Indholdsfortegnelse:

Video: Tablet/telefon som Arduino -skærm og et oscilloskop på $ 2: 4 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:29



Selvom man kan købe en billig 320x240 LCD-berøringsskærm til et Arduino-baseret projekt, kan det være mere bekvemt-især til prototyper og test af en skitse-at bruge en tablet eller telefon som både en berøringsskærm og en strømkilde til en projekt. Du kan have en meget højere opløsning og flottere skærm på din Android-enhed (f.eks. Vil alle dine linjer være anti-alias).
Den Android-baserede skærm kan tilsluttes via USB Serial, Bluetooth eller WiFi (f.eks. ESP8266).
Til det formål skrev jeg VectorDisplay (kilde her), en Android -app, der parres med et Arduino -bibliotek, der implementerer en stor delmængde af Adafruit GFX -grænsefladen. Du kan skrive kode, der derefter let kan portes til at bruge en selvstændig skærm, eller fortsætte med at bruge skitsen med en Android-baseret skærm. Og du kan sende kommandoer fra Android -appen for at styre Arduino -skitsen. Arduino-biblioteket er stort set uafhængigt af kortet: det skal fungere med ethvert kort, der leverer et USB-serielt portobjekt ved navn Serial eller med en ESP8266 over WiFi eller med Bluetooth (par dit board først).
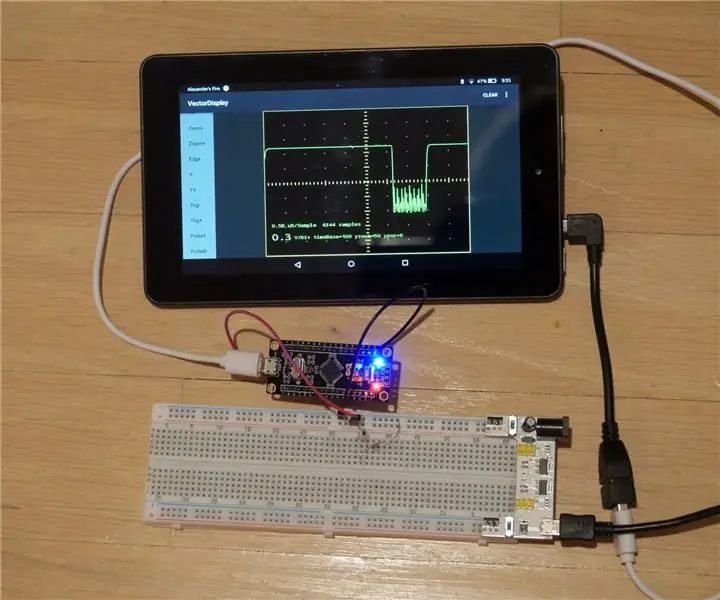
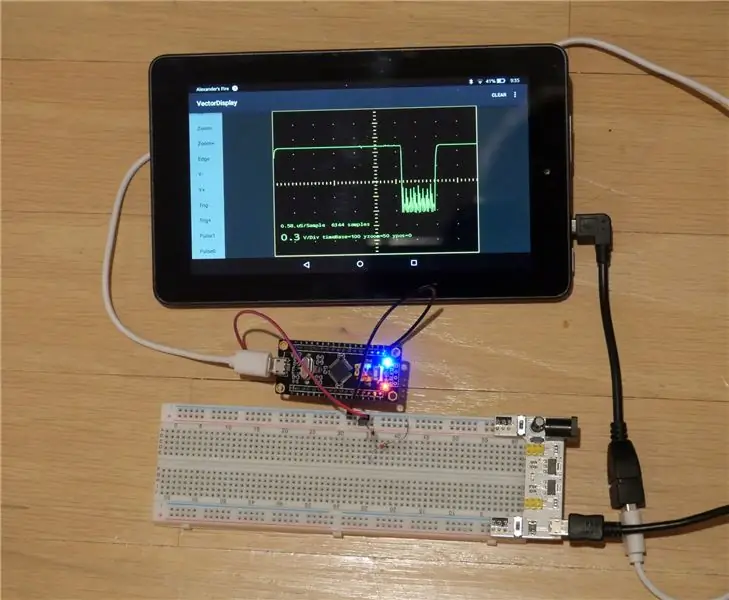
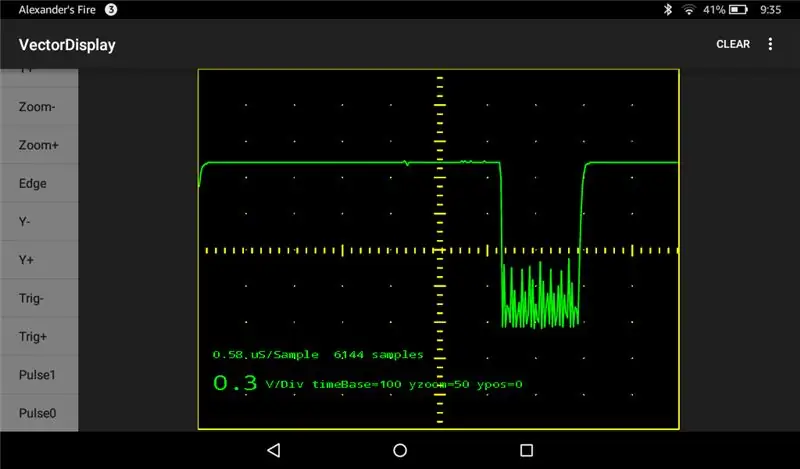
Som et bevis på konceptapplikationen portede jeg bare-bone STM32-O-Scope-projektet for at bruge VectorDisplay i stedet for ILI9341-skærmen. Resultatet er et (groft rundt om kanterne) bærbart, batteridrevet oscilloskop på 1,7 MS/s, der ikke kræver mere end et $ 2 STM32F103C-kort (ved hjælp af den libmaple-baserede Arduino-kerne), to ledninger, et USB OTG-kabel og en Android-enhed. Alt hvad du får med dette er selvfølgelig et område fra 0 til omkring 3,3V.
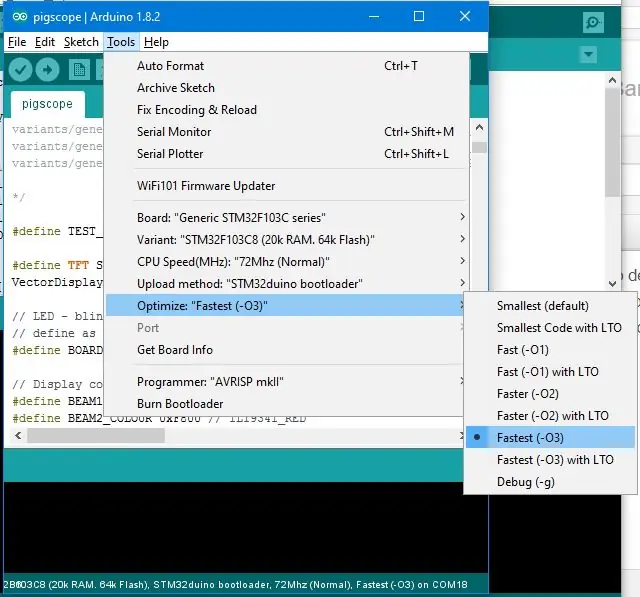
Trin 1: Installer software
Jeg går ud fra, at du har en Arduino IDE konfigureret til dit yndlingsbræt, og at dit yndlingsbræt har en seriel USB -grænseflade.
Gå til Skitse | Inkluder bibliotek | Administrer biblioteker. Sæt "VectorDisplay" i søgeområdet, og klik på "Installer", når det er fundet.
Download bibliotekets zip herfra.
Pak ud i en mappe inde i din Arduino/biblioteksmappe.
Download VectorDisplay fra Google Play, og installer det på din Android -enhed. Du skal muligvis aktivere installation fra ukendte kilder på din Android -enhed. Android -appen bruger UsbSerial -biblioteket, og udgangspunktet var et af eksemplerne på apps til biblioteket.
Trin 2: Demoskitse




