIFFS i ESP8266 for at bruge filen mere effektivt i vores arduino -kode.
2. Weblager ved hjælp af javaScript
SPIFFS
Indtil nu har vi altid inkluderet HTML for vores websider som strenglitteraler i vores skitse. Dette gør vores kode meget svær at læse, og du løber tør for hukommelse ret hurtigt.
SPIFFS er et let filsystem til mikrokontrollere med en SPI-flashchip. Den indbyggede flashchip i ESP8266 har masser af plads til dine websider, især hvis du har 1 MB, 2 MB eller 4 MB versionen. Du kan forstå, hvordan du tilføjer værktøjer i din arduino -software til upload af filer til SPIFFS ved at følge linket:
I dette projekt har jeg 2 html -filer og en javascript -fil. Alle disse filer uploades til SPIFFS adskilt fra skitsen, så ændringen i disse filer er uafhængig af hovedskitsen.
Begge html -filer hentes af preparFile () som vist herunder:
void preparFile () {
bool ok = SPIFFS.begin (); hvis (ok) {File f = SPIFFS.open ("/index.html", "r"); Fil f1 = SPIFFS.open ("/index1.html", "r"); data = f.readString (); data1 = f1.readString (); f.close (); f1.close (); } ellers Serial.println ("Ingen sådan fil fundet."); }
mens javascript -filen læses ved hjælp af loadScript () som vist herunder:
void loadScript (strengsti, strengtype) {
hvis (SPIFFS.exists (sti)) {Filfil = SPIFFS.open (sti, "r"); server.streamFile (fil, type); }}
LOKAL OPBEVARING FOR WEB -ANSØGNINGER
Du kan forstå, hvordan du bruger forskellige objekter og metoder til lokal lagring i HTML5 ved hjælp af javascript fra følgende artikel: https://diveintohtml5.info/storage.html. Jeg vil diskutere brugen af lokal opbevaring i mit projekt i arbejdssektionen.
Trin 2: Hardware påkrævet
NodeMCU ESP8266 12E Wifi -modul
Loddefrit brødbræt
Jumper wire
7 segmentvisning (fælles katode)
1K ohm modstand
Mikro-USB-kabel (til tilslutning af NodeMCU til din computer)
Trin 3: Kredsløb og forbindelser

Forbindelserne er virkelig lette. I ovenstående kredsløbsdiagram er stifter af nodemcu forbundet på følgende måde:
En D1
B D2
C D3
D D4
E D6
F D7
G D8
hvor A, B, C, D, E & F er segmenterne i 7Segment Display
. Ignorer DP for 7 segment display. Tilslut det ikke med pin D5 på ESP
Trin 4: ARBEJDE

Som diskuteret tidligere har vi to html -filer. Den ene er rod -html -siden, der kaldes, når ESP8266 -serveren modtager "/" dvs. Hvis der anmodes om URI '/', skal serveren svare med en HTTP -statuskode på 200 (Ok) og derefter sende et svar med "indekset". html "fil.
Den anden html -fil sendes, når klienten anmoder om fra rodsiden ved at indsende et input på formularen. Så snart, serveren får postet POSTET fra formularen, sammenligner den det med fast strengværdi og sender den anden html -side som svar.
hvis (server.arg ("nam") == "0") {server.send (200, "tekst/html", data1); sevenSeg (0); }
Da html for 2. side ikke er defineret i skitsen, så her refererer vi til "data1", der allerede er læst html -koderne ved hjælp af SPIFFS.readString ()
Fil f1 = SPIFFS.open ("/index1.html", "r"); data1 = f1.readString ();
Her kaldes sevenSeg () også med et argument "0", så det kan bruges til at vise "0" ved at skifte forskellige segmenter til og fra. Her lavede jeg navnet på fuction selvforklarende, dvs. onA () tænder A -segmentet på 7 seg -displayet på brødbrættet, på samme måde slukker A for det.
Så i dette tilfælde for at vise "0", er vi nødt til at skifte alle segmenter undtagen G (DP ignoreres, da det ikke er forbundet til nogen pin af ESP8266). Så min funktion ser sådan ud:
hvis (num == 0) {onA (); onB (); onC (); onD (); en(); onF (); offG (); }
Trin 5: HTML & JAVASCRIPT KODE

