Indholdsfortegnelse:
- Trin 1: Få delene
- Trin 2: Nøgleomskifterændringer
- Trin 3: 3D -udskrivning
- Trin 4: Saml det, du har indtil nu
- Trin 5: Opsætning af OLED
- Trin 6: Lodning
- Trin 7: Introduktion til programmering
- Trin 8: Programmering af kontakterne
- Trin 9: Programmering af OLED
- Trin 10: Programmering af lysdioderne
- Trin 11: Samling
- Trin 12: Dine egne forbedringer

Video: Tilpasset makro mekanisk tastatur: 12 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:29




I denne Instructable vil jeg tage dig gennem det grundlæggende i at oprette din egen 6 nøgle macropad, styret af en Arduino. Jeg vil tage dig igennem det, du har brug for, hvordan du samler det, hvordan du programmerer det, og hvordan du kan forbedre det eller gøre det til dit eget.
Efter megen research kunne jeg ikke rigtig finde en god guide til, hvordan man laver et makro -tastatur eller et håndbaseret tastatur generelt. Så jeg besluttede at gøre det selv på den enkleste måde uden dioder, modstande eller andet. Jeg ville også have et unikt modulært tastatur, hvor jeg kunne få fat i alle de dele, jeg havde brug for, dette er den første af mange andre dele. Dette moduls inspiration var fra piletasterne på et tastatur, at kunne passe det i lommen og tage det overalt, hvis du havde brug for et par ekstra knapper på farten.
På grund af hvordan dette tastatur blev lavet, anbefaler jeg stærkt, at du læser hele instruktionsbogen, før du træffer nogen købsbeslutninger.
Jeg forsøgte også at gøre Instructable i en logisk rækkefølge, men jeg bygger ikke logisk, så det kan være bedre at springe rundt i trinene i rækkefølge afhængigt af hvordan du bygger.
Trin 1: Få delene

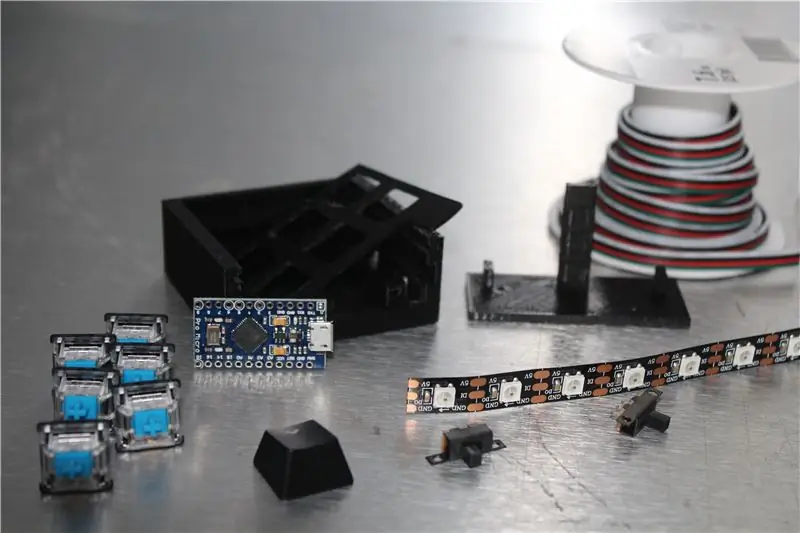
Det længste trin er lige her, at købe delene og vente på, at de skal sendes. Amazon -links vil være canadiske Amazon. De dele, du får brug for, er:
-
Mekaniske nøglekontakter
- Jeg vælger Gateron -switchene med klare toppe herfra (Clear tops gør det næste trin lettere, de mest almindelige typer switches er også dækket der)
-
Andre steder at købe kan findes her under dit foretrukne switch -afsnit
Jeg anbefaler også stærkt at undersøge noget om, hvilken switch du gerne vil have her under sektionen 'Følelser'
-
Mekaniske Keycaps
-
Sørg for, at de er kompatible med din switch, som du vælger!
Sørg også for, at de er kompatible med baglygter, så du kan ændre farven
- Leverandører kan findes her under sektionen 'Nyhedsnøgler (standardfremstilling)', medmindre du vil have et fuldt Keycap -sæt
-
-
Adresserbare RGB LED -strips (valgfrit, men anbefales stærkt)
-
Jeg købte noget lignende dem fra Amazon
- Sørg for, at LED'erne er WS2812B LED'er, de kan acceptere en lavere spænding.
- Du kan også købe 3 mm almindelige lysdioder i din yndlingsfarve til brug, men du skal bruge modstande
-
-
En HID -kompatibel mikrocontroller (jeg brugte en Pro Micro)
-
Jeg købte dem fra Amazon for den bedste deal
Du kan købe andre mikrokontroller, men sørg for, at de er både Arduino og HID (human input device) kompatible
-
-
En 128x32 I2C OLED -skærm
Jeg købte dette fra Amazon
-
Adgang til en 3D -printer
- Prøv med lokale biblioteker eller skoler omkring dig, og se om de har en 3D -printer
- Jeg har personligt aldrig brugt en onlinetjeneste, men du kan også bruge dem (sådan noget som dette)
- Tynd tråd
-
Generelle værktøjer påkrævet
- Loddejern og lodning
- Sidetang
- Små filer (lidt valgfri)
- Varm limpistol og lim
- Skruetrækker og skruer efter eget valg
Trin 2: Nøgleomskifterændringer



