Indholdsfortegnelse:
- Trin 1: Montering
- Trin 2: Kode
- Trin 3: Opsætning
- Trin 4: Sløjfe
- Trin 5: Anmodning blev ikke fundet
- Trin 6: Returnering af temperaturen
- Trin 7: Tilbagevendende fugtighed
- Trin 8: HTML
- Trin 9: Fortsættelse af HTML -stil
- DHT -skærm
- Trin 10: JavaScript
- Trin 11: Afslutning af ShowMonitor
- Trin 12: Test

Video: ESP8266: Sådan overvåges temperatur og fugtighed: 12 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:29



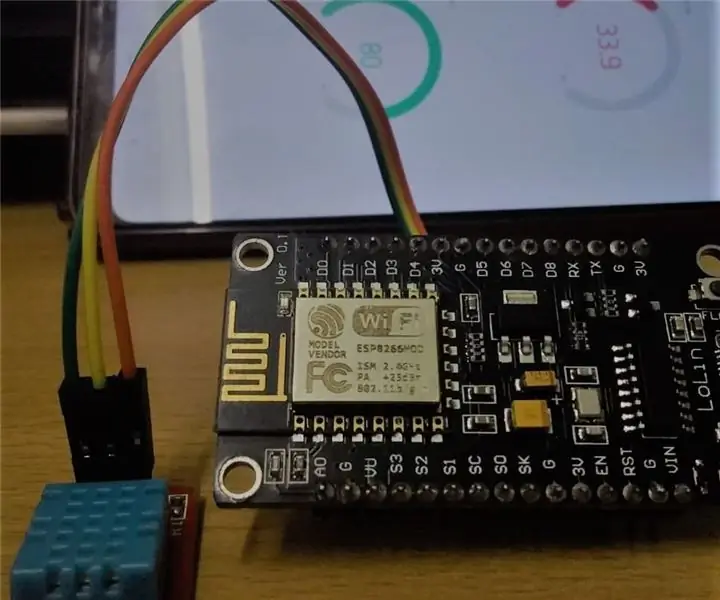
I dagens tutorial vil vi bruge en ESP-01, som er ESP8266 i konfiguration 01 (med kun 2 GPIO), til temperatur- og fugtighedsmålinger af DHT22-sensoren. Jeg viser dig en elektrisk skematisk og ESP -programmeringsdel med en Arduino. Eksemplet er enkelt, let at forstå og kommer også med den PDF, der bruges i videoen til at hjælpe med montering.
I designet har vi så ESP01, kilden, der konverterer 110 eller 220 til 5 volt, en spændingsregulator på 3v3 og DHT22, som er sensoren. På smartphoneskærmen har du den lokale IP -adresse ud over JavaScript -koden fra ESP. Dette skærmbillede modtager derfor parametrene for temperatur og fugtighed og udskriver disse værdier, som opdateres hvert femte sekund. For at gøre dette behøver du ikke nogen apps på telefoner og tablets, og det gælder både for Android OS og IOS.
Trin 1: Montering
Den elektriske ordning er ganske enkel, ligesom delen om samlingen, som vil involvere ESP01 som en server. ESPO1 programmeres som om det var en Arduino: gennem C -sproget. Jeg påpeger, at en del af koden udskrives fra browseren. Det betyder, at den sender JavaScript -kode til browseren. Nedenfor forklarer jeg bedre om, hvordan dette fungerer.
Tilbage til ledningsdiagrammet satte jeg en 5-volt switchet kilde tilsluttet en 3v3 spændingsregulator for at drive ESP01. Vi har stadig DHT22 med fire ben. En af disse, data, bruges ikke. Det kræver dog en pull up -modstand.
Trin 2: Kode
Det første trin er at inkludere de libs, som vi vil bruge. DHT lib kan tilføjes ved hjælp af indstillingen Skitse> Inkluder bibliotek> Administrer biblioteker …
I vinduet, der åbnes, skal du kigge efter DHT -sensorbiblioteket.
Derefter oprettede vi en variabel af typen ESP8266WebServer, der vil være vores server og vil reagere på HTTP -anmodninger (port 80).
Vi opretter også en DHT -variabel med parametre 0 (som er GPIO -pin 0) og typen (i vores tilfælde DHT22).
#include #include #include #include // Criamos uma variavvel do tipo ESP8266WebServer que yes possui funções // que auxiliam na criação das rotas que o ESP8266 or responder ESP8266WebServer server (80); // Varianter af DHT -funktioner, der kan bruges af kontrolelementer eller -moduler // tillader temperaturer og temperaturer (0, DHT22);
Trin 3: Opsætning
I opsætningen initialiserer vi kun serienummeret, så vi har en log. Dette vil ske, hvis ESP8266 er forbundet til computeren via serienummeret for at bruge den serielle skærm.
Vi får ESP8266 til at oprette forbindelse til vores netværk. I vores tilfælde bruger vi netværket TesteESP med adgangskoden 87654321, men du bliver nødt til at ændre dette i henhold til det netværk, du bruger.
// Inficial a Serial apenas caso esteja com o ESP8266 conectado ao computador pela serla queira ter um log // para facilitar saber o que está acontecendo com o ESP8266 Serial.begin (115200); // Instrução para o ESP8266 se conectar à rede. // No nosso caso o nome da rede é TesteESP e a senha é 87654321. // Você deve alterar com as informações da sua rede WiFi.begin ("TesteESP", "87654321"); // Feedback caso esteja usando o Monitor Serial Serial.println (""); Serial.print ("Conectando");
Vi venter på, at ESP8266 opretter forbindelse til netværket, og efter at det har oprettet forbindelse, sender vi netværksindstillingerne. Skift i henhold til dit netværk.
// Esperamos até que o módulo se conecte à rede while (WiFi.status ()! = WL_CONNECTED) {delay (500); Serial.print ("."); } // Konfigurationer til IP -rettelse. Você pode alterar conforme a sua rede IPAddress ip (192, 168, 3, 11); IPAddress -gateway (192, 168, 3, 1); IPAddress -undernet (255, 255, 255, 0); Serial.print ("Configurando IP fixo para:"); Serial.println (ip); // Envia en konfiguration af WiFi.config (ip, gateway, subnet);
