Indholdsfortegnelse:

Video: Nevera Smart køleskab: 6 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:29

Jeg er studerende NMCT på Howest Kortrijk (Belgien), og som en del af eksamenerne var vi nødt til at lave et afsluttende projekt. Jeg lavede "Nevera", et værktøj til at hjælpe dig med at huske alt, hvad der er i dit køleskab. Ved hjælp af en stregkodescanner skal du scanne de produkter, der går ind og ud af dit køleskab. Disse produkter gemmes i en MySQL -database og vises på et websted, så du altid ved, hvad der er i dit køleskab. På webstedet finder du også en indkøbsliste, hvor du kan tilføje eller fjerne produkter, du skal hente fra købmanden, og der er også en side, hvor du kan analysere de tidligere temperaturer inde i dit køleskab.
Du kan finde min portefølje her.
Trin 1: Materialer




·
- 1 x Rasperry Pi 3
- 1 x SD -kort
- 1 x USB stregkodescanner
- 1 x LCD -skærm
- 1 x potentiometer
- 1 x temperatursensor
- 1 x brødbræt
- Modstande 10kOhm
- Træ og værktøj
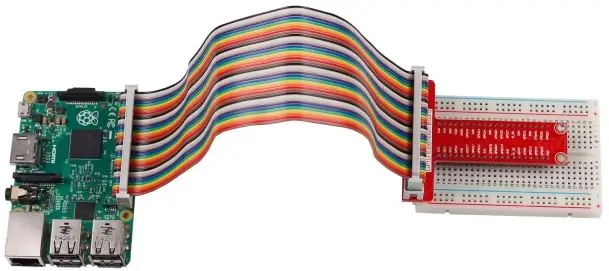
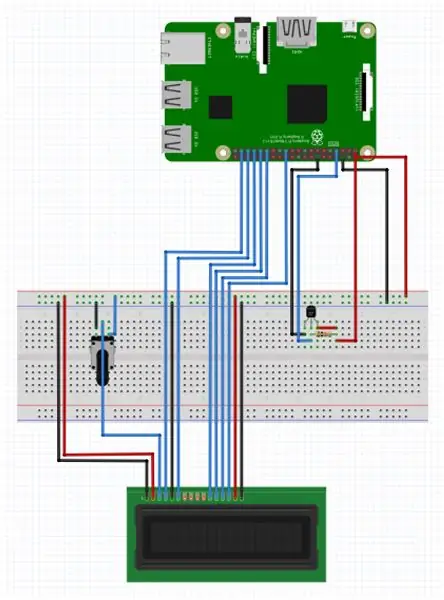
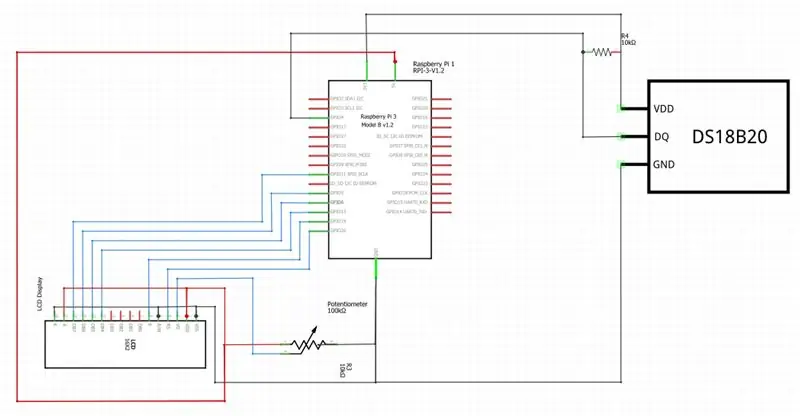
Trin 2: Ledningsføring


