Indholdsfortegnelse:
- Trin 1: Hvad du har brug for, før hvad du har brug for
- Trin 2: Hvad du har brug for - hardware
- Trin 3: Hvad du har brug for - softwaren
- Trin 4: SQL Server Database
- Trin 5: ASP.NET SignalR Hub -webapplikationen
- Trin 6: Python SignalR Service Client
- Trin 7: Arduino UNO IR -transmissionsskitse og kode
- Trin 8: Tilslutning og test af systemet
- Trin 9: Systemet i aktion
- Trin 10: Forbedring af automatiseringssystemet og relaterede rettelser
- Trin 11: Kendte problemer og sikkerhedsproblemer

Video: Raspberry Pi-Arduino-SignalR Home Automation Hub: 11 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:29

Efter et par af mine optakt IBLE'er, der blev offentliggjort her og her, tager dette projekt det første skridt mod at opbygge en grundlæggende version af en funktionel Home Automation Hub.
Jeg har brugt flere forskellige teknologier i et forsøg på at give mening om, hvordan jeg kan være i stand til at bruge alle de ting, jeg har lært tidligere og de nye ting, som jeg fortsætter med at lære, efterhånden som dage skrider frem.
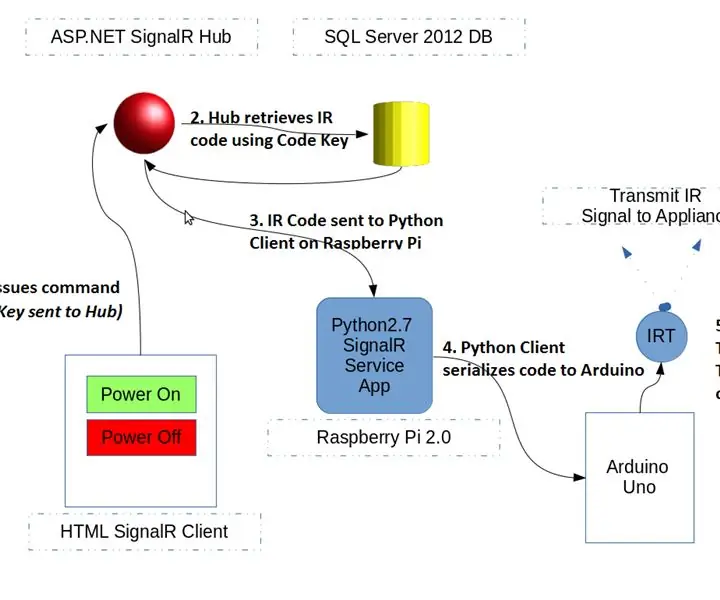
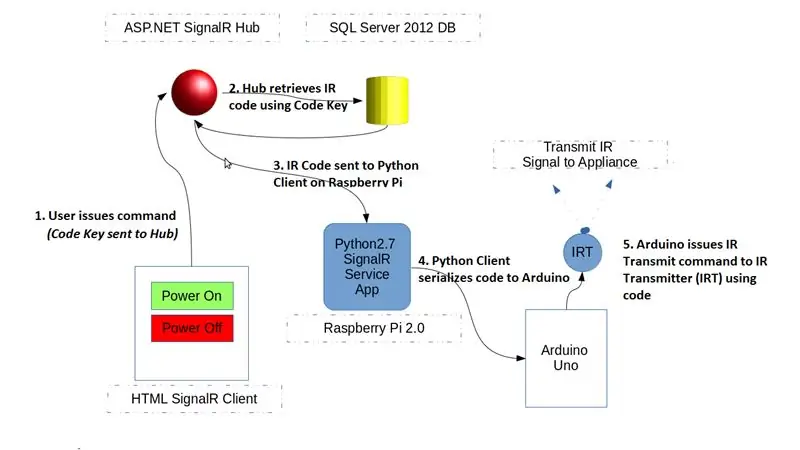
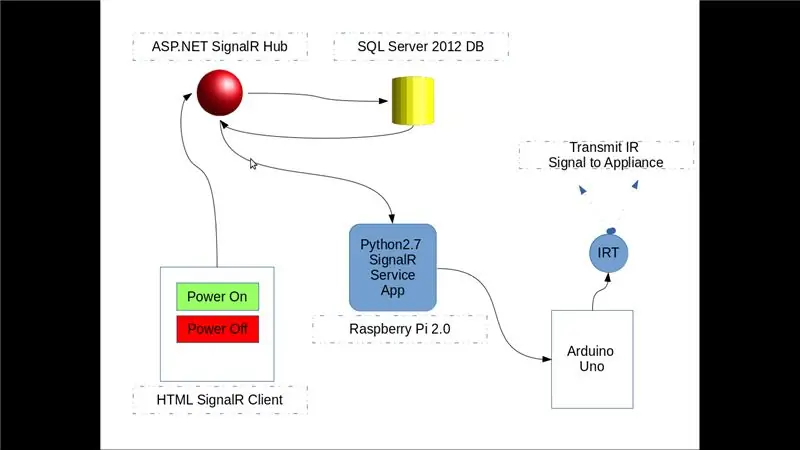
Derfor består denne Automation Hub af følgende komponenter:
En SQL Server 2012 -database, der:
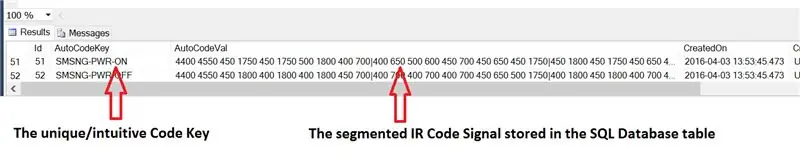
- gemmer en liste over forudbestemte infrarøde (IR) koder i en tabel sammen med en unik "kode nøgle"
- kodetasterne navngives intuitivt (af brugeren) for at identificere formålet med deres tilknyttede IR -koder
En ASP. NET SignalR Hub-webapplikation i realtid, der:
- venter og modtager "kodenøgler" som kommandoer fra en bruger, der vender HTML -klient
- når den modtages, opretter forbindelse til SQL -databasen og henter en IR -kode ved hjælp af den medfølgende kodenøgle
- videresender den hentede IR -kode til en Python SignalR -klient
En bruger, der står over for HTML SignalR Dashboard -klient, der:
- kommunikerer en unik kodenøgle til hubben via jQuery SignalR Client API'erne
- hver knap på instrumentbrættet repræsenterer en unik kodenøgle, der er registreret i SQL -databasetabellen
En Python SignalR -baggrundstjeneste -applikation, der kører på Raspberry Pi 2.0, der:
- modtager IR -koder som kommandoer fra hubben
- opsøger afgrænsere i IR -koden og opdeler den meget lange kode i segmenter
- kommunikerer over seriel port til Arduino og skriver hvert segment efter hinanden
En Arduino IR -senderskitse, der:
- venter og modtager hvert af IR -kodesegmenterne over den serielle port
- samler kodesegmenterne til et IR -kodebuffermatrix
- pakker bufferen ind i en en IR Transmit -kommando ved hjælp af IRLib Arduino -biblioteket
Hvis målapparatet er i nærheden af IR -senderen, kan apparatet (måske) reagere på det IR -signal, der sendes af Arduino
BEMÆRK
Selvom målapparatet, jeg bruger i denne demonstration, reagerer på IR -signaler, kan du læse dette afsnit af min anden IBLE af grunde til, at jeg siger, at apparatet (kan) reagere på IR -signalet.
Tid til at rulle.
Trin 1: Hvad du har brug for, før hvad du har brug for



