Indholdsfortegnelse:
- Trin 1: Ting, der bruges i dette projekt
- Trin 2: Historie
- Trin 3: Hardwareforbindelse
- Trin 4: Software programmering
- Trin 5: Kode

Video: Tænd din valentine med funklende matrix: 5 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:28

Valentinsdag er en mulighed for dig at sende kærlighedsbeskeder. Hvorfor ikke lave et sjovt LED -ansigt med billige komponenter til at udtrykke din følelse!
Trin 1: Ting, der bruges i dette projekt
Hardware komponenter
- Seeeduino V4.2
- Grundskærm
- Grove - Rød LED Matrix m/Driver
- Grove - Gesture (PAJ7620U2)
Software -apps og onlinetjenester
Arduino IDE
Trin 2: Historie


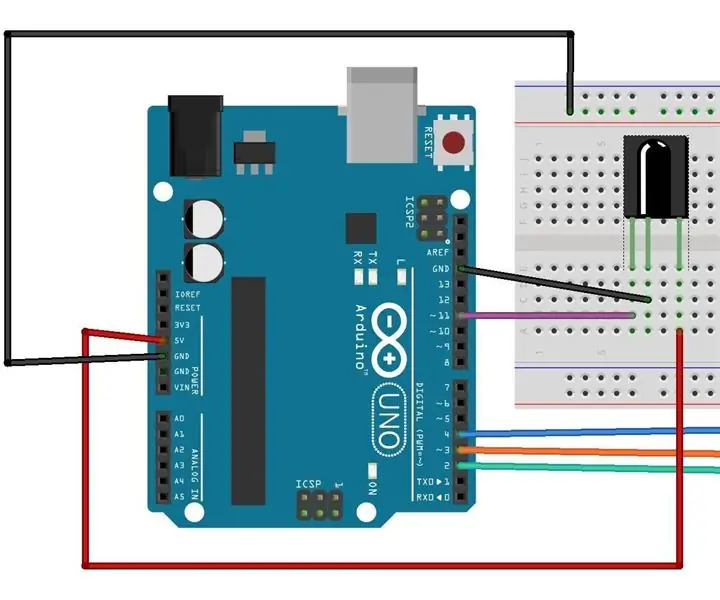
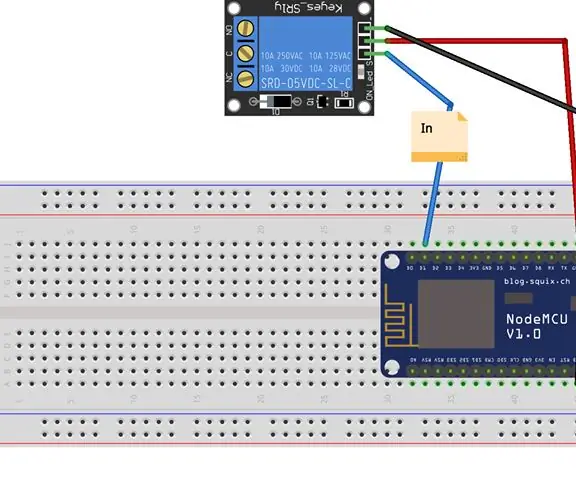
Trin 3: Hardwareforbindelse

