Indholdsfortegnelse:
- Trin 1: Hurtige detaljer og materialer
- Trin 2: Tilslutning af hardwaren
- Trin 3: Teknisk forklaring: Skærm
- Trin 4: Teknisk forklaring: Ændring af de viste oplysninger
- Trin 5: Kode

Video: VHDL Basys3: Connect 4 spil: 5 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:28

Introduktion:
Dette er et Connect 4 Digital Logic Game designet i VHDL ved hjælp af Vivado -softwaren og programmeret til Basys3 Board. Konstruktionen og designet af dette projekt er mellemliggende, men tilflyttere kan kopiere trinene og bygge det digitale spil.
Spillet fungerer som Connect 4 -spillet. Spillere kan flytte deres markør hen over skærmen ved hjælp af venstre og højre knapper, der findes på brættet. Hvis du trykker på den midterste knap på brættet, får spilleren til at placere deres markør på den kolonne, og derefter bliver det den næste spillers tur. Når en spiller vinder, kan spillet nulstilles ved at trykke på op -knappen på brættet.
Trin 1: Hurtige detaljer og materialer
Hurtige tekniske detaljer:
-
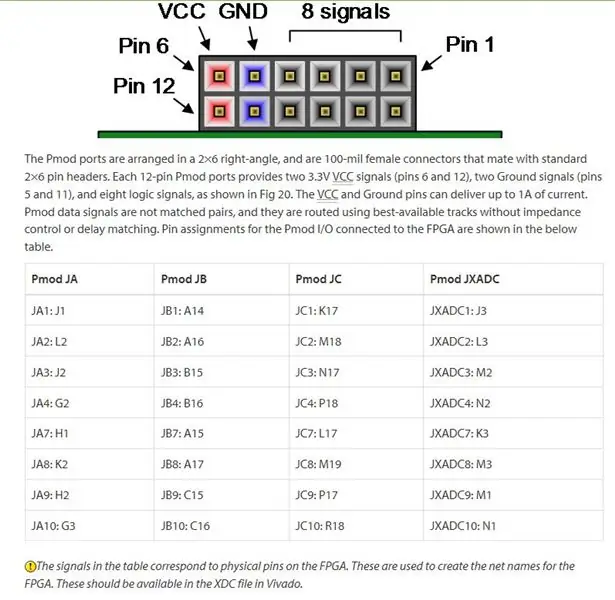
Udnytter tre sæt PMOD -forbindelser på kortet (JA, JB, JC)
- 8 pins (eksklusive Vcc & GND Pins), der bruges til hvert PMOD -stik
- JA - Kontrol af rækker
- JB - Kontrol af grønne kolonner
- JC - Kontrol af røde kolonner
-
Skærmur fungerer ved 960Hz
Kun 8 lysdioder er tændt på et givet tidspunkt. Skærmen opdateres hurtigt nok nok til, at illusionen er givet om, at mere end 8 lysdioder er tændt på et givet tidspunkt
- Knapur fungerer ved 5Hz; Du kan eventuelt bøder tunet ved at redigere VHDL -kode.
- Intern modstand hos Darlington Arrays er tilstrækkelig til at forhindre LED-udbrænding
Spillet er konstrueret ved hjælp af følgende komponenter og værktøjer:
- (1) Basys3 Board
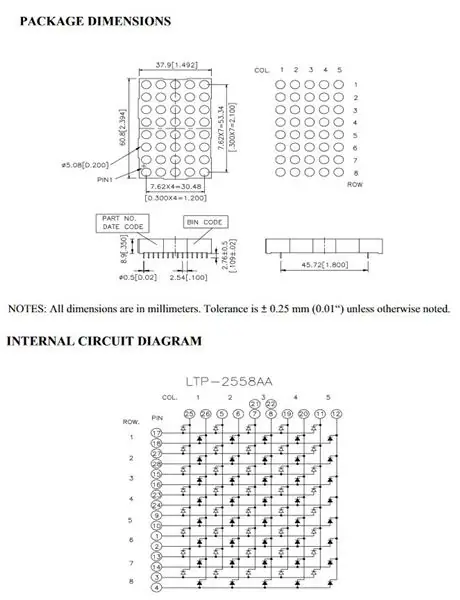
- (2) LED Matrix Bi-color 8x5:
- (2) ULN2803 - Darlington Transistor Arrays - Datablad
- Trådspoler
- Jumper Wires
- Wire Stripper
- Brødbrætter (Stor firkant burde være nok)
- Multimeter og strømforsyning (fejlfinding)
Trin 2: Tilslutning af hardwaren


