Indholdsfortegnelse:
- Trin 1: Indarbejde radioen i tårnene
- Trin 2: (Gen) ledningsføring af tårnene
- Trin 3: MTC elektriske komponenter
- Trin 4: 3D -printede dele
- Trin 5: Elektrisk samling
- Trin 6: Kode
- Trin 7: MTC -menu - Navigation
- Trin 8: Tilpasning af koden
- Trin 9: Resumé

Video: Portal 2 Turret - Master Turret Control: 9 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:28


Dette projekt er en udvidelse eller remix af mit originale Portal Turret on Instructables (Portal-2-Turret-Gun). Det kan også bruges som en billig controller til at styre alt, der bruger nRF24L01 radiochippen. LCD -skærmen er især nyttig, når den tilpasses.
(Det viser sig at være ganske nyttigt at kontrollere, hvornår mine radioer opretter og mister forbindelser til andre nRF24L01'er på "netværket". Jeg kan gå rundt og se skærmen vise radioernes forbindelsesstatus! Ret nyttig til at justere indstillinger og kontrollere rækkevidde!)
Efter at jeg havde afsluttet Portal Turret, så jeg et kort videoklip af Cara Mia operascenen i slutningen af Portal 2. Jeg tænkte, "hey, jeg har bygget et par tårne nu. Jeg kan gøre det!" Jeg havde tårnene, men for at få det til at fungere, skulle de nu kommunikere med hinanden eller med en anden enhed. Efter at have tænkt lidt over det og tænkt på, at manuel kontrol også ville være cool, endte jeg med at beslutte, at jeg ville bygge en Master Turret Controller eller en MTC.
Ok, så hvordan skal man gøre det? Godt, jeg havde ikke lyst til at ændre tårnene for meget, så det var en begrænsning. Jeg havde nogle nRF24L01 radiochips, som jeg endnu ikke havde brugt, og tænkte, at det ville være i tråd med mit mål om at bruge billige komponenter og stole på mekanisk design og kode for at få dette til at fungere. Jeg skulle bygge en controller og begyndte at tænke over, hvad controlleren ville indeholde, og hvad jeg præcist kunne gøre ved tårnene. Cara Mia var allerede på dagsordenen, men hvad ellers?
Manuel kontrol: Så når vingerne er åbne, vil jeg gerne styre banen og drejen. 2 akser = et joystick, så joystickbetjening og nogle trykknapper. Trykknap 1 ville affyre tårnet, og måske ville trykknap 2 få den til at sige en af dens ordsprog. Lyder godt! Simpelt nok…
Chat: Jeg har for nylig set rutinen "Who's on First" - Abbott og Costello igen, og der gik et lys i mit hoved! Jeg ville også lave en sketch comedy -rutine ved hjælp af alle ordsprogene ved hjælp af flere tårne !! Ok, denne var ikke helt fundet ud af, men jeg er sikker på, at jeg ville få det sorteret, når mit byggeri var i gang.
Jeg ville også have, at denne MTC skulle være trådløs, så jeg valgte en simpel 9V batteridrevet mulighed og designede controlleren til at blive drevet af mini-USB-stikket via Nano på bagsiden. Også nyttig til opdatering.
Trin 1: Indarbejde radioen i tårnene
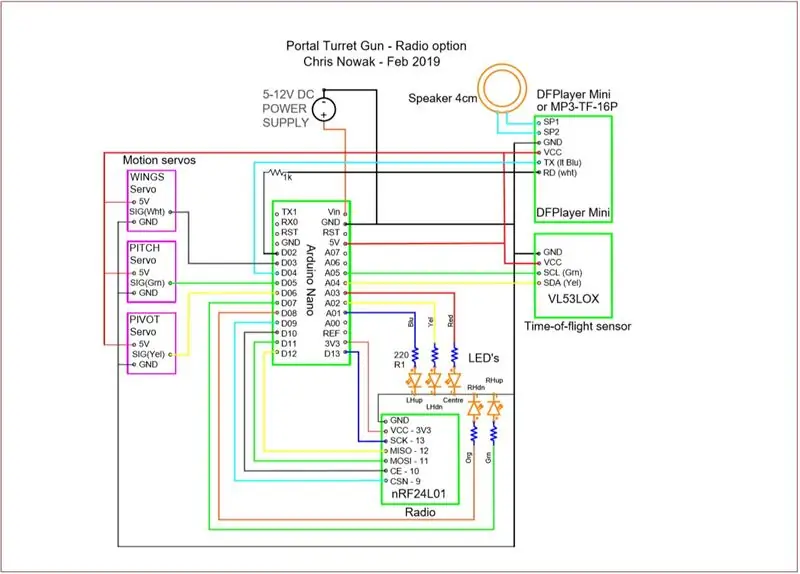
Jeg fik først radioen til at fungere med et par bare Nanos for at sikre, at jeg kunne få den til at fungere og sende oplysninger mellem flere enheder. Når det var gjort, var det et spørgsmål om at indarbejde radioen i de eksisterende tårne. Hmm, det var ret let at tilføje det fysiske printkort i tårnet. Jeg har lige ændret chipholderen til at omfatte nRF24L01, Nano og mp3 -chip. Okay. En fysisk del ændret, med nogle ledninger.