Dette instruerbare tager fart med noget af det tidligere udførte arbejde, hvilket også resulterede i min sidste IBLE.
Så før vi går ind i, hvad vi har brug for til denne IBLE, anbefales det, at du læser denne instruktive for lidt baggrund om, hvordan:
- Arduino IRLib infrarøde bibliotek blev oprettet
- Hvordan IR -koder, der blev brugt i denne IBLE, blev fanget ved hjælp af en IR -modtager
- Hvordan de indfangede IR -koder blev brugt til at styre målapparatet via en IR -sender
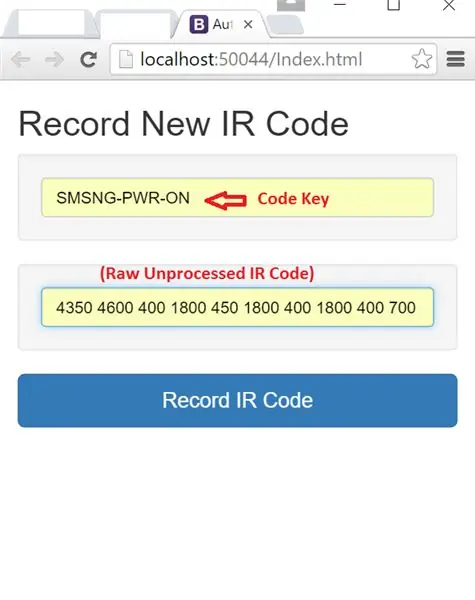
Efter afslutningen af denne IBLE implementerede jeg en ASP. NET IR Code Recorder webapplikation, der ville:
- Accepter den indfangede IR -kode sammen med en intuitivt navngivet kodenøgle som input via en webformular
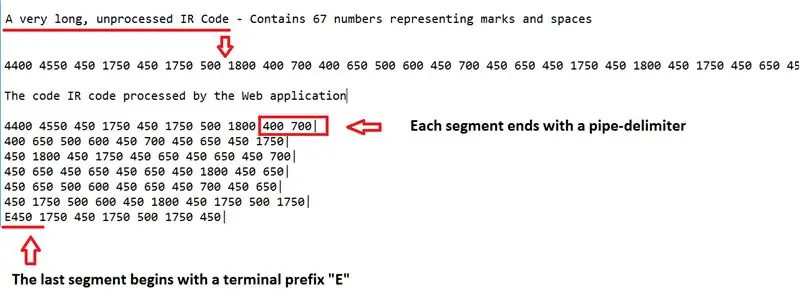
- Opdel den meget lange IR -kode i segmenter, der er mindre end 64 tegn lange for at blive under den serielle buffergrænse for Arduino Uno
- Det sidste segment af koder ville være forudfastsat med et "E", der angiver for Arduino, at det har modtaget det sidste segment af kode
- Hvert segment ville blive adskilt af en rørafgrænser, før det blev samlet tilbage i en lang snor
- Endelig blev den segmenterede IR -kode sammen med dens kodenøgle gemt i en SQL Server 2012 -database
Det er denne SQL -database, der danner en af komponenterne i Home Automation Hub, der er uddybet i denne IBLE.
BEMÆRK
IR -kodeoptager -webapplikationen udgør ikke en del af diskussionen her af følgende årsager:
- Du kan manuelt fange koder ved hjælp af Arduino Sketch, opdele dem i rørafgrænsede sektioner og gemme dem i databasen uden at skulle bygge en udførlig webapplikation
- I modsætning til denne IBLE fokuserer IR -optageren på omvendt kommunikation fra Arduino til Raspberry Pi
Derfor vil detaljer om dette projekt være et emne for en anden IBLE
Trin 2: Hvad du har brug for - hardware


