Indholdsfortegnelse:
- Trin 1: Idéen
- Trin 2: Dele og instrumenter
- Trin 3: Skematisk beskrivelse
- Trin 4: Lodning
- Trin 5: Samling
- Trin 6: Kort introduktion til programmering
- Trin 7: Kodebeskrivelsen
- Trin 8: Endelig kode og nyttige filer

Video: Lille LED Matrix Display Ur: 8 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:29





Jeg har altid ønsket at have gammeldags skrivebordsur, der ligner noget fra 90'ernes film, med temmelig ydmyg funktionalitet: ur i realtid, dato, skiftende baggrundslys, bipper og en alarmmulighed. Så jeg har fået en idé om at bygge en: En digital enhed, baseret på mikrokontroller med alle de funktioner, jeg har nævnt ovenfor, og drevet af USB - enten PC eller en hvilken som helst mobil USB -oplader. Da jeg ønskede at gøre det programmerbart med menuer og justering af indstillinger, var MCU -placering uundgåelig i dette projekt. ATMEGA328P IC (som hvert Arduino Uno -kort består af) blev valgt til at være "hjernen" i kredsløbet (talende om det, jeg havde bare masser af dem). Kombination af nogle elektroniske dele som RGB LED, trickle charge timekeeping chip og trykknapper, muliggjorde fødslen af hele projektet-Programmerbar lille størrelse LED-skærm ur.
Så efter at vi har dækket projektets enhed, lad os bygge det
Trin 1: Idéen

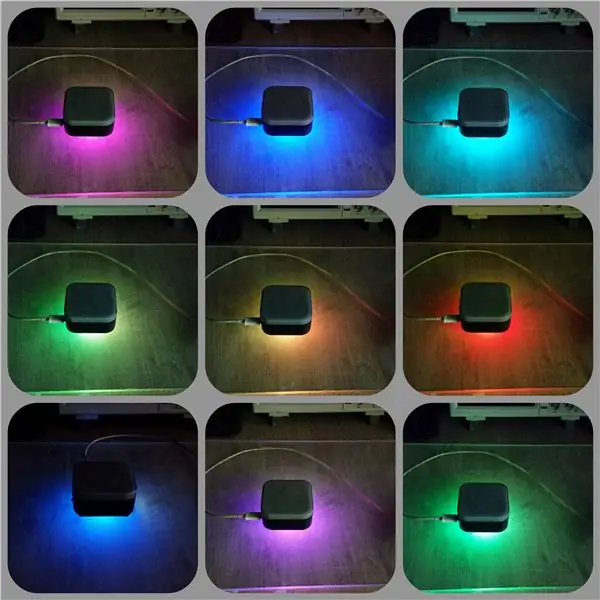
Som det blev nævnt før, indeholder vores enhed nogle flotte LED-matrixdisplays, farveændrende RGB LED-baggrundsbelysning, trickle-charge timekeeping chip, praktisk USB-strømforsyningsenhed og lille kabinet.
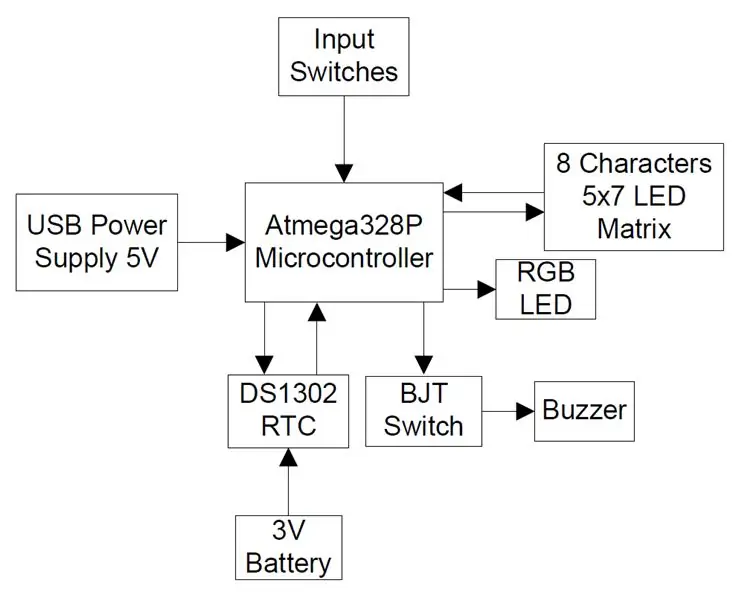
Lad os beskrive enhedsdriftsblokdiagram efter dele:
1. Strømforsyningsenhed:
Da enheden fungerer på 5 Volt DC, består strømforsyningskomponenten af to separate kredsløb:
- Micro -USB -indgang - Til direkte oplader / PC strømforsyning.
- 5V Lineær spændingsregulator kredsløb baseret på LM7805 IC.
