Indholdsfortegnelse:
- Trin 1: Hvad du har brug for …
- Trin 2: Tilslutning af stykkerne
- Trin 3: Opsætning af Arduino IDE
- Trin 4: Tid til kode

Video: RGB -temperaturindikator (med XinaBox): 5 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:28

Dette er officielt min første Instructables -artikel, så jeg vil indrømme, at jeg bruger denne mulighed lige nu til at prøve det. Få en fornemmelse af, hvordan platformen fungerer, hele brugeroplevelsessiden af den. Men mens jeg gjorde det, regnede jeg med, at jeg også kunne bruge lejligheden til at dele om et enkelt projekt, som jeg har arbejdet på i dag (ved hjælp af produkterne fra XinaBox, som i øvrigt udtales som "X-in-a- Boks").
I denne enkle instruktion i 5 trin vil jeg dække følgende emner:
- Komponenter nødvendige
- Tilslutning af de forskellige xChips sammen.
- Opsætning af Arduino IDE -miljøet.
- At skrive koden
- Og endelig testede ideen ud
Hvad jeg ikke vil dele i denne instruerbare:
- Så meget som jeg elsker at dykke ned i at forklare, hvad hver af disse xChips kan gøre, og hvordan du kan manipulere dem til at udføre visse funktionaliteter, ville det ikke være målet med denne instruerbare. Jeg planlægger at udgive andre Instructables i den nærmeste fremtid, der vil dykke ned i hvert af de forskellige xChips, der er tilgængelige via XinaBox 'produktkatalog.
- Jeg vil ikke gå ind på det grundlæggende i Arduino -koden, da jeg antager, at du allerede har en vis erfaring med at bruge Arduino IDE samt en grundlæggende forståelse af C/C ++ programmering.
Trin 1: Hvad du har brug for …



Teknisk set begynder de fleste grundlæggende produkttutorials normalt med et "Hej verden!" eksempel eller endda et "Blink" -eksempel, som du måske allerede er meget bekendt med, da du på et tidspunkt har arbejdet med Arduino eller Raspberry Pi. Men jeg vil ikke starte med det, fordi alle allerede gør det samme, hvilket gør det virkelig lidt kedeligt.
I stedet ville jeg starte med en praktisk projektidé. Noget, der er både enkelt nok og skalerbart til en mere kompleks projektidé, hvis du vil.