En fungerende Raspberry Pi 2.0 - Jeg anbefaler at installere Ubuntu Mate, da den har et rigere sæt funktioner, herunder OpenLibre Office, som i øvrigt var uundværlig for at dokumentere dette instruerbare, lige der på Raspberry Pi.
Derudover har Pi brug for følgende eksterne:
- Arduino Uno prototypeplatform eller en klon
- En IR -sender LED - jeg brugte et mærke ved navn Three Legs fra Amazon.com
- 330 eller en 220 Ohm modstande-jeg brugte 220 (farvekode rød-rød-brun), fordi jeg havde flere handy
- Det sædvanlige brødbræt, stik og en pc med Arduino -miljøet installeret
- En testkandidat - såsom den allestedsnærværende Samsung LED -skærm med en fjernbetjening
Trin 3: Hvad du har brug for - softwaren
For at få alle brikkerne samlet skal følgende softwareopsætning installeres og køre:
På Raspberry Pi skal du installere følgende:
- Arduino IDE - bruges til at bygge skitsen og flash den til UNO
- Python -modulet til Arduino - til seriel kommunikation mellem UNO og Pi
- Python SignalR -klientbiblioteket - Du kan henvise til instruktionerne vedhæftet her
En Windows -maskine med følgende udviklingsmiljø installeret:
- Gratis udgave af Microsoft Visual Studio Express 2013 til opbygning af SignalR Hub og webklientprogram
- Gratis udgave af SQL Server 2012 Express til at designe og opbygge backenddatabasen
Et Windows Internet Information Server (IIS) hosting -miljø:
- Når SignalR Hub og webklient er bygget og testet, skal den installeres til en lokal IIS -server
- I mit tilfælde planlægger jeg at bruge en gammel bærbar computer, der kører Windows 7 med IIS på mit hjemmenetværk
BEMÆRK
Alle instruktioner gælder for Python 2.7.x -versionen. Version 3.0 kan kræve omskrivninger
Trin 4: SQL Server Database

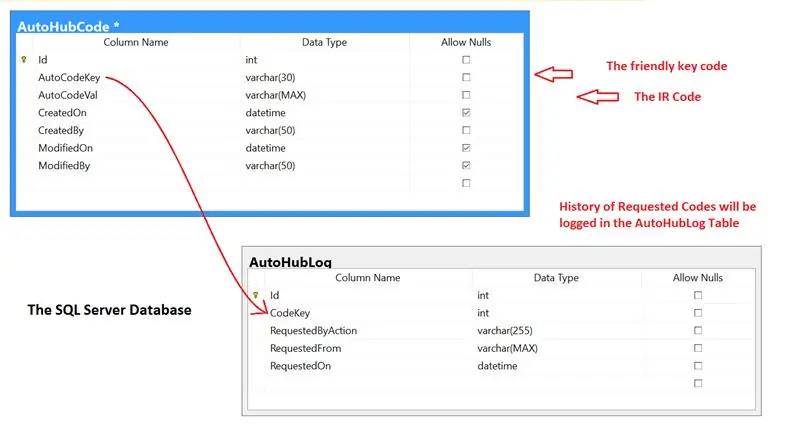
Den vedlagte skematisk viser strukturen af en grundlæggende SQL Server -database, der bruges i dette program, og indeholder kun to tabeller.
Tabel AutoHubCode
De to vigtige kolonner i denne tabel er:
AutoCodeKey - gemmer det brugervenlige navn på kodenøglen
Hver af kodetasterne transmitteres af en automatiseringsklient - i vores tilfælde en HTML -knap fra en webside
AutoCodeVal - gemmer den rå IR -kodesekvens
Dette er den faktiske IR -kode, der sendes tilbage til klienten som svar fra SignalR Hub
I dette tilfælde modtager en Python -klient i konstant kommunikation til hubben IR -kodesekvensen og sender den over seriel port til Arduino UNO
Tabel AutoHubLog
- Logger koden, der anmodes om af automatiseringsklienten.
- Dette er et mål for at spore, hvem og hvornår der blev brugt systemet, og hvilken kode der blev anmodet om
Som nævnt har jeg brugt SQL Server 2012 som min foretrukne database platform. Du kan genskabe dette enkle design på en anden databaseplatform som MySQL, Oracle osv.
Ikke desto mindre er SQL Script til oprettelse af denne database blevet vedhæftet her
BEMÆRK
- Koden til SignalR Hub er designet til at oprette forbindelse til en SQL Server 2012 -database
- Arbejde med en anden database ville betyde ændring af Hub til at bruge en anden database driver
Trin 5: ASP. NET SignalR Hub -webapplikationen