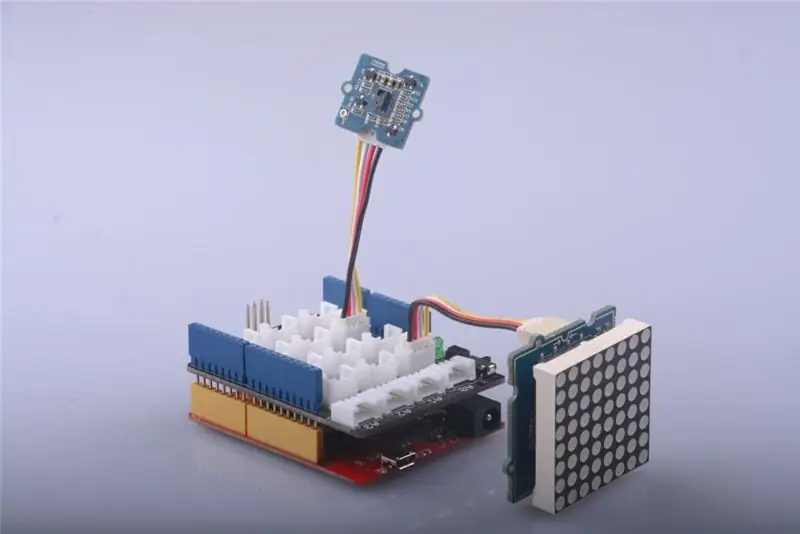
I dette projekt bruger vi gestusensoren som input og giver feedback til LED -matrixdriveren til at fodre den røde LED -matrix.
Du skal tilslutte Grove - Gesture og Grove - Red LED Matrix w/Driver til I^2^C -porten på basiskærmen, der er tilsluttet Seeeduino. Tilslut derefter Seeeduino til pc via et USB -kabel.
Trin 4: Software programmering
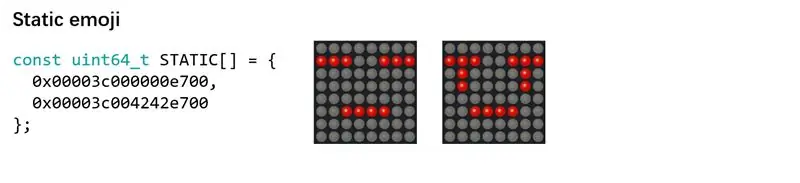
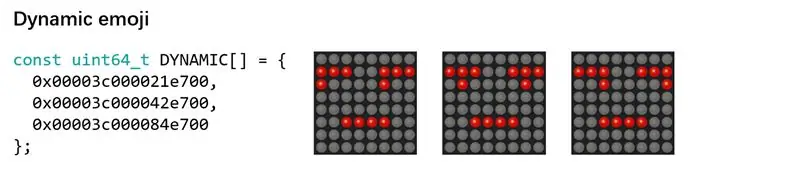
Planen for dette projekt er at vise den statiske emoji (grædende ansigt og ventende ansigt), når der ikke er læst en venstre eller højre gestus.
Vis dynamisk øjenposition-ændring emoji med styret af venstre eller højre gestus, når der er læst venstre eller højre gestus.

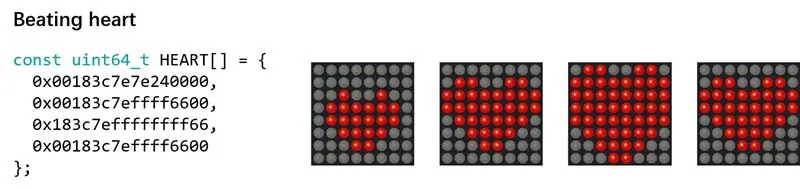
Ved den specifikke øjenposition vil der blive vist et bankende hjerte på LED -matrixen.