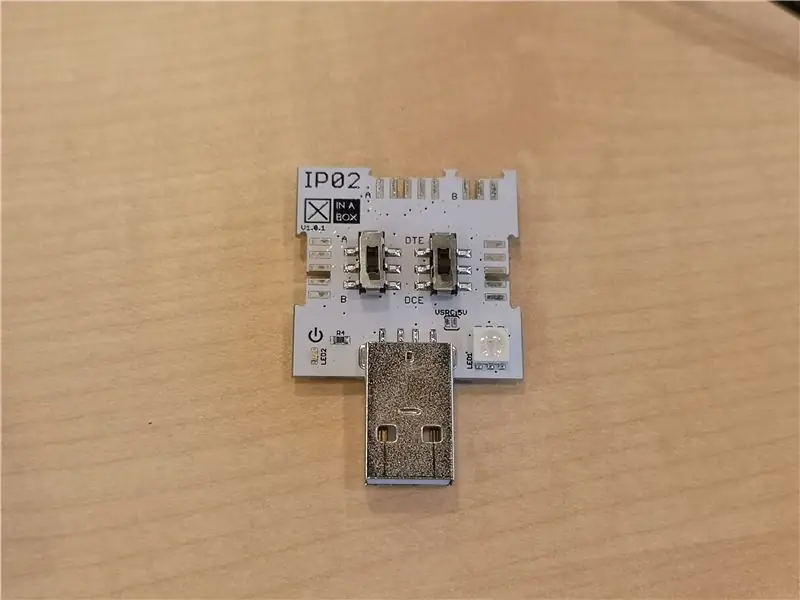
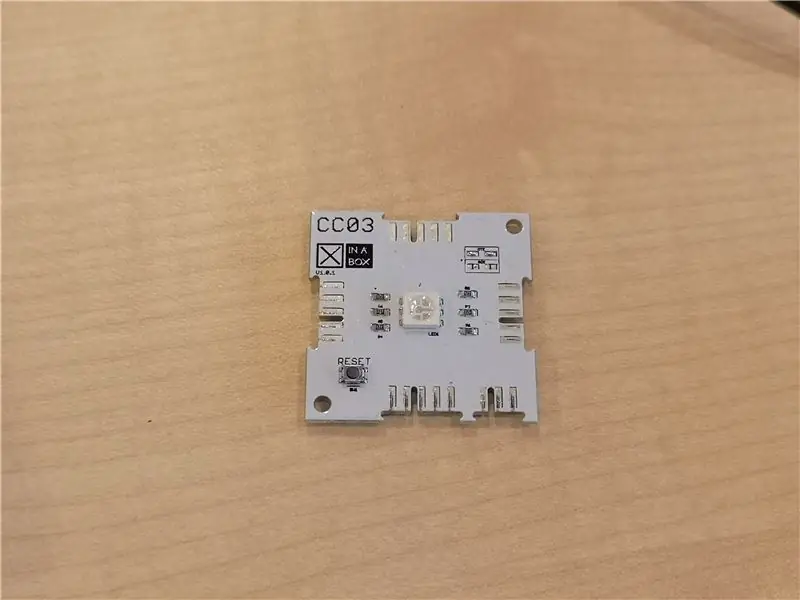
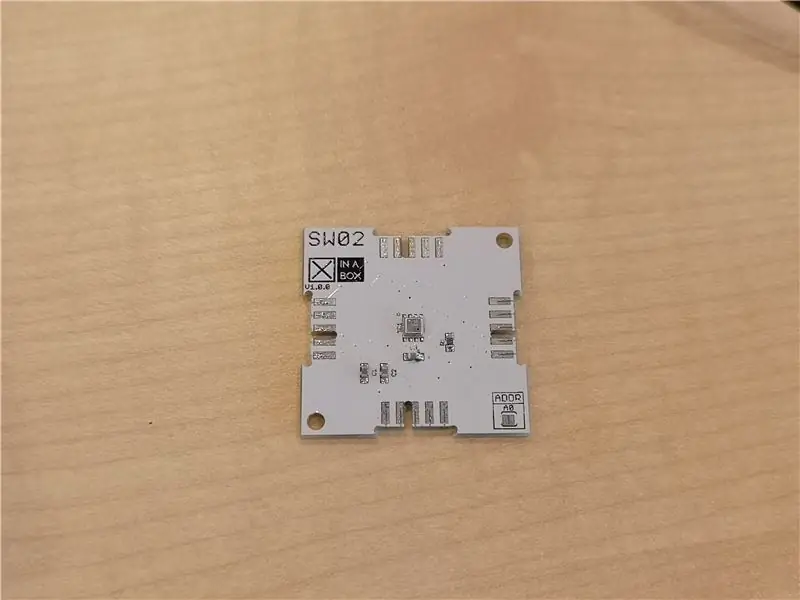
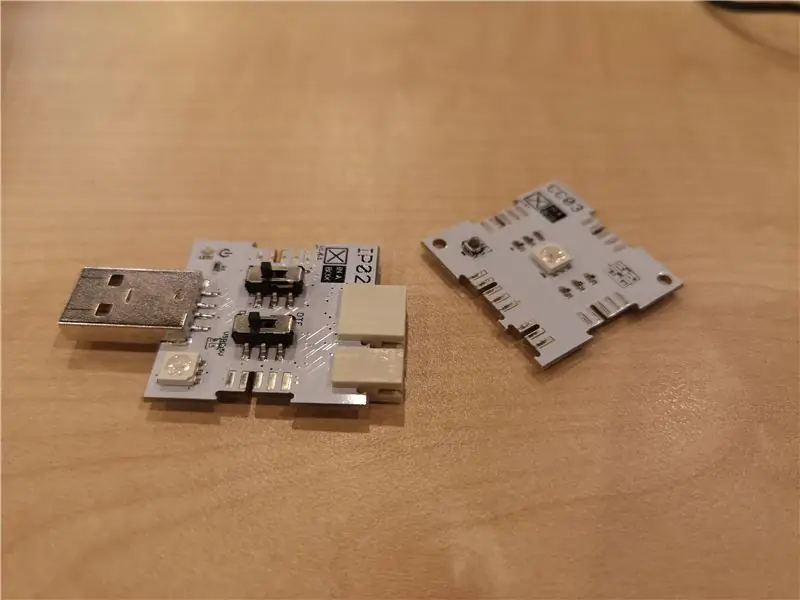
Her er de ting, vi får brug for (se billederne til dette afsnit af Instructable):
- IP02 - Avanceret USB -programmeringsinterface
- CC03 - Arm Cortex M0+ Core
- SW02 - VOC og vejrføler (der bruger BME680 -sensoren fra BOSCH)
- xBUS -stik - for at aktivere I2C -kommunikation mellem de forskellige xChips (x2)
- xPDI -stik - for at aktivere programmering og fejlfinding (x1)
Trin 2: Tilslutning af stykkerne



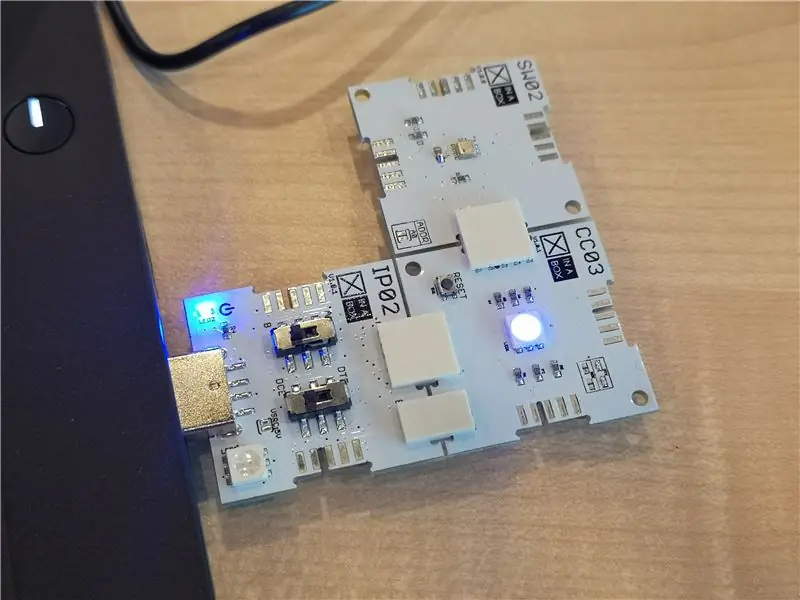
For at forbinde alle stykkerne sammen starter vi først med 1 stykke xBUS -stik og xPDI -stik.
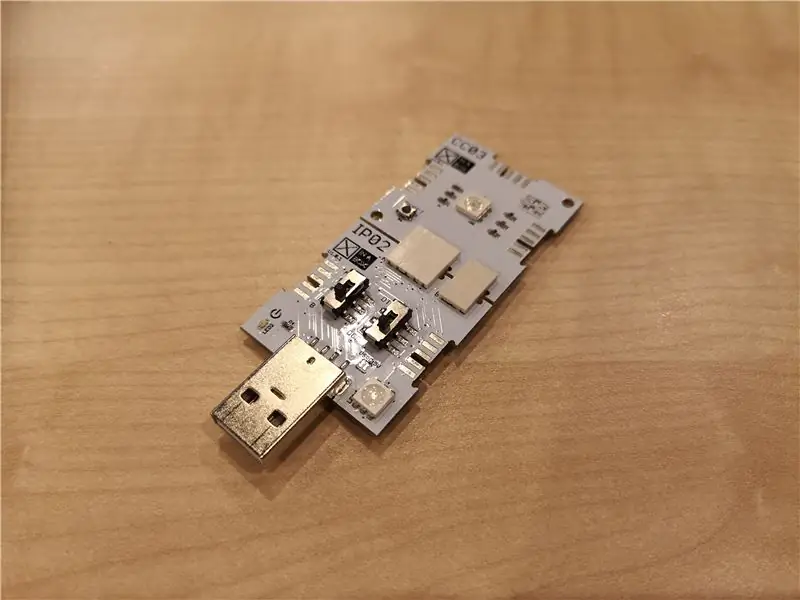
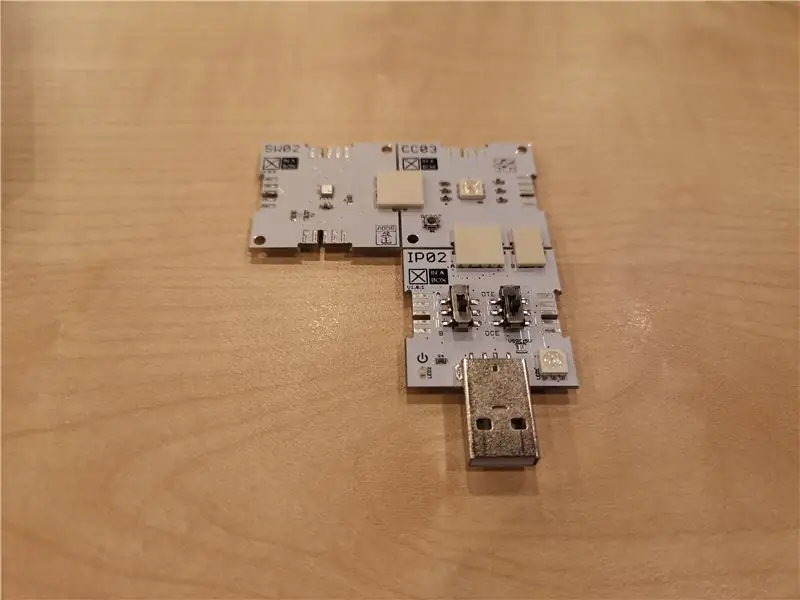
Læg mærke til orienteringen af xChips efter de billeder, jeg har givet, og hvor konnektorerne går.
Mellem IP02 og CC03 xChips er det ret let at identificere forbindelsespunkterne.
For CC03 vil det være sydsiden. For IP02 vil det være nordsiden af xChip.
