Indholdsfortegnelse:
- Trin 1: Nextion Editor
- Trin 2: Tilføjelse af billeder og skrifttype
- Trin 3: Oprettelse af knap
- Trin 4: Hændelseskode til switchknap
- Trin 5: Debug GUI
- Trin 6: Arbejde med enheden
- Trin 7: Hjælp til Nextion

Video: Nextion -skærmgrænseflade med ESP 32 Fire relækort: 7 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:29

I denne instruks skal vi grænseflade 5”nextion displayet til Esp 32 fire relækort. Kortet styres af MQTT protokol. Board har også tovejskontrolfunktioner. Den kan styres både med mqtt og berøringsskærm. Berøringsskærmen er forbundet til Esp 32 via uart.
Næste skærmopsætning:
Nextion Editor er en udviklingssoftware, der bruges til visuel opbygning af grafisk interface til integrerede GUI-intensive enheder med forskellige typer TFT-skærme og Touch Panels. Ved hjælp af dette værktøj kan brugerne begynde at oprette TFT -baserede enheder på en hurtigere og lettere måde.
Nextion Editor kan downloades fra dette link
nextion.itead.cc/resources/download/nextion-editor/
Efter download skal du installere nextion -editoren.
Trin 1: Nextion Editor



Åbn the nextion editor nedenfor viser the nextion window, its has sub windows. Toolbox in this window there will be set of features like to show text, add button or to create dial etc.we can drag and drop these objects to the main window. Nederste venstre hjørne er billed- og skrifttypevinduet, hvor brugeren kan tilføje billederne ved hjælp af '+' symbolet og kan slette billeder ved hjælp af '-' symbolet. Øverst i højre hjørne er der sidevindue, hvor brugeren kan tilføje eller slette sider. Nederste højre hjørne er attributvinduet der, her kan brugeren ændre objektets parametre. Nederst er der to vinduer, det ene er Output -vindue og begivenhedsvindue. I Output -vindue det viser kompilatorfejlen. Bruger vælger objekterne og skriver koden i hændelsesvinduet for at få tingene til at ske.
Vi er nødt til at oprette den nye fil, når vi har gemt den nye fil, vises image2 -vinduet, den vil bede om at vælge modellen, modellen er ikke andet end den næste skærmmodel, du får den på bagsiden af den næste del, klik derefter på ok for at Fortsæt.
Efter oprettelse af en ny fil oprettes siden som vist i image image3, brugeren kan oprette mange sider afhængigt af hans applikation, men i den nuværende applikation begrænser vi os til kun en side.
Trin 2: Tilføjelse af billeder og skrifttype



I image4 kan du se, hvordan du opretter skrifttype. Gå til værktøjer, og klik på Font Generator, hvor skabervinduet for skrifttyper vises, her vælges højden og skrifttypen, giv skrifttypenavnet og klikker på generatorens skrifttype. ikke.
I image5 kan du se, hvordan du tilføjer skrifttypen, som er fremhævet i øjebliksbilledet. Ved hjælp af symbolet + og - kan bruger tilføje eller slette skrifttype.
I image6 kan du se, hvordan du tilføjer billeder eller sletter billederne ved at vælge henholdsvis “+” eller “-”.
Trin 3: Oprettelse af knap



Image7 viser, hvordan du tilføjer objekterne til hovedvinduet fra værktøjskassen. Klik f.eks. På objektets dobbelt tilstandsknap, den vises på hovedvinduet som vist i image7 dobbelt tilstand knap objektet bt0. Brugeren kan flytte knappen i x- og y -retning. Vi viser, hvordan man opretter en switch -knap med dobbelt tilstand.
I image8 kan vi se, at knapbilledet er blevet ændret i henhold til bruger. Vi skal klikke på knappen bt0, i attributvinduet vises knapparametrene. I denne bruger har brug for at ændre parameteren sta til billede og i fanen pic0 og pic1 skal brugeren tildele de billeder, han ønsker at anvende.
I billede9 viser det endelige arrangement af alle knapperne inklusive navngivning. Her har vi tilføjet bt0, bt1, bt2 og bt3 for henholdsvis button0, button1, button2 og button3.
Trin 4: Hændelseskode til switchknap


Image10 viser forinitialisering af baud rate = 115200 i hændelsesvinduet, dens del af kode. Brugeren kan initialisere i denne del vedrørende visning.
I billede11 viser koden delen af knap bt0, her udskriver vi seriel afhængigt af variabeltilstanden på knappen, dvs. for variabel bt0 er 0 så sender vi seriel “R10” og for bt0 variabel er 1 så sender vi “R11” til esp. Når Esp modtager R10, slukker det 1. relæ, og når det modtager R11 1. relæ tændes. Tilsvarende er vi nødt til at kode for alle knapper for eksempel bt1, bt2 og bt3.
Trin 5: Debug GUI