Den modificerede chipholder er allerede en del af tårnets trykte dele nu. Jeg har lige slettet ikke-radiomuligheden fra de udskrevne dele i den build. Det vil ikke gøre en forskel, hvis nogen vil bygge den ikke-radio-variant. Inkluder bare ikke nRF24L01 radiochippen.
Trin 2: (Gen) ledningsføring af tårnene




Åh åh…
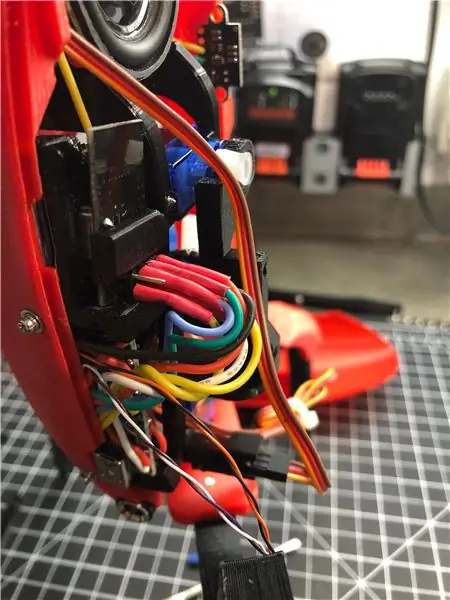
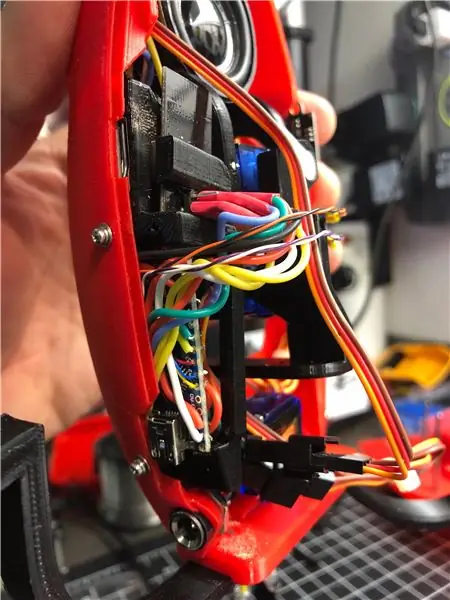
Dette så ikke godt ud. Jeg havde brug for at tilføje 5 forbindelser til Nano, og jeg havde allerede lidt ledige pins. Efter at have kigget lidt på dette, indså jeg, hvilke forbindelser der havde forrang, og erkendte, at for at få dette til at fungere, ville jeg skulle lave om på de fleste af de eksisterende Nano -forbindelser.
Til dem, der ønsker at lave et "radiotårn" og allerede har bygget det tidligere gen … Beklager …
Nu har jeg foretaget denne ændring et par gange, og det viser sig, at processen ikke er så dårlig. Det indebærer at gå tilbage, men jeg var i stand til at fortryde de eksisterende forbindelser til Nano og derefter genoprette forbindelse til de relevante stifter uden for meget sorg. Jeg tilføjede de 7 ledninger til radiochippen til nRF24L01 (5 comm wires, 3v og GND), og sluttede derefter de andre ender til Nano.
Der er dog flere ledninger derinde nu, så det gør det meget vigtigere at holde tingene ryddige, når ledningerne føres.
VIGTIGT: Når du samler, skal du sørge for, at ledningerne ikke trykker på knappen Nano reset på tavlen !! Det skete for mig på en og kastede mig efter en unødvendig sløjfe!
Så tårnbygningen har nu 2 ledningsskemaer: den gamle ældre "ikke-radio" -indstilling og den reviderede "radiotårn" -indstilling. Hvis jeg byggede et "ikke-radio" tårn i dag, ville jeg stadig bruge radioskematikken og koden. Bare slet eller kommenter radiodelene, hvis det er den valgte rute eller ej. Tårnet skulle stadig fungere alene uden radio.
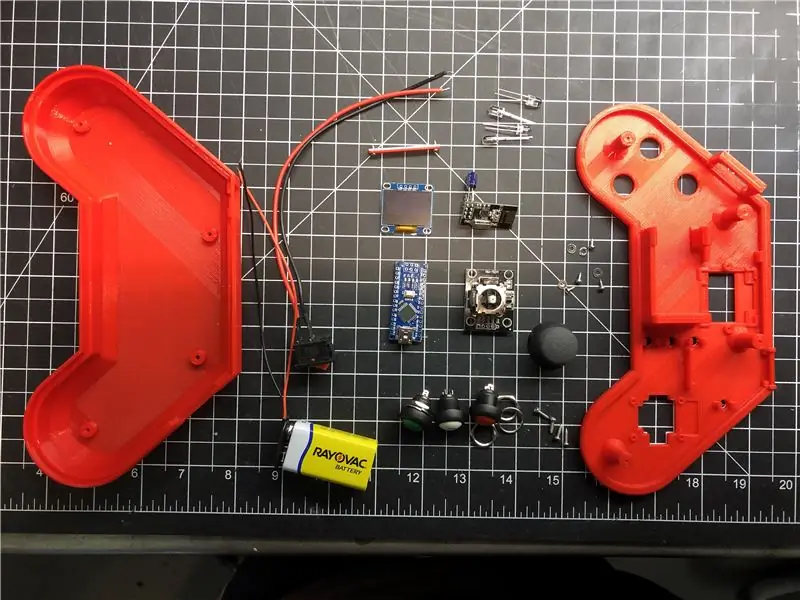
Trin 3: MTC elektriske komponenter



Da tårnene var ordnet, var det tid til at lave en MTC.