LM7805 IC -kredsløbet er valgfrit, medmindre du foretrækker at implementere forskellige tilgængeligheder for strømforsyning. I vores enhed bruges Micro-USB PSU.
2. Mikrokontrolenhed:
Mikrocontroller ATMEGA328P, fungerer som en "hjerne" for hele enheden. Dens formål er at kommunikere med alle de perifere kredsløb, levere nødvendige data og styre enhedens brugergrænseflade. Da den valgte mikrokontroller er ATMEGA328P, har vi brug for Atmel Studio og grundlæggende C -viden (skemaer og programmeringssekvenser er beskrevet i de yderligere trin).
3. Realtidskredsløb:
Det næstvigtigste kredsløb i enheden. Dens formål er at levere dato- og tidsdata, med krav om at gemme dem, uden afhængighed af input-strømforbindelse, dvs. tidsdata opdateres i realtidstilstand. For at gøre RTC-komponenten i stand til at fortsætte med at ændre data om tid / dato, tilføjes 3V møntcellebatteri til kredsløbet. IC'en er DS1302, dens drift er beskrevet i yderligere trin.
4. Input -grænseflade - trykknapkontakter:
Input PB -switches giver brugergrænseflade. Disse switches behandles i MCU- og styreenhedsdefineret program.
5. LED Matrix Display
Enhedens display består af to IC-indpakket HCMS-2902 alfanumeriske LED-matricer, hver IC har 4 tegn på 5x7 lille LED-matrix. Disse skærme er enkle at bruge, 3-Wire kommunikation understøttet og lille-alt hvad vi har brug for i dette projekt.
6. RGB -baggrundsbelysning:
Farveændrende baggrundsbelysning er baseret på ekstern RGB LED, styret af PWM -signaler fra MCU. I dette projekt har RGB LED i alt 4 ben: R, G, B og fælles, hvor R, G, B farvepalet styres via PWM af MCU.
7. summer:
Buzzer kredsløb bruges som lydudgang, hovedsageligt til alarmformål. BJT -switch bruges til at levere nok strøm til summerkomponenten, så volumen vil være høj nok til at vække en levende person.
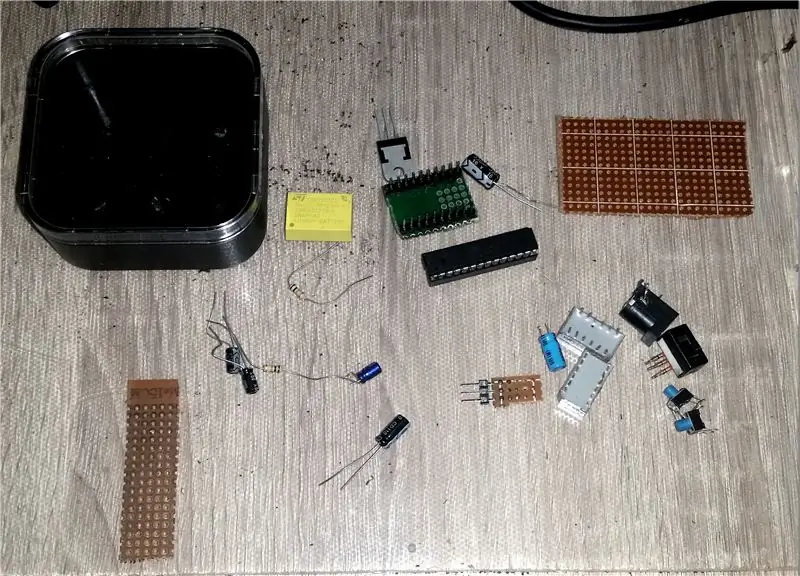
Trin 2: Dele og instrumenter

I. elektronik:
A. Integrerede og aktive komponenter:
- 1 x ATMEGA328P - MCU
- 2 x HCMS2902 - AVAGO Skærme
- 1 x DS1302 - RTC
- 1 x 2N2222A - BJT (NPN)
B. Passive komponenter:
-
Modstande:
- 5 x 10K
- 1 x 180R
- 2 x 100R
-
Kondensatorer:
- 3 x 0,1 uF
- 1 x 0,47uF
- 1 x 100uF
- 2 x 22pF
- 1 x 4-bens RGB LED
- 1 x summer
- 1 x 32.768KHz krystal
C. stik:
- 1 x Micro-USB stik
- 2 x 6-bens standard pitch (100mil) stik.
- 2 x 4-bens standard pitch (100mil) stik.
- 1 x møntcellebatteri.
D. Diverse:
- 3 x SPST-trykknapper
- 1 x 3V møntcellebatteri.
