Indholdsfortegnelse:
- Trin 1: Det brede overblik
- Trin 2: Forudsætninger
- Trin 3: "Hej verden" i Pygame Zero
- Trin 4: Tegn din skuespiller
- Trin 5: Kontroller skuespilleren
- Trin 6: Bygning af banen
- Trin 7: Bilulykke
- Trin 8: Kør spillet på Raspberry Pi
- Trin 9: Vandt du?
- Trin 10: Konklusion

Video: Opret dit første racerspil: 10 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:28



Hvis du har lavet noget Python -kodning og gerne vil skrive et spil, du måske har på tværs af Pygame Zero.
I denne vejledning skriver vi et simpelt racerspil.
Trin 1: Det brede overblik
Pygame -modulet tilføjer mange funktioner, der hjælper dig med at skrive spil i Python.
Pygame Zero går et skridt videre for at lade dig springe over den besværlige proces med at lave alle de spilløkker og opsætte din programstruktur.
Pygame Zero er et godt valg for alle, der ønsker at begynde at skrive computerspil på Raspberry Pi eller en hvilken som helst Linux -maskine.
Du skal bruge:
- Maskine, der kører Linux OS
- Editor til at skrive python -program
- Tastatur
- Noget fantasi
Filer:
github.com/AhmNouira/-Racing-Game
Trin 2: Forudsætninger
Først vil jeg bruge min bærbare computer med Ubuntu 18.04 OS. Derefter kører vi spillet på Raspberry Pi i trin 8.
Inden du fortsætter med denne vejledning, skal du sørge for at være logget ind som en bruger med sudo -rettigheder.
Installation af pip til Python 3
Start med at opdatere pakkelisten ved hjælp af følgende kommando:
sudo apt opdatering
Brug følgende kommando til at installere pip til Python 3:
sudo apt installer python3-pip
verificer installationen ved at kontrollere pip -versionen:
pip3 -version
Installation af Pygame Zero
pip3 installer pgzero --bruger
Dette vil også installere Pygame. Forudkompilerede Pygame-pakker
Så det første trin i din rejse vil være at åbne Python 3 IDLE eller din foretrukne python -editor.
Trin 3: "Hej verden" i Pygame Zero
Som standard åbnes vinduet Pygame Zero i størrelsen 800 pixels bredt og 600 pixels højt. Du kan tilpasse
størrelsen på dit vindue, er der to forudbestemte variabler, du kan indstille, hvis du inkluderer WIDTH = 700 HIGH = 800.
Pygame zero giver foruddefinerede funktioner til at håndtere game loop, der normalt udfører:
Draw () funktionen
Vi kan skrive denne funktion ind i vores program på samme måde som vi normalt ville definere en funktion i Python.
Pygame Zero følger de samme formateringsregler som Python, så du skal passe på at indrykke din kode korrekt.
#!/usr/bin/python3 # indstil tolken
import pgzrun # import pgzero modul WIDTH = 700 # vinduesbredde HØJDE = 800 # højde på vindue def draw (): # pygame zero draw function screen. fill ((128, 128, 128)) # fyld skærmen med RGB farve screen.draw.text ("Hello World!", (270, 320), # draw "Hello World!" color = (255, 255, 255), fontsize = 40) pgzrun.go ()
Først og fremmest skal du gemme din programfil og give den et navn.
Åbn derefter et Terminal -vindue, gå til din filplacering og skriv:
./.py
Trin 4: Tegn din skuespiller

Nu hvor vi har vores scene, kan vi oprette vores skuespillere, de er dynamiske objekter i Pygame Zero.
Vi kan indlæse en skuespiller ved at indtaste toppen af programmet:
bil = skuespiller ("racerbil")
I Pygame Zero skal vores billeder gemmes i et bibliotek kaldet billeder ved siden af vores programfil. Så vores skuespiller ville lede efter en billedfil i billedmappen kaldet racecar.png. Det kan være en GIF- eller en JPG-fil, men det anbefales, at dine billeder er PNG-filer, da den filtype giver billeder i god kvalitet med transparenter.
Du kan indstille sin position på skærmen ved at skrive:
bil.pos = 350, 560
Derefter kan vi skrive i vores draw () -funktion
car.draw () # tegn vores racerbil på dens definerede position
Hele programmet vil være sådan:
#!/usr/bin/python3
import pgzrun WIDTH = 700 # vinduesbredde HØJDE = 800 # vinduesbilens højde = Actor ("racercar") car.pos = 350, 560 def draw (): # pygame zero draw function screen.fill ((128, 128, 128)) # fyld skærmen med car.draw () pgzrun.go ()
Test dit program for at sikre, at dette virker.
Trin 5: Kontroller skuespilleren