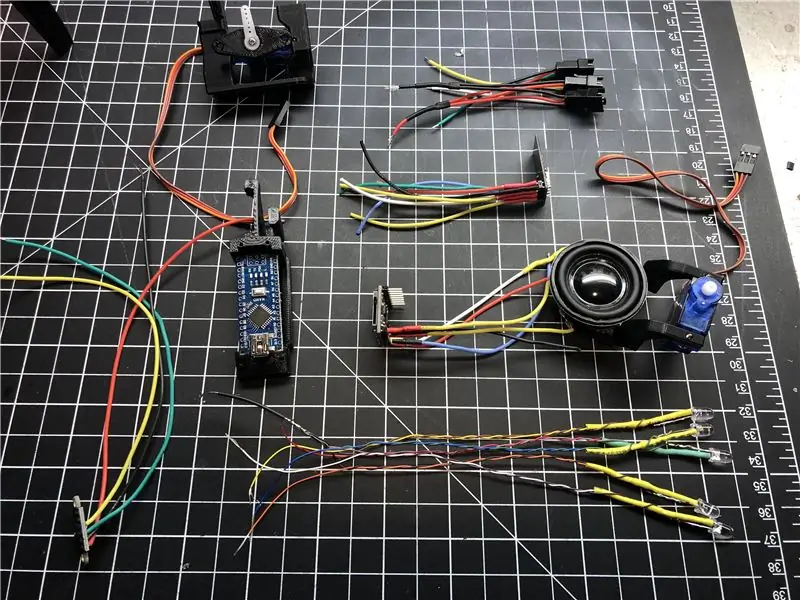
MTC bruger følgende komponenter, alle hentet via Amazon eller Baggood eller Ali Express osv. Jeg viser Amazon -varenumre, som jeg refererede til som reference, da disse varer er almindeligt tilgængelige og til rimelige priser (og jeg ikke behøvede at Vent 2+ uger med at få fingre i, hvad jeg havde brug for, før jeg kunne starte det mekaniske design!)
- Arduino Nano 0,96”LCD, (SSD1306) Jeg brugte den blå/gule version
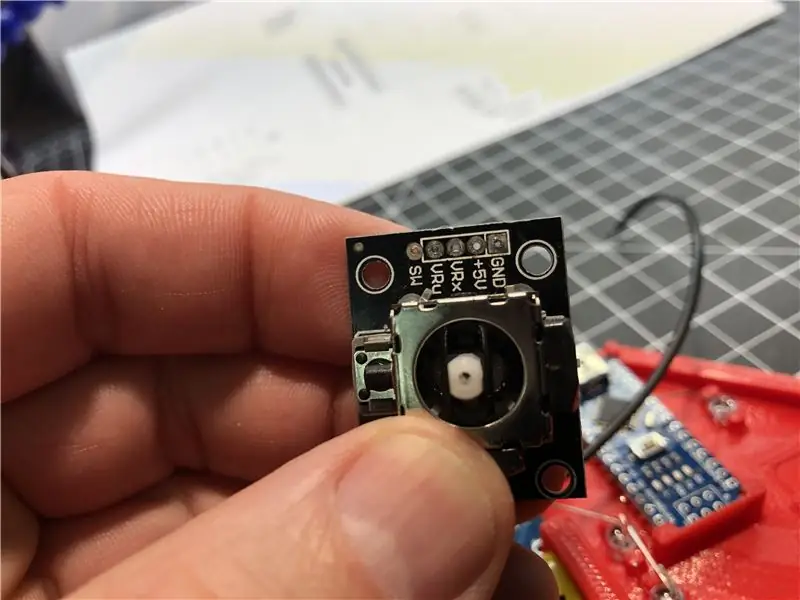
- Lille joystick (HW-504) 5V PS joystick-modul
- Vippekontakt (dx-004) 22 mm * 13 mm
- Radio - (nRF24L01)
- 12 mm trykknapper (CLT1088 til farvede knapper, PBS-33B til sort)
- 2 mm skruer (M2 selvskærende skruesæt, Cross Drive Pan Head sortiment)
- 5 mm lysdioder efter eget valg til indikatorer. (Brug ikke lyse lysdioder !!)
- Generisk 9V batteristik med grisehaler
- 9V batteri (brug et godt, ikke en af dollarbutikken, der ikke altid kan levere nok strøm til disse projekter!)
- Jeg brugte silikonekapslet ledning. Jeg kan godt lide at bruge det til disse projekter.
Jeg brugte oprindeligt nogle lyse lysdioder, men fandt at de var for gode. De blindede mig! Jeg endte med at bruge nogle gamle, svage lysdioder, og det gav mere mening for denne applikation.
