Indholdsfortegnelse:
- Trin 1: Påkrævede dele -
- Trin 2: Kredsløbet -
- Trin 3: Koden -
- Trin 4: Upload af koden -
- Trin 5: Se videoen -
- Trin 6: Tak

Video: ESP8266-01 webside: 6 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:28

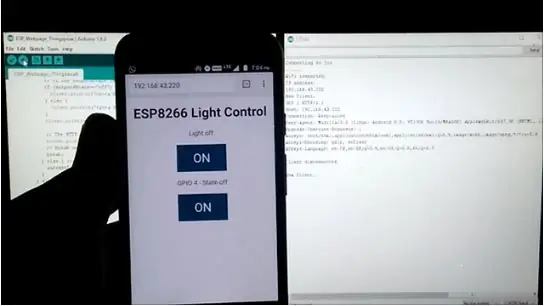
Hej allesammen. I dag vil vi i denne artikel lære at lave en webside til ESP8266-01. At lave dette projekt er meget enkelt og tager kun et par minutter. Kredsløbet er også enkelt, og koden er let at forstå. Vi vil bruge Arduino IDE til at uploade programmet til ESP ved hjælp af et FTDI breakout board. Så lad os starte.
Trin 1: Påkrævede dele -



1) En bærbar computer med Arduino IDE installeret i den.
2) ESP8266-01.
3) FTDI Breakout Board.
4) Få ledninger.
5) USB Mini A Type kabel.
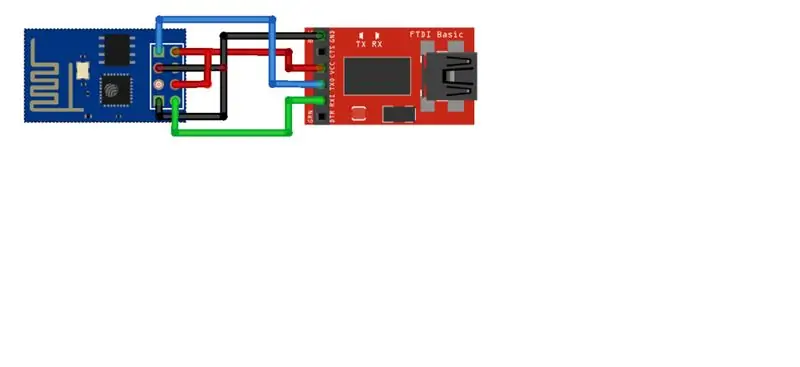
Trin 2: Kredsløbet -

ESP8266 FTDI Breakout Board
VCC 3.3V
CH_PD 3.3V
GND GND
GPIO 0 GND
RX TX
TX RX
Trin 3: Koden -
Det eneste, der skal ændres i koden, er "Netværksnavn" og "Netværksadgangskode".
Trin 4: Upload af koden -

Se videoen -
Trin 5: Se videoen -
Trin 6: Tak
Send gerne nogle kommentarer. Kommentarerne fra seerne hjælper mig med at forbedre mig og opfordrer mig til at fortsætte med at lave sådanne projekter.
Anbefalede:
Styring af Led's Brightness af Raspberry Pi og brugerdefineret webside: 5 trin

Styring af Led's Brightness af Raspberry Pi og brugerdefineret webside: Ved hjælp af en apache -server på min pi med php fandt jeg en måde at styre en LED's lysstyrke ved hjælp af en skyder med en tilpasset webside, der er tilgængelig på enhver enhed, der er forbundet til det samme netværk som din pi .Der er mange måder, hvorpå dette kan gøres
ESP8266 POV -ventilator med ur og tekstopdatering af webside: 8 trin (med billeder)

ESP8266 POV -blæser med ur- og websideopdatering af tekst: Dette er en variabel hastighed, POV (Persistence Of Vision), blæser, der periodisk viser tiden og to tekstbeskeder, der kan opdateres "i farten". er også en enkeltsides webserver, der giver dig mulighed for at ændre de to tekst mig
Sådan oprettes en simpel webside ved hjælp af parenteser til begyndere: 14 trin

Sådan opretter du en simpel webside ved hjælp af parenteser til begyndere: Introduktion Følgende instruktioner giver trin for trin vejledning til at oprette en webside ved hjælp af parenteser. Brackets er en kildekode -editor med et primært fokus på webudvikling. Oprettet af Adobe Systems, er det gratis og open-source software licenseret
Node.js webside Del 2: 7 trin

Node.js webside Del 2: Velkommen til DEL 2 !! Dette er del 2 til min Node.js webstedsprogram tutorial. Jeg delte denne tutorial op i to dele, da den adskiller dem, der bare har brug for en kort introduktion, og dem, der ønsker en komplet tutorial på en webside. Jeg vil gennemgå
Sætte en kopi til udklipsholder -knappen på en webside: 5 trin (med billeder)

Sætte en kopi til udklipsholder -knappen på en webside: Det lyder måske enkelt, og jeg ser måske fjollet ud for at lægge det på Instructables, men i virkeligheden er det ikke så let. Der er CSS, Jquery, HTML, noget fancy javascript, og, nåh, du ved det
