Indholdsfortegnelse:
- Trin 1: Hvad skal du bruge
- Trin 2: Hvad er et 5-leder resistent berøringspanel?
- Trin 3: Ledningsføring
- Trin 4: Softwareudvikling
- Trin 5: Angiv maskinblink
- Trin 6: Knap blink
- Trin 7: Seriel kommunikation
- Trin 8: Læsningskoordinater
- Trin 9: Oprydning
- Trin 10: Endelige tanker

Video: 5-Wire Resistive Touch Sensor: 10 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:28

Hej hej!
Det er et stykke tid siden, jeg har arbejdet på dette websted, og det ser ud til, at der er meget, der har ændret sig! Jeg er endelig klar til at komme tilbage bag rattet til et andet projekt, og jeg synes, det er på tide at ændre lidt på tingene selv!
Jeg har længe haft et projekt i tankerne baseret på 271828's Plate and Ball, men jeg har meget at lære om sensorer og kontrolteori, før det er færdigt. Jeg tænkte, at så længe jeg lærer en ting eller to, kan jeg tage jer med mig!
Til det formål vil mit mål for disse selvstudier være en slags hybrid mellem mine mere polerede selvstudier og en rekord for selve projektet. Hver individuel vejledning vil være et skridt i den rejse og vil indeholde detaljer, som jeg tidligere har slettet, f.eks. Kodeudvikling (i stedet for bare færdiggjort kode) og fejltagelser, jeg tager undervejs.
Jeg er meget spændt på dette nye projekt, og jeg glæder mig til at se, hvor godt det fungerer!
I dag får vi bare et simpelt 5-Wire touch panel, der arbejder med en DP-32.
Lad os komme igang!
Trin 1: Hvad skal du bruge

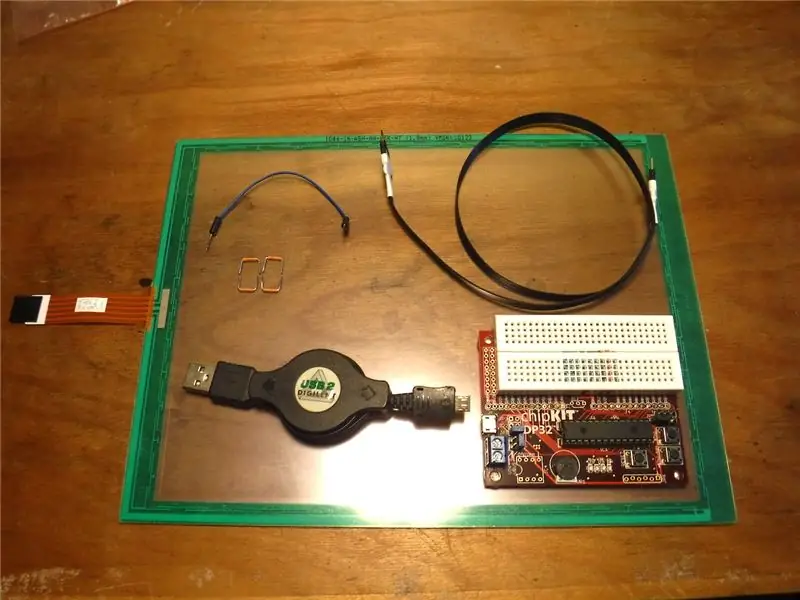
Fordi denne vejledning handler om at få en enkelt sensor til at fungere, er der ikke meget du skal bruge ud over en mikrokontroller og berøringspanelet.
-
En mikrokontroller.
Jeg bruger min DP32 med et indbygget brødbræt, fordi det gør prototyper utroligt enkle
-
Assorterede ledninger og kabler.
Jeg kunne have brugt berøringspanelets indbyggede båndkabel, men hvis det rives, er hele panelet ubrugeligt. I stedet bruger jeg et 6-leder kabel til at reducere belastningen på det indbyggede kabel
-
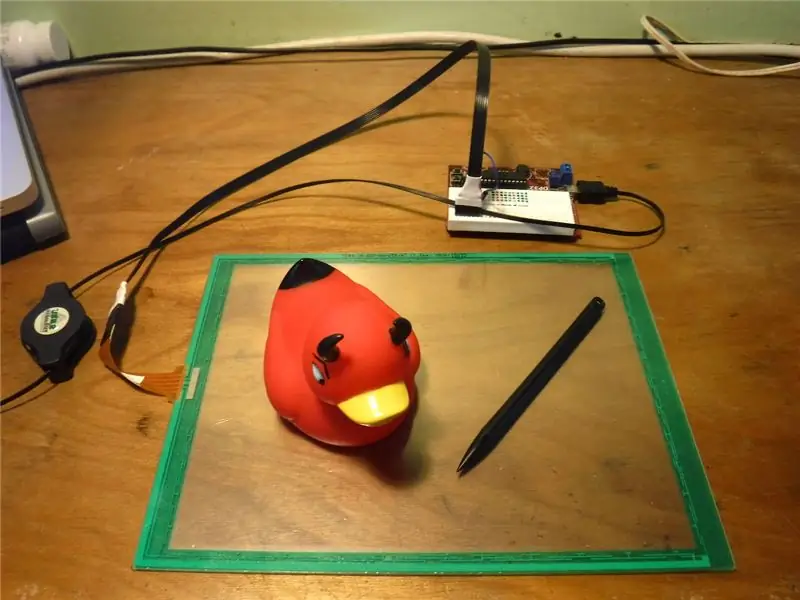
Det titulære 5-wire resistive touch-panel!
Jeg havde et 4-leder resistivt berøringspanel, men båndkablet til det gik i stykker
Og det er det!
Trin 2: Hvad er et 5-leder resistent berøringspanel?