Begynd at adskille de kontakter, du har købt. Vi gør dette for at lade lyset bedre skinne igennem for at nå vores tastaturer. Hvis du har valgt keycaps, der ikke understøtter RGB, skal du springe dette trin over.
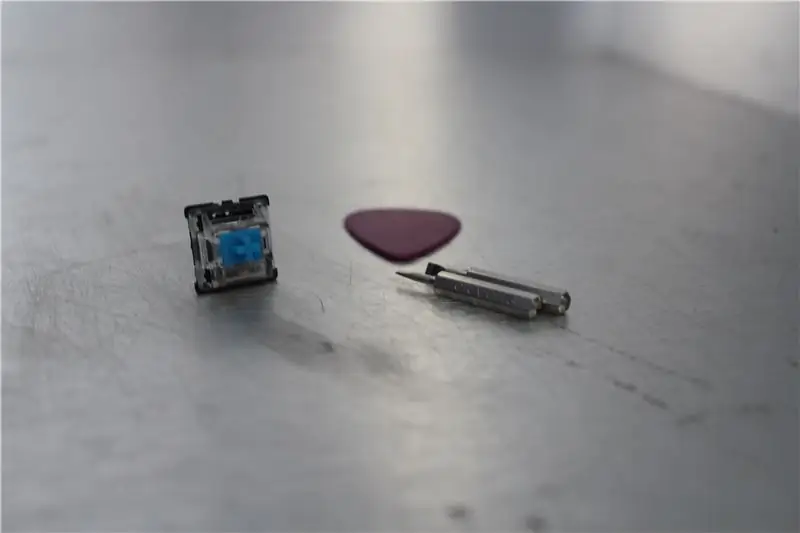
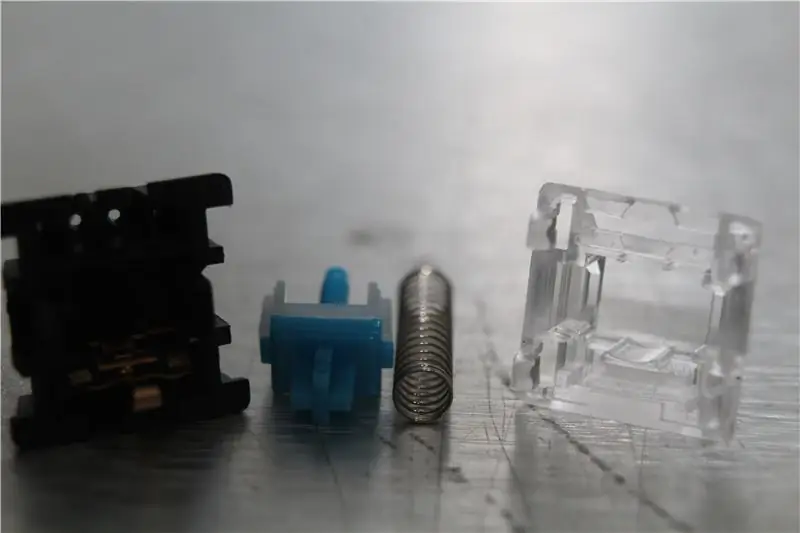
Tag 2 små kiler (jeg brugte 2 flade skruetrækker bits) og skub under tapperne på siden af kontakten. Læg derefter noget mellem toppen og bunden, så det ikke lukker. Fortsæt med at skubbe fanerne på den anden side, så ingen faner stadig skal holde toppen på. Derefter skal du afslutte og pope toppen af kontakten. Der er normalt fire dele, toppen og bunden af kabinettet, fjederen og stammen (glidende del af kontakten, der holder nøglelåget).
Begynd at skære små små stykker ud af bunden af kassen for at lade mere lys passere. Skær først den fane, der holder kontakten på pladen. Skær derefter en smule af den originale LED gennem, (delen med de 4 huller, de er til benene på LED'erne). Skær langsomt ned på den fane indeni for at komme ned til bunden. Fortsæt derefter med at skære op til det cylindriske centrum af kontakten, der holder fjederen. Vi behøver ikke at gå videre end det. Derefter udvides hullet en smule ved langsomt at afskære begge sider med de præformede understøtninger. Et andet valgfrit trin er at arkivere det, gøre det pænere og mindre ujævnt. Sørg for, at der er lidt til ingen plastikstykker inde i kabinettet fra dette, da du ikke vil have kontakten til at sidde fast. Sørg for at lave disse snit langsomt og småt, da jeg har brudt et par sager fra sidekutternes bredde og tvinget sagen fra hinanden.
Hvis den øverste halvdel af din switch også ikke er klar, skal du prøve at ændre den for at lade lyset skinne igennem. Prøv lidt efter lidt uden at bryde kontakten, fordi du ikke vil have stammen til at falde ud. En mulig løsning kan være at skære det stykke plastik ud, der kunne rumme en normal lysdiode, og efterlade plastikken, der holder stilken lukket, og kun fil den ned.
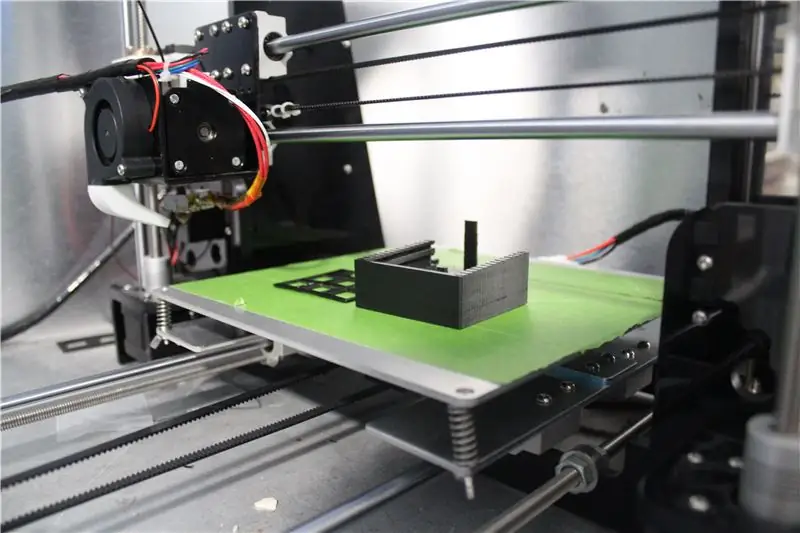
Trin 3: 3D -udskrivning

