Indholdsfortegnelse:
- Trin 1: Analog Vs Digital
- Trin 2: Planen og hvad vi har brug for
- Trin 3: Installation af bibliotekerne
- Trin 4: Upload af koden
- Trin 5: Opsætning af vores app
- Trin 6: Lav appen
- Trin 7: Ledningsføring og tilslutning
- Trin 8: Tag det videre

Video: IoT Analog Input - Kom godt i gang med IoT: 8 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:29



Af appshedAppShedFollow More af forfatteren:





Om: Appshed er en uddannelsesplatform, hvor elever og lærere kan lære App Building, Game Making og IoT/Robotics. Mere om appshed »
Forståelse af analoge input er en afgørende del af forståelsen af, hvordan tingene omkring os fungerer, de fleste, hvis ikke alle sensorer, er analoge sensorer (nogle gange konverteres disse sensorer til digitale). I modsætning til digitale indgange, der kun kan tændes eller slukkes, kan analoge indgange være alt fra 0 til 1024 (afhængigt af din mikrokontroller), som giver os mulighed for at læse meget mere data fra sensorer.
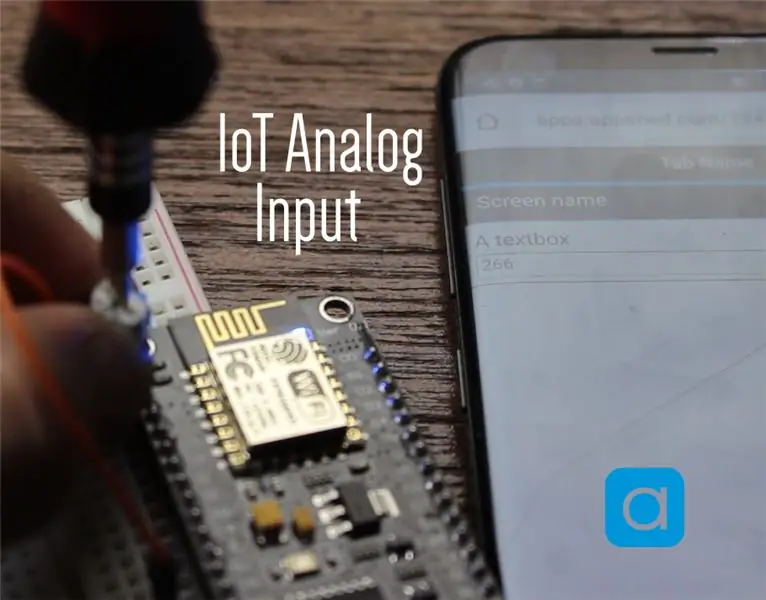
Så i dette projekt skal vi se på, hvordan man læser analoge værdier med en IoT -enhed og sender dataene tilbage til vores telefon.
Trin 1: Analog Vs Digital



Analog og digital er begge ganske forskellige, men begge har deres egne anvendelser. For eksempel er alle knapper digitale indgange, det er fordi digitale indgange kun kan være 0 eller 1, til eller fra, og som vi ved, kan knapper enten være åbne eller lukkede, igen 0 eller 1.
Nogle indgange er dog lidt mere komplicerede end bare en 0 eller 1, for eksempel sender sensorer en lang række værdier tilbage, som ville gå tabt, hvis du læser dem via en digital indgang, men en analog indgang giver dig mulighed for at læse værdier fra 0 til 1024. Dette giver os mulighed for at modtage mange flere værdier.
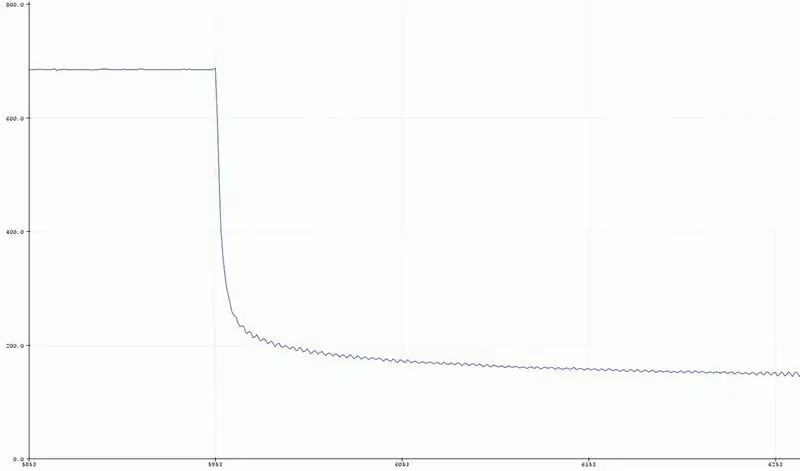
Et eksempel på dette kan ses på de medfølgende billeder, det første foto viser en digital indgang, værdien kan kun være 0 eller 1, hvor den anden værdi viser en analog indgang, og som du kan se, har den en flot kurve med værdier mellem 0 og 1024.
Trin 2: Planen og hvad vi har brug for

