Indholdsfortegnelse:
- Trin 1: Demonstration
- Trin 2: Brugte ressourcer
- Trin 3: Montering
- Trin 4: TFT 1,8 '' Pinout -skærm
- Trin 5: ESP-WROOM32-montering med TFT-skærm 1,8 ''
- Trin 6: ESP-WROOM32-tilslutningstabel og TFT1.8 '' -skærm
- Trin 7: ESP32 LoRa -montering med TFT -skærm 1,8 ''
- Trin 8: ESP32 LoRa -tilslutningstabel og TFT1.8 '' display
- Trin 9: Installation af biblioteker - Arduino IDE
- Trin 10: Kode
- Trin 11: ESP32 -kode
- Trin 12: Byg indstillinger
- Trin 13: Links
- Trin 14: Fil

Video: Værdsæt dit projekt: Brug grafisk skærm !: 14 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:28



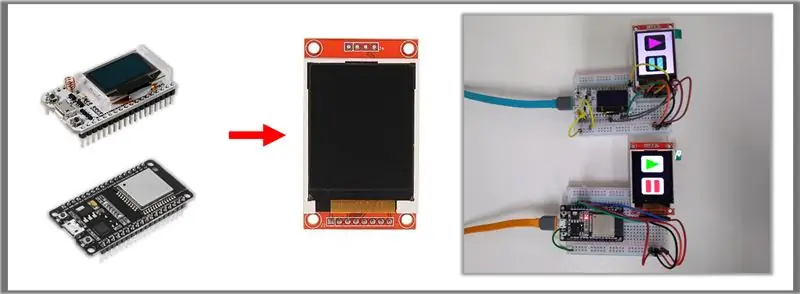
I vores video i dag vil jeg vise dig den 1,8 tommer TFT-skærm. Dette er et 128 x 160 grafisk display. Det er større end det, der kommer i ESP32 LoRa, og jeg vil også vise dets anvendelse i det traditionelle ESP32. Vi vil derefter have samlingen og kildekoden til at bruge denne skærm med disse to modeller af mikrokontrollere, ved hjælp af et eksempel lavet af Adafruit. Jeg synes specifikt, at display er en meget vigtig funktion, da det giver dig feedback fra dit kredsløb.
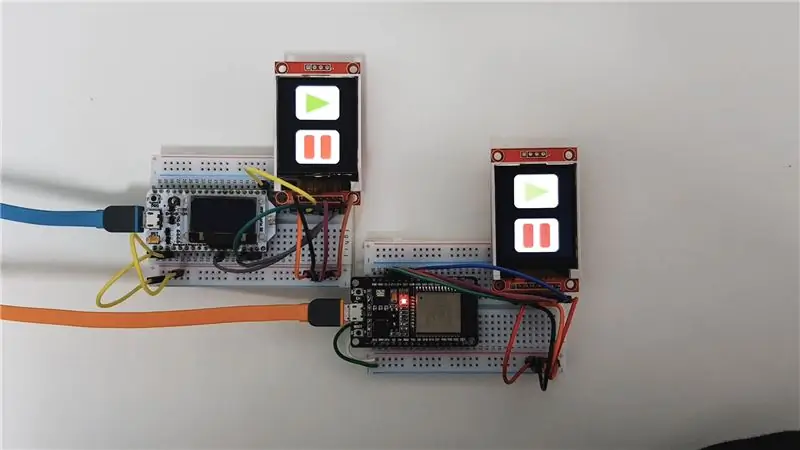
Trin 1: Demonstration
Trin 2: Brugte ressourcer

• ESP32-WROOM
• ESP32 LoRa
• Skærm TFT Lcd 1.8 ''
• Protoboard
• Jumpere
Trin 3: Montering