Du skal downloade en af zip -filerne herunder og 3D -udskrive dem. Der vil være forskellige versioner afhængigt af hvad du vil have. Der vil være en mappe med alle de normale stl -filer i den (KeybArrowSTLFiles) og en med Autodesk -opfinderfilerne (KeybArrowSourceFiles), så du kan ændre filerne og ændre dem til dine egne behov. Filerne adskiller sig lidt fra det, jeg udskriver, det var fordi der var nogle designfejl, og jeg følte, at jeg kunne forbedre dem. Eksempel ville være siderne af sagen, mine var lidt for høje, så tastaturlåget ikke ville skubbe helt ned, det skulle de nye filer rette.
Designet af dem var ret kompliceret, med over 30+ trin. Alt, hvad jeg vil sige, er, at hvis du vil designe en sag til en anden størrelse, skal du sikre dig, at du har erfaring med noget komplicerede 3d -designs. Det er ikke rigtig for folk, der er nye i 3D -design.
Bemærk, at begge kappefiler er i en 3 graders vinkel, og du skal vinkle dem fladt på sengen
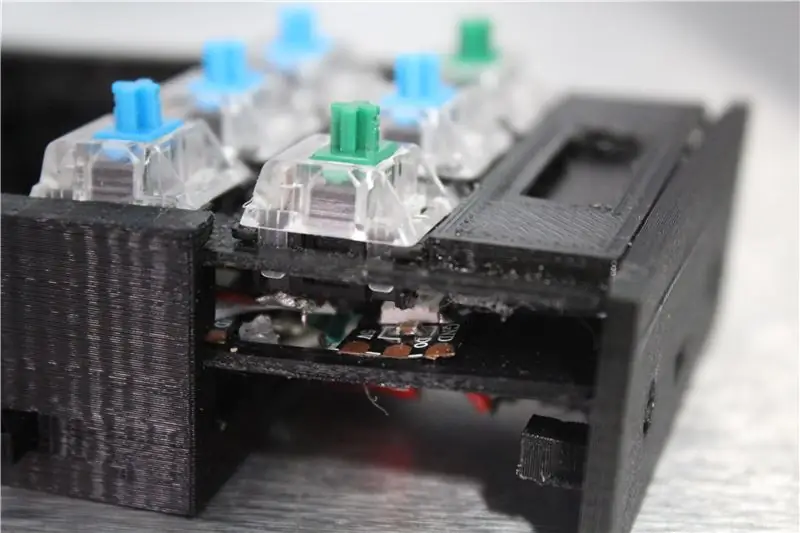
Trin 4: Saml det, du har indtil nu




Nu hvor vi har alle vores dele, og vi har de 3D -udskrevne dele, er det tid til at samle det lidt!
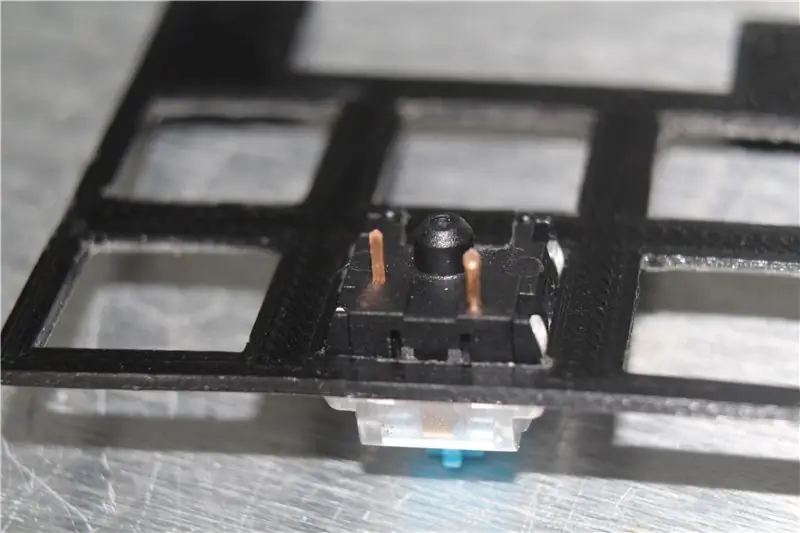
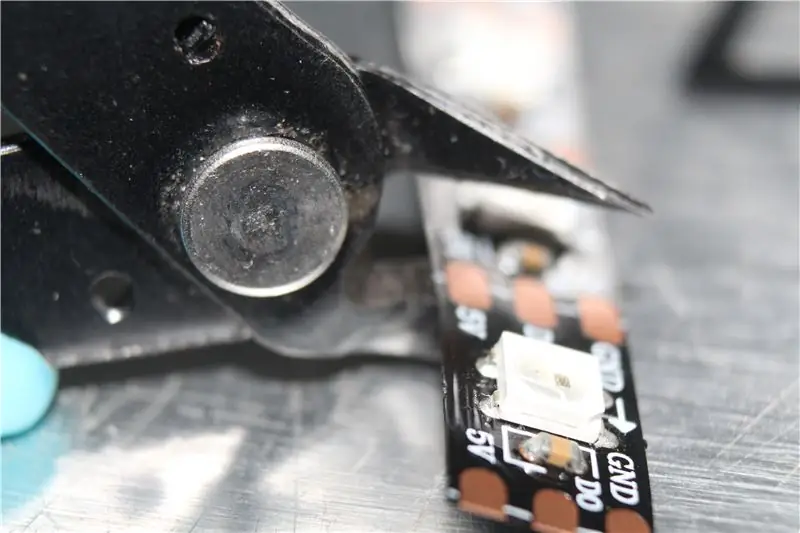
Læg alle 6 kontakter i pladen, og lim dem på plads. Vi skal lime dem, fordi vi skærer de tapper af, der holder det på plads. Jeg foreslår, at du venter på at sætte OLED'en i, fordi du ikke vil have den skråt.
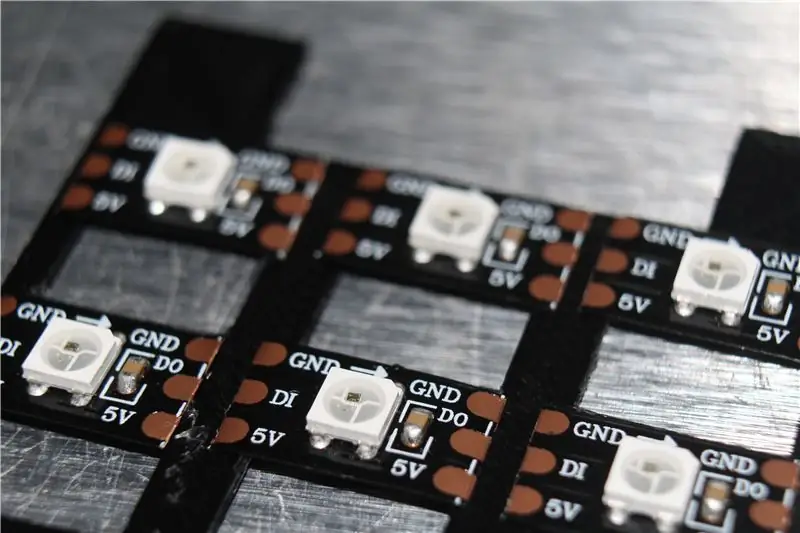
Afskær derefter 6 lysdioder og placer dem på LED -pladen. Firkanterne på pladen er til at hjælpe dig med at justere lysdioderne. De firkantede lysdioder passer ind i dem, så du kan 3D -udskrive en anden for at hjælpe med at justere eller bare linke den bagfra. Sørg for, at pilene peger på de andre lysdioder, da DO ville blive loddet til DI. Brug disse firkanter til at lime på lysdioderne med varm lim, og hold dem på plads, og vent på, at limen holder.
Jeg brugte en prototype plade til kontakterne til at holde lysdioderne (i billederne), fordi jeg ikke kan lide at spilde filament, og besluttede at genbruge. Den nye fil påvirker ikke noget, bare gør det lettere at justere.
Trin 5: Opsætning af OLED



