Indholdsfortegnelse:
- Trin 1: Registrering til astronomiinformation
- Trin 2: Komponenter
- Trin 3: Computersoftwaren
- Trin 4: Kredsløbet
- Trin 5: Koden
- Trin 6: Endelig samling

Video: Trådløs månefasetracker: 6 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:29




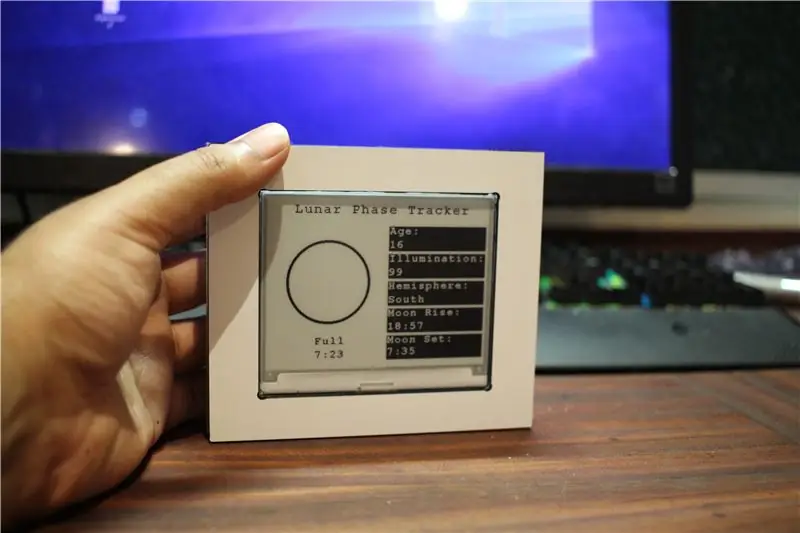
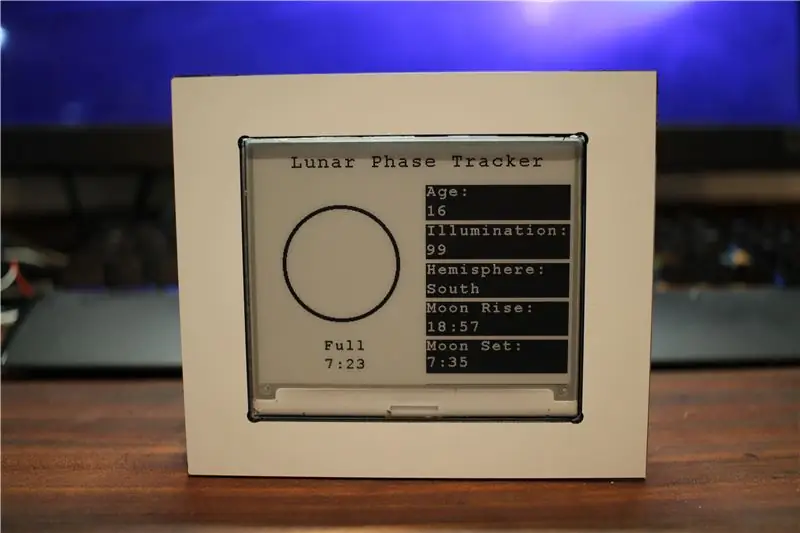
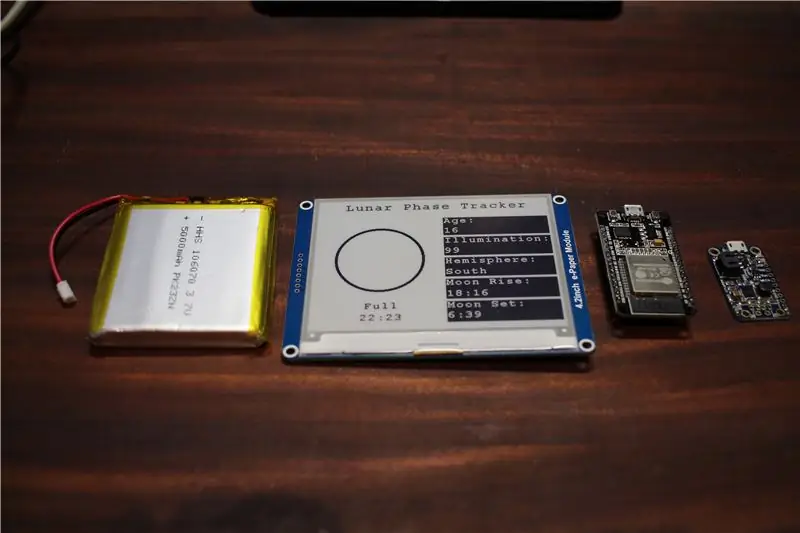
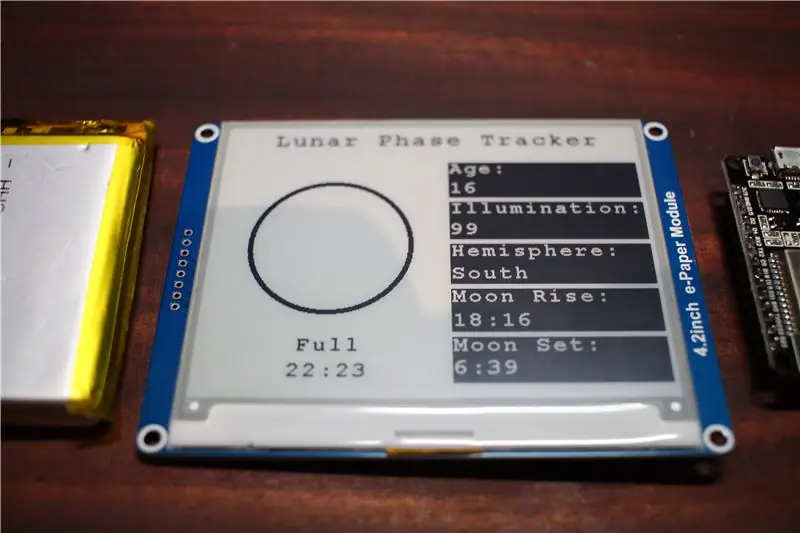
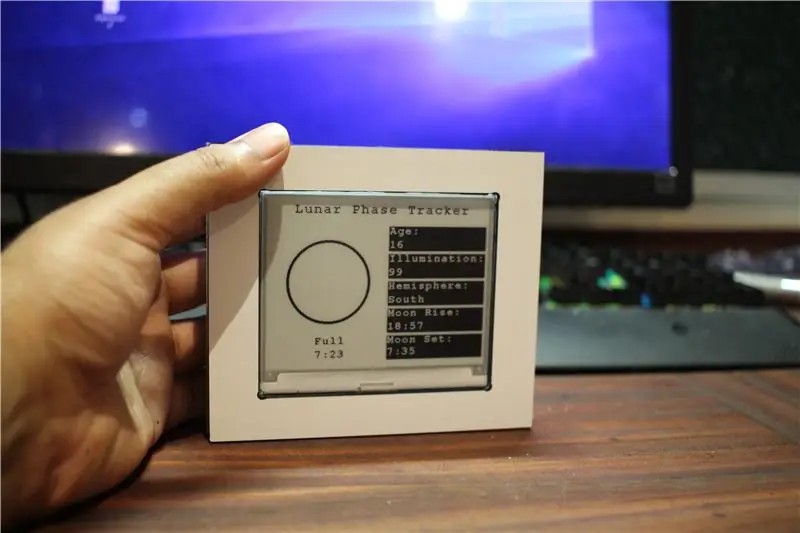
Lunar phase tracker er en lille, semi-bærbar enhed, som giver dig mulighed for at indsamle kritisk information om månen. Enheden rapporterer parametre tilbage som den synlige belysning, fasen, måneopgang og indstillede tider og mere.
Denne enhed er afgørende for alle, der har interesse i videnskab eller astronomi og giver en fantastisk skrivebordskontor og bestemt er en samtalestarter.
Projektet er ret enkelt og kræver en internetforbundet enhed som f.eks. En ESP32, men du kan altid tilpasse koden til at fungere med et WiFi -skjold, et Ethernet -skjold eller enhver anden internetforbundet enhed, du måtte have. Lunar Phase Tracker er designet til at arbejde med litiumpolymerbatterier og en meget energieffektiv E-blækskærm, som ikke kun giver en vidunderlig skærm at se på, men også holder det sidste billede, selvom strømmen går!
Trin 1: Registrering til astronomiinformation


Dette trin er absolut vigtigt (selvom det er kedeligt), da vi bruger en online API til at indsamle vores oplysninger. Selvom det er muligt at beregne månefaser, belysning osv., Er det en kedelig opgave at gøre det. API'en, vi bruger, giver opdaterede oplysninger fra livevejrstation og overvågningssystemer, så de data, vi modtager, er virkelige verdensresultater og ikke beregnet værdier.