Så selvfølgelig for at læse analoge værdier har vi brug for en slags sensor, der spytter dem ud. Så vi kommer til at bruge et potentiometer, som er en variabel modstand på denne måde, vi kan se værdierne ændre sig, når vi bevæger knappen.
Vi bliver også nødt til at lave en app til vores telefon for at modtage værdierne fra IoT -kortet, men dette gøres ganske let med AppSheds app -builder.
Så for at komme i gang skal vi bruge følgende:
- IoT Board (Vi bruger NodeMCU, men dette er testet og fungerer med Sparkfun 8266 -ting, Adafruit -fjer og generiske ESP 8266 -enheder.
- Et lille potentiometer (alt fra 50k til 500k vil fungere fint)
- Brødbræt
- Nogle mandlige til mandlige springere
Planen er at koble alt op på brødbrættet, uploade kode til noden og derefter forbinde den med vores app, som vi vil lave. Lad os komme igang
Trin 3: Installation af bibliotekerne
For at uploade vores kode kommer vi til at bruge den meget populære Arduino IDE, som kan downloades her. Fordi vi nu vil bruge webstedet AppShed til at styre og redigere den måde, tavlen fungerer på, behøver vi ikke at fokusere på, at den faktiske kode går ind i tavlen. Koden, vi uploader, er AppShed -masterskitsen, som gør det muligt for webstedet at styre alle stifter på tavlen.
Nu for at kunne uploade kode til vores board via Arduino IDE skal vi installere dets bibliotek, som gør det muligt for IDE at tale med vores specifikke board. Dette gøres som følger:
- Start Arduino IDE
- Naviger til File, og klik på Preferences
- Mod bunden skal du se "yderligere boards manager URL'er" efterfulgt af et tomt mellemrum
- Kopier og indsæt dette i det tomme rum
Nu skal vi installere brædderne under bestyrelseschef.
-
Naviger til Værktøjer, derefter Board og derefter Klik på Board Manager
- Søg nu efter ESP8266 i søgelinjen
- Klik på den første mulighed, og klik på Installer
Nu er vores bestyrelse i stand til at kommunikere med Arduino IDE
Trin 4: Upload af koden

Så på dette tidspunkt har vi downloadet de biblioteker, der er nødvendige for at hjælpe Arduino IDE med at kommunikere med vores IoT -kort, og vi har downloadet de biblioteker, der tillader AppShed -masterskitsen at køre. Nu skal vi bare ændre navnet og adgangskoden til din IoT -enhed i koden, hvis du ikke gør dette, vil dit IoT -enheds wifi -navn være "Your_device_name_here".
For at gøre dette har vi brug for følgende:
- Slut dit IoT -kort til din computer
- Download og åbn Appshed -masterskitsen (som findes her)
- Naviger til værktøjer, og klik ombord
- Rul ned, indtil du ser dit bord, og klik derefter på det (jeg bruger NodeMCU, så jeg skal klikke på NodeMCU)
- Naviger nu tilbage til værktøjer og klik på port, herfra skal du se dit bord (skal se sådan ud "com 9", hvis du er på windows og "/dev/cu.wchusbserial1410 'til mac)
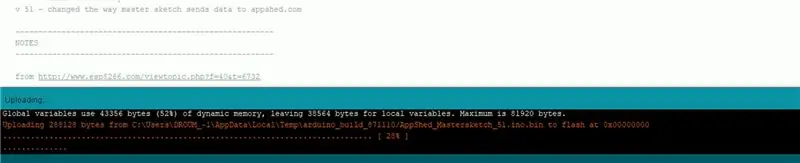
- Klik på den side, der vender mod pilen for at uploade, og vent, mens den gør det.
Hvis du får en besked efter cirka 2 - 3 minutter, hvor du siger, at upload er færdig, så fungerede alt perfekt! For at dobbelttjekke, om vores board fungerer, kan vi også gå til vores WiFi-indstilling og kigge efter det navn, vi gav tavlen tidligere, hvis det er der, det fungerer.
Trin 5: Opsætning af vores app