E. Valgfri PSU:
- 1 x LM7805 - Lineær regulator
- 2 x 0.1uF Cap
- 2 x 100uF Cap
II. Mekanisk:
- 1 x plastkabinet
- 4 x gummibeslag
- 1 x prototype loddeplade
- 1 x MCU -header (i tilfælde af fejl i mikrokontroller)
- 2 x små 8 mm bolte
- 2 x 8 mm skiver
III. Instrumenter og materialer:
- Lodningstråde
- Krympende rør
- Loddeform
- Loddekolbe
- Skærer
- Tang
- Pincet
- Borebit
- Fil i lille størrelse
- Forskellige skruetrækkere
- Bremsekaliber
- Multimeter
- Brødbræt (valgfrit)
- Micro USB -kabel
- Mellemstor fil
- Varm limpistol
-
AVR ISP programmerer
IV. Programmering:
- Atmel Studio 6.3 eller 7.0.
- ProgISP eller AVRDude
- Microsoft Excel (Til oprettelse af displaytegn)
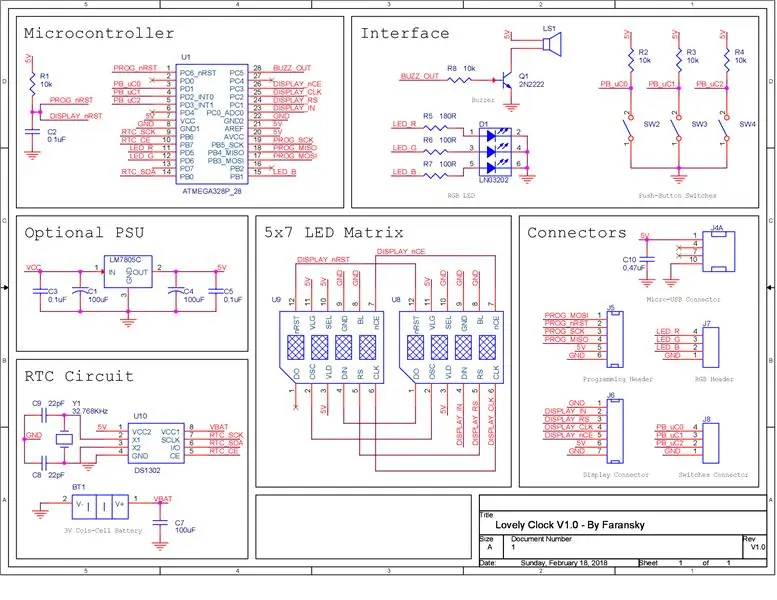
Trin 3: Skematisk beskrivelse

For at gøre det lettere at forstå kredsløbets drift er skematisk trin opdelt i syv undergrupper. Du skal bemærke, at netnavne er defineret på den skematiske side også definerer forbindelser mellem separate underkredsløb på enheden.
A. Hovedkomponenter bestyrelse:
Som det blev nævnt før, er alle de passende underkredsløb, vi ønsker at være "inde" i enheden, placeret på et enkeltskåret prototypebord. Lad os gå videre til forklaringen på hovedkortets placerede kredsløb:
1. Mikrocontroller kredsløb:
MCU, der bruges i dette projekt, er en ATMEGA328P. Den drives af en ekstern 5V strømforsyning, i dette tilfælde - mikro USB -stik. Alle de relevante I/O -ben er forbundet i henhold til designkravene. Ports I/O -kortlægning er let at forstå, da alle netnavne er defineret nøjagtigt, som det vil blive brugt i programmeringstrinnet. MCU har et enkelt RC -nulstillingskredsløb, der bruges enten til programmeringssekvens og effektinitialisering.
Den afgørende del af MCU er programmeringskredsløbet. Der er et 6 -benet programmeringsstik - J5, sørg for at VCC, GND og RESET net er fælles for den eksterne ISP programmer og hovedkomponentkort.
2. Ur-kredsløb i realtid:
Det næste kredsløb er en vigtig perifer del i projektet. DS1302 er en trickle charge timekeeping IC, der leverer behandlede tid og dato værdier til vores behandlingsenhed. DS1302 kommunikerer med MCU via 3-leder interface, svarende til 3-wire SPI kommunikation, på følgende linjer:
- RTC_SCK (Output): Udfører kørsel og sampling af data, der overføres på SDO -linjen.
- RTC_SDO (I/O): Data drivlinje. Fungerer som input til MCU'en, når tid/dato -data modtages, og som output, når data overføres (se trinet Programmering Essentials for yderligere forklaring).
- RTC_CE: (Output): Aktiveringslinje for datatransmission. Når er indstillet HØJ af MCU, er data klar til at blive transmitteret/modtaget.
DS1302 kræver en ekstern 32.768KHz krystaloscillator for tilstrækkelig kredsløbsadfærd. For at undgå stor drift på kredsløbstællingssystemet (Driftfænomener er bare uundgåeligt i disse typer integrerede kredsløb), er der behov for at placere to kalibreringskondensatorer på hver krystalstift (se del X1, C8 og C9 i skemaerne). 22pF var en optimal værdi efter mange eksperimenter med tidsbesparende foranstaltninger i dette projekt, så når du er ved at lodde kredsløbet helt, skal du sørge for, at der er en mulighed for at erstatte disse kondensatorer med dem med andre værdier. Men 22pF til plader i lille størrelse fungerede ret godt til meget lille drift (7 sekunder om måneden).