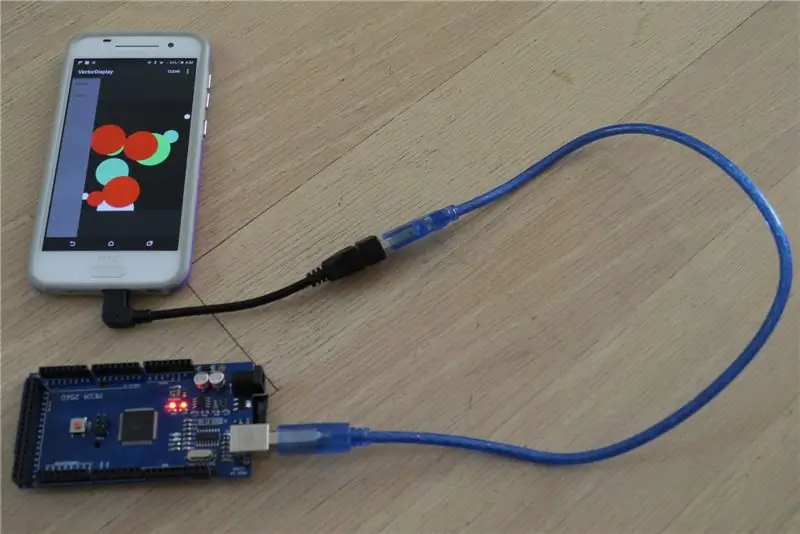
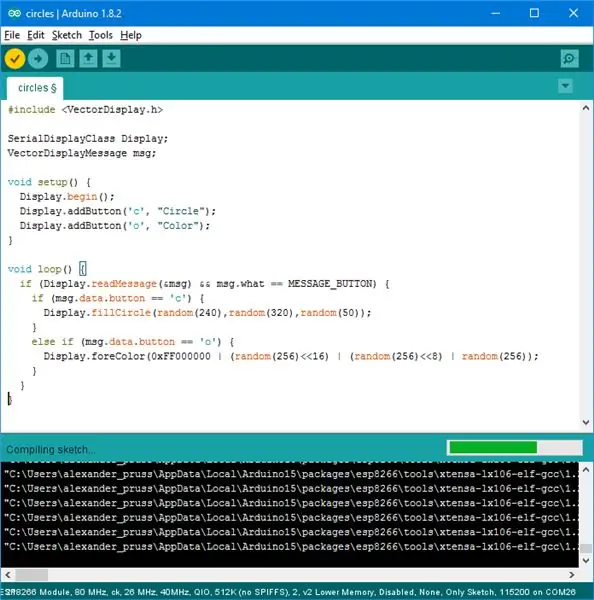
Tilslut dit kort (i uploadtilstand, hvis det er nødvendigt) til din computer, og gå til Filer | Eksempler | VectorDisplay | cirkler i din Arduino IDE. Klik på upload -knappen (højre pil).
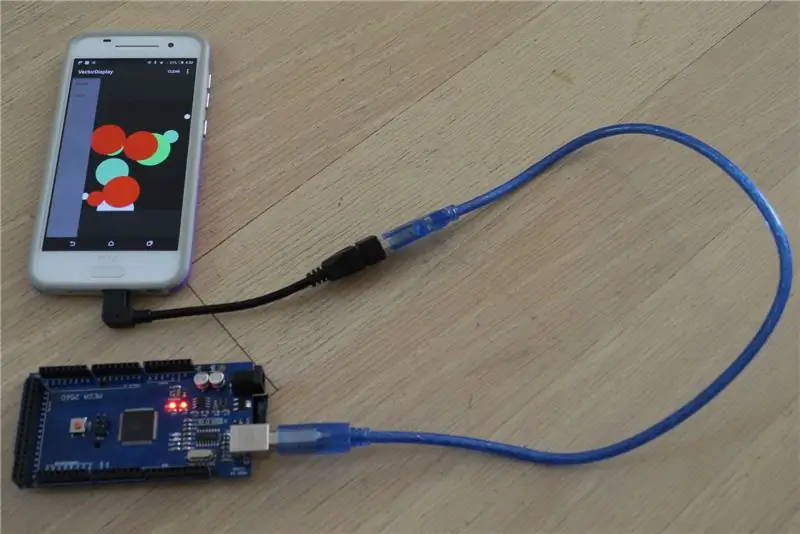
Start VectorDisplay -appen på din Android -enhed. Slut dit kort til Android -enheden via USB OTG -kabel. (Hvis dit kort har en USB -mikroport, skal du sørge for, at din USB OTG -værtside går til Android -enheden). Du bør nu få en tilladelsesforespørgsel til VectorDisplay. Tryk på OK.
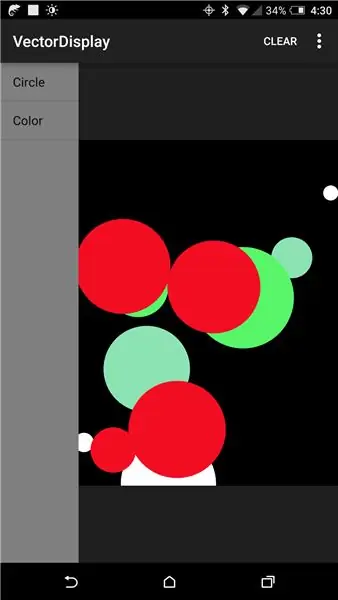
Hvis alt går godt, viser VectorDisplay nu to knapper på venstre side af skærmen: Cirkel og farve. Ved at trykke på Cirkel tegnes en tilfældig cirkel på skærmen, og Farve ændrer farven til en tilfældig farve før den næste cirkel.
Hvis du ser på cirkelskitsen i IDE, vil du se, at det serielle vektordisplay er erklæret med:
SerialDisplayClass Display;
og derefter initialiseret i setup () med:
Display.begin ();
Derefter bliver der bedt om kommandoknapper med Display.addButton (). Sløjf () kalder derefter Display.readMessage () for at lede efter kommandoer, der sendes via kommandoknapperne.
Som standard er koordinatsystemet for skærmen 240x320. Dog er linjer og tekst alle tegnet ved hjælp af den fulde opløsning på din Android -enheds skærm, med antialiasing for et godt udseende. Derfor hedder appen Vector Display.
Trin 3: API
API'en i biblioteket er i VectorDisplay.h -filen. Du skal først initialisere et Display -objekt. Til USB -brug, gør det med:
SerialDisplayClass Display;
Initialiser forbindelsen med Display.begin ().