Trin 4: 3D -printede dele



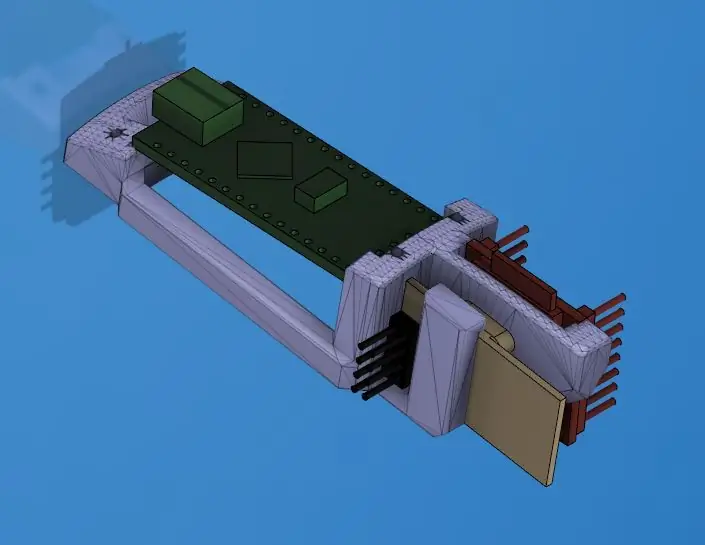
Jeg designede MTC ved hjælp af Fusion, på samme måde som jeg gjorde tårnets design.
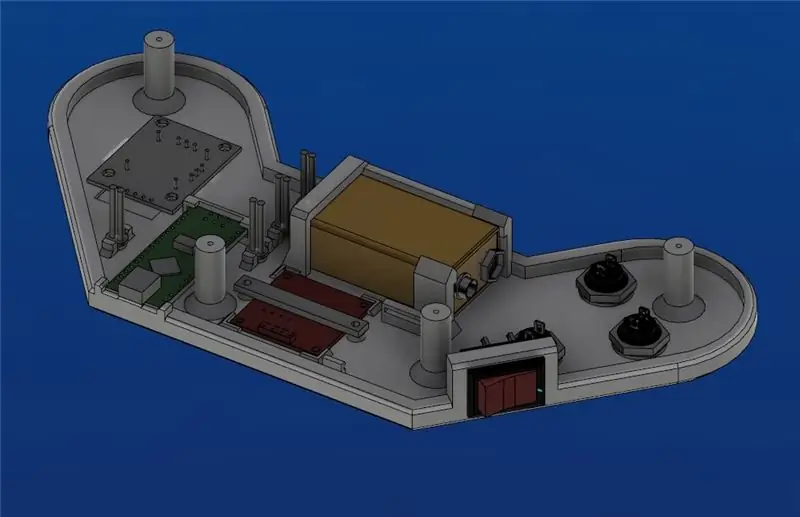
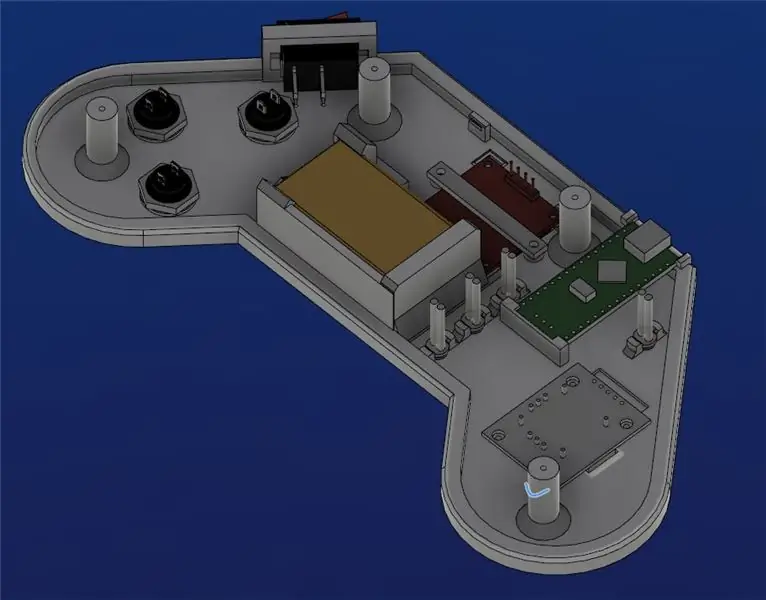
Den trykte samling kræver kun 3 dele:
- Toppanel (version 1 eller 2)
- Bundhus
- LCD rem
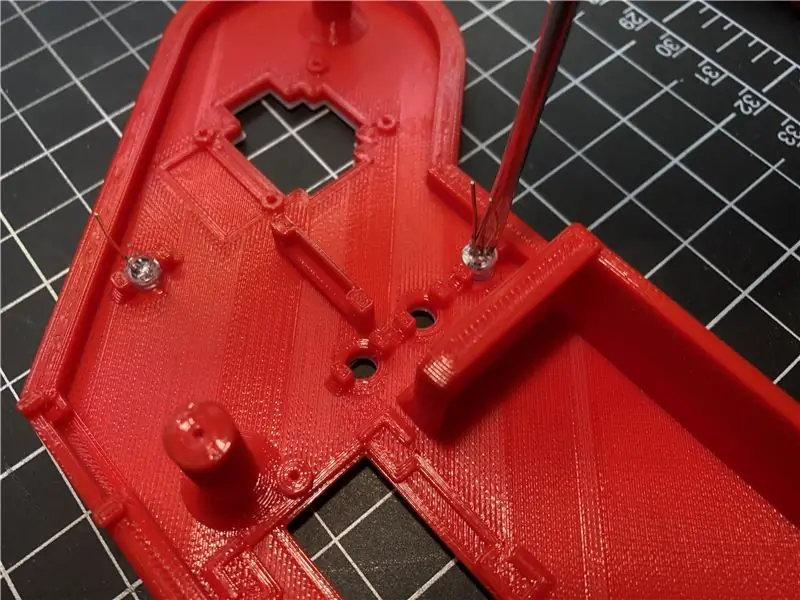
NRF -chippen, Nano, 9V -batteriet, vippekontakten og lysdioderne er installeret i toppladen uden fastgørelseselementer. Lysdioderne trykker bare i pladen og holdes på plads af faner. De skulle bare snappe ind, men overdriv det ikke. Toppladen er designet til at fastholde Nano'en, og nRF-chippen skal gå forsigtigt ind. Forsigtig med nRF lille fane; den er lille og er bøjet tilbage for at åbne op og frigives for at fange chippen. Selvom rejsen er begrænset, skal du være forsigtig her.