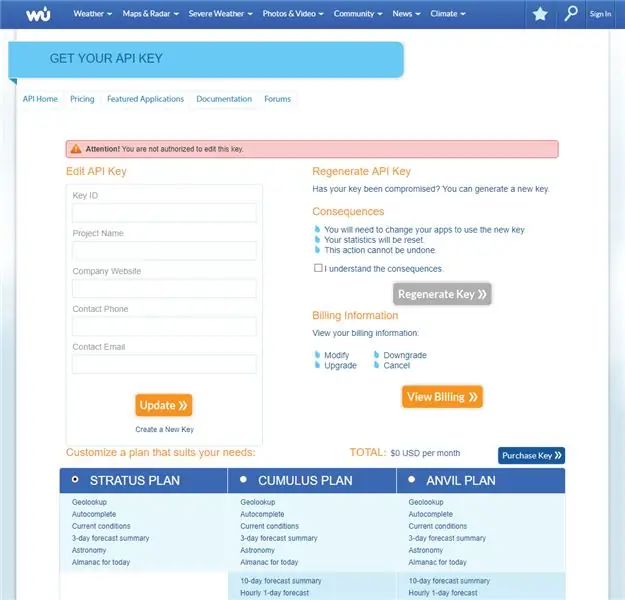
Gå over til Weather Underground, klik på "tilmeld dig" og udfyld alle dine oplysninger. Kontoen er helt gratis, og det er dine API -opkald også, så længe du ikke anmoder om for mange resultater pr. Minut eller overstiger 500 anmodninger om dagen. Sørg for at bogmærke denne side, du kan altid vende tilbage senere og bruge API'en til vejrstatistik og andre gode oplysninger. Når du har oprettet din konto, skal du gå til API -webstedet, klikke på "købsnøgle" og vælge den gratis plan, du skal blot indtaste et par detaljer, og du får problemer med et devoloper -nøgle -id. Dette ID er unikt for dig og bør opbevares privat. Jeg har givet min nøgle i eksemplet Arduino -kode, som vi vil se lidt senere. Du er mere end velkommen til at bruge mit nøgle -id til testformål, men jeg anbefaler stærkt at tilmelde dig dit eget.
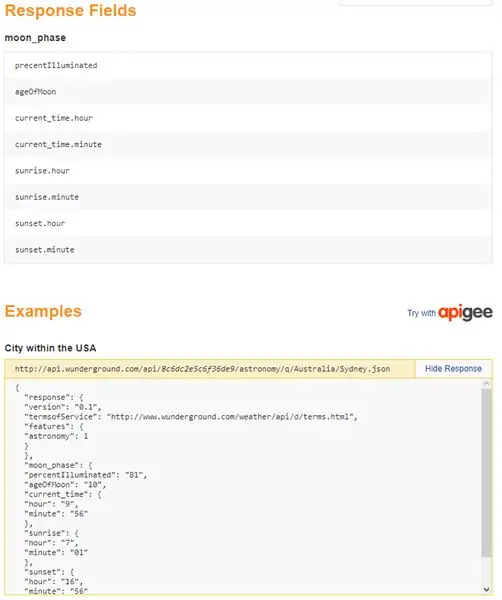
Når du har dit unikke id, kan du gå videre til Astronomy API -informationen, som ærlig talt er meget bar. Du finder et enkelt eksempel, der ser sådan ud:
api.wunderground.com/api/8c6dc2e5c6f36de9/a…
Denne URL er ekstremt vigtig, da det er det, der giver os alle de oplysninger, vi har brug for til at lave vores projekt. Fortsæt, klik på linket, du vil se resultater for Sydney såsom månefase, belysning og andre gode oplysninger. Tag et kig på URL'en, vi vil se Sydney, Australien og en lang kode, der starter med "8c6dcwe …". Denne kode er dit nøgle -id, som vi hentede tidligere. Skift den kode med dit unikke id og se, hvordan det fungerer, du skal få nøjagtig det samme resultat. Prøv at lege med steder. For mig selv i Sydafrika bruger jeg Johannesburg og ZA.