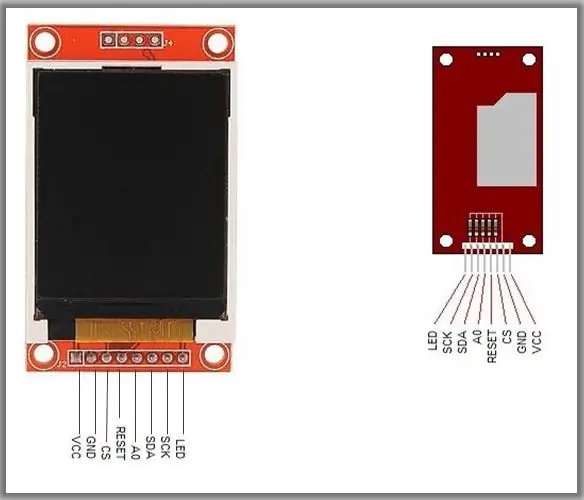
Trin 4: TFT 1,8 '' Pinout -skærm

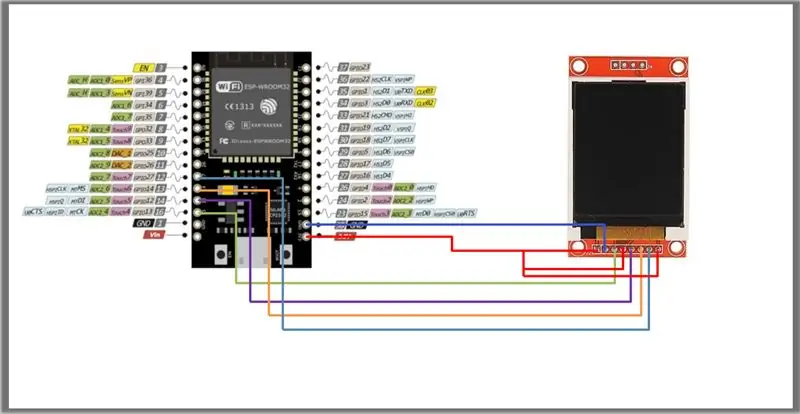
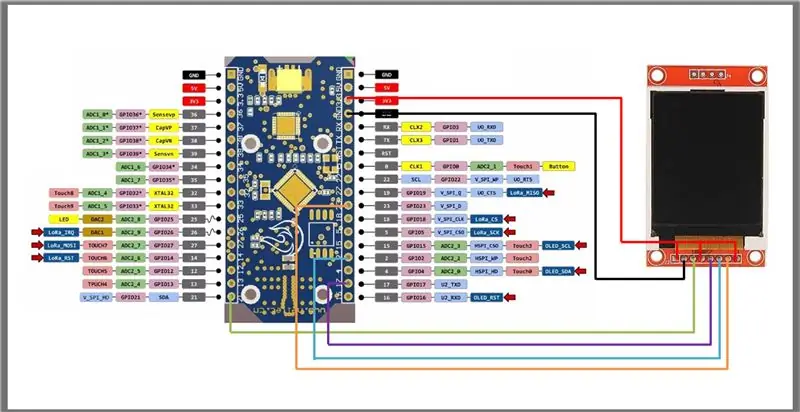
Trin 5: ESP-WROOM32-montering med TFT-skærm 1,8 ''

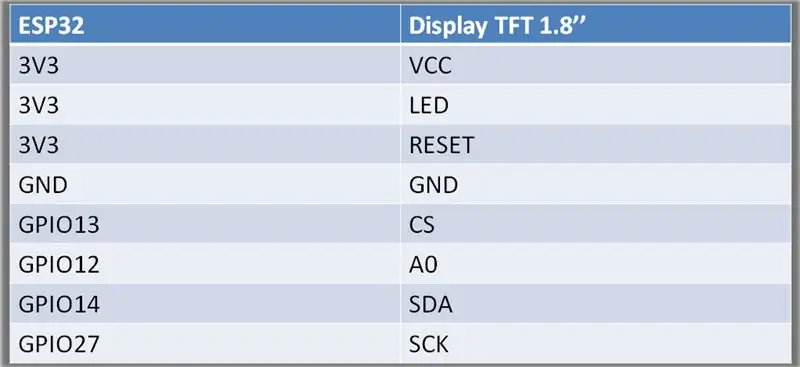
Trin 6: ESP-WROOM32-tilslutningstabel og TFT1.8 '' -skærm

Trin 7: ESP32 LoRa -montering med TFT -skærm 1,8 ''

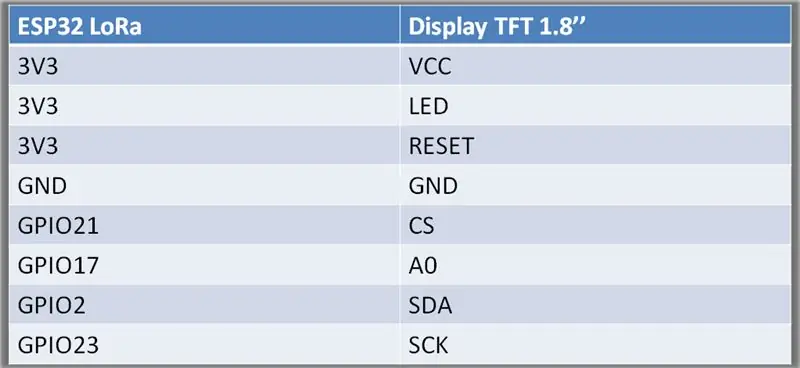
Trin 8: ESP32 LoRa -tilslutningstabel og TFT1.8 '' display