Hvis du har læst min 4-wire touch-panel tutorial, vil du være bekendt med den generelle idé om en resistiv berøringssensor, men 5-wire paneler og 4-wire paneler fungerer lidt anderledes.
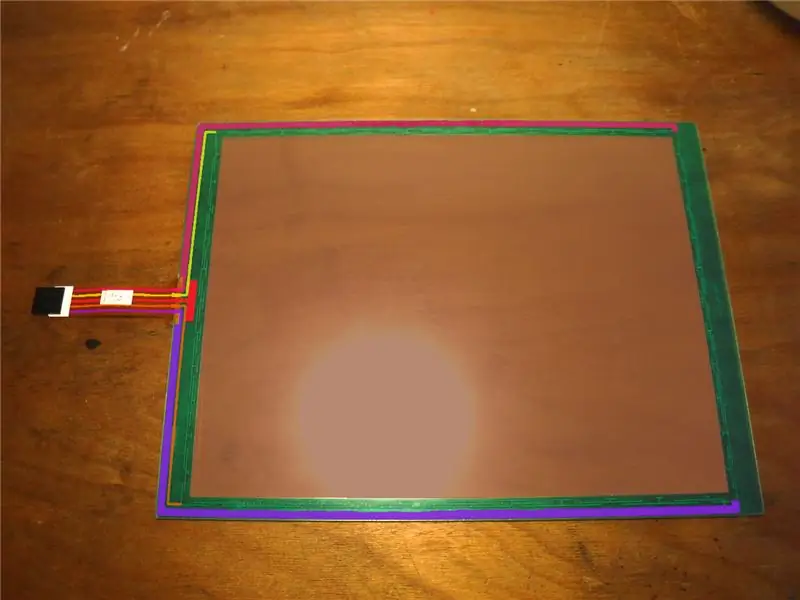
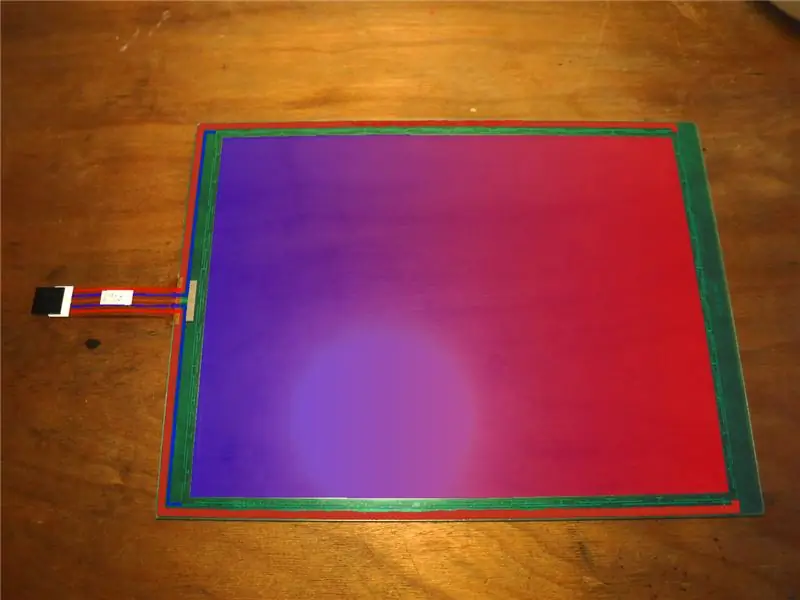
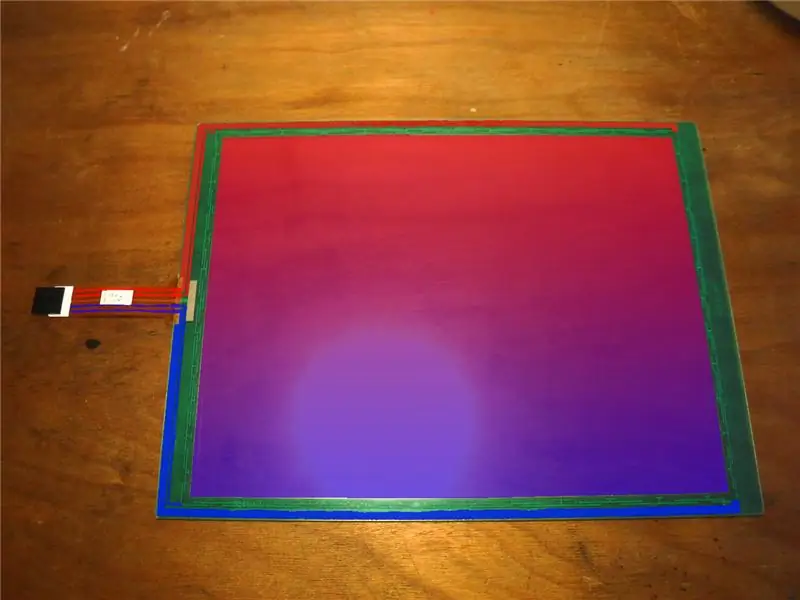
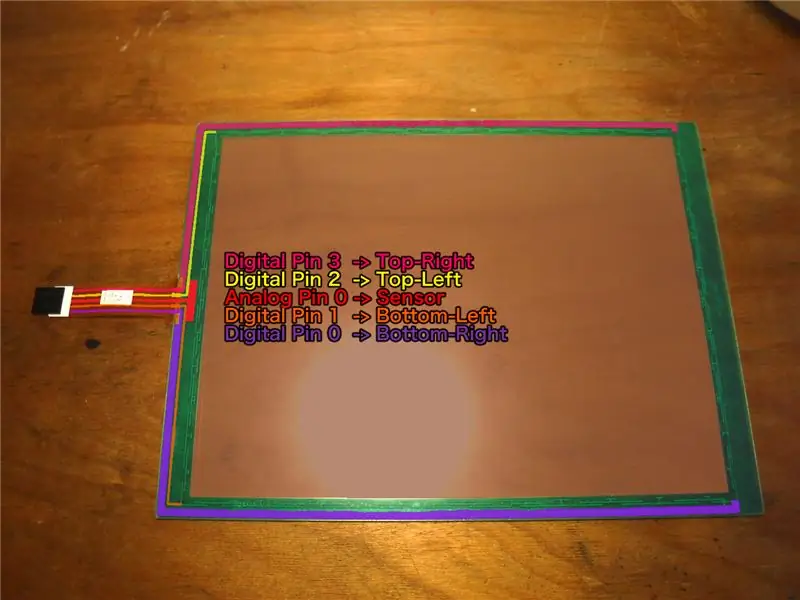
Jeg kan godt lide dette panel, fordi du kan se alle trådsporene, hvilket gør det let at se, hvad der gør hvad. På det første billede har jeg farvet hvert spor forskelligt. Du kan sikkert se, at fire af ledningerne (pink, gul, orange og lilla) hver går til et af de fire hjørner. Den midterste ledning (rød) går til fleksibelt sensorpanel.
På det andet billede har vi indstillet to af de fire ledninger (øverst til højre og nederst til højre) til en høj spænding (vist med rødt), mens de to andre (øverst til venstre og nederst til venstre) er indstillet til lav spænding (vist med blåt). Dette skaber en gradient af spændinger på tværs af hele panelet. I dette tilfælde går gradienten langs X-aksen, så en højere spænding repræsenterer en højere position langs X-aksen.
Når vi rører vores finger til panelet, presser det den fleksible sensor ned og forbinder til et sted langs X-aksens gradient. Spændingssensorer på vores mikrokontroller kan fornemme denne spænding og fortælle dig, hvor på din X-akse din finger rører!
På det tredje billede kan du se, hvordan konfigurationen ændres, så vi kan føle langs Y-aksen. På denne måde kan vi se, hvor i 2-D-rummet vores finger rører!
Trin 3: Ledningsføring