Retningslinier:
Ledningerne til projektet kan være ekstremt indviklede. Tag dig god tid og kontroller, at alle forbindelser er korrekte et sæt ad gangen.
Projektet indebærer at bruge to LED -skærme, men kombineres til en stor skærm. Dette kan opnås ved at forbinde alle rækker til det samme punkt. Fordi hver skærm er tofarvet, skal de røde og grønne rækker på den ene skærm også bindes til de røde og grønne rækker på den anden skærm. Ved at gøre dette kan vi styre alle rækker med kun 8 ben. De andre 16 ben bruges til at styre displaykolonnerne. De 8 ben til kan forbindes direkte via jumperkabler til pmod -stik. Pmod -forbindelser går først til input på ULN2083A, og output fra ULN2083A forbindes direkte til kolonnen på skærmen. Fordi designet er en 8x8, vil nogle kolonner fysisk ikke blive forbundet.
- JA: Rækkeforbindelser: Række 1 til JA: 1 til række 8 for JA: 10.
- JA: Røde kolonneforbindelser:
- JC: Grønne kolonneforbindelser
Se billederne for at vide, hvilke pins der svarer til hvilke rækker/kolonner.
Bemærk: Transistorerne har indbygget modstande, så lysdioderne kræver ikke yderligere modstand for at være forbundet til dem i serie.
Trin 3: Teknisk forklaring: Skærm
Skærmen arbejder på vedvarende syn. Skærmen forfriskes så hurtigt, at det menneskelige øje ikke synligt kan registrere, at nogle lysdioder hurtigt slukkes og tændes. Faktisk kan man ved at bremse displayuret bemærke, at det blinker.
Displayet tænder alle otte rækker i henhold til de data, der er gemt for disse rækker, og displayet tænder en kolonne. Derefter går det hurtigt over til den næste dataindtastning for de otte rækker og tænder for den næste kolonne - mens alle andre kolonner er slukket. Denne proces fortsætter med en hurtig nok hastighed til, at LED'ens flimring bliver umærkelig.
Datalagring til displayet initialiseres umiddelbart efter arkitekturen i VHDL -filen på følgende måde:
signal RedA, RedB, RedC, RedD, RedE, RedF, RedG, RedH: std_logic_vector (7 ned til 0): = "00000000";
signal GreenA, GreenB, GreenC, GreenD, GreenE, GreenF, GreenG, GreenH: std_logic_vector (7 downto 0): = "00000000"; - Rækkedata afhængig af kolonne: GRØN
Følgende et lille udsnit af processen, der styrer LED -displaymatrixen.
- Proces, der styrer LED -display matrixdisplay: proces (ColCLK) - 0 - 16 for at opdatere både 8X8 RØD og 8x8 GRØN matrixvariabel RowCount: heltalsinterval 0 til 16: = 0; start if (rising_edge (ColCLK)) derefter hvis (RowCount = 0) derefter DORow <= RedA; - Rækkedata for den tilsvarende kolonne DOCol <= "1000000000000000"; - Column Trigger- Gentag denne kode helt ned til "0000000000000001"- Skift til RedB, RedC … GreenA, GreenB … GreenH
I slutningen af GreenH, lige før processen afsluttes, er denne kodestykke inkluderet for at nulstille RowCount til nul.
hvis (RowCount = 15) derefter - Genstart opdatering fra kolonne A RowCount: = 0; ellers RowCount: = RowCount + 1; - Skift gennem kolonner slutter hvis;
Nu for at forklare det ur, der er på følsomhedslisten for visningsprocessen. Basys3 -kortet har et internt ur, der arbejder ved 100MHz. Til vores formål er dette for hurtigt et ur, så vi bliver nødt til at opdele dette ur til et 960Hz ur ved hjælp af følgende proces.
- Urproces, der kører ved 960HzCLKDivider: proces (CLK) variabel clkcount: heltalsområde 0 til 52083: = 0; begynde hvis (rising_edge (CLK)) derefter clkcount: = clkcount + 1; hvis (clkcount = 52083) så ColCLK <= ikke (ColCLK); clkcount: = 0; Afslut Hvis; Afslut Hvis; afslutte processen;
Trin 4: Teknisk forklaring: Ændring af de viste oplysninger