Du kan se en god oversigt over ledningerne på billederne ovenfor eller i vedhæftet fil kaldet Nevera_schema.fzz.. Fzz -udvidelsen kan udføres i programmet Fritzing, som er gratis.
USB-porten fra Raspberry Pi er forbundet med USB fra stregkodescanneren.
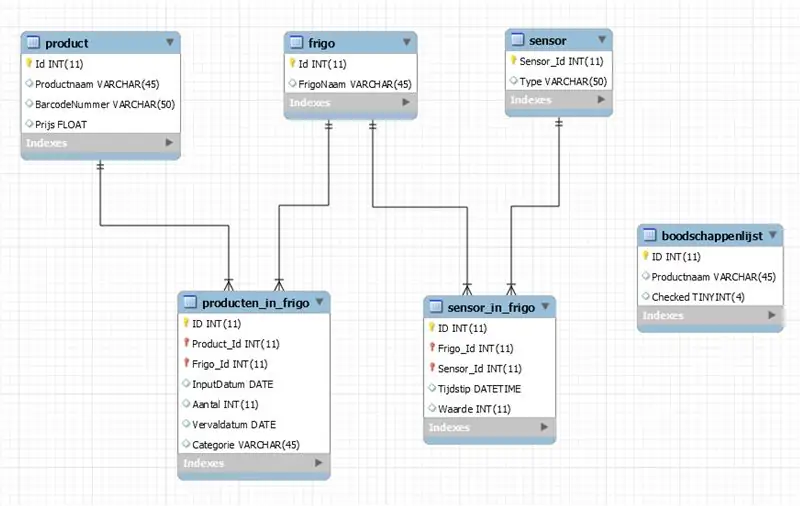
Trin 3: Database

Dette er min normaliserede database i MySQL. Den består af 6 borde:
Produkt: Her finder du dataene for alle mulige produkter.
Frigo: Her finder du alle køleskabe, så du kan have mere end ét køleskab.
Sensor: Her finder du din sensor.
Producten_in_frigo: Her finder du oplysninger om alle de produkter, der faktisk er i dit køleskab.
Sensor_i_frigo: Her finder du de målte data fra temperatursensoren inde i dit køleskab.
Boodschappenlijst: Her finder du dataene fra på indkøbslisten.
Trin 4: Websted

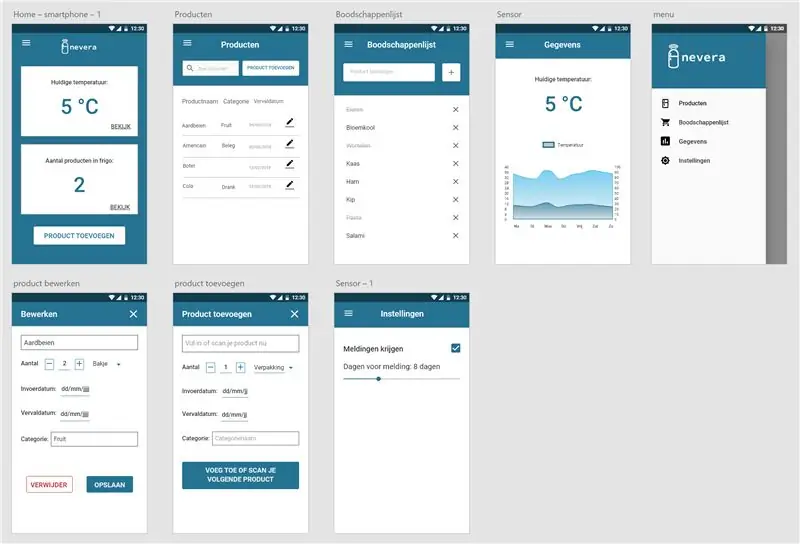
Først lavede jeg et mobildesign i Adobe XD, hvor jeg valgte mit farveskema og de skrifttyper, jeg ville bruge, så jeg kunne finde ud af, hvordan jeg ville have, at mit websted skulle se ud.
Derefter forsøgte jeg at genskabe dette i html og css til et responsivt websted.
Trin 5:
Efter designet skulle jeg importere rigtige data til mit websted ved hjælp af Flask og MySQL. Jeg læste også mine data fra min temperatur og viste det i et diagram.
Her er min kode:
github.com/NMCT-S2-Project-I/project-i-Judithvanass
Trin 6: Boliger




