Indholdsfortegnelse:
- Trin 1: Dele og værktøjer
- Trin 2: Opsætning af softwaren
- Trin 3: Udskrivning af sagen
- Trin 4: Ledningsføring og samling
- Trin 5: Blinker og ændrer koden
- Trin 6: Udført

Video: RGB USB -tastatur med en knap: 6 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:28



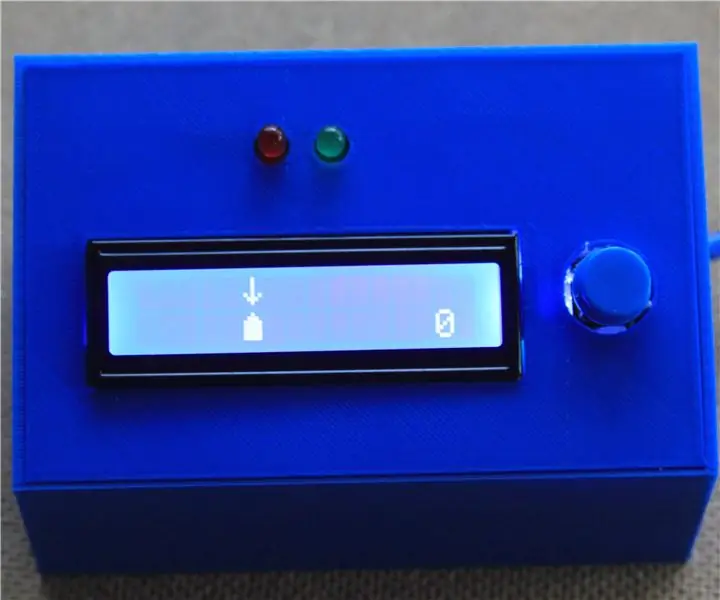
Har du nogensinde følt behov for at have et lille, men funktionelt, RGB -baggrundsbelyst tastatur, der ikke er større end størrelsen på en enkelt tast? Ingen? Hvem bekymrer sig, lav en alligevel! Denne instruktive vil guide dig gennem de trin, du har brug for for at lave dit helt eget, lidt ubrugelige tastatur med en knap.
Trin 1: Dele og værktøjer


For at lave dette projekt skal du …
Dele:
Et ATtiny85 -baseret udviklingsbord. Disse tavler er kloner af Digispark-tavlen og kan købes for så lidt som 1-2GBP/USD. Der er et par versioner af dette kort, en med et indbygget USB A -stik og to, der har en indbygget Micro USB -stik. Den, der er nødvendig til dette projekt, er den mindste af de to, der har "TINY85" skrevet på det som tilføjet "ATTINY85". Alle tavler fungerer på samme måde, men kun denne vil passe ind i 3D -printet etui
- En WS2812b RGB LED. Disse findes også i forskellige former, den nødvendige type er monteret på en lille rund PCB, lidt større end selve LED'en. En bar LED kan også bruges, men husk på, at disse vil være meget vanskelige at lodde til.
- En Cherry MX/ Cherry MX -kompatibel switch. Afbrydere med klare huse er ideelle, da de vil lade LEDS -lyset passere igennem.
- Et Cherry MX -kompatibelt tastatur.
Værktøjer:
- Et loddejern og lodning vil være nødvendigt. Flux, loddefletning/væge, et sæt med tredje hånd og mere Flux er også nyttige.
- En 3D -printer er påkrævet for at udskrive kabinettet, men noget lignende kan også fades ud af træ, akryl, MDF osv., Hvis du har adgang til grundlæggende håndværktøjer. En sag kan også skæres ud af en lille ABS projektboks.
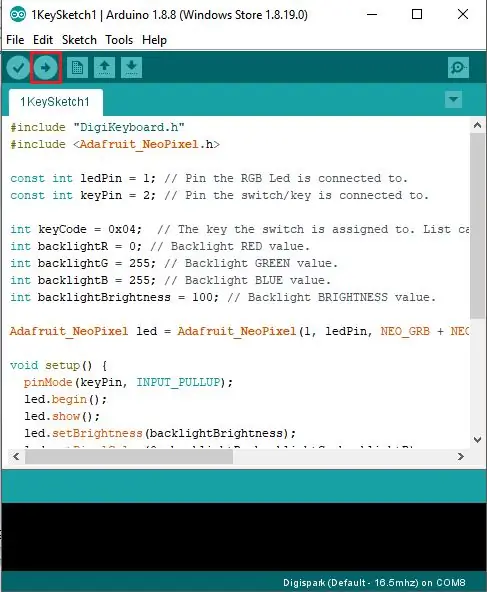
Trin 2: Opsætning af softwaren

