Indholdsfortegnelse:
- Trin 1: Opsætning til test …
- Trin 2: Test og opsætning …
- Trin 3: Lodning af pixel …
- Trin 4: Opsætning af skitsen i Visuino …
- Trin 5: Opsætning af skitsen i Visuino … [fortsat]
- Trin 6: Opsætning af skitsen i Visuino … [fortsat med Neo-Pixel tilføjelsen]
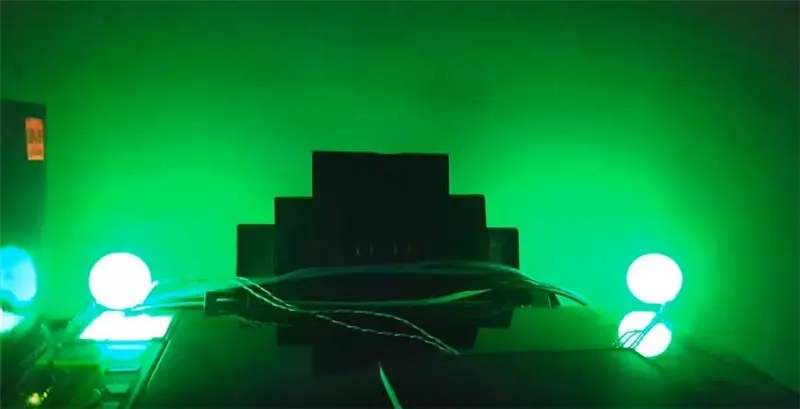
- Trin 7: Afslutningsvideo og færdig

Video: Enkle omgivende RGB LED -lamper med Visuino .: 7 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:29

Dette lille projekt er bare noget, der flød rundt i baghovedet i omkring 9 måneder, og jeg kan dele det nu, som jeg har en klar vej at følge.
Skal være relativt billig at sammensætte, her er hvad du skal bruge:
- En slags lille Arduino -type bord, som en Pro Mini eller en Pro Micro.
- Et par RGB-lysdioder af Neo-Pixel-type på kun enkelte printkort
- Omkring 6 'af en eller anden ledning brugte jeg netværkskabel, som jeg bjærgede, det har 8 tråde, og jeg brugte kun et par af dem.
- 2 til 6 bordtennisbolde, fra din lokale sportsbutik.
- Et par hanner til noget jumperwires, hvis du vil teste dine fremskridt undervejs.
- Visuino og Arduino IDE
Nødvendige værktøjer
Loddejern, loddemetal, diagonalskærere, wire strippere, hobbykniv, varm limpistol og USB -kabel til programmering af Arduino.
Trin 1: Opsætning til test …


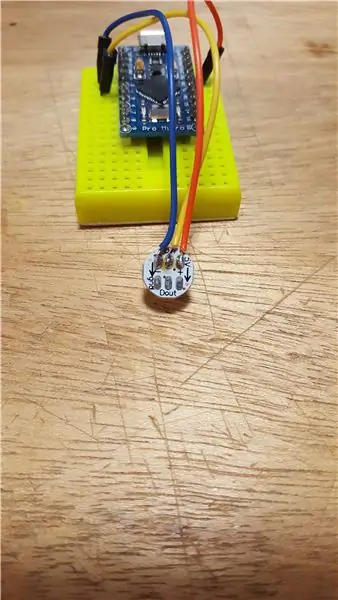
Først ville jeg teste en enkelt pixel med mit bord. Så jeg skar enderne af en jumper wire af, der bruges til brødbrætter. Næste loddet de 3 til en pixel.
Billede 1 viser forbindelserne. Orange er V, gul er data og blå er GND
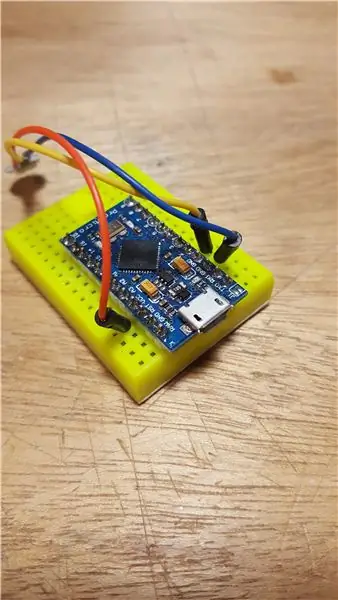
Neo -pixel og kompatible enheder kræver 5V strøm, så du bør kigge efter 5V - 16MHz versionen af Pro Mini eller Pro Micro. Jeg testede Micro, på grund af den lette forbindelse og upload, vil den sidste version være en Mini, fordi de er billigere, og jeg har flere af dem ved hånden. Bemærk også, at hvis du kun kører omkring 2 til 4 af dem, skulle du ikke have brug for en ekstra strømforsyning.
Billede 2 viser forbindelserne på Pro Micro -siden af tingene. Brug Pin 2 til dataene.
Trin 2: Test og opsætning …




