Indholdsfortegnelse:
- Trin 1: Tilslutning af kontrolknapperne til Arduino
- Trin 2: Kodning af Arduino Leonardo:
- Trin 3:
- Trin 4:
- Trin 5:
- Trin 6:
- Trin 7:
- Trin 8: Kodningsbevægelse i enhed:
- Trin 9:
- Trin 10:
- Trin 11:
- Trin 12:
- Trin 13:
- Trin 14: Tilslutning af lys til Arduino
- Trin 15: Kodning af Arduino Uno
- Trin 16:
- Trin 17:
- Trin 18: Kodningslamper Enhedsside:
- Trin 19:
- Trin 20:
- Trin 21:
- Trin 22:
- Trin 23:
- Trin 24:

Video: Arduino -spilcontroller med lys, der reagerer på dit enhedsspil :: 24 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:28

Først skrev jeg denne ting ud i word. Dette er første gang, jeg bruger instruerbar, så hver gang jeg siger: skriv kode ud som så ved, at jeg refererer til billedet øverst i dette trin.
I dette projekt bruger jeg 2 arduino’er til at køre 2 separate bits kode, da jeg havde problemer med at få det til at fungere med kun en
Disse er Uno og Leonardo
i alt er dette, hvad du skal bruge til at forplante dette projekt.
· 7 trykknapper
· 23 jumperwires
· 1 arduino Leonardo + usb -kabel
· 4 modstande · 4 LED’er
· 1 arduino uno + usb -kabel
· 2 brødbrætter
Trin 1: Tilslutning af kontrolknapperne til Arduino

Hvad skal du bruge for at tilslutte denne del:
· 7 trykknapper
· 14 springtråde
· 1 arduino Leonardo + usb -kabel
· Brødbræt
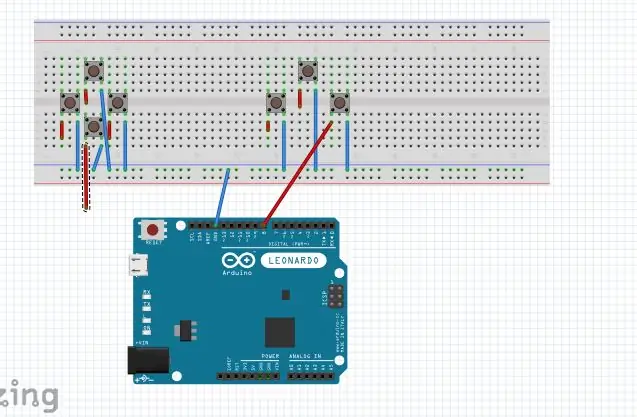
Knapperne er ret enkle at tilslutte, men kan hurtigt blive rodet at vise i billedform.
· Først skal du placere trykknapperne i de positioner, jeg markerede på billedet ovenfor.
· For det andet vil du tilslutte en jumper fra jorden slot på arduino Leonardo i minus rækken af brødbrættet.
· Nu tilslutter du jumpere hvor som helst på minus -rækken til rækken, der er på linje med den højre stift på din trykknap. dette vil føde strøm til det.
· Dernæst vil du tilslutte en jumper wire fra en række, der er på linje med venstre ben på din trykknap til Leonardos digitale indgangsslots. Til knapperne her brugte jeg slot 2 - 3 - 4 - 5 - 6 - 7- 8
Jeg viste kun ledningen til input 8 på billedet, fordi det bliver et meget rodet billede for at vise dig alle ledningerne, der krydser hinanden.
Trin 2: Kodning af Arduino Leonardo:

Så for at fortælle dig grunden til, at jeg bruger Leonardo til dette. Det er fordi den har en bestemt chip, som Uno ikke gør, der får computeren til at genkende den som en usb -inputenhed. Meget gerne Det ville et tastatur. Hvilket giver os mulighed for at gøre noget, der gør vores liv som programmører til dette projekt meget lettere. Tastaturemulering. Vi vil narre computeren til at tro, at vi trykker på bestemte taster på tastaturet, når vi faktisk trykker på knapperne på vores controller.
Nu vil jeg gå, du tænkte koden trin for trin.
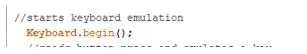
Først og fremmest helt i toppen inkluderer vi Keyboard. H. Dette giver os mulighed for at bruge de tastaturfunktioner, vi vil bruge i vores kode.
Trin 3:

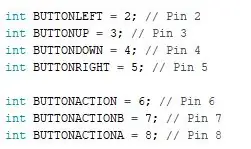
Derefter skal vi definere de digitale input -slots, vi skal bruge på
Leonardo for hver knap.
Jeg har også opkaldt dem alle efter den nøgle, jeg vil efterligne.
Trin 4:

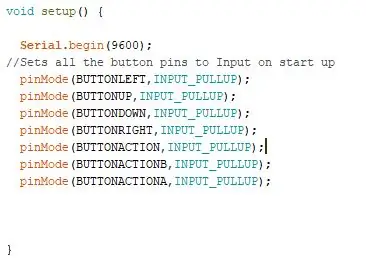
Derfra kommer vi ind i opsætningsfunktionen. Dette fortæller
arduino hvad det gør ved opstart.
først skriver vi Serial.begin, som åbner den serielle port og indstiller datahastigheden til 9600 bps
og vi definerer alle navngivne pins til at være input.
Trin 5:

Og endelig skriver vi vores loop -funktion, som kontrollerer, om
der trykkes på knapperne og fortæller arduinoen, hvordan man reagerer på det.
Først skriver vi Keyboard.begin, som fortæller arduino, at han skal passe på os ved hjælp af tastaturfunktioner
Trin 6:



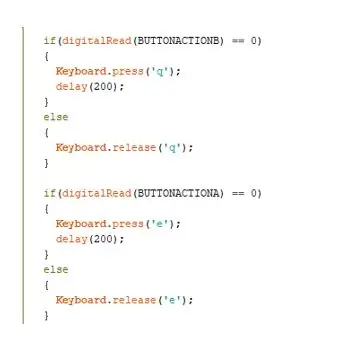
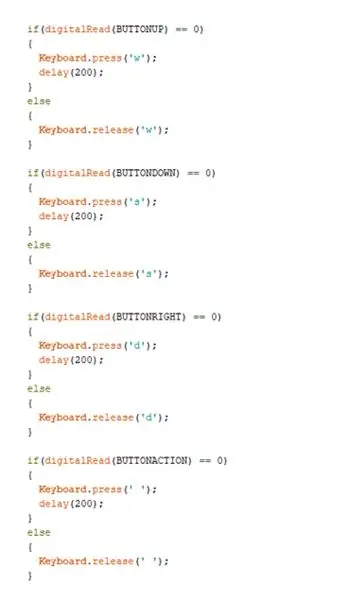
Så for hver knap skriver vi en if/else -sætning, der går sådan her
Så hvad jeg fortalte til arduino her er: Hvis min venstre knap trykkes på controlleren, får computeren til at tro, at vi trykker på "a" -tasten, og hvis det ikke er tilfældet, får den til at tro, at vi har sluppet tasten.
Du gentager dybest set denne kodeblok for hver knap på din controller. med ændringer for hver variabel og de nøgler, variablen skal efterligne
Trin 7:

Nøglerne, vi fortalte computeren at ramme her, er W - A - S - D som
er stort set standarden for bevægelse i pc-spil og E-Q-og mellemrumstasten, der i denne kode genkendes som ‘’ som er de knapper, jeg bruger til at afhente-afskedigelse og affyring i mit spil. Du er velkommen til at ændre disse til de nøgler, du føler fungerer bedre til dit spil/controller.
Så til sidst fortæller vi arduinoen at stoppe kontrollen med hvilket tastatur. Slut
Trin 8: Kodningsbevægelse i enhed:

Lad mig først fortælle dig, at jeg laver dette til et 2d -spil
eksemplerne, du kommer til at se, er bygget til det. Hovedsagelig betyder, hvor jeg bruger vector2'er, hvis du arbejder i 3d, vil du bruge vector3'er. fordi du skulle bekymre dig om ekstra bevægelsesdimension i 3d.
Nu er grunden til, at jeg brugte tastaturemulering på arduino -siden, fordi Unity har noget indbygget til at genkende taster på tastaturet, som vi kan bruge.
Hvis du åbner dit projekt i fællesskab, skal du gå til Rediger -> Projektindstillinger -> Input. Du kan se i din inspektør, at det starter inputmanageren op. Hvor hvis du klikker på Axes, kan du se en hel masse inputnavne åbne, som normalt bruges til pc -controllere som dem, vi laver nu. De 2 indgange, vi skal bruge, er vandrette og lodrette, som kontrollerer, om du gættede det W-A-S-D.
Først vil du lave et objekt I dit enheds scener hierarki, som bliver din spiller. I mit tilfælde er denne sjove lille fyr. Dette kan være, hvad du har brug for det til at være, men med henblik på mit spil lavede jeg denne fyr.
Trin 9:

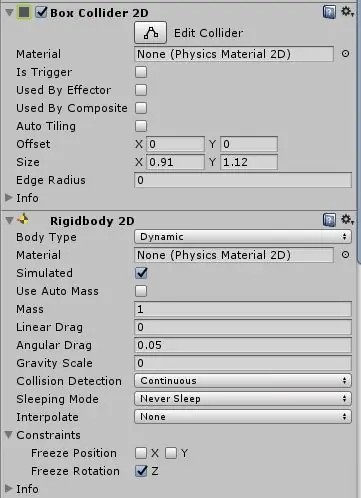
Du vil give denne spiller 2 ting. En kassekollider 2d og
a Rigidbody 2d, og rediger dem, så de ligner billedet ovenfor.
Trin 10:

Derefter vil du gå ind i din projektmappe og oprette en
C# script. Som jeg kaldte PlayerMovement.
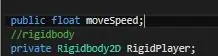
I dette script vil du definere 2 variabler. En offentlig float, som jeg kalder moveSpeed. Hvilket vil afgøre, hvor hurtigt du går. Og en privat Rigidbody2D, som jeg kalder RigidPlayer. Som vil lede efter dine spillere stive krop.
Glem ikke at komme til din enhedsredaktør, klik på din afspiller, tilføj dette nye script ved at trække det til inspektøren og indstille en talværdi for moveSpeed.
Trin 11:

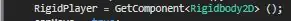
nu i din Start () vil du gøre en ting, og det er at
Sørg for, at din RigidPlayer kan finde din betaler rigidbody 2d. Du gør det med følgende kodelinje:
Trin 12:

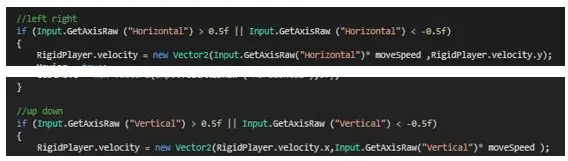
Derefter går vi videre til opdateringen (). Det er her, vi skal hen
at få spilleren til at bevæge sig.
vi gør det med en temmelig simpel if -sætning, der vil se på de negative og positive taster fra Horisontal (AD) og Vertikal (SW) og anvende det som et tal for at tvinge vi vil lægge på vores stive krop 2d for at skubbe vores spiller ind en retning. Dette tal ganges med variablen moveSpeed.
Trin 13:

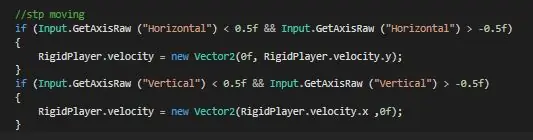
Endelig vil du sikre dig, at din afspiller holder op med at bevæge sig, når
du trykker ikke på noget. Dette kan du lide:
Hvis du nu vil bruge dine 3 andre knapper til noget, gør du det med denne if -sætning: if (Input. GetKeyDown (Keycode. Space))
for mellemrumstasten og i stedet for mellemrum skal du sætte bogstavet på de andre taster, du valgte at bruge til de andre taster.
Trin 14: Tilslutning af lys til Arduino