Når det er gjort, tilføjer vi endnu et xBUS -stik til vestsiden af CC03 xChip.
Færdig?
Nu skal du bare slutte SW02 xChip til vestsiden af CC03.
Inden vi indsætter IP02 på vores bærbare computer, skal du sikre dig, at følgende muligheder er valgt for de to switches:
- B er valgt (venstre kontakt)
- DCE er valgt (højre kontakt)
Endelig er vi nu klar til at indsætte IP02 i vores bærbare computer og begynde at konfigurere Arduino IDE.
Trin 3: Opsætning af Arduino IDE


Igen, i denne instruktive, har jeg antaget, at du allerede er bekendt med Arduino IDE -miljøet, samt hvordan du administrerer biblioteker inden for udviklingsmiljøet.
Med henblik på dette projekt har vi brug for to hovedbiblioteker:
- arduino-CORE-https://github.com/xinabox/arduino-CORE
- SW02 -bibliotek -
Download begge biblioteker til et sted på dit skrivebord.
Start derefter din Arduino IDE.
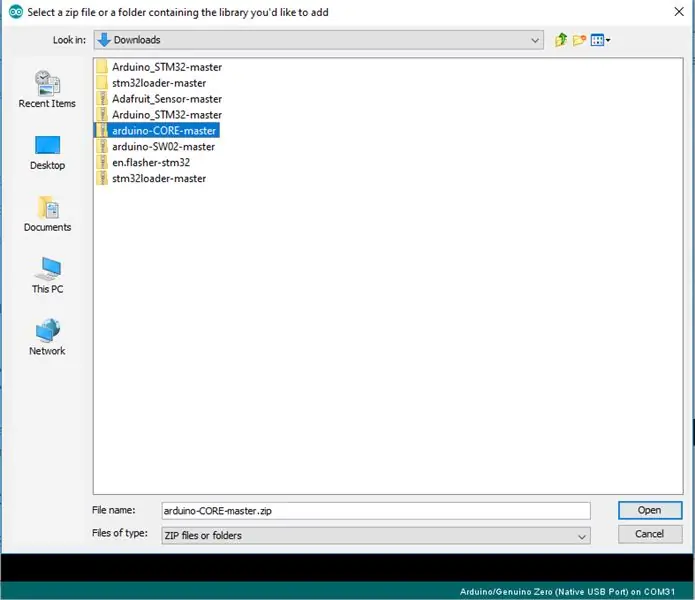
Vælg "Skitse"> "Inkluder bibliotek" i hovedmenuen> "Tilføj. ZIP -bibliotek …"
Gentag den samme proces for begge biblioteksfiler.