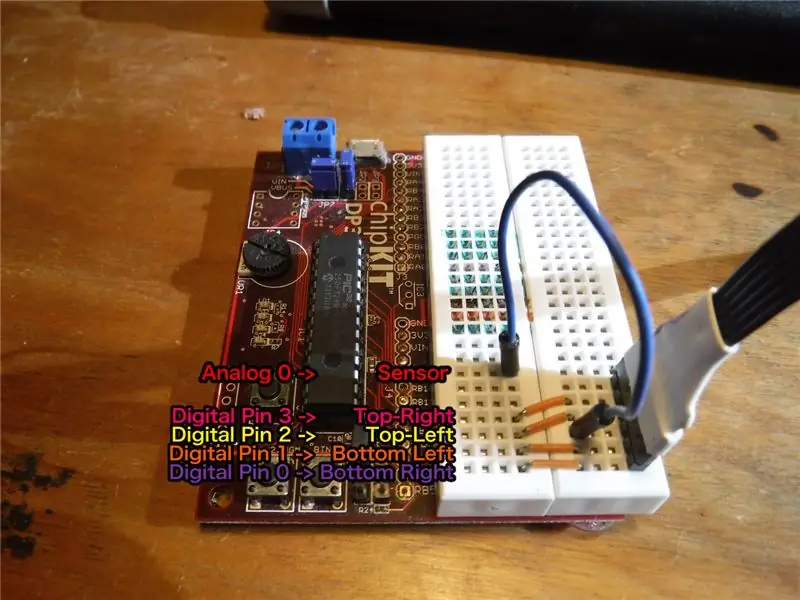
Som du sikkert kan se på billederne ovenfor, har jeg forbundet mine fire hjørner hver til deres egen digitale output -pin. Det vil lade mig indstille dem individuelt til høj eller lav. Min sensor pin bliver forbundet til en analog input pin. Det fine ved en 5-leder berøringsskærm, i modsætning til en 4-leder, er, at du kun har brug for en analog pin, mens en 4-leder ville kræve 2.
Dine ledninger kan naturligvis variere, men mine ledninger er som følger:
Analog 0 (pin 6) tilsluttes sensor (midterste pin)
Digital 3 forbinder til øverst til højre (øverste pin)
Digital 2 opretter forbindelse til øverst til venstre (anden øverste pin)
Digital 1 tilsluttes nederst til venstre (anden nederste nederste pin)
Digital 0 tilsluttes nederst til højre (nederste pin)
Det er værd at bemærke igen, at jeg bruger et 6-leder kabel til at gå mellem mikrokontrolleren og panelet. Jeg har ladet den øverste pin af dette kabel være tilsluttet.
Trin 4: Softwareudvikling