Joysticket og LCD -skærmen har brug for 2 mm skruer (5 mm lange) for at holde dem til toppladen. Joystick -printet har store huller, så jeg følte, at jeg havde brug for små skiver for at sikre, at skruerne ikke trak igennem.
Jeg har fundet ud af, at PCB'erne, LCD'erne kommer på, varierer lidt dimensionelt fra producent til producent, så jeg valgte at bruge en simpel rem til at holde den på plads i stedet for klamper eller kroge.
Bemærk, at LCD'en fysisk kan installeres i toppladen på begge måder, men displayet viser kun fuldt ud gennem åbningen i en retning! Af denne grund har jeg inkluderet en anden topplade -mulighed, når jeg bruger den delte gule/blå skærm. Den ene version har den gule øverst, og den anden viser den gule i bunden som vist på mine fotos.
For enkeltfarvet version LCD er det ligegyldigt hvilken der bruges, da du kan vende skærmen ved hjælp af software.
Da alle ledninger er udført på toppladen, er bunden faktisk bare et dæksel, der holdes til toppladen med længere 2 mm skruer (antal: 4).
I stedet for en "batteridør" -mulighed har jeg bare indarbejdet batteriet i toppladen. Dette betyder at fjerne de 4 skruer, der holder bunden til toppen for at skifte et batteri, men da det også kan drives af et USB -kabel, ikke verdens ende. Toppladen er lavet med et 9V batteriholder system, der skal være robust nok til gentagen brug, ikke er alt for kompliceret, men forhindrer batteriet i at bevæge sig rundt.
Jeg printede den øverste plade i 2 farver som det ses på billederne. Jeg bruger en Prusa i3 Mk2 uden mulighed for flerfarver, men bruger deres farveudskrivningsværktøj (https://www.prusaprinters.org/color-print/) til at ændre farve halvvejs i processen. Kontroller det lag, som teksten stopper og bliver solidt, og gør det til overgangslaget. Voila! Farvet tekst!
Jeg printede delene i 0,35 mm laghøjde, da der ikke er behov for en finere opløsning på disse flade dele. Jeg foretrækker også den måde, den ser på denne opløsning. Åh, og det udskrives også ret hurtigt!
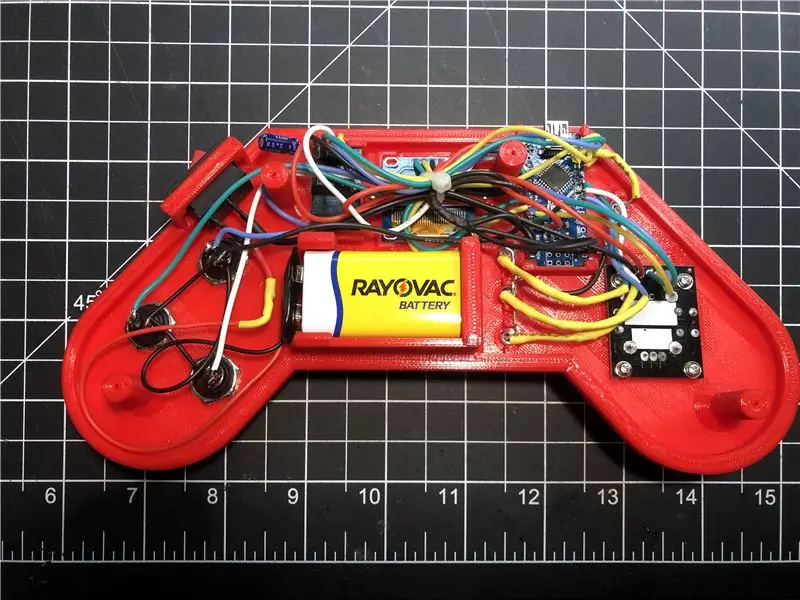
Trin 5: Elektrisk samling




De elektriske komponenter er alle installeret på undersiden af toppladen, og alle ledninger foretages sammen. Trykknapper og vippeknap skal først installeres, og LCD-, Nano-, Joystick-, nRF-radioen kan alle være forudforbundne, før de installeres i toppladen. Jeg anbefaler denne metode til at forkoble de enkelte komponenter og derefter lave de sidste forbindelser til Nano i slutningen. Jeg anbefaler også at uploade skitsen til en bar nano først, før ledningen afsluttes.
Der er ikke noget mere tilfredsstillende end at tænde enheden og se den komme til live som forventet, når den er færdig!