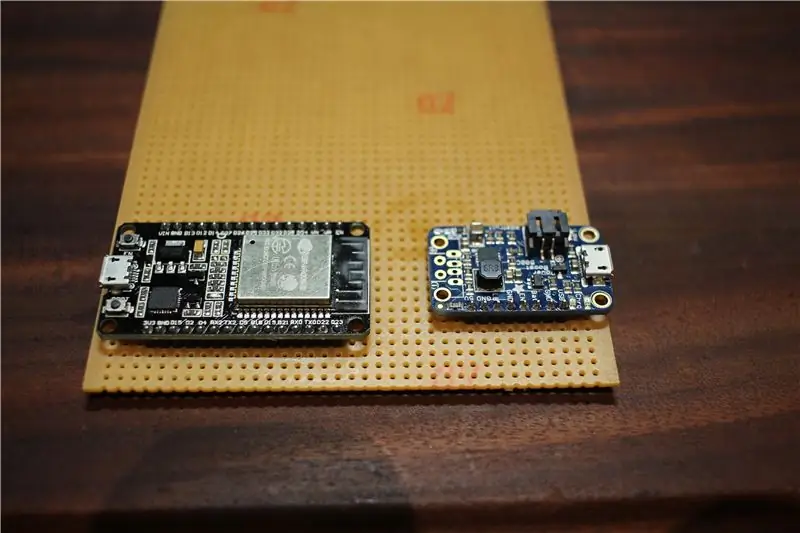
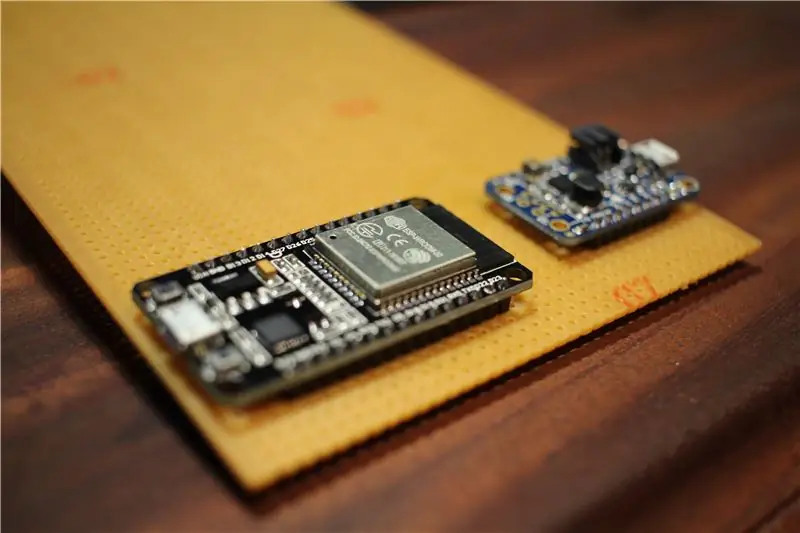
Trin 2: Komponenter



Så nu til de interessante ting. Vi skal bruge et par komponenter, ikke mange, og ingen af dem er ekstremt dyre, og jeg har givet Amazon -links til de komponenter, jeg brugte. Husk, hvis du er god til programmering, er du velkommen til at bruge enhver skærm eller internet -enhed, du har til rådighed. Til min build brugte jeg følgende:
Waveshare E-Ink SPI 4,2 "SPI-skærm
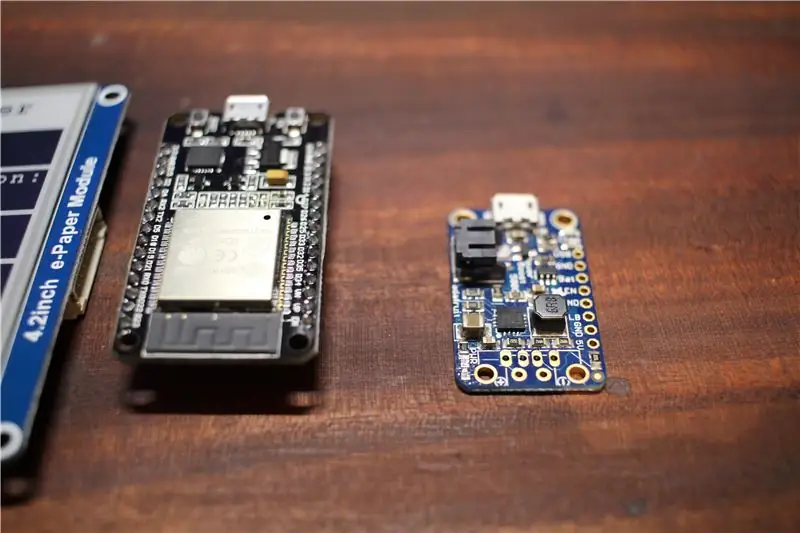
- ESP32 Dev Board (Generisk)
- Adafruit Power Boost 500
- 5000mAh Lipo batteripakke
- Stripboard (Protoboard)
Du får selvfølgelig brug for de grundlæggende værktøjer som:
- Loddekolbe
- Lodde
- Multimeter
- Kalipre
- Bor til separate spor på protoboard
- Tråd
- Trådklip
- Lim (varm lim virker)
- Bærbar computer med Arduino IDE installeret
Det eneste avancerede værktøj, du muligvis har brug for, er en 3D -printer til at lave kabinettet. Hvis du ikke har en, er det fint, lav dit kabinet af træ og håndsave eller noget, du har til rådighed. Og ja, min 3D -printer er gammel og støvet lol.