Tidligere har jeg normalt droppet en færdig softwarefil, som du kan bruge, måske med en kort gennemgang af, hvad alt gør. Det kan jeg ikke lide. Jeg vil have, at denne serie skal handle om projekter under udvikling, og til det formål vil jeg medtage selve udviklingen af denne software fra start til slut.
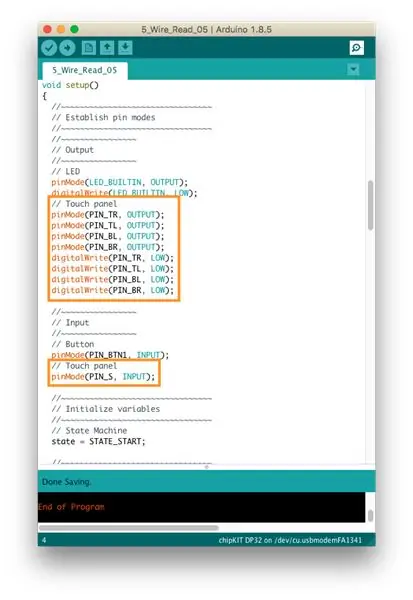
Som sædvanlig vil jeg bruge Arduino IDE med Digilent -kernen. Hvert afsnit vil indeholde en kodefil, skærmbillede samt en beskrivelse af tilføjelserne og hvad vi forsøger at opnå.
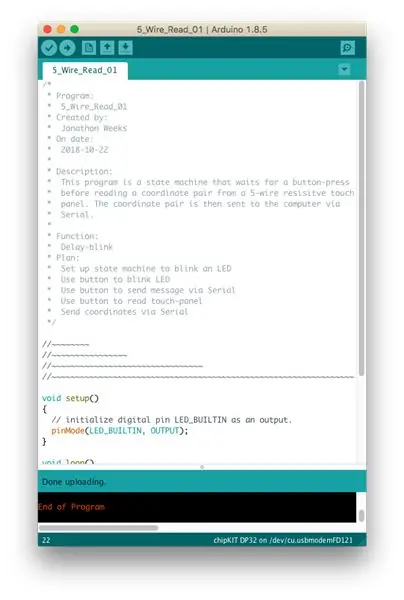
Lige nu starter jeg med et simpelt blink -program med forsinkelsesstil, præcis det samme som det, du finder i mappen Eksempler. Hvis du læser det lange overskrift, jeg skrev, vil du se, at hvert trin i denne proces vil ændre programmet for at bringe det tættere på vores slutmål.
Trin 5: Angiv maskinblink