Jeg anbefaler at bruge denne Instructable til en grundig gennemgang. De gjorde et rigtig godt stykke arbejde med at forklare det.
Du skal downloade og importere dette bibliotek og dette bibliotek for at koden fungerer.
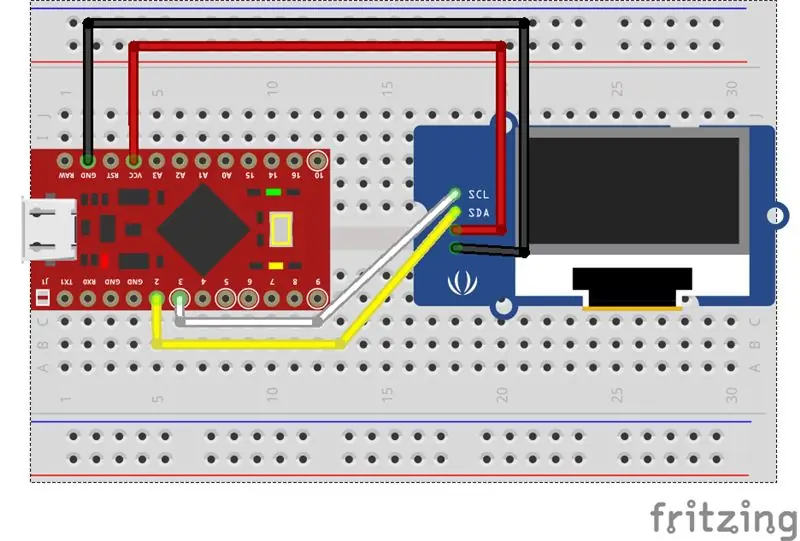
Før den først op. Tråd VCC til VCC og GND til GND. Derefter forbindes SDA- og SCL -benene. SDA- og SCL -benene kan variere fra hver Arduino, men på pro micro er SDA tilsluttet pin 2, og SCL er kablet op til pin 3. Slå en pinout af din microcontroller op, hvis du er usikker på, hvilke pins SDA og SCL er forbundet til.
Næste er at få det til at vise og lave billeder. Der vil være filer nedenfor om, hvordan du får det til at fungere. Det første trin er at bruge ScreenScan -koden (oprindeligt leveret af Arduino her). Upload koden til Pro Micro, og åbn den serielle læser (under fanen værktøjer øverst). Det vil læse dig tilbage og adressen på OLED. Hvis din adresse er 0x3C, behøver du ikke ændre noget. Hvis det ikke er det, skal du gå og ændre adressen i ssd1306_128x32_i2c -koden og den sidste kode (navngivet ArrowKeypad), så den fungerer korrekt.
Test nu den eksempelkode, der var inkluderet i Adafruit ssd1306 -biblioteket, der til 128x32 i2c -koden (navngivet ssd1306_128x32_i2c)
Derefter skal du beholde Arduino'en, og prøve at stille OLED'en op på switchpladen, derefter slukke den og prøve at lime den på plads. Du får sandsynligvis ikke dette første forsøg, men fortsæt med at justere for at forsøge at få det justeret, så det ikke vinkles, når det er afsluttet. Jeg foreslår, at du limer den ene side lidt og kontrollerer, før du limer den anden side for at sikre, at den ikke skråner.
Download koden nu, og brug de andre kodefiler i trin 8 senere i denne instruktionsbog
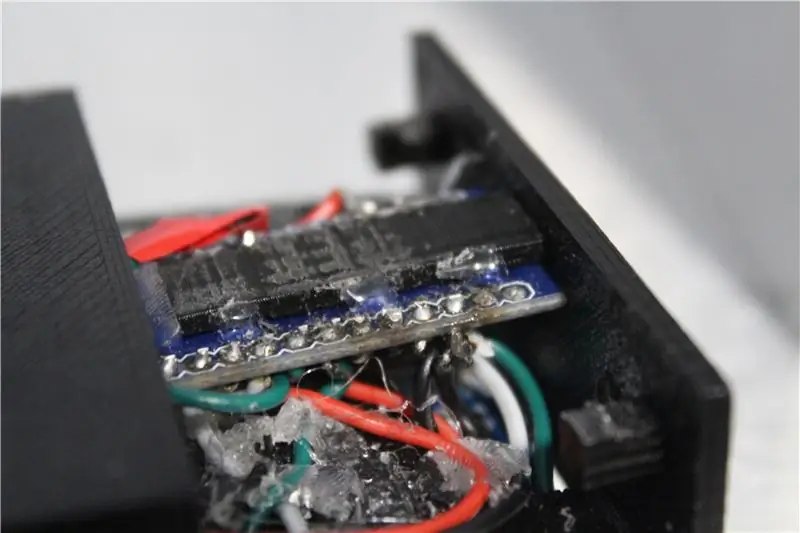
Trin 6: Lodning