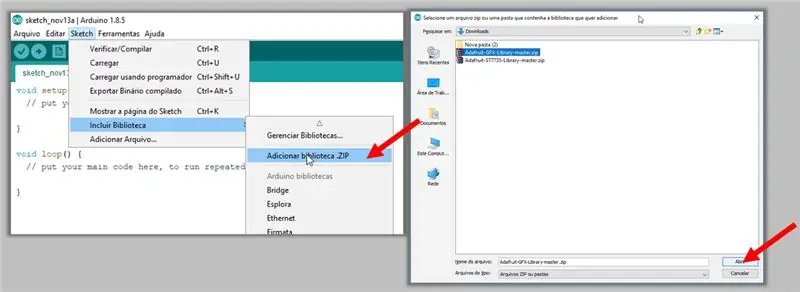
Trin 9: Installation af biblioteker - Arduino IDE


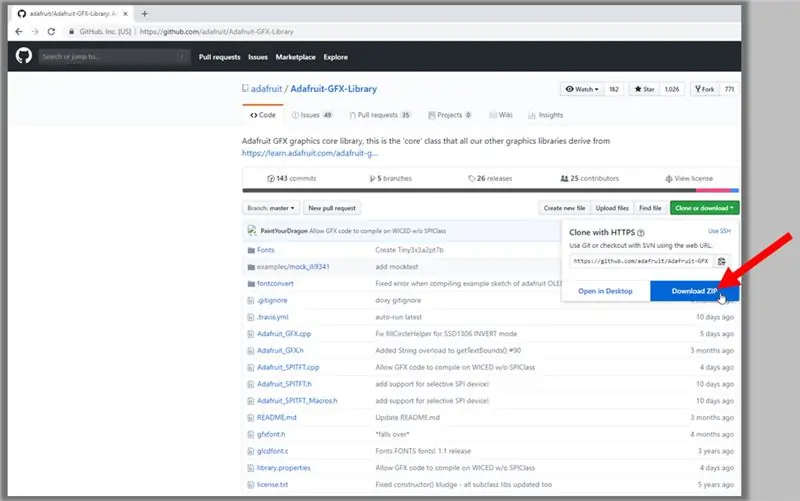
Download de to ZIP -filer ved at få adgang til nedenstående links:
Adafruit GFX-bibliotek:
Adafruit ST7735 bibliotek:
1. Mens Arduino IDE er åben, skal du klikke på Skitse -> Tilføj bibliotek -> Tilføj bibliotek. ZIP
2. Gennemse den downloadede fil, vælg og klik på Åbn
3. Gør dette for begge downloadede biblioteker
Trin 10: Kode
ESP-WROOM-kode 32
Erklæringer og variabler
#include // Core grafikbibliotek #include // Hardware-specifikt bibliotek til ST7735 #include // Disse pins fungerer også til 1,8 TFT-skjold // ESP32-WROOM #defineret TFT_DC 12 // A0 #define TFT_CS 13 // CS #define TFT_MOSI 14 // SDA #define TFT_CLK 27 // SCK #define TFT_RST 0 #define TFT_MISO 0 Adafruit_ST7735 tft = Adafruit_ST7735 (TFT_CS, TFT_DC, TFT_MOSI, TFT_CLK, TFT_)
ESP32 LoRa -kode
Erklæringer og variabler
#include // Core-grafikbibliotek #inkluderer // Hardware-specifikt bibliotek til ST7735 #include #define TFT_DC 17 // A0 #define TFT_CS 21 // CS #define TFT_MOSI 2 // SDA #define TFT_CLK 23 // SCK #define TFT_RST 0 #define TFT_MISO 0 Adafruit_ST7735 tft = Adafruit_ST7735 (TFT_CS, TFT_DC, TFT_MOSI, TFT_CLK, TFT_RST);
Trin 11: ESP32 -kode