Den sidste men ikke mindst komponent i dette kredsløb-3V møntcellebatteri skal placeres på kortet for at levere nok energi til DS1302 IC, så det kan fortsætte sin tidstæller.
4. 8 tegn LED Matrix:
Enhedsdisplay er baseret på 2 x 4 tegn LED Matrix display IC'er, programmeret via 3-leder interface, svarende til RTC-kredsløbets DS1302, med en enkelt forskel, at dataleverandelinje (SDI) er defineret som MCU's output (Medmindre du vil tilføje statuskontrol evne til dit skærmkredsløb). Skærme kombineres i en serie 3-Wire-udvidelse, således fungerer begge IC'er som en enkelt displayenhed, hvor der er mulighed for at programmere den for alle definitionerne på displaytegnene (se kombinationen af SPI-serien). Alle kredsløbets netnavne matcher passende MCU -forbindelser - bemærk, at der er fælles net, der etablerer kommunikation mellem skærmene, og det er ikke nødvendigt at forbinde begge skærmkommunikationsgrænseflader til MCU'en. Programmering og karakteropbygningssekvens er defineret i yderligere trin. Brugergrænseflade kredsløb:
Brugergrænsefladen er opdelt i to undergrupper-Input- og outputsystemer: Input System: Enheden har selv brugerindgang defineret som tre SPST-trykknapkontakter med yderligere pull-up-modstande for at drive defineret logik enten HIGH eller LOW til MCU. Disse kontakter giver kontrolsystem til hele den programmerede algoritme, da der er behov for at justere værdier for tid/dato, menukontrol osv.
6. Output System:
A. summerkreds giver lydudgang i begge tilstande, menuskift bekræfter lyd og alarmalgoritme. NPN transistor bruges som en switch, der giver nok strøm til summeren, så den lyder i en passende itensitet. Buzzer styres direkte af MCU's software. B. RGB LED bruges som baggrundsbelysning del af enheden. Det styres direkte af MCU med fire muligheder for valg af baggrundsbelysning: RØD, GRØN, BLÅ, PWM eller FRA -tilstand. Bemærk, at modstande, der er forbundet i serie til LED R, G og B benene, har forskellige værdier, da hver farve har forskellig intensitet over en konstant strøm. For grønne og blå lysdioder er der de samme egenskaber, når rød har lidt større intensitet. Således er rød LED forbundet til den større resistansværdi - i dette tilfælde: 180Ohm (Se RGB LED -forklaring).7. Stik:
Stikkene er placeret på hovedkortet for at muliggøre kommunikation mellem eksterne interface -komponenter, såsom: Display, RGB LED, Power input og trykknapkontakter og hovedkort. Hvert stik er dedikeret til forskellige kredsløb, og derfor falder kompleksiteten i enhedssamlingen dramatisk. Som du kan se i skemaerne, er hver konnektor -netordre valgfri og kan byttes, hvis det gør ledningsprocessen meget enklere. Efter at vi har dækket alle skematiske koncepter, lad os gå videre til næste trin.
Trin 4: Lodning



Sandsynligvis er det for nogle af os det hårdeste trin i hele projektet. For at gøre det meget lettere at få enheden til at fungere så hurtigt som muligt, bør lodningsprocessen gennemføres i følgende rækkefølge:
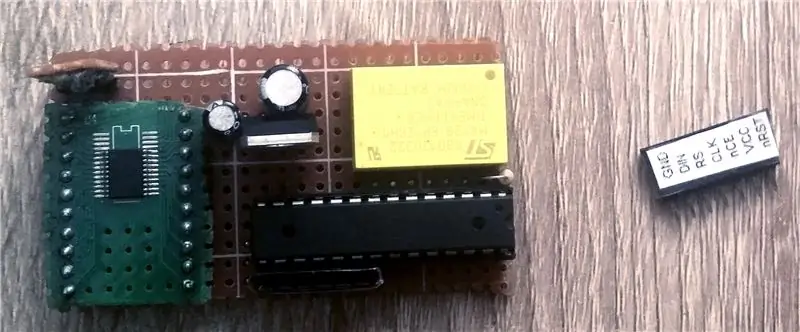
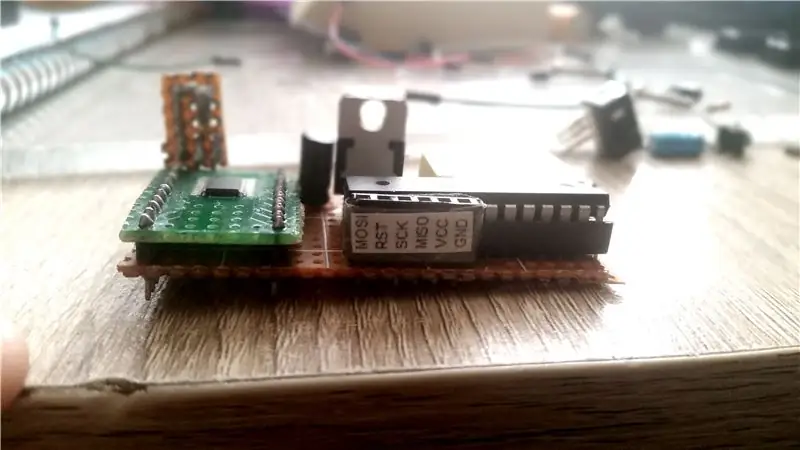
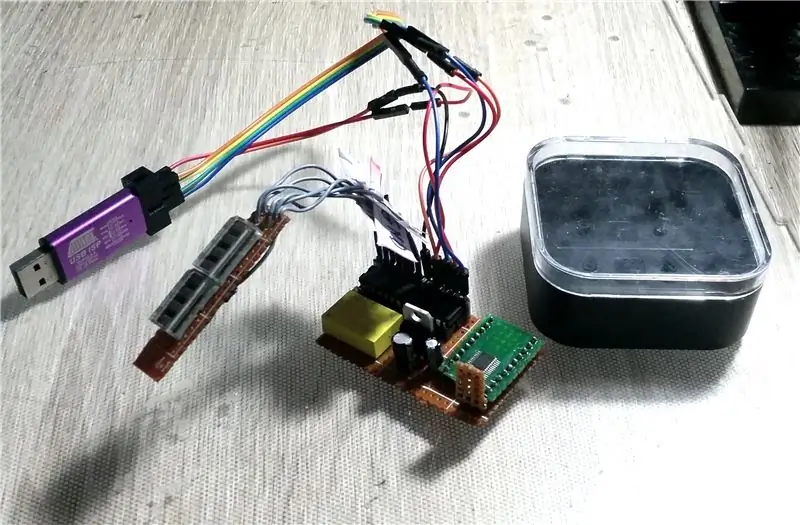
1. MCU og programmeringsstik: det anbefales at lodde 28 -benet header i stedet for selve MCU'en for at kunne erstatte MCU IC i tilfælde af fejl. Sørg for, at enheden kan programmeres og tændes. Det anbefales at placere pin -beskrivelsesmærkat på programmeringsstikket (se tredje billede).
2. RTC -kredsløb: Efter lodning af alle de nødvendige dele skal du sørge for, at kalibreringskondensatorer let kan udskiftes. Hvis du vil bruge 3V møntcellebatteri, skal du sørge for, at den matcher enhedens kabinetdimensioner.
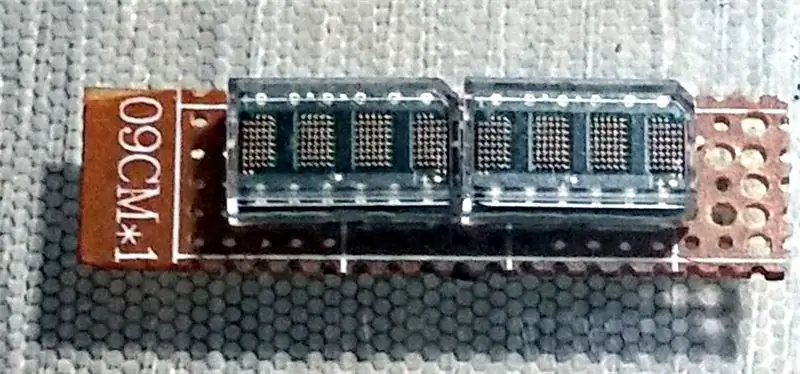
3. Skærm: To display-IC'er skal loddes på den separate lille størrelse (Pic. 1). Efter lodning af alle de nødvendige net er der behov for at forberede off-board-ledninger (Billede 4): Disse ledninger skal loddes og ledes på siden af displaykortet, Bemærk, at spændinger og mekanisk belastning på ledningerne ikke ville påvirke loddeforbindelser på displaybrættet.
4. På ledningerne fra det foregående trin skal der placeres etiketmærkater - det ville gøre monteringsprocessen meget lettere i det videre trin. Valgfrit trin: tilføj et han-enkeltpolet stik til hver ledning (Arduino-stil).
5. Lodde resterende stik på hovedkortet, inklusive perifere komponenter. Endnu en gang anbefales det at placere klistermærker med en pin -beskrivelse for hvert stik.
6. summer kreds: summer er placeret inde i enheden, så den skal loddes på hovedkortet, der er ikke behov for det sammenkoblende stik.