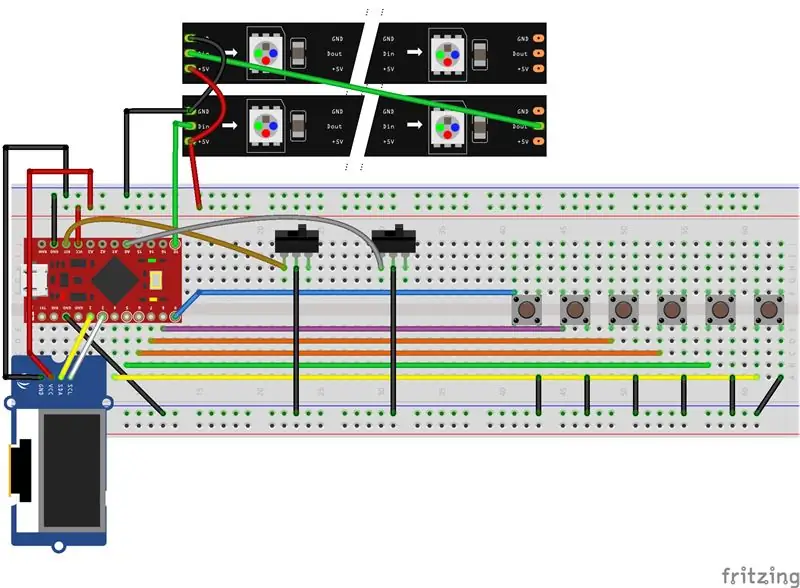
En Fritzing -fil vil være tilgængelig nedenfor. Dette giver dig mulighed for at interagere med kredsløbet, og hvis du forlod klik og hold, kan du se, hvilke ledninger der alle er forbundet (markeret med gule prikker) filer, der skal importeres til Fritzing, før du åbner filen, vil være nedenunder (for Pro Micro og lysdioder).
Sørg for, at benene, der er mærket "MOSI, MISO eller SCLK", er UBRUGTE, ellers forårsager fejl med OLED
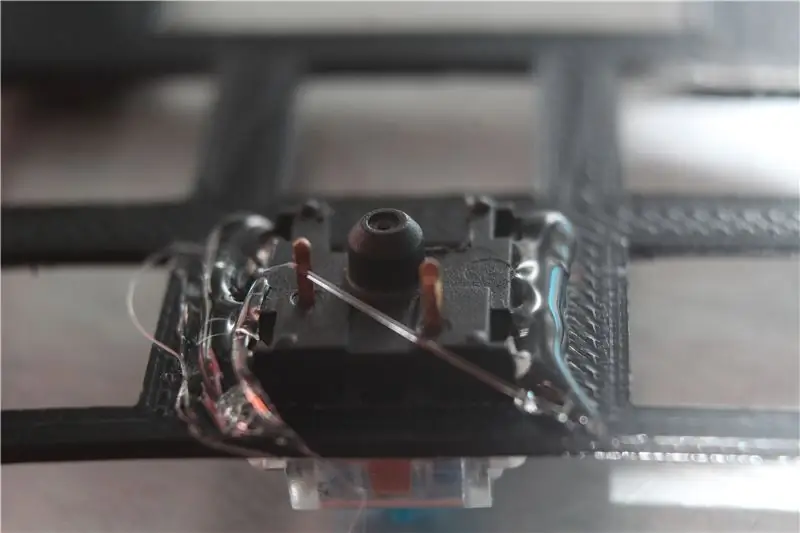
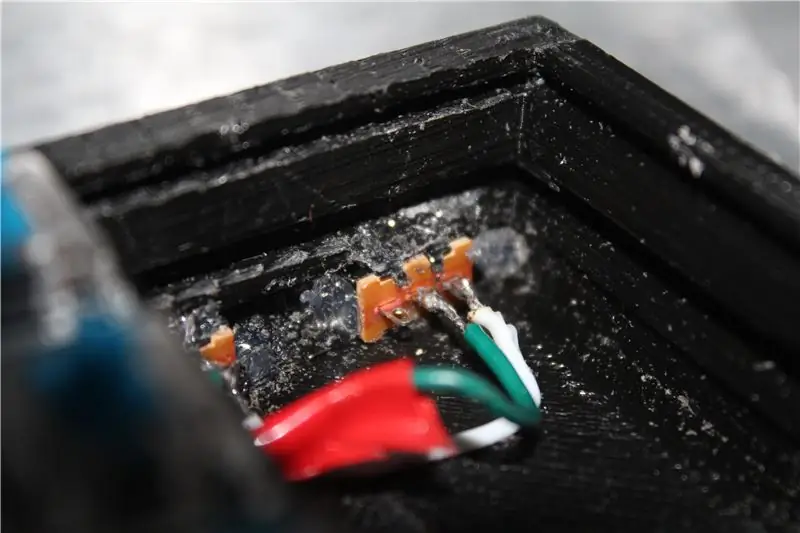
Efter at have skåret de 6 lysdioder i enkelte strimler, og limet dem på pladen. Læg loddejernet på kobberpuderne, og tilsæt loddetin til hver af puderne. Skær små stykker tråd og fjern halvdelen af den, vrid den, tag derefter den anden halvdel af og vrid ledningen. Tråden skal holdes med en tang eller nogle loddehjælpende hænder, mens du holder den på plads af loddet. Tilføj mere loddetin for at holde det pænt der. Lod alle LED'erne i rækken sammen. Klip en ledning, og lod den til enden af LED'en på den første række med mærket 'DO' eller 'D-', og slut den til den første LED på den anden række med etiketten 'DI' eller 'D+ '. Du kan også gøre dette med 5v og GND, men det er lettere, hvis de første lysdioder 5v og GND på hver række er koblet sammen. Koble 5v -ledningen til VCC, datapind til en hvilken som helst digital pin (koden har den angivet som 10) og GND til en GND på Arduino.
For at få Arduino til at genkende en indgang, skal switchene tilslutte jord til en datapind. Så du kan lodde en ledning for at forbinde alle 6 kontakter til jorden. Lod en ledning til hver switch, og hvis det er muligt, prøv at ændre trådens farver for at holde styr på, hvilken switch der er hvilken wire. Før ledningerne gennem LED-pladen og led dem til en datapind på Arduino (jeg brugte datastifter 5-9 til dette)
De to kontakter på siden har forskellige funktioner, den ene er en nulstillingskontakt til programmering, mens den anden er en funktionsafbryder, som skifter mellem lag på tastaturet for hurtigt at ændre knappernes funktioner. Den øverste kontakt er forbundet til nulstilling (RST) og GND, når den er tilsluttet, forårsager den nulstillingen. Den nederste kontakt er forbundet til pin 18, der er mærket som A0 på Pro Micro. Giv dig selv lidt slap med switchwirerne, da du stadig skal glide i pladerne, og for lidt af en ledning tillader ikke plader, der skal indsættes gennem toppen.
Trin 7: Introduktion til programmering