Den eneste forberedelse af den elektriske del var at fjerne topstifterne fra joysticket for at få det til at passe ind under toppladen. LCD -skærmen kan købes med eller uden stifter installeret, og fungerer på begge måder. Nano skal vælges uden header pins.
Trin 6: Kode
Kode for MTC, rødt tårn, hvidt tårn og blå tårn nu op
Nå, det var en oplevelse i kodning! Jeg fik tårnet til at fungere uafhængigt, men det var vanskeligere at integrere radioen, end jeg oprindeligt troede! Jeg havde også lidt sjov med at få "Chat" -afsnittet til at fungere som ønsket (mere om det senere).
MTC -koden, når den var helt klar over, begyndte at beskatte hukommelsesgrænser for Nano! Jeg var nødt til at foretage justeringer og spare på koden for at være mere hukommelseseffektiv. Endnu en god læringsoplevelse.
Jeg har inkluderet den tilsvarende "Turret w radio option" -kode i denne build, når de arbejder sammen. Opbygning af radiomulighedstårnet pr. Tårnbyggeside gør det klar til brug sammen med MTC eller til din anden styringsmetode nRF24L01.
Det tog også noget tid at få lydene til at fungere med denne kode, og da lydene blev taget fra andre offentligt tilgængelige websteder, indarbejdede jeg alle lyde, da jeg har brugt dem i et par ZIP -filer; et til det almindelige tårn, og et til defekt tårn. Det gode for dig, kære læser, er, at du kan bruge lydene på dine SD -kort med koderne som skrevet, og du er god til at gå!
Trin 7: MTC -menu - Navigation



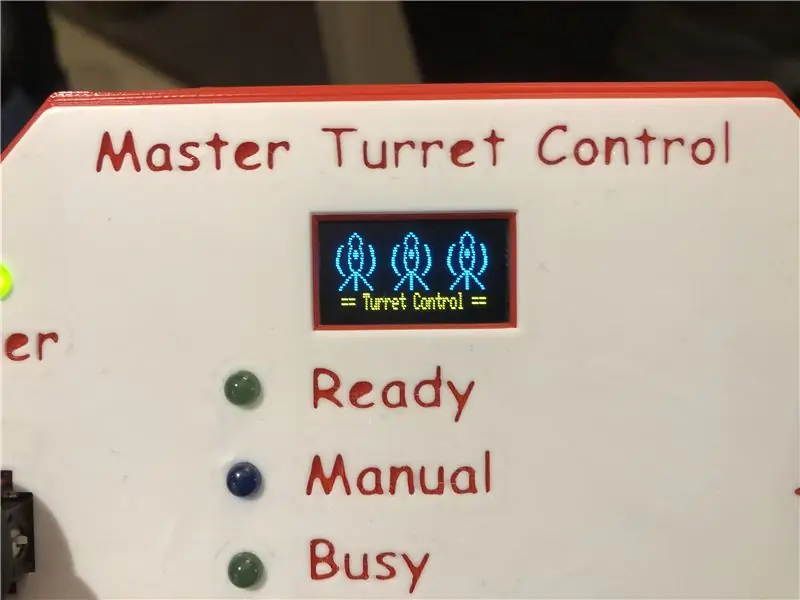
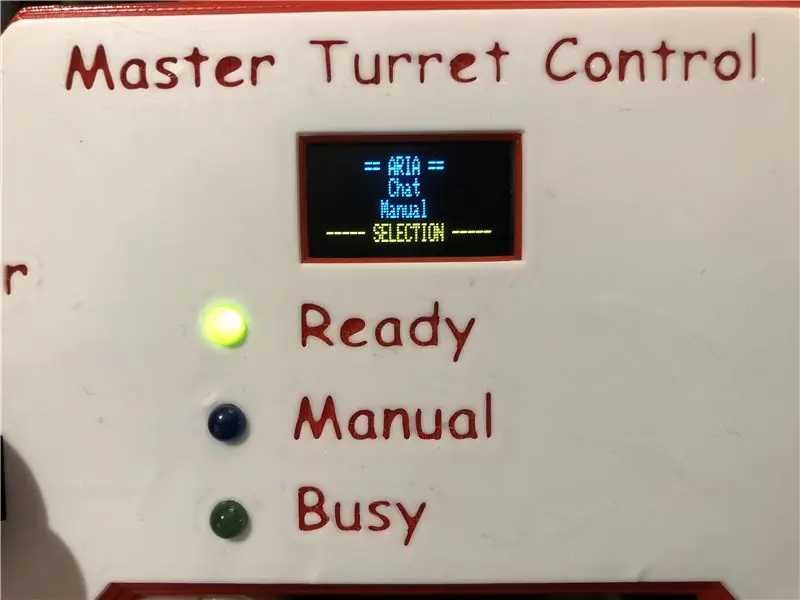
MTC -koden starter med en brugerdefineret Splash -skærm og kontrollerer derefter status for tårnene. Hvis ingen tårne er til stede, vil det bare sidde der, indtil tårne forbinder!
Hvis der er tilsluttet mindst ét tårn, vises hovedmenuen, og "Klar" -dioden lyser, medmindre tårnene afbrydes eller har travlt med at "beskæftige sig med nogen". Hvis de har travlt, vises en "Tårne er optaget skærm", og "Optaget" LED lyser.
Alle aktivt forbundne tårne skal være i "Klar tilstand", før MTC kan styre tårnene.