7. RGB LED: For at spare plads på hovedkortet har jeg loddet seriemodstandene PÅ LED -stifterne, hvor hver modstand svarer til sin egen matchede farve og passende MCU -pin (billede 5).
Trin 5: Samling



Dette trin definerer projektets udseende - elektrisk og mekanisk. Hvis alle de anbefalede noter blev taget i betragtning, bliver monteringsprocessen meget let at udføre. Følgende trin-for-trin sekvens giver fuld procesinformation:
Del A: Bilag
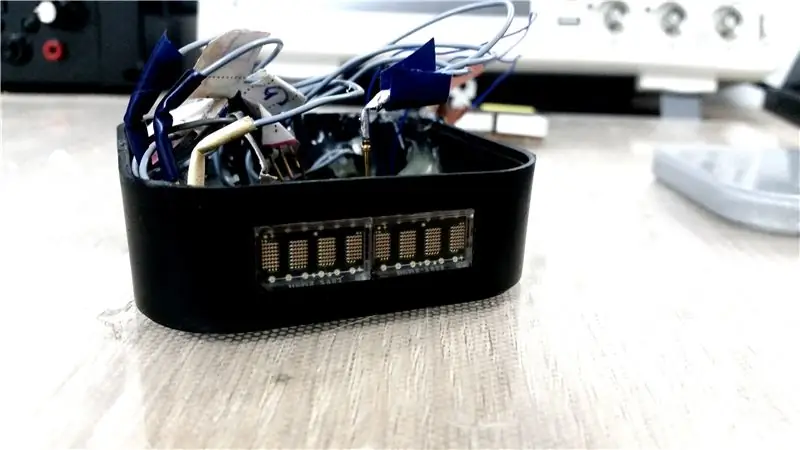
1. Bor tre huller i henhold til trykknappens diameter (3 mm i dette tilfælde).2. Bor et summer-dedikeret hul på siden af kabinettet. Enhver ønsket borediameter kan bruges.3. Bor et lille hul som grundlag for slibning i henhold til det USB -stik, du skal bruge (Micro USB i dette tilfælde). Derefter skal du udføre slibning med den lille fil for at matche stikdimensioner.4. Bor relativt stort hul som grundlag for slibning. Udfør slibning med en mellemstor fil i henhold til displaydimensionerne. Sørg for, at skærmens IC'er er til stede på den ydre side af kabinettet. Bor et mellemstort hul i bunden af enheden i henhold til RGB LED -diameteren. Del B - Tilbehør:
1. Lod to ledninger til hver af de tre trykknapper (GND og signal). Etiketklistermærker og stik med enkelt ben på ledninger anbefales. Fastgør fire forberedte ledninger til RGB LED -benene. Læg mærkatklistermærker og krympeslanger på loddefugerne. Fastgør fire gummiben i bunden af enheden. Del C - Tilslutning af delene:
1. Placer RGB LED i bunden af kabinettet, tilslut det til et dedikeret stik på hovedkortet. Fastgør det med den varme lim. Placer tre trykknapper, tilslut dem til et dedikeret stik på hovedkortet, fastgør dem med den varme lim. Placer USB -stikket, tilslut det til programmeringsstikkets strømforsyningsben (VCC og GND). Sørg for, at polariteten af strømforsyningsledningerne matcher loddede dele. Fastgør det med varm lim. Placer skærmkortet, tilslut det til et dedikeret stik. Sæt den fast med den varme lim. Bemærkninger:
1. Det anbefales at tilføje bolt-møtrikpar til hovedkortets kabinet og det øvre dæksel (som det er vist i dette tilfælde).2. For at undgå brud på ledninger tages der hensyn til dem med deres udseende inde i kabinettet.
Trin 6: Kort introduktion til programmering



Når alle delene er loddet, anbefales det at udføre indledende test af enheden, inden du går videre til det sidste samlingstrin. MCU -kode er skrevet i C, og ATMEGA328P er programmeret via en hvilken som helst internetudbyder (Der findes forskellige typer Atmel -programmeringsenheder: AVR MKII, AVR DRAGON osv. - Jeg har brugt billig USB ISP -programmer fra eBay, der styres af ProgISP- eller AVRDude -software). Programmeringsmiljøet skal være Atmel Studio 4 og derover (jeg anbefaler stærkt de nyeste versioner af software). Hvis der bruges ekstern, ikke -Atmel Studio iboende programmør, er der behov for at give.hex -filsti til programmeringssoftwaren (Normalt placeret i Debug- eller Release -mappen i projektet). Sørg for, at enheden kan programmeres, før du går videre til samlingstrinnet, og enhver grundlæggende AVR -dedikeret projektbygning og kompilationsproces er baseret på ATMEGA328P -mikrokontroller (se Atmel Studio -vejledning).