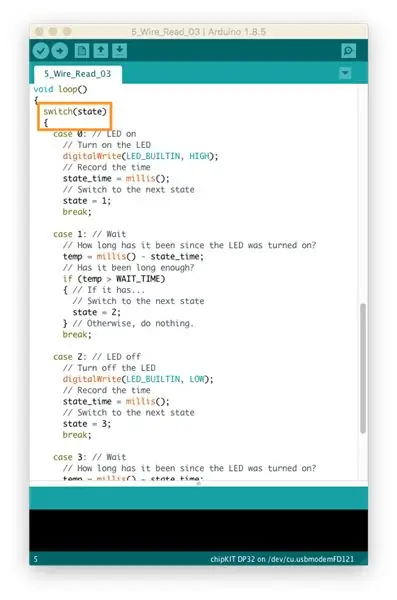
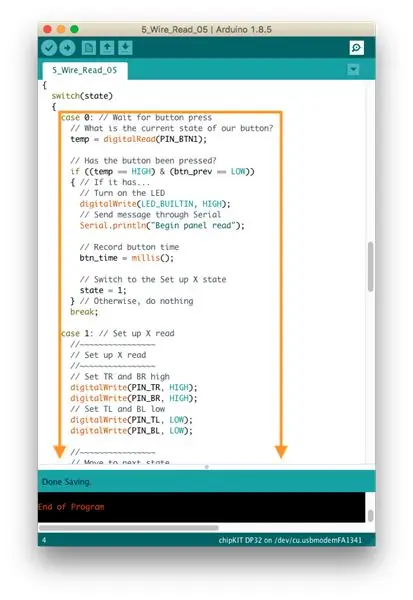
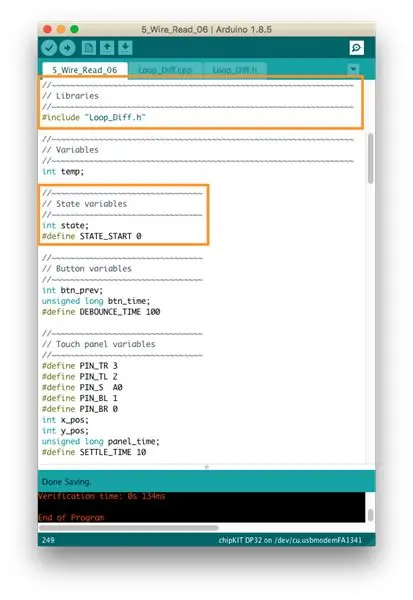
Mit første træk er at ændre blinkfunktionen fra en baseret på "forsinkelse ()" til en tilstandsmaskine.
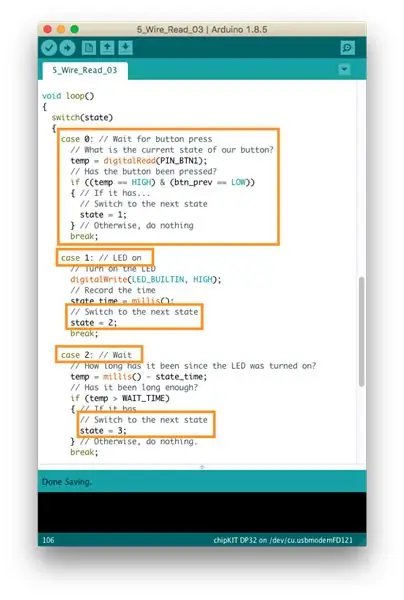
For dem, der ikke er vant til at skifte udsagn, fungerer det på samme måde som en if-sætning. Denne (i den orange boks) tester vores "tilstand" -variabel (som starter ved 0). Derefter springer det til sagen for vores nuværende tilstand. Du vil se, at sag 0 og 2 er ansvarlige for at tænde og slukke LED'en (henholdsvis), mens sag 1 og 3 er ansvarlige for at vente mellem kontakter.
Trin 6: Knap blink