Trin 3: Computersoftwaren
Inden vi kan begynde at arbejde på kredsløbet og programmeringen, har vi først og fremmest brug for den nyeste version af Arduino IDE, som kan findes her.
Da vi bruger ESP32 med Arduino -kerne, skal vi installere denne kerne på Arduino IDE. Følg denne enkle vejledning fra Github, der viser dig, hvilken software og konfiguration du skal gøre, så du kan bruge dit ESP32 dev -kort i Arduino IDE.
Vi skal også bruge to ekstra biblioteker for at få vores system til at fungere. Den første er et Arduino JSON -bibliotek, som giver os mulighed for at læse og analysere JSON -anmodninger, hvilket er præcis, hvad vi får fra Weather Underground. Du kan downloade disse to biblioteker fra min personlige Dropbox eller nedenunder. Når du har filerne, skal du pakke dem ud og placere dem i din Arduino biblioteksmappe. Den er generelt placeret på C: / Users / YOUR_NAME / Documents / Arduino / biblioteker. Sørg for at genstarte din IDE, ellers vil Arduino ikke opfange de nye tilføjelser. Den vigtigste Arduino SRC -kode er også i den mappe. Biblioteket indeholder også en modificeret version af prøven fra Waveshare -skærme. Filerne er blevet ændret til at køre på ESP32 -modulet med deres GPIO'er, og jeg har implementeret en ny "skrifttype", som indeholder alle billederne til de forskellige faser af månen.
Trin 4: Kredsløbet



Okay, så kredsløbet til dette er ekstremt enkelt og kræver kun få komponenter og ledninger.
Den generelle idé er, at vi har et Lipo -oplader kredsløb, en boost -konverter til at give os 5V og derefter ESP32 Dev Kit, som sænker spændingen til 3,3V. Denne 3.3V bruges også til Waveshare E-Ink display. Ja, dette er lidt ineffektivt på grund af boost og derefter træde ned med en lineær regulator, men ESP32 arbejder over et meget forfærdeligt spændingsområde. Et eller andet sted omkring 2,5 - 3,6V. Dette er ikke egnet til batteriprojekter, især dem der bruger lithiumpolymerceller.
De grundlæggende ledninger er som følger:
- Boost konverter 5V output Vin & GND på ESP32 Dev Kit
- ESP32 3.3V 3.3V & GND E-Ink Display
- ESP32 PIN 18 CLK E-ink display
- ESP32 PIN 23 DIN/MOSI E-ink display
- ESP32 PIN 5 CS/SS E-ink display
- ESP32 PIN 32 DC E-ink display
- ESP32 PIN 33 RST E-ink display
- ESP32 PIN34 BUSY E-Ink-display
Du kan se ledningerne er meget enkle, og mine DIY boards tog kun cirka 15 minutter at konstruere. Sørg for at tjekke for kortslutninger med et multimeter, før du giver strøm.
Jeg fjernede også LED'erne fra mit ESP32 og Lipo boost board for at spare omkring 40mA strøm under dvaletilstand. Dette vil hjælpe batterierne med at holde lidt længere. Du kan implementere en afbryder, strømbesparende kredsløb, automatisk frakobling osv., Hvis du ønsker det. Du kan udvide dette projekt og gøre det så komplekst, som du ønsker.