Når vi har vores bil tegnet på skærmen, er det næste trin at sætte spilleren i stand til at flytte den.
Vi kan gøre dette med tastetryk. Vi kan læse tilstanden for disse nøgler inde i en anden foruddefineret funktion kaldet opdatering ().
Opdateringen () -funktionen
Denne funktion kontrolleres løbende, mens spillet kører.
Vi skal skrive en kode for at registrere tastetryk på piletasterne og også gøre noget ved det.
Så vi tilføjer denne funktion til vores program
def opdatering ():
hvis tastatur. venstre: bil.x -= 2 hvis tastatur. højre: bil.x += 2 hvis tastatur. op: bil.y -= 2 hvis tastatur. ned: bil.y += 2
Disse kodelinjer vil flytte bilskuespilleren til venstre, højre, frem og tilbage.
Trin 6: Bygning af banen

Nu hvor vi har en bil, som vi kan styre, har vi brug for et spor for at den kan køre videre.
Vi skal bygge vores spor ud af Actors, en række ad gangen. Vi bliver nødt til at lave nogle lister for at holde styr på de skuespillere, vi opretter.
Vi bliver også nødt til at oprette et par flere variabler til sporet.
Lad os derefter lave en ny funktion kaldet makeTrack (). Funktionen tilføjer et spor Actor til venstre og en til højre, begge ved hjælp af billedet bare-p.webp
trackLeft = # liste til at gemme venstre barrierer
trackRight = # liste til lagring af højre barries trackCount = 0 # tæl antallet af barries trackPosition = 350 trackWidth = 150 # bredde mellem venstre og højre barrierer def makeTrack (): # funktion til at lave en barrie ved venstre og højre globale trackCount, trackLeft, trackRight, trackPosition, trackWidth trackLeft.append (Actor ("bare", pos = (trackPosition-trackWidth, 0))) trackRight.append (Actor ("bare", pos = (trackPosition + trackWidth, 0))) trackCount += 1
Den næste ting, vi skal gøre, er at flytte delene af sporet ned ad skærmen mod bilen.
Lad os skrive en ny funktion kaldet updateTrack (), Denne funktion opdaterer, hvor sporblokkene vil blive vist. Sporbrikkerne er skabt af tilfældige tal, så hvert spil er forskelligt.
trackDriction = Falsk
SPEED = 4 # indstiller spillets hastighed fra tilfældig import randint # importerer randint -klassen fra tilfældigt modul def updateTrack (): global trackCount, trackPosition, trackDirection, trackWidth, SPEED b = 0 mens b
Se venligst zip -filen herunder med navnet "RaceGameDemo".
Hvis vi kører vores kode i øjeblikket, skulle vi se et spor snige sig ned mod bilen. Det eneste problem er, at vi kan flytte bilen over sporbarrierne, og vi vil gerne beholde bilen inde i dem med en vis kollisionsdetektion.
Trin 7: Bilulykke



Vi skal sørge for, at vores bil ikke rører banen Actors.
vi kan lige så godt teste for kollisioner ved hjælp af metoden colliderect () i vores updateTrack () -funktion.
I dette spil vil vi have tre forskellige tilstande til spillet gemt i vores variable gameStatus:
- gameStatus == 0 # spillet kører
- gameStatus == 1 # bilulykke
- gameStatus == 2 # spillet er afsluttet
Vi bliver nødt til at ændre vores draw () -funktion og vores update () -funktion for at reagere på gamestatus -variablen.
Sidste hånd
Alt, hvad vi skal gøre nu, er at vise noget, hvis gameStatus er indstillet til 1 eller 2, for eksempel skal vi vise en rød
flag, hvis bilen kørte. Vi kan gøre det med nedenstående kode:
screen.blit ("redflag", (230, 230))
For at se, om bilen er nået i mål, skal vi tælle, hvor mange banesektioner der er blevet oprettet, og måske når vi kommer til 200, skal du indstille gameStatus til 2. Vis derefter det ternede flag:
screen.blit ("finishflag", (230, 230))
Vi vil også vise noget tekst på skærmen som den aktuelle score i spillet.
Tag et kig på den fulde kodeliste for at se, hvordan alt dette hænger sammen.
Trin 8: Kør spillet på Raspberry Pi


På Raspberry Pi er pgzero blevet installeret som standard siden udgivelsen af Raspbian Jessie i september 2015.
Opdater bare din Raspberry Pi ved at bruge kommandoen:
sudo apt-get opdatering
Gå til din filplacering, og indtast Terminal.
pgzrun.py
Trin 9: Vandt du?