Brug joysticket (op og ned) til at bladre gennem menuvalgene:
- Aria
- Snak
- brugervejledning
Vælg den ønskede indstilling ved hjælp af knappen ‘X’ eller ved at trykke ned på joysticket.
Aria Mode - valg af denne mulighed viser skærmen "Aria Mode" og får tårnene til at udføre Aria -scenen i slutningen af Portal 2 -spillet. Når de er færdige, vil tårnene lukke op og vente på, at en kommando eller en person vækker dem.
Chattilstand - Hvis du vælger denne indstilling, vises skærmen "Chattilstand" og chatsekvensen startes. Når de er færdige, vil tårnene lukke op og vente på, at en kommando eller en person vækker dem.
Manuel tilstand - Hvis du vælger denne indstilling, vises skærmen "Manuel tilstand", lyser "Manuel" LED og tillader manuel drift af tårnene. Joystick -kontrol af pitch og pivot. Ved at trykke på knappen ‘X’ aktiveres fyringssekvensen. Ved at trykke på 'T' -knappen får de dem til at "snakke", hvor tårnene taler et tilfældigt ordsprog fra deres bibliotek.
Ved at trykke på knappen '<' eller tilbage, annulleres disse tre tilstande, lukke tårnene og vende tilbage til hovedmenuen.
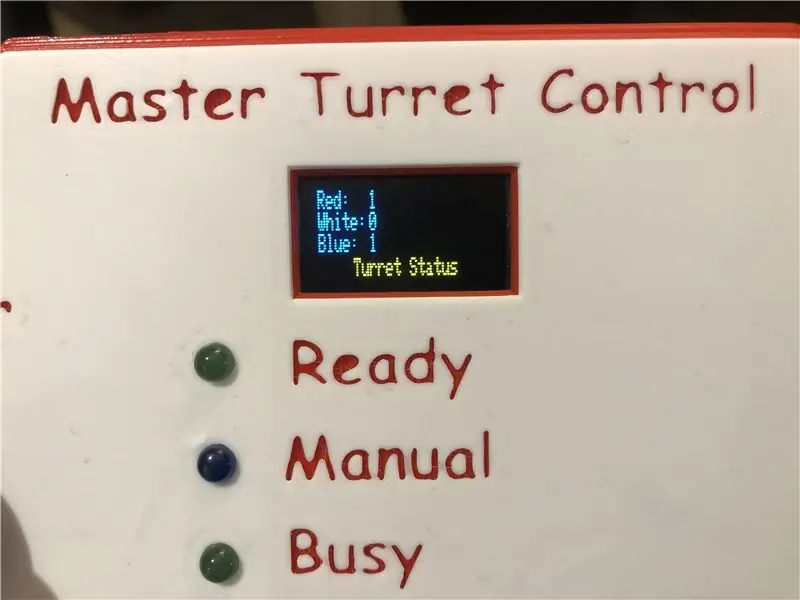
Hvis du gerne vil se forbindelsesstatus for din sværm af tårne (i øjeblikket begrænset til 3), skal du trykke på knappen ‘T’ i hovedmenuen. Du vil blive ført til skærmen "tårnstatus", hvor du kan se forbindelsesstatus for hvert tårn.
Når du er i "tårnstatus" -skærmen, vil du se status for hvert tårn.
- Klar - klar til kontrol
- Optaget - tårnet har travlt med at "passe" på nogen
- Ikke tilgængelig - MTC kan ikke oprette forbindelse til dette tårn
Tryk på knappen '<' for at vende tilbage til hovedmenuen.
Trin 8: Tilpasning af koden

Skærmbilledet vist her viser, hvad jeg stirrede på alt for længe … 4 skitser ad gangen! Hvem sagde, at fejlfinding ikke er sjovt!
Koden giver kontrol og muligheder vist ovenfor, men hvad med at tilpasse koden?
Selvfølgelig! Men der sker en hel del her, så her er nogle retningslinjer eller tips.
Tip 1 - Ændring af "Chat" -sekvens. Denne ændring finder sted i tårnkoden.
Jeg forsøgte at finde på en måde at få koden til at fungere for mig, hvor jeg kunne. At gøre chatsekvensen mere redigerbar (Er det et ord?), Så jeg kunne fokusere på historien, tog mere arbejde på forhånd, men gør det lettere at tilpasse bagefter.
Ændring af Chat -sekvensen ved hjælp af den leverede kodestruktur kan gøres på en ret ligetil måde, forudsat at du følger den metode, der bruges i koden. Ved hjælp af de medfølgende lydfiler fra Portal 2 -spillet skal du kun ændre tabellen (chatSayings ).
Vælg ordtaket for enten det almindelige tårn eller defekte tårn. Ordsproget er mp3 -filen, der er identificeret med "00XX -" efterfulgt af tekst, der beskriver ordsproget. Det er tallet, der er den vigtige del. Tårn nr. 1 ville bruge denne XX -værdi i tabellen. Tårn nr. 2 ville præfiksere XX -værdien med en '1', og tårn # 3 ville præfiksere XX -værdien med en '2'. Så hvis du f.eks. Vælger udtrykket "0040 - undskyld" og ville have tårn nr. 3 til at sige det, ville du indsætte "240" i tabellen i den korrekte rækkefølge. Hvis tårn nr. 1 skulle sige det, ville du indsætte “40” i bordet.