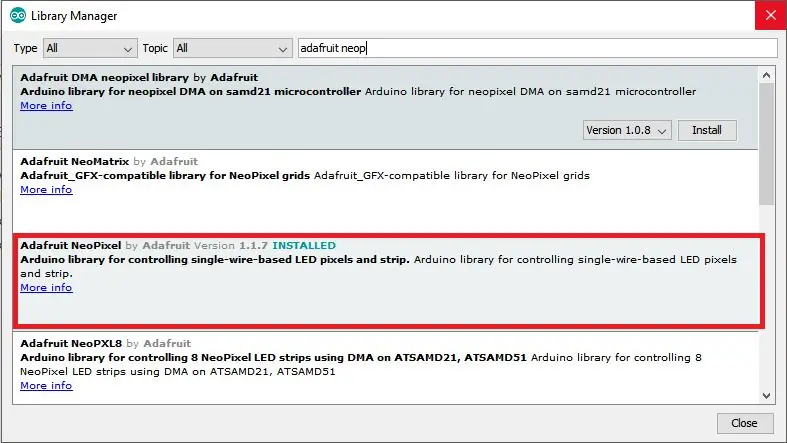
Først skal du installere Arduino IDE- og Digispark -driverne. Følg instruktionerne her for at gøre dette. Upload blinkskitsen, der er inkluderet på den linkede side, for at sikre, at dit bord fungerer. Dernæst skal du installere Adafruit Neopixel -biblioteket for at styre LED'en. I Arduino IDE skal du gå til Værktøjer> Administrer biblioteker og søge efter "Adafruit Neopixel." Download og installer biblioteket med samme navn.
Trin 3: Udskrivning af sagen

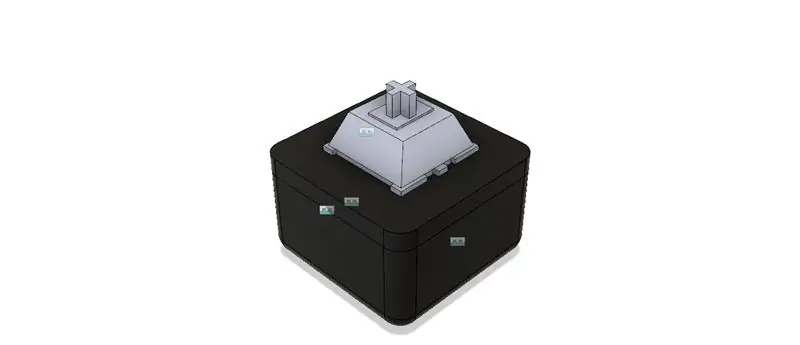
De STL -filer, der er nødvendige til sagen og eksempelkoden, kan downloades fra thingiverse her. Download og udskriv begge dele af sagen nu, og sørg for at holde på koden - du får brug for det senere.
Trin 4: Ledningsføring og samling


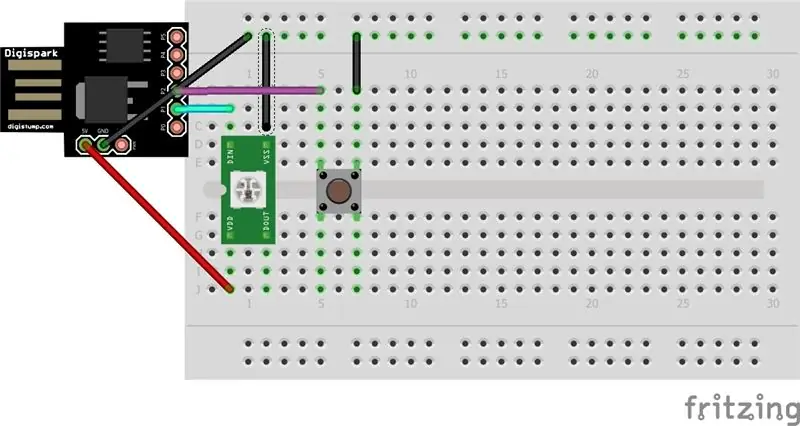
Tilslut komponenterne som vist i diagrammet og billederne. LED -datapinden skal tilsluttes pin P1 på kortet, og kontakten skal tilsluttes P2. Sørg for at tilslutte P1 til leds data IN pin, og ikke data OUT pin. Indsæt derefter forsigtigt kortet i kassen. Det sidder stramt, og når det først er i, vil det være meget svært at fjerne, så tjek dine ledninger før hånden. Stil derefter mikro -usb -porten op med den tilhørende udskæring på sagen, kile en flad skruetrækker (eller lignende værktøj) bag brættet og brug den til at skubbe soklen ind i udskæringen. Det skal passe tæt ind. Brug hotlim til at holde tavlen på plads. Til sidst justeres de to indrykninger i toppen af kabinettet med de to fremspring i bunden, og passer dem sammen. Husk, at sagen IKKE er designet til at blive genåbnet efter samling. Hvis du er i tvivl om dine ledninger, skal du blinke koden (som vist i det næste trin) og teste lysdioden og kontakten, før du monterer den i kassen.
Trin 5: Blinker og ændrer koden