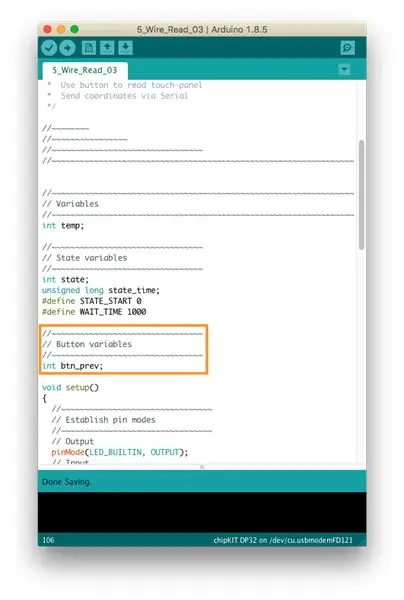
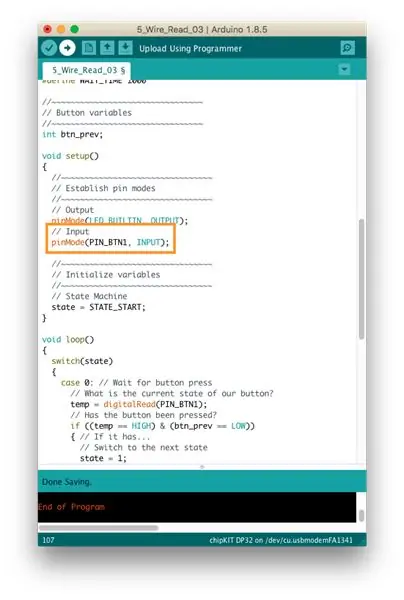
Dernæst ville jeg have, at knappen skulle bruges til at blinke lyset. I stedet for at komplicere dette, flyttede jeg bare alle tilstande med én (tilstand 0 bliver tilstand 1 osv.). Når du gør dette, skal du være omhyggelig med at øge udgangstilstandene såvel som selve staten (se billede 3).
Jeg slettede også den anden "vent" -tilstand. Det betyder, at knappen tænder lyset i et sekund, og du kan trykke på knappen igen umiddelbart efter, at den slukkes.
Det er værd at bemærke, at dette system automatisk afbryder knappen for os, fordi vi skal vente på, at LED'en slukker, før vi vender tilbage til tilstand 0, hvor knappen kan udløse cyklussen igen.
Trin 7: Seriel kommunikation


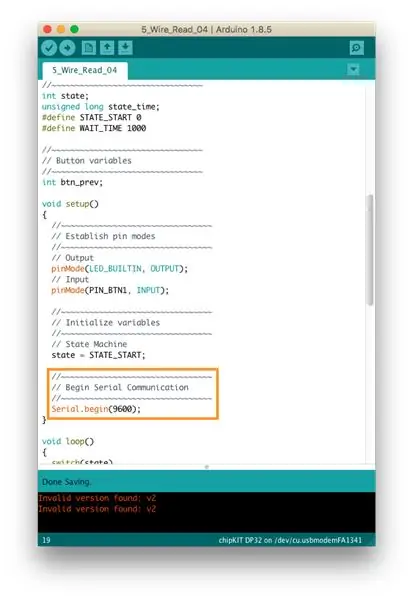
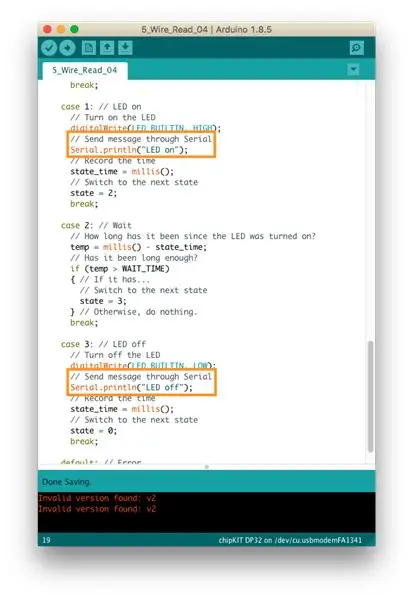
Denne opdatering er meget lille. Alt, hvad jeg ville gøre, var at oprette en seriel forbindelse og sende beskeder. På det første billede kan du se, at jeg begynder Serial i opsætningsfunktionen (). Inde i vores statsmaskine tilføjede jeg linjer til tilstande 1 og 3, der sender enkle meddelelser til computeren gennem seriel.
Trin 8: Læsningskoordinater