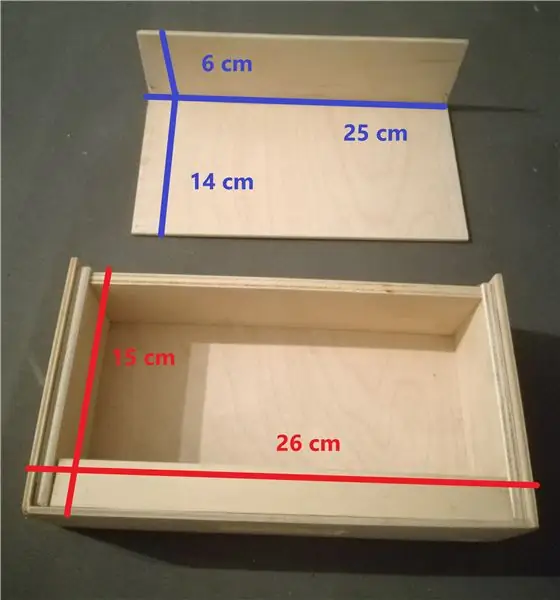
Jeg brugte noget træ, der oprindeligt var en skuffe fra i en æske, vi ikke brugte mere. Min nabo skar dette i halve og brugte den anden halvdel som tag. Vi borede nogle skruer ind for at sikre, at alting blev ved med at være på plads. Derefter skar han et hul ud på størrelse med mit lcd-display. Til sidst borede han et hul foran, som jeg skrabede ud til et større hul for flere kabler. For at lukke det hele borede han to små huller på bagsiden, så jeg kan åbne og lukke det ved bare at dreje nogle skruer i træet.
Dette er ikke et eksakt design, du kan lægge dit projekt i en hvilken som helst boks, du ønsker.
Anbefalede:
Wifi -køleskab: 4 trin

Wifi Køleskab: - Hej, dit makerrum mangler et køleskab, her, tag det her! - Tak! Men ven, den er gået i stykker.- Præcis. Og sådan fik jeg en æske til at have kold mælk i min kaffe. Eller for at være lidt mere præcis: mælkepopsicles.Køleskab 101. Et køleskab kan brydes på mange måder
Hjemmelavet Peltier -køler / køleskab med temperaturregulator DIY: 6 trin (med billeder)

Hjemmelavet Peltier køler / køleskab med temperaturregulator DIY: Sådan laver du en hjemmelavet termoelektrisk Peltier køler / minikøleskab DIY med W1209 temperaturregulator. Dette TEC1-12706-modul og Peltier-effekten gør den perfekte DIY-køler! Denne instruerbare er en trinvis vejledning, der viser dig, hvordan du laver
Smart køleskab: 11 trin

Smart køleskab: Hej, i denne instruerbare til skole vil jeg vise dig, hvordan du opretter dit eget smarte køleskab ved hjælp af en Raspberry Pi. Det smarte køleskab tæller de drikkevarer, du tager ud, ved hjælp af dit personlige badge. Alle data gemmes og indsamles i en Mysql
Smart køleskab og indkøbsliste: 11 trin

Smart køleskab og indkøbsliste: Med det smarte køleskab og indkøbsliste kan du overvåge dine indkøbsvaner. Du kan lave din indkøbsliste, så du bare skal åbne din telefon, mens du er i købmanden. Dette projekt kan også anvendes på et skab eller en skuffe
Hjemmelavet køleskab med smart kontrolfunktion (fryser): 11 trin (med billeder)

Hjemmelavet køleskab med smart kontrolfunktion (fryser): Hej venner, dette er del 2 af DIY -køleskab baseret på peltier -modul, i denne del bruger vi 2 peltier -modul i stedet for 1, vi bruger også en termisk controller til at indstille ønsket temperatur for at spare lidt energi