I VHDL -koden styres de oplysninger eller data, der vises på skærmen, af markørprocessen, der har et andet ur i sin følsomhedsliste. Denne kode blev kaldt BtnCLK, et ur designet til at minimere debouchering af knapperne, når der trykkes på dem. Dette er inkluderet, så hvis der trykkes på en knap, bevæger markøren på den øverste række ikke særlig hurtigt tværs over kolonnerne.
- Urproces, der arbejder ved 5 Hz. ButtonCLK: proces (CLK) variabel btnclkcount: heltalsområde 0 til 10000001: = 0; start if (rising_edge (CLK)) derefter if (btnclkcount = 10000000) derefter btnclkcount: = 0; BtnCLK <= ikke (BtnCLK); ellers btnclkcount: = btnclkcount + 1; Afslut Hvis; Afslut Hvis; afslutte processen;
Med BtnCLK -signaloutput fra denne proces kan vi nu forklare markørprocessen. Markørprocessen har kun BtnCLK i sin følsomhedsliste, men i kodeblokken kontrolleres knappernes tilstand, og dette vil medføre, at dataene for RedA, RedB … GreenH ændres. Her er et udsnit af markørkoden, som indeholder nulstillingsblokken og blokken for den første kolonne.
markør: proces (BtnCLK) variabel OCursorCol: STD_LOGIC_VECTOR (2 ned til 0): = "000"; - OCursorCol holder styr på tidligere kolonnevariabel NCursorCol: STD_LOGIC_VECTOR (2 ned til 0): = "000"; -NCursorCol indstiller ny markørkolonne begynde-NULSTIL tilstand (UP-knap)-Tavlen ryddes for at spillet skal genstarte hvis (stigende_kant (BtnCLK)) derefter hvis (RST = '1') derefter RedA <= "00000000"; RedB <= "00000000"; RedC <= "00000000"; RedD <= "00000000"; RedE <= "00000000"; RedF <= "00000000"; RedG <= "00000000"; RedH <= "00000000"; GreenA <= "00000000"; GreenB <= "00000000"; GreenC <= "00000000"; GreenD <= "00000000"; GreenE <= "00000000"; GreenF <= "00000000"; GreenG <= "00000000"; GreenH if (Lbtn = '1') derefter NCursorCol: = "111"; - Kolonne H elsif (Rbtn = '1') derefter NCursorCol: = "001"; - Kolonne B elsif (Cbtn = '1') derefter NCursorCol: = OCursorCol; - Kolonne forbliver den samme NTurnState <= not (TurnState); - Udløser næste spillers tur- Kontrollerer den aktuelle kolonne fra bund til top og tænder første LED, der ikke er tændt. Farven afhænger af den aktuelle spillers markørfarve. for ck i 7 ned til 1 loop hvis (RedA (0) = '1') og (RedA (ck) = '0') og (GreenA (ck) = '0') derefter RedA (Ck) <= '1'; RedA (0) <= '0'; AFSLUT; Afslut Hvis;
hvis (GreenA (0) = '1') og (RedA (ck) = '0') og (GreenA (ck) = '0') derefter
GreenA (Ck) <= '1'; GreenA (0) - Red Player GreenA (0) <= '0'; hvis (NCursorCol = OCursorCol) derefter - Hvis der ikke blev trykket på noget RedA (0) <= '1'; elsif (NCursorCol = "111") derefter - Hvis der blev trykket på Lbtn RedH (0) <= '1'; RedA (0) <= '0'; elsif (NCursorCol = "001") derefter - Iff Rbtn blev trykket RedB (0) <= '1'; RedA (0) - Green Player RedA (0) <= '0'; hvis (NCursorCol = OCursorCol) derefter GreenA (0) <= '1'; elsif (NCursorCol = "111") derefter GreenH (0) <= '1'; GreenA (0) <= '0'; elsif (NCursorCol = "001") derefter GreenB (0) <= '1'; GreenA (0) <= '0'; Afslut Hvis; slut sag;
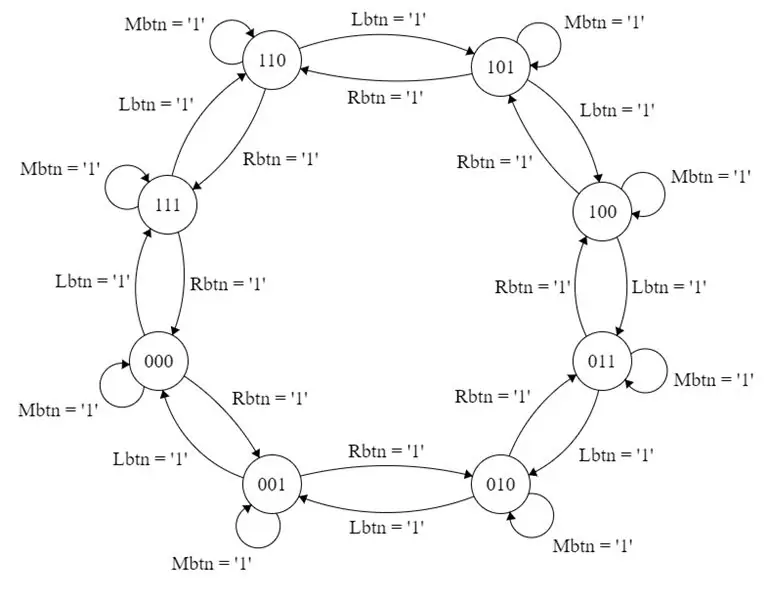
Bemærk, den første case -erklæring kaldet: OCursorCol (som står for Old Cursor Column) er begyndelsen på den endelige tilstandsmaskine. Hver kolonne i displayet behandles som sin egen tilstand i FSM. Der er 8 kolonner, så et 3-bit binært tal blev brugt til at identificere hver kolonne som en tilstand. Hvordan FSM bevæger sig mellem tilstand afhænger af den knap, der trykkes på. I udsnittet ovenfor, hvis der trykkes på den venstre knap, vil FSM flytte til "111", hvilket ville være den sidste kolonne i displayet. Hvis der trykkes på den højre knap, flytter FSM til "001", som ville være den anden kolonne i displayet.
Hvis der trykkes på den midterste knap, flytter FSM IKKE til en ny tilstand, men vil i stedet udløse en ændring i TurnState-signalet, som er et en-bit signal for at notere hvilken spillers tur det er. Derudover kører den midterste knap en kodeblok, der kontrollerer, om der er en tom række helt nederst helt til toppen. Det vil forsøge at placere en markør i den laveste, ufyldte række. Husk, at dette er et connect four -spil.
I den indlejrede sagserklæring kaldet: TurnState ændrer vi, hvad markørfarven er, og hvilken kolonne på den første række, vi vil ændre dataene for, så visningsprocessen kan afspejle ændringen.
Vi gentager denne grundlæggende kode for de resterende syv tilfælde. FSM -diagrammet kan være nyttigt at forstå, hvordan staterne ændrer sig.
Trin 5: Kode