De næste kommandoer er kun i tilfælde af, at du har ESP8266 tilsluttet computeren via serienummeret, så du har feedback fra Serial Monitor.
Du kan kontrollere den IP, som ESP8266 modtog for at se, om den er den samme som i indstillingerne.
// Mostramos no Monitor Serial o ip com o qual o esp8266 se conectou para ver se está de acordo com o que configuramos Serial.println (""); Serial.println ("Connectado"); Serial.print ("IP:"); Serial.println (WiFi.localIP ());
Her begynder vi at definere, hvilke funktioner der skal udføres for hver anmodning.
I instruktionen herunder, hver gang ESP8266 modtager en HTTP -anmodning af typen GET i stien / temperaturen, bliver funktionen getTemperature udført.
// Aqui definimos qual a função será executada para o caminho e tipo dado. // Nesse caso quando houver uma requisição http do tipo GET no caminho https://192.168.2.8/temperature // (pode ser outro ip dependendo da sua configuração) a função getTemperature será executada server.on ("/temperature", HTTP_GET, getTemperature);
I denne anden erklæring, hver gang ESP8266 modtager en HTTP -anmodning af typen GET i stien / fugtigheden, bliver getHumidity -funktionen udført.
// Nesse outo caso quando houver uma requisição http do tipo GET no caminho https://192.168.2.8/humidity // (pode ser outro ip dependendo da sua configuração) a função getHumidity será executada server.on ("/luftfugtighed", HTTP_GET, getHumidity);
I denne instruktion, hver gang ESP8266 modtager en HTTP -anmodning af typen GET i stien / skærmen, udføres funktionen showMonitor.
ShowMonitor -funktionen er ansvarlig for at returnere den vigtigste html, der viser værdierne for temperatur og fugtighed.
// Nesse caso quando houver uma requisição http do tipo GET no caminho https://192.168.2.8/monitor // (pode ser outro ip dependendo da sua configuração) a função showMonitor será executada. // Esta função retornará a página principal que mostrará os valores // da temperatura e da umidade e recarregará essas informações de tempos em tempos server.on ("/monitor", HTTP_GET, showMonitor);
Her er funktionsdefinitionen, der skal udføres, når den anmodede sti ikke findes.
// Aqui definimos qual função será executada caso o caminho que o cliente requisitou não tenha sido registrado server.onNotFound (onNotFound);
Her initialiserer vi vores server, som vi tidligere erklærede på port 80.
Dette er slut på opsætningen.
// Inicializamos o server que criamos na porta 80 server.begin (); Serial.println ("Servidor HTTP iniciado"); }
Trin 4: Sløjfe
Takket være lib ESP8266WebServer behøver vi ikke tjekke i loop, om der er klienter, og hvad anmodningsstien er. Vi skal bare ringe til handleClient (), og objektet kontrollerer, om en klient fremsætter anmodninger og omdirigerer til den tilsvarende funktion, som vi registrerede før.
void loop () {// Verifica se há alguma requisição de algum cliente server.handleClient (); }
Trin 5: Anmodning blev ikke fundet
Dette er den funktion, vi tidligere loggede for at udføre, når klienten fremsætter anmodninger, der ikke er blevet registreret.
Funktionen returnerer kun kode 404 (standardkode for når en ressource ikke findes), den returnerede datatype (i tilfælde af ren tekst) og en tekst med ordene "Ikke fundet."
// Função que definimos para ser chamada quando o caminho requisitado não foi registrado void onNotFound () {server.send (404, "text/plain", "Not Found"); }
Trin 6: Returnering af temperaturen
Dette er den funktion, der returnerer en json med temperaturdataene, når klienten foretager en GET -forespørgsel ved / temperatur.