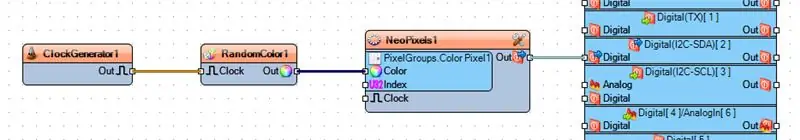
Så jeg begyndte først at teste en Visuino -skitse med nogle enkle komponenter.
Jeg tilføjede en Neo-Pixel ColorGroup. ColorPixel og derefter en Random Color Generator og en Clock Generato r. Her i billede 2 kan du se disse komponenter tilsluttet, og denne video viser resultatet. For min lille humørstemning RGB gik det lidt for hurtigt, og mens jeg kunne bremse det, var det stadig lidt uroligt for min vision om dette.
Til denne test fik jeg endelig nogle bordtennisbolde og derefter bare skåret et næsten firkantet hul, med en skarp hobbykniv, men den havde en ru kant på den sidste side, jeg skar. Billede 3 viser den uregelmæssige udskæring, men jeg planlægger at varmlimme den til pixel-printet, så den ulige form ikke vises.
Så når du går til at skære det firkantede hul ud, vil du stille pixel op og gætte, hvor hullet skal spores ud, og bare markere det med en fin/skarp blyant. [Jeg bruger mekaniske blyanter til denne form for arbejde, 0,5 mm] Som det ses på billede 5. Start derefter med at score overfladen med kniven, indtil du når næsten igennem, stikk derefter forsigtigt spidsen ind og skær forsigtigt opad, så stykket ikke ' t falde i bolden. Billede 6 viser det placeret i hullet, du skal muligvis trimme det lidt større, så det passer godt ind.
Trin 3: Lodning af pixel …



Til trådlængderne her vælger jeg dem baseret på bredden på mit skrivebordsskab, som er cirka 3 fod. Så jeg skar mine ledninger i halve og vil bruge det resterende beløb til at placere Arduino -brættet, så det er let tilgængeligt.
Ved lodning af disse er det vigtigt kun at have strygejernet på puderne i et minimum af tid, cirka 3 sekunder er normalt og prøv ikke at overskride dette uden at lade det køle ned imellem. I billede 1 tilføjede jeg først loddetapper til hver pude på DIN [data in] siden af den første pixel. Efter at have ladet det køle af i cirka et minut, påfører jeg jernet på hver klat for at tilføje ledningen til det. På billede 2 kan du se, at dette er det færdige resultat, og jeg viklede den fjerde ledning om de andre for at holde dem på plads, mens jeg lodde dem.
Billede 3 viser den anden pixel med loddeklatter på DOUT (data out) fra slutningen, og denne gang startede jeg på DOUT [data out] og tilføjede ledningerne fra den sidste pixel til den. Så i billede 4 kan du se den anden pixel med begge ender forbundet.
Nu kan vi varmt lime pixels til bordtennisbolde. Billeder 5 & 6 viser den varme lim, jeg forsøgte at lægge den i 'hjørnerne', så den ville være den mest stabile.
Trin 4: Opsætning af skitsen i Visuino …