Du kan gøre spillet lettere eller sværere ved at ændre trackWidth -variablen for at gøre sporet til en anden bredde. Du kan ændre værdien af SPEED for at få sporet til at bevæge sig hurtigere eller langsommere.
Trin 10: Konklusion
Pygame Zero er et godt valg for alle, der ønsker at begynde at skrive computerspil.
Hvis du har spørgsmål, kan du naturligvis efterlade en kommentar. For at se mere om mine værker, besøg min kanal:
myYouTube
myTwitter
myLinkedin
Tak fordi du læste dette instruerbare ^^ og hav en dejlig dag. Vi ses. Ahmed Nouira.
Anbefalede:
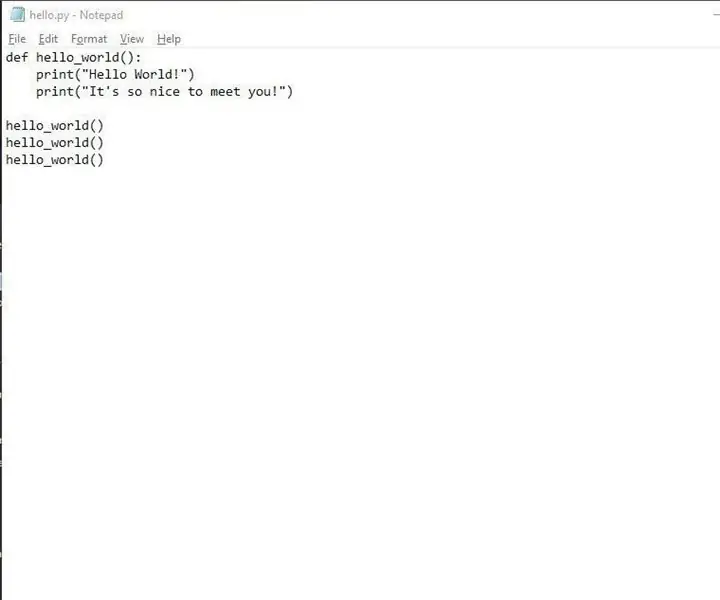
Skrivning af dit første computerprogram: 10 trin

Skrivning af dit første computerprogram: Hvorfor programmering? Computerprogrammering eller "kodning" virker meget skræmmende. Du tror måske ikke, at du ikke ved nok om computere og frygter ideen om fejlfinding af problemer, der dukker op på din egen personlige bærbare. Hvis du tror, at din
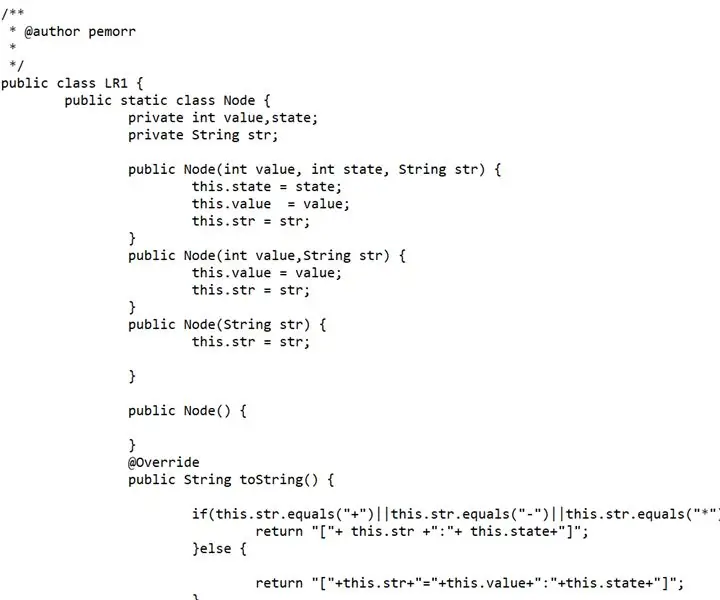
Sådan skriver du dit første Java -program: 5 trin

Sådan skriver du dit første Java -program: Denne vejledning viser dig, hvordan du skriver dit første Java -program trin for trin
Oprettelse af dit første websted: 10 trin

Oprettelse af dit første websted: I denne vejledning lærer du at bygge en grundlæggende webside, der har et sammenkædet typografiark og interaktiv javascript -fil
Opret dit eget elektroniske spilsæt: 7 trin

Opret dit eget elektroniske spilsæt: Oprindeligt designet til Maker Faire af Grand Idea Studio, " Byg dit eget elektroniske spilsæt " er et specialfremstillet kit beregnet til at introducere dig til verden af elektronik og lodning. Når det er samlet, bliver sættet
Speed Simulator til racerspil eller Coaster Simulatorer: 5 trin (med billeder)

Speed Simulator til racerspil eller Coaster Simulatorer: et simpelt projekt, en fan blæser luft ind i dit ansigt i henhold til hastigheden i spillet. Let at gøre og sjovt