Der er to sæt metoder tilgængelige i SerialDisplayClass-objektet: det ene sæt bruger 32-bit farve (inklusive alfa) og kommandoer, der ligger temmelig tæt på den serielle USB-protokol, som min VectorDisplay-app bruger, og det andet sæt er et undersæt af standarden Adafruit GFX biblioteksmetoder, der bruger 16-bit farve. For det meste kan du frit blande de to sæt kommandoer med den undtagelse, at hvis du bruger de Adafruit-kompatible metoder, skal du bruge de 16-bit farvekommandoer, hvis navne slutter med 565 i stedet for de 32-bit dem.
Du kan indstille koordinatsystemet med Display.coordinates (bredde, højde). Standard er bredde = 240 og højde = 320. Hvis du vil efterligne en skærm med ikke-firkantede pixels, kan du bruge Display.pixelAspectRatio (ratio).
Et par af metoderne, herunder pixelAspectRatio (), tager et FixedPoint32 -argument. Dette er et 32-bit heltal, der repræsenterer et flydende tal, hvor 65536 repræsenterer 1.0. For at konvertere et flydende punktnummer x til FixedPoint32 skal du gøre: (FixedPoint32) (65536. * X) (eller bare TO_FP32 (x)).
Udover at kunne sende kommandoer fra Android -knapper, sendes skærmberøringshændelser også til MCU.
For brug af WiFi, se eksempler på cirkler_esp8266. Du skal trykke på USB -knappen i appen for at skifte til WiFi -tilstand.
For Bluetooth skal du kunne gøre:
SerialDisplayClass Display (MyBluetoothSerial);
… MyBluetoothSerial.begin (115200); Display.begin ();
og fortsæt derefter ligesom i USB -seriel etui, hvor MyBluetoothSerial er uanset hvilket Stream -objekt (f.eks. Serial2) er forbundet til din Bluetooth -adapter.
Trin 4: Et oscilloskop på $ 2