Så før vi kan lave appen, skal vi fortælle webstedet AppShed, hvilken pin på tavlen vi skal læse fra. For at gøre dette går vi over til www.appshed.com og logger ind, når du er logget ind, skal du se en side kaldet IoT builder, vi skal klikke på det.
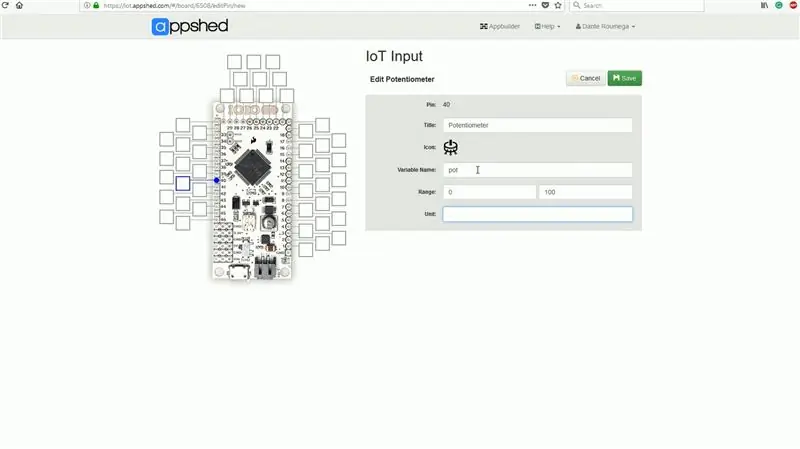
Når vi er inde i IoT -builder, starter vi med at oprette et nyt board og navngive det "IoT Input" efterfulgt af gemme. På dette tidspunkt præsenteres vi for en mikrokontroller med mange stifter omkring, disse stifter er repræsentationer af stifterne på dit IoT -kort. Så hvis vi f.eks. Sætter pin 1 på dette board til HIGH, vil pin 1 på dit board også gå HIGH.
Nu under Analoge indgange skal du se muligheden for et potentiometer, vi skal klikke på det og derefter klikke på pin 40 for at linke puljen til pin 40. Pin 40 repræsenterer pin A0.
Med det linkede kan vi klikke på Gem og gå over til app -bygningen side af tingene
Trin 6: Lav appen