Index.html har et lærred med 7 segmentvisning i slukket tilstand og form under det. Dette er, hvad du ser efter at have åbnet det:
Hvis vi ønsker at bruge vores webside uden ESP8266, er det muligt ved at ændre linket i handlingsattributten i din formular. I øjeblikket er dette linket i aktion:
Her kan du se, at linket i aktion er den samme ip -adresse, som er tildelt din nodeMCU efter tilslutning til enhver wifi (eller hotspot). Formkoden efter justering ser sådan ud:
Her bruger jeg webstroger i browseren til at gemme brugerens inputværdi, således at værdien, der er angivet i index.html, gemmes i browseren lokalt (som cookie). Denne værdi hentes af index1.html, og nummeret vises på 7 segmenters display på html canvas. Du forstår muligvis denne procedure ved at følge video:
video_attach
Trin 6: VIGTIGE BEMÆRKNINGER
Dette projekt fungerer sammen med din nodemcu, hvis du tager dig af følgende punkter:
1. Linket i handlingsattributten for root -html -filen skal være "https:// (IP på seriel skærm eller IP tildelt din ESP)/indsend".
2. Brug den nyeste version af browseren, der understøtter html5 og nye tags og funktionalitet.
3. SPIFFS fungerer kun, hvis dine index.html, index1.html og main.js er sat sammen i datamappen. Du kan klone kodefilen fra mit github
Trin 7: KODE

Dette er opbevaringslinket til koden til mit projekt. Hvis du arbejder med SPIFFS i ESP8266, kan du forstå, hvorfor jeg har placeret html- og javascript -filerne i datamappen. Brug det som det er det.
Link til GitHub -arkiv
Trin 8: Videovejledning

Hvis det hjælper, kan du abonnere
Anbefalede:
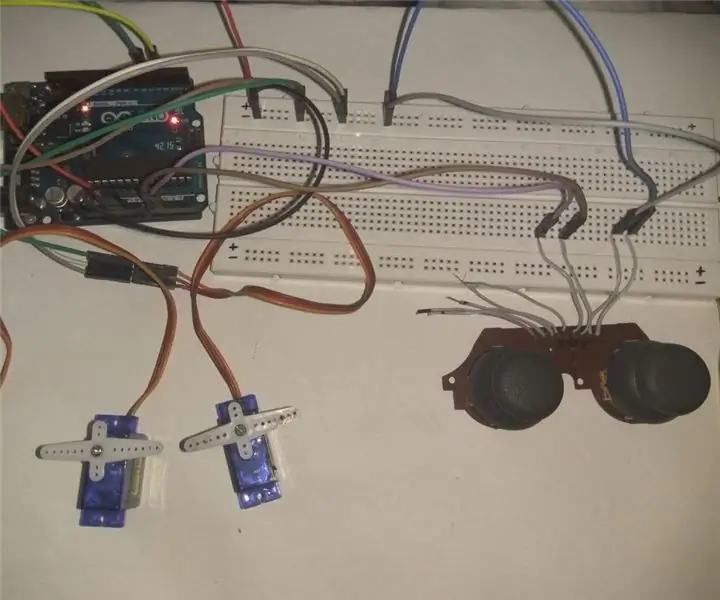
Styring af 2 servoer ved hjælp af analog joystick .: 5 trin (med billeder)

Kontrol af 2 servoer ved hjælp af analog joystick .: Hej fyre, dette er min første instruerbare og i dette indlæg deler jeg, hvordan du bruger Analog Joystick til at styre servoer ved hjælp af Arduino UNO. Jeg vil prøve at forklare det så enkelt som muligt håber du kan lide det
Trådløs fjernbetjening ved hjælp af 2,4 GHz NRF24L01 -modul med Arduino - Nrf24l01 4 -kanals / 6 -kanals sender modtager til Quadcopter - Rc Helikopter - Rc -fly ved hjælp af Arduino: 5 trin (med billeder)

Trådløs fjernbetjening ved hjælp af 2,4 GHz NRF24L01 -modul med Arduino | Nrf24l01 4 -kanals / 6 -kanals sender modtager til Quadcopter | Rc Helikopter | Rc -fly ved hjælp af Arduino: At betjene en Rc -bil | Quadcopter | Drone | RC -fly | RC -båd, vi har altid brug for en modtager og sender, antag at vi til RC QUADCOPTER har brug for en 6 -kanals sender og modtager, og den type TX og RX er for dyr, så vi laver en på vores
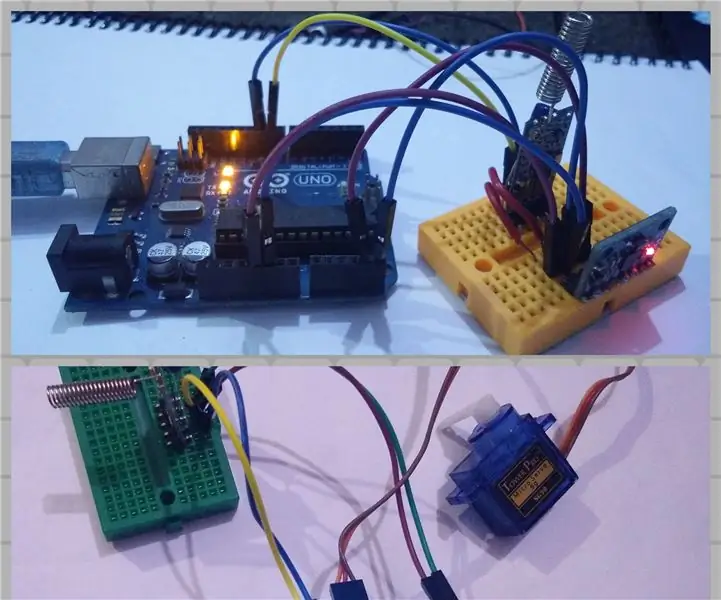
Styring af servo ved hjælp af MPU6050 mellem Arduino og ESP8266 med HC-12: 6 trin