Trin 7: Kodebeskrivelsen


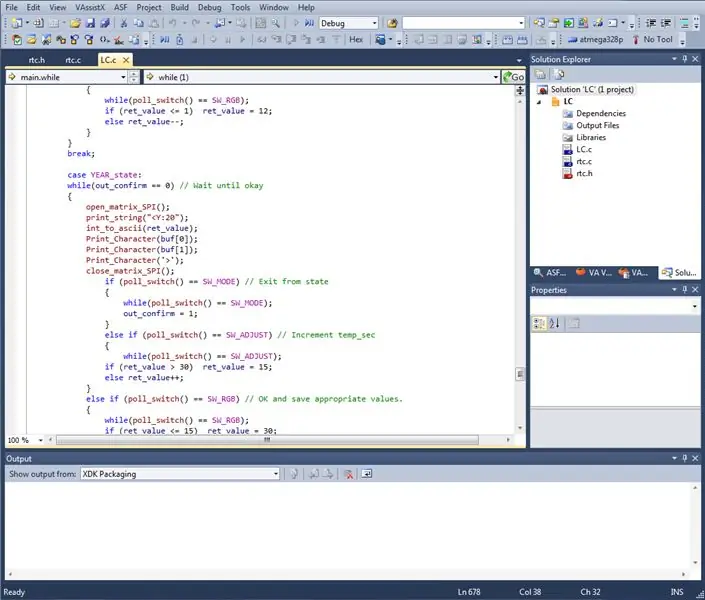
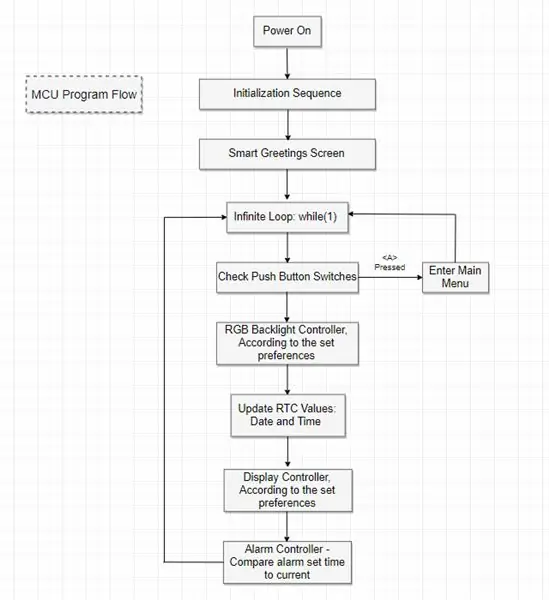
Decice code algoritme er lagdelt i to semi-separate lag: 1. Kernelag: Kommunikation med perifere kredsløb, definition af enhedsoperationer, initialisering og komponentdeklarationer. Interfacelag: Interaktion mellem bruger og enhed, menufunktion, justering af ur/summer/farve/alarm. Programforløbet er beskrevet i Pic. 1, hvor hver blok svarer til MCU -tilstanden. Beskrevet program fungerer som grundlæggende "operativsystem", der giver grænseflade mellem hardware og omverden. Følgende forklaring beskriver væsentlig programdrift efter dele: Del A: Kernelag:
1. MCU I/O-initialisering: Først og fremmest er der behov for at initialisere hardwarekomponenter:- Kodebrugte konstanter.- Porte I/O- Interface.- Perifere kommunikationserklæringer.
2. Grundlæggende generelle funktioner: Nogle funktioner bruges af separate kodeblokke, defineringsoperationer på ben, der styres af softwaren:- Aktiver/deaktiver RTC- og displaykortkommunikation.- Generering af summerlyd til/fra.- 3-leder ur up/Clock down-funktioner.- Vis tegnoprettelsesfunktioner.3. Perifer initialisering: Efter I/O -porte er konfigureret, finder kommunikation mellem kredsløbsfunktioners definition sted. Når den er færdig - begynder MCU at initialisere RTC- og displaykredsløb ved hjælp af funktioner, der blev defineret ovenfor.
4. Definition af kernefunktioner: På dette stadium er enheden indstillet og klar til at udføre kommunikation med nogle perifere kredsløb. Disse funktioner definerer:- Omskifterkontakt- RGB LED-betjening (især PWM)- Brummer firkantbølgegenerator
5. Displayfunktioner: Jeg fandt ikke meget på internettet om de HSMS IC'er, jeg har brugt, så jeg skrev biblioteket selv. Displayfunktioner giver komplet tegnvisning, herunder visning af ASCII -tegn og eventuelle heltal. Funktioner skrives på en generaliseret måde, så hvis der er behov for at indkalde displayfunktioner fra en hvilken som helst del af koden, er det let at bruge dem, da de generaliseres ved betjening (for eksempel: Strengvisning, visning af enkelt tegn osv.).