Dette er den funktionelle kode for Connect 4, der kan kompileres i VHDL ved hjælp af Vivado -softwaren.
Der er også en begrænsning, der giver dig mulighed for at få spillet i gang.
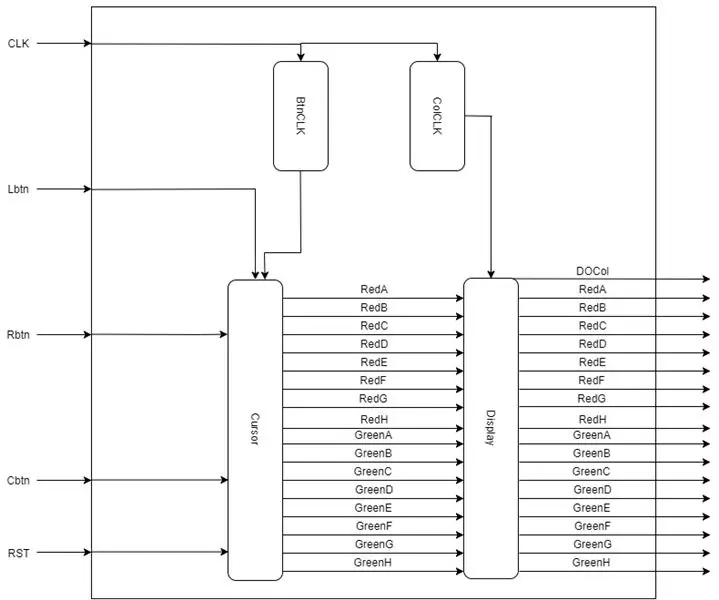
Vi leverede et blokdiagram, der forklarer, hvordan input og output for hver proces er sammenkoblet.
Anbefalede:
Spil Nintendo -spil på Idevice med en Wiimote gratis !: 6 trin