Så i dette første Visuino-trin skal du åbne Visuino eller downloade det herfra: Visuino.com og installere det i henhold til instruktionerne på skærmen.
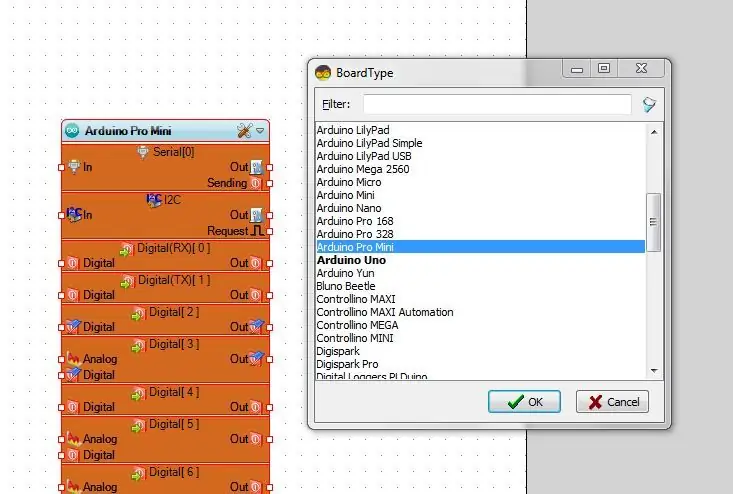
Dernæst skal du i hovedvinduet vælge de Arduino -kompatible tavler, som du vil bruge til dette projekt. Billede 1 viser, at jeg har valgt Pro Mini, og klik derefter på "OK"
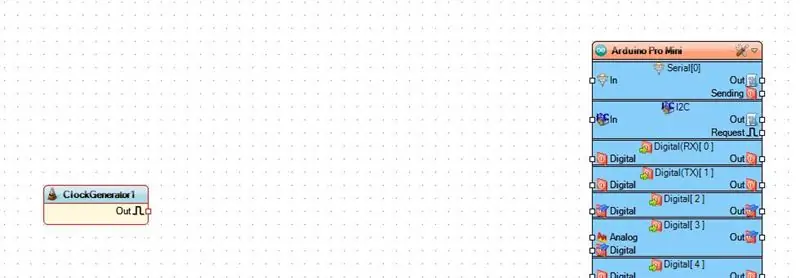
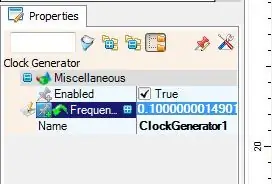
Derefter vil du gå til søgefeltet i øverste højre hjørne og skrive 'ur', og derefter vælge og trække urgeneratoren (billede 2) og trække til venstre for Arduino-kortet og placere det væk fra det, som vist på billede 3. Urgeneratoren vil 'krydse' den næste komponent af uanset hvilken værdiansætter vi giver den. Så gå derefter til "Egenskaber" og find indstillingen "Frekvens", og indtast "0.1", (Billede 4), som vil markere en gang hvert 10. sekund. Denne værdi kan ændres senere, som du finder passende.
Søg derefter efter 'tilfældig' i det samme søgefelt over komponenternes sidepanel, (Billede 5), og find komponenten 'Tilfældig farve' (Billede 6) og træk den til dit hovedvindue lige til højre for 'Ur' -komponenten. Se billede 7 og tilslut det ved at trække fra "Out" -nålen til "Clock" -stiften på 'Random Color'
Trin 5: Opsætning af skitsen i Visuino … [fortsat]
![Opsætning af skitsen i Visuino … [fortsat] Opsætning af skitsen i Visuino … [fortsat]](https://i.howwhatproduce.com/images/003/image-6571-40-j.webp)
![Opsætning af skitsen i Visuino … [fortsat] Opsætning af skitsen i Visuino … [fortsat]](https://i.howwhatproduce.com/images/003/image-6571-41-j.webp)
![Opsætning af skitsen i Visuino … [fortsat] Opsætning af skitsen i Visuino … [fortsat]](https://i.howwhatproduce.com/images/003/image-6571-42-j.webp)
![Opsætning af skitsen i Visuino … [fortsat] Opsætning af skitsen i Visuino … [fortsat]](https://i.howwhatproduce.com/images/003/image-6571-43-j.webp)
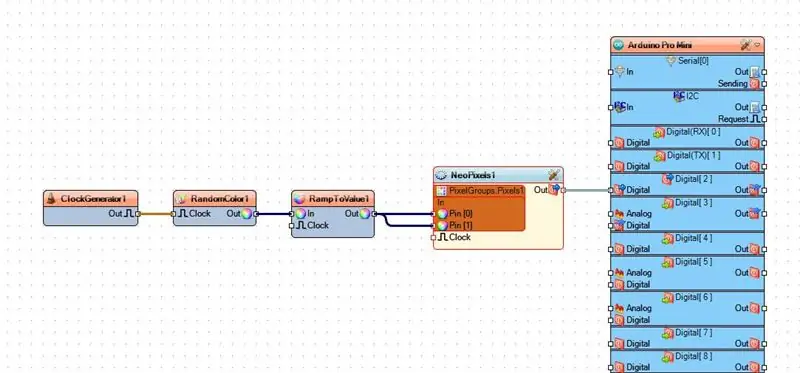
Fortsæt nu med at tilføje resten af komponenterne, så søg efter 'Ramp' og træk 'Ramp til farveværdi' (billede 1) videre til arbejdsområdet til højre for 'Random Color', som vi lige har tilføjet. I "Egenskaber" for det finder du "Skråning" og ændrer det til "0,5" (Billede 2) dette vil være en skånsom overgang mellem ændringerne af farver. Tilslut derefter "Out" til "In" på "Ramp" -komponenten, se billede 3. Dette er valgfrit, men jeg ændrede min oprindelige farve til lilla fra rullemenuen for "Initial Value"
Trin 6: Opsætning af skitsen i Visuino … [fortsat med Neo-Pixel tilføjelsen]
![Opsætning af skitsen i Visuino … [fortsat med Neo-Pixel tilføjelsen] Opsætning af skitsen i Visuino … [fortsat med Neo-Pixel tilføjelsen]](https://i.howwhatproduce.com/images/003/image-6571-44-j.webp)
![Opsætning af skitsen i Visuino … [fortsat med Neo-Pixel tilføjelsen] Opsætning af skitsen i Visuino … [fortsat med Neo-Pixel tilføjelsen]](https://i.howwhatproduce.com/images/003/image-6571-45-j.webp)
![Opsætning af skitsen i Visuino … [fortsat med Neo-Pixel tilføjelsen] Opsætning af skitsen i Visuino … [fortsat med Neo-Pixel tilføjelsen]](https://i.howwhatproduce.com/images/003/image-6571-46-j.webp)
Næste op er Neo-Pixel-komponenten, søg efter "neo", og de vil kun være en mulighed her, billede 1, så træk den ned mellem 'Ramp' og Arduino-kortet. Dobbeltklik nu 6 på det for at åbne vinduet "PixelGroups", og find og dobbeltklik på "Pixels" i højre side. (Billede 2) Nu tilføjes 10 pixels som standard, men vi ændrer det nu til 2, så med det vindue stadig åbent, gå over til feltet "Egenskaber" og ændr "Tæl pixel" til 2, se billede 3. Nu kan du lukke "PixelGroups" og trække to forbindelser fra 'Ramp Out' til Pin [0] og [1] på NeoPixel. Se billede 4. Derefter kan du trække den sidste forbindelse fra 'NeoPixel' til Pin B, i mit tilfælde, på Arduino Board, som på billede 5.
Upload nu din skitse via F9 -nøglen i Visuino, og upload derefter til tavlen fra Arduino IDE med CTRL+U. Så har du også en fungerende version af dette projekt.
Trin 7: Afslutningsvideo og færdig