Gør det samme for det næste udtryk og så videre. Det kan være et par udtryk mellem tårnene eller ganske få. (Jeg er ikke klar over begrænsningerne ved denne metode, bortset fra hukommelse).
Du behøver ikke at ændre værdierne for de andre tabeller, da det er tidspunkterne, der svarer til ordsproget i tabellen. Den eneste anden linje, der skal ændres, er omkring linje 520.
hvis (i> = 43) {// slut på sekvens
Værdien af i her skal indstilles til antallet af ordsprog i tabellen chatSayings.
For at lave helt tilpassede ordsprog (hvor den rigtige sjov begynder!), Skal du konfigurere udtrykkene i nummererede filer og kende den tid, det tager at afspille filen. Gem filen i mappen "mp3" i rodmappen på SD -kortet ved hjælp af den firecifrede metode ("0001", "0002" osv.). Log derefter den tid i millisekunder, det tager for filen at afspille. Indsæt disse værdier i den relevante tabel.
Så for et udtryk gemt som "0037 - [dit udtryk]", som tager 5400 millisekunder at afspille, ville du sætte '37' i chatSayings -tabellen på det relevante sted (og tilføje præfikset afhængigt af hvilket tårn der siger it) og 5400 i tabellen NormaTimings samme sted (f.eks. femte element i hver tabel).
Når værdien af 'i' nu øges, spiller koden 0037 i 5400 millisekunder.
Bemærk, at jeg har tilføjet en "timeadder" -variabel, der tilføjer lidt ekstra tid til hvert ordsprog, når du spiller. Dette giver lidt afstand mellem ordsprog, så de ikke ser ud til at overlappe hinanden.
Skønheden ved denne metode er, at de færdige borde er nøjagtig de samme i hvert tårn! Ingen grund til at tilpasse disse borde til hvert tårn. Du behøver kun at sortere en tabel, og koden regner ud, hvad hvert tårn siger baseret på den samme tabel.
Det betyder, at du kan fokusere på scriptskrivning i stedet for kodning!
Hvis nogen har en bedre måde at gøre dette på, vil jeg meget gerne høre det !!
Trin 9: Resumé

Så dette tog mere tid, end jeg troede, men jeg er ret kildet af resultatet. Nogle af Chat -rutinerne får mig stadig til at grine!
Jeg ville elske at høre andre metoder til at gøre de ting, jeg gjorde inden for min kode. Jeg er sikker på, at der er sektioner, der kan omskrives og bruge mindre hukommelse, hvilket giver mulighed for flere funktioner eller muligheder.
Jeg ville også elske at se andre ideer indarbejdet i MTC og kontrol af tårnene!
Jeg håber, at jeg har givet en platform for andre designere og kodere at bruge / stjæle / lære af. Jeg kunne se, at dette blev brugt til at hjælpe folk med at lære at kode. Fjern en sektion fra MTC og/eller tårnet, f.eks. "Manuel tilstand", og få eleverne til at udvikle deres egen måde at indarbejde manuel kontrol!
Jeg har lært meget af dette fællesskab og det bredere web generelt. Jeg er stadig overrasket over, hvor mange mennesker, der bruger masser af tid på at finde ud af ting og dele dem med verden. Jeg synes, jeg skal tage det, jeg har lært, anvende det og derefter dele det med dig også!
Held og lykke med at bygge din egen tårnhær!
Anbefalede:
Blinds Control med ESP8266, Google Home og Openhab Integration og Webcontrol: 5 trin (med billeder)

Blinds Control Med ESP8266, Google Home og Openhab Integration og Webcontrol: I denne Instructable viser jeg dig, hvordan jeg tilføjede automatisering til mine persienner. Jeg ville være i stand til at tilføje og fjerne automatiseringen, så al installation er klip på. Hoveddelene er: Trinmotor Stepperdriverstyret ved ESP-01 Gear og montering
Sådan adskilles en computer med nemme trin og billeder: 13 trin (med billeder)

Sådan adskilles en computer med nemme trin og billeder: Dette er en instruktion om, hvordan du adskiller en pc. De fleste af de grundlæggende komponenter er modulopbyggede og nemme at fjerne. Det er dog vigtigt, at du er organiseret omkring det. Dette hjælper med at forhindre dig i at miste dele og også ved at lave genmonteringen til
Portal 2 Companion Cube Audio Speaker: 23 trin (med billeder)

Portal 2 Companion Cube Audio Speaker: 3D -print er en stor hobby for mig. Jeg bruger det meget tid til at lave fanværker af mine yndlingsfilm og -spil; normalt af ting, jeg vil have, men ikke kan finde i butikker eller online at købe. Et af mine yndlingsspil nogensinde er Portal 2. Som et projekt ide
AR Portal to the Upside Down From Stranger Things: 10 trin (med billeder)

AR Portal to the Upside Down From Stranger Things: Denne Instructable vil gå igennem oprettelsen af en augmented reality -mobilapp til iPhone med en portal, der fører til opad og nedad fra Stranger Things. Du kan gå inde i portalen, gå rundt og komme ud igen. Alt inde i por
Portal Two Sentry Turret af Arduino Uno: 6 trin (med billeder)

Portal Two Sentry Turret af Arduino Uno: Denne instruerbare blev oprettet for at opfylde projektkravet for Makecourse ved University of South Florida (www.makecourse.com)