Det er godt, at det sidste trin var let, for det her var en doozy.
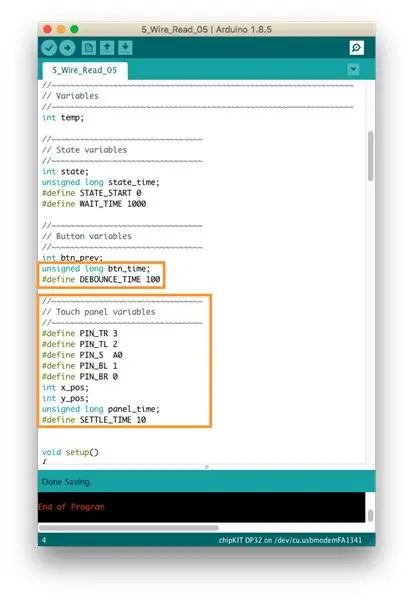
For at starte har jeg tilføjet variabler til vores berøringspanel, herunder nogle dedikerede tidsvariabler for både berøringspanelet og vores knap. Du kan se hvorfor om lidt.
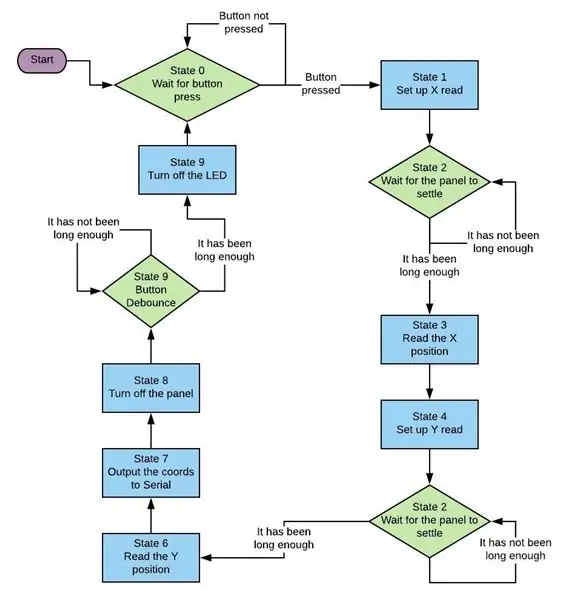
Jeg har fuldstændig omskrevet statsmaskinen. Det er lidt forvirrende at se på koden, så jeg har medtaget et blokdiagram, der skal illustrere, hvad der er gjort.
Ting at bemærke: Der er tre "ventende" trin nu. Én for hver konfiguration af berøringspanelet, for at lade spændingerne slå sig ned, før der foretages en måling, og en for at give knappen tid til korrekt afvisning. Disse ventetrin er derfor, jeg ville give både knappen og berøringspanelet deres egne tidsvariabler.
Bemærk: DEBOUNCE_TIME -konstanten kan være lidt lav. Forøg den gerne.
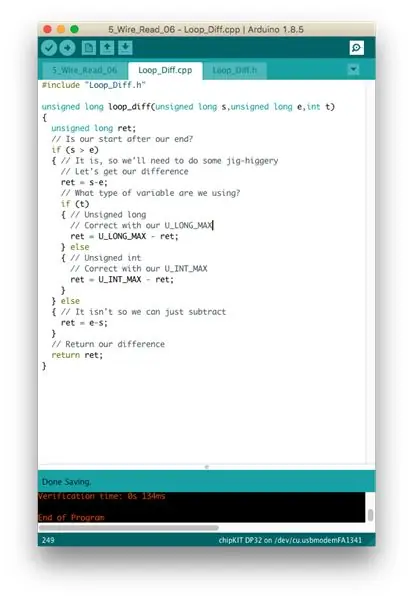
Trin 9: Oprydning