Styring af servo ved hjælp af MPU6050 mellem Arduino og ESP8266 Med HC-12: I dette projekt styrer vi placeringen af en servomotor ved hjælp af mpu6050 og HC-12 til kommunikation mellem Arduino UNO og ESP8266 NodeMCU
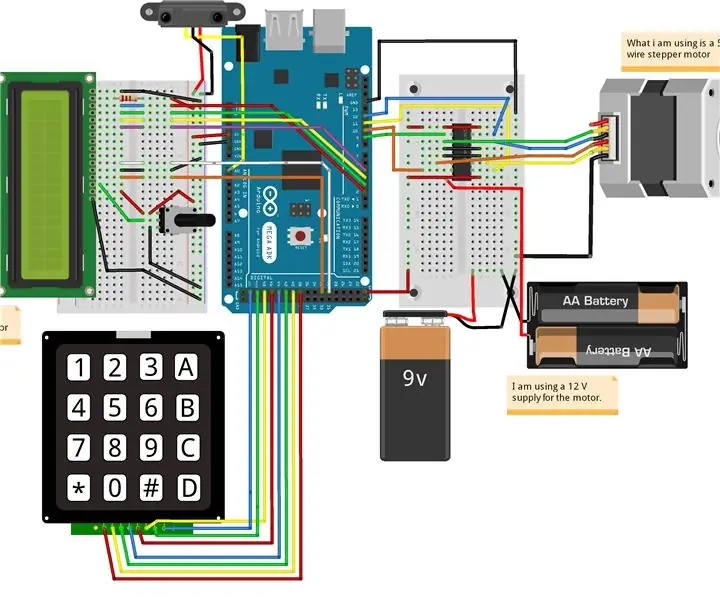
Autonom styring af motorens omdrejningstal ved hjælp af feedback -system fra et IR -baseret omdrejningstæller: 5 trin (med billeder)

Autonom styring af motorens omdrejningstal ved hjælp af feedback -system fra en IR -baseret omdrejningstæller: Der er altid et behov for at automatisere en proces, det være sig en enkel/monstrøs. metoder til vanding/vanding af vores lille stykke jord. Problemet med ingen strømforsyningsledning
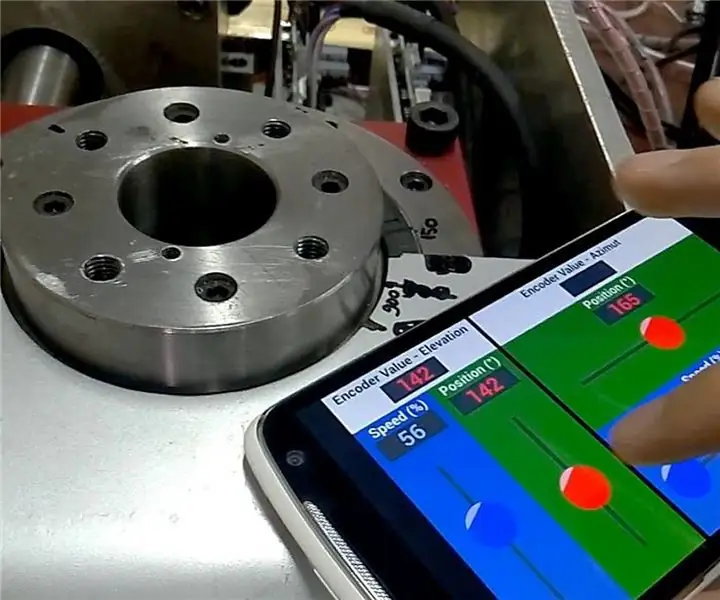
Android (remotexy) UI til styring af servomotor ved hjælp af Arduino og Bluetooth: 7 trin (med billeder)

Android (remotexy) UI til styring af servomotor ved hjælp af Arduino og Bluetooth: I denne instruktive vil jeg give dig et hurtigt trin til at lave Android brugergrænseflade ved hjælp af Remotexy Interface Maker til at styre servomotor forbundet til Arduino Mega via Bluetooth. Denne video viser, hvordan brugergrænsefladen styrer servomotorhastighed og position