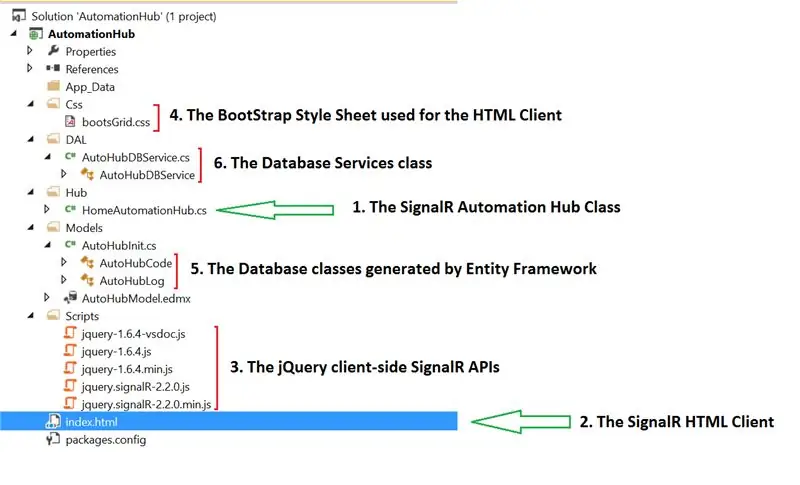
ASP. NET SignalR Hub -webapplikationen består i fællesskab af følgende komponenter som angivet i vedlagte skematisk:
Afsnit 1 - SignalR Hub, der modtager anmodninger fra og reagerer på klienten
Afsnit 2, 4 - HTML -klientwebsiden og dens typografiark, der samlet danner forenden af automatiseringssystemet og udsender kommandoer til Automation Hub
Afsnit 3 - jQuery SignalR API'erne, der bruges af HTML -klienten til at kommunikere til Automation Hub
Afsnit 5 - SignalR Hub kommunikerer ikke direkte til databasen. Det gør det via mellemklasser genereret ved hjælp af Entity Framework
Disse klasser abstraherer databasedetaljerne fra frontend -applikationen
Afsnit 6 - Databasetjenesteklassen, der hjælper med at udføre Read -Write -operationerne på SQL Database (beskrevet tidligere) ved hjælp af Entity Framework -klasser
ASP. NET og SignalR er Microsoft -teknologier, og denne vejledning vil guide dig igennem, hvordan en simpel SignalR -applikation er bygget og implementeret.
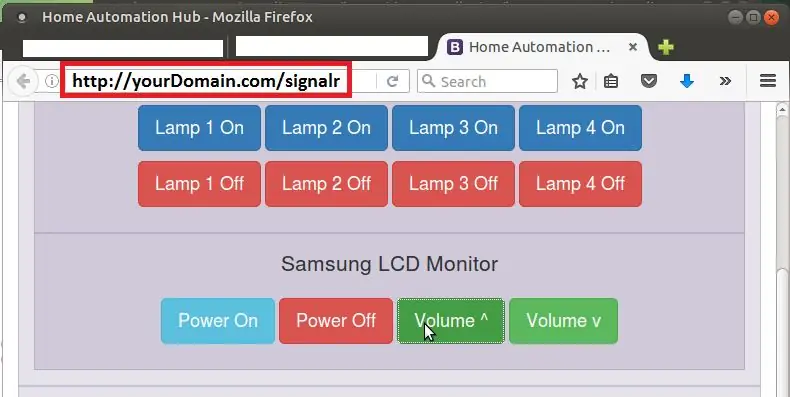
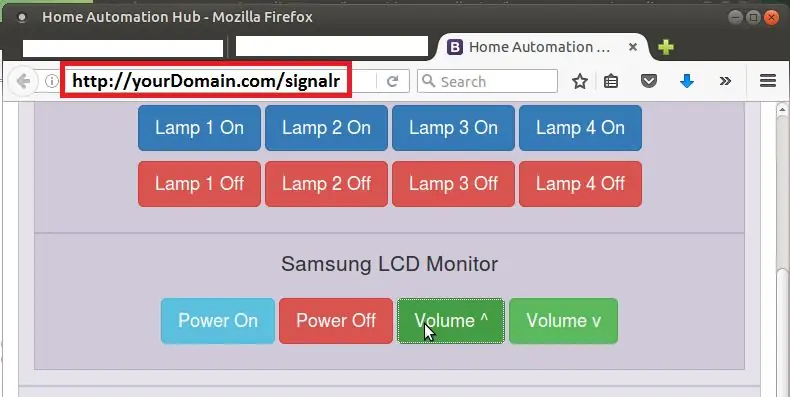
Det, jeg har bygget her, er baseret på det grundlæggende erhvervet fra denne vejledning. Når den er implementeret, skal applikationen ligne websiden vist på det andet billede
BEMÆRK PÅ KODEN
En ZIP -fil, der indeholder en fjernet version af koden, er vedhæftet
Mappestrukturen er som vist i det visuelle - dog er alle rammeklasser og jQuery -scripts blevet fjernet for at reducere størrelsen på den vedhæftede fil
Anbefalingen er, at denne kode bruges som en vejledning, fordi når du opretter en ny SignalR -webapplikation ved at følge tutorials -linket ovenfor, tilføjes de nyeste jQuery -biblioteker og ASP. NET -rammeklasser automatisk
Henvisningerne til jQuery -scripts på index.html -siden skal også ændres, så de afspejler den nyeste version af jQuery SignalR -klientbibliotekerne, der automatisk tilføjes, når du bygger dit webprogram.
Endelig skal forbindelsesstrengen ændres for at matche din database i filerne navngivet som Web.config*
Trin 6: Python SignalR Service Client