Pak den eksempelkode, du downloadede fra trin 3, ud, og åbn den i Arduino IDE. Denne enkle skitse giver dig mulighed for at indstille baggrundsbelysningen til din ønskede farve og kortlægge en nøgle til kontakten. Rediger variablerne baggrundsbelysning R, G og B for at vælge den farve, du gerne vil have baggrundsbelysningen, og baggrundslys Lysstyrke for at ændre intensiteten af LED'en. Alle fire af disse variabler skal have et tal fra 0 (fra) til 255 (maksimum). For at kortlægge en nøgle skal du ændre variablen "keyCode" til den nøgle, du vil. En liste over nøglekoder kan findes her. Når du har ændret koden efter din smag, skal du trykke på upload -knappen for at kompilere og blinke koden til dit board. Når den er færdig med at kompilere, vil terminalen bede dig om at tilslutte dit kort. Sørg for at tilslutte den inden for 60 sekunder, eller du bliver nødt til at gentage uploadprocessen.
Trin 6: Udført



Du skal nu have et fuldt funktionelt enkelt tastatur! Den medfølgende kode efterligner et almindeligt USB HID -tastatur, så det kan bruges uden yderligere installation af software, selvom du kan downloade makroprogrammer som AutoHotkey for at automatisere handlinger, når du trykker på tasten. Hvis du vil tilpasse koden mere end det, der tilbydes af eksempelkoden, kan du skrive din egen ved hjælp af Digikeyboard -biblioteket. FastLED -biblioteket kan også bruges til at styre LED'en og tilbyder meget mere kraftfulde funktioner end Adafruit_Neopixel.
Hvis du kunne lide dette instruerbare, kan du overveje at stemme på det i den store og lille konkurrence, have det sjovt at lave!
Anbefalede:
Tryk på (knap); // Et Arduino LCD -spil: 5 trin (med billeder)

Tryk på (knap); // Et Arduino LCD -spil: For nylig i spejdere arbejdede jeg på Game Design -fortjenestemærket. For et af kravene, byggede jeg dette spil ved hjælp af Arduino, der er baseret på LED Rocker Game. Pointen i spillet er at score det højeste antal point muligt. I starten af t
Zoommøder Fysisk lydløs knap: 7 trin (med billeder)

Zoommøder Fysisk lydløs knap: Hvis du bruger zoommøder til arbejde eller skole, er denne knap noget for dig! Tryk på knappen for at skifte din lydløs, eller hold knappen nede for at forlade mødet (eller afslut det, hvis du er vært). fantastisk ved dette er, at det virker, selvom din Zoom vind
Batteridrevet Wi-Fi Smart-knap til styring af HUE-lys: 5 trin (med billeder)

Batteridrevet Wi-Fi Smart-knap til styring af HUE-lys: Dette projekt demonstrerer, hvordan man bygger en batteridrevet IoT Wi-Fi-knap på mindre end 10 minutter. Knappen styrer HUE -lys over IFTTT. I dag kan du bygge elektroniske enheder og tilslutte dem til andre smarte hjem -enheder bogstaveligt talt på få minutter. Hvad er
En anvendelse af en udvidelig knap med vibrationsfeedback: 7 trin (med billeder)

En anvendelse af en udvidelig knap med vibrationsfeedback: I denne vejledning skal vi først vise dig, hvordan du bruger en Arduino Uno til at styre en vibrationsmotor via en forlænget knap. De fleste tutorials om trykknapper involverer knappen på det fysiske brødbræt, mens knappen i denne tutorial har været
Master din mikro: bit med Arduino IDE-knap og anden GPIO: 3 trin (med billeder)

Master din mikro: bit Med Arduino IDE-Knap og anden GPIO: I vores tidligere blog Master din mikro: bit med Arduino IDE - - Light LED, vi har talt om, hvordan du installerer micro: bit bibliotek på Arduino IDE og hvordan at drive LED på micro: bit med Arduino IDE. I denne artikel vil vi fortælle dig h