// Função que definimos que será executada quando o cliente fizer uma requisição // do tipo GET no caminho https://192.168.2.8/temperature (pode ser outro ip dependendo da sua configuração) void getTemperature () {// Fazemos a leitura da temperatura através do módulo dht float t = dht.readTemperature (); // Cria um json com os dados da temperatura String json = "{" temperatur / ":"+String (t)+"}"; // Envia o json para o cliente com o código 200, que é o código quando a requisição foi realizada com sucesso server.send (200, "application/json", json); }
Trin 7: Tilbagevendende fugtighed
Dette er den funktion, der returnerer en json med fugtdataene, når klienten foretager en GET -forespørgsel i / fugtighed.
// Função que definimos que será executada quando o cliente fizer uma requisição // do tipo GET no caminho https://192.168.2.8/humidity (pode ser outro ip dependendo da sua configuração) void getHumidity () {// Fazemos a leitura da umidade através do módulo dht float h = dht.readHumidity (); // Cria um json com os dados da umidade String json = "{" fugtighed / ":"+String (h)+"}"; // Envia o json para o cliente com o código 200, que é o código quando a requisição foi realizada com sucesso server.send (200, "application/json", json); }
Trin 8: HTML
Dette er den funktion, der returnerer html, når klienten går til adgang / monitor. Denne side viser temperatur- og fugtighedsværdierne, og den indlæser dataene fra tid til anden. Den del, der er mellem og og stil>
definerer sidens udseende, og du kan ændre den, som du vil.
// Função que definimos que será executada quando o cliente fizer uma requisição // do tipo GET no caminho https://192.168.2.8/monitor (pode ser outro ip dependendo da sua configuração) void showMonitor () {String html = "" "" ""
"DHT -skærm"
"legeme{"
"polstring: 35px;"
"baggrundsfarve: #222222;" "}"
Trin 9: Fortsættelse af HTML -stil
"h1 {" "farve: #FFFFFF;" "font-familie: sans-serif;" "}" "p {" "farve: #EEEEEE;" "font-familie: sans-serif;" "skrifttype: 18px;" "}" ""
Her har vi hoveddelen af html. I den har vi to afsnit, der viser temperaturen og fugtigheden. Vær opmærksom på afsnittets id'er, for det er gennem dem, vi vil gendanne disse afsnit for at indtaste værdierne for temperatur og fugtighed efter rekvisitionerne.
DHT -skærm
Temperatur:
Fugtighed:
Trin 10: JavaScript
Her begynder vi at definere scriptet, der fra tid til anden vil læse værdierne for temperatur og fugtighed. Funktionen refresh () kalder funktionerne refreshTemperature () og refreshHumdity (), og setInterval kalder opdateringsfunktionen hvert 5000 millisekund (5 sekunder).
"Opdater();" "setInterval (opdater, 5000);" "funktionsopdatering ()" "{" "refreshTemperature ()" "refreshHumidity ();" "}"
Funktionen refreshTemperature () fremsætter en anmodning ved / temperatur, analyserer oplysningerne i json og tilføjer id -temperaturen i afsnittet.
"funktion refreshTemperature ()" "{" "var xmlhttp = ny XMLHttpRequest ();" "xmlhttp.onreadystatechange = function () {" "if (xmlhttp.readyState == XMLHttpRequest. DONE && xmlhttp.status == 200) {" "document.getElementById ('temperature'). innerHTML = 'Temperature:' + JSON. parse (xmlhttp.responseText).temperatur + 'C'; " "}" "};" "xmlhttp.open ('GET', 'https://192.168.2.8/temperature', true);" "xmlhttp.send ();" "}"
Funktionen refreshHumidity () fremsætter en anmodning om / fugtighed, analyserer oplysningerne i json og tilføjer id fugtigheden til afsnittet. Og med det afslutter vi den html, som vi sender i anmodningerne i / monitor.
"function refreshHumidity ()" "{" "var xmlhttp = ny XMLHttpRequest ();" "xmlhttp.onreadystatechange = function () {" "if (xmlhttp.readyState == XMLHttpRequest. DONE && xmlhttp.status == 200) {" "document.getElementById ('luftfugtighed'). innerHTML = 'Fugtighed:' + JSON. parse (xmlhttp.responseText). fugtighed + '%'; " "}" "};" "xmlhttp.open ('GET', 'https://192.168.2.8/humidity', true);" "xmlhttp.send ();" "}"
"";
Trin 11: Afslutning af ShowMonitor
Nu hvor strengen med den html, vi sender, er klar, kan vi sende den til klienten. Dette fuldender showMonitor -funktionen og koden.
// Envia o html para o cliente com o código 200, que é o código quando a requisição foi realizada com sucesso server.send (200, "text/html", html); }
Trin 12: Test