LED -displaymønstrene er designet af LED Matrix Editor, du kan ændre eller tilføje dine LED -mønstre i programprogrammer ovenfor.
For at blive klar til dette projekt er det nødvendigt at installere Grove - Gesture, Grove - Red LED Matrix w/Driver og MsTimer2 -biblioteker i Arduino IDE.
#include "Grove_LED_Matrix_Driver_HT16K33.h"
#include "MsTimer2.h" #include "paj7620.h" #include "Wire.h"
Under installationsproceduren initialiserede vi funktionerne Serial, matrix og MsTimer2. Initialiseret seriel bruges til at fejlsøge programmet, så det er unødvendigt at oprette forbindelse til pc eller bruge Serial Monitor efter fejlfinding. Vi bruger MsTimer2 i dette projekt til at styre visningen af den statiske emoji.
// Initialiserede serien til fejlfinding.
Serial.begin (9600); mens (! Seriel); paj7620Init (); Wire.begin (); matrix.init (); matrix.setBrightness (15); matrix.setBlinkRate (BLINK_OFF); MsTimer2:: set (1000, displayStatic); MsTimer2:: start ();
I hovedsløjfen tager vi kun to output fra gestusensoren, GES_RIGHT_FLAG, GES_LEFT_FLAG, og disse bruges til at guide displayDynamic () -funktionen.
DisplayDynamic () -funktionen beregner intervallet fra sidste gang dynamisk emoji blev vist til aktuel tid. Hvis intervallet overstiger TIMEOUT, stopper det afspilning af statisk emoji og sætter det viste dynamiske emoji -indeks til start. Når venstre-til-højre-bevægelser læses, er startindekset 0, og indekset øges, efter at venstre-til-højre-bevægelser er læst igen. Ellers er startindekset det sidste indeks for DYNAMIC array, og indekset reduceres.
void displayDynamic (bool leftToRight) {
usigneret lang currentTime = millis (); hvis (currentTime - prevTime> TIMEOUT) {dIndex = leftToRight? 0: ARRAY_LENGTH (DYNAMIC) - 1; showStatic = false; } // Dette bruges til at undgå at overskride grænsen. hvis (dIndex> = ARRAY_LENGTH (DYNAMIC) || dIndex <= -1) {heartBeat (); dIndex = leftToRight? ARRAY_LENGTH (DYNAMIC) - 1: 0; } prevTime = currentTime; matrixDisplay = DYNAMISK [leftToRight? dIndex ++: dIndex--]; }
Ingen gest læses, hvis TIMEOUT -perioden overskrides, statisk emoji -afspilning gendannes.
Upload programmet til din Seeeduino, alt er gjort. Spil og hav det sjovt!
Trin 5: Kode
#include "Grove_LED_Matrix_Driver_HT16K33.h"
#include "MsTimer2.h" #include "paj7620.h" #include "Wire.h" #define TIMEOUT 5000 #define GES_REG_ADDR 0x43 #define ARRAY_LENGTH (array) (sizeof (array) / sizeof (array [0])) Matrix_8x8 matrix; uint64_t matrixDisplay = 0; usigneret lang prevTime = millis (); int8_t sIndex = 0; bool showStatic = true; const uint64_t STATIC = {0x00003c0000a54200, 0x00003c000000e700, 0x00003c004242e700}; int8_t dIndex = 0; const uint64_t DYNAMIC = {0x00003c000021e700, 0x00003c000042e700, 0x00003c000084e700}; const uint64_t HEART = {0x00183c7e7e240000, 0x00183c7effff6600, 0x183c7effffffff66, 0x00183c7effff6600}; void displayStatic (void) {if (showStatic) {matrixDisplay = STATIC [sIndex]; sIndex = (sIndex + 1) % ARRAY_LENGTH (STATIC); }} void heartBeat () {for (uint8_t i = 0; i TIMEOUT) {showStatic = false; prevTime = currentTime; dIndex = leftToRight? 0: ARRAY_LENGTH (DYNAMIC) - 1; } // Dette bruges til at undgå at overskride grænsen. hvis (dIndex> = ARRAY_LENGTH (DYNAMIC) || dIndex TIMEOUT) {showStatic = true; } matrix.writeOnePicture (matrixDisplay); matrix.display (); forsinkelse (100); }
Anbefalede:
Tænd lysdioder ved hjælp af din tv -fjernbetjening: 3 trin

Tænd lysdioder ved hjælp af din fjernsyns fjernbetjening: I dette projekt kan vi tænde lysdioder ved hjælp af vores fjernsyns fjernbetjening eller en hvilken som helst fjernbetjening. Måden vi gør dette på ved hjælp af IR, der kommer ud af fjernbetjeningen, har dette IR -signal en unik kode, denne unikke kode kode modtages af en IR -modtager og gør noget i dette tilfælde lys
Tænd en LED med snavs: 10 trin (med billeder)

Tænd en LED med snavs: Dette var et eksperiment, som jeg havde det sjovt med! Måske synes du det er sjovt at kopiere? Jeg har været fascineret af det såkaldte " Jordbatteri " i lang tid. For at være et sandt jordbatteri, snarere end blot et galvanisk batteri, skal enheden
Raspberry Pi Tænd/sluk med enhver fjernbetjening: 3 trin (med billeder)

Raspberry Pi Tænd/sluk med enhver fjernbetjening: Styring af strøm til Raspberry Pi med en IR -fjernbetjening
Tænd og sluk din computer med Google Home & Blynk: 6 trin

Tænd og sluk din computer med Google Home & Blynk: Hej fyre og velkommen til denne vejledning! Denne gang vil jeg vise dig, hvordan du tænder din computer med dit Google HomeBEWARE !! LÆS DETTE !!: 1. Sørg for at isolere forbindelser! Jeg valgte at 3d udskrive en sag for at løse dette problem 2. Hvis du tilslutter strøm til
Tænd din valentine med mousserende RGB -matrix: 3 trin

Tænd din valentine med funklende RGB -matrix: Valentinsdag kommer, møder du nogen, der blev forelsket ved første blik?