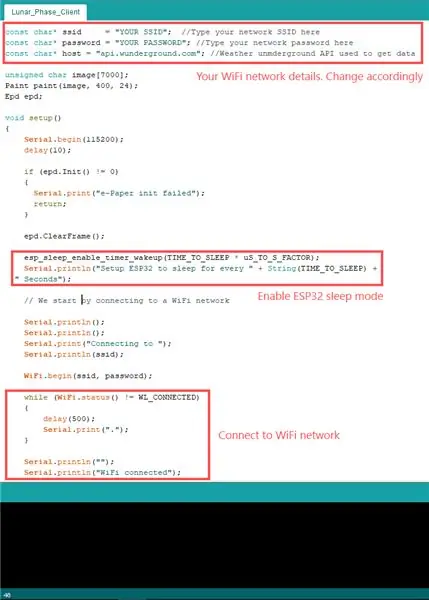
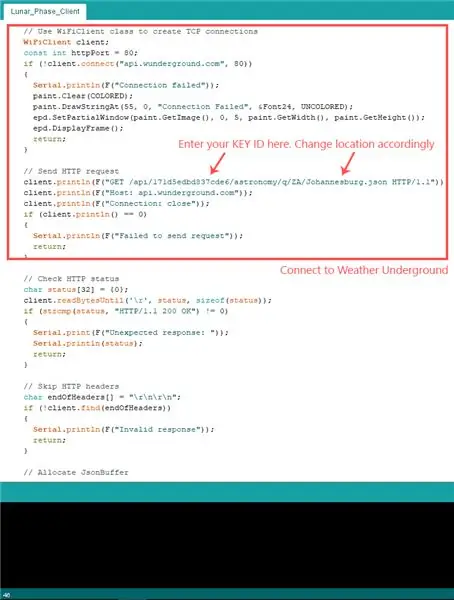
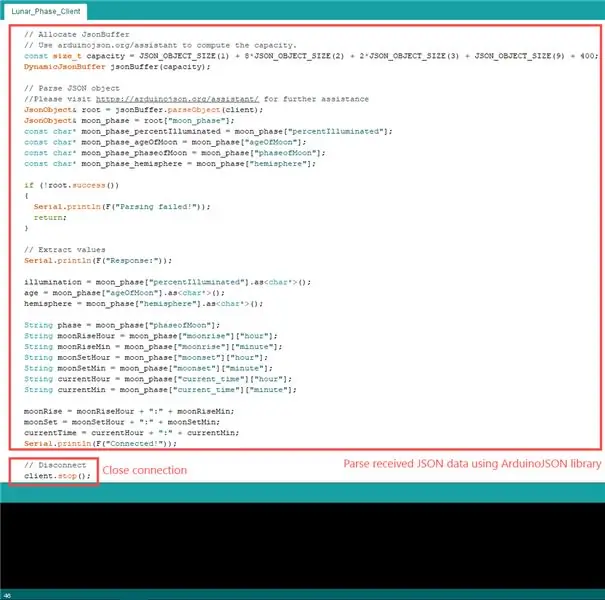
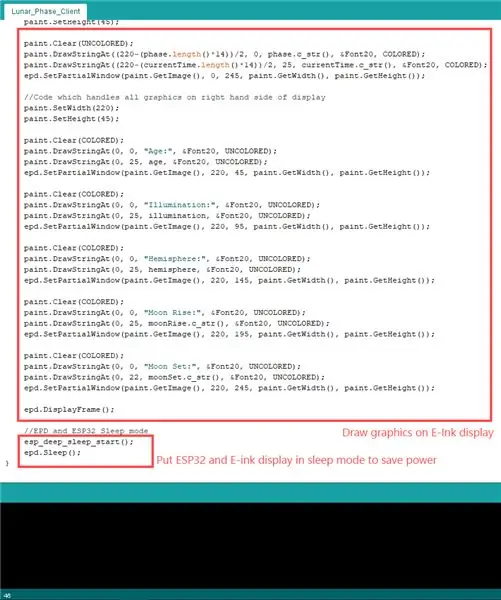
Trin 5: Koden




Koden kan findes i den medfølgende mappe under trin 3, eller du kan downloade.ino -filen nedenunder. Du bliver nødt til at installere de tilhørende biblioteker som nævnt i trin 3 for at få alt til at fungere sammen. Der er ikke meget at sige til dette trin, da koden leveres i en fungerende stand. Sørg for at angive dit SSID og netværksadgangskode, før du tester programmet. Du kan altid køre ESP32 WiFi Scan for at registrere eventuelle trådløse netværk i nærheden, men i mit program er netværksoplysningerne kun angivet i kode og kode. Måske kan du ændre det for at spørge, hvilket netværk du vil oprette forbindelse til:)
Koden er ret enkel, og jeg vil bruge lidt tid på at kommentere og forfine den i de næste par uger. Vi opretter dybest set forbindelse til et netværk, i mit tilfælde mit hjemmenetværk. Vi forsøger derefter at oprette forbindelse til Weather Underground og modtage JSON -teksten fra websiden. ArduinoJSON -biblioteket bruges derefter til at udtrække. eller analysere, JSON -koden i char -arrays eller strenge, som giver os mulighed for at manipulere værdierne, før vi viser den til brugeren. Den sidste bit kode er strengt til programmering af GUI og blev udført ved forsøg og fejl. Jeg kiggede på displayet, øgede eller formindskede en aktivposition og kørte koden igen, indtil jeg var tilfreds med, hvordan skrifttypestørrelse, layout og billeder så ud.