6. RTC -funktionsfunktioner: Alle RTC -funktionerne er skrevet på en generel måde (ligner de indstillede displayfunktioner) i henhold til driften af DS1302 IC. Koden er baseret på et skriftligt bibliotek, som er tilgængeligt i mange variationer på gitHub. Som du vil se i den endelige kode, er sæt og display med RTC -funktioner inkluderet i de separate.c- og.h -filer. Del B - Interface Layer:
1. Hovedfunktion: i afsnittet void main () er der erklæring om alle de grundlæggende initialiseringsfunktioner. Lige efter initialiseringen af alle komponenterne går MCU ind i uendelig loop, hvor enhedens funktionalitet styres af en bruger.
2. Kontakter i realtid, baggrundsbelysning og skærmkontrol: Mens der køres i en uendelig sløjfe, udfører MCU opdatering på hver del af enheden. Det vælger, hvilke data der skal vises, hvilken knap der blev trykket på, og hvilken baggrundsbelysningstilstand der blev valgt.
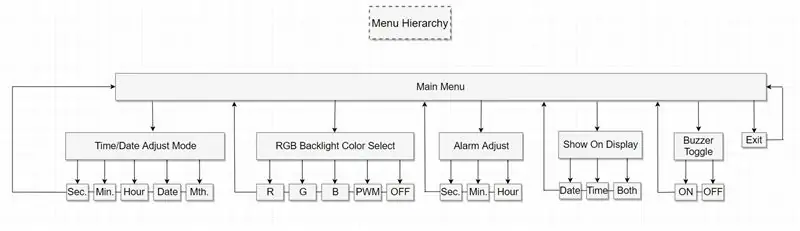
3. Brugermenufunktioner: Disse funktioner har trælignende form (se billede X), hvor menusystem og hierarki er defineret som en tilstandsmaskine. Hver tilstandsmaskine, der styres af en brugerindgang - trykknapkontakter, og når der trykkes på en passende trykknap, ændrer tilstandsmaskinen sin værdi. Det er designet på en måde, så enhver af ændringerne i enheden, der udføres i menuen, ændres øjeblikkeligt.
4. Skift af brugermenu: når brugerinput er angivet, skal menustatus ændre dens tilstand. Så disse funktioner giver brugerafhængig kontrol over en statsmaskine. I dette særlige tilfælde: næste, forrige og OK.
Trin 8: Endelig kode og nyttige filer
Og det er det! I dette trin kan du finde alle de filer, du muligvis har brug for:- Elektrisk skema- Komplet kildekode- Display Character Builder Valgfri funktion: Der er en række forskellige tegn, der kan vises i displayets IC-bibliotek, men nogle er ikke inkluderet. Hvis du ønsker at bygge tegn selv, skal du tilføje sagstilstand med en ASCII -reference i funktionen Print_Character ('') (Se display.c -funktioner). Håber du finder denne Instructable nyttig:) Tak fordi du læste!
Anbefalede:
Lille Tesla -spole: 3 trin

Lille Tesla -spole: Sådan laves en mini -tesla -spole. Du skal bruge: 22 gauge kobbertråd28 gauge kobbertråd Én switchA 9V batteri og klipPVC rør (2 cm i diameter) Én 2N2222A TransistorOne 22K Ohm modstand
Lille LED -blinkende figur: 6 trin

Lille LED -blinkende figur: Du kan nemt blinke LED'en med arduino eller 555 timer. Men du kan lave et blinkende kredsløb uden sådanne IC'er. Dette er en simpel blinkende figur lavet af diskrete dele
Et lille alarmsystem ved hjælp af et super lille Arduino -kompatibelt bord !: 10 trin

Et lille alarmsystem ved hjælp af et Super Tiny Arduino -kompatibelt bord !: Hej, i dag skal vi lave et lille fedt projekt. Vi skal bygge en lille alarmanordning, der måler afstanden mellem sig selv og et objekt foran den. Og når objektet bevæger sig forbi en bestemt afstand, giver enheden dig besked med en
Sådan laver du en lille DIY LED -projektor: 7 trin (med billeder)

Sådan laver du en lille DIY LED -projektor: Jeg har arbejdet på dette i nogen tid. Jeg kan godt lide at gøre tynde, der ikke er for dyre, men gør arbejdet med noget meget dyrere. Jeg tror, at du på denne webside kan finde masser af mennesker, der gør det samme, og det er VIRKELIG nyttigt for alle jer
Det lille citronbatteri og andre designs til nulpris -elektricitet og LED -lys uden batterier: 18 trin (med billeder)

Det lille citronbatteri og andre designs til nulpris-elektricitet og LED-lys uden batterier: Hej, du kender sikkert allerede til citronbatterier eller biobatterier. De bruges normalt til uddannelsesmæssige formål, og de bruger elektrokemiske reaktioner, der genererer lave spændinger, normalt vist i form af en lysende eller pære glødende. Disse