Mens HTML SignalR -klienten er en frontvendt brugergrænseflade, er Python -klienten et back -end -serviceprogram, hvis hovedfunktion er at modtage IR -koden, der transmitteres af hubben og dirigere den til Arduino UNO over seriel kommunikation.
Den vedhæftede kode er selvforklarende og er dokumenteret nok til at beskrive dens funktionalitet
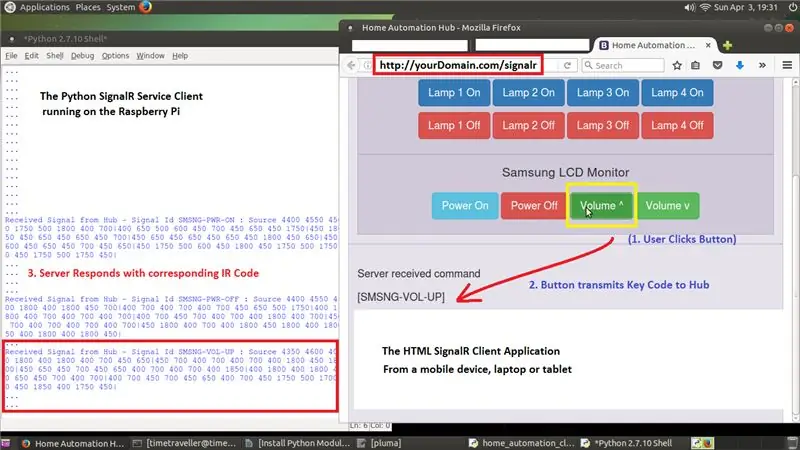
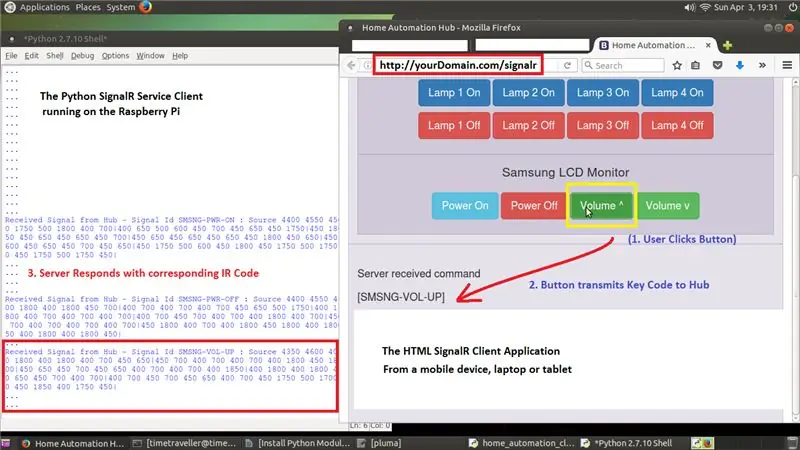
Som vist i det sammensatte skærmbillede kommunikerer HTML -klienten og Python Service -klienten via SignalR Hub som følger:
- Brugeren af automatiseringssystemet udsteder en kommando til hubben via et klik på knappen
- Hver knap er knyttet til IR -nøglekoden, og når der klikkes på den, overføres denne kode til hubben
-
Hub modtager denne kode, opretter forbindelse til databasen og henter den rå IR -signalkode og sender den tilbage til alle tilsluttede klienter
Samtidig logger hubben en post i AutoHubLog -databasetabellen, der registrerer koden og den dato og klokkeslæt, den blev anmodet om af eksterne klienter
- Python -serviceklienten modtager IR -koden og videresender den til Arduino UNO for videre behandling
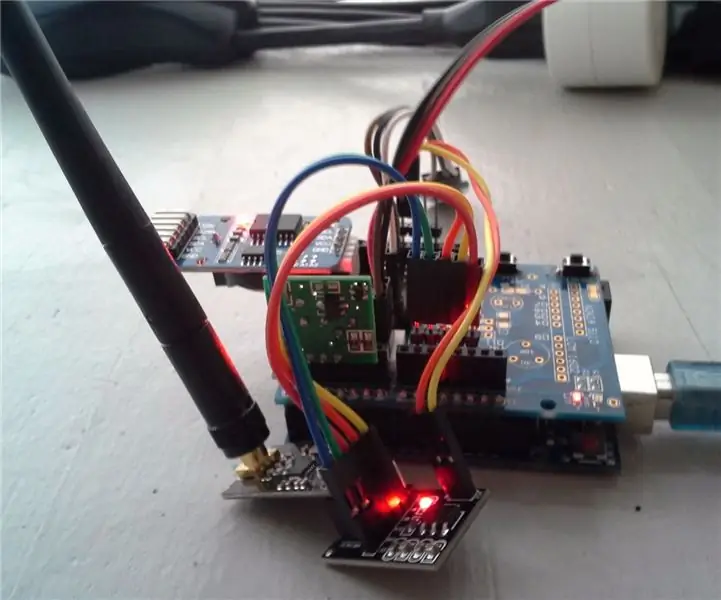
Trin 7: Arduino UNO IR -transmissionsskitse og kode



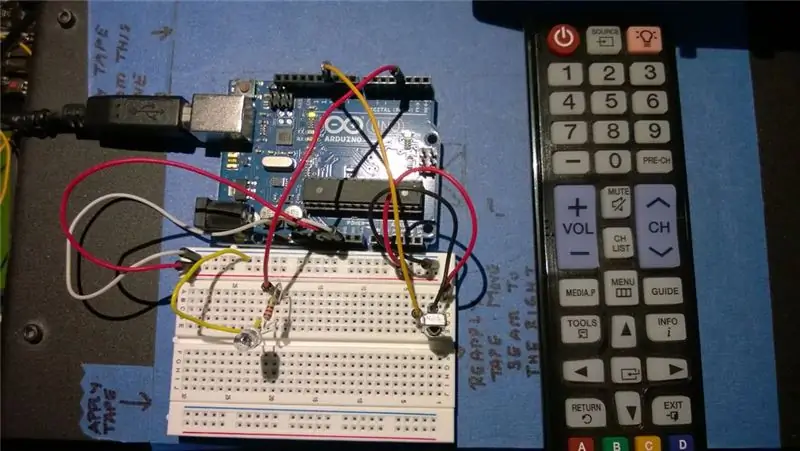
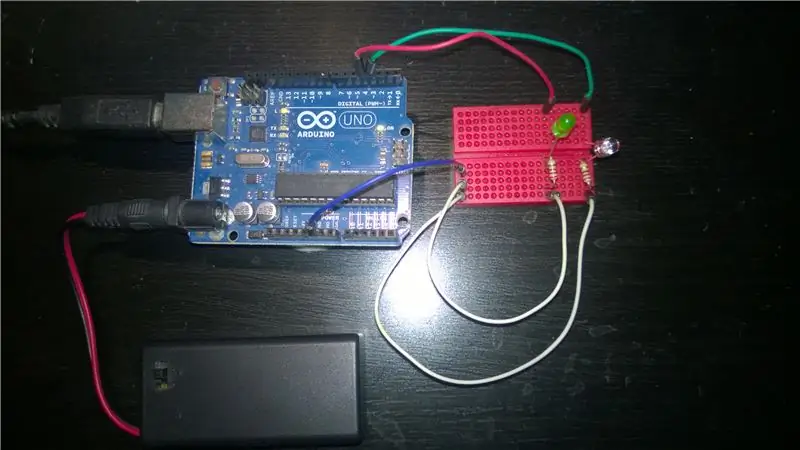
Arduino -kredsløbet som vist i visualerne er ret simpelt for dette system og beskrives derfor kort:
- Den farveløse IR -LED skal forbindes til Digital PIN 3 på UNO - dette er et krav fra IRLib Arduino -biblioteket
- Årsagerne er beskrevet i min tidligere IBLE om kloning af en fjernbetjening i afsnittet relateret til IRLib -biblioteket
- Den grønne LED tilsluttet Digital PIN 4 er en visuel indikator, der lyser, når UNO har modtaget alle sektioner af IR -koden fra Python -klienten, der kører på Raspberry Pi.
- Når denne LED lyser, bekræftes det, at den serielle kommunikation mellem Raspberry Pi og UNO fungerer
- For at aktivere seriel kommunikation er UNO forbundet til Raspberry Pi via USB -porten
- Den vedhæftede Arduino Sketch er kommenteret tilstrækkeligt til at beskrive dens funktion
- Kommentarerne øverst i koden beskriver også, hvordan kredsløbet skal forbindes
BEMÆRK
I praksis kunne Arduino og Pi i fællesskab forbindes til en drevet USB -hub, der er stærk nok til at drive Pi, Arduino og også sende et stærkt signal via IR LED
Trin 8: Tilslutning og test af systemet