Vi er nået frem til den endelige version af koden til dette projekt!
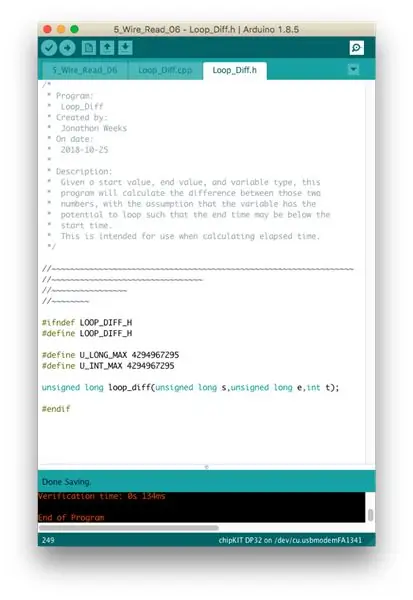
Til at starte med har jeg tilføjet en funktion kaldet loop_diff () for at beregne forløbet tid. Det interne ur til DP32 er en usigneret lang, og selvom det er yderst usandsynligt, er der mulighed for, at uret kan sløjfe en gang i løbet af denne kodes driftstid*. I så fald vil det ganske enkelt at fratrække den aktuelle tid fra den tid, der er gemt i btn_time eller panel_time, give os noget underligt, så jeg skrev loop_diff () for at opdage, hvornår sløjfer forekommer, og opføre mig derefter.
Jeg har også lavet en lille smule oprydning. Jeg har fjernet den nu ubrugte variabel "state_time". Jeg har skiftet fra LED_BUILTIN -mærket (som er en Arduino -standard) til PIN_LED1 -mærket (som er standard for chipKit og DP32). Jeg har også fjernet alle meddelelser via Serial om start og afslutning af processen, hvilket gør vores data gennem Serial meget renere.
*Jeg lavede matematikken for mange år siden, og jeg tror, at det for millis () -funktionen ville tage noget som en uge med konstant driftstid, før variablen ville gå i loop.
Trin 10: Endelige tanker

Og det er det!
Hvis du har fulgt med, skal du nu have et fungerende berøringspanel forbundet til din mikrokontroller! Dette var et lille projekt, men det er en del af et større projekt. Jeg arbejder på noget som 271828's Plate and Ball, og jeg har en lang vej at gå, før det sker. Jeg vil prøve at tage dig med i hele processen, og hver del skal være sit eget lille projekt.
Dette er en læringsproces for mig, så lad gerne dine tanker og forslag stå i kommentarerne herunder.
Tak, og vi ses næste gang!
Anbefalede:
Touch Less Touch Switch: 11 trin

Touch Less Touch Switch: I den herskende COVID-19-situation introducerer en berøringsfri brugergrænseflade til offentlige maskiner for at undgå spredning af pandemien i samfundet
Hjemmeautomatisering med NodeMCU Touch Sensor LDR Temperaturkontrolrelæ: 16 trin

Hjemmeautomatisering med NodeMCU Touch Sensor LDR Temperaturstyringsrelæ: I mine tidligere NodeMCU -projekter har jeg styret to husholdningsapparater fra Blynk App. Jeg modtog mange kommentarer og beskeder for at opgradere projektet med manuel kontrol og tilføje flere funktioner. Så jeg har designet denne Smart Home Extension Box.I denne IoT
Smart Chrom Legering Resistive Stof: 6 trin

Smart Chrom Alloy Resistive Fabric: Sommertid er snart forbi (forhåbentlig takket være global opvarmning), så det er tid til at få dine frakker og Smart Chrom Alloy Resistive Fabric ud. Hvad? Har du ikke en? Nu kan du også få dit helt eget elektrisk opvarmede tørklæde
Sådan laver du touch switch sensor: 7 trin

Sådan laver du berøringsskiftesensor: Hej ven, I dag vil jeg lave en enkel berøringssensor ved hjælp af BC547 -transistor.Når vi rører ledningen, lyser LED'en, og da vi ikke rører ledningen, lyser LED ikke. Lad os komme igang
Three Touch Sensor Circuits + Touch Timer Circuit: 4 trin

Three Touch Sensor Circuits + Touch Timer Circuit: Touch Sensor er et kredsløb, der tændes, når det registrerer berøring af Touch Pins. Det fungerer på forbigående basis, dvs. belastningen vil kun være tændt for den tid, berøringen foretages på stifterne. Her vil jeg vise dig tre forskellige måder at lave et tryk på