Bemærk
• Den anvendte grafikkode er et eksempel udviklet af producenten Adafruit:
• Stifterne, der er angivet i koden, er imidlertid blevet ændret til at fungere med den tidligere viste ESP32.
• Formålet med denne lektion er kun at undervise i kommunikation mellem displayet og ESP32.
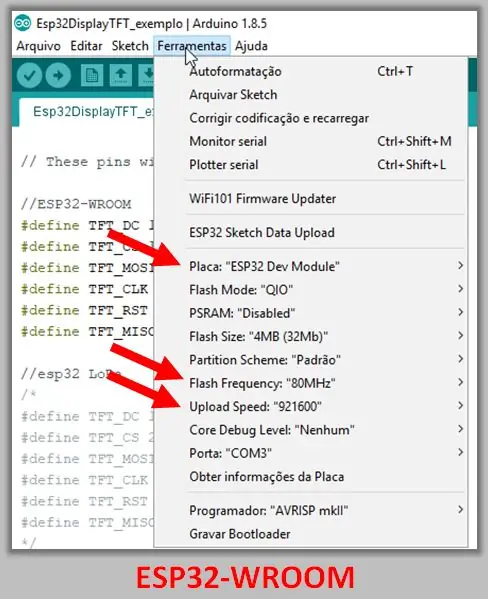
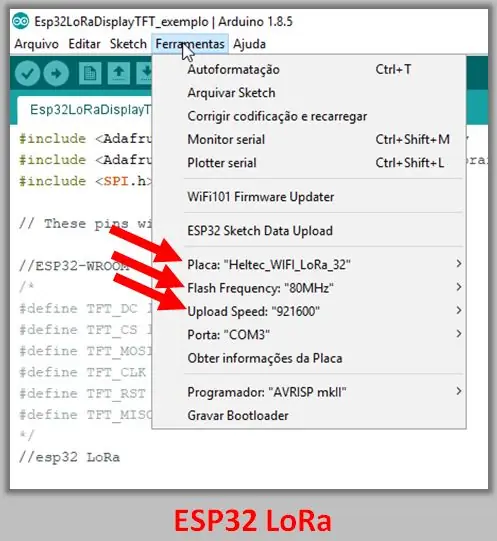
Trin 12: Byg indstillinger


Byggekonfigurationerne er vist på billederne herunder. Tavlerne er ESP32 Dev Module og Heltec_WIFI_LoRa_32
Trin 13: Links
TFT -displaybiblioteker
github.com/adafruit/Adafruit-GFX-Library
github.com/adafruit/Adafruit-ST7735-Library
PDF - GFX -vejledning
cdn-learn.adafruit.com/downloads/pdf/adafruit-gfx-graphics-library.pdf
Trin 14: Fil
Download filerne:
INO
Anbefalede:
Sådan tilføjes en E-Ink-skærm til dit projekt: 12 trin (med billeder)

Sådan tilføjes en E-Ink-skærm til dit projekt: Mange projekter involverer overvågning af en slags data, f.eks. Miljødata, ofte ved hjælp af en Arduino til kontrol. I mit tilfælde ville jeg overvåge saltniveauet i mit blødgøringsmiddel. Du vil måske have adgang til dataene via dit hjemmenetværk
Kører uden skærm / skærm (hovedløs) på Raspberry Pi eller andre Linux / unix -baserede computere: 6 trin

Kører uden skærm / skærm (hovedløs) på Raspberry Pi eller andre Linux / unix -baserede computere: Når de fleste mennesker køber en Raspberry PI, tror de, at de har brug for en computerskærm. Spild ikke dine penge på unødvendige computerskærme og tastaturer. Spild ikke din tid på at flytte tastaturer og skærme mellem computere. Bind ikke et tv, når det er nej
I2C / IIC LCD -skærm - Brug et SPI LCD til I2C LCD Display Brug SPI til IIC modul med Arduino: 5 trin

I2C / IIC LCD -skærm | Brug en SPI LCD til I2C LCD -skærmen Brug af SPI til IIC -modulet med Arduino: Hej fyre, da en normal SPI LCD 1602 har for mange ledninger at tilslutte, så det er meget svært at grænseflade det med arduino, men der er et modul på markedet, som kan konverter SPI -skærm til IIC -skærm, så du skal kun tilslutte 4 ledninger
Pi-hole-skærm ESP8266 med OLED-skærm: 4 trin

Pi-hole-skærm ESP8266 med OLED-skærm: Pi-hole Monitor er en Wemos D1 Mini (ESP8266) med en SSD1306 OLED-skærm, der administreres via en webgrænseflade og sidder på dit lokale netværk og vil vise statistik fra din Pi-hole-server. Funktioner: Vis Pi-Hole StatisticsTotal BlockedTot
Sådan laver du ur i realtid ved hjælp af Arduino og TFT -skærm - Arduino Mega RTC med 3,5 tommer TFT -skærm: 4 trin

Sådan laver du ur i realtid ved hjælp af Arduino og TFT-skærm | Arduino Mega RTC med 3,5 tommer TFT-skærm: Besøg min Youtube-kanal. Introduktion:- I dette indlæg skal jeg lave “Real time Clock” ved hjælp af 3,5 tommer TFT touch LCD, Arduino Mega 2560 og DS3231 RTC-modul …. Inden start … tjek videoen fra min YouTube-kanal..Bemærk:- Hvis du bruger Arduin