- Byg og implementer ASP. NET SignalR Hub, HTML -klienten sammen med SQL Server 2012 -databasen til en Internet Information Server (IIS) på dit lokale hjemmenetværk
- Få adgang til webprogrammet ved at åbne HTML SignalR -klienten via
URL'en til denne side ville typisk være https:// yourComputer: port_number/
-
Klik på en knap på kontrolpanelet, og hvis applikationen er blevet installeret korrekt, reagerer hubben ved at returnere IR -koden og vise den i det grå panel, der støder op til kontrolpanelet
Husk! Du bliver nødt til at indlæse koderne i din database ved at konfigurere IR -modtagerbiblioteket og fange koderne som beskrevet i min tidligere IBLE
-
Tilslut Arduino til Raspberry Pi over USB - åbn Arduino IDE på Pi og sørg for, at UNO kan oprette forbindelse til Pi
disse Arduino tutorial artikler skulle hjælpe dig med at komme til dette temmelig hurtigt
-
Åbn Python -koden, og foretag følgende ændringer, som er relevante for dit miljø
- den serielle portadresse for din UNO som erhvervet fra trin 4
- URL'en til SignalR -hub'en, der matcher din lokale URL fra trin 2 - i dette eksempel ville det være https:// yourComputer: port_number/signalr
- Endelig skal du åbne Arduino Sketch i Arduino IDE på Raspberry Pi og flash den til UNO
- Placer brødbrættet, der holder kredsløbet i nærheden af det apparat, der skal kontrolleres - IR -LED'en skal have en klar synslinje med apparatets IR -modtagerport
- Start Python -programmet på Raspberry Pi ved at trykke på F5 -knappen på Python IDLE -værktøjslinjen
- Vend tilbage til kontrolpanelet i HTML -klientprogrammet (trin 2), og klik på en knap (f.eks. Tænd eller Lydstyrke op)
Hvis systemet er konfigureret korrekt, skal du være i stand til at hente HTML -klientsiden på din telefon eller tablet og styre dit apparat med knapperne på din HTML -klientside.
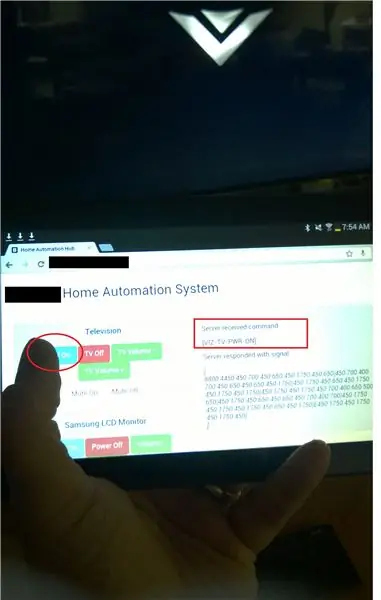
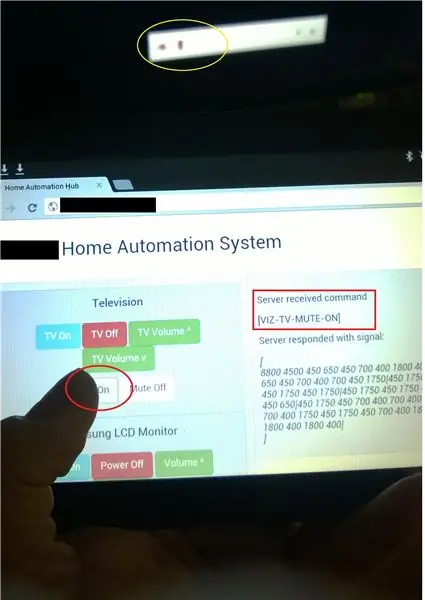
Trin 9: Systemet i aktion