Til det hurtige og beskidte oscilloskop har du brug for et blåt eller sort (lettere at håndtere) pille STM32F103C8 bord, som du kan få på Aliexpress for under $ 2. Jeg beskriver, hvordan man forbereder tavlen til brug med Arduino -miljøet til det og installerer skitser her.
Download denne skitse på tavlen, som er en modificeret version af Pingumacpenguins STM32-O-Scope-skitse. Rediger #define BOARD_LED -linjen, så den matcher dit bord. Jeg bruger en sort pille, hvis LED er PB12. De blå piller (og nogle sorte piller, der har samme pinout som den blå pille) har LED'en på PC13.
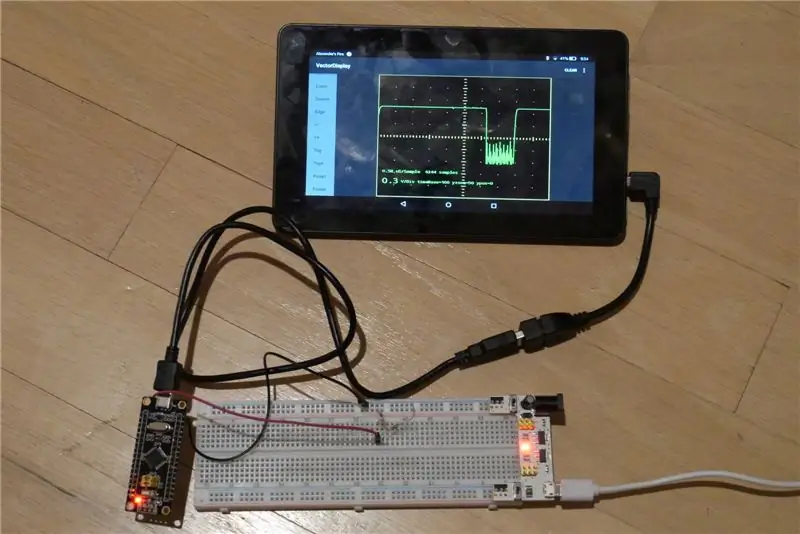
Tilslut en ledning-jordsonde-til brættets jord og en anden ledning til brættets B0-pin. Tilslut kortet til en Android -enhed med VectorDisplay kørende, og du har et bærbart, batteridrevet oscilloskop.
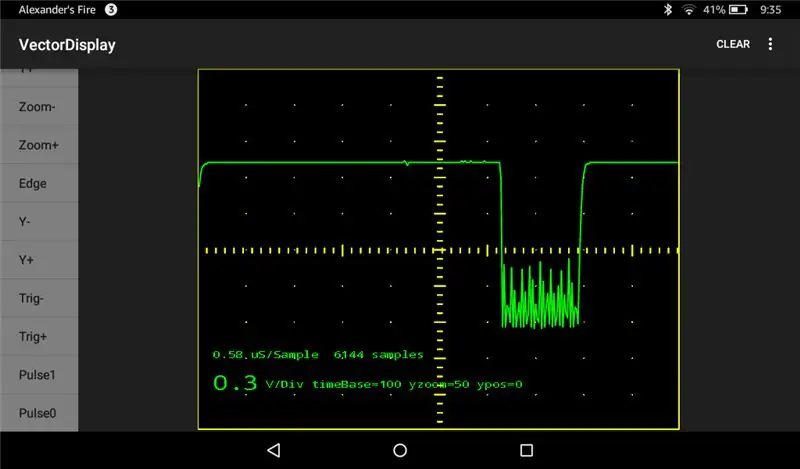
På billedet har jeg oscilloskopet tilsluttet en fototransistor. Sporet på skærmen er fra en TV -infrarød fjernbetjening.
Anbefalede:
Arduino som internetudbyder -- Brænd hexfil i AVR -- Sikring i AVR -- Arduino som programmerer: 10 trin