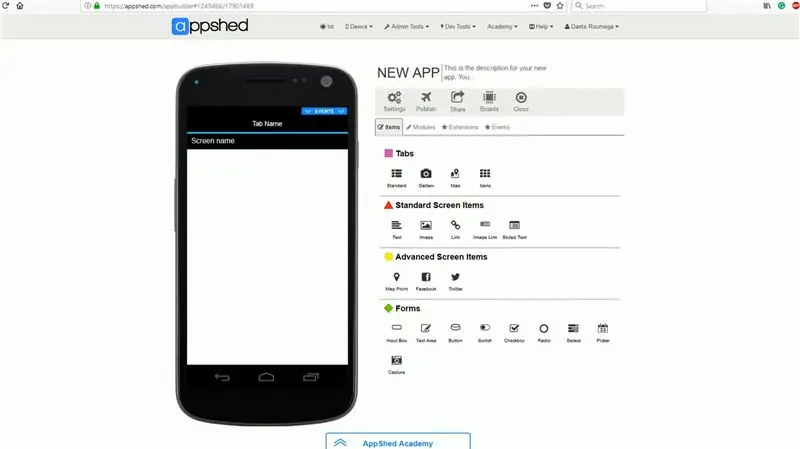
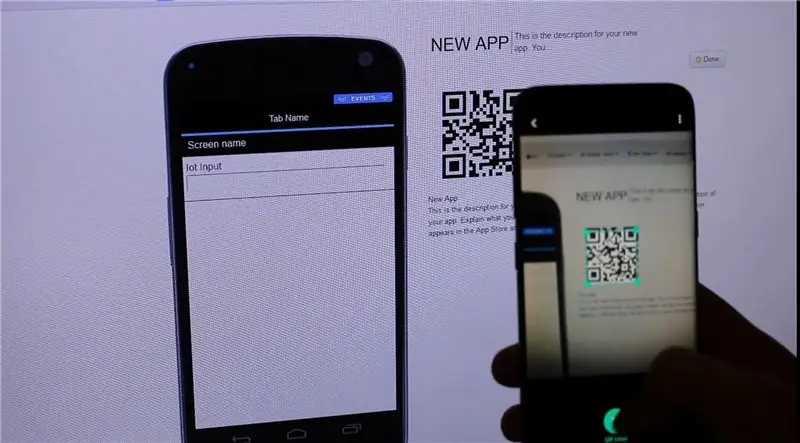
På appbygningssiden er det allerførste, du skal præsenteres for, en simuleret telefon. Den første ting, vi vil gøre, er at klikke på det lille plusikon nederst på skærmen for at starte en ny app.
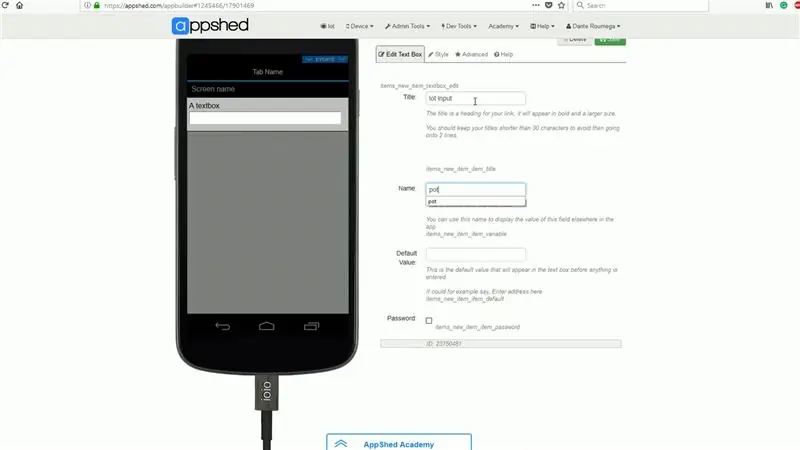
Når den nye app er indlæst, vil vi linke det board, vi lige har lavet i IoT -builder, gør vi dette ved at klikke på boards og derefter klikke på det board, vi lige har lavet. Med dette nu forbundet kan vi gå over til formularfeltet og klikke på inputboksen. Vi vil give inputboksen navnet "IoT Input", og vi skal være sikre på at give det nøjagtig samme variabelnavn, som vi gav potentiometeret i IoT -builder, så sørg for at sætte "pot" i feltet med variabelnavn da dette vil forbinde IoT -kortet med inputboksen.
Når vi har klikket på gem, er appen færdig! For at få det på vores telefon kan vi offentliggøre, og når det er gjort, kan vi gå over for at dele og klikke på QR -kode, som vi kan scanne med vores telefon.
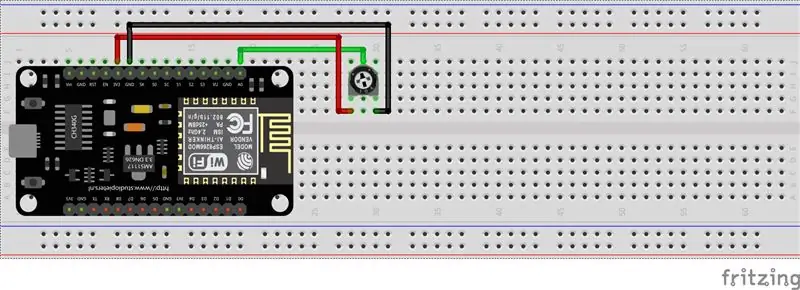
Trin 7: Ledningsføring og tilslutning