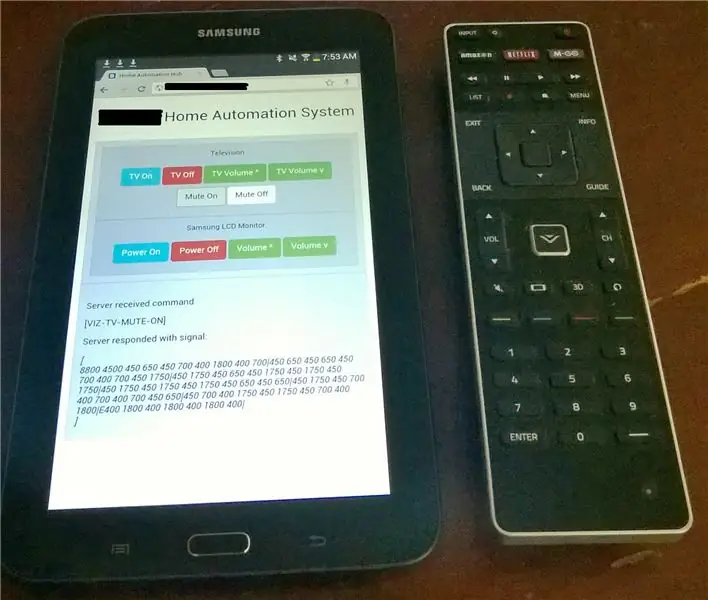
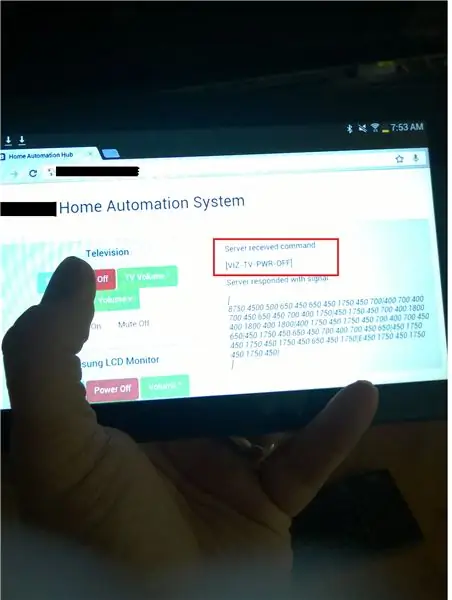
Billederne ovenfor viser hjemmeautomatiseringssystemet i aktion, når det er konfigureret.
Siden udgivelsen af denne IBLE har jeg udvidet grænsefladen ved at fange et par IR -koder fra mit VIZIO LED -tv
Som vist side om side med fabriks -tv -fjernbetjeningen i det første billede, er der få væsentlige funktioner i denne fjernbetjening blevet indbygget i web -brugergrænsefladen, der er tilgængelig via min tablet
Efterfølgende billeder viser tabletten i forgrunden med fjernsynet i ryggen, der reagerer på kommandoer fra webgrænsefladen:
- Sluk -kommando - TV'et slukker
- Tænd -kommando - TV'et tændes, og "V" -logoet vises, når skærmen tændes
- Mute ON -kommando - En vandret bjælke kommer op med højttaleren slået fra
I alle testene viser det grå område ved siden af instrumentbrættet på tabletskærmen kommandoen, der er udstedt af klienten, og svaret sendt tilbage af den eksterne SignalR Hub
Trin 10: Forbedring af automatiseringssystemet og relaterede rettelser
Dette system kan udvides ved at tilføje flere koder hentet fra forskellige systemer. Selvom denne del er let, er der to andre faktorer, du skal tage i betragtning.
Enhancement 1 (Quick): Arbejde med IR -signaler i forskellige længder
-
IR -koder for forskellige systemer har forskellige længder, selv mellem to produkter fra den samme producent.
For eksempel er IR -kodearraylængden for LED -tv'et i dette tilfælde 67, mens Samsung Sound Bar er omkring 87
- Hvilket betyder, at hvis jeg tænder for Sound Bar først, ville IR Buffer -arrayet i Arduino -skitsen blive fyldt med en IR -kodesekvens, der indeholder 87 koder
- Efter dette, hvis jeg tændte LED -tv'et, ville det fylde IR Buffer -arrayet med kun 67 koder, men de resterende 20 koder fra den tidligere operation ville stadig være omkring
Resultatet? LED -tv'et tændes ikke, fordi IR -kodebufferen er blevet ødelagt af de ekstra 20 koder, der ikke er ryddet op fra den tidligere operation!
Fix 1 (den lette vej ud, anbefales ikke)
Ændre Arduino Sketch som følger:
Skift følgende funktionsopkald i funktionen loop () {}
transmitIRCode ();
at transmittereIRCode (c);
Foretag ændringer af signaturen til ovenstående funktion:
void transmitIRCode (int codeLen) {// RAWBUF konstant erstattet med codeLen IRTransmitter. IRSendRaw:: send (IRCodeBuffer, codeLen, 38); }
Selvom dette er let, bliver arrayet aldrig rigtigt helt ryddet, og derfor er dette ikke en meget ren løsning
Fix 2 (ikke svært, anbefales)
Angiv en ekstra variabel helt øverst på Arduino Sketch efter kommentarfeltet:
usigneret int EMPTY_INT_VALUE;
Tilføj dette til toppen af opsætningsfunktionen ():
// Fang den naturlige tilstand af en tom usigneret heltalsvariabelEMPTY_INT_VALUE = IRCodeBuffer [0];
Rul ned og tilføj en ny funktion til skitsen umiddelbart efter funktionen transmitIRCode ():
void clearIRCodeBuffer (int codeLen) {// Ryd alle koder fra array // BEMÆRK: at indstille array-elementer til 0 er ikke løsningen! for (int i = 1; i <= codeLen; i ++) {IRCodeBuffer [i-1] = EMPTY_INT_VALUE;}}
Til sidst skal du ringe til ny funktion ovenfor på følgende sted i loop () -funktionen:
// Nulstil - Genoptag læsning Serial PortclearIRCodeBuffer (c); …
Dette er en mere renere tilgang, da den faktisk nulstiller alle de placeringer i IR Buffer -arrayet, der blev befolket af det seneste IR -kodesignal uden at overlade noget til tilfældighederne.
Enhancement 2 (mere involveret): Gentagen IR -signaltransmission for visse enheder
Nogle enheder kræver, at det samme signal overføres flere gange for at reagere Eksempel: I dette tilfælde kræver Samsung Sound Bar, at den samme kode skal sendes to gange med et mellemrum på 1 sekund
Fix in Concept er blevet diskuteret her, da det er lidt mere involveret og skal testes
Tilføjelse af funktionen til gentagelse til Ardunio Sketch vil betyde, at du bliver nødt til at blinke skitsen, hver gang du tilføjer en ny enhed til dit hjemmeautomatiseringssystem
I stedet gør tilføjelsen af denne rettelse til HTML SignalR -klienten og Python SignalR Service -applikationen løsningen meget mere fleksibel. Og dette kunne i princippet opnås som følger:
Rediger SignalR HTML -klienten for at overføre gentagne oplysninger til hubben
Åbn index.html, og integrer gentagelsesværdien i HTML -knappen sådan:
value = "SMSNG-SB-PWR-ON" ville blive value = "SMSNG-SB-PWR-ON_2_1000"
Hvor, 2 er gentagelsesværdien og 1000 er forsinkelsesværdien i millisekunder mellem de to gentagelsessignaler
Når du klikker på denne knap, modtager SignalR -hub nøglekoden+Repeat_Spec
Rediger SignalR Server -sidemetoderne for kun at parse nøglekoden:
- Brug nøglekoden til at hente IR -koden fra databasen som normalt
- Overfør nøglekoden+Repeat_Spec og IRCoden til SingalR -klienterne som normalt
Rediger Python SignalR -serviceapplikationen for at transmittere signaler ved hjælp af gentagelsesværdierne:
Åbn Python -klienten, og rediger følgende to funktioner:
def print_command_from_hub (buttonId, cmdSrc):
# parse gentagelseskoden fra buttonId -værdien
def transmitToArduino (IRSignalCode, delim, endPrefix):
# opsæt et stykke tid eller for loop til at transmittere signalet med den ønskede frekvens
- På denne måde behøver Arduino ikke at blive blinket gentagne gange
- Et hvilket som helst antal gentagelsesfrekvenser kan indbygges i dette system
- Desuden, hvis du bruger UNO, er der en grænse for størrelsen, din Skitse kan vokse til!
Trin 11: Kendte problemer og sikkerhedsproblemer
Som det er tilfældet med systemer, der blev bygget første gang, har denne et par problemer, der kom frem under testningen.
Problem 1: Affyring af kommandoer i hurtig rækkefølge med forsinkelser på mindre end et sekund mellem knapklik fik systemet til at reagere ikke efter at have reageret de første par gange.
- Genstart af Python SignalR -klienten gendanner systemet tilbage til normal drift
- Umiddelbare beslutninger kan være at fjerne uønskede Debug -output i både Python SignalR -klienten og også Arduino Sketch og gentage disse tests
- Et andet sted at undersøge ville være selve seriel kommunikation - ville det være muligt at tilføje kode for hurtigt at skylle bufferen?
Når det er sagt, har jeg bemærket, at mit fjernsyn ikke reagerer godt på fabriksbetjeningen - derfor kan selve tv'ets IR -kommunikation også være en medvirkende faktor.
Problem 2: HTML -skærmen holder op med at reagere på knap klik efter en lang periode med inaktivitet
Normalt løser opdateringen af siden denne adfærd - årsagen til denne adfærd er dog stadig uklar
SIKKERHED BEMÆRK
Dette system er kun designet til lokal (hjemm) netværksbrug og har ikke de nødvendige sikkerhedsforanstaltninger til at kunne bruges over internettet
Derfor anbefales det, at SignalR Hub distribueres til en lokal maskine på dit lokale/hjemmenetværk
Tak fordi du læste min IBLE, og jeg håber du har det sjovt!
Anbefalede:
DIY Home Automation Intruder Alarm System !: 5 trin (med billeder)