Spil Nintendo -spil på Idevice med en Wiimote gratis!: Har du nogensinde gået til appbutikken for at få et Super Nintendo -spil, men du kan ikke finde et at spille. Nå nu kan du spille disse nintendo -spil med snes -emulatoren fra cydia. Denne emulator giver dig mulighed for at spille Nintendo -spil på din enhed, selv med
Aruduino LED -spil Hurtigt klik på to -spiller -spil: 8 trin

Aruduino LED -spil Hurtigt klikende spil for to spillere: Dette projekt er inspireret af @HassonAlkeim. Hvis du er villig til at kigge dybt, er her et link, du kan tjekke https://www.instructables.com/id/Arduino-Two-Player-Fast-Button-Clicking-Game/. Dette spil er en forbedret version af Alkeims. Det er en
Spil Flappy Bird -spil med M5stack Esp32 -baseret M5stick C Development Board: 5 trin

Spil Flappy Bird-spil med M5stack Esp32-baseret M5stick C Development Board: Hej fyre i dag vil vi lære at uploade flappy bird-spilkoden til m5stick c udviklingsbræt leveret af m5stack.For dette lille projekt skal du bruge to ting: m5stick-c udviklingstavle: https://www.utsource.net/itm/p/8663561.h
Spil et PONG -spil med Arduino Uno og OLED 0.96 SSD1306 Display: 6 trin

Spil et PONG -spil med Arduino Uno og OLED 0.96 SSD1306 Display: Hej fyre i dag laver vi et PONG -spil med Arduino. Vi vil bruge adafruit's 0,96 oled display til at vise spillet & trykknapper for at styre spillet
Sådan uploades spil til Arduboy og 500 spil til Flash-cart: 8 trin

Sådan uploades spil til Arduboy og 500 spil til Flash-cart: Jeg lavede nogle hjemmelavede Arduboy med Serial Flash-hukommelse, der kan gemme max 500 spil til at spille på vejen. Jeg håber at dele hvordan man indlæser spil til det, herunder hvordan man gemmer spil i den serielle flash -hukommelse og opretter sin egen konsoliderede spilpakke