Inden du vil lukke sagen, vil du teste den og sikre, at den fungerer. Du kan springe til trin 11 for at samle det nu. Jeg synes bare, at det at teste det på forhånd hjælper med at reducere mængden af gange, du åbner og lukker det. Selvom det ikke skulle påvirke det meget, brugte jeg Arduino IDE version 1.8.3, så hvis du har problemer, så prøv at bruge denne version. Koden er på trin 5, det er en zip -fil, som du skal udtrække og uploade via Arduino.
Der vil være flere stykker kode herunder. En vil være den endelige kode, to vil være at teste OLED (en for at teste, en for at finde adressen), og en vil være at teste RGB. Brug den sidste kode til at teste switchene.
Hvis du vil designe din egen kode, lærer jeg det i de næste 3 trin, men det er helt fint, hvis du vil bruge min kode, eller tage den og ændre den.
Nogle grundlæggende principper for programmering af dette
- Under fanen "Værktøjer", derefter fanen "Board", skal du indstille den til en Arduino Leonardo (Medmindre du har en mikrocontroller, der er forskellig fra Pro Micro)
- Brug nulstillingskontakten hver gang du uploader kode til Pro Micro. Jeg har fundet ud af, at når kompileringslinjen er fuld og stadig uploades, er det et godt tidspunkt at slå kontakten til og fra for at programmere. (Hvis du ikke gør dette, uploades det bare ikke.)
-
Alle brugte biblioteker skal installeres og importeres
For at importere skal du gå til fanen Værktøjer og klikke på Inkluder bibliotek. (Bemærk også, mine kodeeksempler på websiden skal have omkring bibliotekets navn, jeg kunne ikke indtaste dem i eksempelkodesektionen i de næste par trin)
-
LED- og OLED -bibliotekerne vil blive initialiseret som objekter, du kan navngive dem uanset, men for demonstrationens skyld vil jeg kalde dem 'strip' og 'display'
Ring til funktioner fra et objekt ved at skrive objektets navn, sætte en punktum og derefter skrive den funktion, du vil bruge
Test derefter lysdioderne, upload koden, og sørg for, at de alle fungerer. Hvis ingen virker, mangler du en nål til dem, tjek din lodning af den første LED.
Brug endelig den sidste kode til at teste dine switches. Dette burde være det nemmeste at gøre. Bemærk, at nu efter at have uploadet noget HID -kode, skal du nulstille Arduino hver gang, du uploader kode til den. Bare nulstil det halvvejs gennem upload af det, og det burde fungere.
Trin 8: Programmering af kontakterne