DIY Home Automation Intruder Alarm System !: I dette projekt viser jeg dig, hvordan du bruger Home Assistant -softwaren for at oprette et ubuden alarmsystem til dit hjem. Systemet vil som udgangspunkt registrere, om døren åbnes uden tilladelse, og derefter sender den en meddelelse
Infinity Gauntlet Controlled Home Automation: 8 trin (med billeder)

Infinity Gauntlet Controlled Home Automation: I mit tidligere projekt har jeg lavet en uendelig hane, der styrer en lyskontakt. Jeg ville bruge seks sten, og hver sten kan styre apparater, dørlåse eller belysning. Så jeg lavede et hjemmeautomatiseringssystem ved hjælp af uendelig handske. I dette projekt
DIY Hacking Your Own Home Automation System: 7 trin (med billeder)

DIY Hacking Your Own Home Automation System: Et hjemmeautomatiseringssystem bør være i stand til at tænde/slukke apparater som lys, ventilatorer, underholdningssystemer osv. Et system, der er trådløst, men alligevel uafhængigt af Internettet, men vigtigst af alt, gør det selv og åbent -kilde, fordi jeg vil forstå
Home Automation Basics: 6 trin (med billeder)

Home Automation Basics: Hej allesammen. Denne instruktive vil guide dig til at forstå det grundlæggende i hjemmeautomatisering. Da dette er på grundlæggende niveau, kommer vi kun til at bruge kun Arduino og få andre komponenter.Story om det instruerbare:- Jeg lærer stadig om Arduino p
DIY Google Home med Bluetooth -højttaler på Raspberry Pi Zero Docking Hub: 7 trin (med billeder)

DIY Google Home med Bluetooth -højttaler på Raspberry Pi Zero Docking Hub: Vi har en instruktion om DIY Amazon Echo Alexa - Alexa Voice Assistant på Raspberry Pi Zero Docking Hub. Denne gang vil vi vise dig, hvordan du bygger et DIY Google Home. I denne instruks vil vi vise dig, hvordan du installerer og konfigurerer Google Assistant