Jeg implementerede en dyb søvnrutine for ESP32 for at spare strøm. Standarden er 60 sekunder, men jeg foreslår, at du ændrer værdien til noget som en time eller to, da opdateringer ikke forekommer i mindst et par timer. Eksemplet accepterer sekunder, så sørg for at foretage konverteringerne korrekt.
Jeg brugte også The Dot Factory -programmet til at generere hex -arrays til en ny skrifttype. Denne skrifttype bruges til at generere "billederne" til månefaserne. Hvis du gerne vil redigere skrifttypefilen, skal du sørge for at bruge ovennævnte program til generering. Det er lidt forvirrende, da E-Ink-biblioteket ikke er dokumenteret godt, og det meste af min succes var takket være forsøg og fejl. Når jeg bruger mere tid med denne kode, opdaterer jeg instruktionsbogen for at give flere oplysninger om mine fund.
Den skrifttype, der bruges til månefaserne, skal udføres i henhold til et standard ASCII -layout. Hvis du åbner font24 i EPD-master-mappen, kan du se layoutet, hvor den første grafik identificeres med et hvidt mellemrum, den anden er et "!" (udråbstegn) og så videre. Du vil se, at jeg trækker den tilhørende skrifttype ved hjælp af nummer 3 eller et hashtag -symbol i den sidste bit kode (funktion getLunarChar). Dette skyldes, at Arduino forventer ASCII -standarden fra 32 op til 127. Fordi vi bruger skrifttyper, der ikke har noget at gøre med egentlige skrifttyper og snarere en månefase grafisk matrix, skal vi sikre, at ASCII -tegnet refererer til vores valgte månefasebillede. Det betyder, at brug af en! tegn, viser vores månefasefont os den anden månefasegrafik på denne liste. Hvis du ser på månefasefonten, vil du se en hel masse månefaser, alle med forskellige belysningsniveauer. Fremover vil jeg tilføje mere kode for at gøre brug af al den grafik, vi har implementeret. I øjeblikket bruger vi kun nogle få, men grafikken er allerede implementeret i månefasefonten og skal bare implementeres i koden for at gøre brug af den.
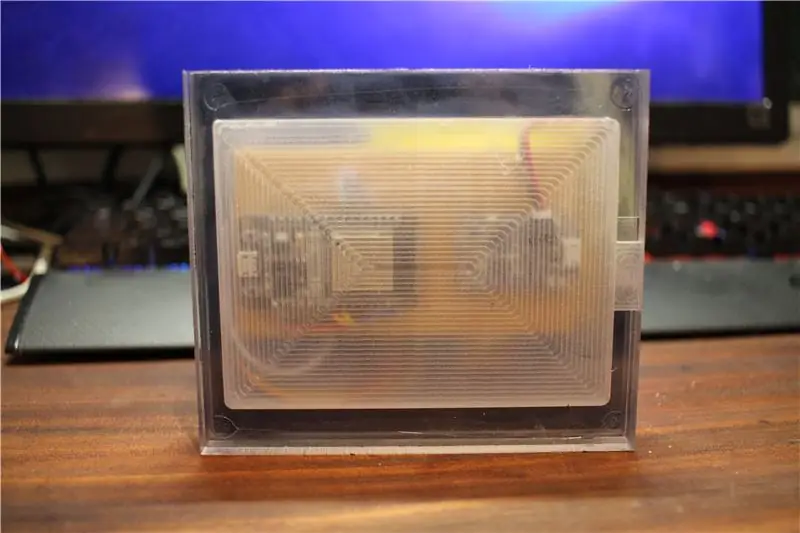
Trin 6: Endelig samling



Den sidste del af bygningen og den mest tilfredsstillende er samlingsprocessen. Jeg designede og 3D -printede et kabinet, der passer til mit bord. Projektet er meget DIY, der er ingen professionelle printkort eller et enkelt standardlayout. For det meste er boksen, jeg brugte, stor nok til at rumme enhver lipo -oplader eller boost -konverter, du vælger at bruge. Så længe de giver den samme grundlæggende funktionalitet, der er nævnt i denne instruktionsbog, skal du have det godt.