Ud af al programmeringen er switchene de mindst komplicerede. For at få det anerkendt som et tastatur er alt, du skal bruge, Arduino -tastaturbiblioteket og betingede udsagn. Sørg for, at under fanen Værktøjer er tavlen indstillet til en Arduino Leonardo, hvis du bruger en Pro Micro som mig.
Inden vi starter med de betingede udsagn, skal vi konfigurere stifterne. Vi har kun brug for dette for at køre én gang, så sæt dette i hulrumsopsætningen. Start med pinMode (PinNum, INPUT_PULLUP); Dette fortæller Arduino, at PinNum forventer et input, og at det tilføjer en pullup -modstand (så vi ikke behøver at koble nogen i hardwaren)
Inputpulpen har 2 tilstande, LOW og HIGH. Arduino'en læser LOW på en pin, når den er forbundet til Ground (GND) og læser HIGH, når den er afbrudt. For at finde ud af hvad stiften læser, bruger vi digitalRead (PinNum).
Fra det grundlæggende bruger vi betingede if -sætninger til at finde ud af, om der blev trykket på tasten. Vi vil have dette til at køre igen og igen, så vi vil have dette til at blive sat til det tomme loop. Hvis nøglen var registreret som "LAV", vil vi have tasten trykket ned, og tasten skal slippes, når input er "HØJ". Så for at gøre dette, koder vi hvis (digitalRead (PinNum) == LOW) {[Kode til når knappen trykkes]} og koder hvis (digitalRead (PinNum) == HIGH) {[Kode til når knappen slippes] }
Import af tastaturbiblioteket for at få koden til tastaturet. Sæt et tastatur. Begynd (); i tomrumsopsætningen. Derefter inde i vores betingede udsagn bruger vi keyboard.press ([tast]); og tastatur.release ([tast]); eller keyboard.releaseAll (); hvis du havde trykket på flere taster. Du kan også bruge keyboard.print ([String]); og keyboard.println ([String]) til at udskrive strenge, som et kodeord. print og println ligner hinanden, men println tilføjer bare et ENTER, så det går automatisk til næste linje.
Trin 9: Programmering af OLED



Begyndende med programmering af OLED, skal du have grundlæggende opsætningskode. Dette fortæller i bund og grund computeren, hvor din OLED er placeret, størrelsen på den, og hvordan den er programmeret. Når du har konfigurationskoden til OLED, forudsat at du kun viser tekst, skal den være ret enkel at programmere. Inkluder først Wire- og SSD1306 -bibliotekerne.
Definer OLED_RESET som 4, og inkluder SSD1306 -biblioteket i din kode. Sæt Adafruit_SSD1306 display (OLED_RESET); i din kode for at begynde brugen af Adafruit SSD1306 -biblioteket.
Start med Serial.begin (9600); derefter display.begin (SSD1306_SWITCHCAPVCC, 0x3C); at initialisere i2C -displayet med adressen 0x3C (medmindre det blev ændret i trin 5). Sæt begge disse i ugyldig opsætning, fordi de kun skal køre en gang.
Inden du programmerer displayet, skal du sørge for at bruge display.clearDisplay. Hvis du ikke gør det, der blev indtastet, overlapper det, og afhængigt af hvad der blev ændret, vil det ikke være læseligt. Du vil også indstille oprindelsen, så brug display.setCursor (0, 0); for at sætte det på et punkt på din skærm, skal du sætte (0, 0) for at nulstille det tilbage til begyndelsen. For at indstille tekstens størrelse skal du bruge display.setTextSize (1); Jeg ville ikke gå meget større end 1, det er meget større end forventet.
Selvom vores display er monokromt, skal vi indstille tekstfarven, så vi programmerer det som display.setTextColor (WHITE);
Nu hvor du har importeret dit bibliotek og dit displayobjekt, kan du begynde at programmere det. For at tilføje tekst skal du bruge display.print (); og display.println (); at udskrive strenge. Igen tilføjer udskrivning ikke en retur, mens println automatisk vender tilbage til den næste linje, når noget udskrives igen.
Inden du får noget at vise, skal du opdatere OLED og fortælle det at opdatere, du bruger display.display (); uden parametre, og den opdateres.
Koden skal se sådan ud nu:
// Kode lavet af Foster Phillips
#include Adafruit_SSD1306.h #include Wire.h #define OLED_RESET 4 Adafruit_SSD1306 display (OLED_RESET); void setup () {pinMode (SWITCH, INPUT_PULLUP); Serial.begin (9600); display.begynder (SSD1306_SWITCHCAPVCC, 0x3C); display.display (); forsinkelse (2000); display.clearDisplay (); display.setTextSize (1); display.setTextColor (HVID); } void loop () {display.display (); forsinkelse (2000); display.clearDisplay (); display.setTextSize (1); display.setCursor (0, 0); display.println ("Hej verden!"); display.println ("Hej instruktører!"); }
Dette instruerbare og dette Github -link er begge meget gode referencer til henholdsvis fejlfinding og lære mere om programmering af displayet.
Trin 10: Programmering af lysdioderne