Når alt er kodet, skal vi kompilere, hvis der ikke er nogen fejl, kan vi fejlfinde, at den oprettede GUI fungerer i henhold til vores krav, før den uploades til nextion -displayet. Image12 viser vinduet til fejlfinding, her kan brugeren aktuel simulator fra rullemenuen og kontrollere, om den fungerer som pr. Bruger.
Når enheden fungerer som pr. Bruger, er næste trin at uploade koden til nextion -displayet.
Billede13 viser vindueoverførsel til nextion-enhed, her skal du vælge com-port og baud-rate. Efter at skulle klikke på go-knappen for at uploade til koden, kan det tage noget tid at uploade.
Trin 6: Arbejde med enheden


Billede14 viser tilslutningsdiagrammet for ESP 32 wifi fire relækort med nextion display. Fra ESP 32 board J1 og J2 tilslutter 5v og Ground (G) til nextion displayet som vist nedenfor. Tilslut Tx af nextion til Rx0 i ESP32 board og Rx af nextion til Tx0 i ESP32 boardet. Dette vil etablere Uart -kommunikation.
Arbejde: Når alt er tilsluttet, skal enheden konfigurere enheden med ssid og adgangskode og mqtt -mægler med publicerings- og subscript -emnet navn. Efter at have indsendt legitimationsopdateringen genstarter enheden og opretter forbindelse til mqtt. Allerede enheden er konfigureret til openhab (for openhab, tjek vores openhab instruerbare) som vist på billede 15.
Enheden kan også styres af http, mqtt via GUI -berøringsskærmen. Vi kan få den aktuelle status for alle relækanaler, uanset om kanaler er tændt eller slukket på både mqtt og berøringsskærm.
Trin 7: Hjælp til Nextion

Billede17 viser vinduet til næste lions instruktionssæt, hvor brugeren kan få hjælp.
Anbefalede:
Hjemmeautomatisering med Raspberry Pi ved hjælp af relækort: 7 trin

Hjemmeautomatisering med Raspberry Pi ved hjælp af relækort: Et stort antal mennesker ønsker stor komfort, men til rimelige priser. Vi føler os dovne for at tænde op i husene hver aften, når solen går ned og næste morgen, slukke lyset igen Eller for at tænde/slukke for klimaanlæg/blæser/varmeapparater
4CH relækort styret med trykknapper: 4 trin

4CH Relay-board styret med trykknapper: Mit mål er at opgradere min Anet A8 3D-printer ved at tilføje en strømforsyningskontrol via Octoprint-grænsefladen. Ikke desto mindre vil jeg også være i stand til at starte " manuelt " min 3D-printer, hvilket betyder, at jeg ikke bruger webgrænsefladen, men bare trykker på en knap
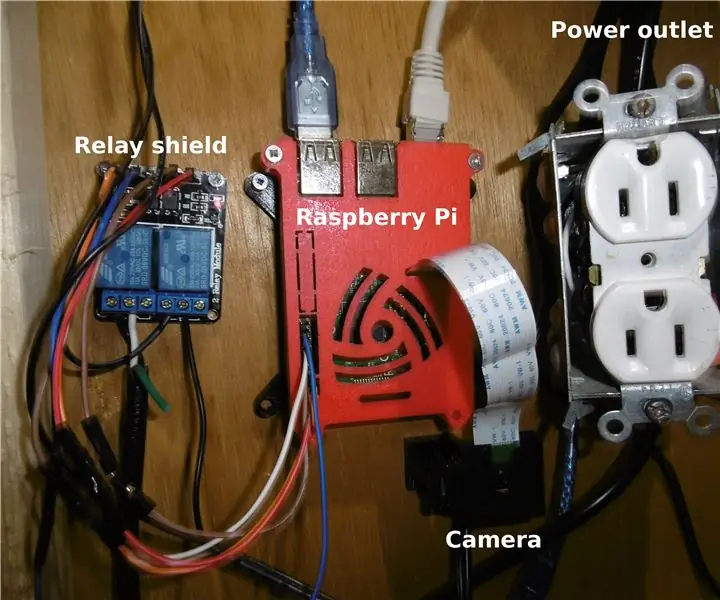
Styring af et relækort fra Octoprint på en Raspberry Pi: 5 trin

Styring af et relækort fra Octoprint på en Raspberry Pi: Så du har en hindbærpi med Octoprint og har endda et kameraopsætning. Den sidste ting, du har brug for, er en måde at tænde og slukke din 3d -printer og måske styre et lys. Denne instruktive er noget for dig! Denne er inspireret og forenklet fra: https: //github.co
Sådan laver du relækort til Arduino: 3 trin

Sådan laver du relækort til Arduino: Et relæ er en elektrisk betjent kontakt. Mange relæer bruger en elektromagnet til mekanisk betjening af en switch, men andre driftsprincipper bruges også, f.eks. Solid-state relæer. Relæer bruges, hvor det er nødvendigt at styre et kredsløb med en
Kom godt i gang med Esp 8266 Esp-01 Med Arduino IDE - Installation af Esp -plader i Arduino Ide og programmering af Esp: 4 trin

Kom godt i gang med Esp 8266 Esp-01 Med Arduino IDE | Installation af Esp-tavler i Arduino Ide og programmering af Esp: I denne instruktion lærer vi, hvordan du installerer esp8266-tavler i Arduino IDE, og hvordan du programmerer esp-01 og uploader kode i den. Da esp-tavler er så populære, så jeg tænkte på at rette en instruks til dette og de fleste mennesker står over for et problem