·
Hvad skal du bruge for at tilslutte denne del:
· 9 springtråde
· 4 modstande
· 4 LED’er
· 1 arduino uno + usb -kabel
· Brødbræt
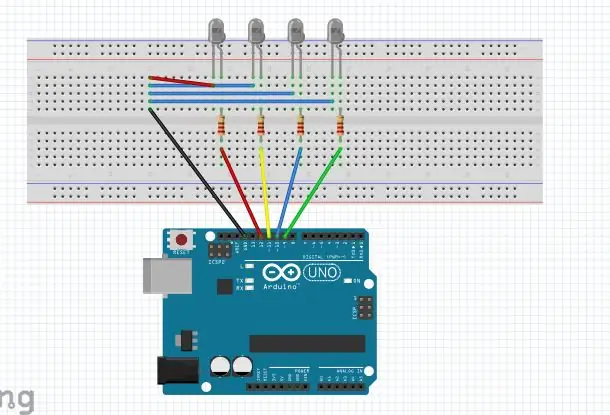
Tilslutningen til lysene sker via Uno.
Det ender med at ligne dette billede ovenfor:
Du tilslutter modstandene til den lange side af LED'erne. Og så tilslutter du en jumper fra et digitalt pin -nummer på unoen til modstandene. i dette tilfælde brugte jeg digitale pin -slots 9 -10 -11 -12, disse tal vil være relevante, når vi kommer til koden til lysene.
Derfra vil du tilslutte en jumper fra jorden slot på din arduino Uno til stedet på dit bord som set med den sorte ledning på billedet ovenfor.
Så vil du have 4 jumpere, der alle fører ind i den korte ende af hver LED
Trin 15: Kodning af Arduino Uno

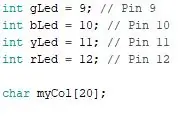
Okay først, vi kommer til at definere vores variabler igen
Så først hvilke digitale input vi bruger til vores lys. Og vi skal lave en kul, der hedder myCol [20]
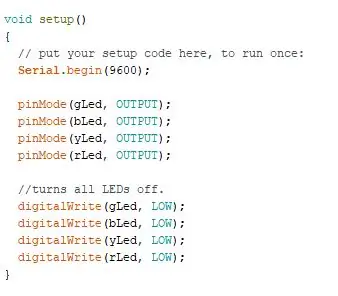
Trin 16:

Så i opsætningen vil vi gøre Serial.begin igen. Sæt alle vores LED'er på Output, og sluk dem alle ved opstart.
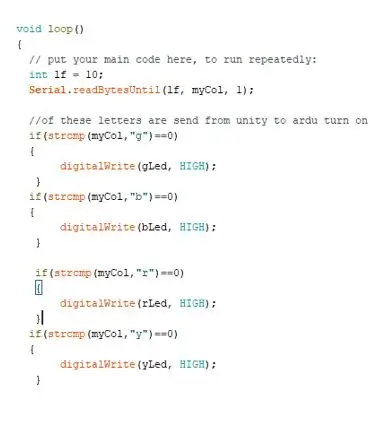
Trin 17:

Og endelig vil du skrive din loop -funktion.
Dette får Arduino til at indlæse alle data, der kommer ind i serien, indtil en af to hændelser sker. Enten detekteres et linjefodertegn; dette identificeres ved lf, der er sat til 10 og er det første argument, eller en vis mængde bytes er blevet læst ind. Dette er det tredje argument og for dette eksempel er det sat til kun en byte. Dataene gemmes i variablen myCol, som er sat til char og en grænse på 20. I readBytesUntil er dette det andet argument. Eller en anden måde at forklare det på er Serial.readBytesUntil (terminatorCharacter, buffer, byteLimit);
Og if -sætningerne vil sikre, at visse lys tændes, når enhed giver signalet. I dette tilfælde fik jeg 4 forskellige farvede lys, så jeg sender enhed til g for den grønne LED til at tænde, b for den blå LED til at tænde, r for den røde LED til at tænde og y for den gule LED til at tænde.
Trin 18: Kodningslamper Enhedsside:

Oke 2 ting først, før vi går ind i dette.
1. i dit arduino -kodningsprogram skal du gå til Tool -> Port -> og kontrollere for mig, hvilken COM din uno er på. I mit tilfælde er dens COM3 (dette vil være vigtigt i koden)
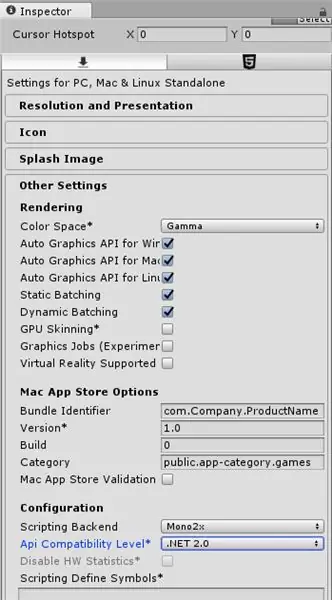
2. i enhed Gå til Rediger -> Projektindstillinger -> Spiller, klik derefter på andre indstillinger i inspektøren til Api -kompatibilitetsniveau og skift det fra. NET 2.0 -undernet til bare. NET 2.0
Ok det er gjort. Lad os komme ind på det.
Højreklik på dit hierarki, og klik på Opret tom.
Dette vil være et tomt spilobjekt, der bare vil eksistere i dit spil for at indeholde et script til os. Jeg har kaldt dette objekt Init.
Trin 19:

Gå derefter ind på fanen med dine projekter og opret et nyt C# script
og kalder det Send.
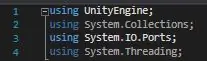
Den første ting du gør er at skrive disse til linjer i de brugende sektioner af din kode:
ved hjælp af System. IO. Ports;
ved hjælp af System. Threading;
dette gør det, så vi kan bruge variabelen SerialPort
Trin 20:

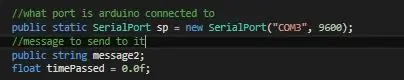
i dette script skal vi lave følgende variabler. Bemærk nu, at jeg har COM3, der kan være anderledes for dig, som vi diskuterede i begyndelsen af dette trin. Hvis det er, skal du erstatte de 3 med det nummer, der stod for dig.
Trin 21:

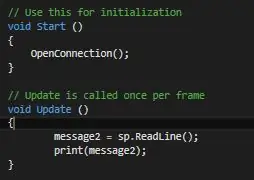
I starten fortæller vi, at scriptet, der skal bruges, er OpenConnection
funktion, som vi vil skrive om lidt
opdateringen er mere en test end alt andet, men hvis du vil inkludere den, er det at teste meddelelser, der sendes til enhed. Du kunne ignorere det ærligt.
Trin 22:

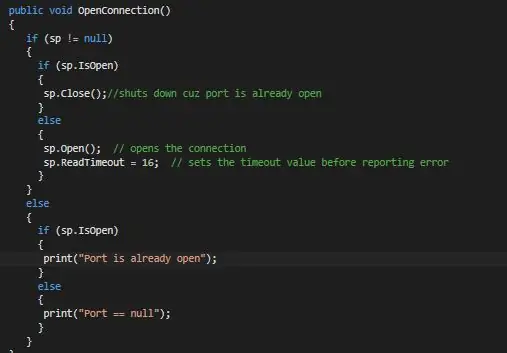
Okay nu for denne OpenConnection -funktion. Dette er bare en stor
hvis/ellers -erklæring, der holder forbindelsen åben, skal du bare kopiere den som skrevet, og du skal have det godt.
Trin 23:

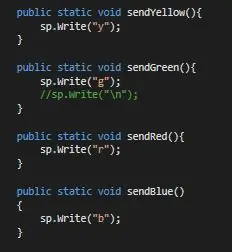
Husk nu fra arduino -koden, som jeg fik den til at tjekke
signalerer, at enhed vil sende det.
godt det er her det sker. I mit tilfælde fik jeg 4 lys tilsluttet, så jeg skrev 4 funktioner, der er ekstremt enkle. Det eneste de gør, er at når de bliver kaldt, sender de et brev til arduino. Når arduino får det bogstav, lyser det lys, der svarer til det pågældende bogstav.
Trin 24:

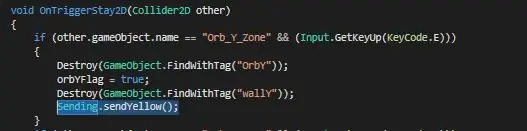
Du undrer dig måske over, hvordan jeg får det til at kalde dette
fungere? Nå du gør det med en simpel linje i et hvilket som helst af dine andre c# scripts, du bruger til dit spil. Sending. NameFunctionhere ();. Så for eksempel i mit spil har spilleren til opgave at samle 4 farvede kugler. Så jeg skrev et lille script, der sørger for, at når han kommer tæt på en og trykker på den højre knap, så tager han den, og den sender signalet til arduinoen om, at i dette tilfælde er den gule kugle blevet hentet. Så den ved det, skal jeg tænde den gule LED:
Du kan placere denne ene linje kode hvor som helst du vil. Hvis du vil have det til at lyse op, når spillet starter, skal du sætte det i startfunktionen. Vil have det til at lyse op, når han dør, sæt det i din funktion for spillernes død. Eksperimenter lidt. Jeg vælger at gøre lysene til en slags ui -element uden for spillet for at holde styr på de kugler, du skal samle uden at røre på skærmen.
Anbefalede:
Neopixel Led Strip Reagerer på Myoware Muskelsensor: 6 trin

Neopixel Led Strip Reagerer på Myoware Muskelsensor: Målet er at installere en muskelsensor ved hjælp af Arduino og behandle de indgående data med Adafruit IO og hente output med en trigger, så lyset skifter fra hvidt til rødt i et minut. er en muskelsensor Muskelsensoren
Iron Man's Arc Reactor, der pulserer med dit hjerteslag: 5 trin (med billeder)

Iron Man's Arc Reactor, der pulserer med dit hjerteslag: Der er mange DIY buereaktorer derude, der ser temmelig seje ud. Nogle ser også realistiske ud. Men hvorfor bygge noget, der bare ligner den ting og ikke gør noget. Nå, denne buereaktor beskytter ikke dit hjerte ved hjælp af elektromag
Styr dit modeltoglayout med dit fjernsyn!: 7 trin (med billeder)

Styr dit modeltoglayout med dit fjernsyn!: I denne instruktør vil jeg vise dig, hvordan du laver et IR -fjernbetjeningssystem til et modeltog. Du vil derefter kunne styre dine tog, mens du slapper af på din sofa. Så lad os komme i gang
Light Show -jakke, der reagerer på musik: 7 trin (med billeder)

Light Show -jakke, der reagerer på musik: Denne vejledning er blevet produceret som en del af mit sidste års projekt for min uddannelse i musikteknologi og anvendt elektronik ved University of York. Det henvender sig til musikere med interesse for elektronik. Det færdige produkt vil være en LED -matri
Styr lys i dit hus med din computer: 3 trin (med billeder)

Styr lys i dit hus med din computer: Har du nogensinde ønsket at styre lyset i dit hus fra din computer? Det er faktisk rimeligt overkommeligt at gøre det. Du kan endda styre sprinklersystemer, automatiske persienner, motoriserede projektionsskærme osv. Du har brug for to stykker hardwar