Lysdioderne er også rimeligt enkle. Vi vil bruge Adafruit Neopixel -biblioteket. Personligt ligner NeoPixel -biblioteket meget på programmering i Processing, hvis du nogensinde har programmeret det.
Der er først opsætningskode, der adresserer hvilket bibliotek vi bruger og opsætter en matrix, der dybest set siger, hvor mange lysdioder der er på stiften, hvilken pin er til data, og hvordan den er programmeret. Dette gøres med et eksempel som Adafruit_NeoPixel strip = Adafruit_NeoPixel (6, 10, NEO_GRB + NEO_KHZ800); Dette forklarer, at der er 6 lysdioder, stiften er pin -nummer 10, og den bruger NEO_GRB + NEO_KZH800 -typen adresserbare strimler. Normalt behøver det sidste argument ikke at blive rørt, LED -strimlerne, som jeg brugte, behøvede ikke ændres.
Derefter skal du bruge strip.begin (); funktion, der viser, at du er klar til at begynde at bruge dem. Intet behøver at være i parenteserne.
Når du har det, kan du kalde forskellige funktioner med stripen. [Funktion]
En, du skal vide, er strip.setPixelColour. Dette har 4 funktioner i parenteserne. Du har LED'en i 'array' af LED'er (husk, arrays starter ved 0) og de tilsvarende røde, grønne og blå værdier fra 0-255. Dette giver dig mulighed for at blande de ønskede rødgrønne og blå værdier for at få en farve, du ønsker. Koden skal se ud som: strip.setPixelColour (0, 0, 255, 255); hvis du ville have en cyan farve på den første LED.
LED'en skal også sendes disse data, hvilket er hvad strip.show (); gør. Det opdaterer pixlerne, når du har ændret noget med dem. Intet behøver at gå ind i parenteserne.
Koden skal se sådan ud:
// Kode lavet af Foster Phillips
#include Adafruit_NeoPixel.h #define PIN 10 #define Num 6 Adafruit_NeoPixel strip = Adafruit_NeoPixel (Num, PIN, NEO_GRB + NEO_KHZ800); ugyldig opsætning () {strip.begin (); strip.show (); } void loop () {strip.setPixelColor (0, 255, 0, 0); strip.setPixelColor (1, 255, 0, 0); strip.setPixelColor (2, 255, 0, 0); strip.setPixelColor (4, 255, 0, 0); strip.setPixelColor (3, 0, 0, 255); strip.setPixelColor (5, 0, 0, 255); strip.show (); }
Mere information kan findes her.
Trin 11: Samling



Dette er nok det letteste og det sejeste.
Start med at placere og glide i Pro Micro på lukningen af sagen. Lim det på plads med lidt varm lim.
Etuiet/lukningen var designet, så du kunne placere switchpladen og LED -pladen i. Skub den bare ind, og afhængigt af hvordan du har udskrevet den, skal du muligvis filere eller skære indersiden af objektglassene for at fjerne noget overhængende plast.
Derefter skal du få dine skruer og bare stramme det ind og lave dine egne skruehuller. Jeg havde ikke specifikke skruegevind, da jeg designede filerne, så jeg lavede bare et hul nogenlunde på størrelse med en skrue og skruede det i mig selv. Opvarmning med en lighter hjælper med at danne den til den skrue, du har brug for, og styrker normalt lagene. Sørg for ikke at skubbe for meget på skruerne, eller du kan fjerne hovedet. Jeg brugte unbrakonøgler til at reducere denne risiko.
Skub derefter bare nøglelågene på tasterne. Så er det stort set gjort! Min version af Arrow Key Macropad er komplet!
Trin 12: Dine egne forbedringer
Nu hvor du ved, hvordan du laver min version, kan du lave din egen! Tastaturer kan uden tvivl handle om at udtrykke dig selv, så bare at have en andens design er ikke sjovt, medmindre du ændrer det, så det passer dig! Der er mange forbedringer, du kan gøre! Her er nogle forbedringer, som jeg gerne vil tilføje eller tænke på!
- Program Tetris og andre enkle spil
- Gør det til bluetooth
- Tillad det at læse data fra diasshows og vise det som en OLED (Vis diasnummer og diasnavn)
-
Lav et tastatur i fuld størrelse eller større macropad ved hjælp af denne teknik
Du bliver nødt til at lære at lave en switchmatrix til dette
- Programmer flere farveindstillinger
- Programmakroer til spil, videoredigering osv.
- Brug Autodesk Inventor -kildefilerne til at lave din egen sag, eller rediger den til at være din egen!
- Tilføj et lydkort for at få det dobbelt som en musikafspiller
God fornøjelse med at lave! Tilføj gerne tips eller bed mig om at afklare!
Hvis du vil se fremskridt med de andre dele, kan du overveje at tjekke min Instagram. Tak fordi du læste min Instructable!


Nummer to i Microcontroller -konkurrencen
Anbefalede:
Arduino mekanisk tastatur: 5 trin (med billeder)

Arduino mekanisk tastatur: Jeg havde brug for en pin -pad til et andet projekt, så jeg besluttede at lave et tastatur med dele, jeg havde derhjemme
Cherry Pi split mekanisk tastatur: 45 trin (med billeder)

Cherry Pi Split mekanisk tastatur: Jeg har brugt et Microsoft Natural Elite -tastatur i årevis. Og efter næsten 20 års loyal service er det ved slutningen af dets levetid. Under min søgning efter en erstatning kiggede jeg også på forskellige mekaniske tastaturer. Og fordi jeg regelmæssigt laver DIY
DIY Bluetooth makro tastatur: 10 trin (med billeder)

DIY Bluetooth-makrotastatur: I denne instruktør vil vi se på ved hjælp af den indbyggede Bluetooth i ESP32 til at efterligne et Bluetooth-tastatur. Bluetooth HID (Human Interface Device) er den protokol, der bruges af almindeligt Bluetooth -tastatur og mus, og det er muligt at emu
ErgoDox mekanisk tastatur: 11 trin (med billeder)

ErgoDox mekanisk tastatur: ErgoDox -tastaturet er et delt, mekanisk og programmerbart tastatur. Det er fuldt open-source, så alt hvad du behøver for at bygge det er at købe delene og afsætte tiden. Jeg arbejder som softwareingeniør og leder altid efter måder at forbedre min produktivitet
Rengør et gammelt mekanisk tastatur: 5 trin (med billeder)

Rengør et gammelt mekanisk tastatur: Mekaniske tastaturer plejede at være meget almindelige og populære i 1990'erne og tidligere, og for mange mennesker lignede følelsen og lyden, de gav, mere de skrivemaskiner, de tidligere kunne have været vant til. Siden da har det mekaniske tastatur