Spil med det for at se, hvad du ellers kan tilføje for at forbedre denne skitse, så lad mig vide det i kommentarerne.
God fornøjelse!!
Anbefalede:
Omgivende LED -vægur: 11 trin (med billeder)

Omgivende LED -vægur: For nylig har jeg set mange mennesker bygge enorme LED -matricer, der ser helt flotte ud, men de bestod enten af kompliceret kode eller dyre dele eller begge dele. Så jeg tænkte på at bygge min egen LED -matrix bestående af meget billige dele og meget
Lav din egen omgivende belysning med Raspberry Pi Zero: 5 trin (med billeder)

Lav din egen omgivende belysning med Raspberry Pi Zero: I dette projekt vil jeg vise dig, hvordan du kombinerer en Raspberry Pi Zero med et par komplementære dele for at tilføje en omgivende lyseffekt til dit tv, hvilket forbedrer seeroplevelsen. Lad os komme igang
RGB Led Strip Bluetooth Controller V3 + Musiksynkronisering + Kontrol af omgivende lys: 6 trin (med billeder)

RGB Led Strip Bluetooth Controller V3 + Music Sync + Ambient Light Control: Dette projekt bruger arduino til at styre en RGB led strip med din telefon via bluetooth. Du kan ændre farve, få lys til at synkronisere med musik eller få dem til at justere automatisk til den omgivende belysning
Gamle tv -omgivende LED -lys med Kodi: 7 trin (med billeder)

Gammelt tv -omgivende LED -lys med Kodi: Det er en instruerbar om lavt budget omgivende lys. Jeg bruger Banana pi til Kodi, fordi det er hurtigere, men du kan simpelthen installere det på Raspberry pi
Arcade -kabinet med omgivende lyseffekter: 9 trin (med billeder)

Arcade -kabinet med omgivende lyseffekter: Et hjemmelavet arkadetræskab med arkadekontrol i kommerciel kvalitet og integreret Ambient Reality Effects -system. Træskabet er skåret ud af 4x8 'sandwichpanel fra Home Depot. Arcade -controlleren er en HotRod SE fra http: //www.hanaho