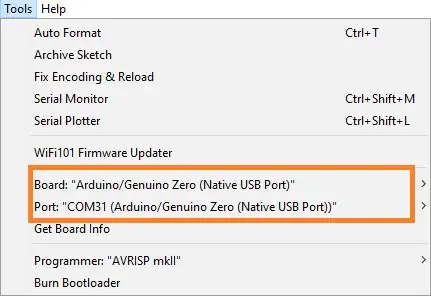
Dernæst skal vi vælge det relevante "Board" såvel som "Port". (Bemærk, at jeg også har fremhævet de nødvendige valg ved hjælp af en orange boks.
- Board: "Arduino/Genuino Zero (indfødt USB -port)"
- Port: "COMXX" (dette skal være i overensstemmelse med COM -porten, der afspejles på din maskine. Min bruger COM31)
I orden! Jeg ved, at du har været ivrig efter at springe ind i kodningen, så i det næste trin er det det, vi vil fokusere på.
Trin 4: Tid til kode
I dette afsnit vil jeg starte med at dele kodestykker fra den færdige projektkode. Og i slutningen vil jeg offentliggøre den fulde kilde, hvilket gør det let for dig at blot kopiere og indsætte koden i din Arduino IDE -kildefil.
Overskriftsfiler:
#include /* Dette er biblioteket til de vigtigste XinaBox Core -funktioner. */
#include /* Dette er biblioteket til VOC & Weather Sensor xChip. */
Definere nogle konstanter til styring af RGB LED -signalerne:
#define redLedPin A4
#define greenLedPin 8 #define blueLedPin 9
Dernæst skal vi erklære en funktionsprototype til at overføre RGB -værdierne
void setRGBColor (int redValue, int greenValue, int blueValue);
Deklaration af SW02 -objektet:
xSW02 SW02;
Opsætningsmetoden ():
ugyldig opsætning () {
// Start I2C Communication Wire.begin (); // Start SW02 -sensoren SW02.begin (); // Forsinkelse for sensor til normalisering af forsinkelse (5000); }
Nu til hovedsløjfen ():
void loop () {
flyde tempC; }
Dernæst bliver vi nødt til at polle ved hjælp af SW02 -objektet, som vi har oprettet tidligere i programmet for at starte vores kommunikation med sensorchippen:
// Læs og beregne data fra SW02 sensorSW02.poll ();
Nu læser vi for at få sensorens temperaturmåling
tempC = SW02.getTempC ();
Når vi har aflæsningen, er det sidste, vi skal gøre, at bruge en række if … else … -kontroludsagn til at bestemme temperaturområdet, og derefter kalde funktionen setRGBColor ()
// Du kan justere temperaturområdet efter dit klima. For mig bor jeg i Singapore, // som er tropisk året rundt, og temperaturområdet kan være ret snævert her. hvis (tempC> = 20 && tempC = 25 && tempC = 30 && tempC = 32 && tempC = 35) {setRGBColor (255, 0, 0); }
Bemærk: Hvis du er interesseret i at vide, hvad de relevante RGB -værdier er for en bestemt farve, anbefaler jeg, at du foretager en Google -søgning efter "RGB -farveværdier". Der er masser af steder tilgængelige, hvor du kan bruge en farvevælger til at vælge den farve, du ønsker
// Hvis du kan lide det, og det er valgfrit, kan du også tilføje en forsinkelse mellem afstemningen for sensorens aflæsninger.
forsinkelse (DELAY_TIME);
Du kan naturligvis erklære DELAY_TIME konstant i programmets begyndelse, på den måde behøver du kun at ændre dens værdi én gang frem for flere steder i løbet af dit program. Endelig har vi brug for funktionen til at styre vores RGB LED:
void setRGBColor (int redValue, int greenValue, int blueValue) {
analogWrite (redLedPin, redValue); analogWrite (greenLedPin, greenValue); analogWrite (blueLedPin, blueValue); }
Endeligt program
#omfatte
#include #define redLedPin A4 #define greenLedPin 8 #define blueLedPin 9 void setRGBColor (int redValue, int greenValue, int blueValue); const int DELAY_TIME = 1000; xSW02 SW02; void setup () {// Start I2C Communication Wire.begin (); // Start SW02 -sensoren SW02.begin (); // Forsinkelse for sensor til normalisering af forsinkelse (5000); } void loop () {// Opret en variabel til lagring af data læst fra SW02 float tempC; tempC = 0; // Læs og beregne data fra SW02 -sensor SW02.poll (); // Anmod SW02 om at få temperaturmåling og gemme i // temperatur -variabel tempC = SW02.getTempC (); hvis (tempC> = 20 && tempC = 25 && tempC = 30 && tempC = 32 && tempC = 35) {setRGBColor (255, 0, 0); } // Lille forsinkelse mellem sensor læser forsinkelse (DELAY_TIME); } void setRGBColor (int redValue, int greenValue, int blueValue) {analogWrite (redLedPin, redValue); analogWrite (greenLedPin, greenValue); analogWrite (blueLedPin, blueValue); }
Nu hvor vores program er klar, lad os programmere xChip! Uploadprocessen er nøjagtig den samme som, hvordan du ville uploade et program til dine Arduino -tavler.