Arduino som internetudbyder || Brænd hexfil i AVR || Sikring i AVR || Arduino som programmerer: ……………………… Abonner venligst på min YouTube -kanal for flere videoer …….. Denne artikel handler alt om arduino som isp. Hvis du vil uploade hex -fil, eller hvis du vil indstille din sikring i AVR, behøver du ikke købe en programmør, du kan gøre
Lav din egen bærbare retro -spilkonsol! som også er en Win10 -tablet !: 6 trin (med billeder)

Lav din egen bærbare retro -spilkonsol! …… som også er en Win10 -tablet !: I dette projekt vil jeg vise dig, hvordan du opretter en bærbar retro -spilkonsol, der også kan bruges som en Windows 10 -tablet. Den vil bestå af en 7 " HDMI LCD med berøringsskærm, en LattePanda SBC, en USB Type C PD power PCB og et par komplementære
Brug af et RTA -program som et oscilloskop eller kredsløbsanalysator: 4 trin

Brug af et RTA -program som et oscilloskop eller kredsløbsanalysator: Formålet med dette trick er at give seere og en overkommelig mulighed for at se de elektriske signaler fra deres kredsløb og enheder ved hjælp af real -time analysatorprogrammer (RTA). Den primære fordel ved denne tilgang frem for et oscilloskop er, at RTA -programmer
PIWOOLET (Pi.WOOd.tabLET): Bare en anden PI -tablet: 10 trin (med billeder)

PIWOOLET (Pi.WOOd.tabLET): Bare en anden PI -tablet: Intro - hvorfor indså jeg det? Svaret er så enkelt: bare for sjov :-) Et par af mine hovedmål opretholder adgang til HDMI -porten; opretholde adgang til lydudgangen; opretholde adgang til GPIO; opretholde adgang til mindst en USB -port. BOM Rasp
MacBook Tablet eller DIY Cintiq eller Homebrew Mac Tablet: 7 trin

MacBook Tablet eller DIY Cintiq eller Homebrew Mac Tablet: Inspireret kraftigt af c4l3b's featured instruerbare, som til gengæld var inspireret af bongofish, besluttede jeg at prøve det samme på min Core 2 Duo MacBook. Trinene var bare forskellige nok til, at jeg troede, at en separat instruerbar var berettiget. Også