Jeg brugte 4 skruer til at holde den øverste og nederste halvdel af kabinettet sammen og varm lim til montering af mine DIY kredsløb. Jeg brugte nogle meget små dråber lim til at holde batteriet i, men hvis jeg havde mere tid, ville jeg have lavet et tilpasset beslag til al elektronikken.
Jeg besluttede også at lave et hul til en låsende trykknap på bagsiden. Dette afbryder batteriet fra boost -konverteren, hvilket er nyttigt, hvis du ikke planlægger at køre enheden 24/7. Desværre bruger boost -konverteren stadig strøm, selvom din ESP32 er i dyb dvaletilstand.
Generelt er jeg meget tilfreds med resultatet. Jeg lærte meget, mens jeg brugte ESP32 og kan se mig selv bruge det til en række forskellige projekter i fremtiden.
Hvis du har spørgsmål, er du velkommen til at stille, jeg vil være mere end villig til at hjælpe, og hvis du finder fejl i denne instruks, så lad mig det vide.
EDIT: Jeg lavede faktisk en CNC -maskine i et lille tilfælde i stedet for den 3D -trykte version, hvilket er det, du ser på de viste billeder.
EDIT: På de viste billeder ser vi en fuldmåne med 99% belysning. Derfor vil den hvide cirkel, når månen går gennem sine typiske faser, månens billede ændre sig i overensstemmelse hermed. Yderligere billeder uploades, efterhånden som månen skrider frem gennem dets faser, så du kan få en gengivelse af grafikken.


Runner Up i Space Challenge
Anbefalede:
Bolt - DIY trådløs opladning natur (6 trin): 6 trin (med billeder)

Bolt - DIY trådløs opladning natur (6 trin): Induktive opladninger (også kendt som trådløs opladning eller trådløs opladning) er en form for trådløs strømoverførsel. Det bruger elektromagnetisk induktion til at levere strøm til bærbare enheder. Den mest almindelige applikation er Qi trådløs opladning
Lang rækkevidde, 1,8 km, Arduino til Arduino trådløs kommunikation med HC-12 .: 6 trin (med billeder)

Lang rækkevidde, 1,8 km, Arduino til Arduino Trådløs kommunikation med HC-12 .: I denne instruktør vil du lære at kommunikere mellem Arduinos over en lang afstand op til 1,8 km i det fri. HC-12 er en trådløs seriel port kommunikationsmodul, der er meget nyttigt, ekstremt kraftfuldt og let at bruge. Først vil du lære
Trådløs fjernbetjening ved hjælp af 2,4 GHz NRF24L01 -modul med Arduino - Nrf24l01 4 -kanals / 6 -kanals sender modtager til Quadcopter - Rc Helikopter - Rc -fly ved hjælp af Arduino: 5 trin (med billeder)

Trådløs fjernbetjening ved hjælp af 2,4 GHz NRF24L01 -modul med Arduino | Nrf24l01 4 -kanals / 6 -kanals sender modtager til Quadcopter | Rc Helikopter | Rc -fly ved hjælp af Arduino: At betjene en Rc -bil | Quadcopter | Drone | RC -fly | RC -båd, vi har altid brug for en modtager og sender, antag at vi til RC QUADCOPTER har brug for en 6 -kanals sender og modtager, og den type TX og RX er for dyr, så vi laver en på vores
Hack en trådløs dørklokke i en trådløs alarmkontakt eller tænd/sluk -kontakt: 4 trin

Hack en trådløs dørklokke i en trådløs alarmkontakt eller tænd/sluk -kontakt: Jeg har for nylig bygget et alarmsystem og installeret det i mit hus. Jeg brugte magnetiske afbrydere på dørene og fastsluttede dem gennem loftet. Vinduerne var en anden historie, og hårde ledninger var ikke en mulighed. Jeg havde brug for en trådløs løsning, og dette er
Konverter trådløs router til trådløs forlænger 2x adgangspunkt: 5 trin

Konverter trådløs router til trådløs forlænger 2x adgangspunkt: Jeg havde en dårlig trådløs internetforbindelse i mit hus på grund af en RSJ (metalstøttebjælke i loftet) og ville øge signalet eller tilføje en ekstra forlænger til resten af huset. Jeg havde set forlængere til omkring 50 pund i en elektro