Så nu er det sidste, vi skal gøre, at tilslutte vores potentiometer til vores IoT -kort og derefter forbinde vores IoT -kort til vores telefon.
Så det er virkelig simpelt at tilslutte vores gryde til vores IoT -enhed, alt hvad vi skal gøre er at slutte den midterste pin af gryden til A0 på IoT -kortet, så slutter vi den venstre pin på potten til 3,3 volt, og til sidst forbinder vi det højre ben på gryden til jorden på vores IoT -bord.
For nu at forbinde vores IoT -kort til vores telefon er alt, hvad vi skal gøre, at slutte din telefon til IoT -kortets wifi, hvilket burde være virkelig let at finde, da vi gav det et brugerdefineret navn i kodeopsætningen. (hvis du ikke gav det et brugerdefineret navn, er standard wifi -navnet YourDeviceName og adgangskoden er YourDevicePassword). Når enhederne er tilsluttet, kan vi gå tilbage til webappen, og du skal se værdierne begynde at streame ind.
Trin 8: Tag det videre

Så i dette projekt har vi lært, hvordan man sender rå data tilbage fra en sensor til vores telefon, nu i sin nuværende tilstand er dette ikke for nyttigt, men forestiller sig at tilslutte en sensor og indstille din app til at gøre noget, når sensoren når en bestemt værdi - tingene bliver meget mere interessante
Mange tak for at du kiggede som altid, hvis du har spørgsmål, vil vi være tilgængelige i kommentarerne for at hjælpe.
Anbefalede:
Det er godt med min sjæl, med Sonic Pi: 4 trin

It Is Well With My Soul, With Sonic Pi: I denne Instructable vil jeg vise, hvordan man laver et smukt, men enkelt, It Is Well With My Soul -nummer ved hjælp af Sonic Pi. Herunder vil jeg inkludere det komplette spors kode. er en let at bruge Live Programming Synth. På kun tre dages studie i
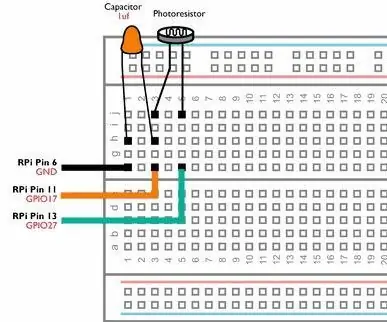
Raspberry Pi GPIO kredsløb: Brug af en LDR analog sensor uden en ADC (analog til digital konverter): 4 trin

Raspberry Pi GPIO -kredsløb: Brug af en LDR -analog sensor uden en ADC (analog til digital konverter): I vores tidligere instruktioner har vi vist dig, hvordan du kan forbinde din Raspberry Pi's GPIO -ben til lysdioder og kontakter, og hvordan GPIO -benene kan være høje eller lav. Men hvad nu hvis du vil bruge din Raspberry Pi med en analog sensor? Hvis vi vil bruge en
FridgePi: Rester lød aldrig så godt: 7 trin (med billeder)

FridgePi: Rester har aldrig lydt så godt: I årevis har jeg spillet luft fra iPhone til et stereoanlæg i kælderen, med højttalere kablet tilbage i køkkenet. Det fungerer godt nok, men dræner min telefons batteri og begrænser indholdet til mit iTunes -bibliotek eller en webrad
Sådan tape en high school play (godt): 6 trin (med billeder)

Sådan optager du et gymnasium (godt): Hej alle- Gennem mine år på gymnasiet var jeg virkelig involveret i drama-programmet, specifikt med besætningen. Startede med byggeri, flyttede til løb, derefter til belysning, og nu hvor jeg er færdiguddannet, blev jeg trukket tilbage for at hjælpe med belysning
Den elektriske lilje eller sikkerhedsnålen: Sådan er du sikker og ser godt ud Gør det: 9 trin (med billeder)

Den elektriske lilje eller sikkerhedsnålen: Sådan er du sikker og ser godt ud Gør det: Denne instruktør er for både vandrere og cyklister. Den, der ønsker at blive set om natten og stadig se godt ud. Giv det til din kæreste, din søster, din bror, homeboy eller endda din mor. Enhver, der er stilfuld og går, løber eller cykler om natten