Åbn nu din browser, og indtast https://192.168.2.8/monitor (du har muligvis brug for en anden ip afhængigt af din konfiguration).
Anbefalede:
M5STACK Sådan vises temperatur, fugtighed og tryk på M5StickC ESP32 ved hjælp af Visuino - let at gøre: 6 trin

M5STACK Sådan vises temperatur, luftfugtighed og tryk på M5StickC ESP32 ved hjælp af Visuino - let at gøre: I denne vejledning lærer vi, hvordan du programmerer ESP32 M5Stack StickC med Arduino IDE og Visuino til at vise temperatur, luftfugtighed og tryk ved hjælp af ENV -sensor (DHT12, BMP280, BMM150)
Overvåg temperatur og fugtighed med AM2301 på NodeMCU & Blynk: 3 trin

Overvåg temperatur og luftfugtighed med AM2301 på NodeMCU & Blynk: Det er en meget velkendt kendsgerning, at i de fleste brancher spiller vertikaler, temperatur, fugtighed, tryk, luftkvalitet, vandkvalitet osv. Vigtige faktorer, der skal overvåges løbende og nødvendige alarmsystemer skal være på plads, når værdien
Overvågning af temperatur og fugtighed ved hjælp af NODE MCU OG BLYNK: 5 trin

Overvågning af temperatur og luftfugtighed ved hjælp af NODE MCU OG BLYNK: Hej Guys I denne instruktive lad os lære at få temperatur og luftfugtighed i atmosfæren ved hjælp af DHT11-temperatur- og fugtighedsføler ved hjælp af Node MCU og BLYNK app
DHT -overvågning af temperatur og fugtighed ved hjælp af ESP8266 og AskSensors IoT -platform: 8 trin

DHT -temperatur- og fugtighedsovervågning ved hjælp af ESP8266 og AskSensors IoT -platform: I en tidligere instruerbar præsenterede jeg en trinvis vejledning for at komme i gang med ESP8266 -nodenMCU og AskSensors IoT -platformen. I denne vejledning tilslutter jeg en DHT11 -sensor til knudepunktets MCU. DHT11 er en almindeligt anvendt temperatur og fugt
Sådan overvåges ultralydsafstand med ESP8266 og AskSensors IoT Cloud: 5 trin

Sådan overvåges ultralydsafstand med ESP8266 og AskSensors IoT Cloud: Denne instruktør viser, hvordan du overvåger afstanden fra et objekt ved hjælp af ultralyd HC-SR04-sensor og ESP8266-knude MCU forbundet til AskSensors IoT-skyen