Når du er færdig, hvorfor ikke tage stikket ud og bringe det ud til en testkørsel.
Anbefalede:
Sådan gør du: Installation af Raspberry PI 4 Headless (VNC) med Rpi-imager og billeder: 7 trin (med billeder)

Sådan gør du: Installation af Raspberry PI 4 Headless (VNC) med Rpi-imager og billeder: Jeg planlægger at bruge denne Rapsberry PI i en masse sjove projekter tilbage i min blog. Tjek det gerne ud. Jeg ville tilbage til at bruge min Raspberry PI, men jeg havde ikke et tastatur eller en mus på min nye placering. Det var et stykke tid siden jeg konfigurerede en hindbær
Temperaturmåling ved hjælp af XinaBox og en termistor: 8 trin

Temperaturmåling ved hjælp af XinaBox og en termistor: Mål temperaturen på en væske ved hjælp af en analog indgang xChip fra XinaBox og en termistorsonde
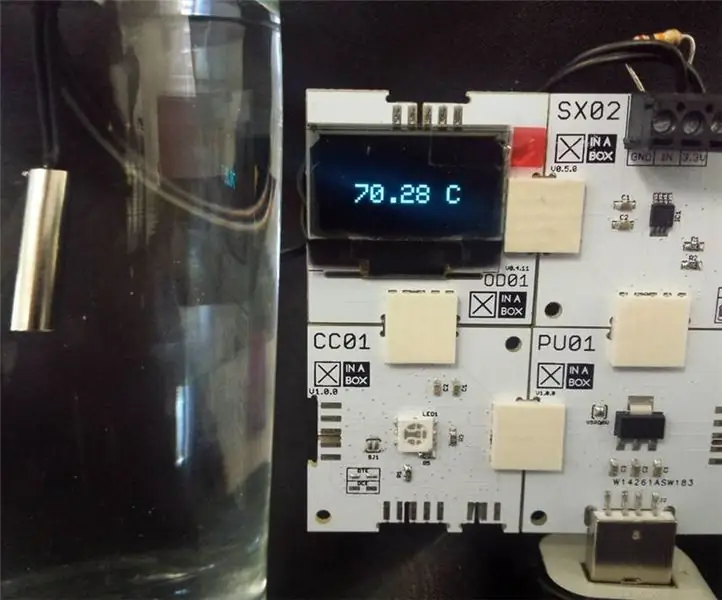
Dato, tid og temperaturvisning ved hjælp af XinaBox: 8 trin

Dato, tid og temperaturvisning ved hjælp af XinaBox: Fedt OLED -display, der viser dato, tid og temperatur i Celsius og Fahrenheit ved hjælp af Xinabox xChips baseret på ESP8266
Lyd en piezo -summer med Blynk og XinaBox: 9 trin

Lyd en piezo -summer med Blynk og XinaBox: Styr ethvert 5V -element ved hjælp af Blynk og xChips. Dette projekt lyder en Piezo Buzzer fra min telefon
Sådan adskilles en computer med nemme trin og billeder: 13 trin (med billeder)

Sådan adskilles en computer med nemme trin og billeder: Dette er en instruktion om, hvordan du adskiller en pc. De fleste af de grundlæggende komponenter er modulopbyggede og nemme at fjerne. Det er dog vigtigt, at du er organiseret omkring det. Dette hjælper med at forhindre dig i at miste dele og også ved at lave genmonteringen til
